NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Alle Achtung, sieht echt klasse aus
-
Sehr schönes Design!
-
Schön aufgeräumt sieht es aus - gefällt mir.
Was mich persönlich etwas stören würde, wäre die Leiste unten - da ich selber gerade an meiner View sitze, weiß ich aber auch, wie schwer es ist, etwas zu zaubern, das einem selber gefällt und gleichzeitig möglichst viel Input gibt. Vielleicht würde es helfen, die farblich etwas Richtung blau, transparent zu pushen - aber wie gesagt, dir muss es gefallen, ich persönlich finde es sonst sehr gut - Daumen hoch

-
Beim RasperryMatic mache ich das über die Cuxd-Website per Request. Beim anderen über Python Skript und MQTT. Zu guter letzt habe ich noch nen raspberry mit Webserver und da mache ich es per php-Skript was mir ein JSON bereitstellt. Am besten finde ich aber die MQTT-Methode.
Vg Falk `
Ich habe nun 3 Tage und ein WE die Haare gerauft - ich bekomme den zweiten Pi einfach nicht zum ioBroker gemeldet.
Hast du für die beide Varianten die Scripte griff parat?

Gerade was mir den zweiten Pi angeht, sprich nicht der wo das ioBroker drauf läuft.
Bei dem php-Script auf dem io-Broker-Pi - da könnte ich mir dann den rpi-Adapter sparen.
Grüße
André
-
Ich habe nun 3 Tage und ein WE die Haare gerauft - ich bekomme den zweiten Pi einfach nicht zum ioBroker gemeldet.
Hast du für die beide Varianten die Scripte griff parat?

Gerade was mir den zweiten Pi angeht, sprich nicht der wo das ioBroker drauf läuft.
Bei dem php-Script auf dem io-Broker-Pi - da könnte ich mir dann den rpi-Adapter sparen.
Ich würde Dir MQTT an Herz legen um die Daten zu bekommen. Ich habe folgendes implementiert. Auf einem RPi3, welcher nicht viel Leistung braucht, läuft ein mosquitto MQTT-Broker. Installation ist sehr sehr einfach. Anschließend installierst Du den Adapter "MQTT client" in ioBroker. Auf dem RPI3 habe ich ein python-Script gebastelt, welches alle x Minuten die Daten an den MQTT-Broker sendet. Ungefähr so:
#!/usr/bin/env python3 import paho.mqtt.publish as publish from subprocess import check_output from re import findall import psutil import sys import os import time import platform # # */10 * * * * /home/myuser/mypath/systemmonitor.py # https://www.mathworks.com/help/thingspeak/use-raspberry-pi-board-that-runs-python-websockets-to-publish-to-a-channel.html # def get_temp(): temp = check_output(["vcgencmd","measure_temp"]).decode("UTF-8") return(findall("\d+\.\d+",temp)[0]) def get_cpu_usage(): return str(psutil.cpu_percent(interval=None)) def get_uptime(): boot_time = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime(psutil.boot_time())) print "system start at: %s" % boot_time, uptime_total_seconds = time.time() - psutil.boot_time() uptime_days = int(uptime_total_seconds / 24 / 60 / 60) uptime_hours = int(uptime_total_seconds / 60 / 60 % 24) uptime_minutes = int(uptime_total_seconds / 60 % 60) uptime_seconds = int(uptime_total_seconds % 60) return "%dT %02d:%02d" % (uptime_days, uptime_hours, uptime_minutes) def get_cpu_frequency(cpu='cpu0'): #Retrieves the current CPU speed in MHz - for a single CPU return str(float(open('/sys/devices/system/cpu/%s/cpufreq/scaling_cur_freq' % cpu,'r').read().strip())/1000.0) def publish_message(topic, message): print("Publishing to MQTT topic: " + topic) print("Message: " + message) publish.single(topic, message, hostname="192.168.xxx.xxx") if __name__ == '__main__': virt = psutil.virtual_memory() swap = psutil.swap_memory() # Divide from Bytes -> KB -> MB #available = round(virt.available/1024.0/1024.0,1) publish_message("Systeminfos/RPi3/memory_available", str(int((virt.total - virt.free) / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/memory_free", str(int(virt.free >> 20))) # MB publish_message("Systeminfos/RPi3/memory_total", str(int(virt.total >> 30))) # GB publish_message("Systeminfos/RPi3/memory_swap_available", str(int((swap.total - swap.free) / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/memory_swap_free", str(int(swap.free / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/memory_swap_total", str(int(swap.total / (1024*1024*1024)))) for part in psutil.disk_partitions(all=False): if os.name == 'nt': if 'cdrom' in part.opts or part.fstype == '': # skip cd-rom drives with no disk in it; they may raise # ENOENT, pop-up a Windows GUI error for a non-ready # partition or just hang. continue usage = psutil.disk_usage(part.mountpoint) print( part.device, int(usage.percent), part.fstype, part.mountpoint) publish_message("Systeminfos/RPi3/sdcard_root_total", str(int(usage.total / (1024*1024*1024)))) publish_message("Systeminfos/RPi3/sdcard_root_used", str(int(usage.used / (1024*1024*1024)))) cpu_count = psutil.cpu_count() publish_message("Systeminfos/RPi3/cores", str(cpu_count)) publish_message("Systeminfos/RPi3/cpu_frequency", get_cpu_frequency()) try: with open('/proc/loadavg', 'r') as f: loadavg_c = f.read().split(' ') loadavg = dict() if loadavg_c is not None: loadavg['lavg_1'] = loadavg_c[0] loadavg['lavg_5'] = loadavg_c[1] loadavg['lavg_15'] = loadavg_c[2] loadavg['nr'] = loadavg_c[3] loadavg['last_pid'] = loadavg_c[4] print "load average: %s, %s, %s" % (loadavg['lavg_1'], loadavg['lavg_5'], loadavg['lavg_15']) except IOError: pass publish_message("Systeminfos/RPi3/Load_Average.load_average_01_min", str(loadavg['lavg_1'])) publish_message("Systeminfos/RPi3/Load_Average.load_average_05_min", str(loadavg['lavg_5'])) publish_message("Systeminfos/RPi3/Load_Average.load_average_15_min", str(loadavg['lavg_15'])) publish_message("Systeminfos/RPi3/soc_temp", get_temp()) publish_message("Systeminfos/RPi3/10s_CPU_Load", get_cpu_usage()) publish_message("Systeminfos/RPi3/Uptime", get_uptime()) try: osname = " ".join(platform.linux_distribution()) uname = platform.uname() if osname == ' ': osname = uname[0] publish_message("Systeminfos/RPi3/osname", osname) publish_message("Systeminfos/RPi3/hostname", uname[1]) publish_message("Systeminfos/RPi3/kernel", uname[2]) data = {'osname': osname, 'hostname': uname[1], 'kernel': uname[2]} except Exception as err: print err data = str(err) print(data)Anschließend habe ich ein Skript erstellt was die Datenpunkte erstellt. Ungefähr so
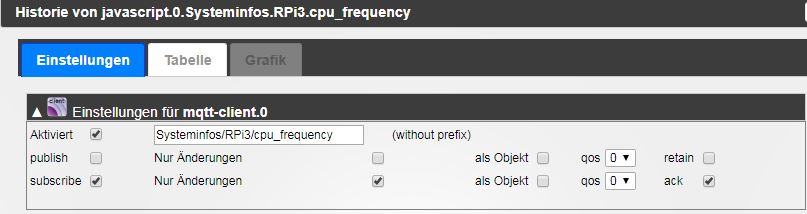
var instanz = 'javascript.0.'; var logging = false; var pfad = instanz + "Systeminfos.RPi3" + "."; // Pfad Systeminfos zur RPi3 var cronStr = "*/10 * * * *"; var idRPi3UpdAvailable = pfad + 'Update'; var idRPi3AlarmTemp = pfad + 'Alarm'; var idRPi3Version = pfad + 'Version'; var idRPi3Uptime = pfad + 'Uptime'; var idRPi3La01 = pfad + 'Load_Average.load_average_01_min'; var idRPi3La05 = pfad + 'Load_Average.load_average_05_min'; var idRPi3La15 = pfad + 'Load_Average.load_average_15_min'; var idRPi3CpuLoad = pfad + '10s_CPU_Load'; var idRPi3CpuTemp = pfad + 'soc_temp'; var idRPi3CpuFreq = pfad + 'cpu_frequency'; var idRPi3SDTotal = pfad + 'sdcard_root_total'; var idRPi3SDUsed = pfad + 'sdcard_root_used'; var idRPi3MemAvail = pfad + 'memory_available'; var idRPi3MemFree = pfad + 'memory_free'; var idRPi3MemTotal = pfad + 'memory_total'; createState(idRPi3UpdAvailable, false, { name: 'RPi3 SW Update verfügbar', type: 'boolean', }); createState(idRPi3AlarmTemp, false, { name: 'RPi3 Alarm CPU Temperatur', type: 'boolean', }); createState(idRPi3Version, "", { name: 'RPi3 SW Version', desc: 'RPi3 SW Version', type: 'string', unit: '', role: 'value' }); createState(idRPi3Uptime, "", { name: 'RPi3 SW Uptime', desc: 'RPi3 SW Uptime', type: 'string', unit: '', role: 'value' }); createState(idRPi3La01, 0, { name: 'mittlere Systemauslastung in der letzten Minute', desc: 'mittlere Systemauslastung in der letzten Minute', type: 'number', unit: '', role: 'value' }); createState(idRPi3La05, 0, { name: 'mittlere Systemauslastung in der letzten 5 Minuten', desc: 'mittlere Systemauslastung in der letzten 5 Minuten', type: 'number', unit: '', role: 'value' }); createState(idRPi3La15, 0, { name: 'mittlere Systemauslastung in der letzten 15 Minuten', desc: 'mittlere Systemauslastung in der letzten 15 Minuten', type: 'number', unit: '', role: 'value' }); createState(idRPi3CpuLoad, 0, { name: '10 Sekunden CPU Load', desc: '10 Sekunden CPU Load', type: 'number', unit: '%', role: 'value' }); createState(idRPi3CpuTemp, 0, { name: 'CPU Temperatur', desc: 'CPU Temperatur', type: 'number', unit: '°C', role: 'value' }); createState(idRPi3CpuFreq, 0, { name: 'CPU Frequenz', desc: 'CPU Frequenz', type: 'number', unit: 'MHZ', role: 'value' }); createState(idRPi3SDTotal, 0, { name: 'Speicherplatz SDCard total', desc: 'Speicherplatz SDCard total', type: 'number', unit: '', role: 'value' }); createState(idRPi3SDUsed, 0, { name: 'Speicherplatz SDCard used', desc: 'Speicherplatz SDCard used', type: 'number', unit: '', role: 'value' }); createState(idRPi3MemAvail, 0, { name: 'RAM-Speicher available', desc: 'RAM-Speicher available', type: 'number', unit: '', role: 'value' }); createState(idRPi3MemFree, 0, { name: 'RAM-Speicher free', desc: 'RAM-Speicher free', type: 'number', unit: '', role: 'value' }); createState(idRPi3MemTotal, 0, { name: 'RAM-Speicher total', desc: 'RAM-Speicher total', type: 'number', unit: '', role: 'value' });Nun unter den Objekten bei History MQTT richtig einstellen und fertig


