NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo zusammen,
Ad 1) bitte im Skirpt aus
var min = 0;einfach nur````
var min;@ Sigi: Welche Zahlen stimmen denn? Die Json Zahlen oder die aus meinem Skript? Die welchen ja stark voneinander ab. Und da ich deinen Kalender nicht kenne, weiß ich nicht, was richtig ist. Falls die aus dem Json richtig sind musstest du in deinem ical unter Events des jeweiligen Tages schauen, ob dort die Events auf true gehen. Und wenn nicht müssen wir prüfen, warum nicht. Das läge dann aber am ical. `Hallo,
Json ist nicht Richtig. Aber 03.01.und 04.01. habe ich keinen Eintrag im Kalender.
Übrigens wenn ich den Pfad von ical.2 auf 0 oder 1 ändere stürzt das System ab und reagiert nicht mehr.
Wenn ich AD 1) ändere kommt das raus:
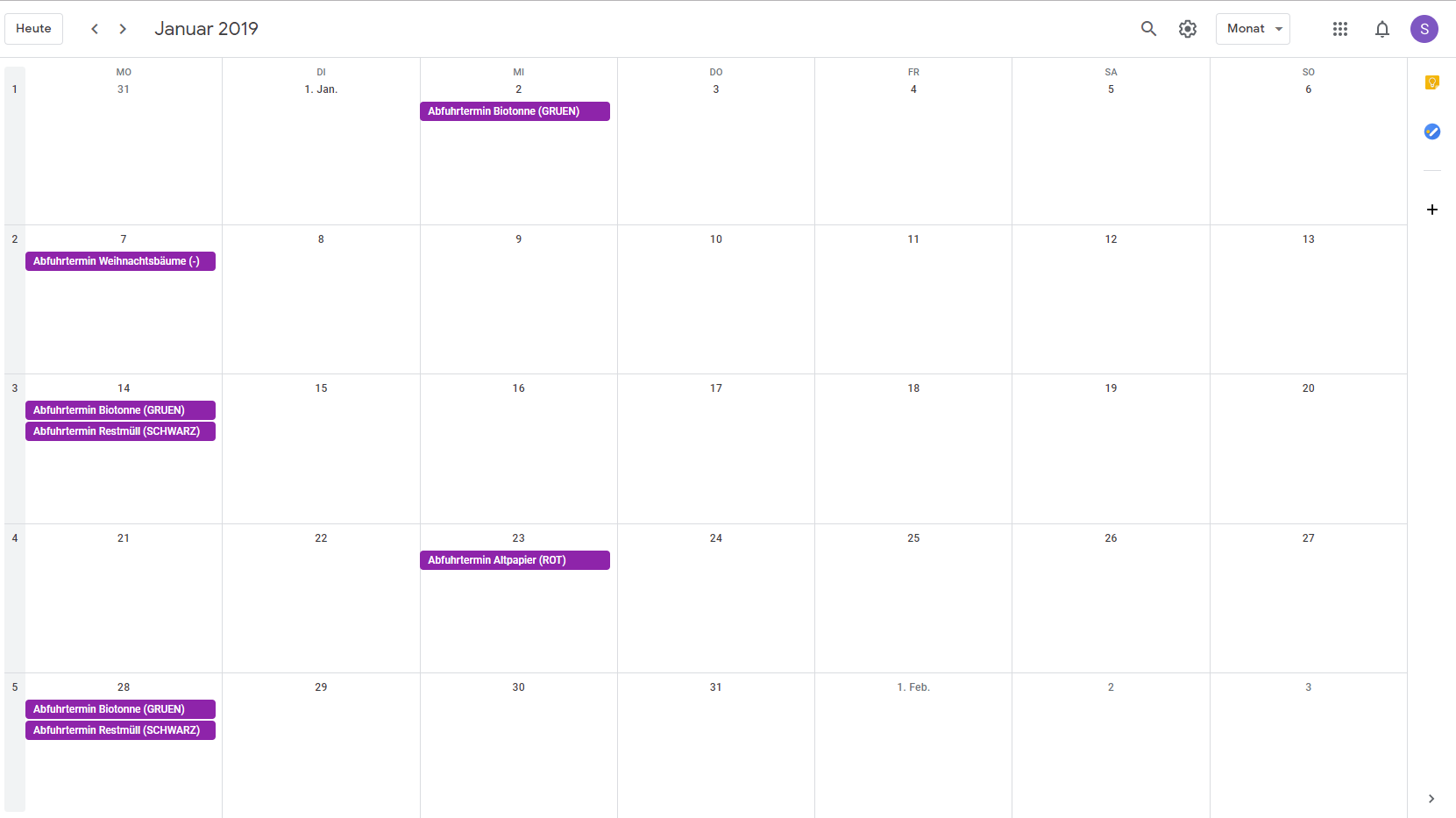
22:25:29.592 info javascript.0 Stop script script.js.Test.Müllskript_1 22:25:29.602 info javascript.0 Start javascript script.js.Test.Müllskript_1 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.restmüll angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.altpapier angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.biotonne angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: State muell.wertstofftonne angelegt 22:25:29.602 info javascript.0 script.js.Test.Müllskript_1: registered 0 subscriptions and 1 schedule 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Restmüll in 24 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Altpapier in 33 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Biotonne in 12 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Wertstofftonne in 46 Tagen 22:25:34.602 info javascript.0 script.js.Test.Müllskript_1: Der nächste Müll ist in undefined TagenDas wären die Einträge für Jänner 2019:

Wir sollten ein neues Thema aufmachen oder verschieben, das wird zu OT: vielleicht kann das ein Mod machen?
