NEWS
Einfach mal zeigen will….. :-) - Teil 2
-

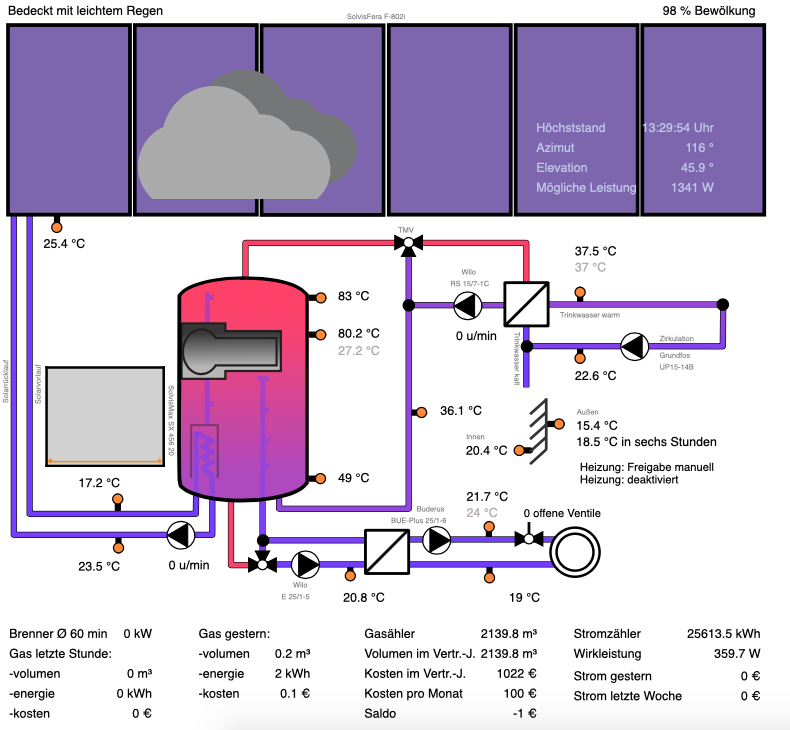
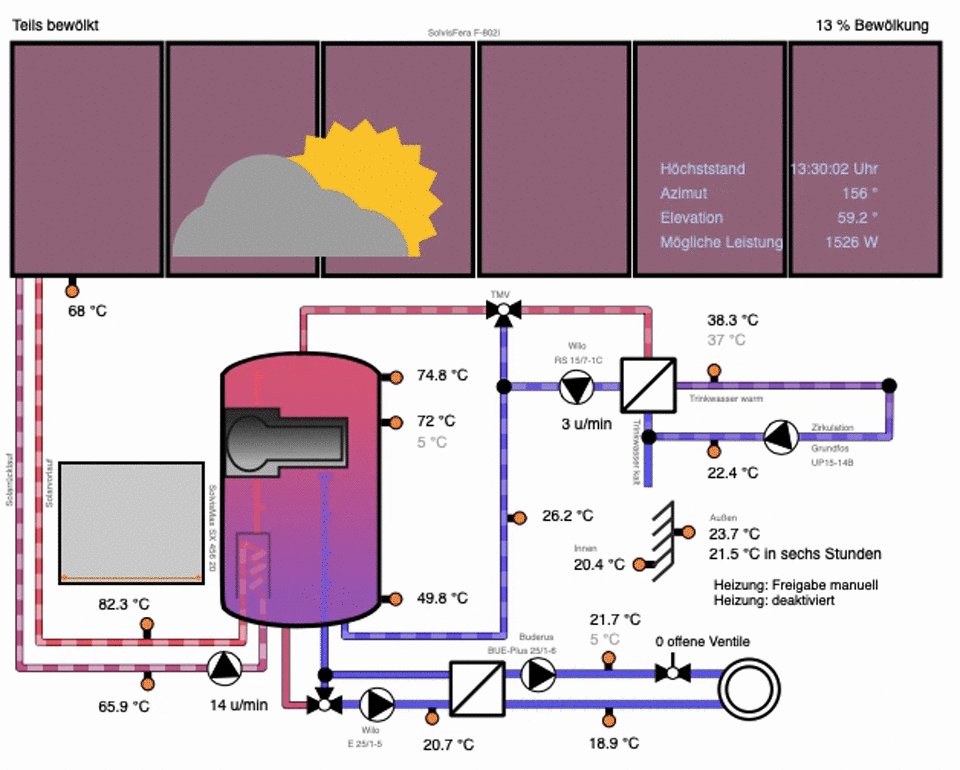
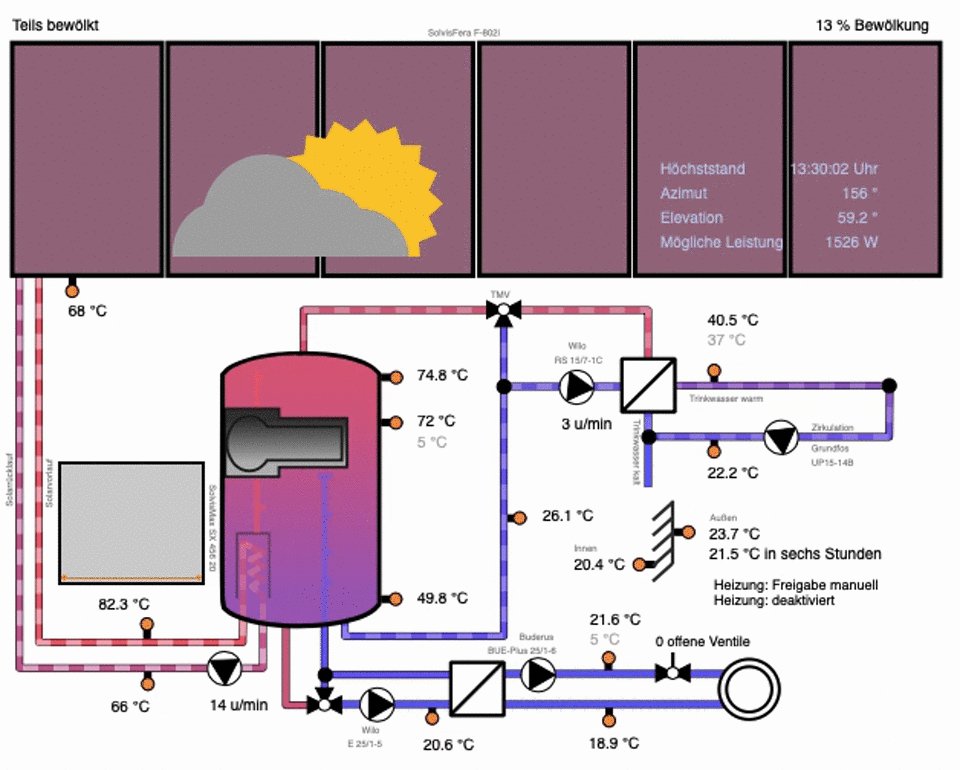
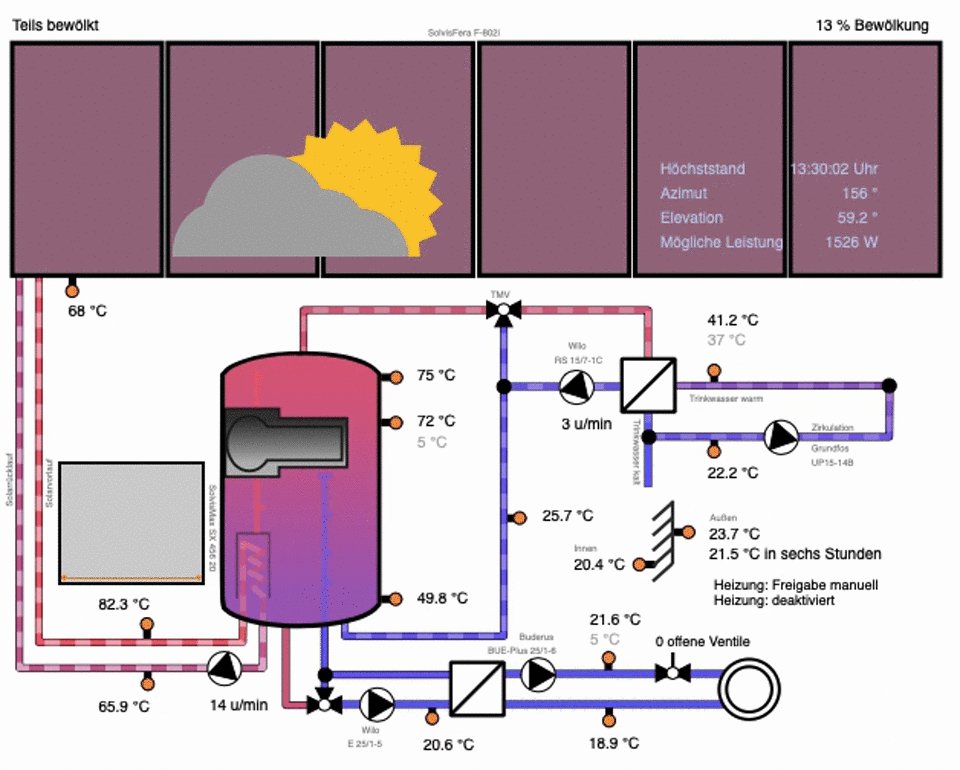
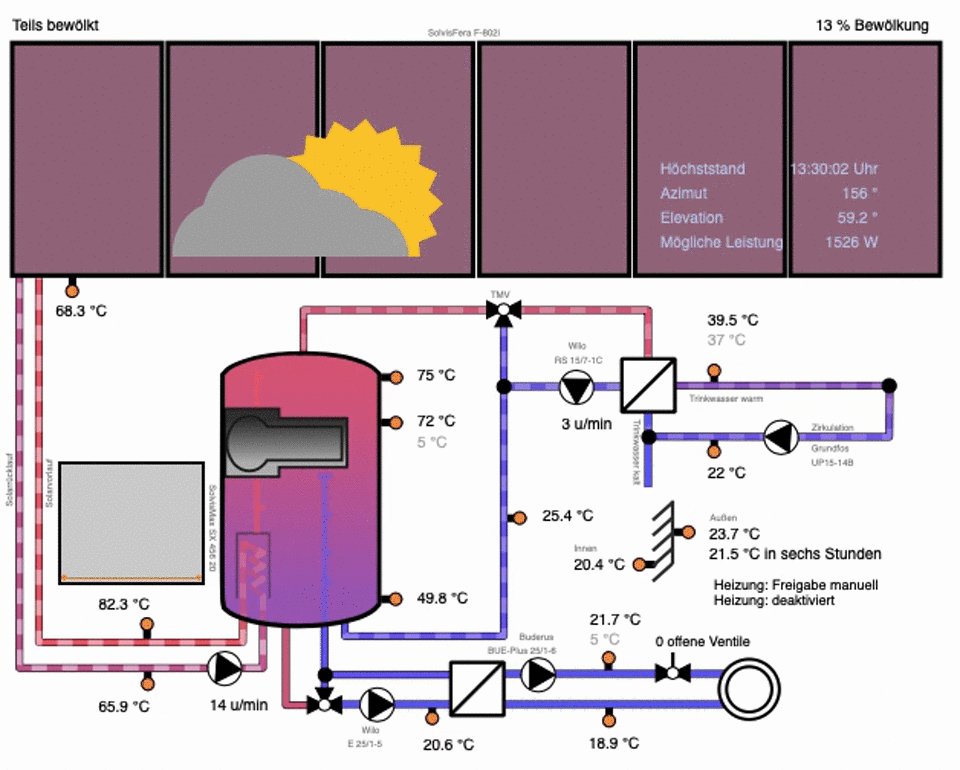
So sieht es dann in VIS fertig aus. Bei der aktuellen Wetterlage nicht so spannend. Beim Strom arbeite ich gerade noch, deshalb machen die Werte keinen Sinn.
-
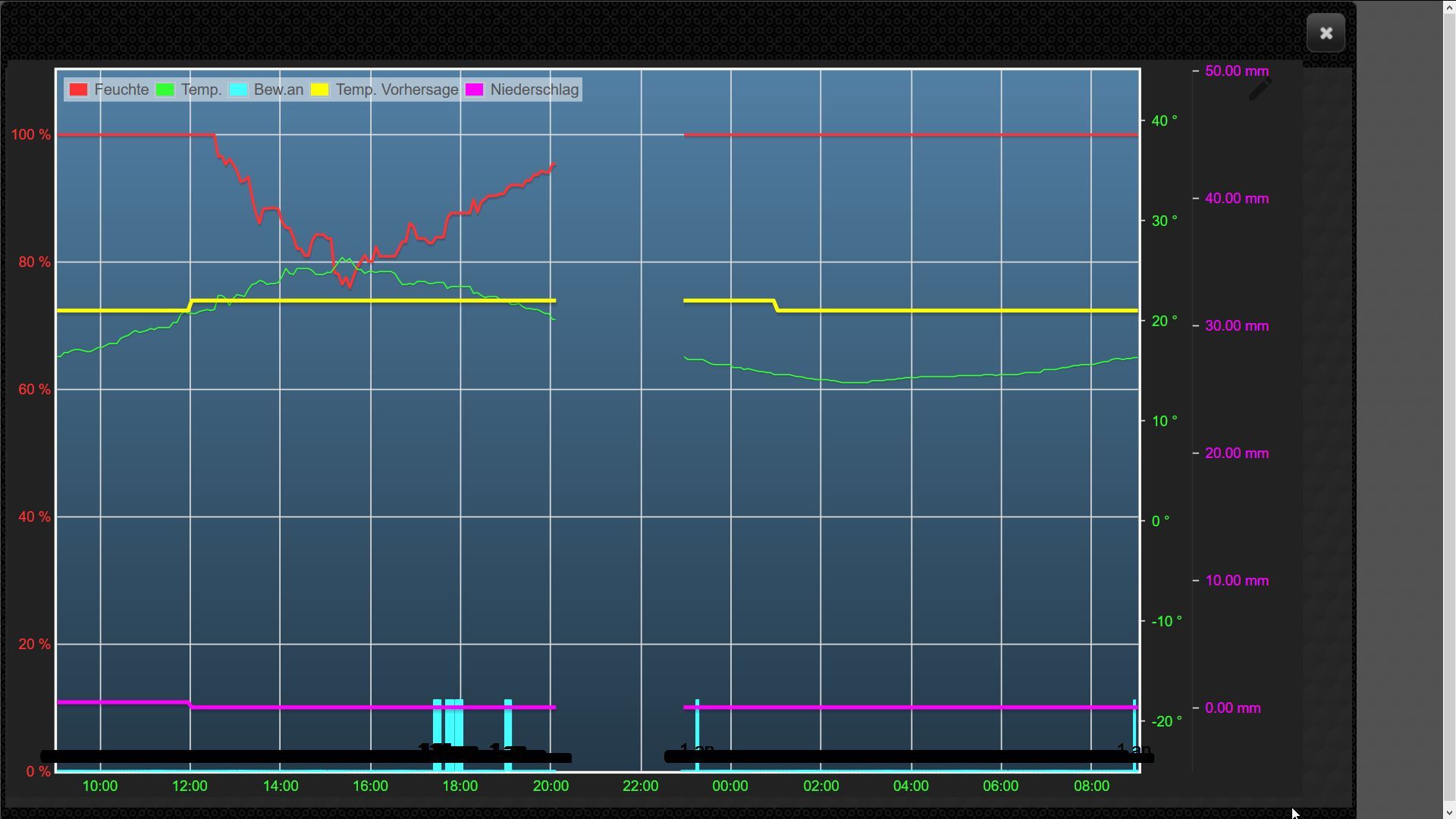
Hier gerade einmal aufgenommen:

