NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@FloxD sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:@dietlman
Hi, wenn du eine elegante Lösung für die Stromflussdarstellung gefunden hast, wäre ich sehr daran interessiert. Habe es für mich bislang nur mit dem Basic html widget mit ">>>" oder "<<<" gelöst (je nachdem ob der Wert > oder <0 ist... (siehe angehängtes Bild)
Hallöchen,
da wäre ich aber an deiner Ansicht interessiert. Habe hier auch einen Fronius WR sitzen und könnte mir eine so gelungene Visualisierung wie bei dir auch gut hier vorstellen.
Vielen Dank schonmal.
-
@DerOstfriese
gerne, habe meinen view die letzten Tage noch etwas aufgehübscht (u.a. die icons und den WR transparent gemacht (bin da allerdings nicht so der Experte ) und den View auf mein IphoneX angepasst:
) und den View auf mein IphoneX angepasst:

hier der exportierte view:
View Photovoltaik letzte Version 28.04.2019.rtf(habe mich hier etwas "bedient"
 https://buanet.de/2018/02/integration-eines-e3-dc-hauskraftwerks-in-iobroker/4/)
https://buanet.de/2018/02/integration-eines-e3-dc-hauskraftwerks-in-iobroker/4/)wenn du auch die icons möchtest oder Hilfe bei der Generierung der Datenpunkte aus dem WR (müssen z.T. berechnet werden), dann melde dich gerne!
Beste Grüße -
@FloxD sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:wenn du auch die icons möchtest oder Hilfe bei der Generierung der Datenpunkte aus dem WR (müssen z.T. berechnet werden), dann melde dich gerne!
Hallo
