NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
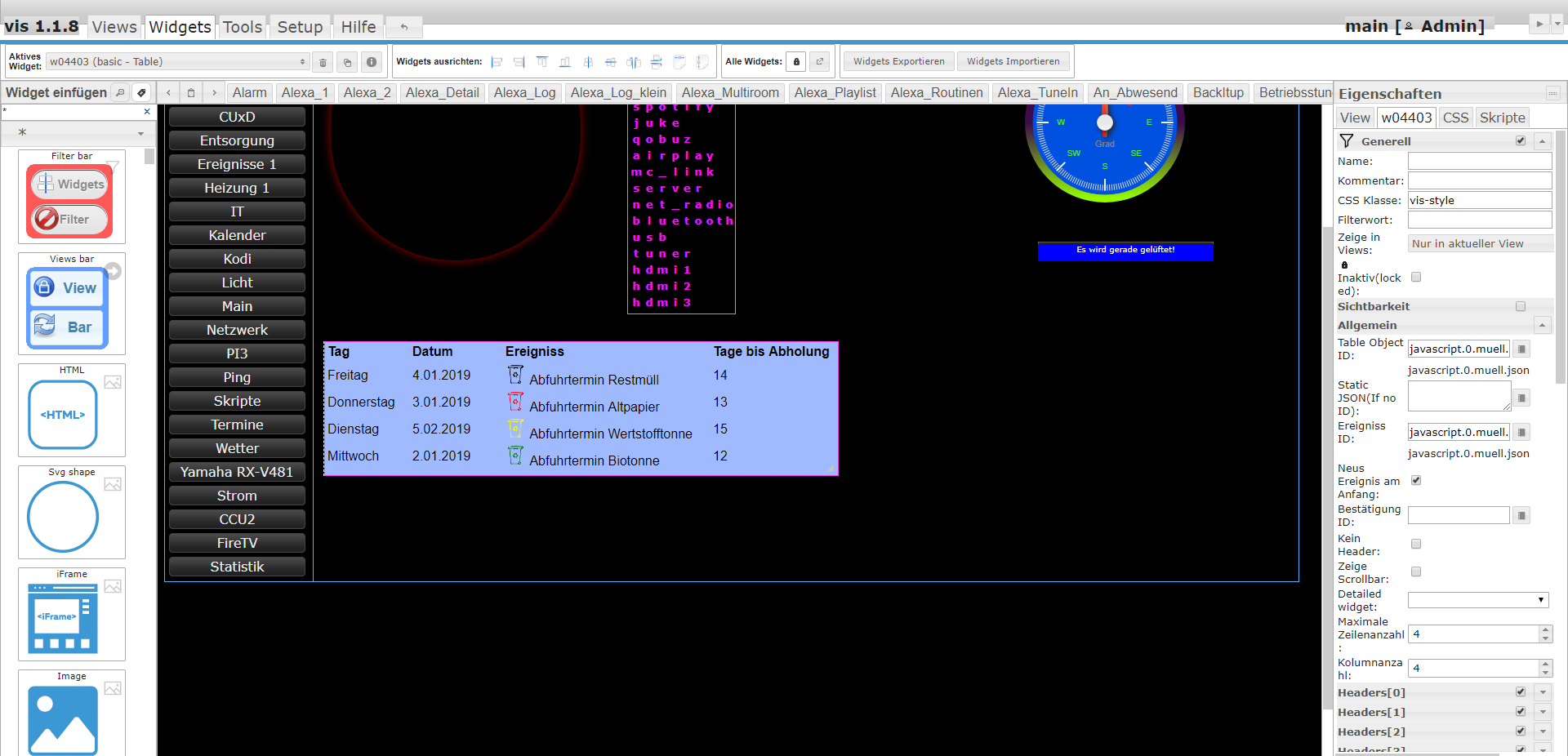
@dtp:Hab am Wochenende mal ein wenig mit Farben und Stilelementen herumgespielt und meine Views etwas überarbeitet. Als Statusfarben verwende ich "yellowgreen", "royalblue", "orange" und "orangered".
vis_dtp_01.jpg
vis_dtp_02.jpg
vis_dtp_03.jpg
vis_dtp_04.jpg
vis_dtp_05.jpg
vis_dtp_06.jpg
Ein paar Feinheiten sind immer noch anzupassen. Aber im Wesentlichen bin ich mit meinen Views soweit zufrieden. Sie sind für eine 10-Zoll-Display mit XGA-Auflösung oder höher optimiert. Ich benutze zur Anzeige die ioBroker.vis App unter Android 7.1.2 auf einem Medion Lifetab P9701, das sehr vergleichbar mit einem iPad mit 9,7"-Bildschirm ist. `
Sieht gut aus!!
