NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Danke.
-
@Homer1976:hier schon mal das Mondphasenscript. `
Danke
Hab dazu noch eine Frage.
Wie komm ich an die Mondbilder, bzw. wie visualisiere ich diese?
Muss ich die wo separat speichern? Gibt es einen vorgegebenen Ordner?
Danke
-
viewtopic.php?f=21&t=11987&p=126520#p189982
Zip runterladen, entpacken, dann in Vis in den Dateimanager raufladen und verlinken.

-
viewtopic.php?f=21&t=11987&p=126520#p189982
Zip runterladen, entpacken, dann in Vis in den Dateimanager raufladen und verlinken. `
Danke!
-
@Homer1976:Welche möchtest Du den haben? `
Ich würde mich über die Wetter-skripte und das Mondphasen-skript freuen. `
Hi,
hier schon mal das Mondphasenscript.
Grüße
! [/const suncalc = require('suncalc');
! const idVis = 'Vis.Mondphase'; // Für Vis
! createState(idVis, 0, {
! type: 'number',
! min: 0,
! max: 7,
! role: 'level',
! states: {
! 0: 'Neumond',
! 1: 'Viertelmond zu',
! 2: 'Halbmond zu',
! 3: 'Dreiviertelmond zu',
! 4: 'Vollmond',
! 5: 'Dreiviertelmond ab',
! 6: 'Halbmond ab',
! 7: 'Viertelmond ab'
! }
! });
! function mpVis() {
! var mond = suncalc.getMoonIllumination(new Date());
! var mp = mond.phase;
! var state = 0;
! if(mp > 0.05) state = 1;
! if(mp > 0.2) state = 2;
! if(mp > 0.3) state = 3;
! if(mp > 0.45) state = 4;
! if(mp > 0.55) state = 5;
! if(mp > 0.7) state = 6;
! if(mp > 0.8) state = 7;
! if(mp > 0.95) state = 0;
! setState(idVis, state, true);
! }
! mpVis(); // Skriptstart
! schedule("*/10 * * * *", mpVis); // alle 10 Minutenspoiler]Beides Blockly
createState("Wetter.day_1", function () { }); createState("Wetter.day_2", function () { }); createState("Wetter.day_3", function () { }); createState("Wetter.day_4", function () { }); createState("Wetter.day_5", function () { }); on({id: new RegExp('daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_8\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_2\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_3\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_4\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_5\\.symbol_value'), change: "any"}, function (obj) { setState("javascript.0.Wetter.day_1"/*Wetter.day_1*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.day_2"/*Wetter.day_2*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_2.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.day_3"/*Wetter.day_3*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_3.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.day_4"/*Wetter.day_4*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_4.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.day_5"/*Wetter.day_5*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_5.symbol_value").val,'.png'].join(''))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNyZWF0ZSUyMiUyMGlkJTNEJTIyJTNBX04lM0QlNDAoQiUzQUwxcDBKciUzRiUyNSUyMyp+KiUyMiUyMHglM0QlMjItNTEyJTIyJTIweSUzRCUyMjEzJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRVdldHRlci5kYXlfMSUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNyZWF0ZSUyMiUyMGlkJTNEJTIyNUhkbDglNURwV0ZkVm0lN0RtJTJDJTdDJTQwJTVEKTclMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFV2V0dGVyLmRheV8yJTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY3JlYXRlJTIyJTIwaWQlM0QlMjI0VDZOJTJDJTJDZiUyQyUzRE0lN0RPX21va1RXVSglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFV2V0dGVyLmRheV8zJTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY3JlYXRlJTIyJTIwaWQlM0QlMjJTZyElMkI3JTJGaVIlNUQlNUVRSGs1JTdCJTVEJTVFcCU3Q0YlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFV2V0dGVyLmRheV80JTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY3JlYXRlJTIyJTIwaWQlM0QlMjJjbms4RkElMkNfJTdCJTdDVHZzNDNuazFVZSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0VXZXR0ZXIuZGF5XzUlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9leHQlMjIlMjBpZCUzRCUyMnhpVTYlNDA5NXQtMlklMjNtZCUyRiUyRldLYXAlMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyNSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQ09ORElUSU9OJTIyJTNFYW55JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBQ0tfQ09ORElUSU9OJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQwJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyM3ZORHMzU1MlM0ZkNkRCVyU0MFBjcWowJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGVmYXVsdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjIqdVItJTNEKVYlNDB2cS4wRmxvJTNCNEZtVSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5Ib3VyXzguc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lEMSUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMnVnYyUzRGslN0JRTzRCJTYwQShWb1JVJTNGJTNBcSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRlZmF1bHQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyVnVpZHhaT2IlNUVVJTJDJTNEdiU3Q2NsX1olM0ZwJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGFzd2V0dGVyLjAuTmV4dERheXNEZXRhaWxlZC5Mb2NhdGlvbl8xLkRheV8yLnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMk9JRDIlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjJTbnEwdjE5KSUzRG4tMiU3QnZ4WEVYUjQlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VkZWZhdWx0JTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0NibG9jayUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMiUyRjdZVDhXTUElN0JxJTIzNkd4JTdDJTYwJTJDa3BoJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGFzd2V0dGVyLjAuTmV4dERheXNEZXRhaWxlZC5Mb2NhdGlvbl8xLkRheV8zLnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMk9JRDMlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjIxISU1RUpLbEhpaktzZ0YlMjN5KHYlM0Z5RyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRlZmF1bHQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyNFJXN1I0YkJKQ09pJTNELVN3czBtUSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfNC5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQ0JTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyQnVzeG1NJTJDY0clNUUlM0FXNDNXS0QqWXIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VkZWZhdWx0JTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0NibG9jayUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMlNSSDRPdCpBMFN4OSkhJTI1TFlfbXolMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VkYXN3ZXR0ZXIuMC5OZXh0RGF5c0RldGFpbGVkLkxvY2F0aW9uXzEuRGF5XzUuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDc3RhdGVtZW50JTIwbmFtZSUzRCUyMlNUQVRFTUVOVCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMkl+JTI1S0RDcyUzRiFPMSFTJTNBKmpSZkklNUQlMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5XZXR0ZXIuZGF5XzElM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0X2pvaW4lMjIlMjBpZCUzRCUyMk8lN0JncEZ+YyFCaCUzRlczNiUzQUd0JTNBJTdCZSUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIzJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyYXM3OHdhJTI1R344bUslNUUlNUQlN0RUWDNQJTNCJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRSUyRnZpcy4wJTJGbWFpbiUyRmRhc3dldHRlciUyRmljb25zJTJGd2V0dGVyJTJGJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyJTYwM0olNUV4JTJDaWk2biU2MEVETnglNUJhUUt6JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFZGFzd2V0dGVyLjAuTmV4dERheXNEZXRhaWxlZC5Mb2NhdGlvbl8xLkRheV8xLnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJ+Y1VXNCUzRFA4Y2NWJTdDJTdDJTI1aiUzRjBxZVElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFLnBuZyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyQ3EuKChfVDA1OXJoNGtlem9zUjglMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5XZXR0ZXIuZGF5XzIlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0X2pvaW4lMjIlMjBpZCUzRCUyMkx6KnNnSkVfRWJaayg0JTNGYjRkX2olMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMyUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMkMlM0FUUyUyRjZyLVcuUWRHbyU3RCU1RE0yJTdEWSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlMkZ2aXMuMCUyRm1haW4lMkZkYXN3ZXR0ZXIlMkZpY29ucyUyRndldHRlciUyRiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMkU5ZDd+akhrLjY3NX4lMkZLQ1dxSyUyQiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMi5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQyJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyZkJqJTdEVyUyNWxrJTNGMHMqQmthckItMSElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFLnBuZyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyVU96V2RpWEt5JTJDSEMhNWolMkY3WjBBJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAuV2V0dGVyLmRheV8zJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjIlMjVfc0MxMDVjKmdQNkliREVXJTVFciUyQiUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIzJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyUmclMkNvcihUb3JMUyhCMk96VzJaeiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlMkZ2aXMuMCUyRm1haW4lMkZkYXN3ZXR0ZXIlMkZpY29ucyUyRndldHRlciUyRiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMkYhUSU3QyklNjAlN0QuOEIlNUJxLXQ5QUwlMjUzbiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMy5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQyJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyWEclMkNCJTNBJTYwakZ5JTVFX2pCJTQwc0VpSCUyNXolMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFLnBuZyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyYUpFJTNGKkFXJTNEJTdDbDNfTWglNDB4JTVEJTQwWUglMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5XZXR0ZXIuZGF5XzQlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMldJVEhfREVMQVklMjIlM0VGQUxTRSUzQyUyRmZpZWxkJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyVkFMVUUlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0X2pvaW4lMjIlMjBpZCUzRCUyMkQlN0RuMC0qbSU0ME9vJTVFWGJ0VzlabUhpJTIyJTNFJTNDbXV0YXRpb24lMjBpdGVtcyUzRCUyMjMlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjIlNUQwJTVFKmlLSiU3RCUzRCUzRlJUKV94dyU2MDhHbiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlMkZ2aXMuMCUyRm1haW4lMkZkYXN3ZXR0ZXIlMkZpY29ucyUyRndldHRlciUyRiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMmZIKWhVTlJPJTJCNyUyRkkyb3huR19zTyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfNC5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQyJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyRSUyQjAlMjNBJTNGOCUzREclMkJ0aXVoVGxwYmZIJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRS5wbmclM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMjA0JTVEckVsRyFUJTVEJTNCZUI5TTdldkYwJTIyJTNFJTNDbXV0YXRpb24lMjBkZWxheV9pbnB1dCUzRCUyMmZhbHNlJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VqYXZhc2NyaXB0LjAuV2V0dGVyLmRheV81JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJtJTVFNEZuYyU2MHRJZSE0aVhOJTJGb0ZXYiUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIzJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyUm8lMjVfa1ElM0ZsQzJyTyUyNSUzQks4JTI1c29EJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRSUyRnZpcy4wJTJGbWFpbiUyRmRhc3dldHRlciUyRmljb25zJTJGd2V0dGVyJTJGJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyZndBUS5TZUJrJTVENVklM0FLOVAlNUQlN0QlMkMlMjMlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VkYXN3ZXR0ZXIuMC5OZXh0RGF5c0RldGFpbGVkLkxvY2F0aW9uXzEuRGF5XzUuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMiUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMkJFU2FnJTNCJTdDSiUzQWZYJTI1UyUzRk5Eai5hOCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UucG5nJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGc3RhdGVtZW50JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ4bWwlM0U=createState("Wetter.Detail.Day_1.Hour_1", function () { }); createState("Wetter.Detail.Day_1.Hour_2", function () { }); createState("Wetter.Detail.Day_1.Hour_3", function () { }); createState("Wetter.Detail.Day_1.Hour_4", function () { }); createState("Wetter.Detail.Day_1.Hour_5", function () { }); createState("Wetter.Detail.Day_1.Hour_6", function () { }); createState("Wetter.Detail.Day_1.Hour_7", function () { }); createState("Wetter.Detail.Day_1.Hour_8", function () { }); on({id: new RegExp('daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_1\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_2\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_3\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_4\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_5\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_6\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.Hour_7\\.symbol_value' + "|" + 'daswetter\\.0\\.NextDaysDetailed\\.Location_1\\.Day_1\\.symbol_value'), change: "any"}, function (obj) { setState("javascript.0.Wetter.Detail.Day_1.Hour_1"/*Wetter.Detail.Day_1.Hour_1*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_1.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.Detail.Day_1.Hour_2"/*Wetter.Detail.Day_1.Hour_2*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_2.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.Detail.Day_1.Hour_3"/*Wetter.Detail.Day_1.Hour_3*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_3.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.Detail.Day_1.Hour_4"/*Wetter.Detail.Day_1.Hour_4*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_4.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.Detail.Day_1.Hour_5"/*Wetter.Detail.Day_1.Hour_5*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_5.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.Detail.Day_1.Hour_6"/*Wetter.Detail.Day_1.Hour_6*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_6.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.Detail.Day_1.Hour_7"/*Wetter.Detail.Day_1.Hour_7*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_7.symbol_value").val,'.png'].join(''))); setState("javascript.0.Wetter.Detail.Day_1.Hour_8"/*Wetter.Detail.Day_1.Hour_8*/, (['/vis.0/main/daswetter/icons/wetter/',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.Hour_8.symbol_value").val,'.png'].join(''))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwJTNBJTJGJTJGd3d3LnczLm9yZyUyRjE5OTklMkZ4aHRtbCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNyZWF0ZSUyMiUyMGlkJTNEJTIyJTNBX04lM0QlNDAoQiUzQUwxcDBKciUzRiUyNSUyMyp+KiUyMiUyMHglM0QlMjItNTEyJTIyJTIweSUzRCUyMjEzJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRVdldHRlci5EZXRhaWwuRGF5XzEuSG91cl8xJTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY3JlYXRlJTIyJTIwaWQlM0QlMjI1SGRsOCU1RHBXRmRWbSU3RG0lMkMlN0MlNDAlNUQpNyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0VXZXR0ZXIuRGV0YWlsLkRheV8xLkhvdXJfMiUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNyZWF0ZSUyMiUyMGlkJTNEJTIyNFQ2TiUyQyUyQ2YlMkMlM0RNJTdET19tb2tUV1UoJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRVdldHRlci5EZXRhaWwuRGF5XzEuSG91cl8zJTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY3JlYXRlJTIyJTIwaWQlM0QlMjJTZyElMkI3JTJGaVIlNUQlNUVRSGs1JTdCJTVEJTVFcCU3Q0YlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOQU1FJTIyJTNFV2V0dGVyLkRldGFpbC5EYXlfMS5Ib3VyXzQlM0MlMkZmaWVsZCUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjcmVhdGUlMjIlMjBpZCUzRCUyMmNuazhGQSUyQ18lN0IlN0NUdnM0M25rMVVlJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRVdldHRlci5EZXRhaWwuRGF5XzEuSG91cl81JTNDJTJGZmllbGQlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY3JlYXRlJTIyJTIwaWQlM0QlMjJMJTIzOXMlNUUhaldWJTNBJTIzJTVFcCU3