Das würde mich auch interessieren.

-
Hi,
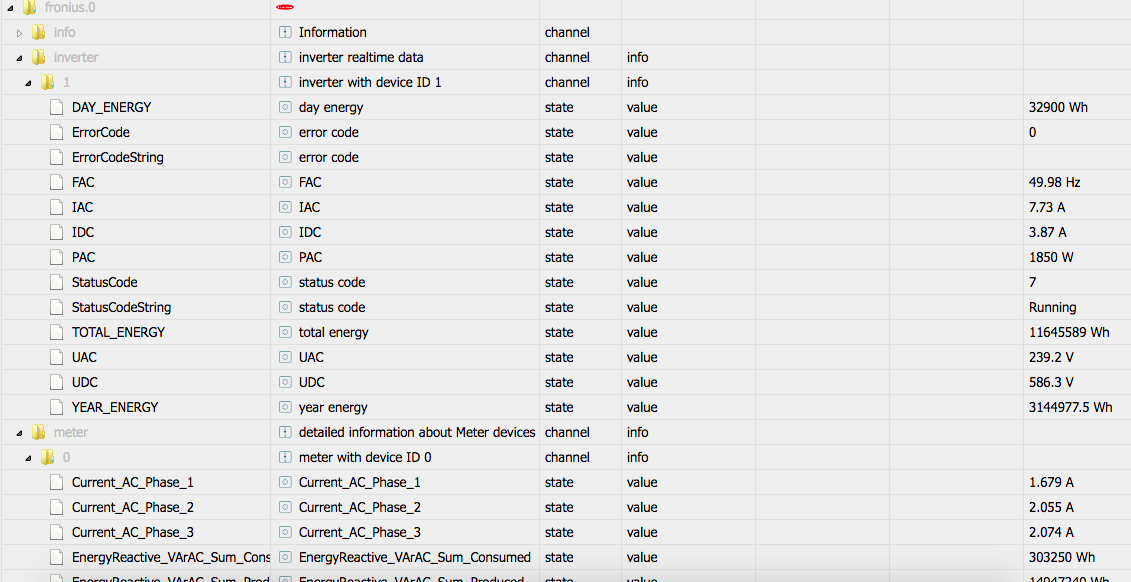
was genau würde dich denn interessieren? Fronius-Adapter installiert? Dann findest du hier schon die meisten Datenpunkte:

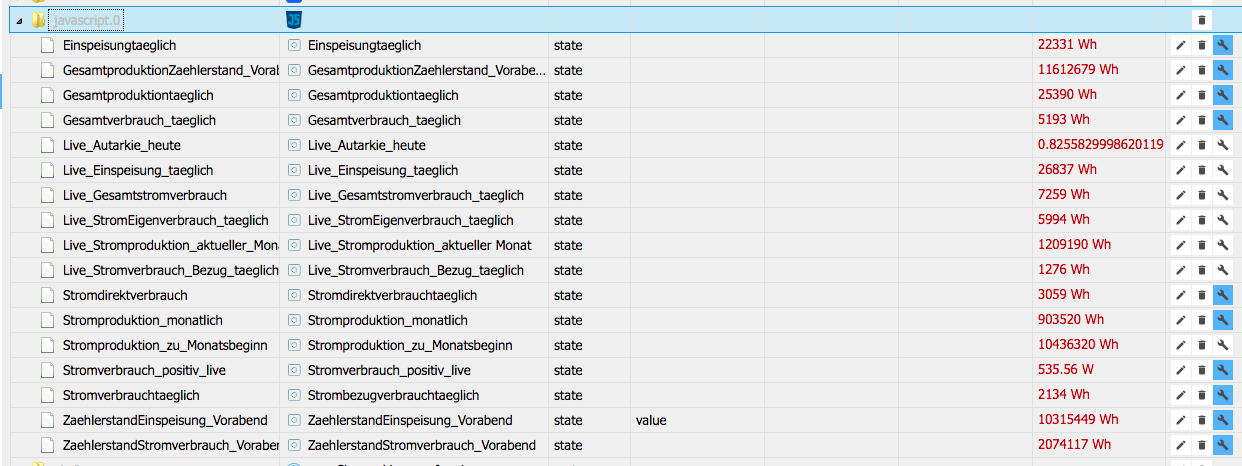
für meine Bedürfnisse habe ich dann noch weitere Datenpunkte ergänzt, welche ich z. T. auch über den History-Adapter (u.a. für die Verbrauchsgrafik) speichere (zu erkennen im Foto rechts am blau unterlegten Werkzeugzeichen):

zur Berechnung der nicht direkt aus aus dem WR zu beziehenden Daten hier meine 4 Blockly-Scripte (bin da nicht so der Held, erfüllen aber ihren Zweck):
Blockly Script 1.rtf
Blockly Script 2.rtf
Blockly Script 3.rtf
Blockly Script 4.rtfBeste Grüße
-
@FloxD sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:was genau würde dich denn interessieren? Fronius-Adapter installiert? Dann findest du hier schon die meisten Datenpunkte:
Hi
Ja, der Fronius-Adapter läuft bei mir schon seit längerem.
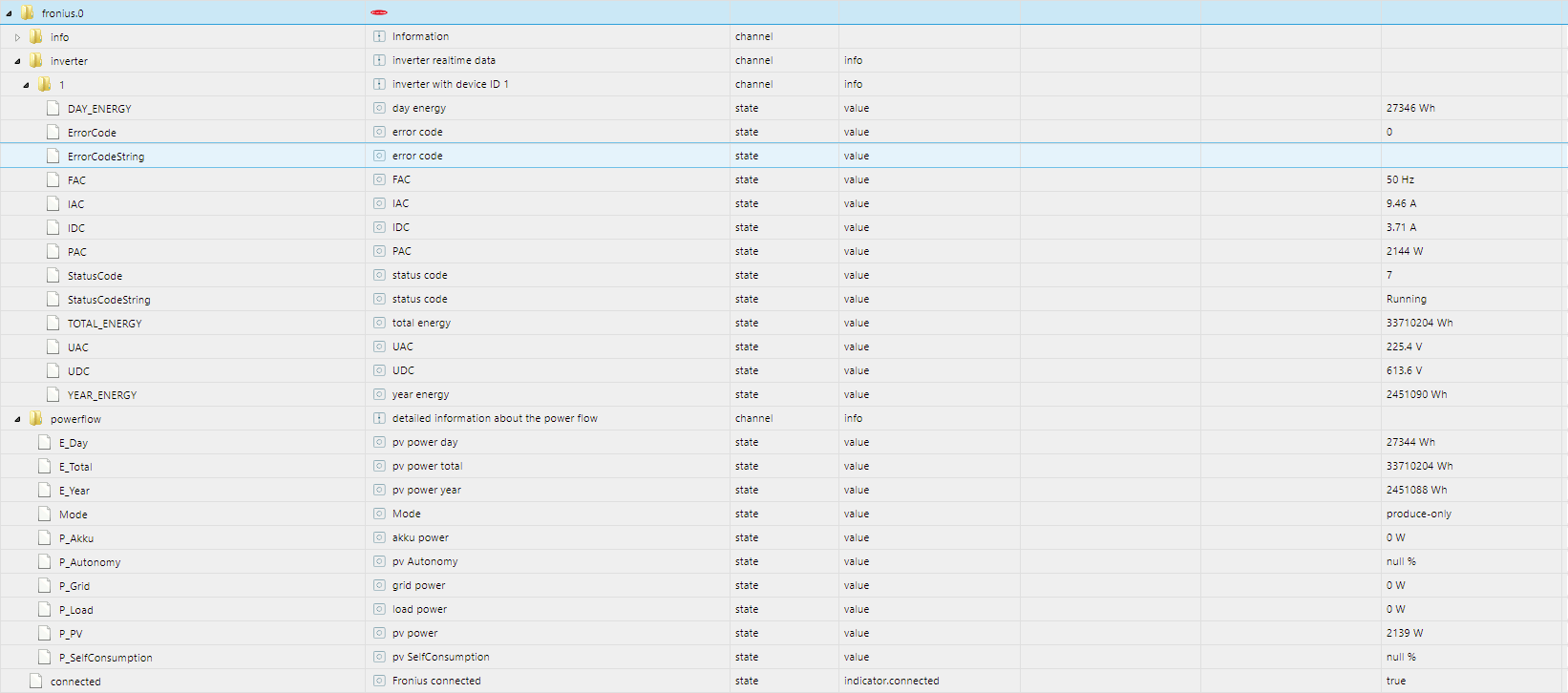
Da greife ich für die VIS bereits auf Datenpunkte zu.Bei meinem Fronius hab ich "Meter" nicht.
Nur "Inverter" und "Powerflow".
Reicht dies zur Berechnung der anderen Sachen?

Wenn ich bei unserem Fronius auf die Seite geh, seh ich nur die 0815 Sachen.
Ich glaub der kann den Eigenverbrauch nicht anzeigen.

PS: Was ist eigentlich der Unterschied zwischen:
Inverter: PAC
Powerflow: P_PVBeide müssten doch den aktuellen Wert der Erzeugung anzeigen?
Sind aber um ein paar Watt unterschiedlich -