Vorteil der Sache ist das damit alle Geräte miteinander kommunizieren können ohne viel Aufwand. Das können natürlich nicht nur Systeminfos sein sondern alles mögliche…vg
-
Ich werde jetzt nach meinem Urlaub auch das https://forum.iobroker.net/viewtopic.php?f=35&t=13319&p=140055&hilit=Hardwaredaten#p140021 weiterführen.
Der Anlaß war bei mir auch
@schittl:Vorteil der Sache ist das damit alle Geräte miteinander kommunizieren können ohne viel Aufwand `
Master-Slave geht nur mit einem Master (bei mir war es der Smartmeter)Gruß
Rainer
-
Hi zusammen,
anbei mal mein aktuelles VIS (noch in der Betaversion 0.9). Über Feedback und weitere Anregungen bin ich immer offen. Gerne darf auch "geklaut" werden

Hier ein Link zu einem Video des VIS in Aktion:
Und hier gleich mal ein paar Bilder.
Viele Grüße und danke an alle für die Inspirationen.
Walkinlarge `
Mir gefällt dein View sehr gut!
Könntest du deinen View zur Verfügung stellen?
Würde mir als gute Grundlage dienen.
-
Hi zusammen,
anbei mal mein aktuelles VIS (noch in der Betaversion 0.9). Über Feedback und weitere Anregungen bin ich immer offen. Gerne darf auch "geklaut" werden

Hier ein Link zu einem Video des VIS in Aktion:
Und hier gleich mal ein paar Bilder.
Viele Grüße und danke an alle für die Inspirationen.
Walkinlarge `
Woher bekommt man den die ganzen Button und so weiter? Echt gute Umsetzung

-
@schnittl
so hab nun einiges versucht - aber ich bekomm das phyton nicht zum laufen…
root@raspb-38-9:/opt/script# clear root@raspb-38-9:/opt/script# bash iobrok-239.sh iobrok-239.sh: Zeile 2: import: Kommando nicht gefunden. from: can't read /var/mail/subprocess from: can't read /var/mail/re iobrok-239.sh: Zeile 5: import: Kommando nicht gefunden. iobrok-239.sh: Zeile 6: import: Kommando nicht gefunden. iobrok-239.sh: Zeile 7: import: Kommando nicht gefunden. iobrok-239.sh: Zeile 8: import: Kommando nicht gefunden. iobrok-239.sh: Zeile 9: import: Kommando nicht gefunden. iobrok-239.sh: Zeile 14: Syntaxfehler beim unerwarteten Wort `(' iobrok-239.sh: Zeile 14: `def get_temp():' root@raspb-38-9:/opt/script# clearMeine Konstellation:
2x Raspi Pi3
-
1x ioBroker
-
1x PiHole (+ jetzt mosquitto & pyhton3)
Danke für die Hilfe…. ggf neuen Thread öffnen, um hier den "zeigen will - Teil 2" Thread nicht zu füllen?
Grüße
André
-
-
so hab nun einiges versucht - aber ich bekomm das phyton nicht zum laufen… `
Wie sieht deine Shell aus? Das Script sollte mit````
python systemmonitor.py -
hier auch mal mein VIS..
da ich aktuell noch nicht ganz fertig bin, estmal nur die home seite

-
Dann möchte ich auch mal.
Grafisch habe ich mich von einigen anderen Usern hier inspirieren lassen.
Mein ganzes Smarthome ist noch nicht sooooo gut bestückt (habe derzeit nur einen Fensterkontakt und einen Heizungsregler).
Grafisch habe ich alles schon vorbereitet, damit ich wenn alles andere ankommt, alles nur einbinden muss.
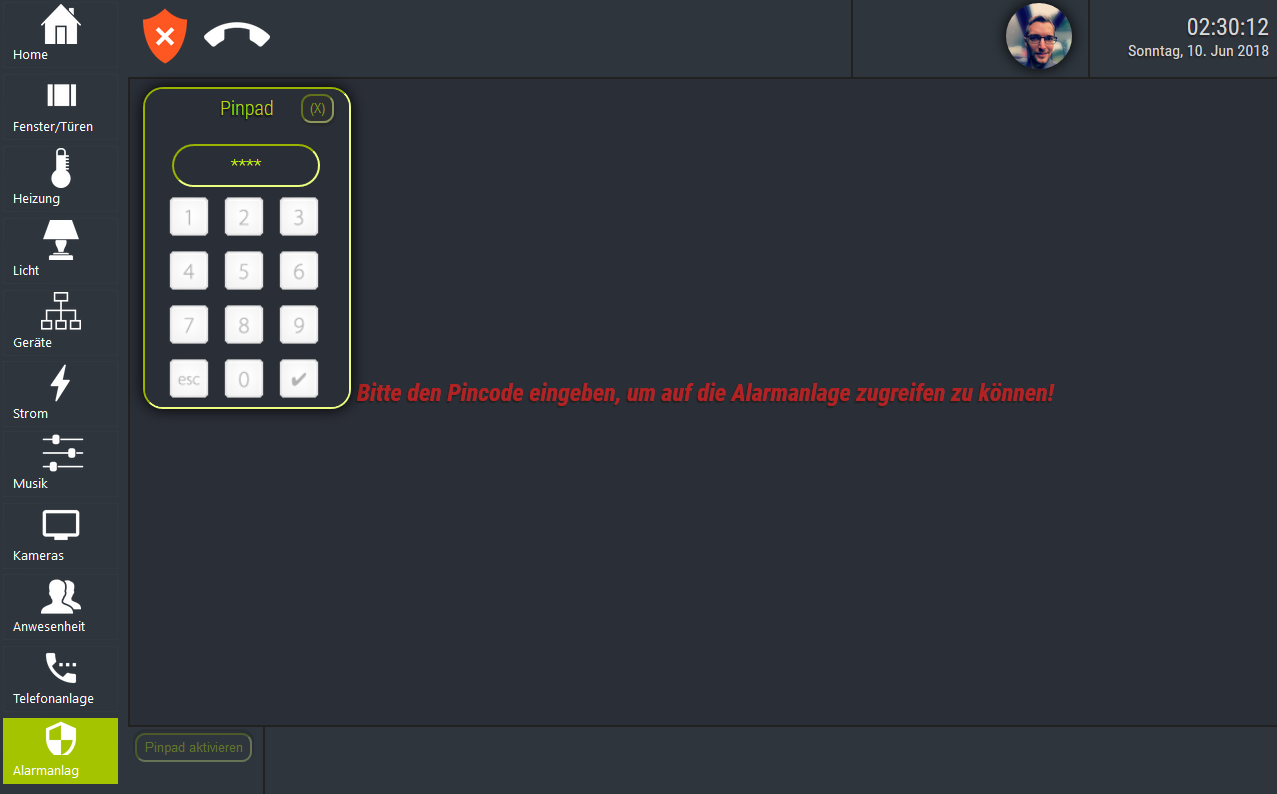
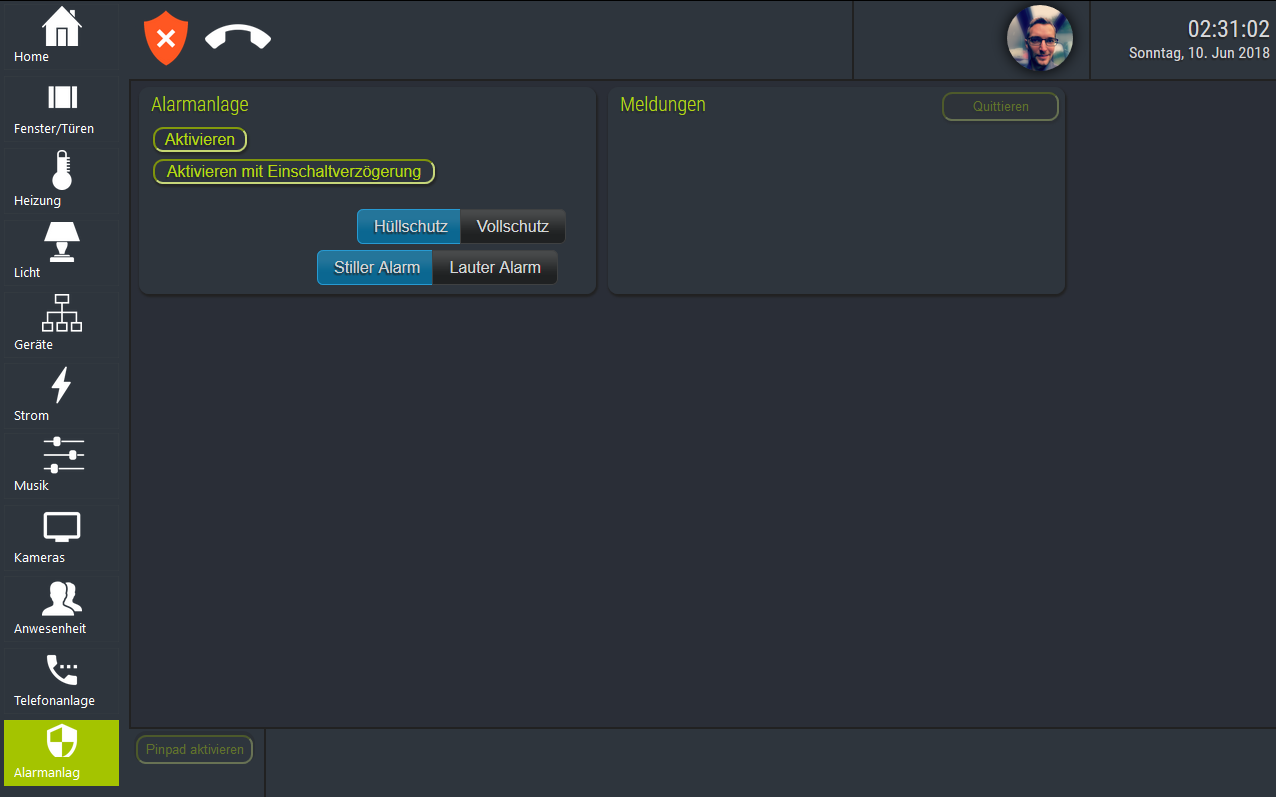
Bei der Alarmanlage die Hüllschutz/Vollschutz (da nochmal ein großen Dank an paul53 für die Hilfe der Realisierung) z.B. weiß ich leider nicht, wie ich diese Grafisch anpassen kann.
Habe es mit CSS versucht und auch eine eigene Klasse angelegt, leider ohne Erfolg und ich weiß auch nicht, wie ich dies sonst umsetzen könnte.
Vielleicht findet sich hier ja jemand, der mir da helfen könnte