-
Muss ich mich wohl auch noch mal mit SVG auseinandersetzen. Außer mal die Farbe ändern habe ich bis dato noch nix damit gemacht

-
@SBorg sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Muss ich mich wohl auch noch mal mit SVG auseinandersetzen. Außer mal die Farbe ändern habe ich bis dato noch nix damit gemacht

Besten Dank. Mir wurde auch bei der Beschäftigung mit SVG und Javascript erst klar, dass ich völlig frei bin, Zeichnungen, Animationen, Farbgebungen in Abhängigkeit der Temperatur usw. zu realisieren.
So richtig gut ist das leider nirgends erklärt.
Da das Forum meinen vor einiger Zeit gepostete JS-Code etwas beeinträchtigt hat, hier auch noch einmal der Code, der zusammen mit den per SVG-Datei beschriebenen, grafischen Elemente die Darstellung bewirkt. Bestimmt sind einige Funktionen davon hilfreich für eigene Projekte, etwa die temperaturabhängige Einfärbung der Leitungen, der Trick mit den Fluss-Animationen oder das Drehen der Pumpen:
<script type="text/javascript"> var svgNS = "http://www.w3.org/2000/svg"; setTimeout(function () { var trigger1 = {modbus.0.coils.4_Zirkulationspumpe}; var trigger2 = {modbus.0.holdingRegisters.17_Drehzahl_WW}; var trigger3 = {modbus.0.holdingRegisters.18_Drehzahl_Solar}; var trigger4 = {modbus.0.coils.3_Heizungspumpe}; var trigger9 = {modbus.0.coils.9_Solar_Minlauf}; var puffer_oben = color(document.getElementById('puffer_oben').innerHTML); var hpoben = color(document.getElementById('hpoben').innerHTML); var hz_vl = color(document.getElementById('hz_vl').innerHTML); var hz_rl = color(document.getElementById('hz_rl').innerHTML); var solar_rl = color(document.getElementById('solar_vl').innerHTML); var solar_vl = color(document.getElementById('solar_rl').innerHTML); var ww_rl = color(document.getElementById('ww_rl').innerHTML); var hz_rl2 = color(26); document.getElementById("stop54").setAttribute("stop-color", puffer_oben); document.getElementById("stop52").setAttribute("stop-color", hpoben); document.getElementById("stop50").setAttribute("stop-color", color(document.getElementById('puffer_unten').innerHTML)); document.getElementById("ww_heis_fuellung").setAttribute("stroke", puffer_oben); document.getElementById("hz_vl_1_fuellung").setAttribute("stroke", hpoben); document.getElementById("hz_vl_2_fuellung").setAttribute("stroke", color(document.getElementById('hz_vl_vor_wt').innerHTML)); document.getElementById("hz_rl_0_fuellung").setAttribute("stroke", hz_rl2); document.getElementById("hz_rl_1_fuellung").setAttribute("stroke", hz_rl2); document.getElementById("hz_rl_2_fuellung").setAttribute("stroke", hz_rl2); document.getElementById("hz_vl2_fuellung").setAttribute("stroke", hz_vl); document.getElementById("hz_rl2_fuellung").setAttribute("stroke", hz_rl); document.getElementById("ww_rueck_fuellung1").setAttribute("stroke", ww_rl); document.getElementById("ww_rueck_fuellung2").setAttribute("stroke", ww_rl); document.getElementById("stop3914").setAttribute("stop-color", color((document.getElementById('zirku_rl').innerHTML))); document.getElementById("stop3916").setAttribute("stop-color", color((document.getElementById('warmwasser').innerHTML))); document.getElementById("stop5731").setAttribute("stop-color", solar_rl); document.getElementById("stop5729").setAttribute("stop-color", solar_vl); document.getElementById("solar_rl_fuellung").setAttribute("stroke", solar_rl); document.getElementById("solar_rl_fuellung2").setAttribute("stroke", solar_rl); document.getElementById("solar_vl_fuellung").setAttribute("stroke", solar_vl); document.getElementById("solar_ausleitung").setAttribute("stroke", solar_rl); document.getElementById("kollektor_fuellung").setAttribute("fill", color((document.getElementById('kollektor_temp').innerHTML))); var wwdrehzahl1 = parseInt((document.getElementById('ww_dreh').innerHTML)); if (wwdrehzahl1 === 0) { addRotateTransform('ww_pumpe', 0 ,1); document.getElementById("ww_heiss_flow").style.display = "none"; document.getElementById("www-an_tmv").style.display = "none"; document.getElementById("ww_rueck_flow").style.display = "none"; } else { var wwdrehzahl2 = (60 / wwdrehzahl1); addRotateTransform('ww_pumpe', wwdrehzahl2 ,1); document.getElementById("ww_heiss_flow").style.display = "block"; document.getElementById("www-an_tmv").style.display = "block"; document.getElementById("ww_rueck_flow").style.display = "block"; }; if ((document.getElementById('brenner').innerHTML) === 'false') { document.getElementById("flamme").style.display = "block"; } else { document.getElementById("flamme").style.display = "none"; }; if ((document.getElementById('hzp').innerHTML) != 'true') { addRotateTransform('fbpumpe1',5 ,1); addRotateTransform('fbpumpe2',5 ,1); document.getElementById("hz_flow").style.display = "block"; } else { addRotateTransform('fbpumpe1',0 ,1); addRotateTransform('fbpumpe2',0 ,1); document.getElementById("hz_flow").style.display = "none"; }; if ((document.getElementById('zirku').innerHTML) != 'true') { addRotateTransform('ww_zirku_pumpe',5 ,1); document.getElementById("ww_zirku_flow").style.display = "block"; } else { addRotateTransform('ww_zirku_pumpe',0 ,1); document.getElementById("ww_zirku_flow").style.display = "none"; }; if ((document.getElementById('solarstart').innerHTML) != 'true') { addRotateTransform('solar_pumpe',2 ,1); document.getElementById("solar_flow").style.display = "block"; } else { var solardrehzahl1 = parseInt((document.getElementById('solar_dreh').innerHTML)); if (solardrehzahl1 === 0) { document.getElementById("solar_flow").style.display = "none"; addRotateTransform('solar_pumpe', 0 ,1); } else { var solardrehzahl2 = (60 / solardrehzahl1); addRotateTransform('solar_pumpe', solardrehzahl2 ,1); document.getElementById("solar_flow").style.display = "block"; }; }; }, 1); function addRotateTransform(target_id, speed, direction) { var element_to_rotate = document.getElementById(target_id); var my_transform = document.createElementNS(svgNS, "animateTransform"); var bb = element_to_rotate.getBBox(); var cx = bb.x + bb.width/2; var cy = bb.y + bb.height/2; my_transform.setAttributeNS(null, "attributeName", "transform"); my_transform.setAttributeNS(null, "attributeType", "XML"); my_transform.setAttributeNS(null, "type", "rotate"); my_transform.setAttributeNS(null, "dur", speed + "s"); my_transform.setAttributeNS(null, "repeatCount", "indefinite"); my_transform.setAttributeNS(null, "from", "0 "+cx+" "+cy); my_transform.setAttributeNS(null, "to", 360*direction+" "+cx+" "+cy); element_to_rotate.appendChild(my_transform); my_transform.beginElement(); } function color(value) { var highColor = "#ff6060"; var lowColor = "#6060ff"; var highTemp = 90; var lowTemp = 20; if(value > highTemp) { return highColor; } else if(value < lowTemp) { return lowColor; } else { var lr = parseInt("0x"+lowColor.substring(1,3)); var lg = parseInt("0x"+lowColor.substring(3,5)); var lb = parseInt("0x"+lowColor.substring(5,7)); var hr = parseInt("0x"+highColor.substring(1,3)); var hg = parseInt("0x"+highColor.substring(3,5)); var hb = parseInt("0x"+highColor.substring(5,7)); var cr = parseInt(lr + (hr-lr)*(value-lowTemp)/(highTemp-lowTemp)).toString(16); var cg = parseInt(lg + (hg-lg)*(value-lowTemp)/(highTemp-lowTemp)).toString(16); var cb = parseInt(lb + (hb-lb)*(value-lowTemp)/(highTemp-lowTemp)).toString(16); cr = cr.length == 1 ? "0"+cr: cr; cg = cg.length == 1 ? "0"+cg: cg; cb = cb.length == 1 ? "0"+cb: cb; return "#"+cr+cg+cb; } } </script> -
Danke, immerhin habe ich die Konzeption mittlerweile begriffen. Bleibt dann nur noch Problem #781 von 1000, die Daten der Heizung abzugreifen (Problem #302: sich mit Open Therm beschäftigen + #290: kann meine Heizung wirklich Open Therm)...
-
@SBorg sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Bleibt dann nur noch Problem #781 von 1000, die Daten der Heizung abzugreifen (Problem #302: sich mit Open Therm beschäftigen + #290: kann meine Heizung wirklich Open Therm)...
Tja, an der Stelle wird's individuell. Ich nutze eine SolvisMax, und die pusht mittels D-Bus sehr viele Werte in Echtzeit, jedenfalls nachdem ich ein gebrauchtes C.M.I für 89 Euro nachgerüstet hattet. Viele andere Daten kommen dann von Homematic, etwa zu den individuellen Ventilpositionen der Räume ....
-
Kann man hier sein eigenes Projekt vorstellen oder gibt es da ein anderes Thema?
-
@Elektroniker86 sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Kann man hier sein eigenes Projekt vorstellen
Ja...........

Ich bin schon gespannt........ -
@Elektroniker86 kannst du natürlich in diesem Thread machen.
Ich habe für meine Vorstellung einen eigenen Thread eröffnet, damit es übersichtlicehr bleibt.
-> https://forum.iobroker.net/topic/19611/vorstellung-meine-zweite-visualisierung
-
Moin zusammen.
Fertig wird man ja nie, aber mittlerweile habe ich das schon so einiges am laufen und möchte das auch einfach mal zeigen.Tipps und Kritik sind willkommen

Vieles kommt hier aus dem Forum, vielen Dank Euch dafür.
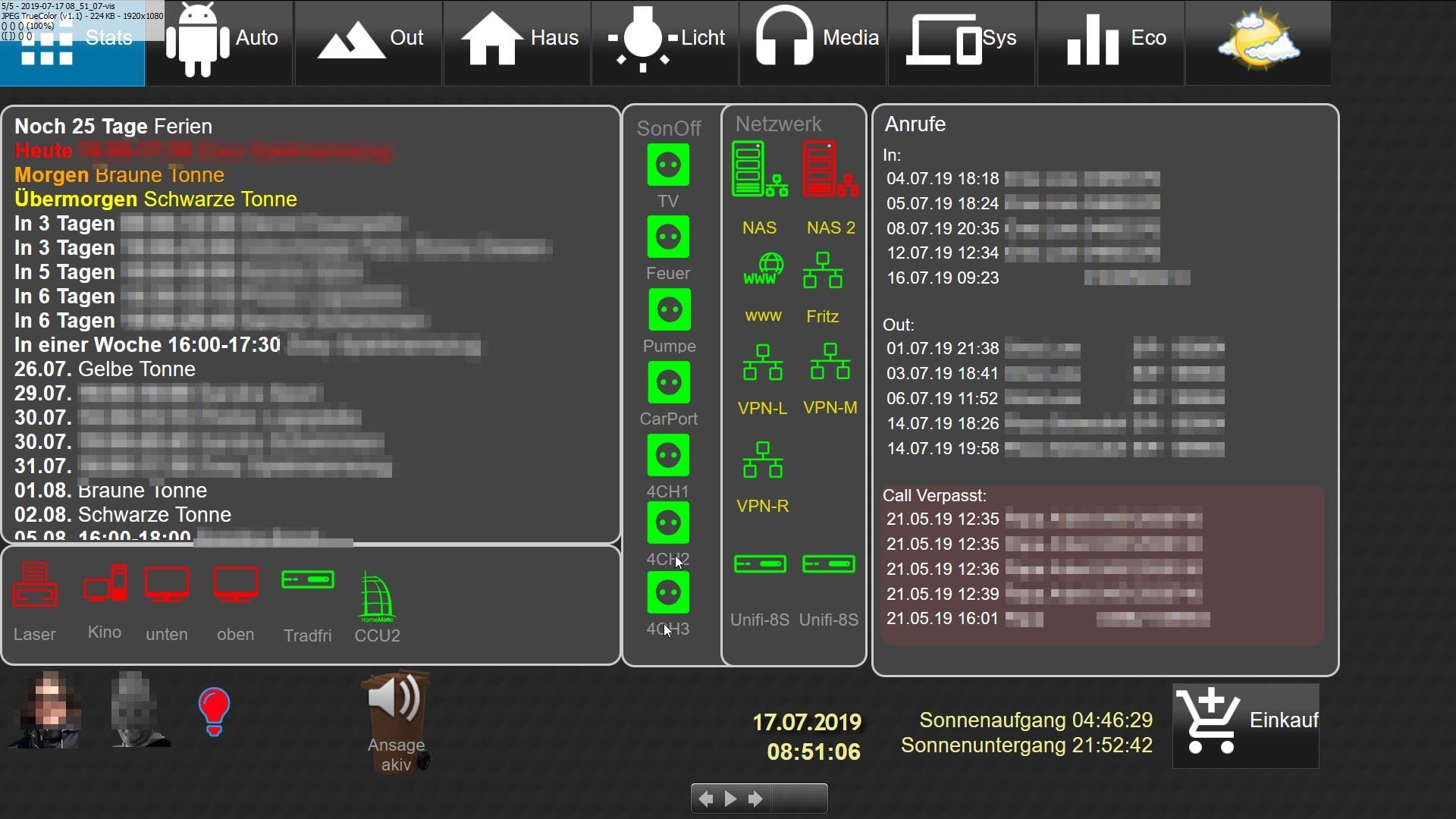
Statrtseite mit allgemeiner Übersicht.

