NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo,
wie häufig wird euer ical denn aktualisiert? und erfolgt die Aktualisierung auch vor dem Schedule des Scripts?
Wenn der Müllkalender 1x am Tag aktualisiert wird, dann muss das Skript danach laufen durch den Schedule. Nur dann kann es neue Zahlen annehmen.
Bei mir wird der Müllkalender einmal um 4.00h morgens aktualisiert, dadurch setzen sich die Events korrekt neu. Dann um 4.15h läuft das Skript. Das funktioniert bei mir ohne Probleme.
Um zu testen, ob das Skript überhaupt getriggered wird könnt ihr mal diesen Teil
schedule('10 0 * * *', () => check() );umändern in
schedule('*/5 * * * *', () => check() );Dann wird alle 5 Minuten das Skript ausgeführt. Im Log solltet ihr dann sehen, dass es ausgeführt wird.
Und ihr könnt mal in eure ical Instanzen schauen in den Objekten, ob denn dort der Müll-Event auf den richtigen Tagen angezeigt wird.
-
Kann das daran gelegen haben?
 ~~
~~Ich habe wohl die Felder vorher nicht aktiviert gehabt…... :oops:~~
-
könnt ihr bitte das Müllkalender Thema in einem eigenen Thread auslagern…
das geht jetzt bereits über 2-3 Seiten.
Danke
-
Hast du mal nen Link wo es losgeht, bitte? `
Ab https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=540#p206347.
Mache ich gleich.
Gruß,
Eric `
Eric, kannst du bitte die Beiträge zum "Müllkalender" in einen eigenen Thread zusammenfassen?
Danke
-
Ein Vorschlag für die Zukunft
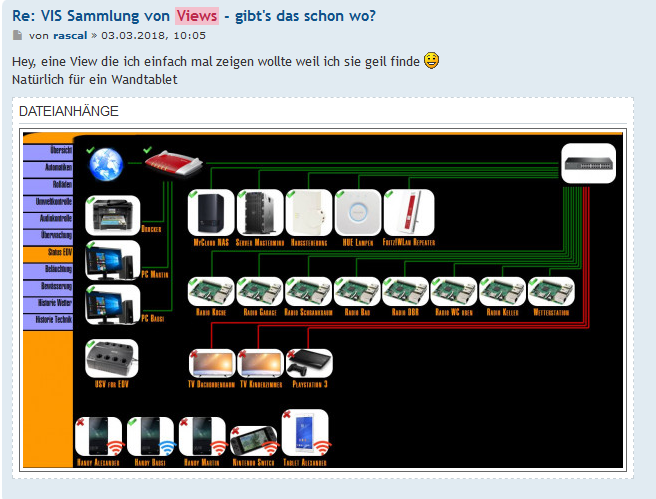
Ich hätte gerne eine Thread in denen die Views anderer vorgestellt werden, aber vielleicht macht man es wie folgt.
Jemand postet seine View und legt parallel dazu einen weiteren Thread an.
Dann wird dieser 2. Thread im ersten direkt verlinkt und dort können dann die Diskussionen starten
Dieser hier wird nämlich wirklich sehr unübersichtlich was echt schade ist
-
Jemand postet seine View und legt parallel dazu einen weiteren Thread an.
Dann wird dieser 2. Thread im ersten direkt verlinkt und dort können dann die Diskussionen starten
Dieser hier wird nämlich wirklich sehr unübersichtlich was echt schade ist `
Ganz deiner Meinung!
-
Da bin ich voll deiner Meinung. Ist wirklich unübersichtlich geworden.
-
Ja, finde ich auch!
-
Zum Upload dient ja https://iobroker.click
Da kann dann auch jeder das Template herunterladen.
Leider ist die Wartung der Seite sehr schwierig, da es anscheinend viel User nutzen, sich einloggen, den Testview leicht modifizieren und nicht mehr zu sehen sind

Diese Views können "eigentlich" nur von den Usern selber über ihr Login gelöscht werden.