-
Danke für den Hinweis zu ad 1), ist korrigiert. Warum alle Skripte bei dir unfug ausgeben, verstehe ich nicht.
Dann scheint aber bie dir das events setzen im ical auch nicht richtig zu funktionieren… nutzt du denn wirklich den ical? Das sieht so eingebunden direkt aus google aus?
-
Ich möchte nochmal kurz auf das MÜLLSKRIPT zurück kommen.
Nachdem ich es endlich hin bekommen hatte, liefert unsere Entsorger für das Jahr 2019 eine neue ical Datei, wo er von ganztägigen Ereignissen plötzlich die Abholtage mit Uhrzeiten versehen hat.
Das alte Ganztägige Skript liefert nun bei allen Werten ein "Abholung Heute" Ergebnis, obwohl das natürlich nicht stimmt. Irgendwo wurde diese Problematik hier im Forum schon einmal besprochen, nur finde ich es nicht mehr wieder.
Kann mir jemand einen Hinweis geben welche Änderungen für diesen Fall erforderlich sind? Vielen Dank
-
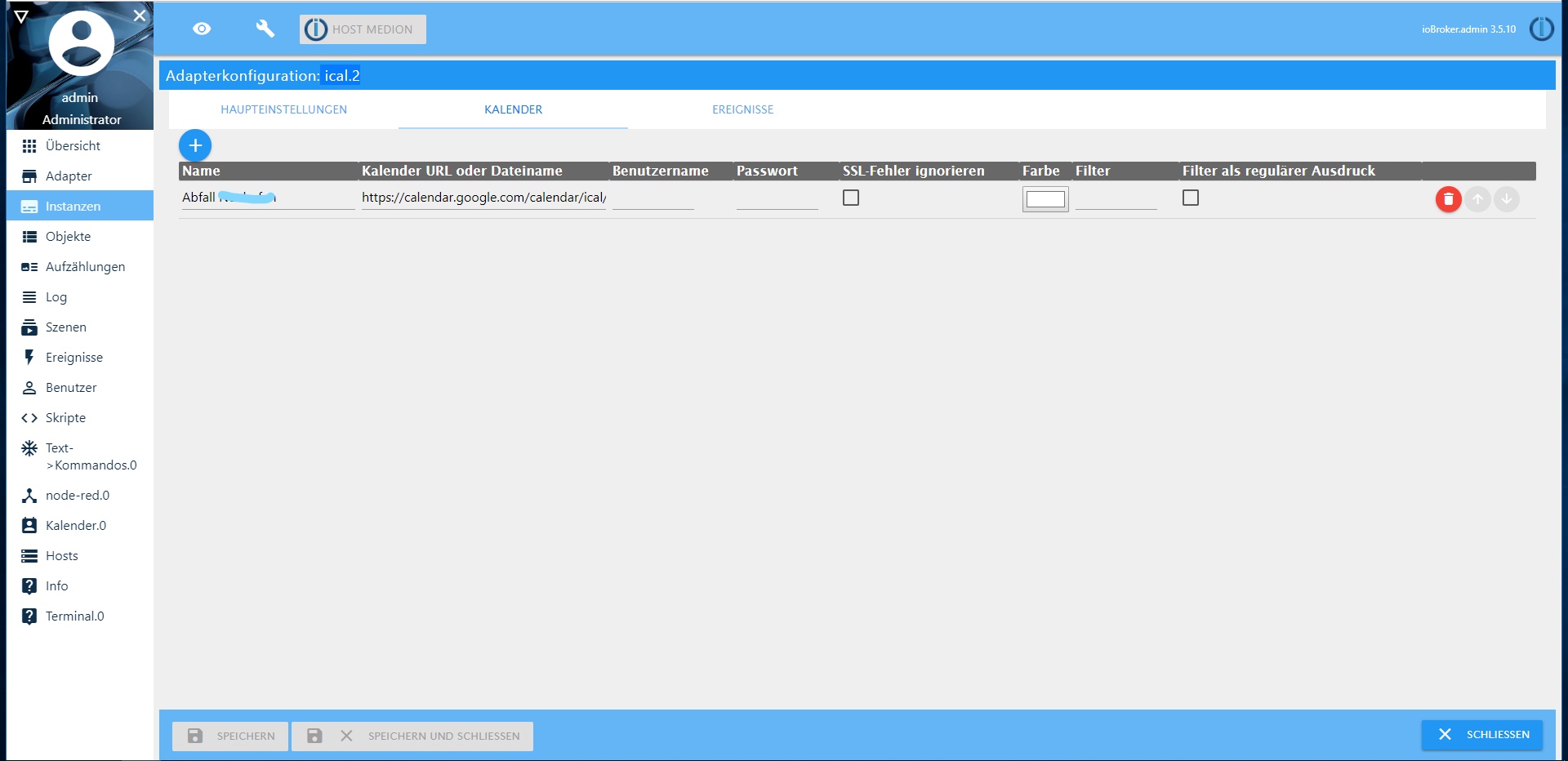
Hallo, die Termine wurden mit dem Abfallender-Skill erstellt und dann per ics in Google importiert.