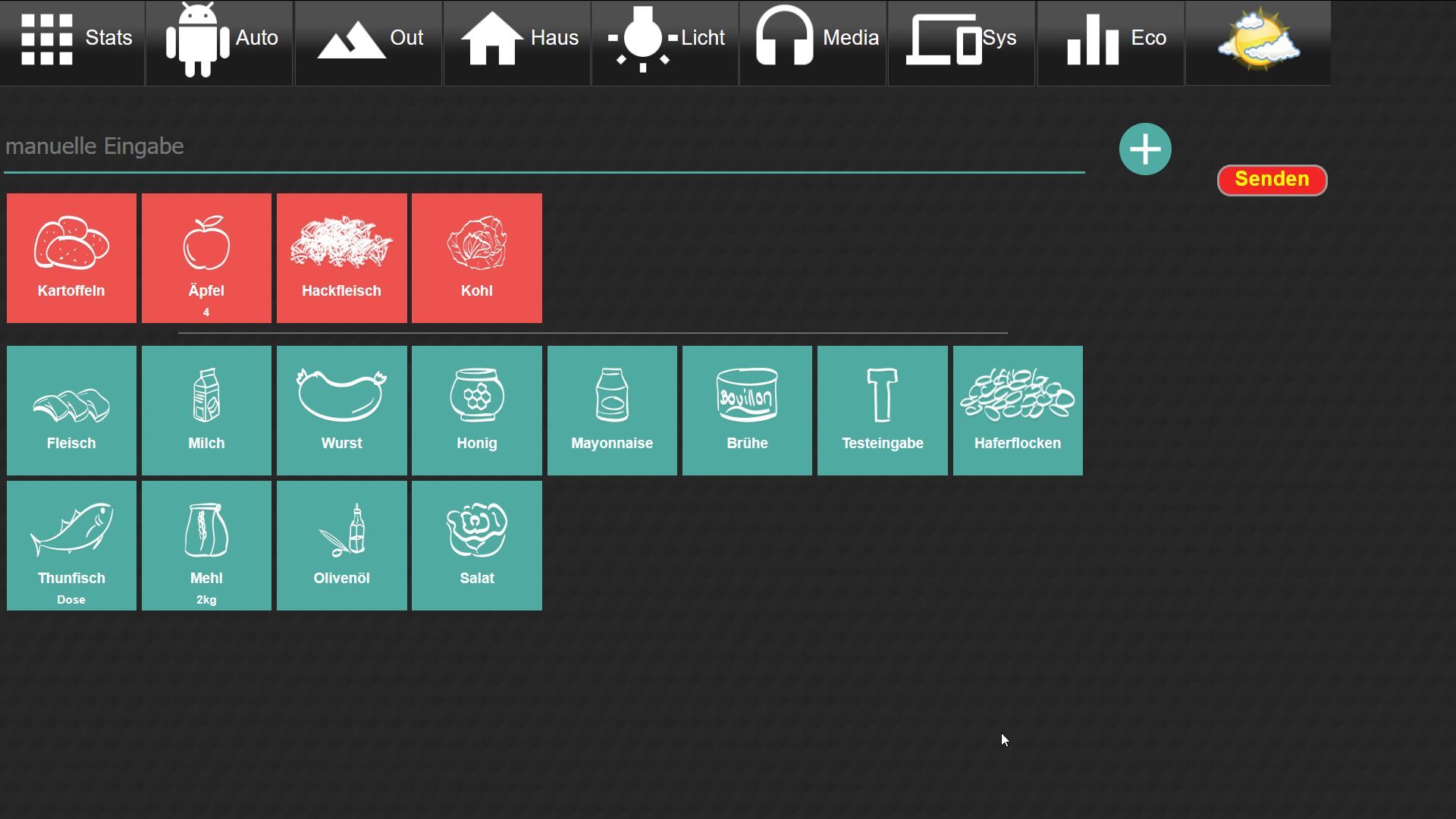
Einkausliste mit Bring.

