NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Die Funktion läuft außerhalb des Schedule, will mir scheinen
-
Hallo,
es gibt nicht "das" Skript.
Es gibt einige Versionen, die je nach Wunsch funktionieren oder nicht.
Historisch war es so:
Dieses Skript von mir legt EINEN Datenpunkt für eine Müllsorte an. Probleme bzw Anpassungsbedarf gibt es, wenn die Termine samt Uhrzeit im ical enthalten sind.
! ````
// TESTSKRIPT FÜR NOXX
! // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird.
! debug = true;
! // Anlegen JS State für VIS
! createState('javascript.0.muell.rest', 0); //. gelb, blau usw entsprechend erstellen
! // Suchvariablen
! var such1= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen
! // Kalender auslesen (HTML Format)
! // **************************************************************************************
// Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text
// **************************************************************************************var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(//gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br\s>/gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br>/gi, "");// remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log("Kalenderinhalt : " +inhaltStringReplace);! // n-ten Treffer finden
! function nthIndex(str, pat, n){
var L= str.length, i= -1;
while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/teststring="14.09.2017 Gelber Sack(14-täglich) 14.08.2017 Bioabfall(14-täglich) 21.09.2017 Restabfall 40L-80L(4-wöchentlich)" ;/pos="inhaltStringReplace.indexOf(" such1,/1);/alternativ/testen:/statt/inhaltstringreplace/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff;/dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat?diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff);setState('javascript.0.muell.rest', diff);</l){></br></br\s></style.></script.>
Daraus hat PicNic die Version erweitert und eine Mehrfachabfrage samt JSON erzeugt. Probleme wie oben. >! ```` // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic >! // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282 >! //debug in Log ausgeben debug = false; >! // Anlegen JS State für VIS >! createState('javascript.0.muell.json', 0); >! // Array für Suchvariablen und Farbe des Müll-Icons >! var obj = { "Restabfall": "black", "Papiertonne": "darkblue", "Bioabfall": "brown", "Gelber Sack": "yellow"}; >! function muell(){ >! // Kalender auslesen (HTML Format) >! // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); >! // n-ten Treffer finden >! function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } >! // Zuweisung der Farbe für das MüllIcon >! var iconColor = obj[val]; >! var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; >! // Position bestimmen >! var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); >! var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); >! nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); >! nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); >! var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); >! // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); >! // Hier kommt der Wochentag :-) >! var d = muelldate.getDay(); >! if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); >! // Datum heute ermitteln >! var today = new Date(); if(debug) log(today); >! //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); >! //Monat ermitteln >! var m = today.getMonth()+1; >! //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen >! var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); >! if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Ereignis\":\""+muellIcon+"\", \"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; //\"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach >! // json schließen >! muellJason += "]"; >! // und hier nun die Werte eintragen >! setState('javascript.0.muell.json', muellJason); >! log("Müllkalender aktualisiert!"); >! } >! schedule('15 4 * * *', function(){ // morgens um 0.10h wird aktualisiert muell(); }); >! // bei Start >! muell();</l){></br\></br\s\></style.*></script.*>JoJ123 hat das ganze dann eleganter programmiert mit beliebig vielen Datenpunkten aber ohne JSON . Allerdings scheint es hier Probleme zu geben, wenn ein Jahreswechsel erfolgt. Zumindest ist es bei mir so.