wenn du den:

nicht im Sicherungskasten mit Anschaffung der PV-Anlage installiert hast (Kostenpunkt ca. 200 Euro, notwendiges CAT-Kabel vom WR zum Smartmeter, theoretisch auch Nachrüstung möglich (nur durch Elektriker, da alle 3 Phasen aufgelegt werden müssen!) dann hast du keine Verbrauchswerte und kannst auch die Einspeisung nicht auslesen. Ich hatte die PV-Anlage (erst letztes Jahr installiert) u.a. nach dem Kriterium der bestmöglichen Datenakquise ausgewählt/zusammengestellt
PAC und P_PV sollte das gleiche sein (die Werte werden bei mir immer leicht zeitverzögert aktualisiert, so dass die Werte je nach Sonneneinstrahlung leicht variieren).
-
@FloxD sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:nicht im Sicherungskasten mit Anschaffung der PV-Anlage installiert hast
Gerade mit meinem PV-Fuzzi geschrieben.
Bekomm eventuell einen sehr günstigen.
Liest die Daten vom Smartmeter dann der Fronius-Adapter aus, oder muss ich mit Modbus da drann?
-
@Negalein
der Fronius-Adapter liest (wenn der Smartmeter am WR richtig angeschlossen/eingerichtet ist) dann auch automatisch die Daten mit aus (s. mein erster Screenshot oben mit den Objekten unter "meter" u. "0"), kein weiteres frickeln notwendig
-
@FloxD Hab versucht deine View zu implementieren, bekomme leider einen Syntax error wenn ich versuche zu importieren. Gefällt mir sehr gut! Kannst du vielleicht einen neuen Export machen?
Danke -
@dietlman
hmm, was für ein Syntax error kommt denn? Hier nochmals ein neuer View-export...