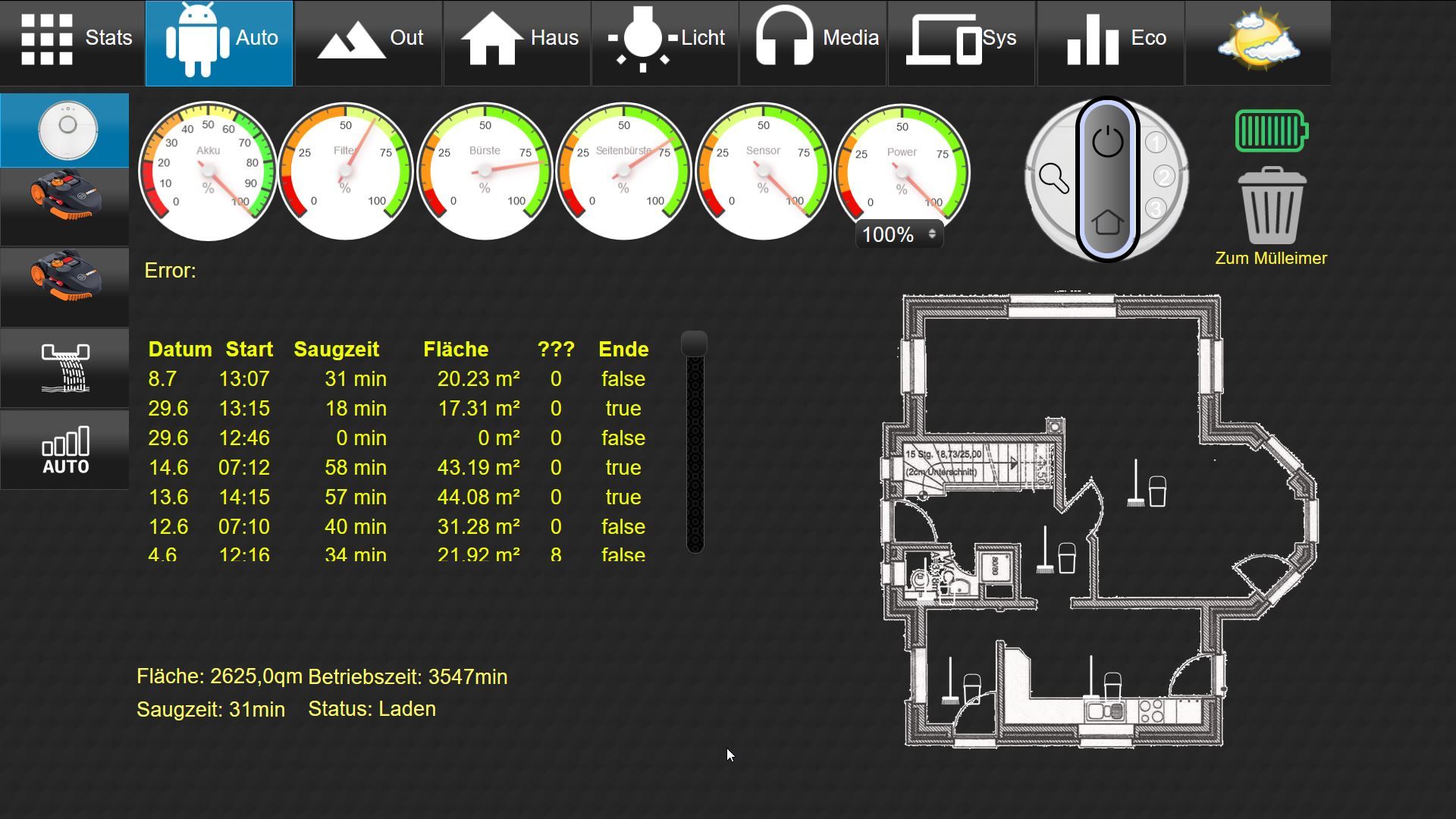
Saugrobotersteuerung und Status

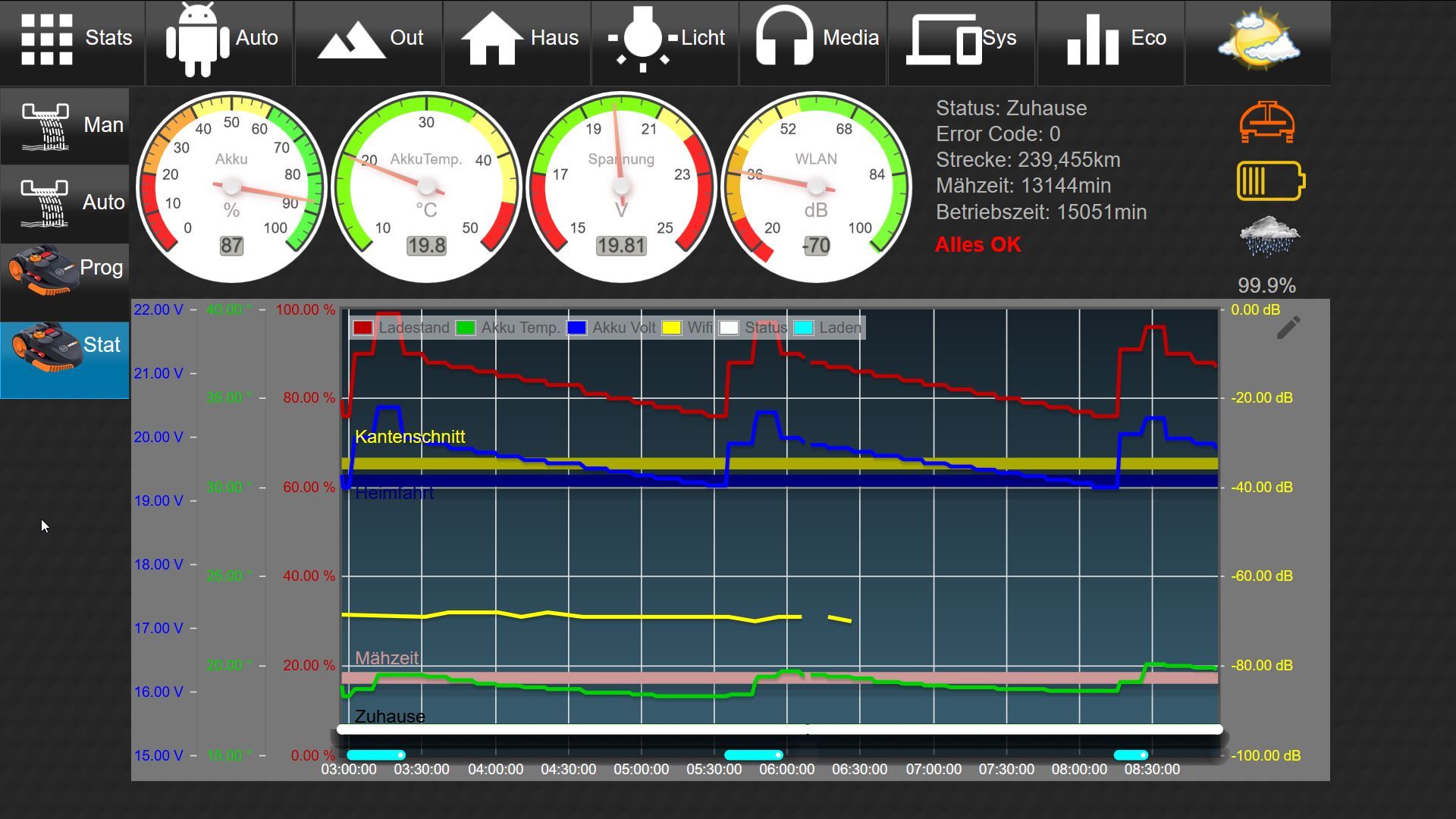
Übersicht Status Landroid

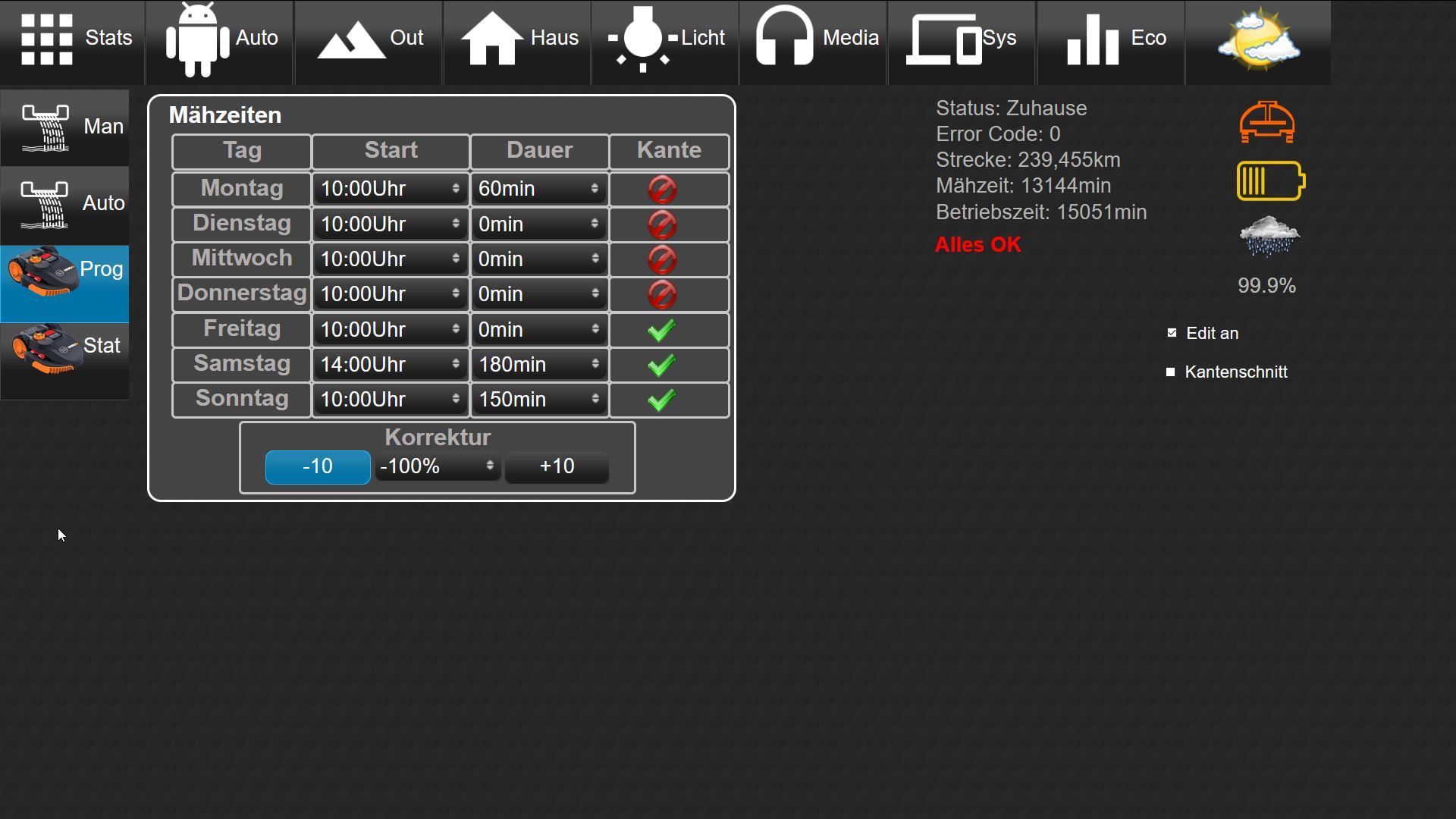
Steuerung Landroid

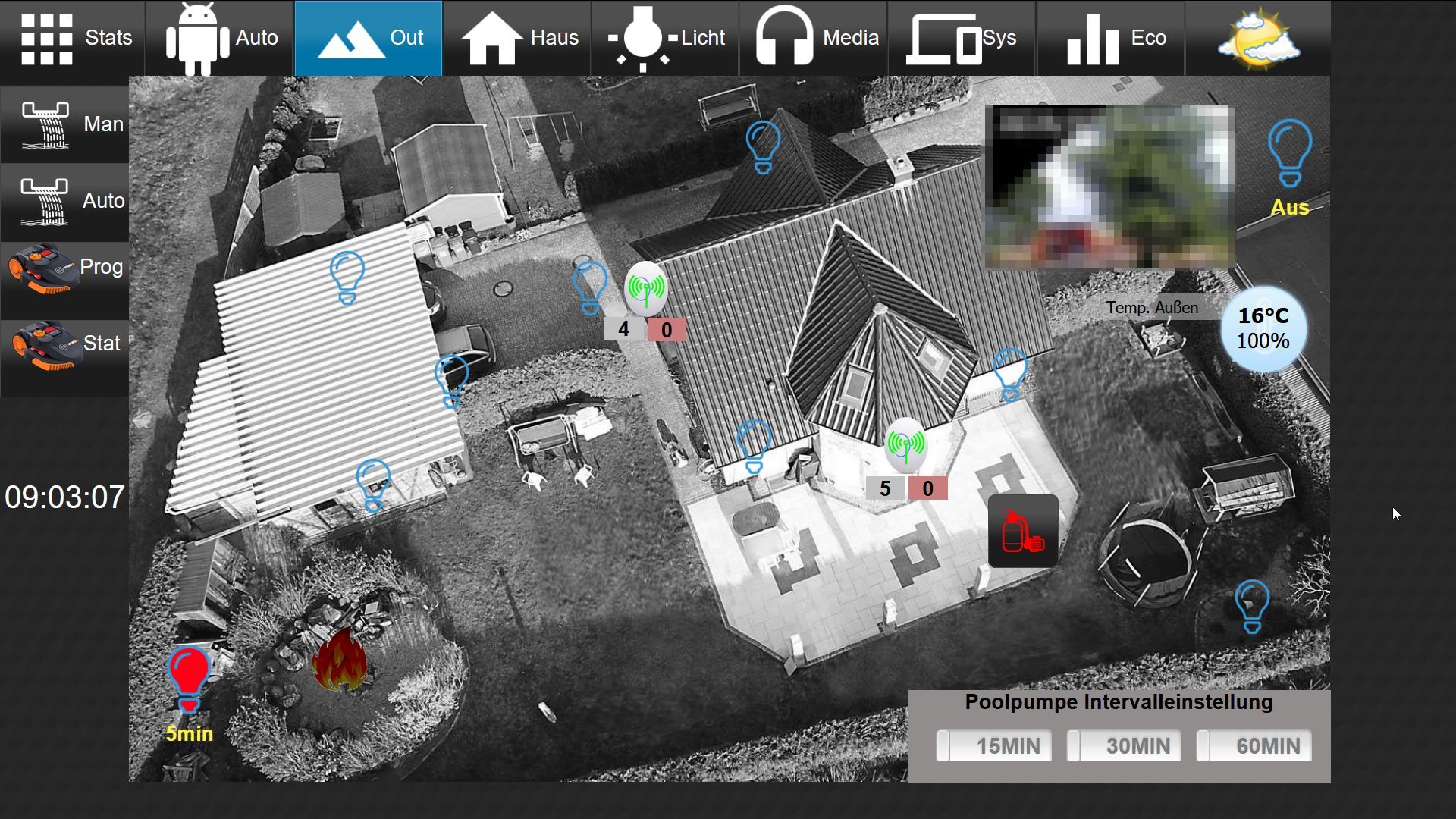
Außenbereich Licht und Pool

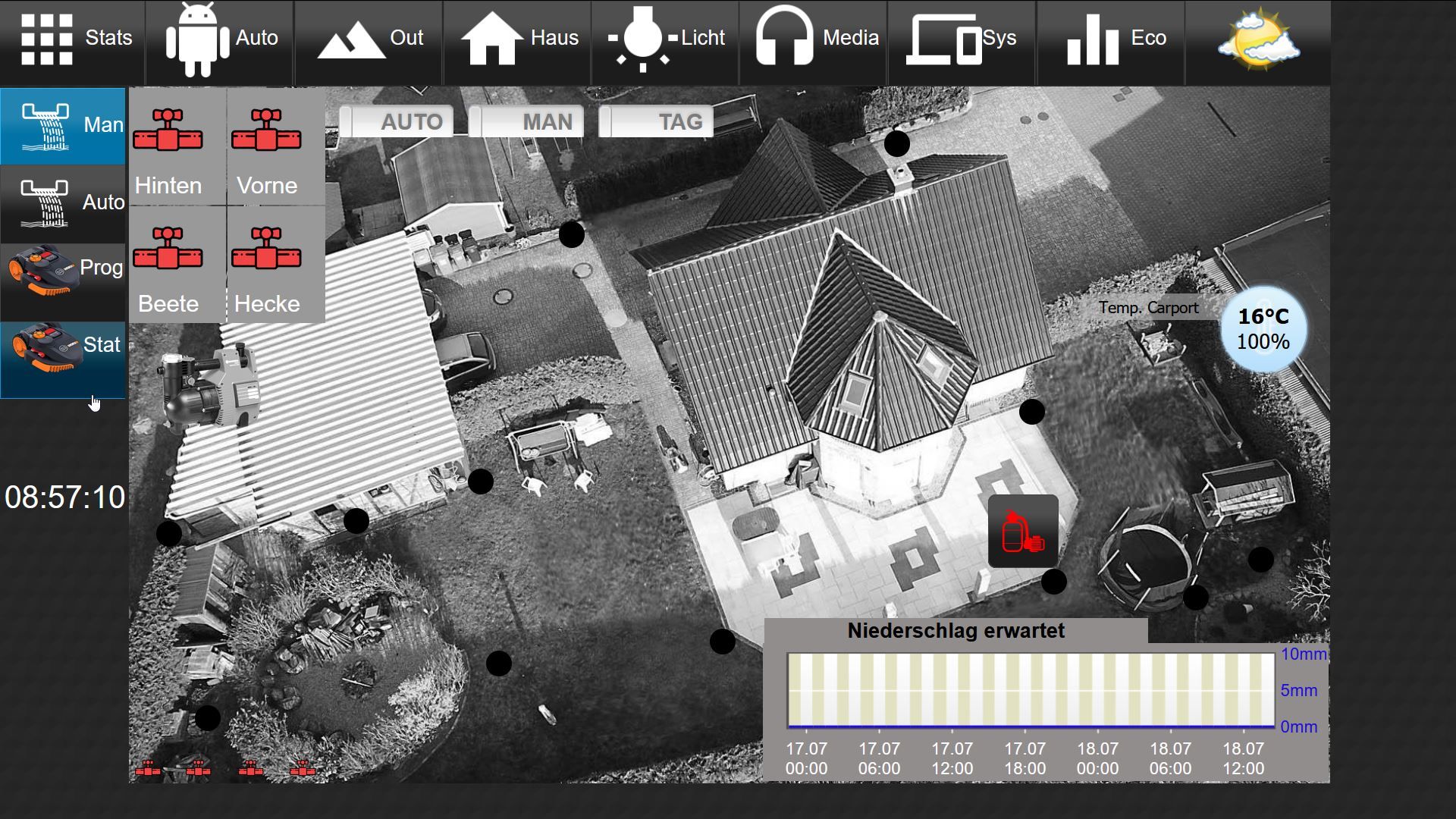
Gartenbewässerung Status und Steuerung

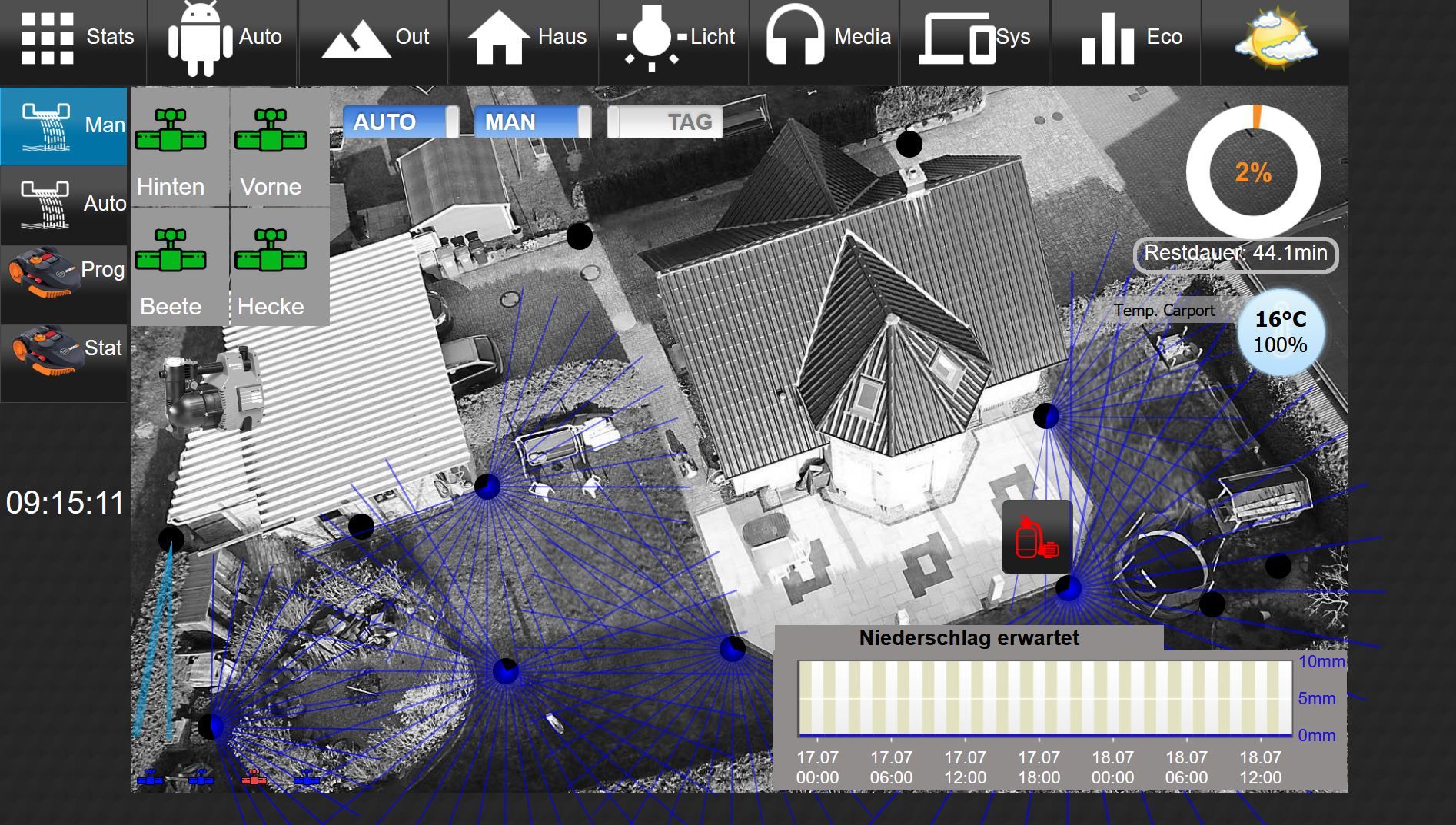
Gartenbewässerung Status und Steuerung mit animierten Sprenklern