Gruß
Rainer
-
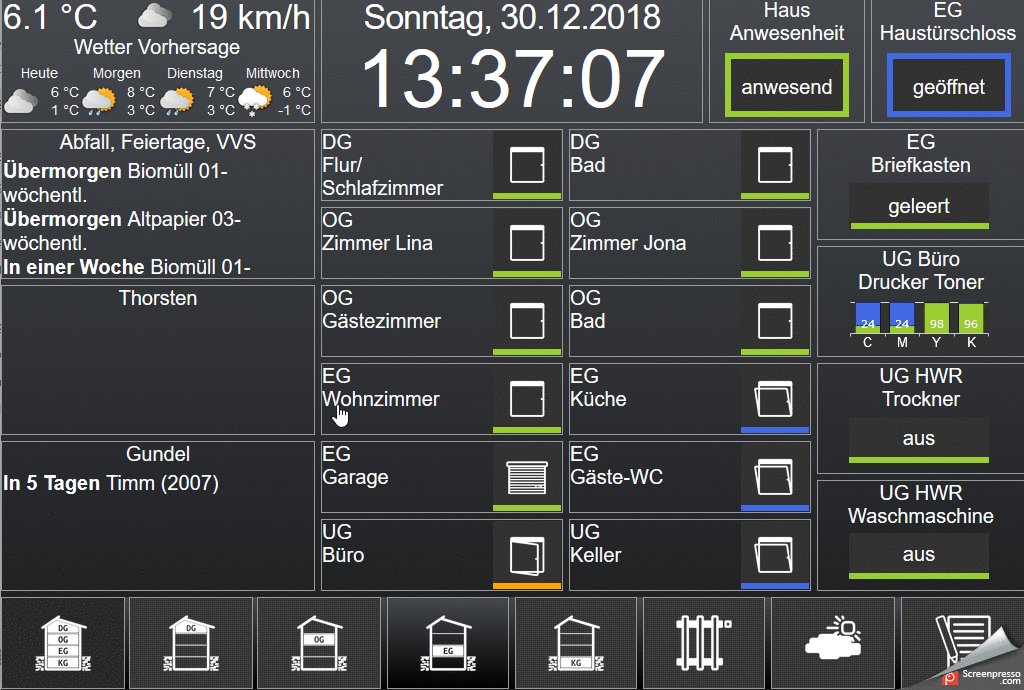
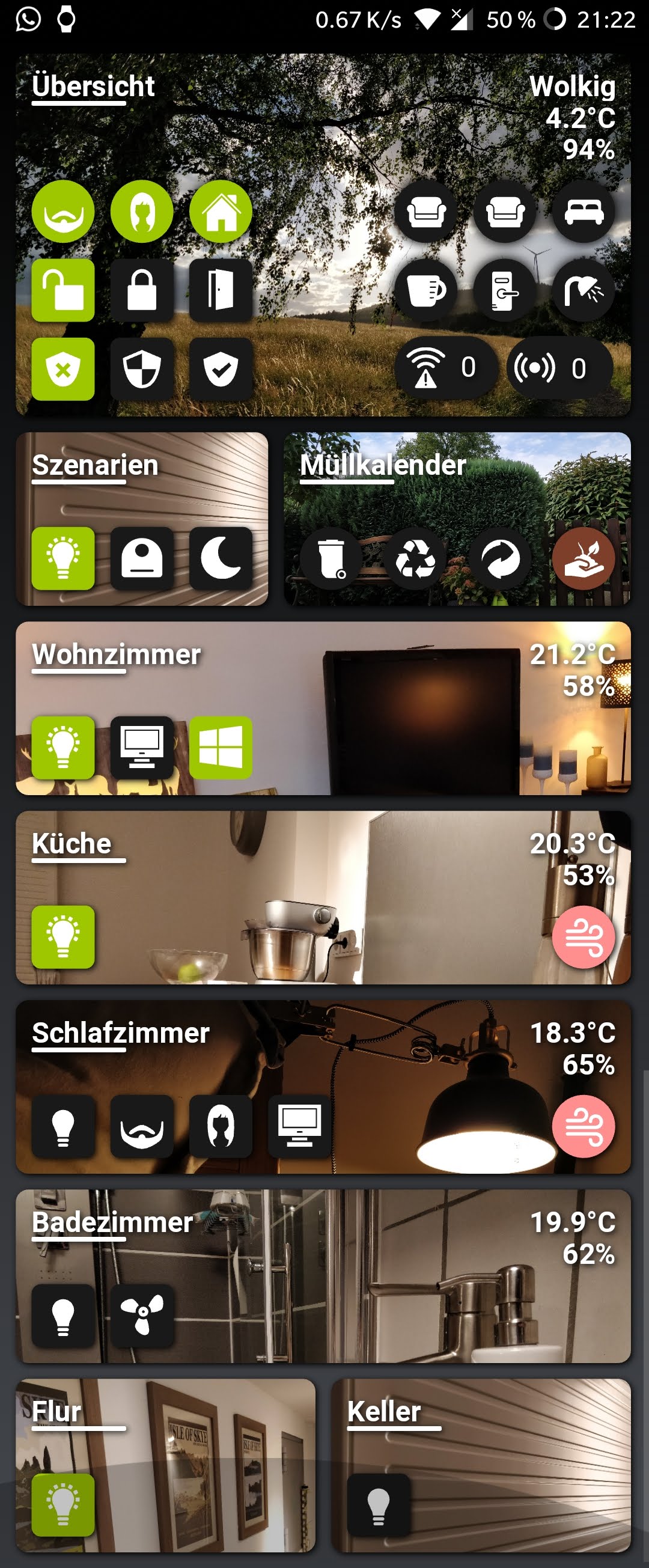
Hier mal ein kleines Video meiner aktuellen Views:

Die teilweise zu sehenden "Scheinbilder" sind wohl durch die Komprimierung von Screenpresso entstanden. Im Original sind die Views "sauber".