Photovoltaik view.rtf
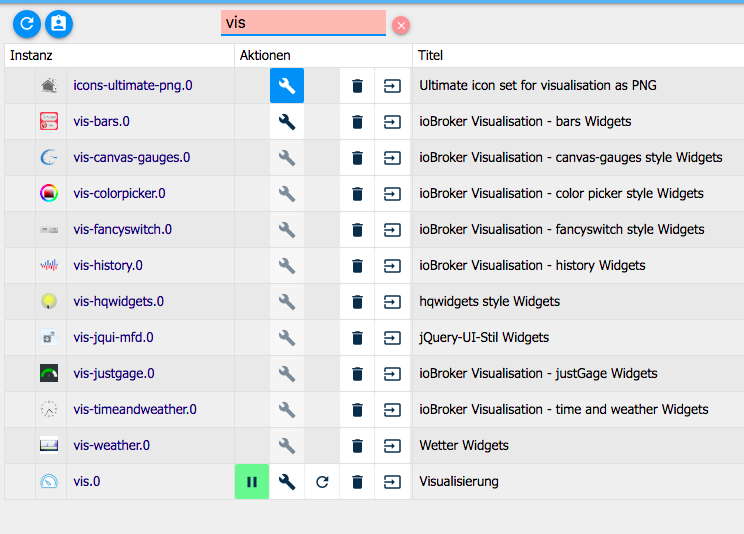
Hast du den Flot-Adapter und diese widgets installiert (werden nicht alle verwendet, kann dir gerade aber nicht genau sagen welche):

-
@FloxD
Hab jetzt deinen neuen Export genommen, dieser wurde ohne Probleme importiert, vielen Dank! Jetzt hab ich schon wieder etwas zu tun.. Werde mich mal mit deiner View beschäftigen und entsprechend anpassen. -
PS: Was ist eigentlich der Unterschied zwischen:
Inverter: PAC
Powerflow: P_PVBeide müssten doch den aktuellen Wert der Erzeugung anzeigen?
Sind aber um ein paar Watt unterschiedlich... ist wahrscheinlich doch nicht das selbe, ich glaube PAC (für Power AC = Gleichstrom) ist quasi der Input, der am Wechselrichter anliegt und P_PV ist die Wechselstromleistung (output). Da immer ein paar % verloren gehen, sollte der zweite Wert im Durchschnitt etwas niedriger sein. Würde also immer den P_PV loggen...
Gruß
Florian -
@dietlman sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:@FloxD
Hab jetzt deinen neuen Export genommen, dieser wurde ohne Probleme importiert, vielen Dank! Jetzt hab ich schon wieder etwas zu tun.. Werde mich mal mit deiner View beschäftigen und entsprechend anpassen.
-
@FloxD sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:PS: Was ist eigentlich der Unterschied zwischen:
Inverter: PAC
Powerflow: P_PVBeide müssten doch den aktuellen Wert der Erzeugung anzeigen?
Sind aber um ein paar Watt unterschiedlich... ist wahrscheinlich doch nicht das selbe, ich glaube PAC (für Power AC = Gleichstrom) ist quasi der Input, der am Wechselrichter anliegt und P_PV ist die Wechselstromleistung (output). Da immer ein paar % verloren gehen, sollte der zweite Wert im Durchschnitt etwas niedriger sein. Würde also immer den P_PV loggen...
Gruß
FlorianEs sollte, der Bezeichnung nach, eigentlich AC= Wechselspannung (also Ausgang des WR) und PV=Spannung/Leistung der Module (also der Eingang des WR), sein! Ohne jetzt deine Geräte zu kennen!
Enrico
-
@RappiRN
ups, recht hast du natürlich- hatte ac/dc verwechselt. Vielen Dank ️
️ -
hi FloxD
super arbeit, könntest du die icons auch bereit stellen, danke
-
@Marc_St said in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Wie immer wenn man mal kurz was in ioBroker machen will: eben war noch morgens und schon ist der Tag vorbei. `
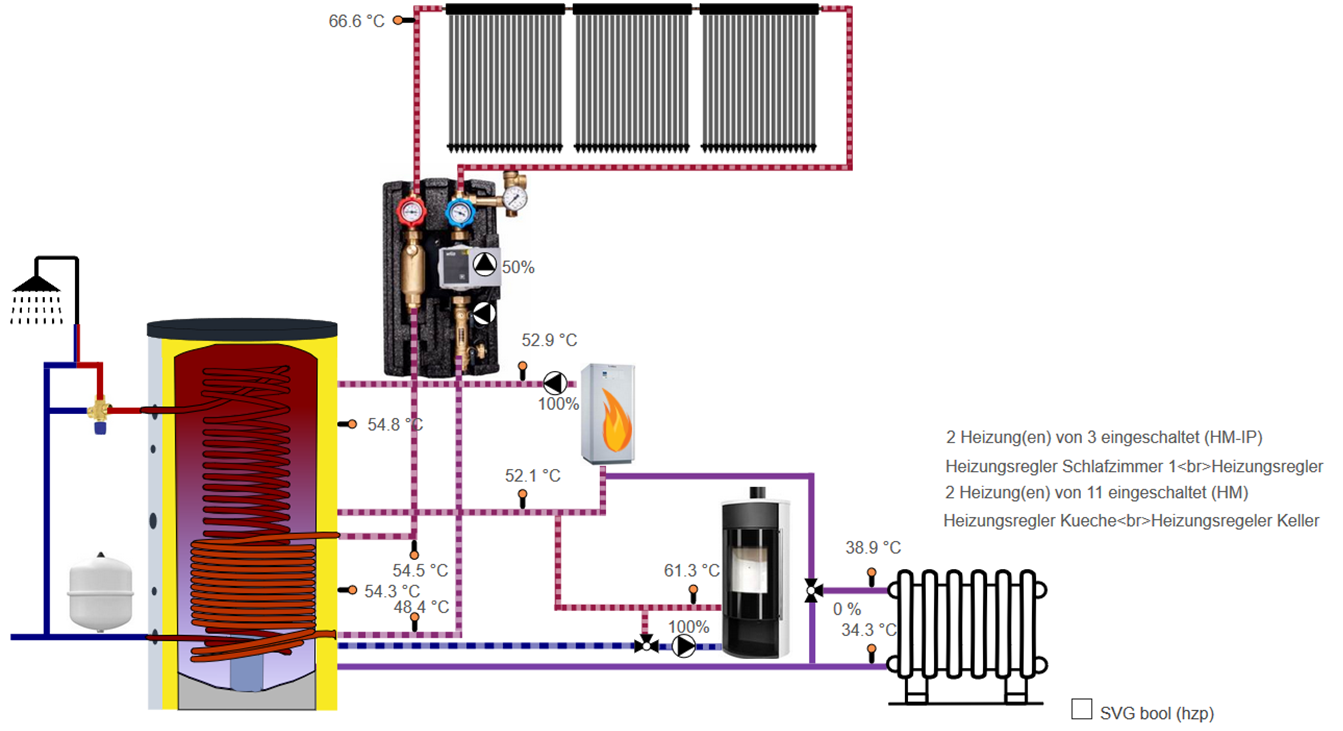