https://mankei.eu/abfallkalender/
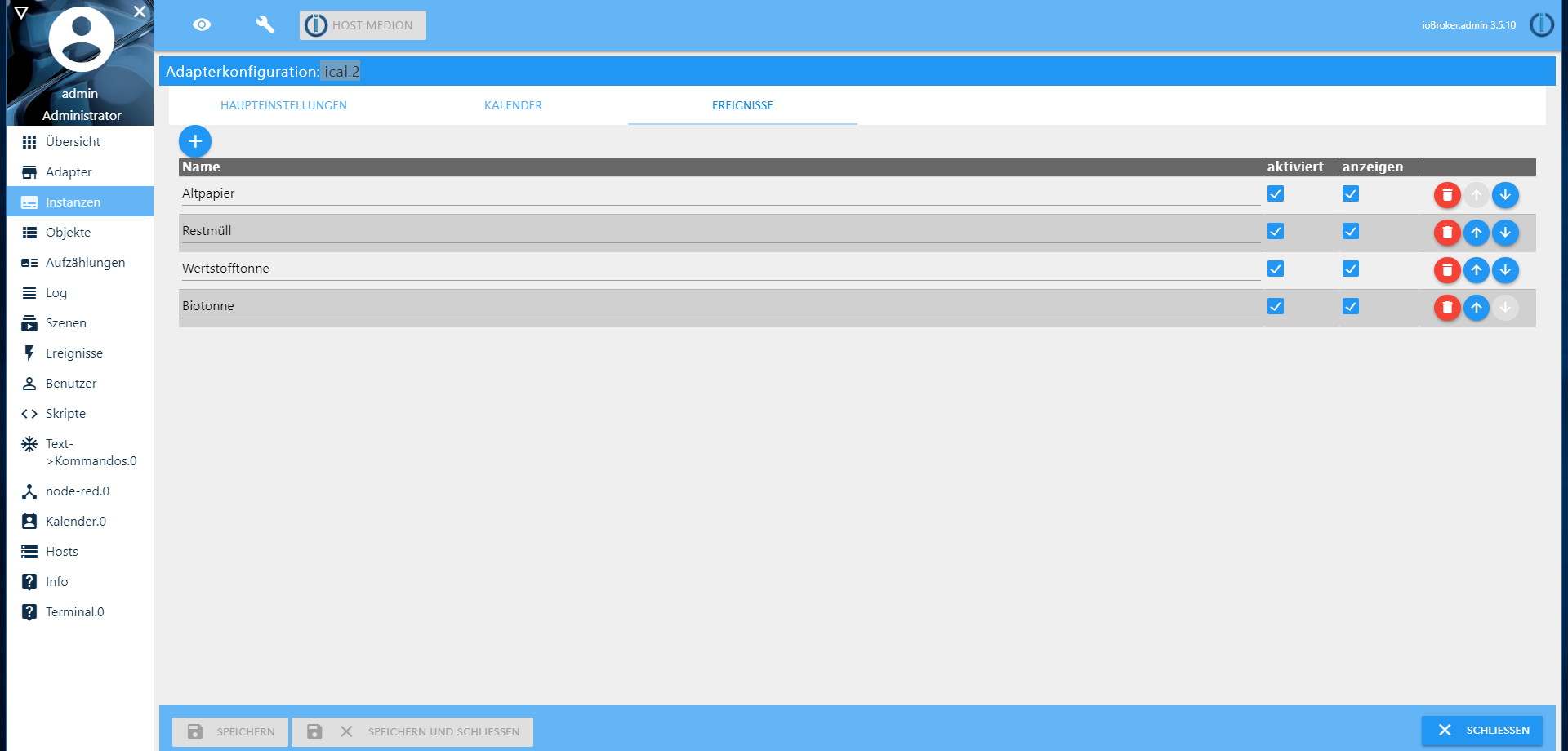
Dann in ical.2 als Kalenderurl hinzugefügt und die Ereignisse ebenfalls.