-
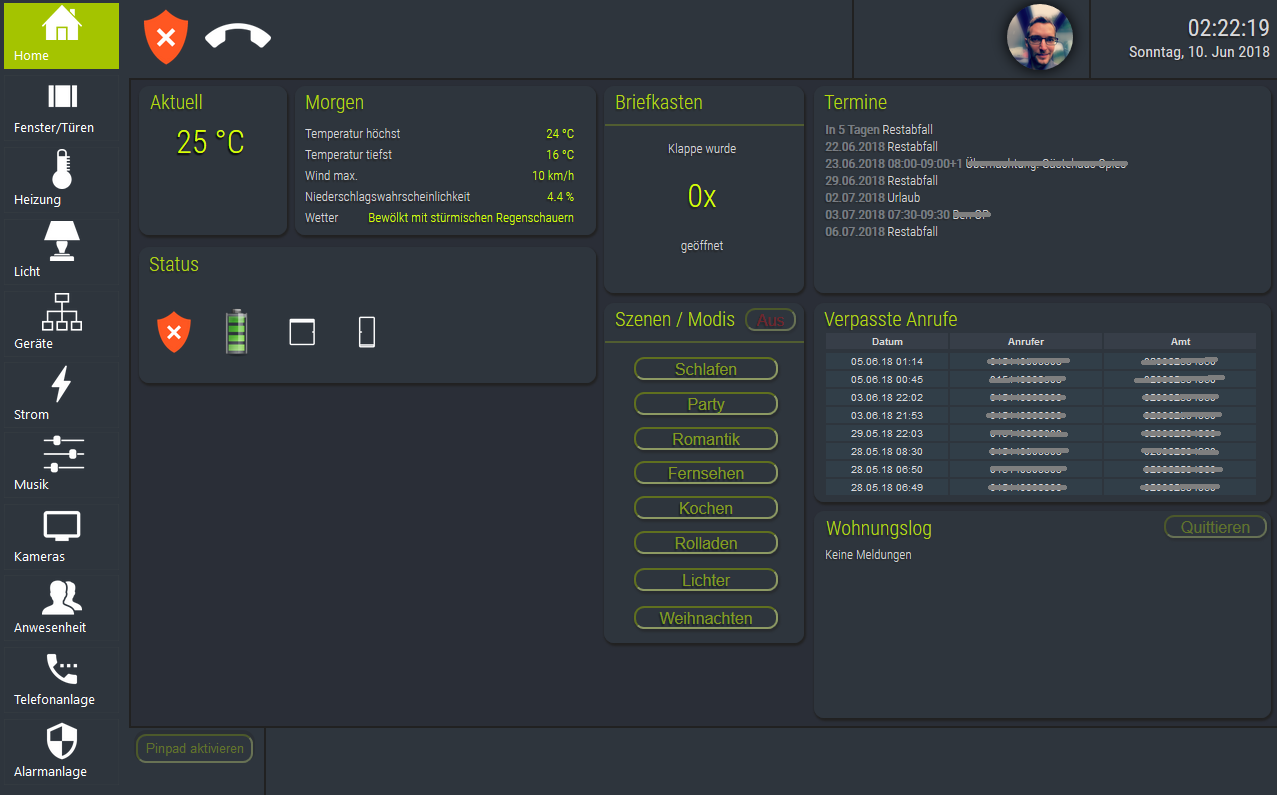
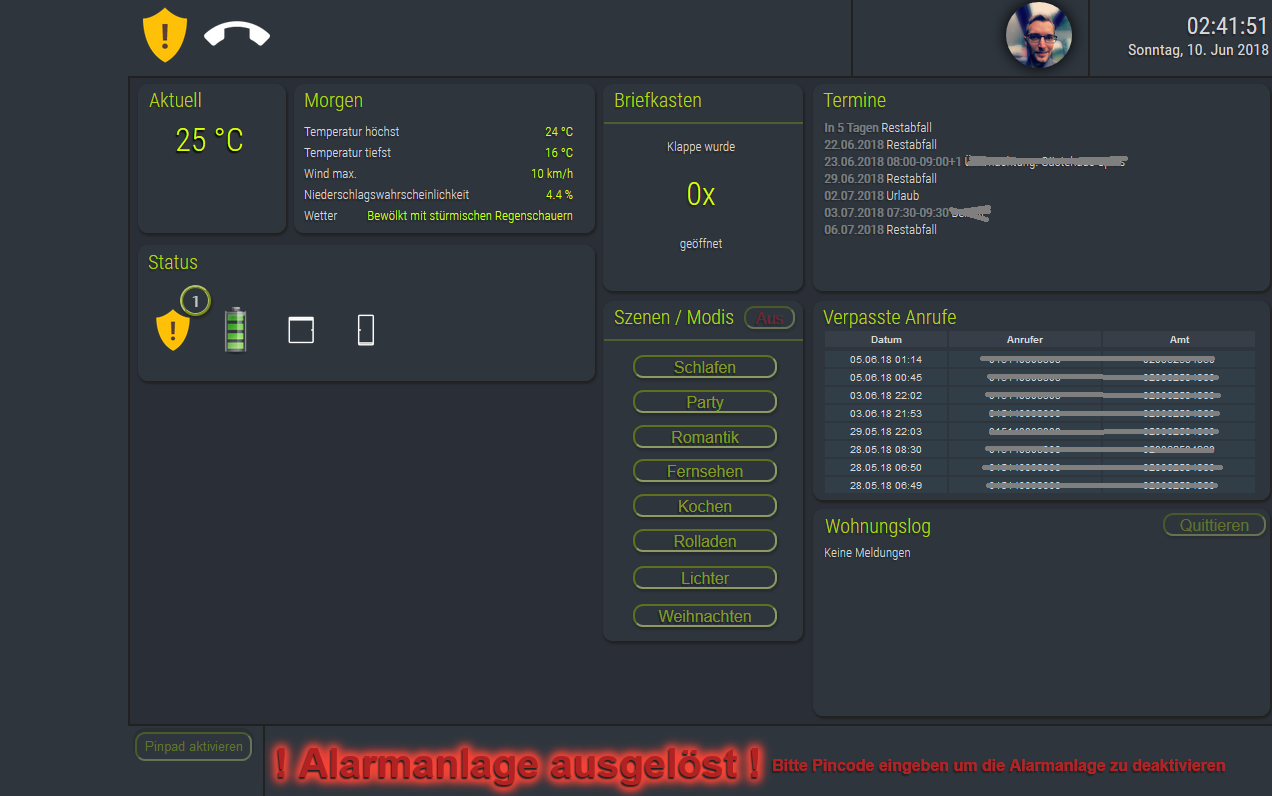
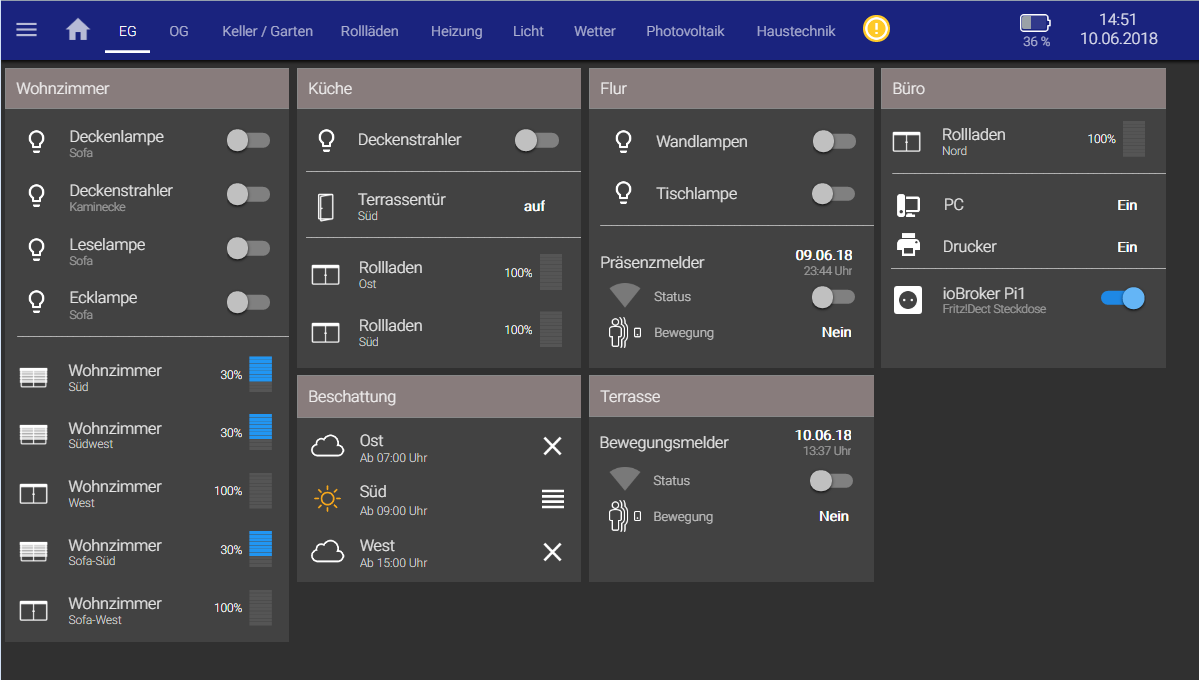
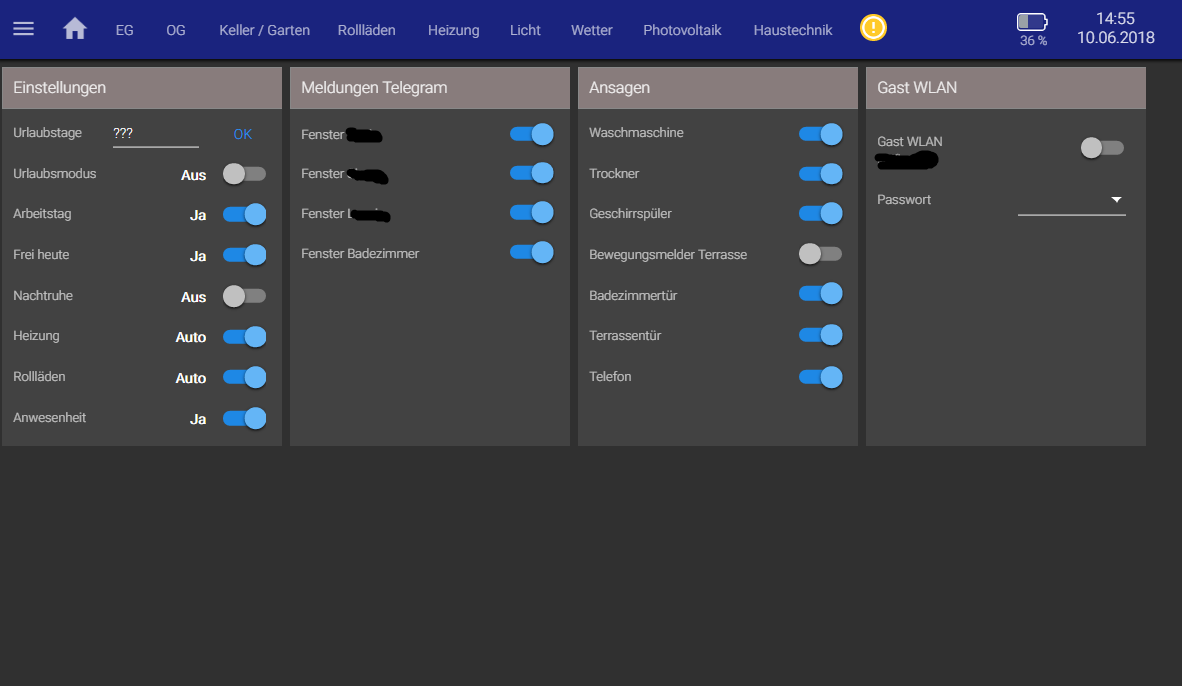
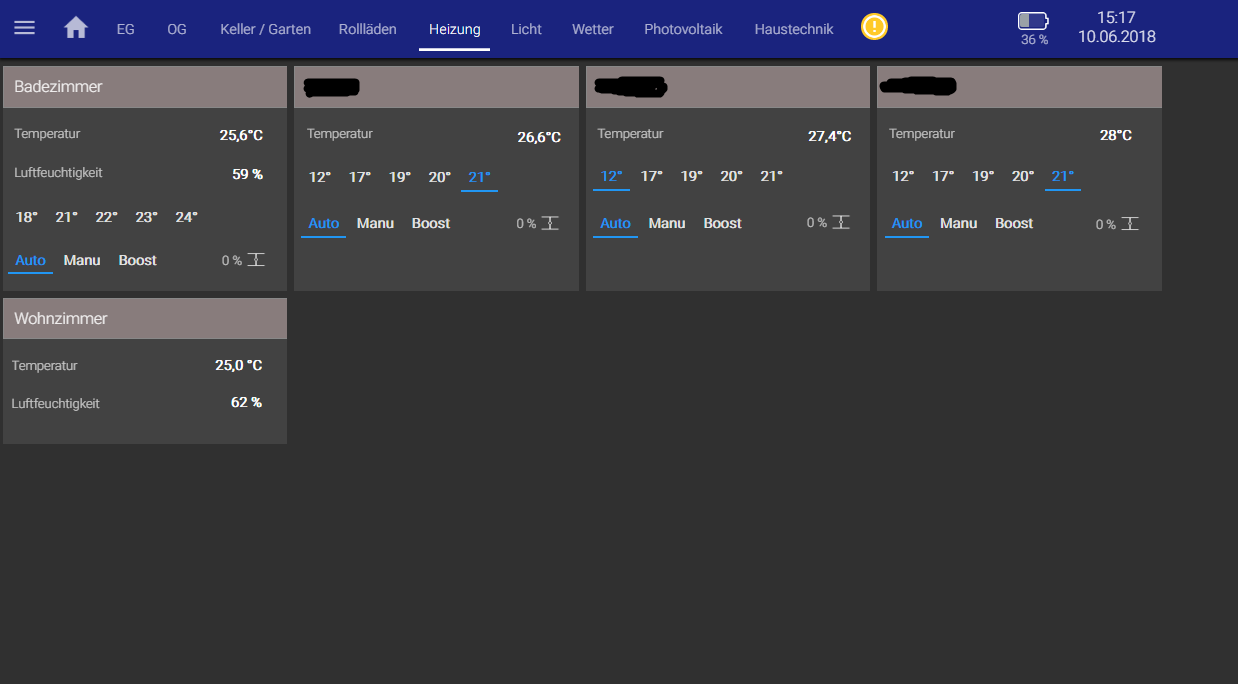