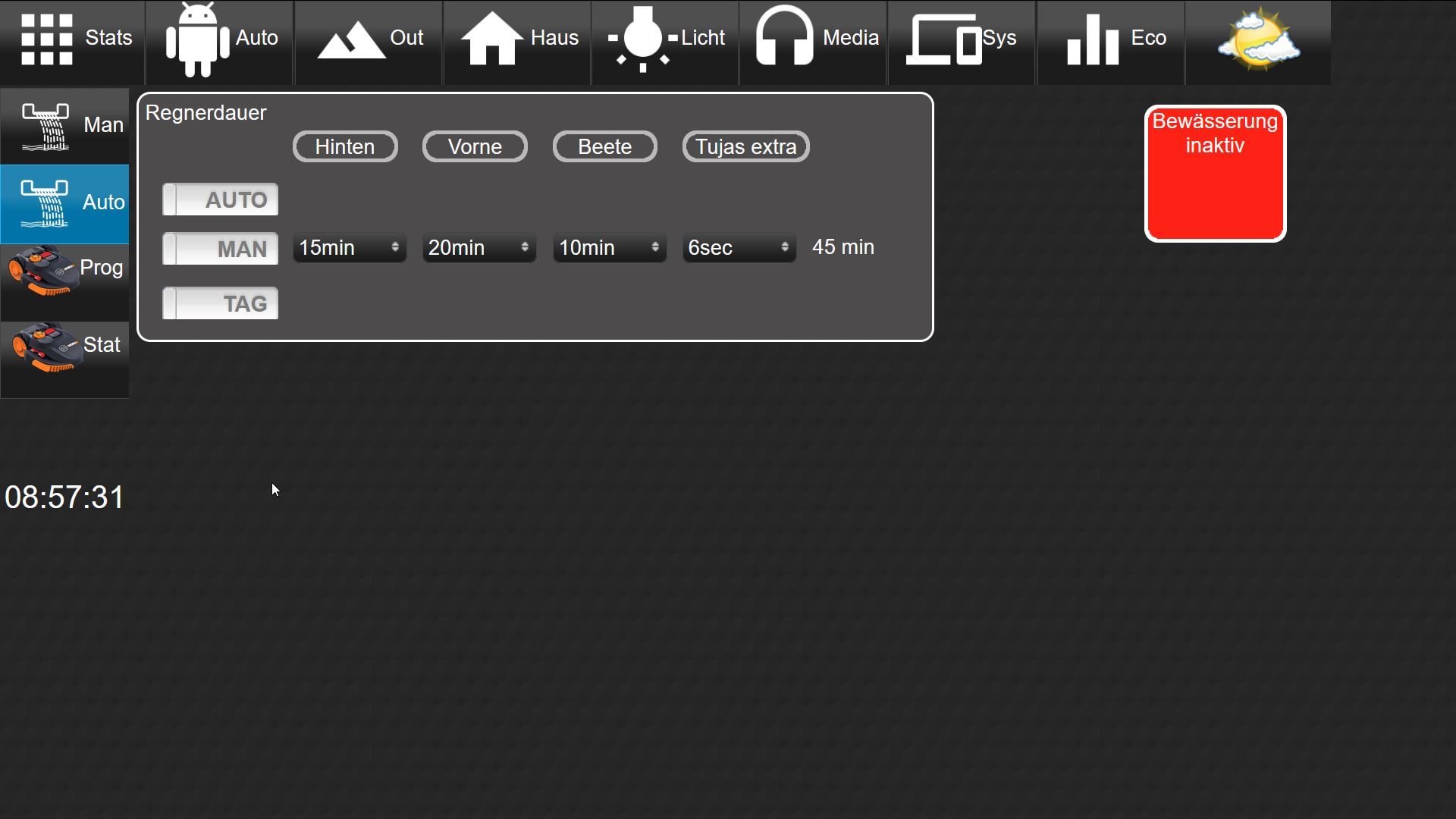
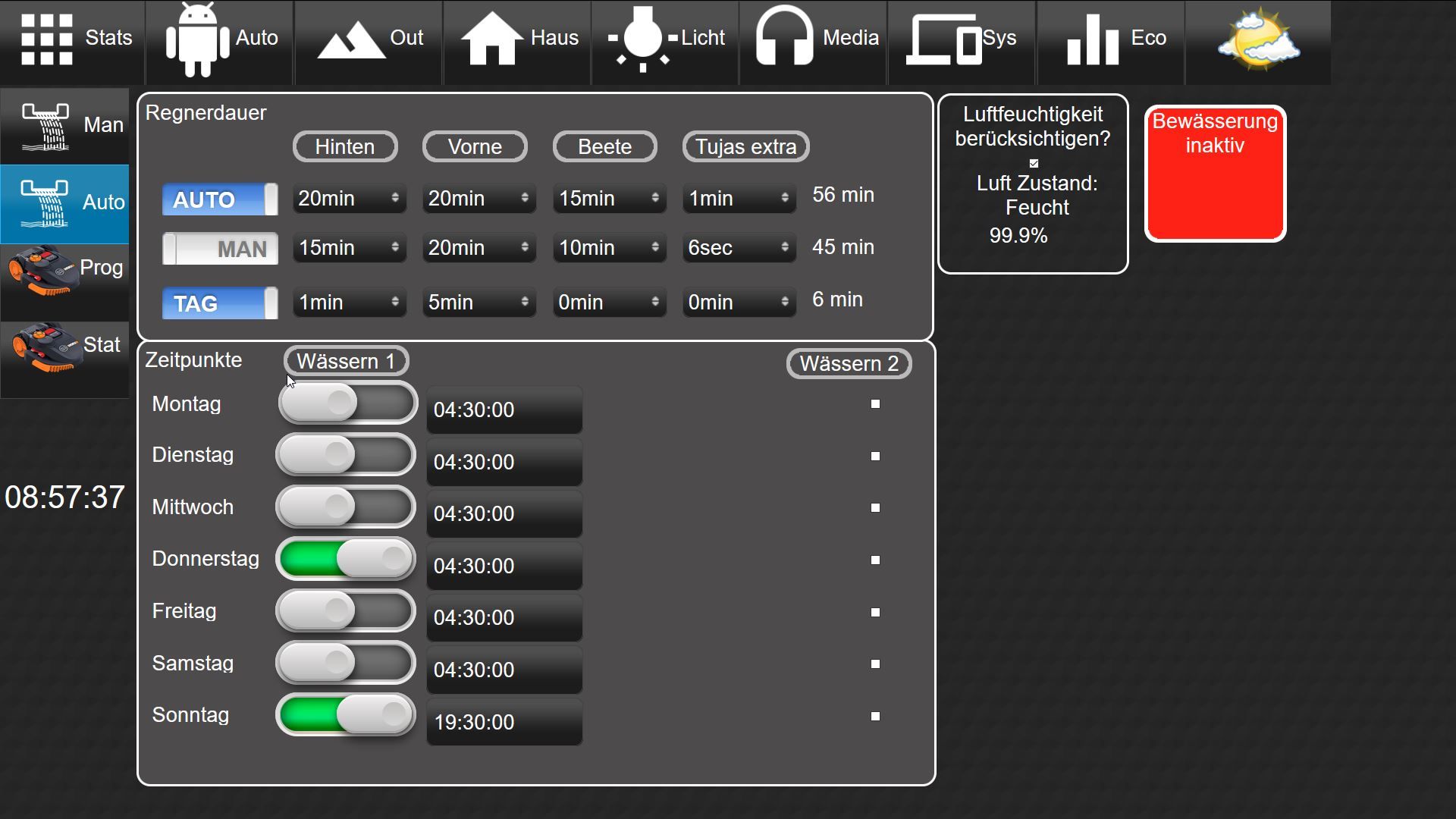
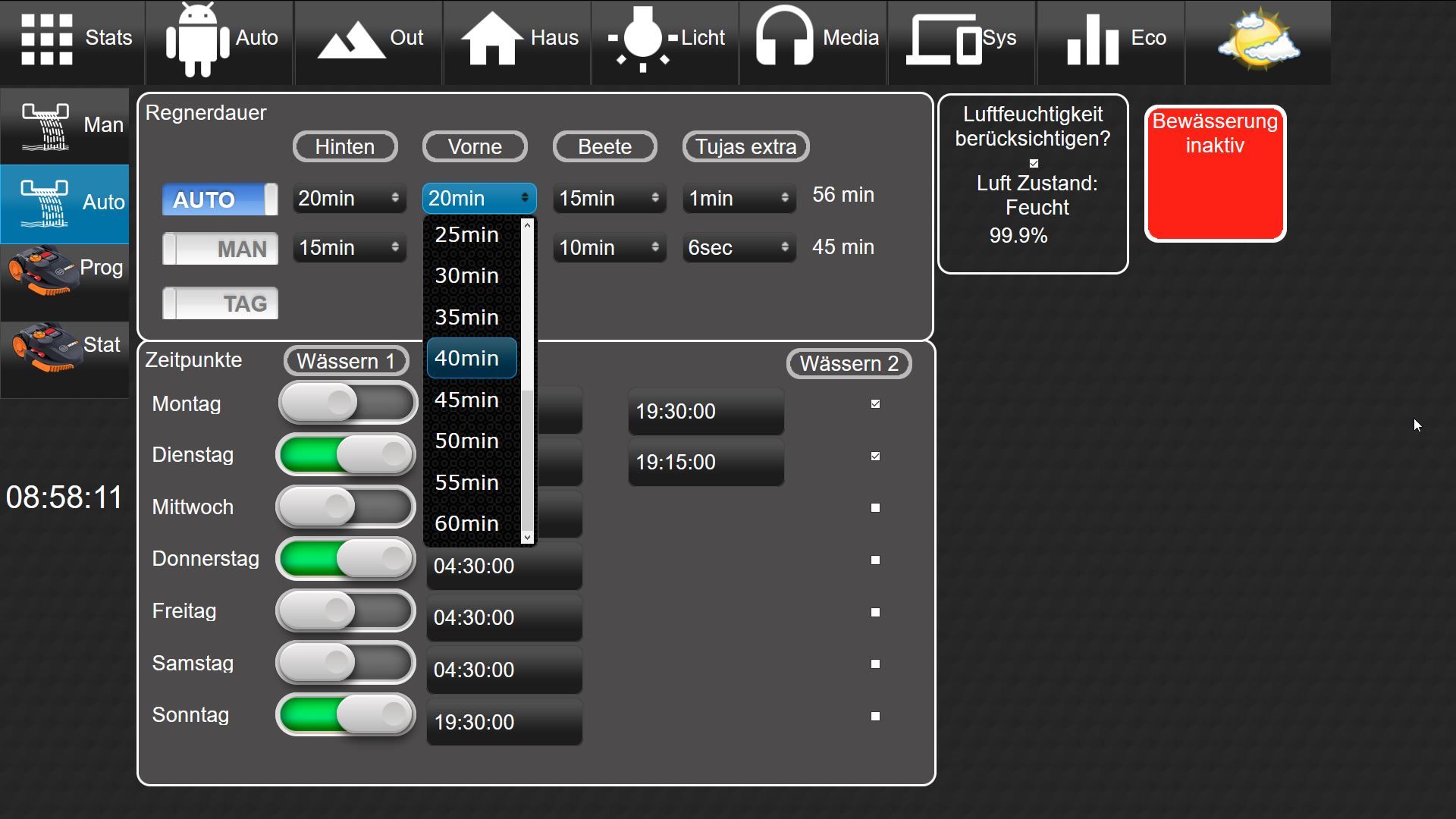
Gartenbewässerung Steuerung / Programmierung