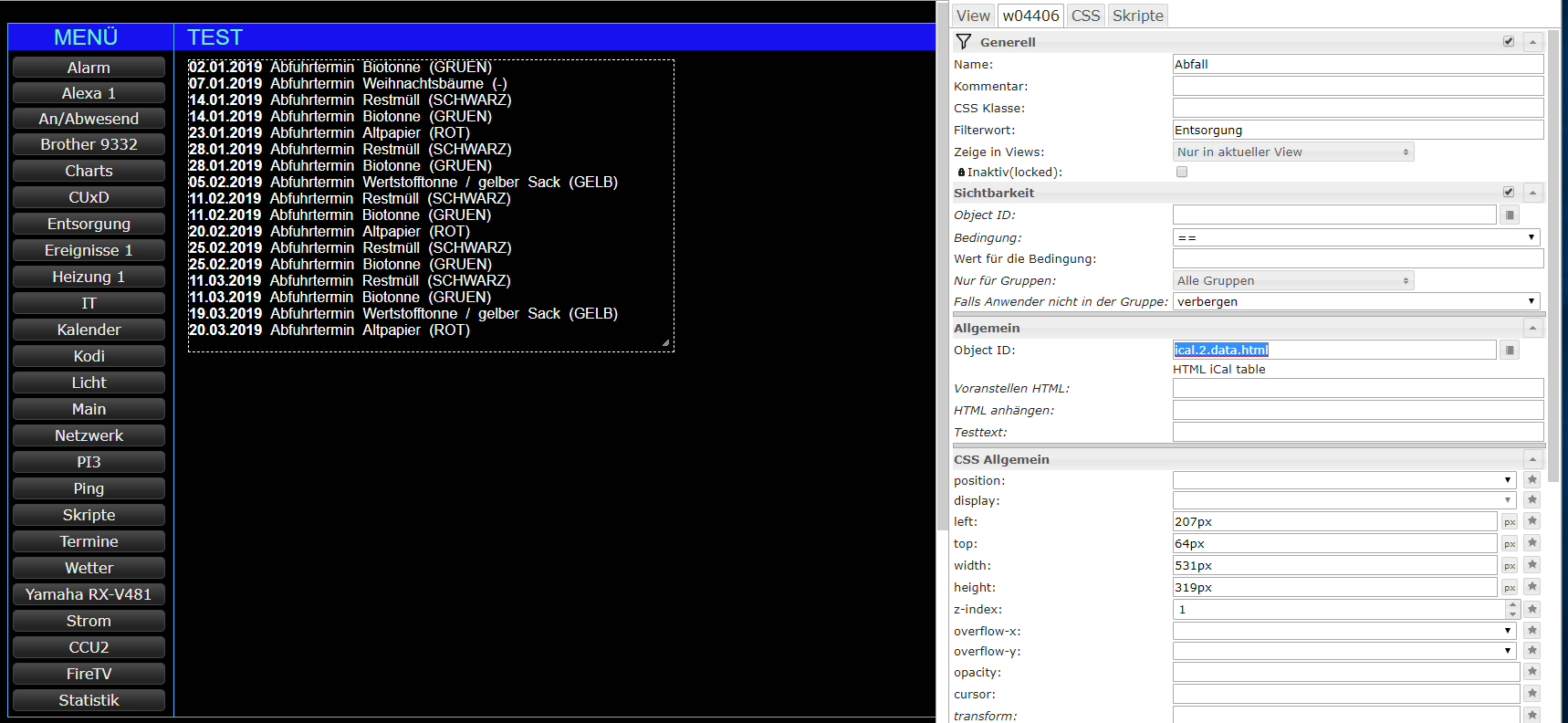
In Vis werden sie auch korrekt angezeigt: (ical.2.data.html)

Vielleicht hat es was mit der neuen Script Engine 4.0.5 zu tun….........oder mit den iCal Calendar 1.7.0
-
Ich möchte nochmal kurz auf das MÜLLSKRIPT zurück kommen.
Nachdem ich es endlich hin bekommen hatte, liefert unsere Entsorger für das Jahr 2019 eine neue ical Datei, wo er von ganztägigen Ereignissen plötzlich die Abholtage mit Uhrzeiten versehen hat.
Das alte Ganztägige Skript liefert nun bei allen Werten ein "Abholung Heute" Ergebnis, obwohl das natürlich nicht stimmt. Irgendwo wurde diese Problematik hier im Forum schon einmal besprochen, nur finde ich es nicht mehr wieder.
Kann mir jemand einen Hinweis geben welche Änderungen für diesen Fall erforderlich sind? Vielen Dank `
Die letzten 10-15 Postings sind zu diesem Thema…
Hast du mein Skript denn probiert?
-
Ich habe hier ein wenig den Überblick verloren, weil jeder so seine eigenen spezifischen Probleme mit seinem Müllkalender hat.
Ich habe dieses Skript verwendet und für mich angepasst.
// Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic // [http://forum.iobroker.net/viewtopic.php … 282#p92282](http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282) //debug in Log ausgeben debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Restmülltonne": "black", "Gelber Sack": "yellow", "Biotonne": "green", "Altpapiertonne": "blue"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.1.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n– && i++ <l){<br>i= str.indexOf(pat, i); if (i < 0) break; } i_search =i; } // Funktion zum Tage im Monat zählen function DaysInMonth(month, year) { return new Date(year, month, 0).getDate(); } // Wochentage auf deutsch var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ]; // json starten var muellJason = "["; // Schleife zur Abarbeitung des Arrays Object.keys(obj).forEach (function (val, key) { // "," zur Trennung der Daten im json. Sollte nur eine Müllart angegeben sein, dann die nächsten drei Zewilen auskommentieren if (key > 0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="<URL url="http://purl.org/dc/elements/1.1/">http://purl.org/dc/elements/1.1/</URL>" xmlns:cc="<URL url="http://creativecommons.org/ns">http://creativecommons.org/ns</URL>#" xmlns:rdf="<URL url="http://www.w3.org/1999/02/22-rdf-syntax-ns">http://www.w3.org/1999/02/22-rdf-syntax-ns</URL>#" xmlns:svg="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" xmlns="<URL url="http://www.w3.org/2000/svg">http://www.w3.org/2000/svg</URL>" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998">Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf><cc:work rdf:about=""><dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="<URL url="http://purl.org/dc/dcmitype/StillImage%27%3E%3C/dc:type">http://purl.org/dc/dcmitype/StillImage">></dc:type></cc:work></rdf:rdf></metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-9),pos-1); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Ereignis\":\""+muellIcon+"\", \"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; //\"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule('10 0 * * *', function(){ // morgens um 0.10h wird aktualisiert muell(); }); // bei Start muell();</l){<br></br\></br\s\></style.*></script.*> -
Hallo JB,
Das Skript, dass du nutzt sucht ein Stichwort und geht von dort aus wieder 9 Positionen nach vorne. Wenn da nun noch eine Uhrzeit zwischen hängt, musst du diese Position anpassen. Je navcdem, wie die Uhrzeit dagestellt ist.
Wenn sie nicht konstant ist in ihrer Darstellung (also zB Mal 7:00 Mal 07:00) dann würde es schwerer.
Nutz doch Mal testweise das neue von mir hier veröffentlicht Skript. Das ist unabhängig von solchen Problemen
-
Hallo,
was ist jetzt das aktuelle Skript?
-
Hallo,
es gibt nicht "das" Skript.
Es gibt einige Versionen, die je nach Wunsch funktionieren oder nicht.
Historisch war es so:
Dieses Skript von mir legt EINEN Datenpunkt für eine Müllsorte an. Probleme bzw Anpassungsbedarf gibt es, wenn die Termine samt Uhrzeit im ical enthalten sind.
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.rest', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var such1= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log("Kalenderinhalt : " +inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/teststring="14.09.2017 Gelber Sack(14-täglich) 14.08.2017 Bioabfall(14-täglich) 21.09.2017 Restabfall 40L-80L(4-wöchentlich)" ;/pos="inhaltStringReplace.indexOf(" such1,/1);/alternativ/testen:/statt/inhaltstringreplace/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff;/dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); setState('javascript.0.muell.rest', diff);</l){></br\></br\s\></style.*></script.*>Daraus hat PicNic die Version erweitert und eine Mehrfachabfrage samt JSON erzeugt. Probleme wie oben.
// Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282 //debug in Log ausgeben debug = false; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Restabfall": "black", "Papiertonne": "darkblue", "Bioabfall": "brown", "Gelber Sack": "yellow"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Ereignis\":\""+muellIcon+"\", \"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; //\"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule('15 4 * * *', function(){ // morgens um 0.10h wird aktualisiert muell(); }); // bei Start muell();</l){></br\></br\s\></style.*></script.*>JoJ123 hat das ganze dann eleganter programmiert mit beliebig vielen Datenpunkten aber ohne JSON . Allerdings scheint es hier Probleme zu geben, wenn ein Jahreswechsel erfolgt. Zumindest ist es bei mir so.