! ````
// Abruf der verbleibenden Tage bis zum nächsten Abholtermin
// 16.12.2018 JoJ123
// v.0.0.1
! const MUELL_KALENDER = "ical.2.data.html";
const MUELL_EINTRAEGE = {
"Restabfall": 'vis.muell.restmuell',
"Papiertonne(monatlich)": 'vis.muell.papier',
"Bioabfall": 'vis.muell.bioabfall',
"Gelber Sack": 'vis.muell.gelbersack'
};
! debug = true;
Object.keys(MUELL_EINTRAEGE).forEach(key => {
createState(MUELL_EINTRAEGE[key], -1);
});
! function muell() {
const contentString = readHTML();
if (debug) log(contentString);
! const dateRegExp = /[0-9]{2}.[0-9]{2}.[0-9]{4}/g;
const rangeRegExp = /In [0-9] Tagen/g;
const todayRegExp = /Heute/g;
const tomorrowRegExp = /Morgen/g;
const dayAfterTomorrowRegExp = /Übermorgen/g;
! Object.keys(MUELL_EINTRAEGE).forEach(eintrag => {
if (debug) log("eintrag: " + eintrag);
// Position bestimmen
const pos = contentString.indexOf(eintrag, 1);
if (debug) log("pos: " + pos);
! // Check Datum
const date = contentString.substring((pos - 13), pos - 3);
const range = contentString.substring((pos - 13), pos - 3);
const today = contentString.substring((pos - 8), pos - 3);
const tomorrow = contentString.substring((pos - 9), pos - 3);
const dayAfterTomorrow = contentString.substring((pos - 13), pos - 3);
if (dateRegExp.test(date)) {
if (debug) log("datum ist: ---" + date + "---");
var newDateRegExp = /(\d{2}).(\d{2}).(\d{4})/;
var dayArray = newDateRegExp.exec(date);
const dateObj = new Date(
(dayArray[3]),
(dayArray[2]) - 1,
(dayArray[1])
);
setState(MUELL_EINTRAEGE[eintrag], Math.ceil(((dateObj - new Date()) / (1000 * 60 * 60 * 24))));
} else if (rangeRegExp.test(range)) {
if (debug) log("range ist: ---" + range + "---");
setState(MUELL_EINTRAEGE[eintrag], Number(range.substring(3, 4)));
} else if (todayRegExp.test(today)) {
if (debug) log("today ist: ---" + today + "---");
setState(MUELL_EINTRAEGE[eintrag], 0);
} else if (tomorrowRegExp.test(tomorrow)) {
if (debug) log("tomorrow ist: ---" + tomorrow + "---");
setState(MUELL_EINTRAEGE[eintrag], 1);
} else if (dayAfterTomorrowRegExp.test(dayAfterTomorrow)) {
if (debug) log("dayAfterTomorrow ist: ---" + dayAfterTomorrow + "---");
setState(MUELL_EINTRAEGE[eintrag], 2);
}
});
}
! function readHTML() {
var contentString = getState(MUELL_KALENDER).val.toString();
// remove all inside SCRIPT and STYLE tags
contentString = contentString.replace(/<script.>[\w\W]{1,}(.?)[\w\W]{1,}</script>/gi, "");
contentString = contentString.replace(/<style.>[\w\W]{1,}(.?)[\w\W]{1,}</style>/gi, "");
// remove BR tags
contentString = contentString.replace(/
/gi, "");
contentString = contentString.replace(/<br\s>/gi, "");
contentString = contentString.replace(/<br>/gi, "");
// remove all else
contentString = contentString.replace(/<(?:.|\s)?>/g, "");
// get rid of html-encoded characters:
contentString = contentString.replace(/ /gi, " ");
contentString = contentString.replace(/&/gi, "&");
contentString = contentString.replace(/"/gi, '"');
contentString = contentString.replace(/</gi, '<');
contentString = contentString.replace(/>/gi, '>');
return contentString
}
! schedule('10 0 * * ', () => muell());
muell();</br></br\s></style.></script.>Das aktuellste Skript ist dann wieder von mir und erzeugt vier bzw fünf Datenpunkte und kein JSON. Es benötigt den ical 1.7, hat dafür aber keine Probleme mit Jahreswechsel oder Terminen mit Uhrzeit. >! ```` // Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.1, tempestas 21.12.2018 // Voraussetzung: ical 1.7 >! // Anleitung: /* >! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) >! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) >! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden >! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" >! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. >! */ >! debug = true; >! const PFAD = "ical.2.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Papiertonne": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelberSack": 'muell.gelbersack' }; >! //States anlegen >! Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); >! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; >! function check() { >! var i; var min =90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert >! Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); >! // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); >! } >! // Bei Start >! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren >! // Zeitplan schedule('15 4 * * *', () => check() ); // Täglich 4.15h ```` `Vielen Dank für deine Anpassungen. Das mit dem Jahreswechsel funktioniert bei mir, müssten wir nochmal genauer schauen warum es bei dir nicht geht. Kannst du mir mal den Log von dem KalenderString zusenden?