Gartenbewässerung Steuerung / Programmierung

Gartenbewässerung Steuerung / Programmierung
Hier kann ich jedem Kreis eine individuelle Zeit zuteilen wie lange es "regnen" soll. Automatik und Manuell können individuell eingestellt werden.
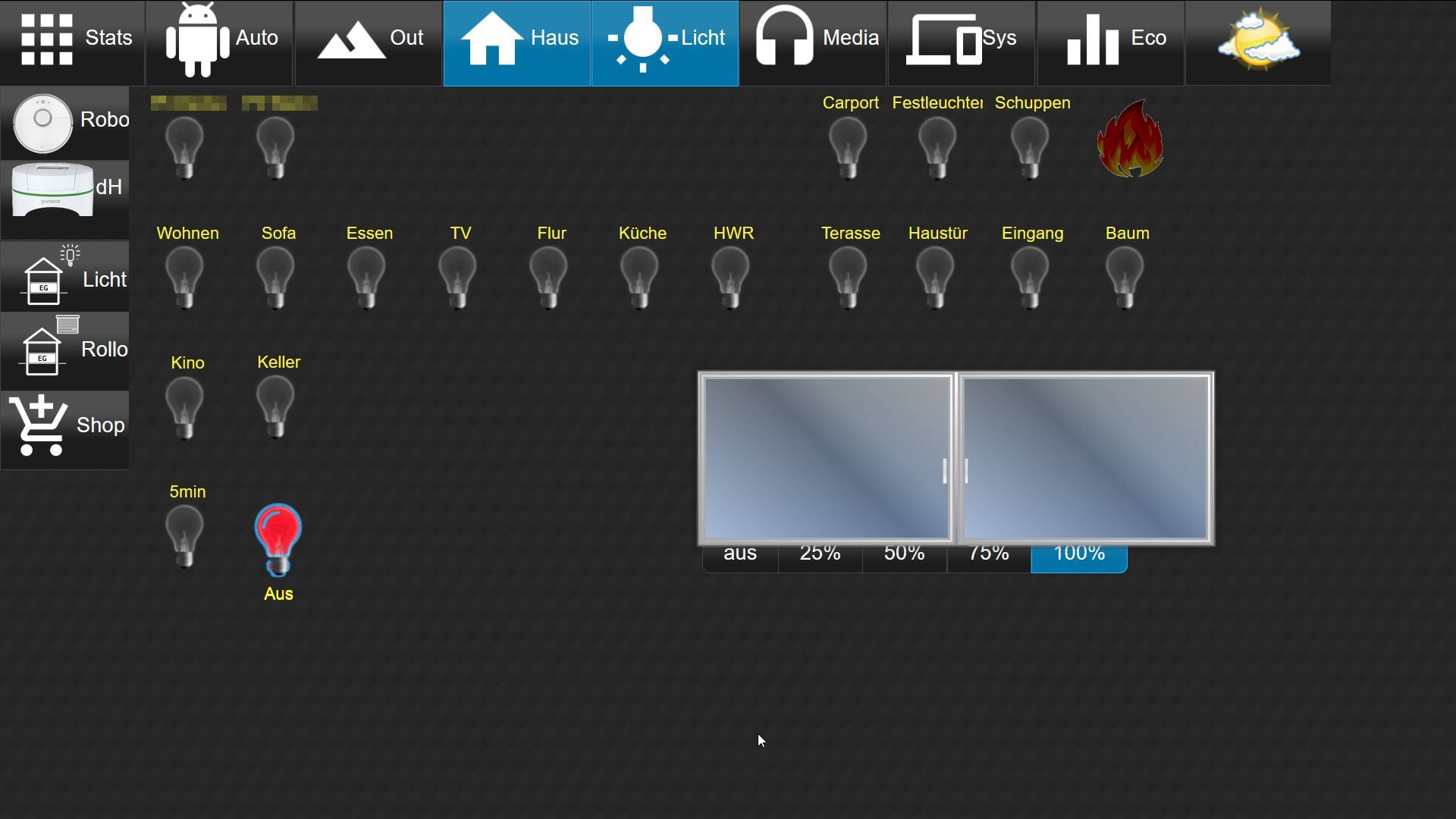
Lichtsteuerung / Status

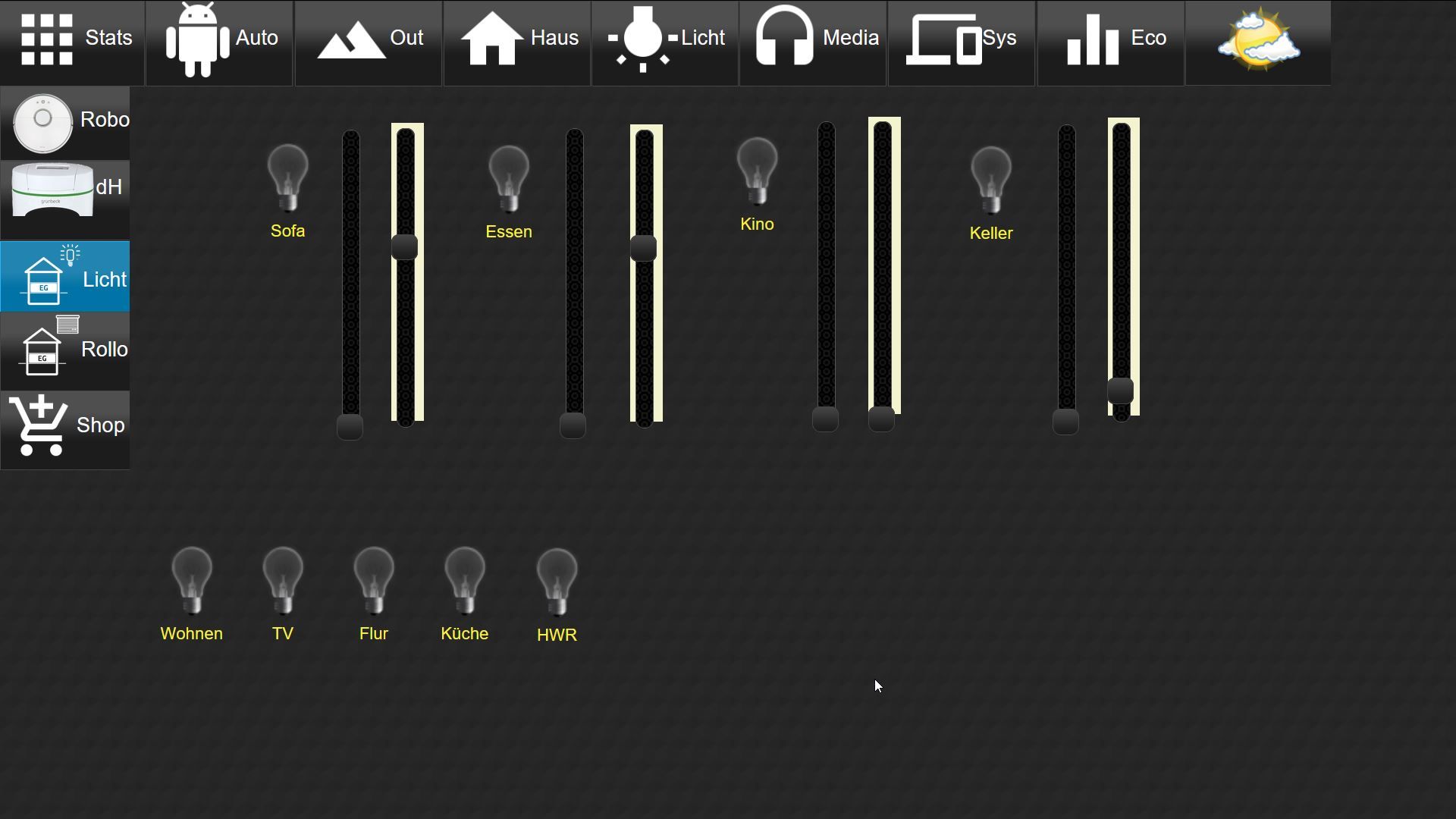
Licht Helligkeit / Farbe

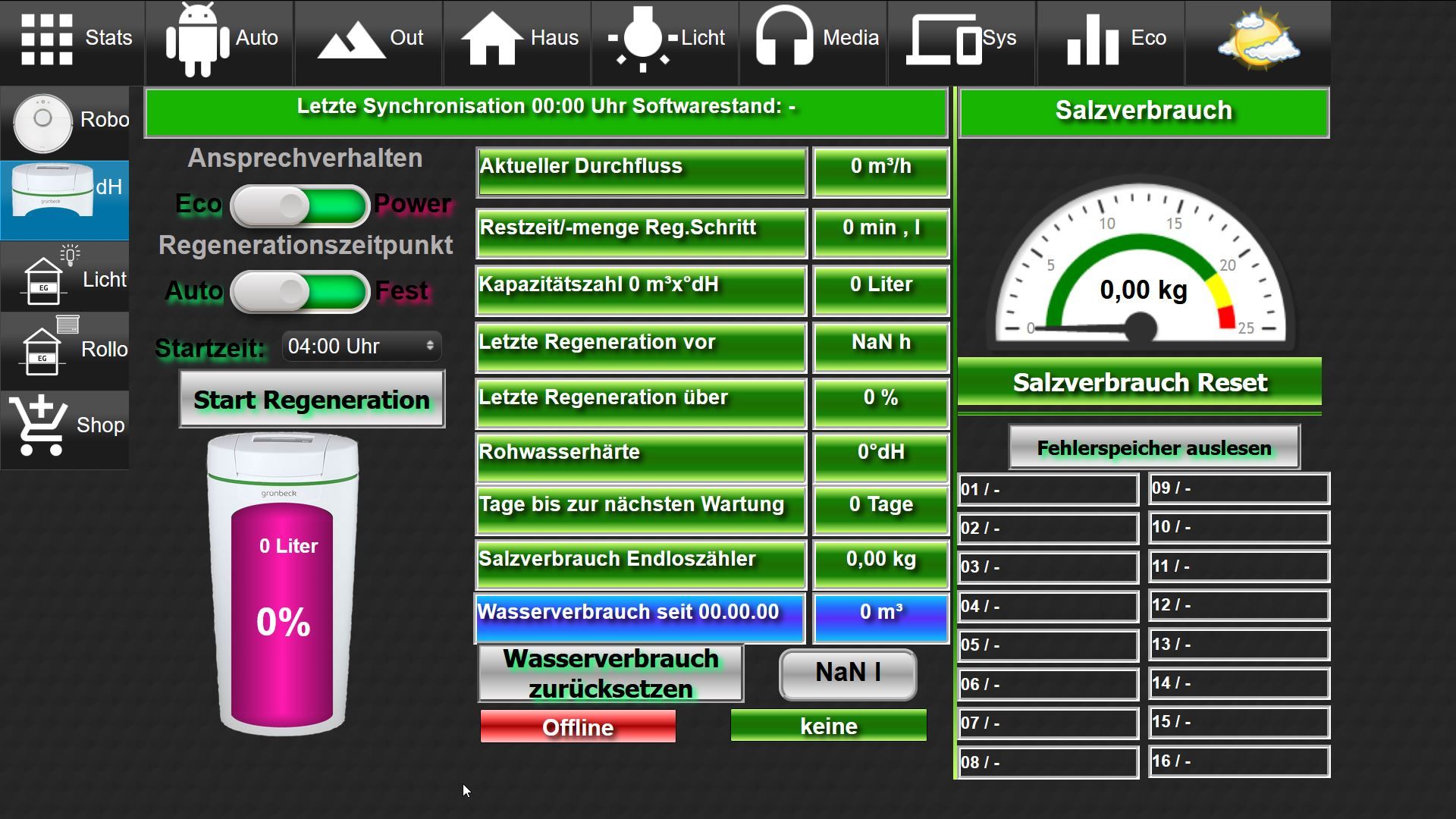
Enthärtungsanlage (Die ist erst bestellt, aber VIS schon in Arbeit Hab ich fast 1zu1 erstmal aus dem Forum entnommen. Wird noch an das Design angepasst)
Hab ich fast 1zu1 erstmal aus dem Forum entnommen. Wird noch an das Design angepasst)

Mediensteuerung (Noch Baustelle)