Wie hast du deine Viessmann Viodens 200 eingebunden???
-
Das läuft alles über den Optolink-USB-Adapter, vonctrold und dem https://forum.iobroker.net/viewtopic.php?f=23&t=3048&hilit=Viessmann&start=60#p46408 von @blauholsten bzw. @misanorot. Ist nicht ganz trivial, das Ganze.
Die Views zur Darstellung und Steuerung der Heizung habe ich dann überwiegend selbst erstellt. Aber die gibt's durchaus noch Verbesserungspotential, was die Widgets und die zugrunde liegenden Javaskripte angeht.
-
Kannst du das ein bisschen genauer erklären?!
Ich bin mit meiner Viodens 200 per WLAN- Modul verbunden.

Den Viessmann Adapter habe ich auch installiert.
Bekomme aber keine Verbindung zur Heizung.
-
Jetzt werden wir etwas OT. Mit dem WLAN-Modul von Viessmann funktioniert der von mir verlinkte Viessmann-Adapter nicht, da er direkt die XML-Daten von vcontrold ausliest. Es gibt hier aber bereits Bemühungen für einen Adapter, der das Viessmann WLAN-Modul unterstützt. Ich kann aber nicht sagen, wie gut das funktioniert. Da am besten mal die Forumssuche bemühen und im entsprechenden Thread weiter fragen.
Gruß,
Thorsten
-
sorry Leute aber ich glaub ich bin blöd haha habs jetzt so hinbekommen dass der Rand sich änder je nach Zustand vom HUE Licht AN/AUS wird mit GRÜN oder ROT angezeigt aber wie kann ich dieses Objekt auch als Taste benutzen zum ein und ausschalten? Wo muss ich die Instanz eintragen?

EDIT: ich habs jetzt verstanden da sind 2 Objekte eins basic image für den Status und dann basic value list html für den schalter stimmts? da ist aber kompliziert oder

-
Ich habe das Müll Script angepasst.
Wer nur die Tage bis zum Abholen der 4 Müllsorten benötigt, ist damit sicher einfacher bedient.
Ihr müsst nur diese beiden Konstanten anpassen:
- MUELL_KALENDER –> iCal Instanz mit dem jeweiligen Müll Kalender
- MUELL_EINTRAEGE –> Müll Namen aus dem Kalender mit gewünschtem Object Name. (Werden unter der laufenden JavaScript Instanz angelegt)
!
// Abruf der verbleibenden Tage bis zum nächsten Abholtermin // 16.12.2018 JoJ123 // v.0.0.1 ! const MUELL_KALENDER = "ical.2.data.html" const MUELL_EINTRAEGE = { "Restmüll": 'vis.muell.restmuell', "Papiertonne": 'vis.muell.papier', "Bioabfall": 'vis.muell.bioabfall', "Gelber Sack": 'vis.muell.gelbersack' }; ! debug = false; Object.keys(MUELL_EINTRAEGE).forEach(key => { createState(MUELL_EINTRAEGE[key], -1); }) ! function muell() { const contentString = readHTML(); if (debug) log(contentString); ! const dateRegExp = /[0-9]{2}.[0-9]{2}.