// Abruf der verbleibenden Tage bis zum nächsten Abholtermin // 16.12.2018 JoJ123 // v.0.0.1 const MUELL_KALENDER = "ical.2.data.html"; const MUELL_EINTRAEGE = { "Restabfall": 'vis.muell.restmuell', "Papiertonne(monatlich)": 'vis.muell.papier', "Bioabfall": 'vis.muell.bioabfall', "Gelber Sack": 'vis.muell.gelbersack' }; debug = true; Object.keys(MUELL_EINTRAEGE).forEach(key => { createState(MUELL_EINTRAEGE[key], -1); }); function muell() { const contentString = readHTML(); if (debug) log(contentString); const dateRegExp = /[0-9]{2}.[0-9]{2}.[0-9]{4}/g; const rangeRegExp = /In [0-9] Tagen/g; const todayRegExp = /Heute/g; const tomorrowRegExp = /Morgen/g; const dayAfterTomorrowRegExp = /Übermorgen/g; Object.keys(MUELL_EINTRAEGE).forEach(eintrag => { if (debug) log("eintrag: " + eintrag); // Position bestimmen const pos = contentString.indexOf(eintrag, 1); if (debug) log("pos: " + pos); // Check Datum const date = contentString.substring((pos - 13), pos - 3); const range = contentString.substring((pos - 13), pos - 3); const today = contentString.substring((pos - 8), pos - 3); const tomorrow = contentString.substring((pos - 9), pos - 3); const dayAfterTomorrow = contentString.substring((pos - 13), pos - 3); if (dateRegExp.test(date)) { if (debug) log("datum ist: ---" + date + "---"); var newDateRegExp = /(\d{2}).(\d{2}).(\d{4})/; var dayArray = newDateRegExp.exec(date); const dateObj = new Date( (dayArray[3]), (dayArray[2]) - 1, (dayArray[1]) ); setState(MUELL_EINTRAEGE[eintrag], Math.ceil(((dateObj - new Date()) / (1000 * 60 * 60 * 24)))); } else if (rangeRegExp.test(range)) { if (debug) log("range ist: ---" + range + "---"); setState(MUELL_EINTRAEGE[eintrag], Number(range.substring(3, 4))); } else if (todayRegExp.test(today)) { if (debug) log("today ist: ---" + today + "---"); setState(MUELL_EINTRAEGE[eintrag], 0); } else if (tomorrowRegExp.test(tomorrow)) { if (debug) log("tomorrow ist: ---" + tomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 1); } else if (dayAfterTomorrowRegExp.test(dayAfterTomorrow)) { if (debug) log("dayAfterTomorrow ist: ---" + dayAfterTomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 2); } }); } function readHTML() { var contentString = getState(MUELL_KALENDER).val.toString(); // remove all inside SCRIPT and STYLE tags contentString = contentString.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); contentString = contentString.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags contentString = contentString.replace(/ /gi, ""); contentString = contentString.replace(/<br\s\>/gi, ""); contentString = contentString.replace(/<br\>/gi, ""); // remove all else contentString = contentString.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: contentString = contentString.replace(/ /gi, " "); contentString = contentString.replace(/&/gi, "&"); contentString = contentString.replace(/"/gi, '"'); contentString = contentString.replace(/</gi, '<'); contentString = contentString.replace(/>/gi, '>'); return contentString } schedule('10 0 * * *', () => muell()); muell();</br\></br\s\></style.*></script.*>Das aktuellste Skript ist dann wieder von mir und erzeugt vier bzw fünf Datenpunkte und kein JSON. Es benötigt den ical 1.7, hat dafür aber keine Probleme mit Jahreswechsel oder Terminen mit Uhrzeit.
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.1, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.2.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Papiertonne": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelberSack": 'muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min =90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren // Zeitplan schedule('15 4 * * *', () => check() ); // Täglich 4.15h -
Danke, teste ich mal…....
-
Wie wäre es denn das Müllkalenderthema zu separieren….? Wird etwas unübersichtlich mit dem eigentlichen Thema.
Gesendet von meinem EML-L09 mit Tapatalk
-
Wir sollten ein neues Thema aufmachen oder verschieben, das wird zu OT: vielleicht kann das ein Mod machen?
Habs einen Mod gemeldet….........
-
Hab jetzt echt keine Lust

Aber danach fragt ja keiner.
Hast du mal nen Link wo es losgeht, bitte?
Gruß
Rainer
-
Hast du mal nen Link wo es losgeht, bitte? `
Ab https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=540#p206347.
Mache ich gleich.
Gruß,
Eric
-
Hallo Leute,
ich habe folgende Script laufen für den Müllkalender:
schedule('{"time":{"exactTime":true,"start":"00:05"},"period":{"days":1}}', function () { }); debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.restmuell', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelbersack', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papiertonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papierholsammlung', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.biotonne', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var restmuell= "Restabfall"; // weitere Varialben für die anderen Müllsorten eintragen var gelbersack= "Gelbe Säcke"; // weitere Varialben für die anderen Müllsorten eintragen var papiertonne= "Altpapier"; // weitere Varialben für die anderen Müllsorten eintragen var biotonne= "Bioabfall"; // weitere Varialben für die anderen Müllsorten eintragen var papierholsammlung= "Papier Hol"; // weitere Varialben für die anderen Müllsorten eintragen // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); setState('javascript.0.muell.restmuell', getPos(restmuell)); setState('javascript.0.muell.gelbersack', getPos(gelbersack)); setState('javascript.0.muell.papiertonne', getPos(papiertonne)); setState('javascript.0.muell.biotonne', getPos(biotonne)); setState('javascript.0.muell.papierholsammlung', getPos(papierholsammlung)); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/getpos(pos_welche_tonne)/var/pos="inhaltStringReplace.indexOf(pos_welche_tonne," 1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); return diff; } //});</l){></br\></br\s\></style.*></script.*>Leider wird der Wert nicht aktualisiert, erst wenn ich die Script manuell aktualisiere wird der Wert(die Tage) runtergerechnet.
kann mir wer sagen warum er nicht selbständig aktualisiert?