-
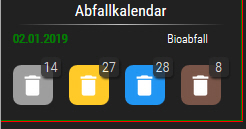
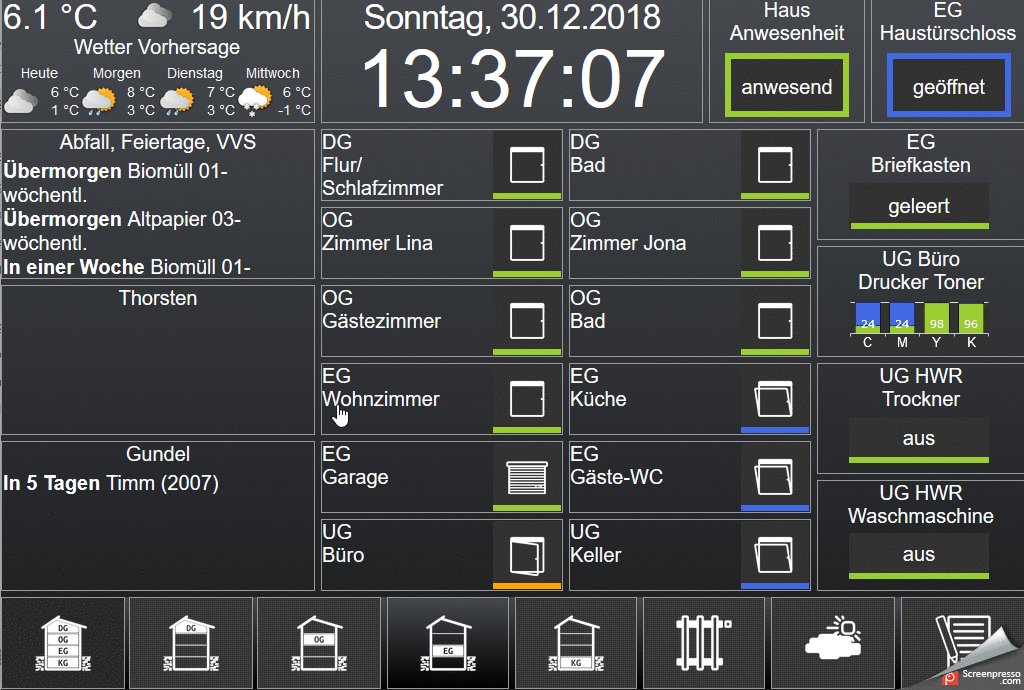
Hier meine VIS-Anzeige:

Viele kleine Punkte sind noch anzupassen, vor allem müssen noch ein paar mehr Homematic Geräte eingebunden und verknüpft werden.
Bisher sind nur "Wohnzimmer" und "Büro" korrekt eingestellt. Der Staubsaugerroboter muss auch noch konfiguriert werden..
Der Grundriss des Hauses ist mit Sims 4 erstellt worden. Das geht sicherlich auch etwas schicker und wenn man sich etwas mehr Mühe gibt, kann daraus sogar ein gerader Screenshot werden :lol:~~
-
Hallo,
sieht gut aus…........