[0-9]{4}/g; const rangeRegExp = /In [0-9] Tagen/g; const todayRegExp = /Heute/g; const tomorrowRegExp = /Morgen/g; const dayAfterTomorrowRegExp = /Übermorgen/g; ! Object.keys(MUELL_EINTRAEGE).forEach(eintrag => { if (debug) log("eintrag: " + eintrag); // Position bestimmen const pos = contentString.indexOf(eintrag, 1); if (debug) log("pos: " + pos); ! // Check Datum const date = contentString.substring((pos - 13), pos - 3); const range = contentString.substring((pos - 13), pos - 3); const today = contentString.substring((pos - 8), pos - 3); const tomorrow = contentString.substring((pos - 9), pos - 3); const dayAfterTomorrow = contentString.substring((pos - 13), pos - 3); if (dateRegExp.test(date)) { if (debug) log("datum ist: ---" + date + "---"); var newDateRegExp = /(\d{2}).(\d{2}).(\d{4})/; var dayArray = newDateRegExp.exec(date); const dateObj = new Date( (dayArray[3]), (dayArray[2]) - 1, (dayArray[1]) ); setState(MUELL_EINTRAEGE[eintrag], Math.ceil(((dateObj - new Date()) / (1000 * 60 * 60 * 24)))); } else if (rangeRegExp.test(range)) { if (debug) log("range ist: ---" + range + "---"); setState(MUELL_EINTRAEGE[eintrag], Number(range.substring(3, 4))); } else if (todayRegExp.test(today)) { if (debug) log("today ist: ---" + today + "---"); setState(MUELL_EINTRAEGE[eintrag], 0); } else if (tomorrowRegExp.test(tomorrow)) { if (debug) log("tomorrow ist: ---" + tomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 1); } else if (dayAfterTomorrowRegExp.test(dayAfterTomorrow)) { if (debug) log("dayAfterTomorrow ist: ---" + dayAfterTomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 2); } }); } ! function readHTML() { var contentString = getState(MUELL_KALENDER).val.toString(); // remove all inside SCRIPT and STYLE tags contentString = contentString.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); contentString = contentString.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags contentString = contentString.replace(/ /gi, ""); contentString = contentString.replace(/<br\s\>/gi, ""); contentString = contentString.replace(/<br\>/gi, ""); // remove all else contentString = contentString.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: contentString = contentString.replace(/ /gi, " "); contentString = contentString.replace(/&/gi, "&"); contentString = contentString.replace(/"/gi, '"'); contentString = contentString.replace(/</gi, '<'); contentString = contentString.replace(/>/gi, '>'); return contentString } ! schedule('10 0 * * *', () => muell()); muell();</br\></br\s\></style.*></script.*>`Hi,
danke für das Skript. Ich erhalte leider auch ein -1 als Wert. Wie kann man das fixen? Mein Kalender sieht folgendermaßen aus:
LOCATION;LANGUAGE=de
UID:1944444
DTSTAMP:20181220T015450Z
DESCRIPTION;LANGUAGE=de:Leerungserinnerung
SUMMARY;LANGUAGE=de:Papiermuell
PRIORITY:9
CLASS:PUBLIC
STATUS:CONFIRMED
END:VEVENT
BEGIN:VEVENT
DTSTART:20191104T080000
DTEND:20191104T090000
TRANSP:TRANSPARENT
Danke und VG
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hallo zusammen,
ich habe das Skript von JoJ123 nochmal angepasst. Es dient nun zum Suchen aller gewünschten Events, kann eben auch Müll sein. Probier es mal aus, wenn du magst. Bedingung ist, dass du den ical 1.7 installiert haben musst.
