NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo,
schön wenn's dir gefällt. Zeit ? Anfangs ja, nachdem aber das Grundgerüst stand war vieles nur noch Copy/Paste. Geld auch, vieles habe
habe ich aber recht günstig gebraucht erstanden. Ist halt über die Zeit so gewachsen. `
Ja mega geil…. Sicherlich ist es nachher immer ein bisschen mehr Copy&Paste aber trotzdem nicht mal eben auf einen Abend erledigt....
Wenn ich aber all deine Geräte usw. sehe dann summiert sich das schon echt... Mal schauen wo ich in einem Jahr stehe

Was mir aufgefallen ist. Du hast nirgendwo dimmbare Lampen integriert bzw. steuerst Sie nicht darüber an. Hast du keine oder hat das einen anderen Grund? `
Als wir noch Glühlampen hatten waren bei mir viele Dimmer im Einsatz, die ich aber nicht wirklich genutzt habe. Da ich nun fast überall auf LED umgestellt habe ich gleich darauf verzichtet.
-
Moin zusammen,
wie gewünscht habe ich nun das View hier als Export anbei. Die Garage und der Garten sind noch nicht fertig, aber das Prinzip ist bei allen Views das selbe.
Wenn Fragen sind, gerne hier, aber ich bin leider nicht dauerhaft on, daher kann es mit Feedback auch gerne mal etwas dauern

Hier das aktualisierte Video, damit ihr euch nen Eindruck von der Funktionsweise machen könnt.
Viel Spass beim Verwenden, Anpassen und Weiterentwickeln!
Viele Grüße Walkinlarge `
Hallo Walkinlarge2010, bekomme deinen Export, die Zip Datei leider nicht importiert. Kannst du mir bitte einen Hinweis geben wie ich das anstellen muss. Wenn ich die Vis-View importieren will bekomme ich den Hinweis ( Cannot render ).
Danke schon mal im voraus
Baerny
-
Echt ein super gelungenes Projekt.
Welches Script hast du denn in Verwendung mit der Alarmanlage und dem Pinfeld?
Bei den Diagrammen brauch ich da auch spezielle Scripte? Den Flot Adapter hab ich mal installiert aber angezeigt wird mir da noch nichts. `
Im Hintergrund laufen bei der Alarmanlage einige unterschiedliche Scripte (Verschiedene Alarmzonen, Anwesenheitssteuerung usw.) Für den PIN hatte ich mich hier im Forum bedient und das ganze umgebaut, dass ich auch normale Schalter als Taster verwenden kann.
Hier das von mir verwendete Script:
viewtopic.php?f=21&t=4818&p=156090#p156090
Die Diagramme sind alle vom FLOT Adapter. Da steckt keine weitere Intelligenz meinerseits dahinter

Auch ich muss mich dem Anschließen, ein sehr schönes Projekt, welches ich auch direkt mal anpassen wollte.
Allerdings hab auch ich ein paar Probleme. So werden mir die Navigationsbuttons auf der Linken Seite, sowie im Unteren Bereich zwar angezeigt, Icon und Text allerdings nicht(Im Vis-Edit ist aber beides sichtbar ?!) Auch ein betätigen bewirkt nichts.
Die Alarmanlage hab ich erstmal raus geworfen, weil eine Eingabe des Pins (1234) keinen Erfolg gebracht hat. könntest du mal eine Übersicht Posten, welche Script/Adapter du installiert hast?
vielen Dank für deine wirklich sehr schöne Arbeit !!!
Gruß
Roman `
Ich habe einiges an Skripten selbst gebastelt und hier aus dem Forum übernommen. Plug & Play wird daher nicht funktionieren

ViewWechsel: Die Tasten links und unten, steuern einen Datenpunkt. Das Viewwidget reagiert auf den Wert des Datenpunktes (Wenn 1 dann View XY, …) Da musst du dir nur den Datenpunkt erstellen und die Knöpfe damit "verbinden".
Die Alarmanlage war ein größeres Projekt, das müsste ich zuerst anonymisieren um es hier bereit zu stellen und selbst dann muss man erst noch verstehen was ich mir da gedacht habe, das fällt selbst mir oft schwer nachzuvollziehen was ich mir mal dabei gedacht habe