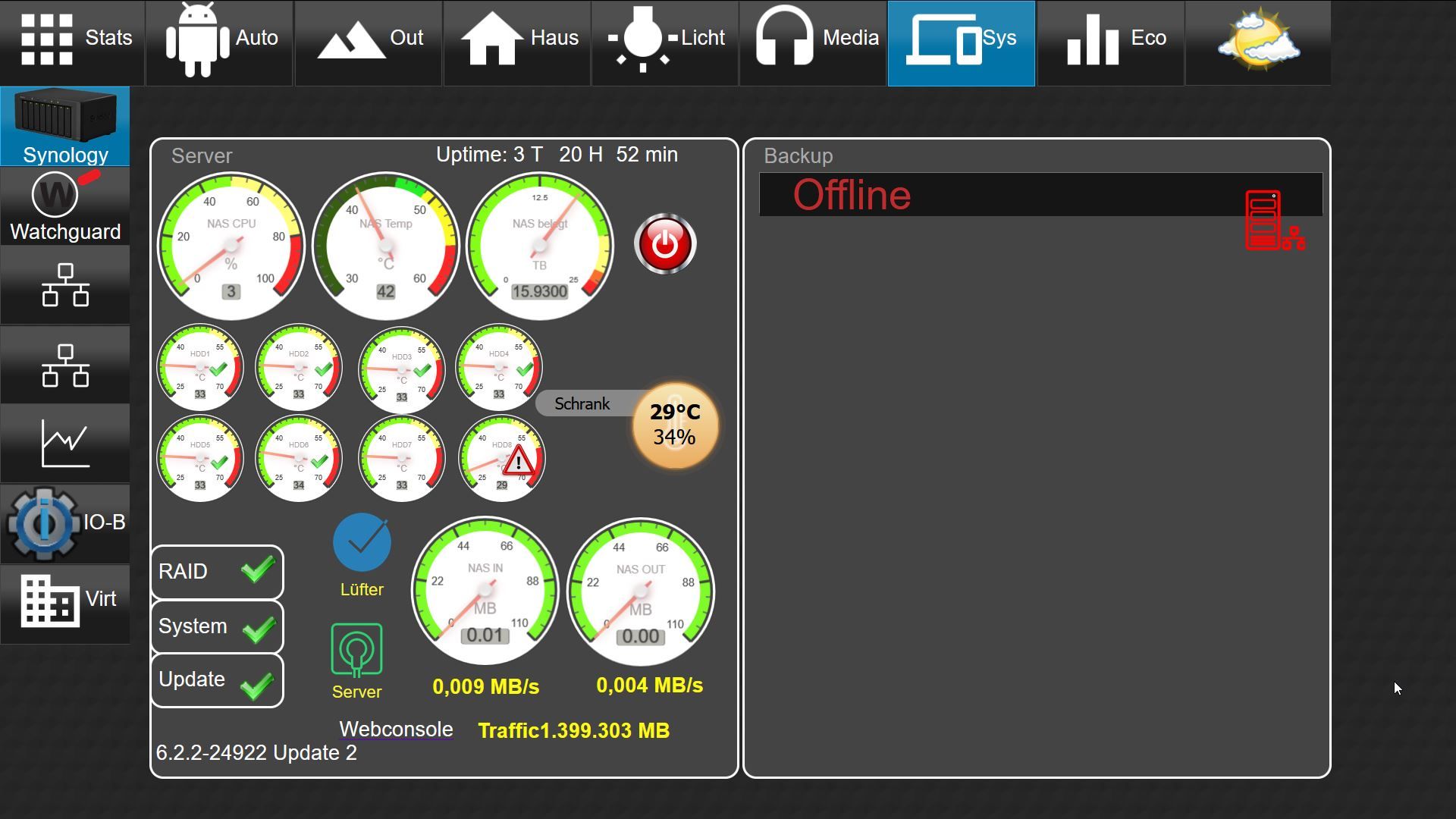
Synology Status und Backupsystem

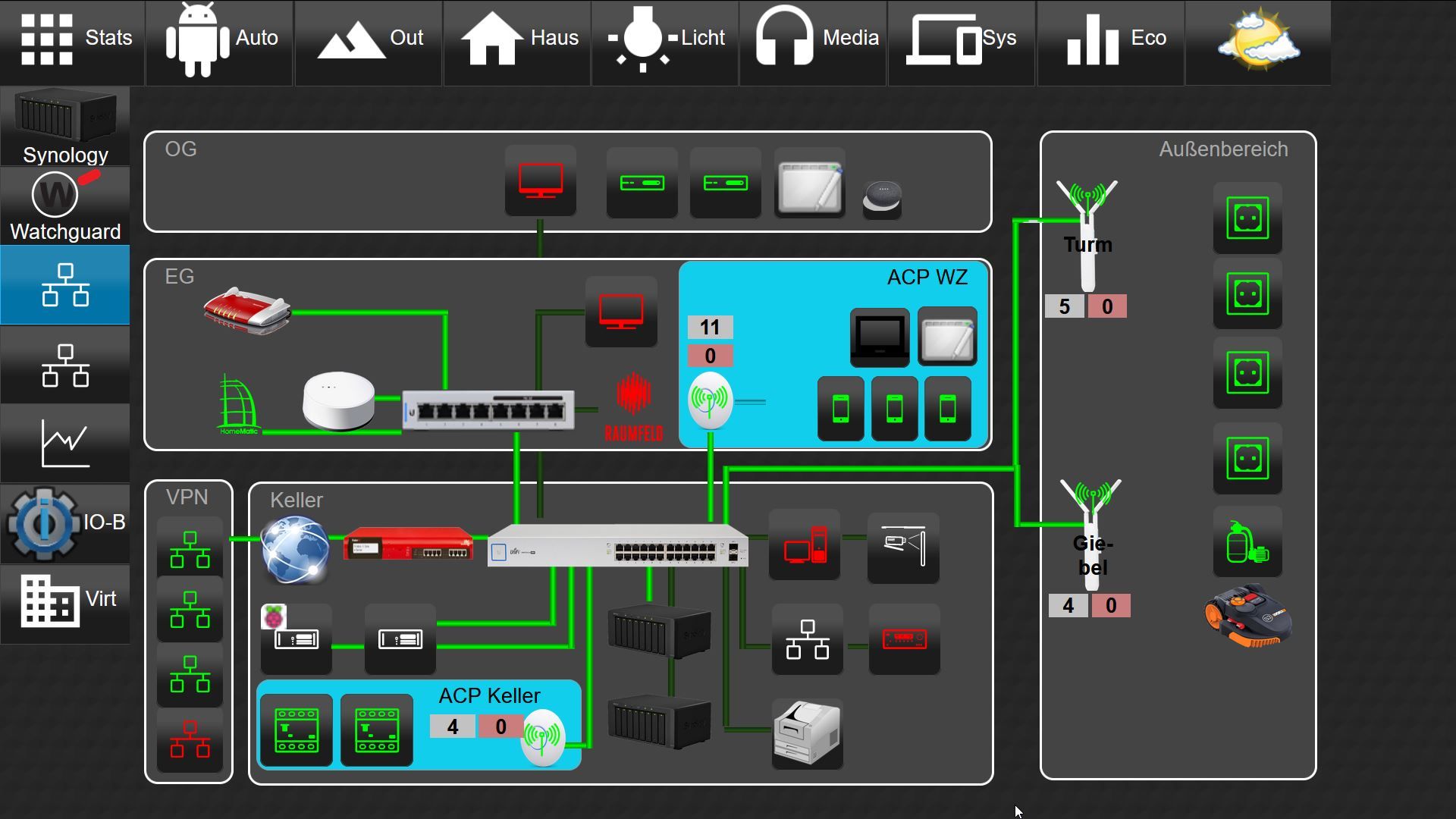
Netzwerkübersicht (eigentlich schon wieder fast überholt, da wieder neue Geräte Einzug gehalten haben)

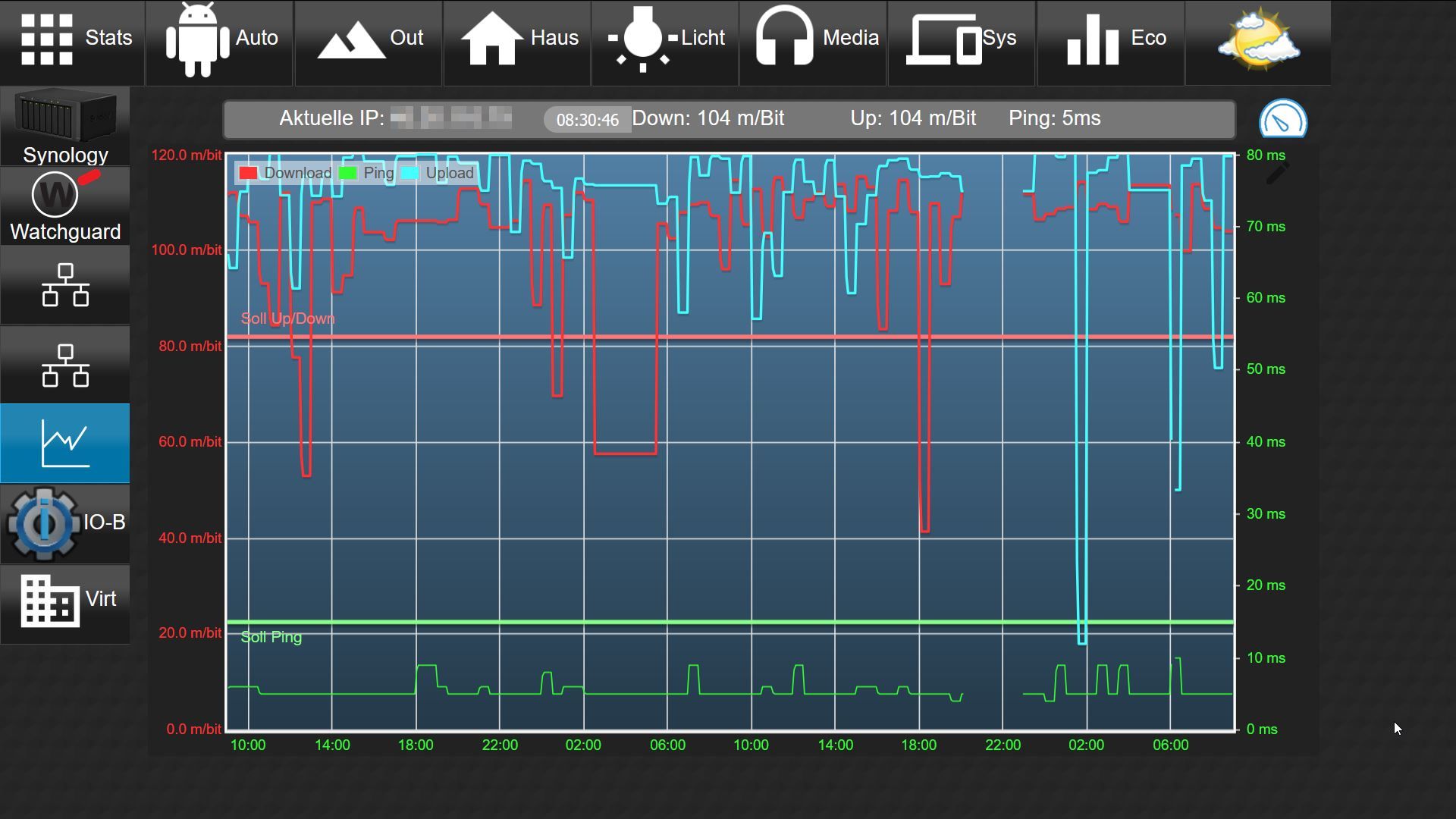
Glasfaser Speedtest (Hatte zu Anfang Probleme, daher hatte ich das alle 1/2h überprüft)

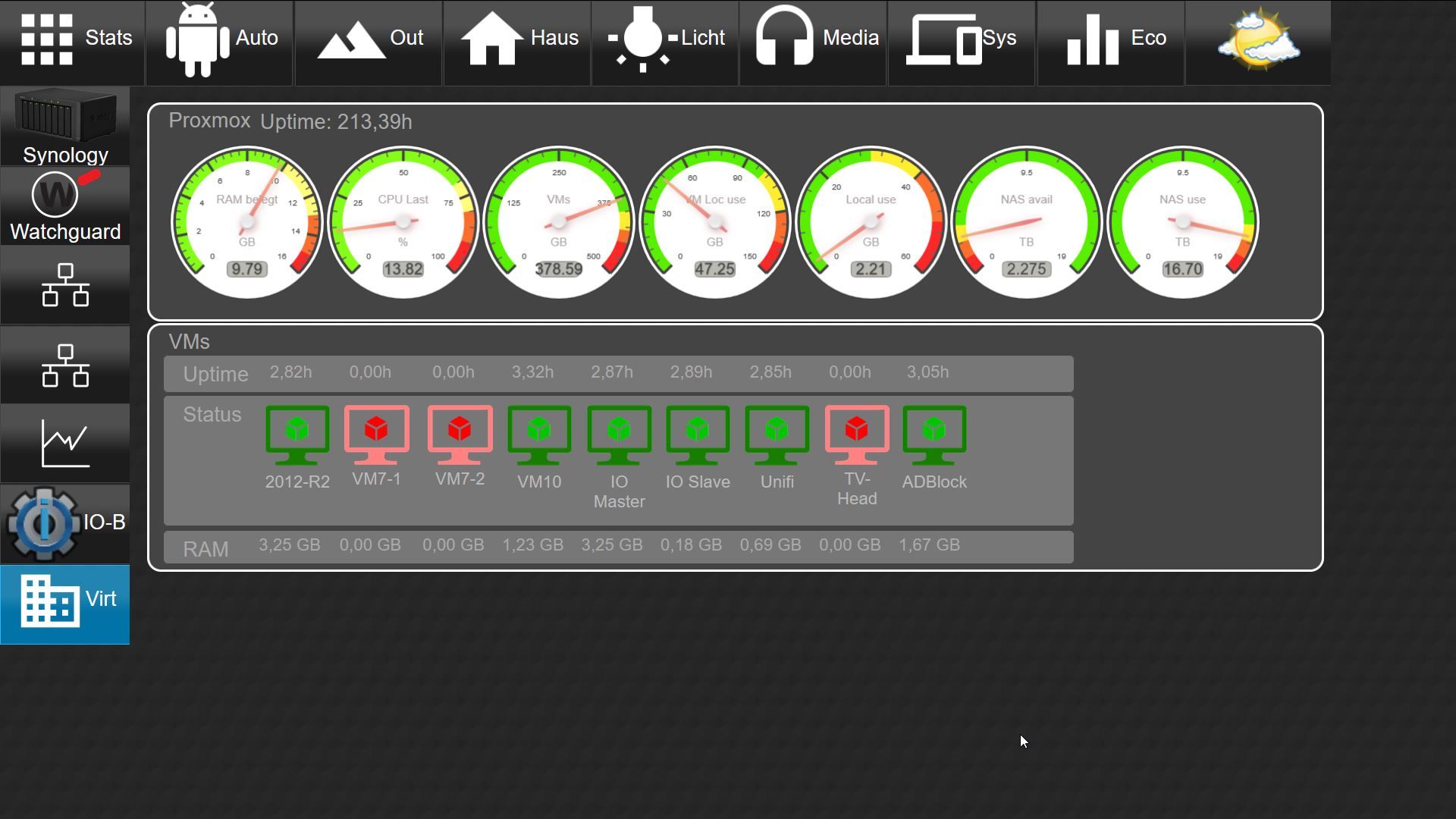
NUC mit Proxmox und div. VMs

Adapterübersicht (noch Baustelle)