-
Hallo,
weiß hier jemand von wem das Star Trek Design ist, welches unter iobroker.click zu finden ist?
Besten Dank und viele Grüße
André
-
steht in adapter - info. ( wenn ich mich nicht irre )
-
Meinst Du das hier?

Einfach den Autor anschreiben

-
@dtp:Hier mal ein kleines Video meiner aktuellen Views:
filename="ioBroker_vis_dtp_201812.gif" index="0">~~
Die teilweise zu sehenden "Scheinbilder" sind wohl durch die Komprimierung von Screenpresso entstanden. Im Original sind die Views "sauber".
 `
`Hi,
Was nutzt du zur Anzeige? Tablet, Pc?
Danke
Gesendet von iPhone mit Tapatalk Pro
-
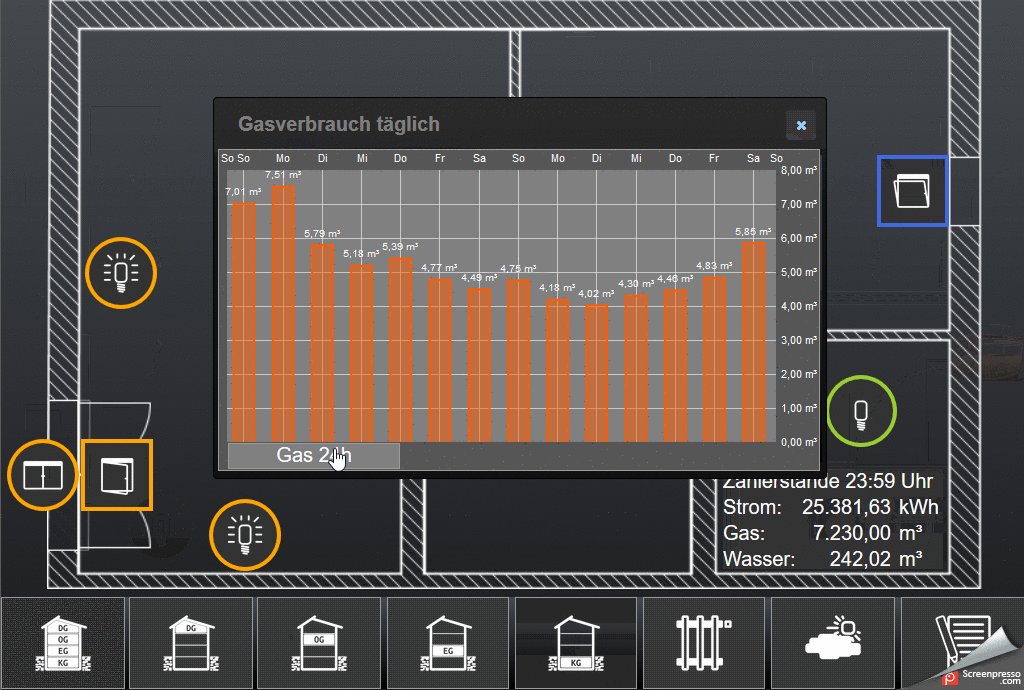
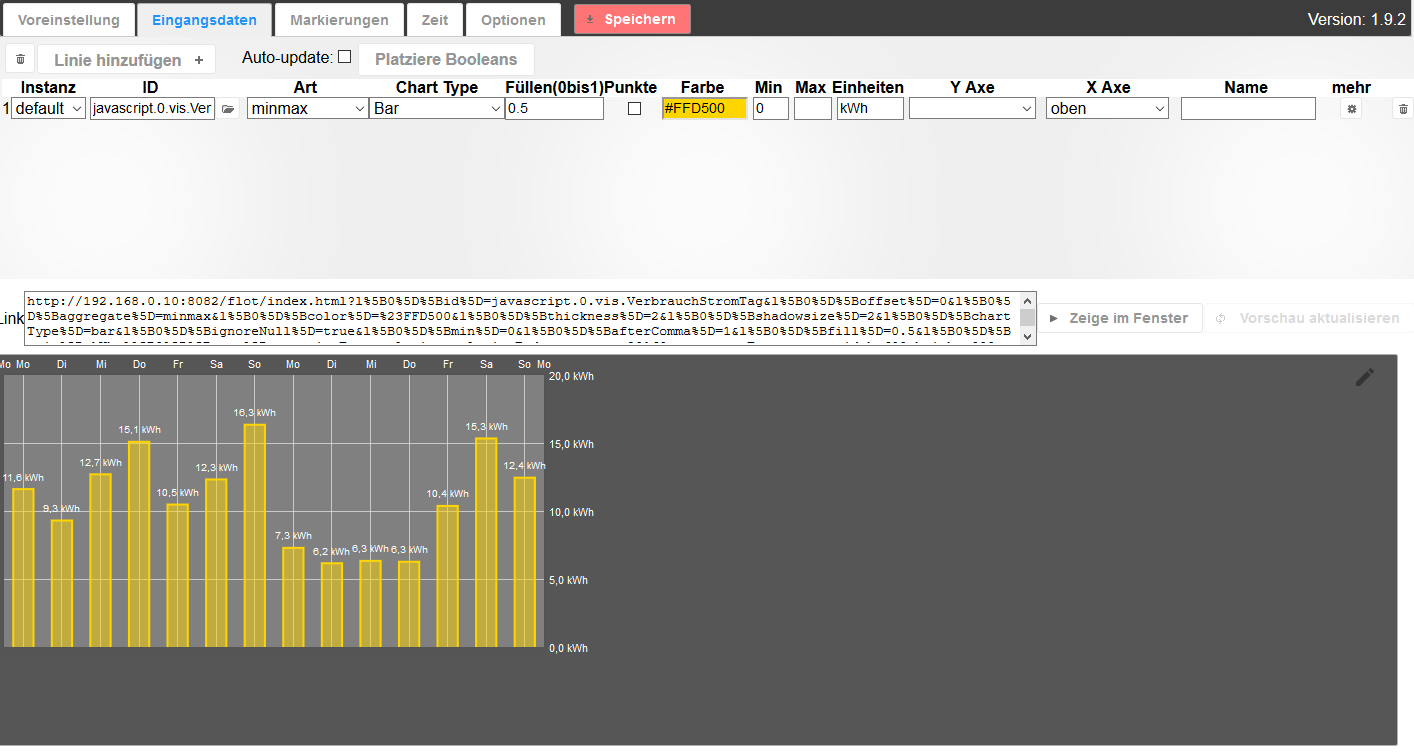
Ich wurde gefragt, wie ich das mit den täglichen Strom-, Gas- und Wasserständen realisiert habe.
Nun, zunächst erfasse ich diese mit jeweils einer HomeMatic Zählersensor-Sendeeinheit, HM-ES-TX-WM, samt passendem Cyble-Sensor. https://homematic-forum.de/forum/viewtopic.php?f=31&t=30606#p279598 hatte ich mal die zugehörigen Skripte für die HomeMatic beschrieben. Das ist aber eigentlich für vis von zweitrangiger Bedeutung.