Ja, und die Regierung beschwert sich. Ich sage immer, es ist quasi meine Modelleisenbahn. Nur dass die Regierung von einer optimierte Heizung mehr als von einem neuen Abstellgleis hat.
Code hat geholfen, ist ja auch schön dokumentiert ;). Hab eigentlich alles mal hinbekommen, Animation von Pumpe und Leitungen, Farbe von Leitungen, nur bisher nicht alles zusammen. Ich geb aber noch nicht auf, muss aber erstmal wieder "normal" arbeiten… Im Minimalbeispiel scheint die Pumpe an einem anderen Platz versetzt zu werden (im nicht sichtbaren Bereich, außerhalb der View Box?) wenn sie aktiv ist. `
Ja, dank meines schnellen Zusammenklöppelns war da ein Fehler dabei. Hier eine noch etwas klarere Version:
<svg>// Dies ist eine Leitung. Die grüne Farbe ist quasi nur Kontrolle. Bei korrektem Code // wird die Leitung entsprechend der Temperatur koloriert. // Dies als Overlay. Die Grafik deutet einfach einen Fluss in der Leitung an. Es bietet sich // an, dies nach Bedarf ein oder auszublenden; dies erledigt der Code unten. // Hier jetzt die Labels. In dieser Form implementiert, führt es zum Flackern. Trotzdem lasse // ich den Workaround weg. Denn ansonsten wird die Sache etwas unübersichtlich. // Die Binding müssen natürlich angepasst werden. Ich lese meine UVR1611 per Modbus aus. <text x="20" y="10" fill="#333" font-size="10" white-space="pre" id="temp">{modbus.0.holdingRegisters.16_Vorlauf_Heizung}</text> <text x="30" y="35" fill="#333" font-size="10" white-space="pre" id="pumpenstatus">{modbus.0.coils.3_Heizungspumpe}</text> // Dies ist einfach die Darstellung einer Pumpe; die wird durch den Code unten nach Bedarf gedreht (animiert) oder nicht</svg>Habe auch versucht, Dein "großes" Beispiel zum Laufen zu bekommen und leider reagiert das nicht bei mir auf die Variablen. Kommt jede Variable in ein extra Basic-HTML Widget (muss ja irgendwie)? `
Ja, und zwar mit der ID. Im Widget steht dann also````
{modbus.0.holdingRegisters.10_Kollektor} °CDas separate Widget ist der Workaround zur Flimmer-Vermeidung, Dafür musst Du dann mit der ID arbeiten, da ansonsten der Javascript-Code keine Change hat, der Wert so auszulesen:```` document.getElementById('kollektor_temp').innerHTML);Es ist so etwas wie ein indirektes Binding. Wenn Du dann auch Einheiten haben willst, muss sich die ID nur auf die Zahl beziehen und darf die Einheit nicht umfassen. Das zeigt alles der Einzeiler.