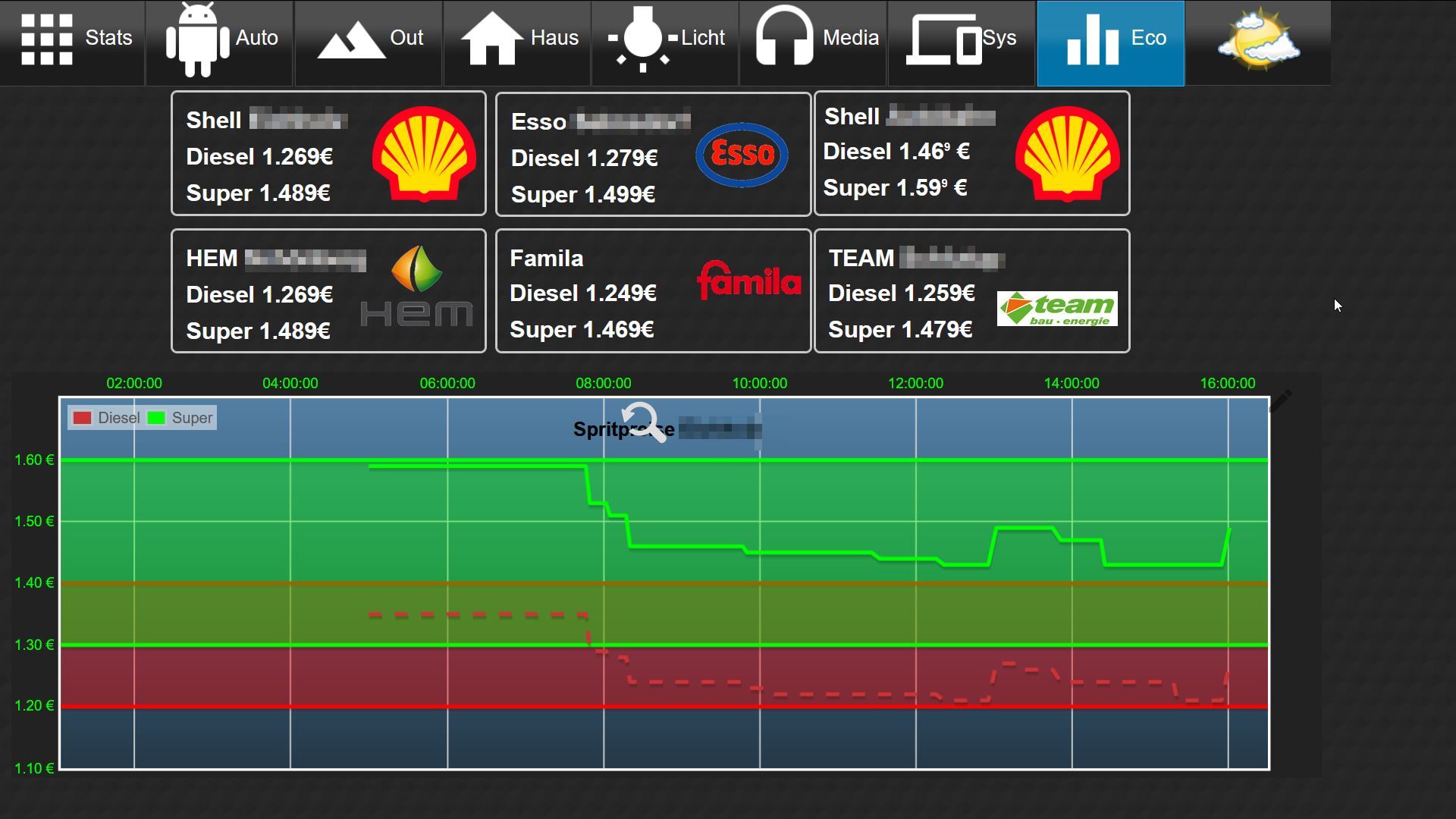
Benzinpreise

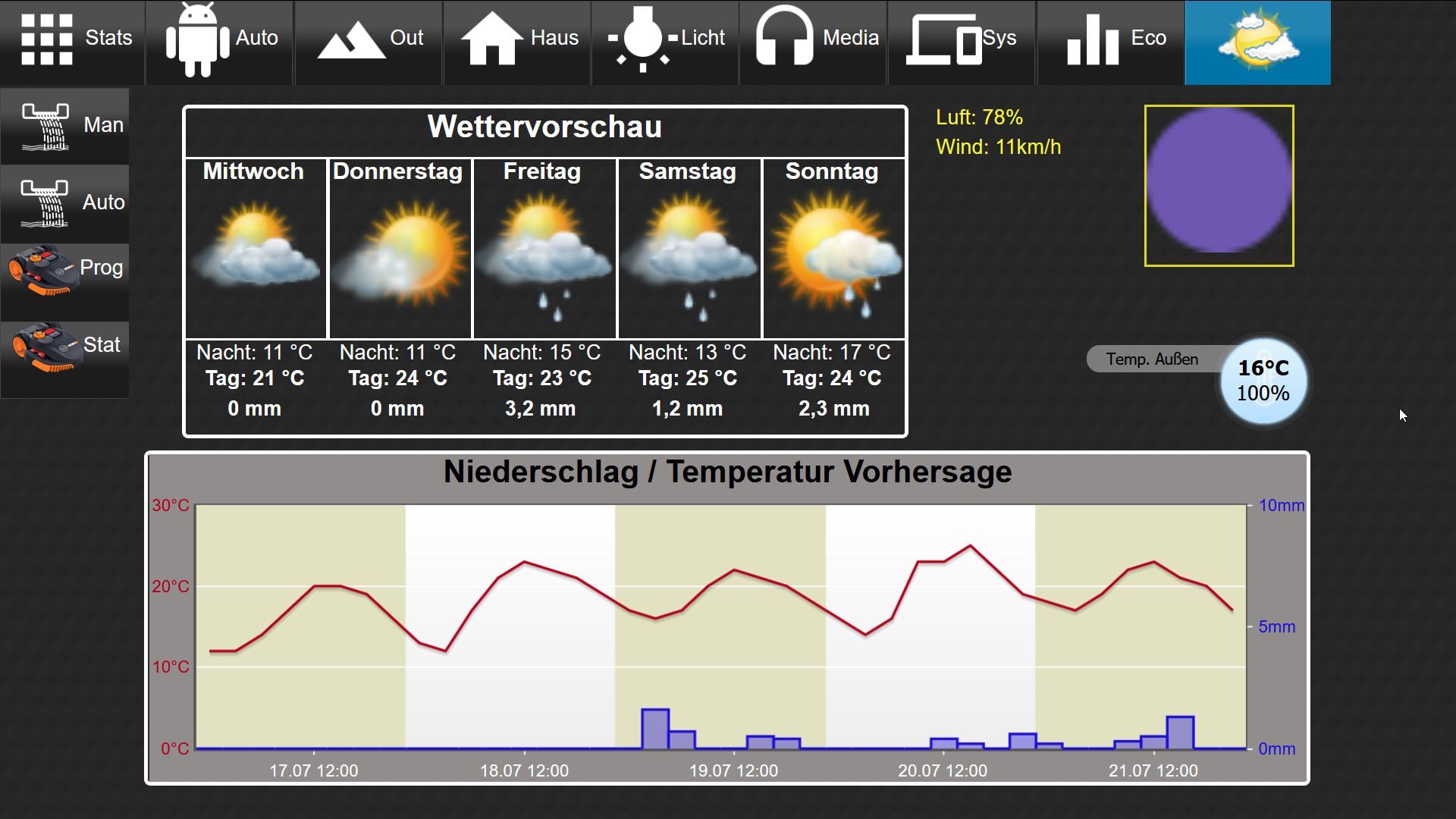
Wetterübersicht

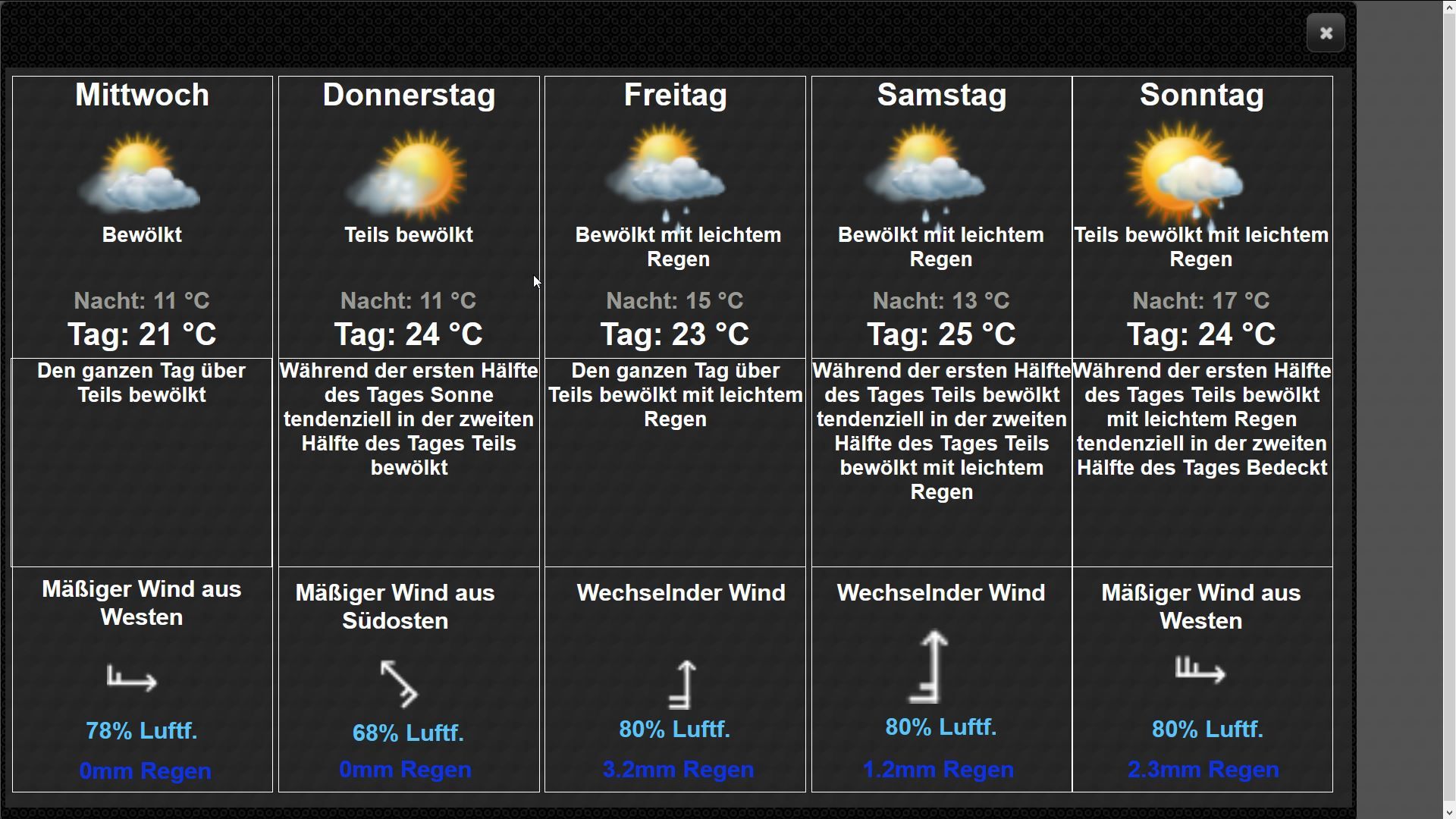
Wetterdetails 1

Wetter History

-
@maniac
Schöne Visu. Würdest du sie bereitstellen?
Die Gartenbewässerung könnte ich gebrauchen.
Widget und Scripte
Bernii -
Moin, toll gemacht.
 Mich würde der Glasfaser-Speedtest interessieren.
Mich würde der Glasfaser-Speedtest interessieren. 
-
Guten Morgen, wow sieht echt Klasse aus, hätte auch Interesse.

-
@berniiiii sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:@maniac
Schöne Visu. Würdest du sie bereitstellen?
Die Gartenbewässerung könnte ich gebrauchen.
Widget und Scripte
BerniiMoin.
Ja, muss ich nur mal ordentlich exportieren. Stelle ich dann hier rein.
-
@Nashra sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Moin, toll gemacht.
 Mich würde der Glasfaser-Speedtest interessieren.
Mich würde der Glasfaser-Speedtest interessieren. 
Das ist dieser hier.
https://forum.iobroker.net/topic/3760/script-für-einen-speedtest-über-speedtest-net
Und dann mit History und Flot dargestellt. -
Hier als zip.
Eine View, die Widgets, Blocklys, Objekte und Icons.
Wenn noch was fehlen sollte, sagt Bescheid. -
@maniac sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:@Nashra sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Moin, toll gemacht.
 Mich würde der Glasfaser-Speedtest interessieren.
Mich würde der Glasfaser-Speedtest interessieren. 
Das ist dieser hier.
https://forum.iobroker.net/topic/3760/script-für-einen-speedtest-über-speedtest-net
Und dann mit History und Flot dargestellt.Danke!
Könntest du den Flot zur Verfügung stellen?
-
@Negalein sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Danke!
Könntest du den Flot zur Verfügung stellen?
Geht das einfach so mit dem Link?
Jetzt wo ich den Link mal sehe, fällt mir auf, dass da ja Datenpunkte drin sind die da gar nicht rein sollen...

Keine Ahnung wo die her kommen.
Funktionieren tut es aber. -
@maniac sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:@Negalein sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Danke!
Könntest du den Flot zur Verfügung stellen?
Geht das einfach so mit dem Link?
Danke
Ich versuche ihn mal.Welche Datenpunkte zeichnest du mit History dafür auf?
-
@maniac sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Geht das einfach so mit dem Link?
Ja, man muss:
Rechts Klick, als Adresse kopieren, dann in Browser einfügen
http://192.168.222.41:8082/flot/index.html...........................
IP anpassen und index auf edit ändern