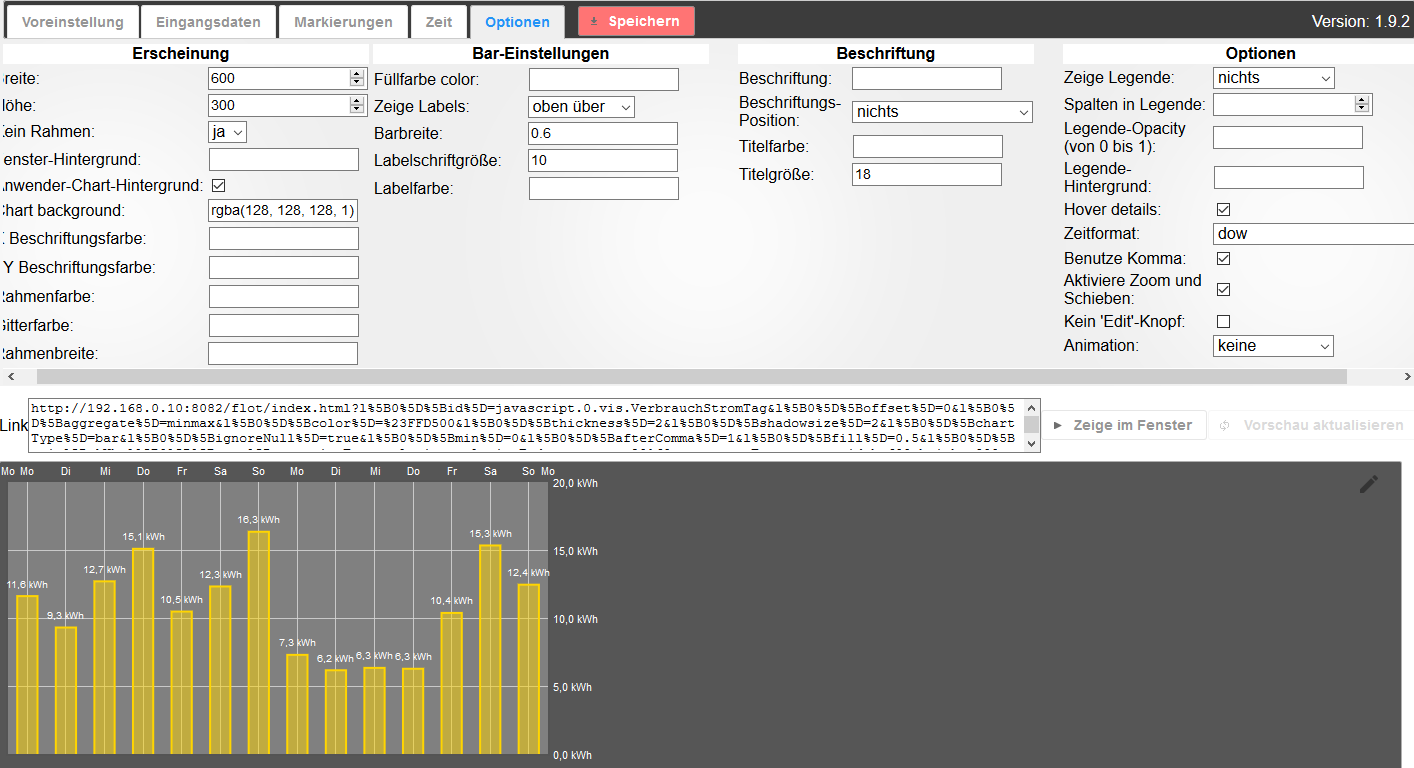
Mit dem nachfolgenden Javaskript erfasse ich täglich um 23:58 Uhr die Tageszählerstände aus den in der HomeMatic angelegten Systemvariablen für die entsprechenden Tagesverbräuche und erzeuge nachfolgend mit dem phantomjs-Adapter um 23:59 Uhr einen Screenshot der per SQL-Adapter gespeicherten und per FLOT-Adapter erstellten Diagramme.
var path = 'javascript.'+instance+'.vis.'; // Pfad der String-Datenpunkte var listd = ['VerbrauchStromTag','VerbrauchGasTag','VerbrauchWasserTag']; for(i = 0; i < listd.length; i++){ createState(path+listd[i], 0, { read: true, write: true, name: 'Tagesverbrauchswert', type: 'string', def: '0' }); } schedule('10 58 23 * * *', function(){// setState(path+listd[0], getState('hm-rega.0.5483').val + ' kWh'); // Strom setState(path+listd[1], getState('hm-rega.0.5482').val + ' m%B3'); // Gas setState(path+listd[2], getState('hm-rega.0.5584').val + ' m%B3'); // Wasser }); schedule('20 59 23 * * *', function(){ sendTo('phantomjs.0', 'send', { url: 'http://localhost:8082/flot/index.html?l%5B0%5D%5Bid%5D=javascript.0.vis.VerbrauchStromTag&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FFD500&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=2&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5BignoreNull%5D=true&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5BafterComma%5D=1&l%5B0%5D%5Bfill%5D=0.5&l%5B0%5D%5Bunit%5D=kWh&l%5B0%5D%5Bxaxe%5D=top&timeType=relative&relativeEnd=now&range=20160&aggregateType=count&width=600&height=300&noBorder=noborder&window_bg=rgb(86%2C+86%2C+86)&bg=rgba(128%2C+128%2C+128%2C+1)&titleColor=rgb(0%2C+0%2C+0)&titleSize=18&hoverDetail=true&timeFormat=%25a&useComma=true&zoom=true&noedit=true&animation=0&grid_color=rgba(214%2C+214%2C+214%2C+0.85)&legBg=rgb(255%2C+255%2C+255)&x_labels_color=rgb(255%2C+255%2C+255)&y_labels_color=rgb(255%2C+255%2C+255)&barWidth=0.6&barFontSize=10&barFontColor=%23ffffff&barLabels=topover&aggregateSpan=300', output: '/opt/iobroker/phantomjs_images/Stromverbrauch.png', width: 1024, height: 768, 'clip-width': 600, 'clip-height': 300 }, function (result) { console.log(result.error + ' ' + result.output); }); sendTo('phantomjs.0', 'send', { url: 'http://localhost:8082/flot/index.html?l%5B0%5D%5Bid%5D=javascript.0.vis.VerbrauchGasTag&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FF5A00&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=2&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5BignoreNull%5D=true&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5BafterComma%5D=2&l%5B0%5D%5Bunit%5D=m%C2%B3&l%5B0%5D%5Bfill%5D=0.5&l%5B0%5D%5Bxaxe%5D=top&timeType=relative&relativeEnd=now&range=20160&aggregateType=count&width=600&height=300&noBorder=noborder&window_bg=rgb(86%2C+86%2C+86)&bg=rgba(128%2C+128%2C+128%2C+1)&titleColor=rgb(0%2C+0%2C+0)&titleSize=18&hoverDetail=true&timeFormat=%25a&useComma=true&zoom=true&noedit=true&animation=0&grid_color=rgba(214%2C+214%2C+214%2C+0.85)&legBg=rgb(255%2C+255%2C+255)&x_labels_color=rgb(255%2C+255%2C+255)&y_labels_color=rgb(255%2C+255%2C+255)&barWidth=0.6&barFontSize=10&barFontColor=%23ffffff&barLabels=topover&aggregateSpan=300', output: '/opt/iobroker/phantomjs_images/Gasverbrauch.png', width: 1024, height: 768, 'clip-width': 600, 'clip-height': 300 }, function (result) { console.log(result.error + ' ' + result.output); }); sendTo('phantomjs.0', 'send', { url: 'http://localhost:8082/flot/index.html?l%5B0%5D%5Bid%5D=javascript.0.vis.VerbrauchWasserTag&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%230F00FF&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=2&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5BignoreNull%5D=true&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5BafterComma%5D=2&l%5B0%5D%5Bfill%5D=0.5&l%5B0%5D%5Bunit%5D=m%C2%B3&l%5B0%5D%5Bxaxe%5D=top&timeType=relative&relativeEnd=now&range=20160&aggregateType=count&width=600&height=300&noBorder=noborder&window_bg=rgb(86%2C+86%2C+86)&bg=rgba(128%2C+128%2C+128%2C+1)&titleColor=rgb(0%2C+0%2C+0)&titleSize=18&hoverDetail=true&timeFormat=%25a&useComma=true&zoom=true&noedit=true&animation=0&grid_color=rgba(214%2C+214%2C+214%2C+0.85)&legBg=rgb(255%2C+255%2C+255)&x_labels_color=rgb(255%2C+255%2C+255)&y_labels_color=rgb(255%2C+255%2C+255)&barWidth=0.6&barFontSize=10&barFontColor=rgb(255%2C+255%2C+255)&barLabels=topover&aggregateSpan=300', output: '/opt/iobroker/phantomjs_images/Wasserverbrauch.png', width: 1024, height: 768, 'clip-width': 600, 'clip-height': 300 }, function (result) { console.log(result.error + ' ' + result.output); }); });Das mit dem phantomjs-Adapter kann man auch weglassen, da es lediglich für den nachträglichen Versand der Screenshots per Push-Nachricht von Bedeutung ist.