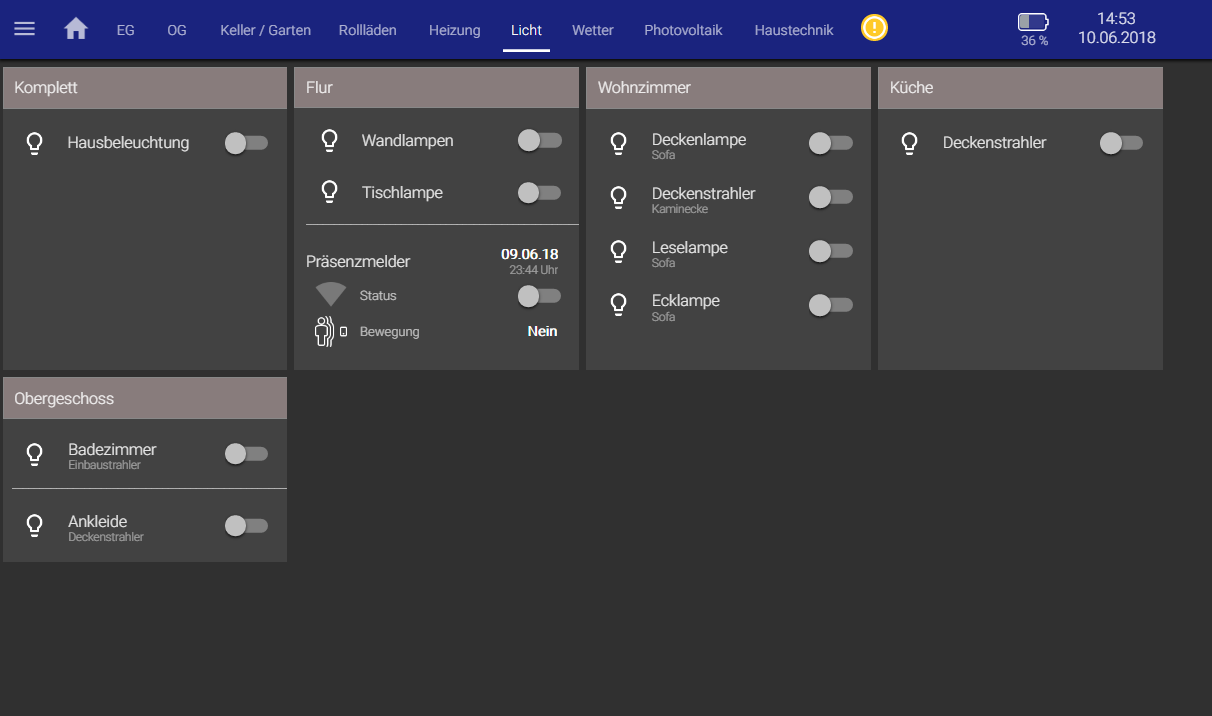
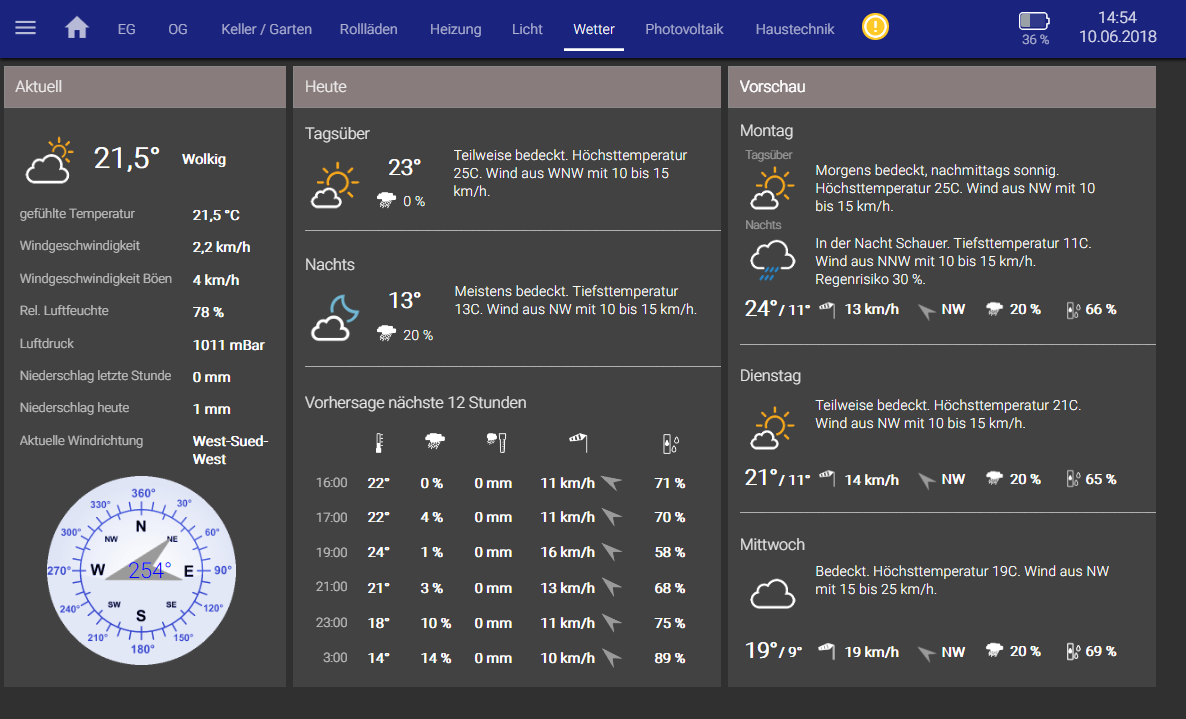
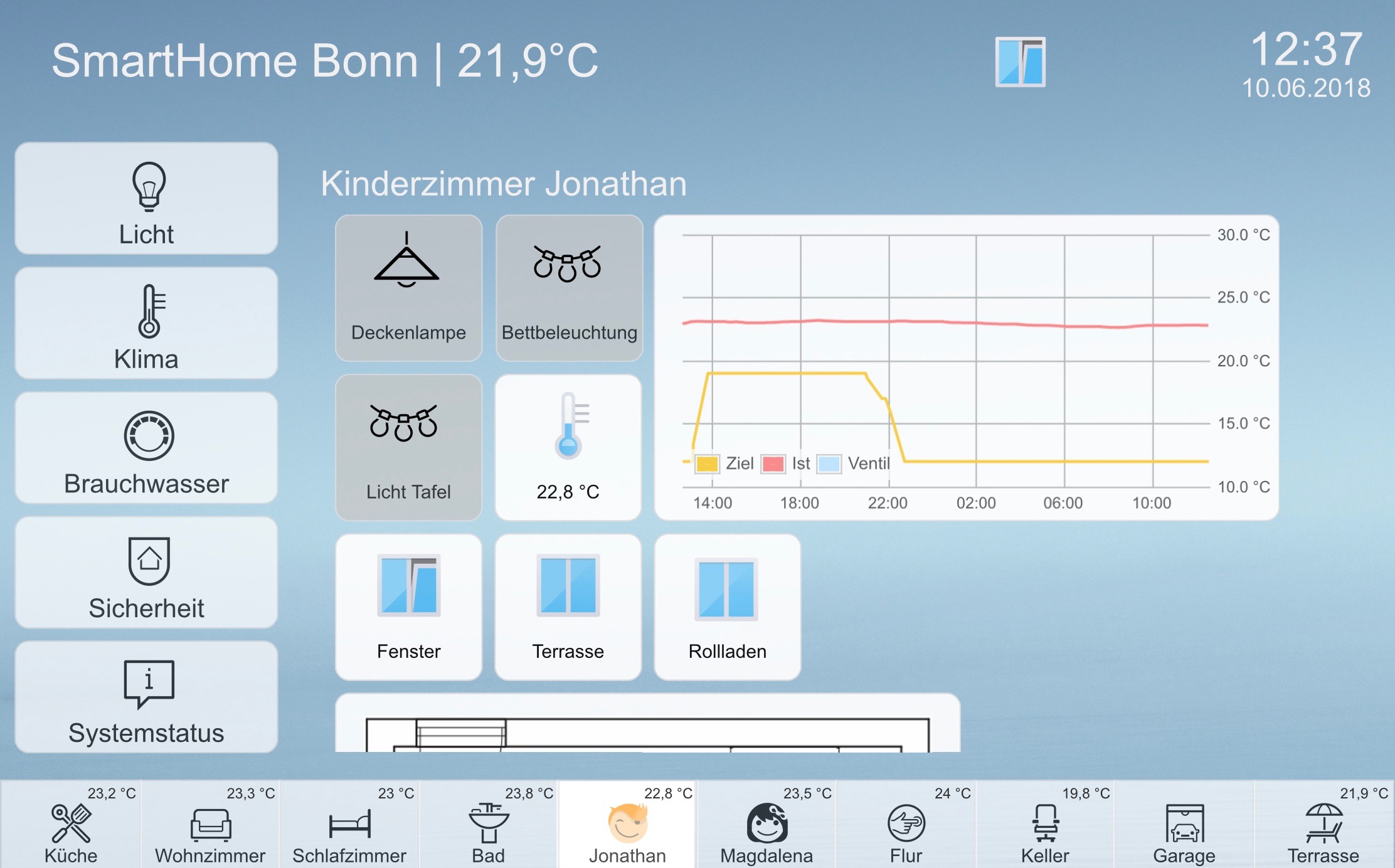
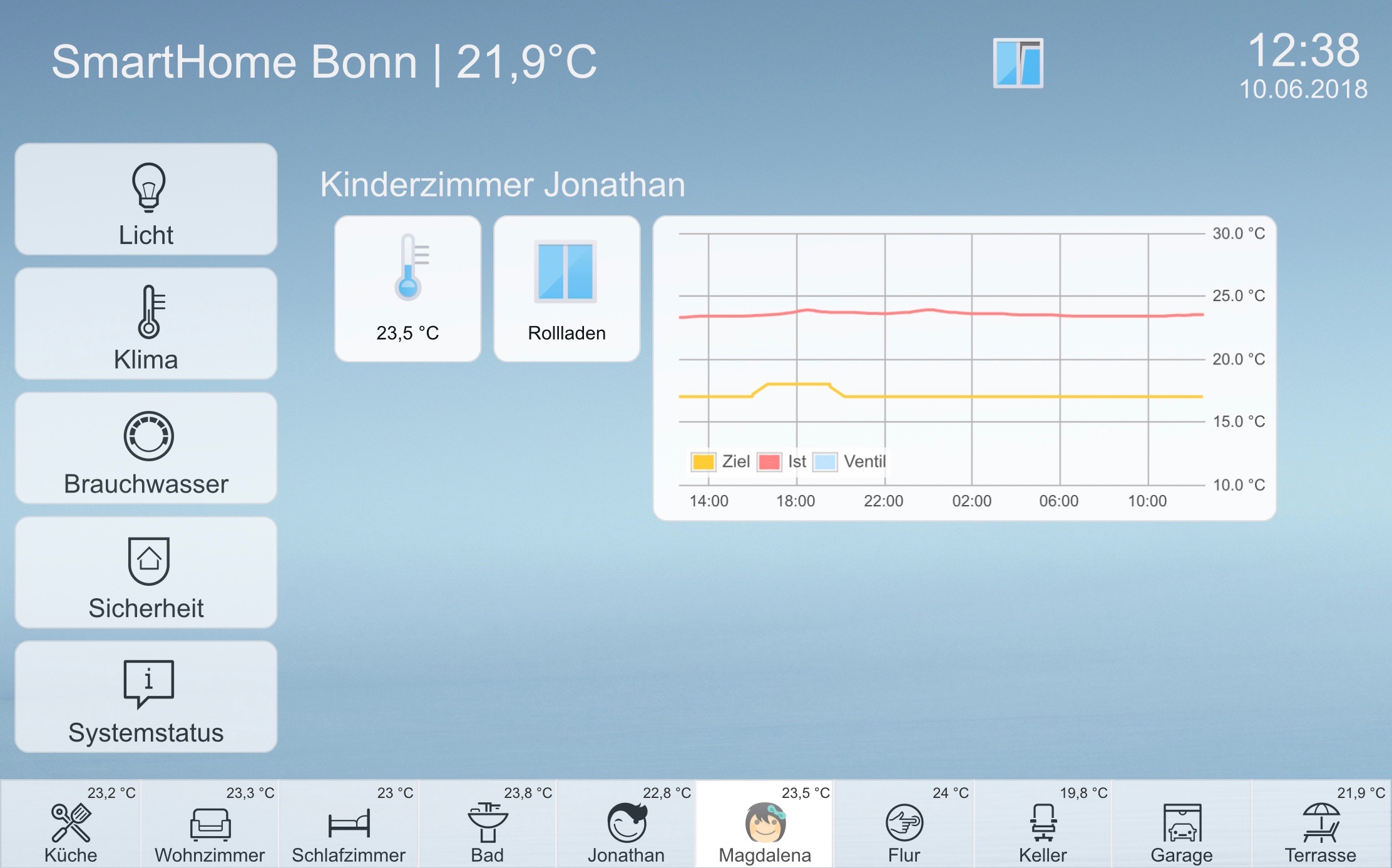
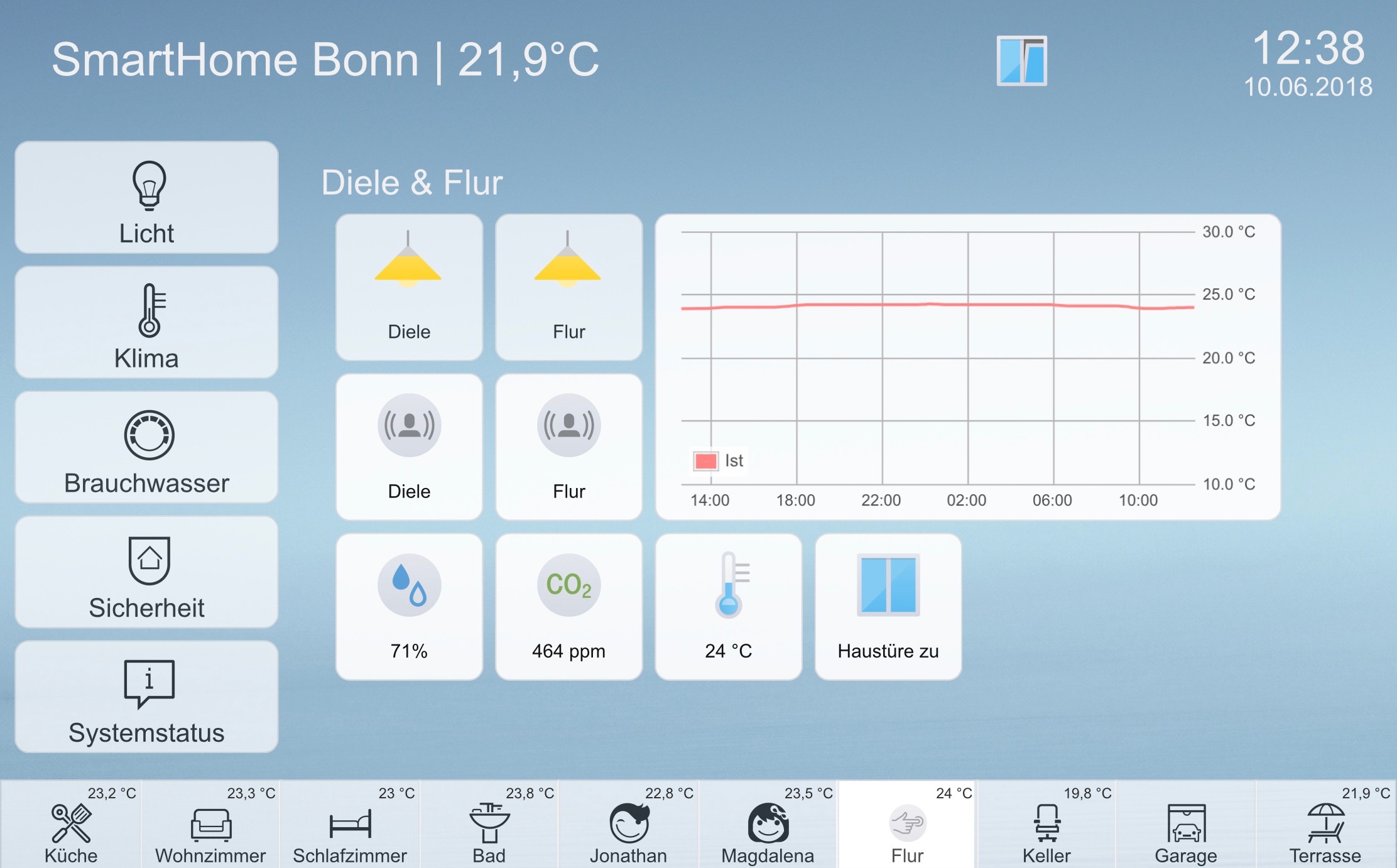