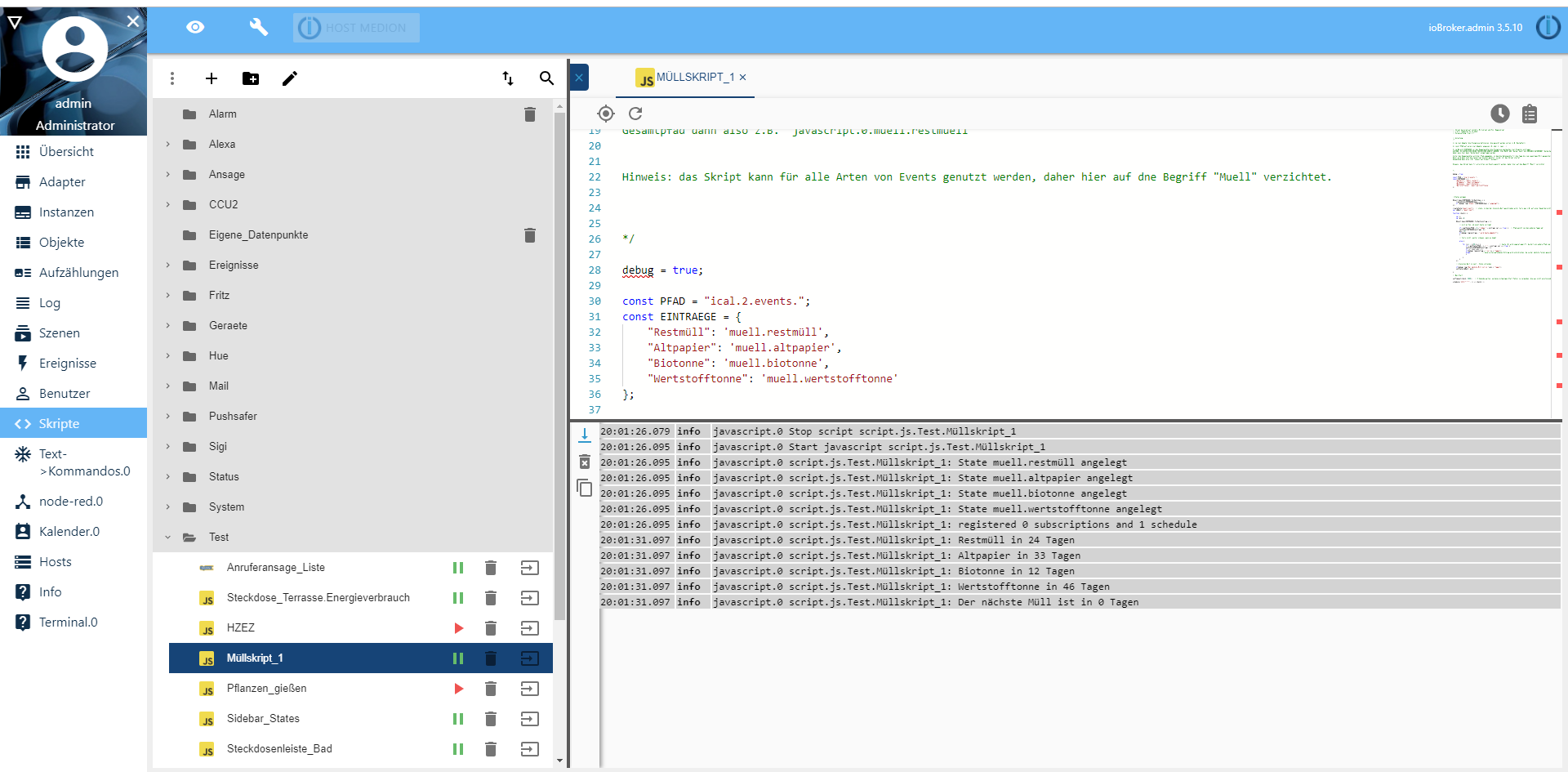
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.2.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Papiertonne": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelberSack": 'muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('10 0 * * *', () => check() );Edit 2: Skript ist aktualisiert. Ich habe nun auch noch einen State mit eingebaut, der den geringsten Wert bis zum nächsten Event / Müll angibt. Eventuell kann es jemand gebrauchen
Edit 3: kleinen Unfug korrigiert
edit 4: unfug Korrektur war unfug…. nun aber!
-
Servus,
und danke!
Wenn jetzt mein Kalender Müllkalender heißt, trage ich dann anstatt
const PFAD = "ical.2.events.";den Code:
const PFAD = "ical.1.Müllkalender.";ein?
Viele Grüße!
-
Nein,
jede ical Instanz hat eine Nummer. Wenn dein Müllkalender die 1 ist, änderst du nur die 2 auf 1.
-
Servus,
alles klar.
Vielen Dank!
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hallo zusammen,
ich habe das Skript von JoJ123 nochmal angepasst. Es dient nun zum Suchen aller gewünschten Events, kann eben auch Müll sein. Probier es mal aus, wenn du magst. Bedingung ist, dass du den ical 1.7 installiert haben musst.
! ````
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript
// v 0.2, tempestas 21.12.2018
// Voraussetzung: ical 1.7
! // Anleitung:
/*
! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall)
! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...)
! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen.
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack"
daher muss hier dann "GelberSack" eingetragen werden
! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden.
Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet.
Gesamtpfad dann also z.B. "javascript.0.muell.restmuell"
! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet.