Danke gruß
ben
-
Die Funktion läuft außerhalb des Schedule, will mir scheinen
-
Hallo,
es gibt nicht "das" Skript.
Es gibt einige Versionen, die je nach Wunsch funktionieren oder nicht.
Historisch war es so:
Dieses Skript von mir legt EINEN Datenpunkt für eine Müllsorte an. Probleme bzw Anpassungsbedarf gibt es, wenn die Termine samt Uhrzeit im ical enthalten sind.
! ````
// TESTSKRIPT FÜR NOXX
! // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird.
! debug = true;
! // Anlegen JS State für VIS
! createState('javascript.0.muell.rest', 0); //. gelb, blau usw entsprechend erstellen
! // Suchvariablen
! var such1= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen
! // Kalender auslesen (HTML Format)
! // **************************************************************************************
// Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text
// **************************************************************************************var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(//gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br\s>/gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br>/gi, "");// remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log("Kalenderinhalt : " +inhaltStringReplace);! // n-ten Treffer finden
! function nthIndex(str, pat, n){
var L= str.length, i= -1;
while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/teststring="14.09.2017 Gelber Sack(14-täglich) 14.08.2017 Bioabfall(14-täglich) 21.09.2017 Restabfall 40L-80L(4-wöchentlich)" ;/pos="inhaltStringReplace.indexOf(" such1,/1);/alternativ/testen:/statt/inhaltstringreplace/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff;/dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat?diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff);setState('javascript.0.muell.rest', diff);</l){></br></br\s></style.></script.>
Daraus hat PicNic die Version erweitert und eine Mehrfachabfrage samt JSON erzeugt. Probleme wie oben. >! ```` // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic >! // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282 >! //debug in Log ausgeben debug = false; >! // Anlegen JS State für VIS >! createState('javascript.0.muell.json', 0); >! // Array für Suchvariablen und Farbe des Müll-Icons >! var obj = { "Restabfall": "black", "Papiertonne": "darkblue", "Bioabfall": "brown", "Gelber Sack": "yellow"}; >! function muell(){ >! // Kalender auslesen (HTML Format) >! // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); >! // n-ten Treffer finden >! function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } >! // Zuweisung der Farbe für das MüllIcon >! var iconColor = obj[val]; >! var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; >! // Position bestimmen >! var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); >! var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); >! nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); >! nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); >! var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); >! // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); >! // Hier kommt der Wochentag :-) >! var d = muelldate.getDay(); >! if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); >! // Datum heute ermitteln >! var today = new Date(); if(debug) log(today); >! //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); >! //Monat ermitteln >! var m = today.getMonth()+1; >! //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen >! var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); >! if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Ereignis\":\""+muellIcon+"\", \"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; //\"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach >! // json schließen >! muellJason += "]"; >! // und hier nun die Werte eintragen >! setState('javascript.0.muell.json', muellJason); >! log("Müllkalender aktualisiert!"); >! } >! schedule('15 4 * * *', function(){ // morgens um 0.10h wird aktualisiert muell(); }); >! // bei Start >! muell();</l){></br\></br\s\></style.*></script.*>JoJ123 hat das ganze dann eleganter programmiert mit beliebig vielen Datenpunkten aber ohne JSON . Allerdings scheint es hier Probleme zu geben, wenn ein Jahreswechsel erfolgt. Zumindest ist es bei mir so.