-
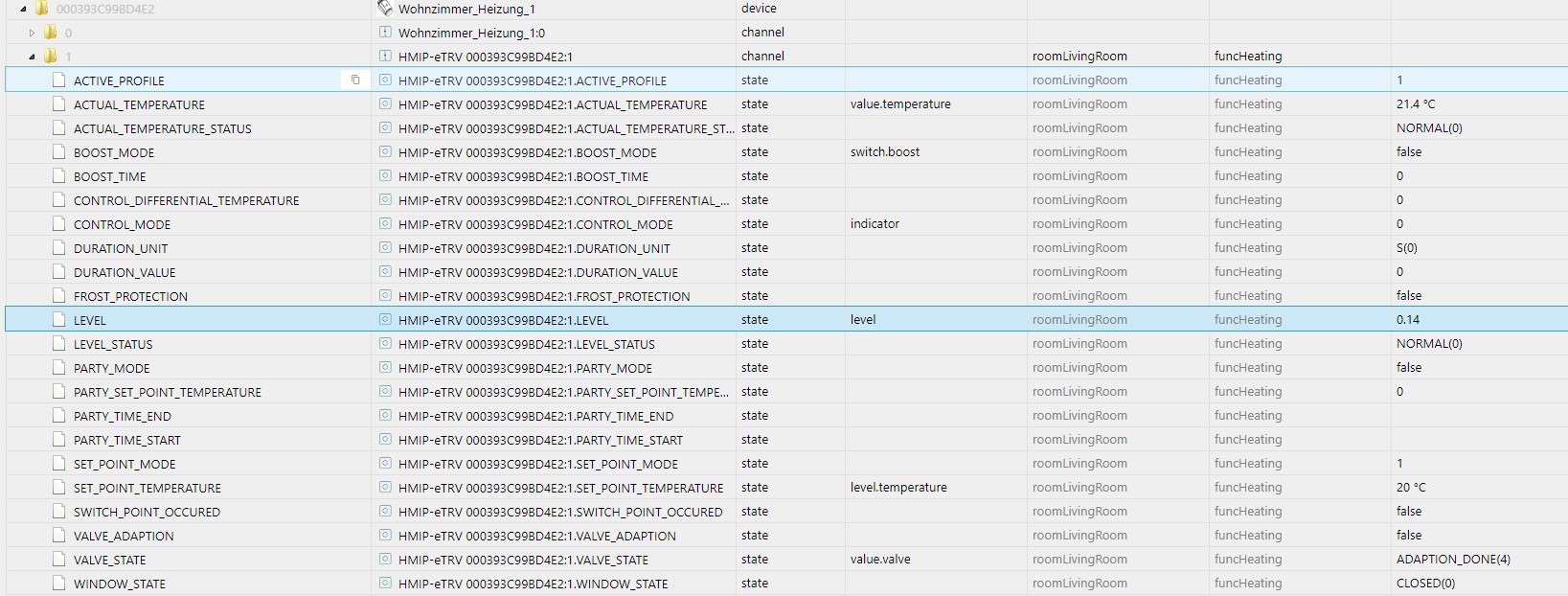
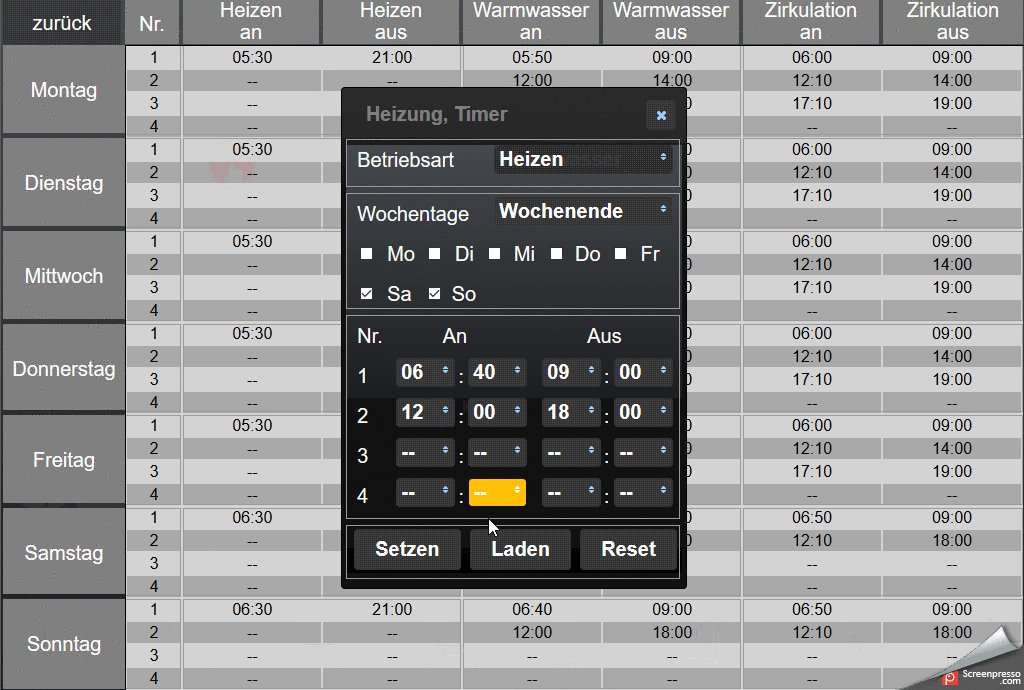
hat jemand vielleicht eine Vorlage für eine Heizungssteuerung.