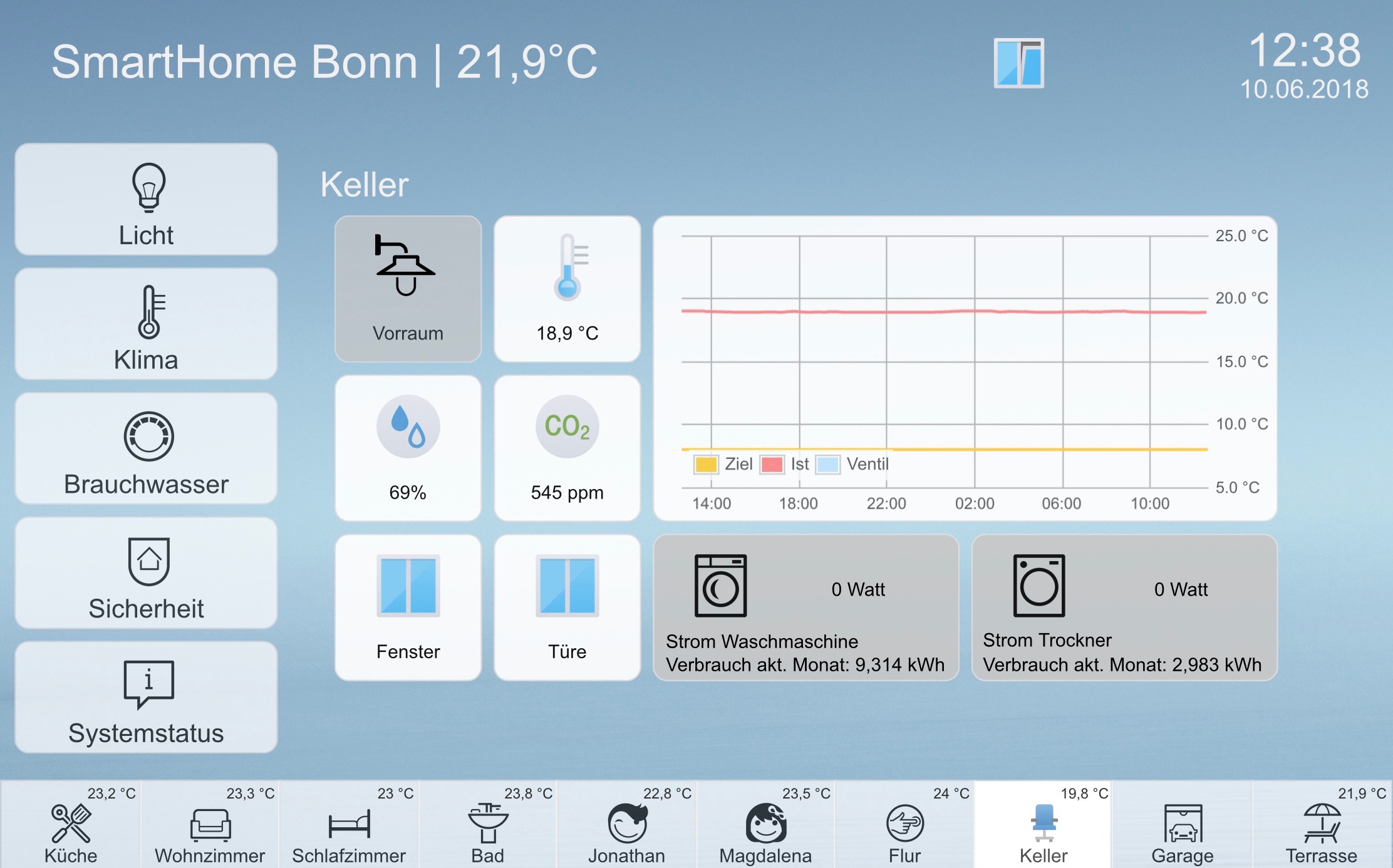
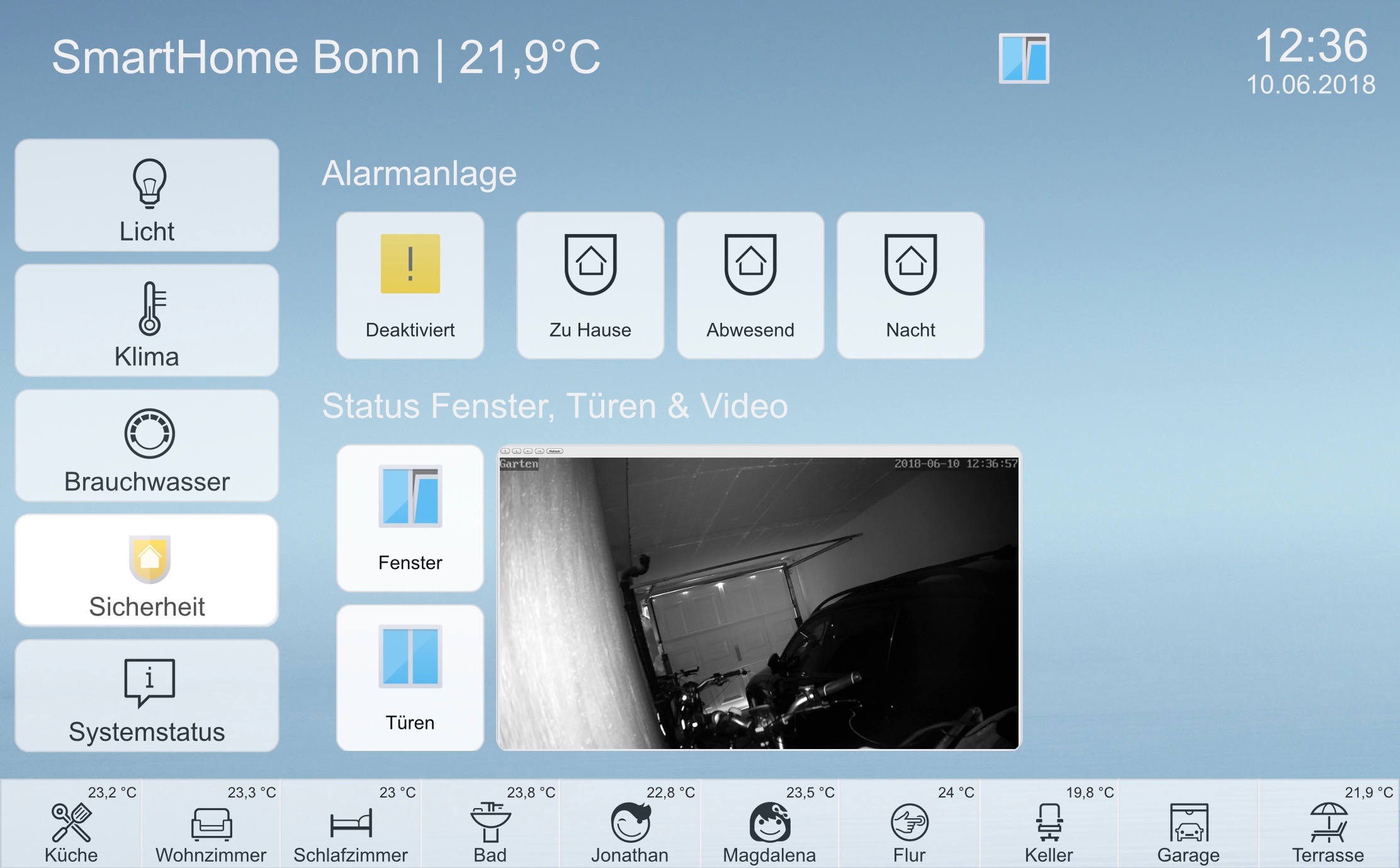
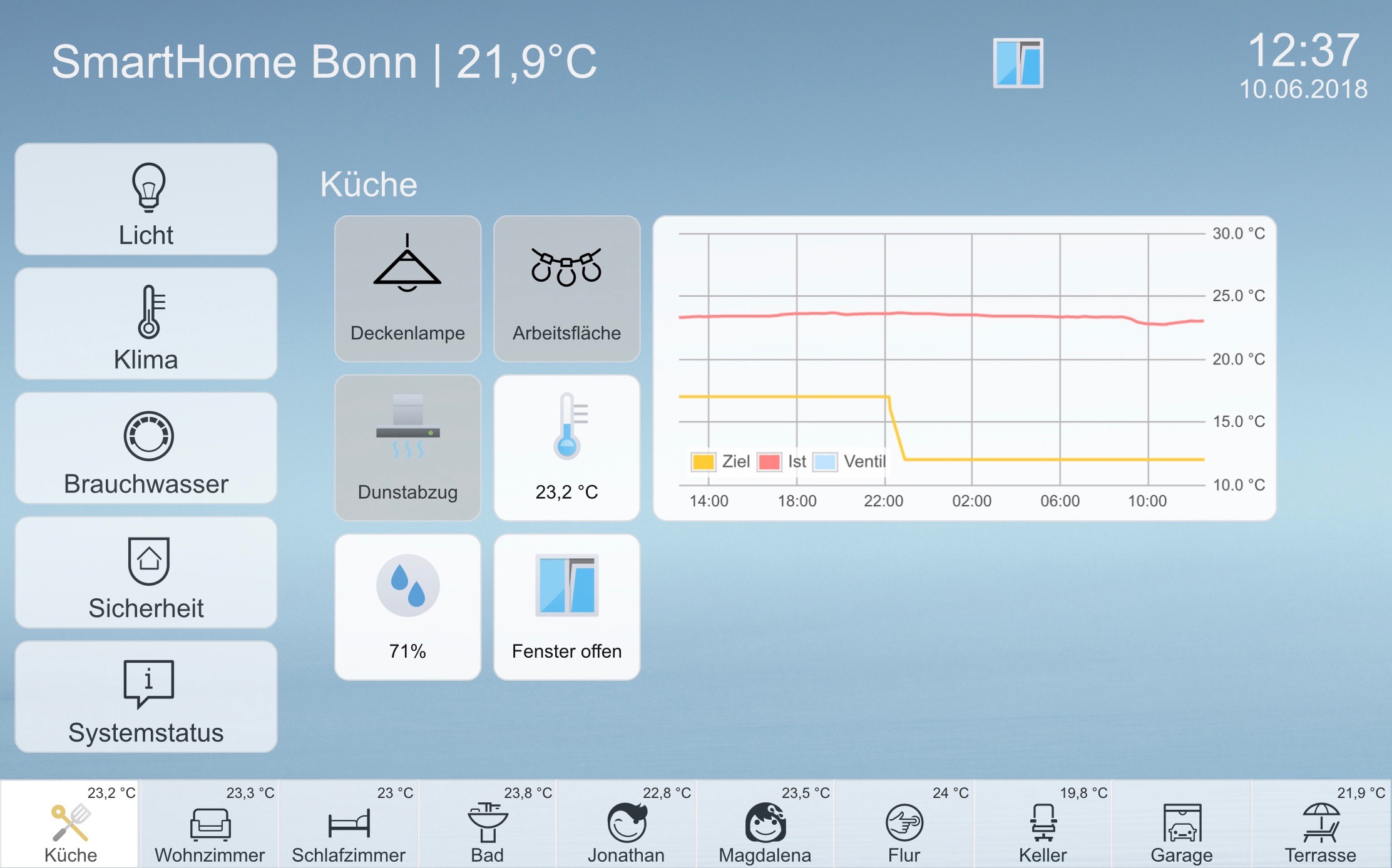
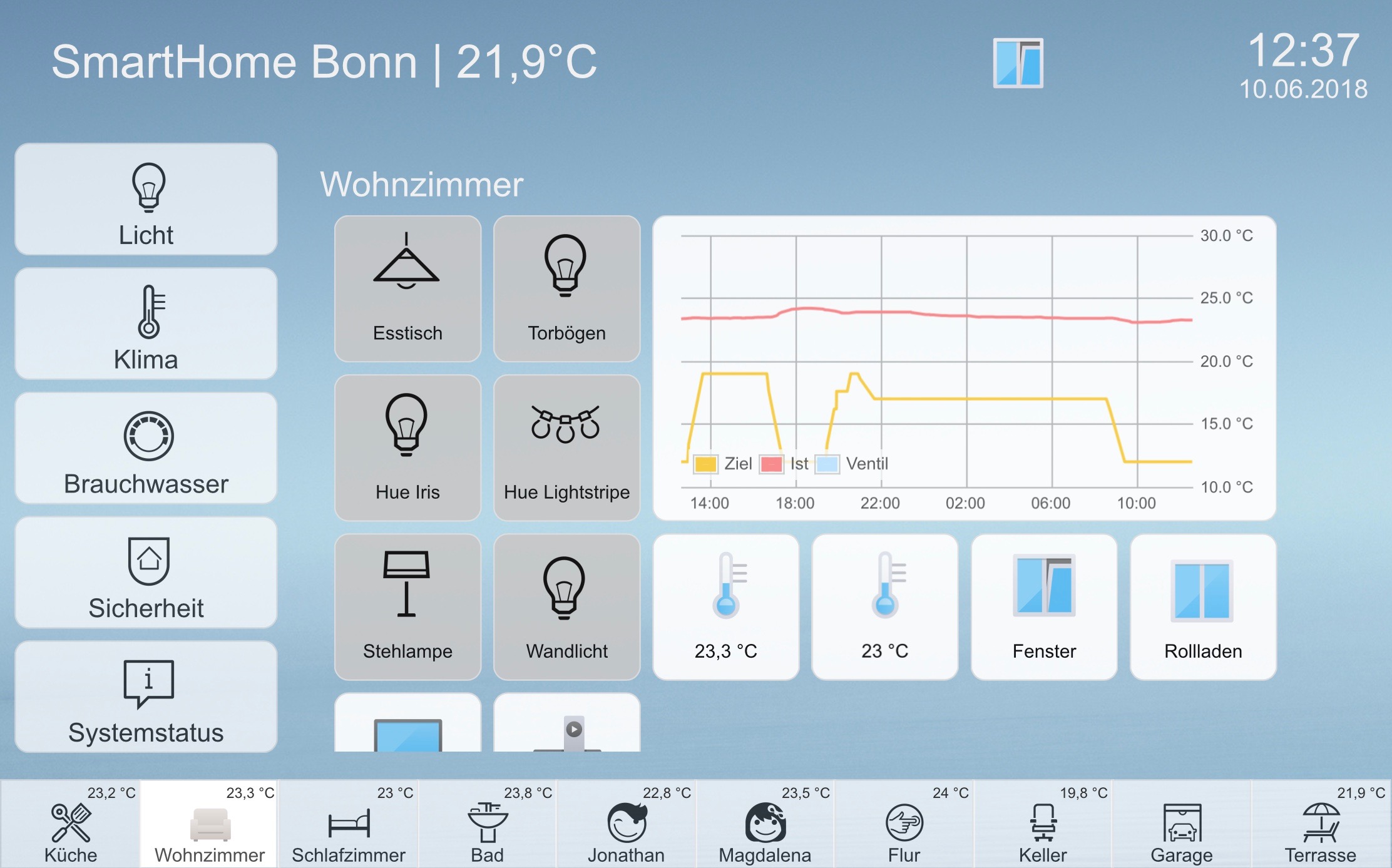
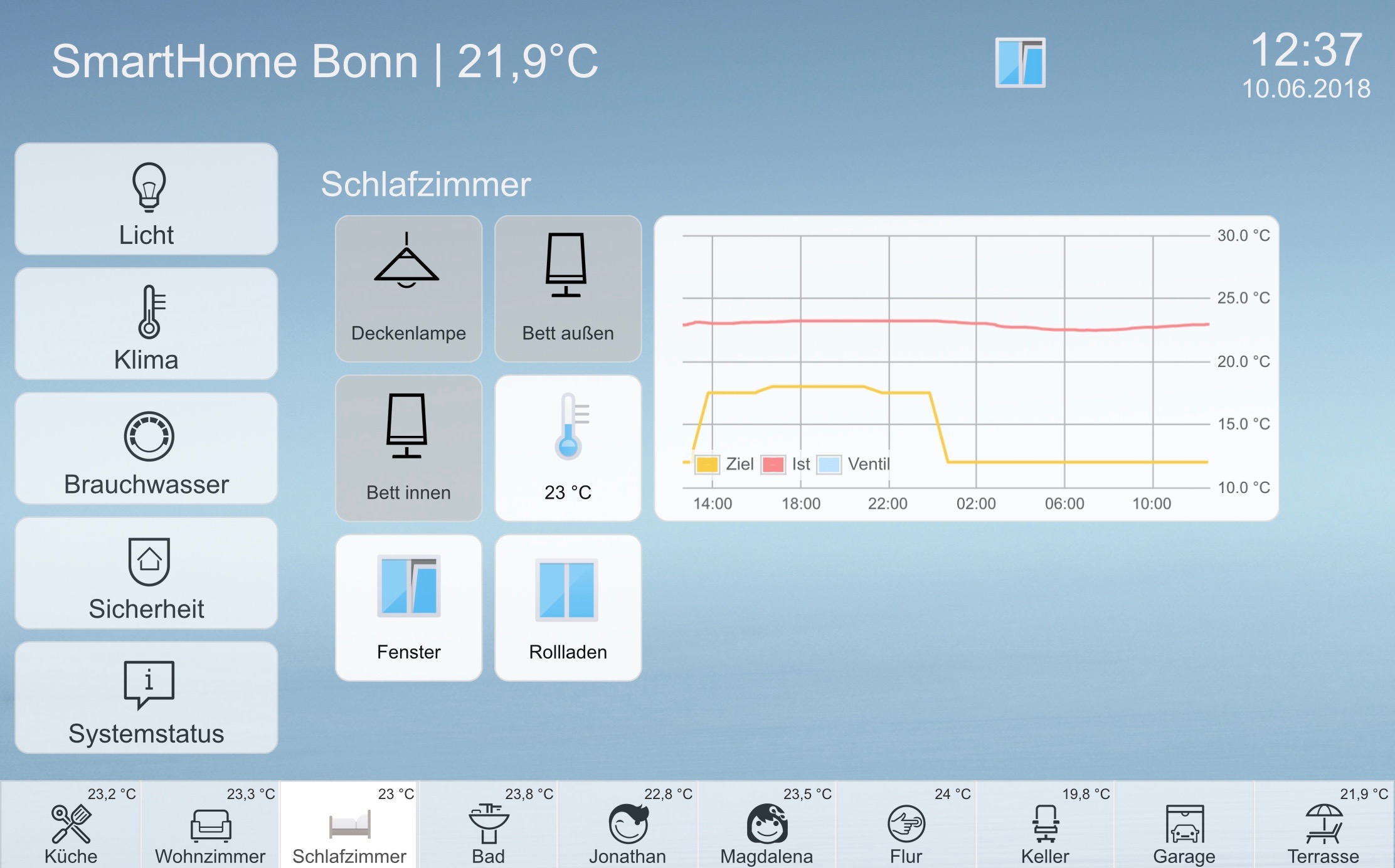