Hi,
welche Icons hast du verwendet?
Danke und Gruß `
Ich hatte mir die Icons vom Telekom Smart Home System zusammengesucht, bearbeitet und rein kopiert. Gab/Gibt es leider nicht so als Set. Es können aber auch alle anderen Icons eingepflegt werden. Aufgrund von CopyRights weiss ich nicht ob ich die so "verteilen" darf, daher lass ich das lieber mal.
Hallo Walkinlarge2010, bekomme deinen Export, die Zip Datei leider nicht importiert. Kannst du mir bitte einen Hinweis geben wie ich das anstellen muss. Wenn ich die Vis-View importieren will bekomme ich den Hinweis ( Cannot render ).
Danke schon mal im voraus
Baerny `
Leider habe ich selbst noch nie ein View importiert. Wichtig ist, dass du auf Projekte und dort auf importieren gehst, da ich das ganz Projekt exportiert habe und nicht einzelne Views. Vielleicht liegt es ja daran. Bei anderen scheint der Import aber wohl zu klappen.
Viele Grüße
Walkinlarge
und als Screenshot noch die Skripte der Alarmanlage die im Hintergrund laufen. Wie gesagt alles individuell auf meine Steuerung (auch in HomeKit per YAHKA) angepasst.
6112_scripte_alarmanlage.png -
Zum Thema Alarmanlage gibt es hier vieeeele Skripte, dein einfach übernommen werden können
Der Einfachheit halber verweise ich auf das von Nisio oder auch meins.
-
Hallo an Alle,
ich habe eine neue Wetter-View erstellt, was sagt Ihr dazu?

Eine Frage noch, unten Rechts lasse ich mir eine Warnung ausgeben wenn ein bestimmter Wert erreicht wird.( über Sichtbarkeit eingestellt)
Wie kann ich es machen, das es nach klick auf die Warnung ausgeblendet wird und die Nächste Warnung einblendet; wenn eine vorhanden ist?
-
nice 8-)
welchen Adapter hast du benutzt
-
-
Hallo zusammen
hier der Export. Da der Export aus dem Editor bei mir nicht klappt hier eine gepackte Version vom Verzeichnis.
Dazu die Datei nach /opt/iobroker/iobroker-data/files/vis.0 kopieren und auspacken. Im Editor sollte dann
unter Projekte ein neues mit Namen "Tablet" erscheinen.
Das Wetter kommt von weatherunderground und den dazu passenden Adapter. Die Wettericons auch nach
/opt/iobroker/iobroker-data/files/vis.0 kopieren und dort entpacken.
Viel Spass. Bei Fragen einfach fragen!
Gruß Axel `
Hi Axel,
vielen Dank für den Export, finde deine Wetterview echt klasse.
Kannst du noch die restlichen Icons
/vis.0/1_Tablet/images/weather_rain.png /vis.0/1_Tablet/images/temp_temperature.png /vis.0/1_Tablet/images/weather_rain.png /vis.0/1_Tablet/images/weather_rain_gauge.png /vis.0/1_Tablet/images/weather_wind.png /vis.0/1_Tablet/images/weather_humidity.png /vis.0/1_Tablet/images/Kompassnadel.gifsowie das Script zur Ermittlung der Uhrzeit für den Forecast
javascript.0.scriptEnabled.Termine.Uhrzeit.+1Std/2Std/uswzur Verfügung stellen? Dann hätte ich es komplett. Danke

-
Moin zusammen,
wie gewünscht habe ich nun das View hier als Export anbei. Die Garage und der Garten sind noch nicht fertig, aber das Prinzip ist bei allen Views das selbe.
Wenn Fragen sind, gerne hier, aber ich bin leider nicht dauerhaft on, daher kann es mit Feedback auch gerne mal etwas dauern