Hier mal zwei Screenshots für die Flot-Einstellungen für den Parameter "javascript.0.vis.VerbrauchStromTag".


Gruß,
Thorsten -
Was nutzt du zur Anzeige? Tablet, Pc? `
Sowohl, als auch.

Primär nutze ich ein Wandtablet. Dieses hängt im Flur des EG und ist 24/7 eingeschaltet (auch der Screen). Hab noch ein zweites mit entsprechendem Rahmen, doch im Moment habe ich noch keine Idee, wo ich das am besten im Haus platziere.


Die beiden Tablets sind Lifetab P9701 von Mediom, die von den Abmessungen her mit denen eines iPad mit 9,7"-Screen nahezu perfekt übereinstimmen. So kann ich die Rahmen problemlos auch mal für entsprechende iPads verwenden.
-
sehr schön !
-
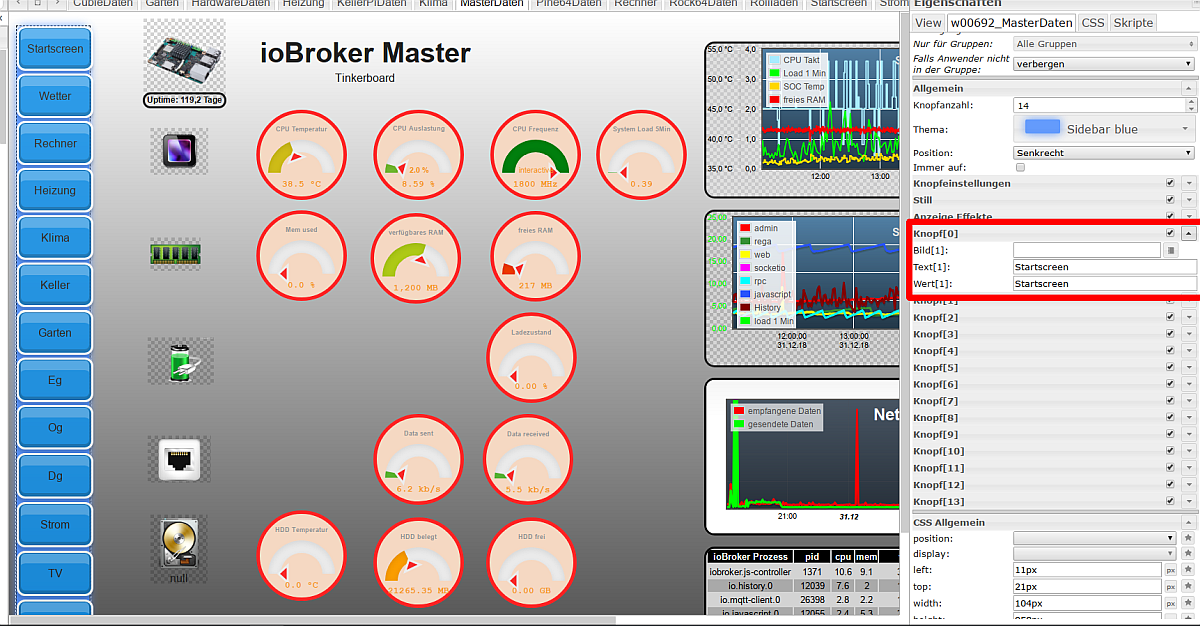
Ich bin anfänger in VIS. Ich würde gerne an der seite ein Paar Buttons erstellen mit Bildern im Hintergrund. Ich würde dafür Vie Bars nehmen weil ich damit auf meine anderen Views umschalten möchte. Wie kann ich als Hintergrund bei den Buttons bilder machen so wie du? Wie bekomme ich so etwas wie auf dem Bild im anhang aus diesem Beitrag weitervorn hin?MFG Kev

-
-
Danke das hatte ich schon rausgefunden, aber bei dem Beispiel sieht man ja ist der Hintergrund quasi das Bild. Wenn ich bei dem Knopf ein Bild einfüge kann ich es nicht voll machen? Mit freundlichen Grüßen kev