Ich habe hier ein IP Thermostat: HmIP-eTRV-2
die ich hier bisher finden konnte sind meistens für das HM-CC-RT-DN und da sind doch einige Änderungen zu den Datenpunkten.
ich poste auch mein Endergebnis

Danke & Frohe Weihnachten
-
Hallo zusammen,
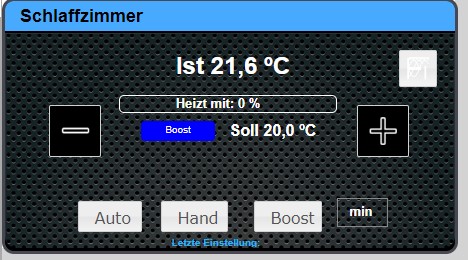
habe mich nun auch schon eine weile mit der Heizungssteuerung beschäftigt und versuche das Widget von Lebeao zu integrieren.
Leider fehlen mir komischerweise einige von den Datenpunkten sowie 2 Symbole. (Bild angehängt)


Habe einige Seiten in Teil 1 und 2 dazu durchstöbert und leider keine Lösung gefunden.
Ich möchte niemanden verärgern falls ich es doch übersehen habe :roll: bin doch noch neu

Viele Grüße Sven
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hallo zusammen,
ich habe das Skript von JoJ123 nochmal angepasst. Es dient nun zum Suchen aller gewünschten Events, kann eben auch Müll sein. Probier es mal aus, wenn du magst. Bedingung ist, dass du den ical 1.7 installiert haben musst.
! ````
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript
// v 0.2, tempestas 21.12.2018
// Voraussetzung: ical 1.7
! // Anleitung:
/*
! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall)
! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...)
! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen.
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack"
daher muss hier dann "GelberSack" eingetragen werden
! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden.
Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet.
Gesamtpfad dann also z.B. "javascript.0.muell.restmuell"
! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet.
! */
! debug = true;
! const PFAD = "ical.2.events.";
const EINTRAEGE = {
"Restabfall": 'muell.restmuell',
"Papiertonne": 'muell.papier',
"Bioabfall": 'muell.bioabfall',
"GelberSack": 'muell.gelbersack'
};
! //States anlegen
! Object.keys(EINTRAEGE).forEach(key => {
createState(EINTRAEGE[key], -1);
if (debug) log("State "+EINTRAEGE[key] +" angelegt");
});
! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte)
var idNext = "muell.next";
! function check() {
! var i;
var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert
! Object.keys(EINTRAEGE).forEach(eintrag => {// erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } });! // kleinsten Wert in next - State schreiben
if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min);! }
! // Bei Start
! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultierenschedule('10 0 * * *', () => check() );
! ````
Edit 2: Skript ist aktualisiert. Ich habe nun auch noch einen State mit eingebaut, der den geringsten Wert bis zum nächsten Event / Müll angibt. Eventuell kann es jemand gebrauchen
Edit 3: kleinen Unfug korrigiert
edit 4: unfug Korrektur war unfug…. nun aber! `
Hallo tempestas,
danke für die Script,
leider werden bei mir die Tage nicht runter gezählt… Die bleiben einfach so stehen wie sie beim ersten einrichten waren.
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Altpapier": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelbeSäcke": 'muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('10 0 * * *', () => check() );

Hast du eventuell eine Idee?
Danke
Gruß
ben
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.
Screenshot (1405)_LI.jpg `
Hallo zusammen,
ich habe das Skript von JoJ123 nochmal angepasst. Es dient nun zum Suchen aller gewünschten Events, kann eben auch Müll sein. Probier es mal aus, wenn du magst. Bedingung ist, dass du den ical 1.7 installiert haben musst.
! ````
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript
// v 0.2, tempestas 21.12.2018
// Voraussetzung: ical 1.7
! // Anleitung:
/*
! 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall)
! 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...)
! 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen.
ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack"
daher muss hier dann "GelberSack" eingetragen werden
! hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden.
Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet.
Gesamtpfad dann also z.B. "javascript.0.muell.restmuell"
! Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet.
! */
! debug = true;
! const PFAD = "ical.2.events.";
const EINTRAEGE = {
"Restabfall": 'muell.restmuell',
"Papiertonne": 'muell.papier',
"Bioabfall": 'muell.bioabfall',
"GelberSack": 'muell.gelbersack'
};
! //States anlegen
! Object.keys(EINTRAEGE).forEach(key => {
createState(EINTRAEGE[key], -1);
if (debug) log("State "+EINTRAEGE[key] +" angelegt");
});
! createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte)
var idNext = "muell.next";
! function check() {
! var i;
var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert
! Object.keys(EINTRAEGE).forEach(eintrag => {// erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } });! // kleinsten Wert in next - State schreiben
if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min);! }
! // Bei Start
! setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultierenschedule('10 0 * * *', () => check() );
! ````
Edit 2: Skript ist aktualisiert. Ich habe nun auch noch einen State mit eingebaut, der den geringsten Wert bis zum nächsten Event / Müll angibt. Eventuell kann es jemand gebrauchen
Edit 3: kleinen Unfug korrigiert
edit 4: unfug Korrektur war unfug…. nun aber! `
Hallo tempestas,
danke für sie Script,
leider werden bei mir die Tage nicht runter gezählt… Die bleiben einfach so stehen wie sie beim ersten einrichten waren.
// Skript basiered auf JoJ123's Müllskript und Pix' Regenskript // v 0.2, tempestas 21.12.2018 // Voraussetzung: ical 1.7 // Anleitung: /* 1) im ical Adapter die Ereignisse definieren, die gesucht werden sollen (z.B. Restabfall) 2) const PFAD auf euren ical Adapter anpassen (0, oder 1, zwei...) 3) im Bereich EINTRAEGE vor den Doppelpunkten die Ereignisse analog des ical Ereginis eintragen. ACHTUNG: ES DÜRFEN HIER KEINE FREIZEICHEN GENUTZT WERDEN; ICAL MACHT AUS "Gelber Sack" ALS EREIGNIS DATENPUNKT "GelberSack" daher muss hier dann "GelberSack" eingetragen werden hinter den Doppelpunkten wird der Pfad angegeben, in dem die Datenpunkte für die Tage bis zum jeweiligen Müll gespeichert werden. Davor wird dann noch die Javascript Instanz gesetzt, in der ihr das Skript startet. Gesamtpfad dann also z.B. "javascript.0.muell.restmuell" Hinweis: das Skript kann für alle Arten von Events genutzt werden, daher hier auf dne Begriff "Muell" verzichtet. */ debug = true; const PFAD = "ical.0.events."; const EINTRAEGE = { "Restabfall": 'muell.restmuell', "Altpapier": 'muell.papier', "Bioabfall": 'muell.bioabfall', "GelbeSäcke": 'muell.gelbersack' }; //States anlegen Object.keys(EINTRAEGE).forEach(key => { createState(EINTRAEGE[key], -1); if (debug) log("State "+EINTRAEGE[key] +" angelegt"); }); createState("muell.next"); // state, in den der kleinste Wert geschrieben wird, falls man z.B. auf einer Hauptübersicht immer nur den Wert bis zum nächsten Event (egal welches) sehen möchte) var idNext = "muell.next"; function check() { var i; var min = 90; // maximale Vorschau der Tage im ical ist 90, von dort aus suchen wir den kleinsten Wert Object.keys(EINTRAEGE).forEach(eintrag => { // erst prüfen, ob event heute vorliegt if ( getState(PFAD + 0 +".today." + eintrag).val === true) { // Pfad weicht von den anderen Tagen ab! setState(EINTRAEGE[eintrag], 0); min = 0; if(debug) log(eintrag + " wird heute abgeholt"); } // falls nicht, weiter schauen, wann es kommt else { for (i=1 ; i<90;i++) { // heute (0) wird separat geprüft, da dort ein andere Pfad zum Tragen kommt; max 90 Tage Vorschau if ( getState(PFAD + i +"." + eintrag).val === true) { setState(EINTRAEGE[eintrag], i); if (i < min) min = i; if(debug) log(eintrag + " in "+i +" Tagen"); break; // beim ersten gefundenen Eitnrag wird unterbrochen, da ja der nächste Termin gesucht wird } } } }); // kleinsten Wert in next - State schreiben if(debug) log("Der nächste Müll ist in "+min +" Tagen"); setState(idNext, min); } // Bei Start setTimeout(check, 5000); // 5 Sekunde warten, um beim erstmaligen Start Fehler zu vermeiden, die aus nicht existierenden States resultieren schedule('10 0 * * *', () => check() );ical.jpg
muell.jpg
Hast du eventuell eine Idee?