Hier das aktualisierte Video, damit ihr euch nen Eindruck von der Funktionsweise machen könnt.
Viel Spass beim Verwenden, Anpassen und Weiterentwickeln!
Viele Grüße Walkinlarge `
Hi Walkinlarge2010!,
ich hab mal ne frage zu einem deiner Widgets, welches du in deinem Systemstatus View benutzt.
Und zwar bspw. dem Hue Widget.
Du hast bei CSS Hintergrund, in dem Wert backgrund folgendes hineingeschrieben:
{v:system.adapter.cloud.0.alive;v == "true" ? "#ffffff" : "#f26e6e"}
Wofür genau ist das?
Hintergrund warum ich frage:
Ich möchte meine iobroker Instanzen im view darstellen/überwachen, und diese sollen sowohl ein- und ausschaltbar sein sowie die farbe von on (weiß) in off (rot) wechseln können.
Da bin ich auf dein Widget gestoßen und habe mich gefragt, ob man das mit deinem in background eingetragenen Wert, wenn man es unter color setzt, umsetzen kann.
danke und gruß
ltsalvatore
-
Hi Walkinlarge2010!,
ich hab mal ne frage zu einem deiner Widgets, welches du in deinem Systemstatus View benutzt.
Und zwar bspw. dem Hue Widget.
Du hast bei CSS Hintergrund, in dem Wert backgrund folgendes hineingeschrieben:
{v:system.adapter.cloud.0.alive;v == "true" ? "#ffffff" : "#f26e6e"}
Wofür genau ist das?
Hintergrund warum ich frage:
Ich möchte meine iobroker Instanzen im view darstellen/überwachen, und diese sollen sowohl ein- und ausschaltbar sein sowie die farbe von on (weiß) in off (rot) wechseln können.
Da bin ich auf dein Widget gestoßen und habe mich gefragt, ob man das mit deinem in background eingetragenen Wert, wenn man es unter color setzt, umsetzen kann.
danke und gruß
ltsalvatore `
Ja genau das macht das Binding im Background. In dem Fall wird hier gesteuert, wenn der Datenpunkt cloud.0.alive true ist, dann macht er es weiß (#ffffff), sonst rot. Das geht bei allen html Widgets.
Fälschlicherweise war es beim Export noch ein copy‘n‘paste Fehler. Bei meinem hue adapter würde dann hue.0.alive stehen

Im Grunde kopierst du das Widget und trägst deine datenpunkte ein und gut <emoji seq="1f60a">
 </emoji>
</emoji> -
super, danke für die schnelle rückmeldung.
habe es für mein eigentliches anliegen nun anders gelöst, werde aber mit sicherheit deine lösung später irgendwo in meinem vis noch einsetzen.
deshalb nochmal ne frage..
ich habe es versucht nachzustellen und es gelingt mir irgendwie noch nicht so ganz..finde aber auch den fehler nicht..
wenn mein email adapter aus ist, dann wird die schrift rot.. soweit so gut.
ist der adapter an, ist die schrift statt weiß aber blau.

und der weiße hintergrund.. den hab ich auch nicht bestellt.. sollte doch eigentlich transparent sein, oder?
unter css color steht:
{v:system.adapter.email.0.alive;v == "false" ? "#ff0000" : "#ffffff"}