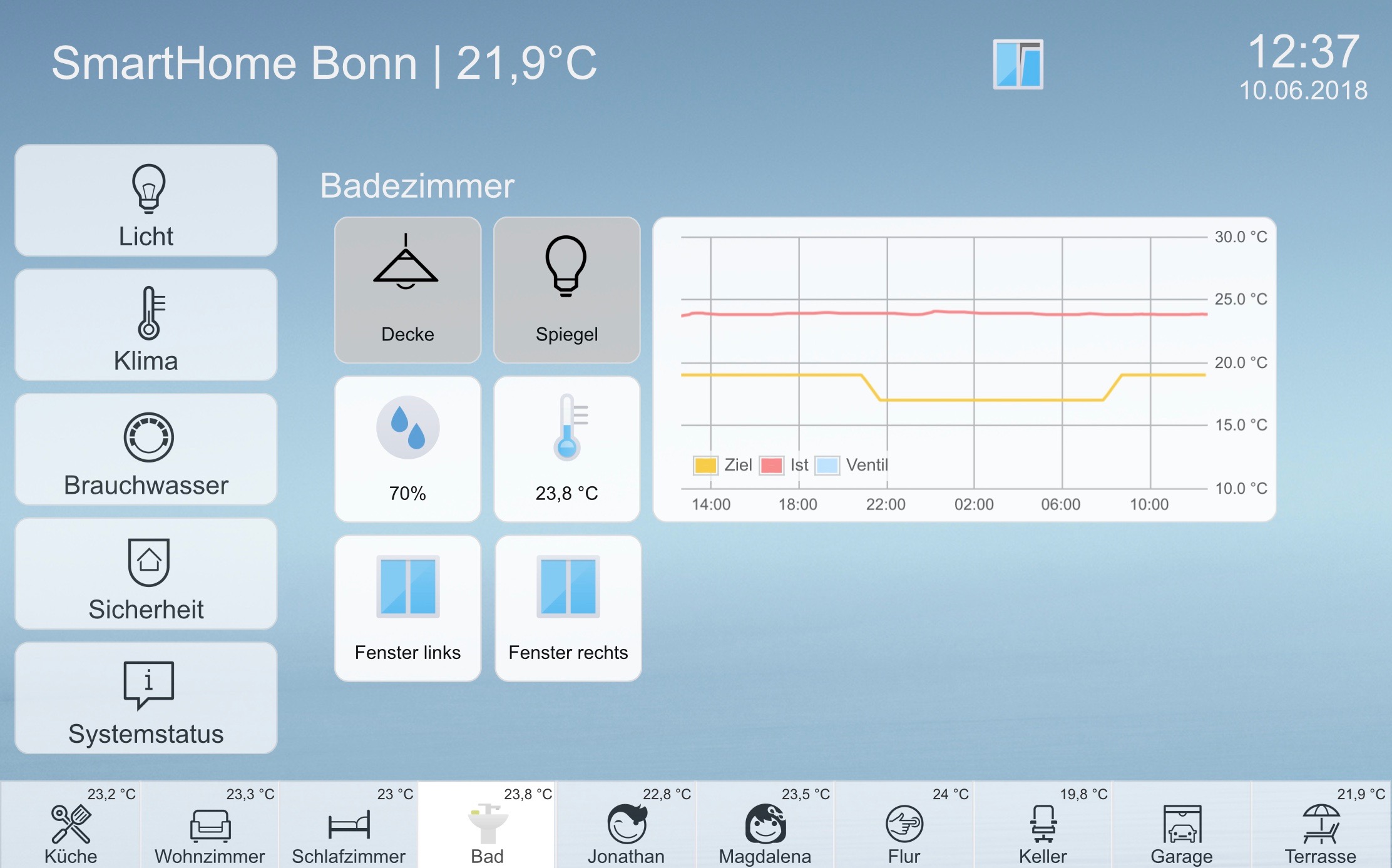
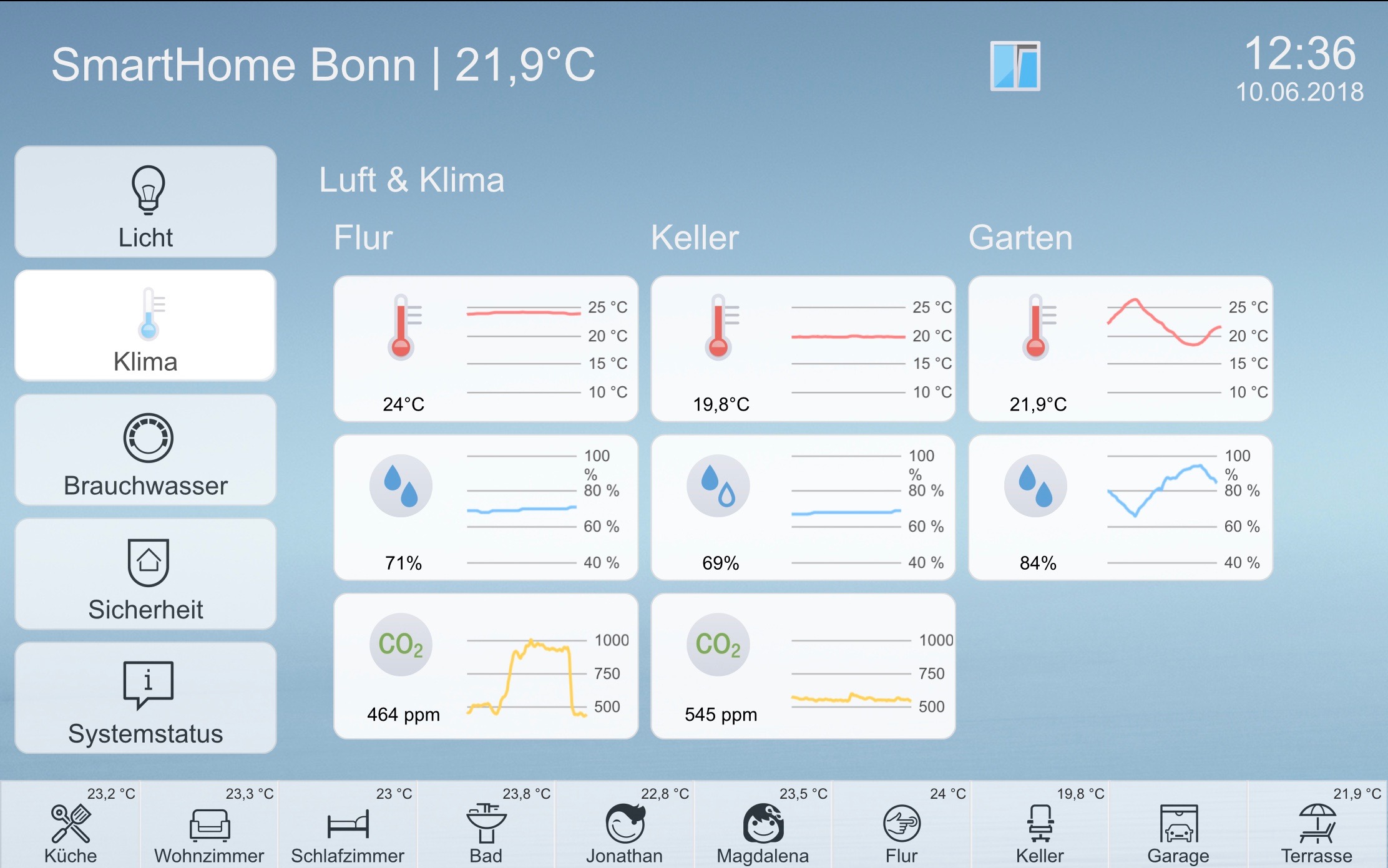
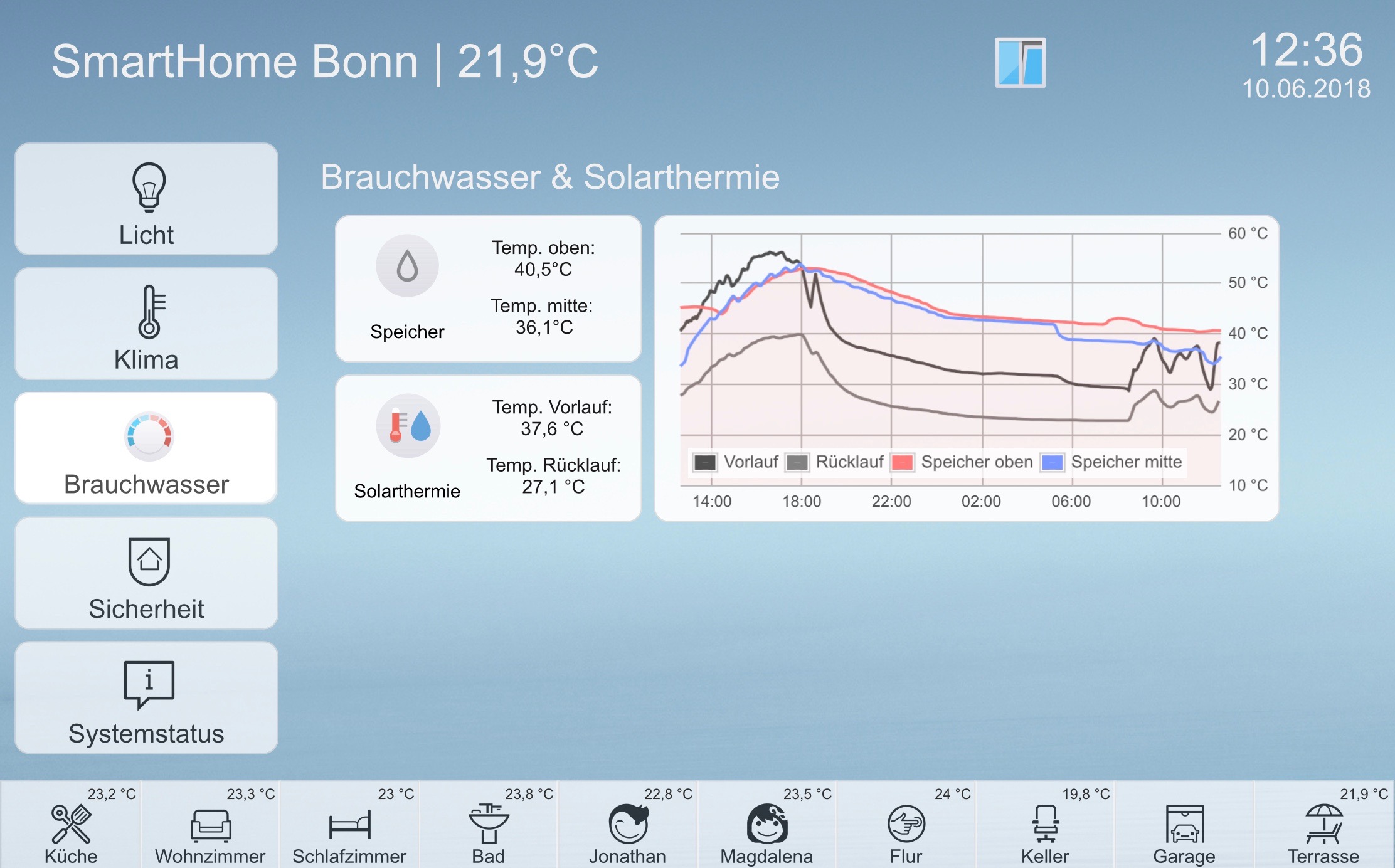
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf.