QiUzQnBCMyU1QiU1RCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0VXZXR0ZXIuRGV0YWlsLkRheV8xLkhvdXJfNiUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNyZWF0ZSUyMiUyMGlkJTNEJTIyeGltNSU2MEdzJTVFJTdDTipjNXlsJTVEblJFMiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0VXZXR0ZXIuRGV0YWlsLkRheV8xLkhvdXJfNyUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNyZWF0ZSUyMiUyMGlkJTNEJTIyKG1tTEYlMjUlMjUlNUIzSUdGRnJwYSUyRilpSyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5BTUUlMjIlM0VXZXR0ZXIuRGV0YWlsLkRheV8xLkhvdXJfOCUzQyUyRmZpZWxkJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm9uX2V4dCUyMiUyMGlkJTNEJTIyeGlVNiU0MDk1dC0yWSUyM21kJTJGJTJGV0thcCUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjI4JTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJDT05ESVRJT04lMjIlM0VhbnklM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFDS19DT05ESVRJT04lMjIlM0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMk9JRDAlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjJIcUIlNUUpcUpNNnJFJTVFKihvc2ZrJTdCLiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRlZmF1bHQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyIXEuRnk4JTJCV1VuYiUyM1p6TyU3QjEqJTdCNyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5Ib3VyXzEuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lEMSUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMnMlNDBtITg4JTVFZHglN0IlM0R0MyUyMyUyMyU1RDlJJTYwTyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRlZmF1bHQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyJTNEcClsQyUyM2t0TzJ0MXVQZGxEQnFoJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGFzd2V0dGVyLjAuTmV4dERheXNEZXRhaWxlZC5Mb2NhdGlvbl8xLkRheV8xLkhvdXJfMi5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQyJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyU0tYYTIlM0IpKk0lN0Q3ZkkpNTQpc0NDJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGVmYXVsdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjJlRX4lNUVDRFEtRiU2MCUyQyUzQUIlMkYlNUJGN2pIUyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5Ib3VyXzMuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lEMyUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMi0lNUVmR2klMjVuRkYlNUROfjhobmhkKHAlMjMlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VkZWZhdWx0JTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0NibG9jayUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMkglM0JmSndCYlRlMlctR21FbkNOJTNBJTJDJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGFzd2V0dGVyLjAuTmV4dERheXNEZXRhaWxlZC5Mb2NhdGlvbl8xLkRheV8xLkhvdXJfNC5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQ0JTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIyayU3QyUyMzBiZmlwJTJDJTNGdyU3QyU1QkdoRSU3RCU0MCU1QkYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VkZWZhdWx0JTNDJTJGZmllbGQlM0UlM0MlMkZzaGFkb3clM0UlM0NibG9jayUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMiUzRnNJJTdENmVYJTNERWNpJTJCR2olMkZZLk1LSyUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5Ib3VyXzUuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lENSUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMl95JTNBOVgwUndOQlZJJTVEcXBkdiUyQ09tJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGVmYXVsdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjJNdil6V1UyJTNBaWxIRTE4JTJCJTJCYiU0MCU3QzclMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VkYXN3ZXR0ZXIuMC5OZXh0RGF5c0RldGFpbGVkLkxvY2F0aW9uXzEuRGF5XzEuSG91cl82LnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMk9JRDYlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjJCOGdBMiU3RGklMkJnVVAlMjU3T2JYJTJDJTJDJTYwVSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRlZmF1bHQlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIydVQ0RUMlMjNoYjEyJTdCaCUzRDZ1eSU2MEhHWCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5Ib3VyXzcuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyT0lENyUyMiUzRSUzQ3NoYWRvdyUyMHR5cGUlM0QlMjJmaWVsZF9vaWQlMjIlMjBpZCUzRCUyMjVEUiU3Q2pBdThiTSU3REY4JTI1LSUzQTYlNjBWJTNEJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyb2lkJTIyJTNFZGVmYXVsdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZmllbGRfb2lkJTIyJTIwaWQlM0QlMjIlN0MlNjBsJTVFYkklNUR6JTVEaXF+SmdEY0MlM0EyKiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMm9pZCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIySX4lMjVLRENzJTNGIU8xIVMlM0EqalJmSSU1RCUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLldldHRlci5EZXRhaWwuRGF5XzEuSG91cl8xJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJPJTdCZ3BGfmMhQmglM0ZXMzYlM0FHdCUzQSU3QmUlMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMyUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMmFzNzh3YSUyNUd+OG1LJTVFJTVEJTdEVFgzUCUzQiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlMkZ2aXMuMCUyRm1haW4lMkZkYXN3ZXR0ZXIlMkZpY29ucyUyRndldHRlciUyRiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMiU2MDNKJTVFeCUyQ2lpNm4lNjBFRE54JTVCYVFLeiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5Ib3VyXzEuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMiUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMn5jVVc0JTNEUDhjY1YlN0MlN0MlMjVqJTNGMHFlUSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UucG5nJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJDcS4oKF9UMDU5cmg0a2V6b3NSOCUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLldldHRlci5EZXRhaWwuRGF5XzEuSG91cl8yJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJMeipzZ0pFX0ViWmsoNCUzRmI0ZF9qJTIyJTNFJTNDbXV0YXRpb24lMjBpdGVtcyUzRCUyMjMlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJDJTNBVFMlMkY2ci1XLlFkR28lN0QlNURNMiU3RFklMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTJGdmlzLjAlMkZtYWluJTJGZGFzd2V0dGVyJTJGaWNvbnMlMkZ3ZXR0ZXIlMkYlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJFOWQ3fmpIay42NzV+JTJGS0NXcUslMkIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VkYXN3ZXR0ZXIuMC5OZXh0RGF5c0RldGFpbGVkLkxvY2F0aW9uXzEuRGF5XzEuSG91cl8yLnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJmQmolN0RXJTI1bGslM0YwcypCa2FyQi0xISUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UucG5nJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJVT3pXZGlYS3klMkNIQyE1aiUyRjdaMEElMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5XZXR0ZXIuRGV0YWlsLkRheV8xLkhvdXJfMyUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHRfam9pbiUyMiUyMGlkJTNEJTIyJTI1X3NDMTA1YypnUDZJYkRFVyU1RXIlMkIlMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMyUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMlJnJTJDb3IoVG9yTFMoQjJPelcyWnolMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTJGdmlzLjAlMkZtYWluJTJGZGFzd2V0dGVyJTJGaWNvbnMlMkZ3ZXR0ZXIlMkYlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJGIVElN0MpJTYwJTdELjhCJTVCcS10OUFMJTI1M24lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VkYXN3ZXR0ZXIuMC5OZXh0RGF5c0RldGFpbGVkLkxvY2F0aW9uXzEuRGF5XzEuSG91cl8zLnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJYRyUyQ0IlM0ElNjBqRnklNUVfakIlNDBzRWlIJTI1eiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UucG5nJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJhSkUlM0YqQVclM0QlN0NsM19NaCU0MHglNUQlNDBZSCUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLldldHRlci5EZXRhaWwuRGF5XzEuSG91cl80JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJEJTdEbjAtKm0lNDBPbyU1RVhidFc5Wm1IaSUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIzJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQwJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyJTVEMCU1RSppS0olN0QlM0QlM0ZSVClfeHclNjA4R24lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTJGdmlzLjAlMkZtYWluJTJGZGFzd2V0dGVyJTJGaWNvbnMlMkZ3ZXR0ZXIlMkYlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyZ2V0X3ZhbHVlJTIyJTIwaWQlM0QlMjJmSCloVU5STyUyQjclMkZJMm94bkdfc08lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VkYXN3ZXR0ZXIuMC5OZXh0RGF5c0RldGFpbGVkLkxvY2F0aW9uXzEuRGF5XzEuSG91cl80LnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjJFJTJCMCUyM0ElM0Y4JTNERyUyQnRpdWhUbHBiZkglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFLnBuZyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyMDQlNURyRWxHIVQlNUQlM0JlQjlNN2V2RjAlMjIlM0UlM0NtdXRhdGlvbiUyMGRlbGF5X2lucHV0JTNEJTIyZmFsc2UlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWphdmFzY3JpcHQuMC5XZXR0ZXIuRGV0YWlsLkRheV8xLkhvdXJfNSUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyV0lUSF9ERUxBWSUyMiUzRUZBTFNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJWQUxVRSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHRfam9pbiUyMiUyMGlkJTNEJTIybSU1RTRGbmMlNjB0SWUhNGlYTiUyRm9GV2IlMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMyUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMlJvJTI1X2tRJTNGbEMyck8lMjUlM0JLOCUyNXNvRCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlMkZ2aXMuMCUyRm1haW4lMkZkYXN3ZXR0ZXIlMkZpY29ucyUyRndldHRlciUyRiUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJnZXRfdmFsdWUlMjIlMjBpZCUzRCUyMmZ3QVEuU2VCayU1RDVZJTNBSzlQJTVEJTdEJTJDJTIzJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFZGFzd2V0dGVyLjAuTmV4dERheXNEZXRhaWxlZC5Mb2NhdGlvbl8xLkRheV8xLkhvdXJfNS5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQyJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyQkVTYWclM0IlN0NKJTNBZlglMjVTJTNGTkRqLmE4JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRS5wbmclM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmNvbnRyb2wlMjIlMjBpZCUzRCUyMiUyNU10KU0lN0JqbGl2JTJCSjRCa2glNUJLJTIzTyUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLldldHRlci5EZXRhaWwuRGF5XzEuSG91cl82JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJGZjB6JTIzNSU1RSolNUVsJTNCZCUyM0pzKHBJfkIlMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMyUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMnJHc1dnWFZnLUwxaSU0MGxkTSUzRlolNDAzJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRSUyRnZpcy4wJTJGbWFpbiUyRmRhc3dldHRlciUyRmljb25zJTJGd2V0dGVyJTJGJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyY0NIKCgwR35zJTJDJTdEcVhqZ2xTd3RIJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXZhbCUzQyUyRmZpZWxkJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFZGFzd2V0dGVyLjAuTmV4dERheXNEZXRhaWxlZC5Mb2NhdGlvbl8xLkRheV8xLkhvdXJfNi5zeW1ib2xfdmFsdWUlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQyJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIyazQ2dTJsTyl0bkZ1cjIlMkI0WGUqYiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UucG5nJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJjb250cm9sJTIyJTIwaWQlM0QlMjJNRClrXyU1QkElMkNXX2lWaiUyQkRnSTBGRCUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLldldHRlci5EZXRhaWwuRGF5XzEuSG91cl83JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjIoZSUyQ0xTYyUyM2M5aC53Y2Ryb2Q2VmQlMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMyUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMiU1QiU3RCU0MF8lN0NIUlVGeEglN0RadXIlNURYZHZ4JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRSUyRnZpcy4wJTJGbWFpbiUyRmRhc3dldHRlciUyRmljb25zJTJGd2V0dGVyJTJGJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyUE0hNCUzQU15TGlJRU8wckRUczdxWSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkFUVFIlMjIlM0V2YWwlM0MlMkZmaWVsZCUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk9JRCUyMiUzRWRhc3dldHRlci4wLk5leHREYXlzRGV0YWlsZWQuTG9jYXRpb25fMS5EYXlfMS5Ib3VyXzcuc3ltYm9sX3ZhbHVlJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMiUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMnVSdDV5STI5JTVFQyUyQlUlMkZvSzclMjNUbXUlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFLnBuZyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0NuZXh0JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIyY29udHJvbCUyMiUyMGlkJTNEJTIyTk4lN0J5NiUyMyUyQkRLNzZYYWdOYURfLSU3RCUyMiUzRSUzQ211dGF0aW9uJTIwZGVsYXlfaW5wdXQlM0QlMjJmYWxzZSUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyT0lEJTIyJTNFamF2YXNjcmlwdC4wLldldHRlci5EZXRhaWwuRGF5XzEuSG91cl84JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJXSVRIX0RFTEFZJTIyJTNFRkFMU0UlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjIlNUQ2UXAlNURCTSUyQzMlMkN0ZnglM0RZTCp4SmslMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMyUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMCUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMk4qQ2psZHlwKkxXJTJDJTNCJTI1U09xJTQwJTdEJTYwJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRSUyRnZpcy4wJTJGbWFpbiUyRmRhc3dldHRlciUyRmljb25zJTJGd2V0dGVyJTJGJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmdldF92YWx1ZSUyMiUyMGlkJTNEJTIyJTI1dE0lNUUlM0YlN0NBJTNEJTQwakIlNjB2JTVEayU1RDhWT0clMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBVFRSJTIyJTNFdmFsJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJPSUQlMjIlM0VkYXN3ZXR0ZXIuMC5OZXh0RGF5c0RldGFpbGVkLkxvY2F0aW9uXzEuRGF5XzEuSG91cl84LnN5bWJvbF92YWx1ZSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDIlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ0ZXh0JTIyJTIwaWQlM0QlMjIwTTZlU2QlMjMlNUUlN0NVRUN4UzVDJTIzJTdESkYlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFLnBuZyUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGbmV4dCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGeG1sJTNF ```` ` -
@Homer1976:Ich würde mich über die Wetter-skripte und das Mondphasen-skript freuen. `
Hi,
hier schon mal das Mondphasenscript.
Grüße
! [/const suncalc = require('suncalc');
! const idVis = 'Vis.Mondphase'; // Für Vis
! createState(idVis, 0, {
! type: 'number',
! min: 0,
! max: 7,
! role: 'level',
! states: {
! 0: 'Neumond',
! 1: 'Viertelmond zu',
! 2: 'Halbmond zu',
! 3: 'Dreiviertelmond zu',
! 4: 'Vollmond',
! 5: 'Dreiviertelmond ab',
! 6: 'Halbmond ab',
! 7: 'Viertelmond ab'
! }
! });
! function mpVis() {
! var mond = suncalc.getMoonIllumination(new Date());
! var mp = mond.phase;
! var state = 0;
! if(mp > 0.05) state = 1;
! if(mp > 0.2) state = 2;
! if(mp > 0.3) state = 3;
! if(mp > 0.45) state = 4;
! if(mp > 0.55) state = 5;
! if(mp > 0.7) state = 6;
! if(mp > 0.8) state = 7;
! if(mp > 0.95) state = 0;
! setState(idVis, state, true);
! }
! mpVis(); // Skriptstart
! schedule("*/10 * * * *", mpVis); // alle 10 Minutenspoiler]Mich würde das Müllabfuhr Script Interessieren und die Mülltonnen Icons.
Wofür sind die Zahlen bei den Abfall Eimern?
Wie hast du das mit dem "Weg zur Arbeit" gemacht?
Das Interessiert mich auch sehr.
Danke dir
4720_muell.jpg -
das sind die Tage bis zum nächsten Müll der entsprechenden Art
// Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282 //debug in Log ausgeben debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Restabfall": "black", "Papiertonne": "darkblue", "Bioabfall": "brown", "Gelber Sack": "yellow"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Ereignis\":\""+muellIcon+"\", \"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; //\"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule('10 0 * * *', function(){ // morgens um 0.10h wird aktualisiert muell(); }); // bei Start muell();</l){></br\></br\s\></style.*></script.*> -
das sind die Tage bis zum nächsten Müll der entsprechenden Art
! ````
// Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird.