! ````
// Abruf der verbleibenden Tage bis zum nächsten Abholtermin
// 16.12.2018 JoJ123
// v.0.0.1
! const MUELL_KALENDER = "ical.2.data.html";
const MUELL_EINTRAEGE = {
"Restabfall": 'vis.muell.restmuell',
"Papiertonne(monatlich)": 'vis.muell.papier',
"Bioabfall": 'vis.muell.bioabfall',
"Gelber Sack": 'vis.muell.gelbersack'
};
! debug = true;
Object.keys(MUELL_EINTRAEGE).forEach(key => {
createState(MUELL_EINTRAEGE[key], -1);
});
! function muell() {
const contentString = readHTML();
if (debug) log(contentString);
! const dateRegExp = /[0-9]{2}.[0-9]{2}.[0-9]{4}/g;
const rangeRegExp = /In [0-9] Tagen/g;
const todayRegExp = /Heute/g;
const tomorrowRegExp = /Morgen/g;
const dayAfterTomorrowRegExp = /Übermorgen/g;
! Object.keys(MUELL_EINTRAEGE).forEach(eintrag => {
if (debug) log("eintrag: " + eintrag);
// Position bestimmen
const pos = contentString.indexOf(eintrag, 1);
if (debug) log("pos: " + pos);
! // Check Datum
const date = contentString.substring((pos - 13), pos - 3);
const range = contentString.substring((pos - 13), pos - 3);
const today = contentString.substring((pos - 8), pos - 3);
const tomorrow = contentString.substring((pos - 9), pos - 3);
const dayAfterTomorrow = contentString.substring((pos - 13), pos - 3);
if (dateRegExp.test(date)) {
if (debug) log("datum ist: ---" + date + "---");
var newDateRegExp = /(\d{2}).(\d{2}).(\d{4})/;
var dayArray = newDateRegExp.exec(date);
const dateObj = new Date(
(dayArray[3]),
(dayArray[2]) - 1,
(dayArray[1])
);
setState(MUELL_EINTRAEGE[eintrag], Math.ceil(((dateObj - new Date()) / (1000 * 60 * 60 * 24))));
} else if (rangeRegExp.test(range)) {
if (debug) log("range ist: ---" + range + "---");
setState(MUELL_EINTRAEGE[eintrag], Number(range.substring(3, 4)));
} else if (todayRegExp.test(today)) {
if (debug) log("today ist: ---" + today + "---");
setState(MUELL_EINTRAEGE[eintrag], 0);
} else if (tomorrowRegExp.test(tomorrow)) {
if (debug) log("tomorrow ist: ---" + tomorrow + "---");
setState(MUELL_EINTRAEGE[eintrag], 1);
} else if (dayAfterTomorrowRegExp.test(dayAfterTomorrow)) {
if (debug) log("dayAfterTomorrow ist: ---" + dayAfterTomorrow + "---");
setState(MUELL_EINTRAEGE[eintrag], 2);
}
});
}
! function readHTML() {
var contentString = getState(MUELL_KALENDER).val.toString();
// remove all inside SCRIPT and STYLE tags
contentString = contentString.replace(/<script.>[\w\W]{1,}(.?)[\w\W]{1,}</script>/gi, "");
contentString = contentString.replace(/<style.>[\w\W]{1,}(.?)[\w\W]{1,}</style>/gi, "");
// remove BR tags
contentString = contentString.replace(/
/gi, "");
contentString = contentString.replace(/<br\s>/gi, "");
contentString = contentString.replace(/<br>/gi, "");
// remove all else
contentString = contentString.replace(/<(?:.|\s)?>/g, "");
// get rid of html-encoded characters:
contentString = contentString.replace(/ /gi, " ");
contentString = contentString.replace(/&/gi, "&");
contentString = contentString.replace(/"/gi, '"');
contentString = contentString.replace(/</gi, '<');
contentString = contentString.replace(/>/gi, '>');
return contentString
}
! schedule('10 0 * * ', () => muell());
muell();</br></br\s></style.></script.>Das aktuellste Skript ist dann wieder von mir und erzeugt vier bzw fünf Datenpunkte und kein JSON. Es benötigt den ical 1.7, hat dafür aber keine Probleme mit Jahreswechsel oder Terminen mit Uhrzeit. >! ```` // Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.1, tempestas 21.12.2018 // Voraussetzung: ical 1.7 >! // Anleitung: /* >! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) >! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) >! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden >! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" >! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. >! */ >! debug = true; >! const PFAD = "ical.2.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Papiertonne": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelberSack": 'muell.gelbersack' }; >! //States anlegen >! Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); >! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; >! function check() { >! var i; var min =90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert >! Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); >! // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); >! } >! // Bei Start >! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren >! // Zeitplan schedule('15 4 * * *', () => check() ); // Täglich 4.15h ```` `Vielen Dank für deine Anpassungen. Das mit dem Jahreswechsel funktioniert bei mir, müssten wir nochmal genauer schauen warum es bei dir nicht geht. Kannst du mir mal den Log von dem KalenderString zusenden?
-
Hier meine VIS-Anzeige:

Viele kleine Punkte sind noch anzupassen, vor allem müssen noch ein paar mehr Homematic Geräte eingebunden und verknüpft werden.
Bisher sind nur "Wohnzimmer" und "Büro" korrekt eingestellt. Der Staubsaugerroboter muss auch noch konfiguriert werden..
Der Grundriss des Hauses ist mit Sims 4 erstellt worden. Das geht sicherlich auch etwas schicker und wenn man sich etwas mehr Mühe gibt, kann daraus sogar ein gerader Screenshot werden :lol:~~
-
Hallo,
sieht gut aus…........

-
hat jemand vielleicht eine Vorlage für eine Heizungssteuerung.
Ich habe hier ein IP Thermostat: HmIP-eTRV-2
die ich hier bisher finden konnte sind meistens für das HM-CC-RT-DN und da sind doch einige Änderungen zu den Datenpunkten.
ich poste auch mein Endergebnis

Danke & Frohe Weihnachten