-
Moin zusammen,
wie gewünscht habe ich nun das View hier als Export anbei. Die Garage und der Garten sind noch nicht fertig, aber das Prinzip ist bei allen Views das selbe.
Wenn Fragen sind, gerne hier, aber ich bin leider nicht dauerhaft on, daher kann es mit Feedback auch gerne mal etwas dauern

Hier das aktualisierte Video, damit ihr euch nen Eindruck von der Funktionsweise machen könnt.
Viel Spass beim Verwenden, Anpassen und Weiterentwickeln!
Viele Grüße Walkinlarge
6112_2018-06-10-sh_bonn.zip













-
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Gefällt mir sehr gut! Toller Job!
-
Moin zusammen,
wie gewünscht habe ich nun das View hier als Export anbei. Die Garage und der Garten sind noch nicht fertig, aber das Prinzip ist bei allen Views das selbe.
Wenn Fragen sind, gerne hier, aber ich bin leider nicht dauerhaft on, daher kann es mit Feedback auch gerne mal etwas dauern

Hier das aktualisierte Video, damit ihr euch nen Eindruck von der Funktionsweise machen könnt.
Viel Spass beim Verwenden, Anpassen und Weiterentwickeln!
Viele Grüße Walkinlarge `
Echt ein super gelungenes Projekt.
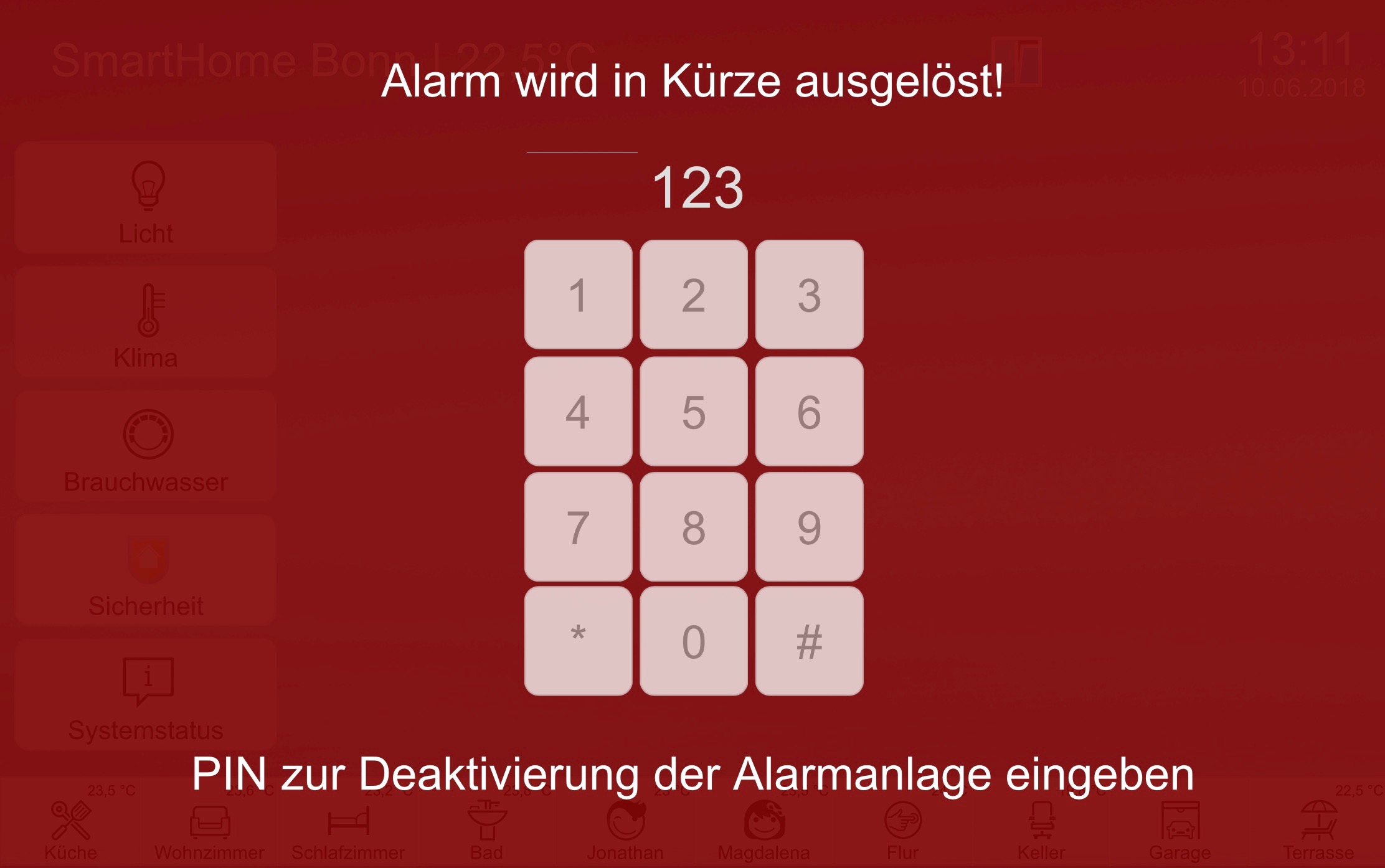
Welches Script hast du denn in Verwendung mit der Alarmanlage und dem Pinfeld?
Bei den Diagrammen brauch ich da auch spezielle Scripte? Den Flot Adapter hab ich mal installiert aber angezeigt wird mir da noch nichts.
-
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Sehr geil….
Bin gerade auch dabei auf Grundlage des MD von Uhula was aufzubauen....
Würdest du davon was bereitstellen wollen? Hätte echt Interesse an ein paar Widgets bzw. Views (eigentlich alles ;-)!
Vorallem das Wetter, Startseite und PV interessiert mich.... aber wie gesagt - eigentlich wäre alles Interessant