// Ursprung: tempestas
// Erweiterung: PicNic
! // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282
! //debug in Log ausgeben
debug = true;
! // Anlegen JS State für VIS
! createState('javascript.0.muell.json', 0);
! // Array für Suchvariablen und Farbe des Müll-Icons
! var obj = { "Restabfall": "black", "Papiertonne": "darkblue", "Bioabfall": "brown", "Gelber Sack": "yellow"};
! function muell(){
! // Kalender auslesen (HTML Format)
! // **************************************************************************************
// Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text
// **************************************************************************************var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(//gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br\s>/gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br>/gi, "");// remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace);! // n-ten Treffer finden
! function nthIndex(str, pat, n){
var L= str.length, i= -1;
while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) {
muellJason += ",";
}
! // Zuweisung der Farbe für das MüllIcon
! var iconColor = obj[val];
! var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 rdf:rdf <cc:work rdf:about=""> dc:formatimage/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> ";
! // Position bestimmen
! var pos = inhaltStringReplace.indexOf( val, 1);
if(debug) log("pos ist: "+pos);
! var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3);
if(debug) log("Datum ist: "+inhaltStringText);
! nthIndex(inhaltStringText, ".", 1);
var t_m = inhaltStringText.slice(0, i_search);
var pos1 = i_search+1;
if(debug) log("pos1: " +pos1 );
! nthIndex(inhaltStringText, ".", 2);
var m_m = inhaltStringText.slice(pos1, i_search);
var pos2 = i_search+1;
if(debug) log("pos2: " +pos2 );
! var j_m = inhaltStringText.slice(pos2, inhaltStringText.len );
! // Datum des Abholtages setzen um den Wochentag zu ermitteln
var muelldate = new Date(j_m,m_m-1,t_m);
! // Hier kommt der Wochentag
! var d = muelldate.getDay();
! if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate );
if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m);
! // Datum heute ermitteln
! var today = new Date();
if(debug) log(today);
! //Tag ermitteln
var t = today.getDate();// Wochentag ermitteln zum testen var dd = today.getDay();! //Monat ermitteln
! var m = today.getMonth()+1;
! //Jahr ermitteln
var j = today.getFullYear();if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j);// Berechnung Tagesdifferenzen
! var diff = 0;
var tage = "";
var dim = DaysInMonth(m, j); // Tage des aktuellen Monats
if(debug) log("Tage aktueller Monat: "+dim);
! if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat?diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; }muellJason += "{"Ereignis":""+muellIcon+"", "Müllart":" "+val+"","Tage":""+tage+""}"; //"Ereignis":""+muellIcon+"", "Tag":""+wochentag[d]+"","Datum":""+inhaltStringText+"",
}); // Ende forEach
! // json schließen
! muellJason += "]";
! // und hier nun die Werte eintragen
! setState('javascript.0.muell.json', muellJason);
! log("Müllkalender aktualisiert!");
! }
! schedule('10 0 * * *', function(){ // morgens um 0.10h wird aktualisiertmuell();});
! // bei Start
! muell();</l){></br></br\s></style.></script.>
```` `Achso, das ist cool.
-
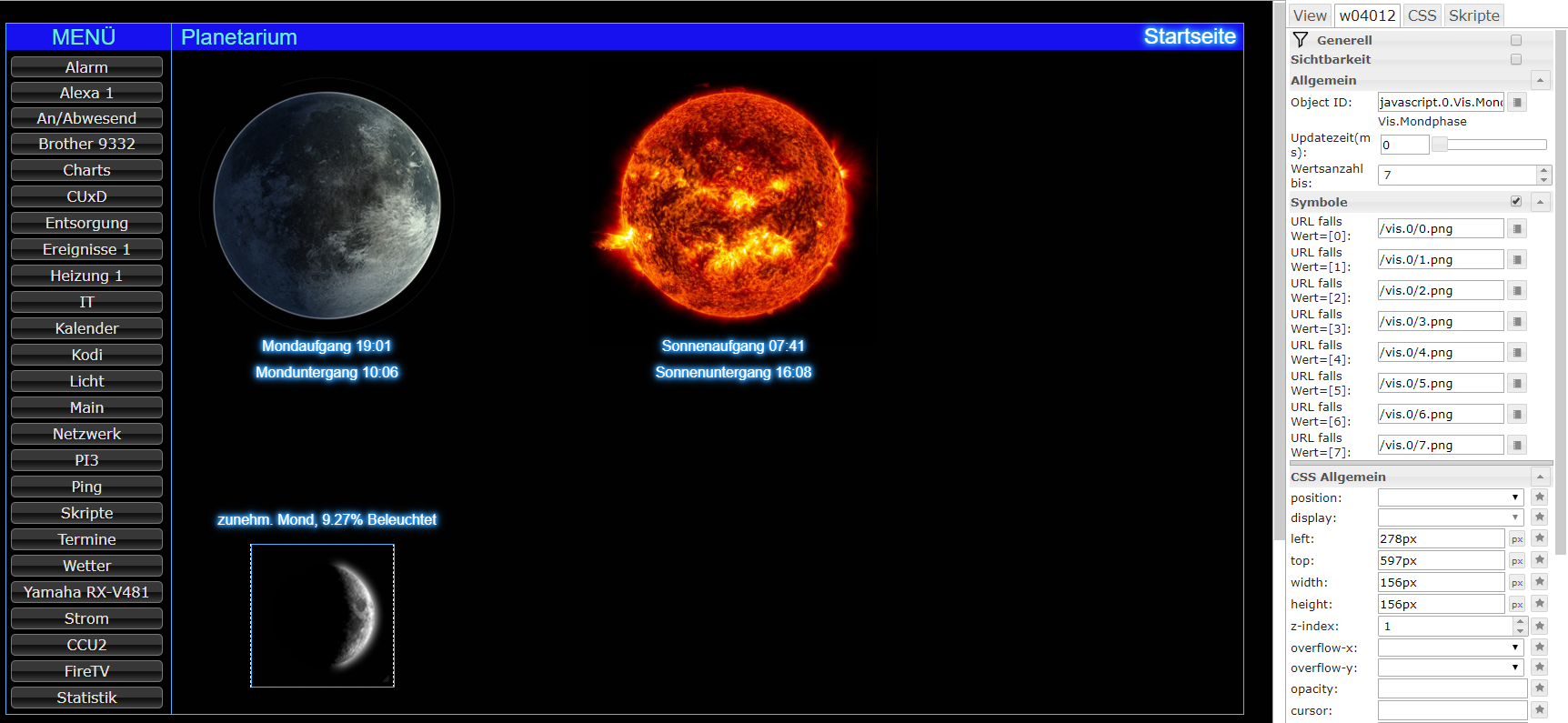
Ich habe meine Visu auch komplett neu aufgebaut, ist aber noch nicht fertig bzw. es ist noch nicht alles eingebunden.