-
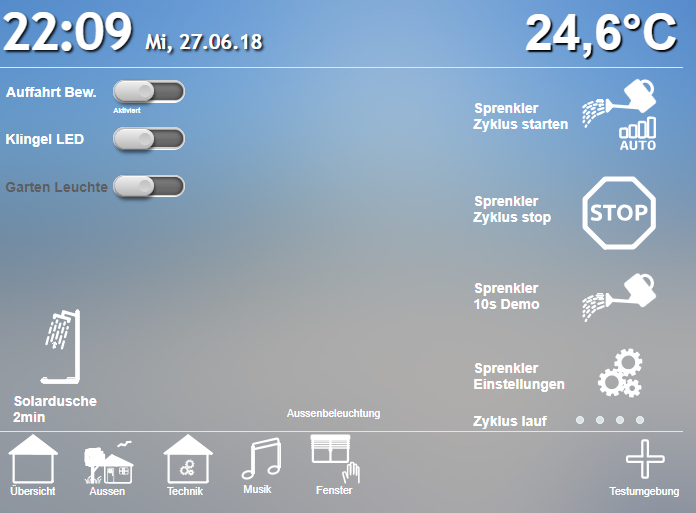
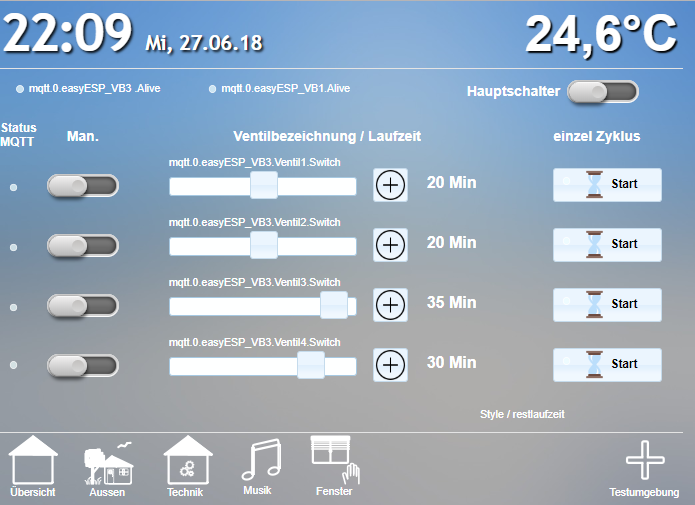
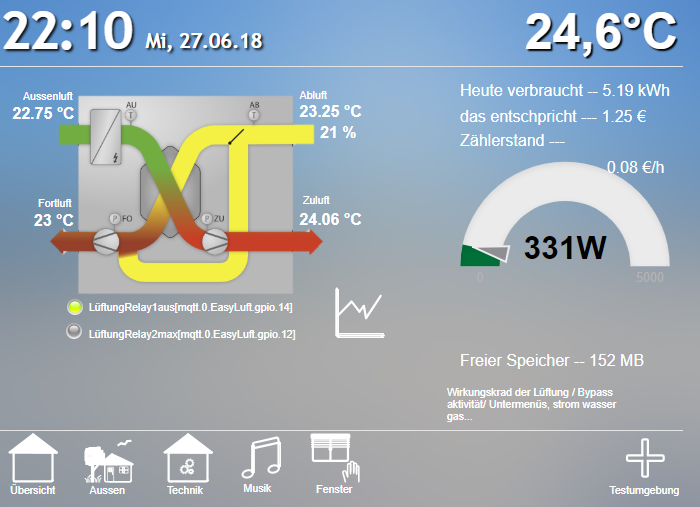
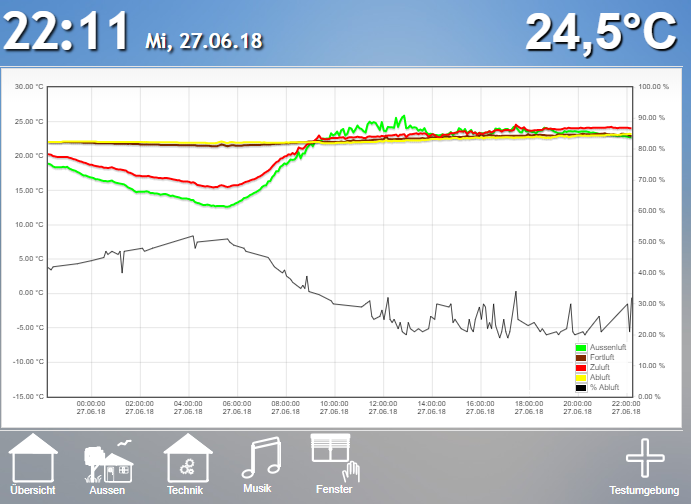
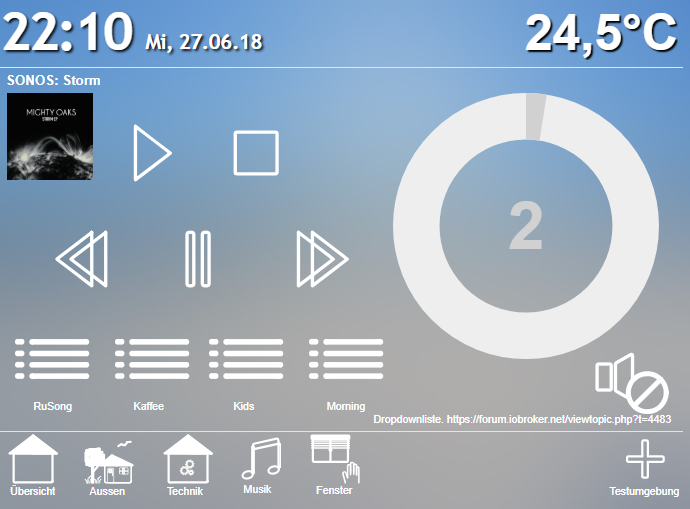
Auch ich bin nun gutes Stück weiter und möchte euch mal meine Kreation zeigen