Kommt es auf die Reihenfolge an, in der ich diese in die View einfüge? `
Nein.
Die Variablen "triggerX" verstehe ich nicht bzw sehe nicht, wo diese im Code benutzt werden. `
Genau. Das ist noch ein Workaround. Aufgrund des "indirekten BIndings" triggert die iobroker-JS-Engine den Code bei einem geupdateten Wert nicht neu; das vermeidet das Flackern, etwa sobald sich nur ein Wert ändert - was bei mir dank ModBus ja in Echzeit passiert. Bei entsprechend vielen Werten ändert sich da pausenlos eine Zahl. Andererseits will ich aber den Code neu ausführen, wenn sich bspw. eine Pumpe in Bewegung setzt. Dafür dann der Trick mit der Variable. Es hängt keinerlei Funktion dran, aber die Engine startet den Code noch einmal neu.
Du siehst, noch einiges an Fragen offen, aber ich wollte wenigstens zwischendurch mal Danke sagen. `
Gerne!
Viele Grüße
Marc
Hallo Marc,
ich bin stark daran interessiert, Deine Visualisierung zu adaptieren - sofern das kein Problem für Dich darstellt.
Ist Dein gesamtes Flussdiagramm ein einziges SVG, oder hast Du diverse SVGs im VIS zusammengefügt?
Kannst Du vielleicht hierzu den Code für eine Pumpe und ein Flussschema darstellen? Wie hast Du das Flussschema animiert bekommen? Und wie funktioniert das mit dem Binding?
Es wäre fast zu schön, darauf Antworten und Informationen zu bekommen.
Vielen Dank im Voraus und liebe Grüße,
Timo -
Hi Timo,
da mir Marc damals geholfen hat versuche ich mal ein paar von Deinen Fragen zu beantworten.
@Spampunk said in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Ist Dein gesamtes Flussdiagramm ein einziges SVG, oder hast Du diverse SVGs im VIS zusammengefügt?
Wenn ich mich recht erinnere hatte Marc sein SVG mal hier gepostet und es war eines, das alles außer die Labels (externe Bindings) enthielt, hat aber leider die Forum-Umstellung nicht überlebt, glaub ich. Kann Dir nur anbieten, das zu posten, was ich daraus gemacht hab (auch wenn auf Grund von Zeitmangel noch nicht fertig und noch nicht voll funktionsfähig, aber einiges geht ja doch schon)

Das wäre das zugehörige SVG enthält alles außer die Images (Kamin, Solarstation, Ausgleichsgefäße, etc.):
Womit ich (in meinem Bild) noch Probleme habe ist das animieren der Pumpen, die springen immer an eine andere Stelle im Bild (da ist wohl noch ein Fehler drin).
@Spampunk said in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Kannst Du vielleicht hierzu den Code für eine Pumpe und ein Flussschema darstellen? Wie hast Du das Flussschema animiert bekommen? Und wie funktioniert das mit dem Binding?
Ich habe gerade noch mal das Minimalbeispiel von Marc ausgegraben dass ich damals ein bisschen angepasst hatte. Mit den folgenden Widgets (von denen das HTML-Image schon den SVG Code enthält) sollte eine Leitung und eine Pumpe gezeichnet werden:
Die Variable "javascript.0.TestSVGbool" müsstest Du zum Schalten der Pumpe anlegen und die Variable "javascript.0.vbus.values.Temperaturesensor1" sollte die Temperatur für die Leitungsfarbe liefern (kannst natürlich anpassen).
Hoffe, das hilft erst mal.
Viele Grüße
Stefan -
Na dann will ich mal meine Umsetzung zeigen. Wandeinbau war mit zu aufwendig und so habe ich mich für eine andere Art des Einbaus entschieden. Ein vorgesetzter Rahmen und dahinter ein xoro megapad.
In OG habe ich es sogar so lösen können, daß man gar keine Kabel sieht, da die Steckdose zur Stromversorgung genau von dem Rahmen abgedeckt wird.
Grüße Andreas

-
@Stefan-G
Hallo Stefan, 1.000 Dank! Ich werde deine Hinweise und Beispiele am WE ausprobieren und mein Ergebnis posten.Liebe Grüße,
Timo