! */
! debug = true;
! const PFAD = "ical.2.events.";
const EINTRAEGE = {
"Restabfall": 'muell.restmuell',
"Papiertonne": 'muell.papier',
"Bioabfall": 'muell.bioabfall',
"GelberSack": 'muell.gelbersack'
};
! //States anlegen
! Object.keys(EINTRAEGE).forEach(key => {
createState(EINTRAEGE[key], -1);
if (debug) log("State "+EINTRAEGE[key] +" angelegt");
});
! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte)
var idNext = "muell.next";
! function check() {
! var i;
var min =0;
! Object.keys(EINTRAEGE).forEach(eintrag => {// erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } });! // kleinsten Wert in next - State schreiben
if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min);! }
! // Bei Start
! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultierenschedule('10 0 * * *', () => check() );
! ````
Edit 2: Skript ist aktualisiert. Ich habe nun auch noch einen State mit eingebaut, der den geringsten Wert bis zum nächsten Event / Müll angibt. Eventuell kann es jemand gebrauchen `
hey, funktioniert, vielen Dank und schöne Feiertage.
-
Danke für die Rückmeldung
-
ich habs jetzt verstanden da sind 2 Objekte eins basic image für den Status und dann basic value list html für den schalter stimmts? da ist aber kompliziert oder
 `
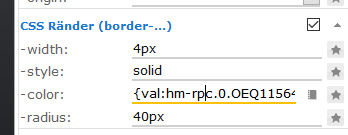
`Kann man so machen. Ich benutze zum Schalten des Lichts z.B. das Widget "jqui-mfd - ctrl - Light" und setze die Randeinstellungen dann in Abhängigkeit vom Datenpunkt.

{val:hm-rpc.0.***********.1.STATE; val=="false"? "yellowgreen": val=="true"? "orange": "yellowgreen"}Im Falle eines Dimmers verwende ich dann:
{val:hm-rpc.0.***********.1.LEVEL; val==0? "yellowgreen": val>=1? "orange": "yellowgreen"}Und bei einem Fenster, das ich über einen Drehgriffsensor detektiere:
{val:hm-rpc.0.***********.1.STATE; val==0? "yellowgreen": val==1? "royalblue": val==2? "orange": "yellowgreen"}Analog für Rollläden:
{val:hm-rpc.0.***********.1.LEVEL; val==0? "yellowgreen": val<=90? "royalblue": val<=100? "orange": "yellowgreen"} -
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hallo zusammen,
ich habe das Skript von JoJ123 nochmal angepasst. Es dient nun zum Suchen aller gewünschten Events, kann eben auch Müll sein. Probier es mal aus, wenn du magst. Bedingung ist, dass du den ical 1.7 installiert haben musst.
! ````
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript
// v 0.2, tempestas 21.12.2018
// Voraussetzung: ical 1.7
! // Anleitung:
/*
! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall)
! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...)
! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen.
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack"
daher muss hier dann "GelberSack" eingetragen werden
! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden.
Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet.
Gesamtpfad dann also z.B. "javascript.0.muell.restmuell"
! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet.
! */
! debug = true;
! const PFAD = "ical.2.events.";
const EINTRAEGE = {
"Restabfall": 'muell.restmuell',
"Papiertonne": 'muell.papier',
"Bioabfall": 'muell.bioabfall',
"GelberSack": 'muell.gelbersack'
};
! //States anlegen
! Object.keys(EINTRAEGE).forEach(key => {
createState(EINTRAEGE[key], -1);
if (debug) log("State "+EINTRAEGE[key] +" angelegt");
});
! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte)
var idNext = "muell.next";
! function check() {
! var i;
var min =0;
! Object.keys(EINTRAEGE).forEach(eintrag => {// erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } });! // kleinsten Wert in next - State schreiben
if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min);! }
! // Bei Start
! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultierenschedule('10 0 * * *', () => check() );
! ````
Edit 2: Skript ist aktualisiert. Ich habe nun auch noch einen State mit eingebaut, der den geringsten Wert bis zum nächsten Event / Müll angibt. Eventuell kann es jemand gebrauchen `
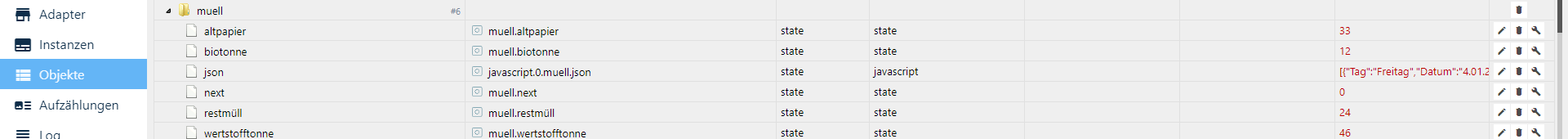
Danke, aber irgendetwas stimmt nicht bei mir, in den Objekten wird es Richtig angezeigt.