Hier und da noch einige kleine Baustellen und notierte Ideen aber schon täglich im Einsatz.








-
Sehr schön gemacht.

Die Fotos solltes du direkt in ioBroker hochladen…...
-
sehr schön. Gradlinig und einfach zu bedienen auf dem Tablet.
Ist dass das große ipad?
für was ist der Kreis mit der Zahl in der mitte?
-
Hallo rudikx,
sehr schöne Views.
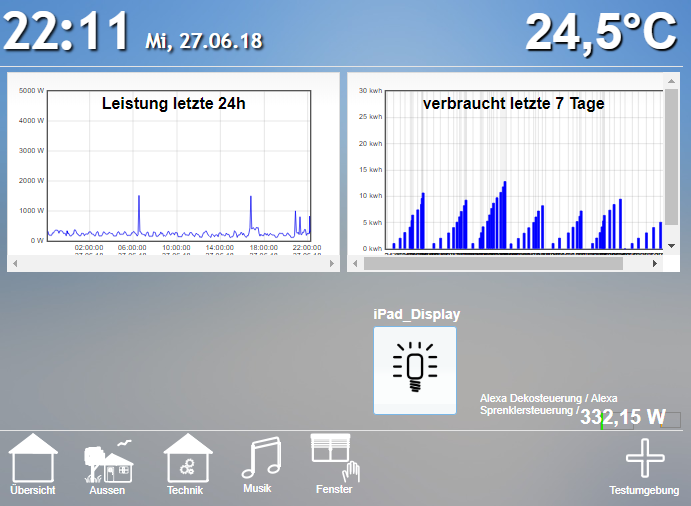
Mir gefällt die Idee eines Demo Knopfes für die Sprinkler Anlage. Nur zum Sehen, ob's geht

Auch der Fortschritt des Programmes wird visualisiert. Sehr schön.
Wie schaltest du dein iPad Display (letzter Screenshot)? Ist das ein/aus oder die Helligkeit? Servomotor?
Gruß,
Pix
-
ich sitze auch seit zwei Wochen an einem neuen Design. Schlank übersichtlich aber Informativ ist das ziel, der Anfang ist gemacht. Fehlt aber noch viel. hier mal das, was ich bis jetzt gemacht habe.

-
Hallo zusammen,
ich möchte auch gerne meine Visualisierung zeigen. Ich fange damit gerade erst an und hab noch nicht die Masse an Komponenten. Anfang ging es damit los meine Alarmanlage an den ioBroker zu koppeln, inkl. Einschalten per Smartphone und Statusmeldungen. Das ganze wird hauptsächlich auf meinen Smartphone bedient, ein paar Inspirationen hab ich mir aus dem Forum geholt. Ich überlege noch die komplette Navigationsleiste mittig auf dem Startbildschirm zu verlegen und den jeweiligen Gewerke ein eigenen Zurück-Button zu geben. So hätte ich mehr Platz für die Navigation, es sollen ja in Zukunft mehr Komponenten und Kategorien entstehen.
Gruss





-
@Rummelmugge:Hallo zusammen,
im Zuge eines Hauskaufs mit Ausbau einer Einliegerwohnung, beschäftige ich mich nun seit Januar neben den Umbauarbeiten auch mit dem Thema Smarthome.
Ich finde die Arbeit der Community hier extrem gelungen und vorbildlich. Viele Dinge musste ich einfach direkt übernehmen, wie zb das Raumklima Skript.