Danke
Gruß
ben `
Ja bei mir auch.
Habe es heute bemerkt das es nicht runtergezählt wird.
Was könnte das sein?
-
Hallo,
wie häufig wird euer ical denn aktualisiert? und erfolgt die Aktualisierung auch vor dem Schedule des Scripts?
Wenn der Müllkalender 1x am Tag aktualisiert wird, dann muss das Skript danach laufen durch den Schedule. Nur dann kann es neue Zahlen annehmen.
Bei mir wird der Müllkalender einmal um 4.00h morgens aktualisiert, dadurch setzen sich die Events korrekt neu. Dann um 4.15h läuft das Skript. Das funktioniert bei mir ohne Probleme.
Um zu testen, ob das Skript überhaupt getriggered wird könnt ihr mal diesen Teil
schedule('10 0 * * *', () => check() );umändern in
schedule('*/5 * * * *', () => check() );Dann wird alle 5 Minuten das Skript ausgeführt. Im Log solltet ihr dann sehen, dass es ausgeführt wird.
Und ihr könnt mal in eure ical Instanzen schauen in den Objekten, ob denn dort der Müll-Event auf den richtigen Tagen angezeigt wird.
-
Kann das daran gelegen haben?
 ~~
~~Ich habe wohl die Felder vorher nicht aktiviert gehabt…... :oops:~~
-
könnt ihr bitte das Müllkalender Thema in einem eigenen Thread auslagern…
das geht jetzt bereits über 2-3 Seiten.
Danke
-
Hast du mal nen Link wo es losgeht, bitte? `
Ab https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=540#p206347.
Mache ich gleich.
Gruß,
Eric `
Eric, kannst du bitte die Beiträge zum "Müllkalender" in einen eigenen Thread zusammenfassen?
Danke
-
Ein Vorschlag für die Zukunft
Ich hätte gerne eine Thread in denen die Views anderer vorgestellt werden, aber vielleicht macht man es wie folgt.
Jemand postet seine View und legt parallel dazu einen weiteren Thread an.
Dann wird dieser 2. Thread im ersten direkt verlinkt und dort können dann die Diskussionen starten
Dieser hier wird nämlich wirklich sehr unübersichtlich was echt schade ist
-
Jemand postet seine View und legt parallel dazu einen weiteren Thread an.
Dann wird dieser 2. Thread im ersten direkt verlinkt und dort können dann die Diskussionen starten
Dieser hier wird nämlich wirklich sehr unübersichtlich was echt schade ist `
Ganz deiner Meinung!
-
Da bin ich voll deiner Meinung. Ist wirklich unübersichtlich geworden.
-
Ja, finde ich auch!
-
Zum Upload dient ja https://iobroker.click
Da kann dann auch jeder das Template herunterladen.
Leider ist die Wartung der Seite sehr schwierig, da es anscheinend viel User nutzen, sich einloggen, den Testview leicht modifizieren und nicht mehr zu sehen sind

Diese Views können "eigentlich" nur von den Usern selber über ihr Login gelöscht werden.
Gruß
Rainer
-
Hier mal ein kleines Video meiner aktuellen Views:

Die teilweise zu sehenden "Scheinbilder" sind wohl durch die Komprimierung von Screenpresso entstanden. Im Original sind die Views "sauber".

-
Hallo,
weiß hier jemand von wem das Star Trek Design ist, welches unter iobroker.click zu finden ist?
Besten Dank und viele Grüße
André
-
steht in adapter - info. ( wenn ich mich nicht irre )