Danke an alle fürs teilen. `
Hallo Annuit20,
wie funktioniert das mit dem Wg zur Arbeit. Ich meine die Abfrage der Zeit/Verkehrsdichte? Würdest du dein Wissen teilen? Das wäre toll

Danke und Grüße
ThomasLPZ
-
-
Kommando retour!

Mit "Widget 8" funktioniert es. Mich hat nur Anfangs das irritiert, das nur 2 Symbole möglich waren.
-
Ich habe meine Visu auch komplett neu aufgebaut, ist aber noch nicht fertig bzw. es ist noch nicht alles eingebunden.
Danke an alle fürs teilen.
Screenshot_2018-12-03-20-48-47.png
Screenshot_2018-12-03-20-43-09.png
Screenshot_2018-12-03-20-38-26.png
Screenshot_2018-12-03-21-01-50.png
Screenshot_2018-12-03-20-42-38.png
Screenshot_2018-12-03-20-42-44.png
Screenshot_2018-12-03-20-42-51.png `
Wie hast du die Striche für die Überschriften hinbekommen?
-
Hi,
ich tippe mal über gradient-linear.
Linie die 1px oder 2px hoch ist und dann in background den gradient eintragen.
VG
-
Hi,
ich tippe mal über gradient-linear.
Linie die 1px oder 2px hoch ist und dann in background den gradient eintragen.
VG `
Danke,
die Linie bekomme ich in einem html Widget hin.
Aber wie muss der gradient für die Transparenz genau aussehen?
-
Servus,
probier mal:
linear-gradient(to right, #000000 0%,#ffffff 31%,#ffffff 65%,#000000 100%)
VG
Jörg
-
Super, vielen Dank.
Das ist es!
-
Hi,
ich tippe mal über gradient-linear.
Linie die 1px oder 2px hoch ist und dann in background den gradient eintragen.
VG `
Annuit20 hat das so gelöst und das sieht super aus:
Es sind zwei basic-html mit 2px hoch nebeneinander und zwar
links:````
linear-gradient(to right, #212121 20px, white 200px )rechts:```` linear-gradient(to left, #212121 20px, white 200px )Danke nochmals an Annuit20 für das Bereitstellen der Views und Skripte.
Werde davon einige Sachen in meine Views einbauen.
-
Danke, probiere ich heute Abend aus.
-
Folgende Adapter sollten für das Projekt von Annuit20 installiert sein
icons-mfd-png
vis-google-fonts
vis-hqwidgets
vis-jqui-mfd
vis-metro
vis-timeandweather
-
Hmmmm - Vielen Dank für das "Müll-Skript" , aber irgendwie will das bei mir nicht.
Ich vermute das Skript sollte für jede Abfallart einen eigenen Datenpunkt unter javaskript.0/muell/ anlegen - richtig?
Bei mir wird aber nur ein einziger Datenpunkt (json) angelegt, obwohl ich sowohl den Bezug zu meinem Kalender, als auch die Namen für meine Abfalltonnen angepasst habe.
Was genau ist denn hiermit gemeint? Was für Werte müssen da eingetragen werden?
// und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!");Ich bekomme auch KEINE Fehlermeldungen beim ausführen des Skripts.
javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: registered 0 subscriptions and 1 schedule javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Müllkalender aktualisiert! javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: , , javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist: javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: -1 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: , , javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist: javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: -1 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: , , javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist: javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: -1 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage bis zum nächsten Müll: NaN javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Tage aktueller Monat: 31 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum heute ist: Donnerstag, 13122018 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Thu Dec 13 2018 17:35:18 GMT+0100 (Mitteleuropäische Zeit) javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülltag ist: In 6 Tage , In 6 Tage , In 6 Tagen javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Mülldate ist: undefined, Invalid Date javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos2: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos1: 0 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: Datum ist: In 6 Tagen javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: pos ist: 13 javascript.0 2018-12-13 17:35:18.278 info script.js.common.Muelltonnen: In 6 Tagen Restmülltonne javascript.0 2018-12-13 17:35:18.278 info Start javascript script.js.common.Muelltonnen javascript.0 2018-12-13 17:35:18.278 info Stop script script.js.common.Muelltonnen javascript.0 2018-12-13 17:34:18.325 info script.js.common.Muelltonnen: registered 0 subscriptions and 1 schedule javascript.0 2018-12-13 17:34:18.325 info script.js.common.Muelltonnen: Müllkalender aktualisiert!Vielen Dank für die Unterstützung.