Sieht aufjedenfall sehr sehr nice aus!!!!!
-
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Sehr geil….
Bin gerade auch dabei auf Grundlage des MD von Uhula was aufzubauen....
Würdest du davon was bereitstellen wollen? Hätte echt Interesse an ein paar Widgets bzw. Views (eigentlich alles ;-)!
Vorallem das Wetter, Startseite und PV interessiert mich.... aber wie gesagt - eigentlich wäre alles Interessant

Sieht aufjedenfall sehr sehr nice aus!!!!! `
mich würde es auch sehr interessieren..
vor allem das wetter view
mit welchem adapter/dienst wurde das realisiert, btw.?
-
Hallo zusammen
hier der Export. Da der Export aus dem Editor bei mir nicht klappt hier eine gepackte Version vom Verzeichnis.
Dazu die Datei nach /opt/iobroker/iobroker-data/files/vis.0 kopieren und auspacken. Im Editor sollte dann
unter Projekte ein neues mit Namen "Tablet" erscheinen.
Das Wetter kommt von weatherunderground und den dazu passenden Adapter. Die Wettericons auch nach
/opt/iobroker/iobroker-data/files/vis.0 kopieren und dort entpacken.
Viel Spass. Bei Fragen einfach fragen!
Gruß Axel
2716_tablet.rar
2716_wettericons.rar -
Moin zusammen,
wie gewünscht habe ich nun das View hier als Export anbei. Die Garage und der Garten sind noch nicht fertig, aber das Prinzip ist bei allen Views das selbe.
Wenn Fragen sind, gerne hier, aber ich bin leider nicht dauerhaft on, daher kann es mit Feedback auch gerne mal etwas dauern

Hier das aktualisierte Video, damit ihr euch nen Eindruck von der Funktionsweise machen könnt.
Viel Spass beim Verwenden, Anpassen und Weiterentwickeln!
Viele Grüße Walkinlarge `
Echt ein super gelungenes Projekt.
Welches Script hast du denn in Verwendung mit der Alarmanlage und dem Pinfeld?
Bei den Diagrammen brauch ich da auch spezielle Scripte? Den Flot Adapter hab ich mal installiert aber angezeigt wird mir da noch nichts. `
Auch ich muss mich dem Anschließen, ein sehr schönes Projekt, welches ich auch direkt mal anpassen wollte.
Allerdings hab auch ich ein paar Probleme. So werden mir die Navigationsbuttons auf der Linken Seite, sowie im Unteren Bereich zwar angezeigt, Icon und Text allerdings nicht(Im Vis-Edit ist aber beides sichtbar ?!) Auch ein betätigen bewirkt nichts.
Die Alarmanlage hab ich erstmal raus geworfen, weil eine Eingabe des Pins (1234) keinen Erfolg gebracht hat. könntest du mal eine Übersicht Posten, welche Script/Adapter du installiert hast?
vielen Dank für deine wirklich sehr schöne Arbeit !!!
Gruß
Roman