Gerade beim Arbeiten mit VIS fand ich es unheimlich hilfreich mir andere Kreationen anzuschauen und Ideen zu sammeln. Deswegen möchte ich euch meine VIS Projekte nicht vorenthalten.
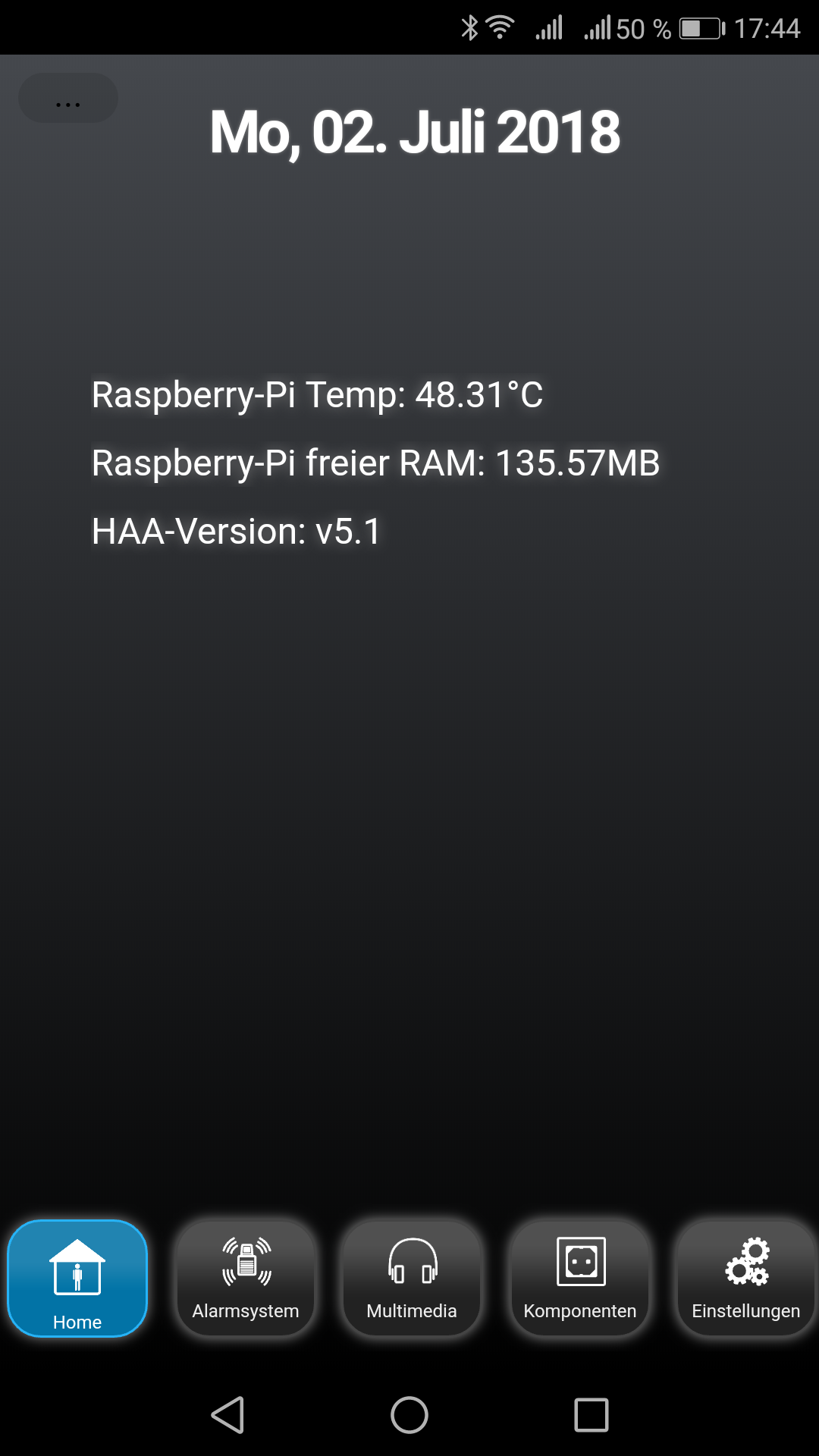