In der Json teilweise falsch?



-
Hallo zusammen,
Ad 1) bitte im Skriptaus
var min = 0;einfach nur
var min = 90 // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert;machen. Da habe ich Unfug eingebaut.
:!: Hinweis: die obigen Anweisung wurde nach Hinweis von Sigi234 aktualisiert, sie ist nun korrekt :!:
@ Sigi:
Welche Zahlen stimmen denn? Die Json Zahlen oder die aus meinem Skript? Die welchen ja stark voneinander ab. Und da ich deinen Kalender nicht kenne, weiß ich nicht, was richtig ist.
Falls die aus dem Json richtig sind musstest du in deinem ical unter Events des jeweiligen Tages schauen, ob dort die Events auf true gehen. Und wenn nicht müssen wir prüfen, warum nicht. Das läge dann aber am ical.
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hi sigi,
kannst du bitte dein Widget mit dem Fortschritt bereit stellen?
Ich suche noch was passendes um den Fortschritt einer Sendung anzu zeigen

Grüsse Schweiz
-
-
Hallo zusammen,
Ad 1) bitte im Skirpt aus
var min = 0;einfach nur````
var min;@ Sigi: Welche Zahlen stimmen denn? Die Json Zahlen oder die aus meinem Skript? Die welchen ja stark voneinander ab. Und da ich deinen Kalender nicht kenne, weiß ich nicht, was richtig ist. Falls die aus dem Json richtig sind musstest du in deinem ical unter Events des jeweiligen Tages schauen, ob dort die Events auf true gehen. Und wenn nicht müssen wir prüfen, warum nicht. Das läge dann aber am ical. `Hallo,
Json ist nicht Richtig. Aber 03.01.und 04.01. habe ich keinen Eintrag im Kalender.
Übrigens wenn ich den Pfad von ical.2 auf 0 oder 1 ändere stürzt das System ab und reagiert nicht mehr.
Wenn ich AD 1) ändere kommt das raus:
22:25:29.592 info javascript.0 Stop script script.js.Test.Müllskript_1 22:25:29.602 info javascript.0 Start javascript script.js.Test.Müllskript_1 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.restmüll angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.altpapier angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.biotonne angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.wertstofftonne angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: registered 0 subscriptions and 1 schedule 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Restmüll in 24 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Altpapier in 33 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Biotonne in 12 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Wertstofftonne in 46 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Der nächste Müll ist in undefined TagenDas wären die Einträge für Jänner 2019:

Wir sollten ein neues Thema aufmachen oder verschieben, das wird zu OT: vielleicht kann das ein Mod machen?
-
Danke für den Hinweis zu ad 1), ist korrigiert. Warum alle Skripte bei dir unfug ausgeben, verstehe ich nicht.
Dann scheint aber bie dir das events setzen im ical auch nicht richtig zu funktionieren… nutzt du denn wirklich den ical? Das sieht so eingebunden direkt aus google aus?
-
Ich möchte nochmal kurz auf das MÜLLSKRIPT zurück kommen.
Nachdem ich es endlich hin bekommen hatte, liefert unsere Entsorger für das Jahr 2019 eine neue ical Datei, wo er von ganztägigen Ereignissen plötzlich die Abholtage mit Uhrzeiten versehen hat.
Das alte Ganztägige Skript liefert nun bei allen Werten ein "Abholung Heute" Ergebnis, obwohl das natürlich nicht stimmt. Irgendwo wurde diese Problematik hier im Forum schon einmal besprochen, nur finde ich es nicht mehr wieder.
Kann mir jemand einen Hinweis geben welche Änderungen für diesen Fall erforderlich sind? Vielen Dank