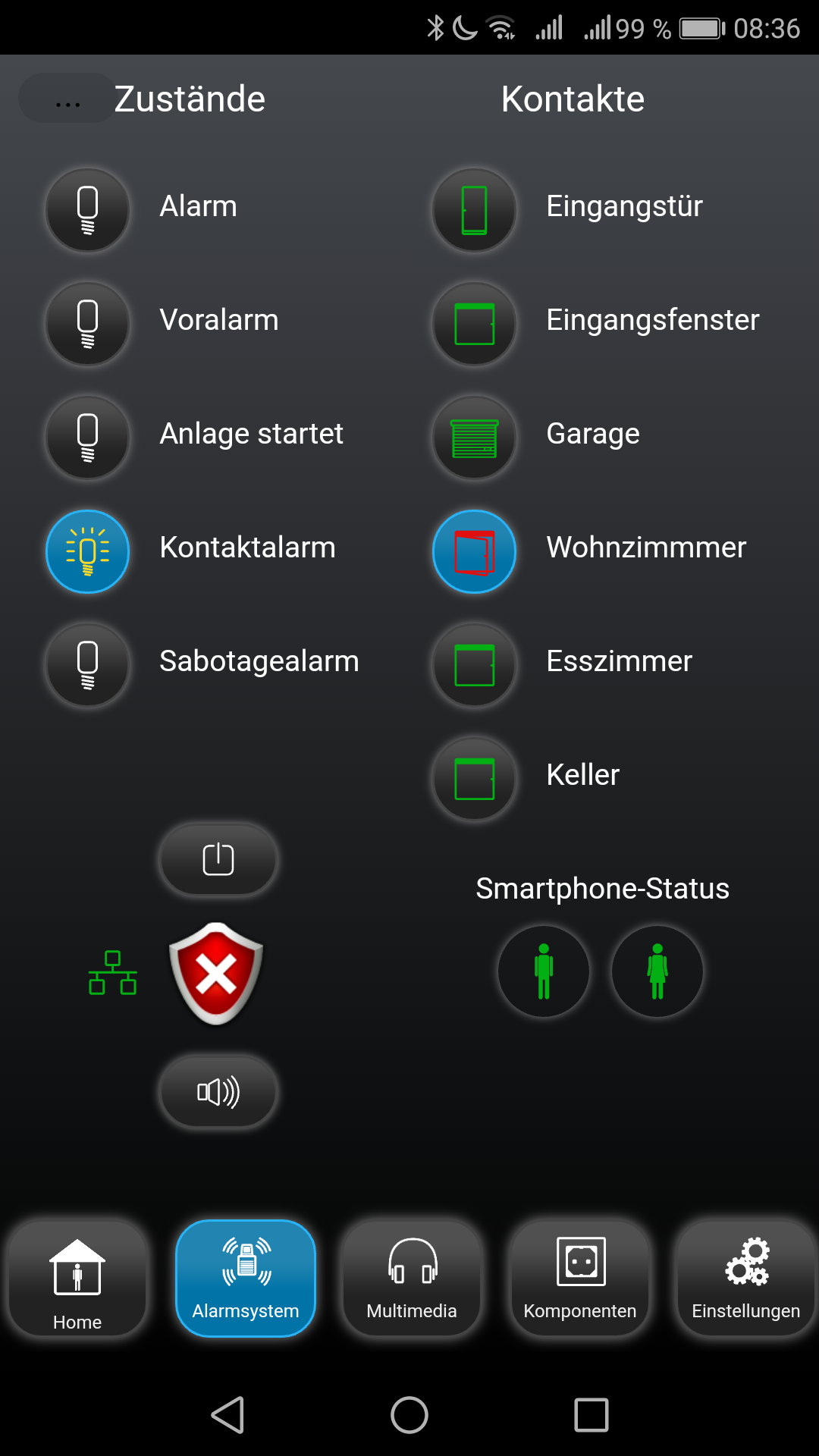
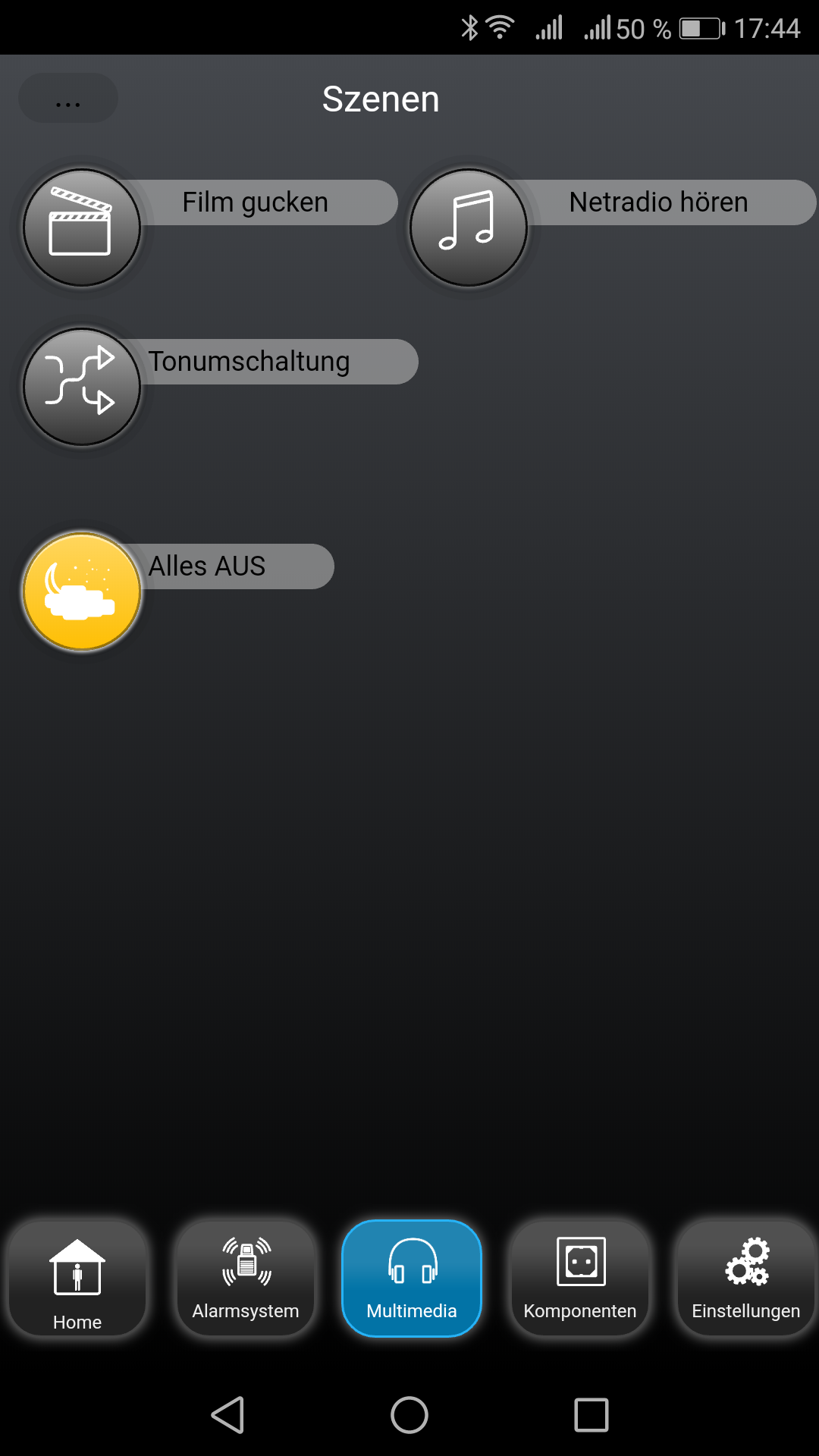
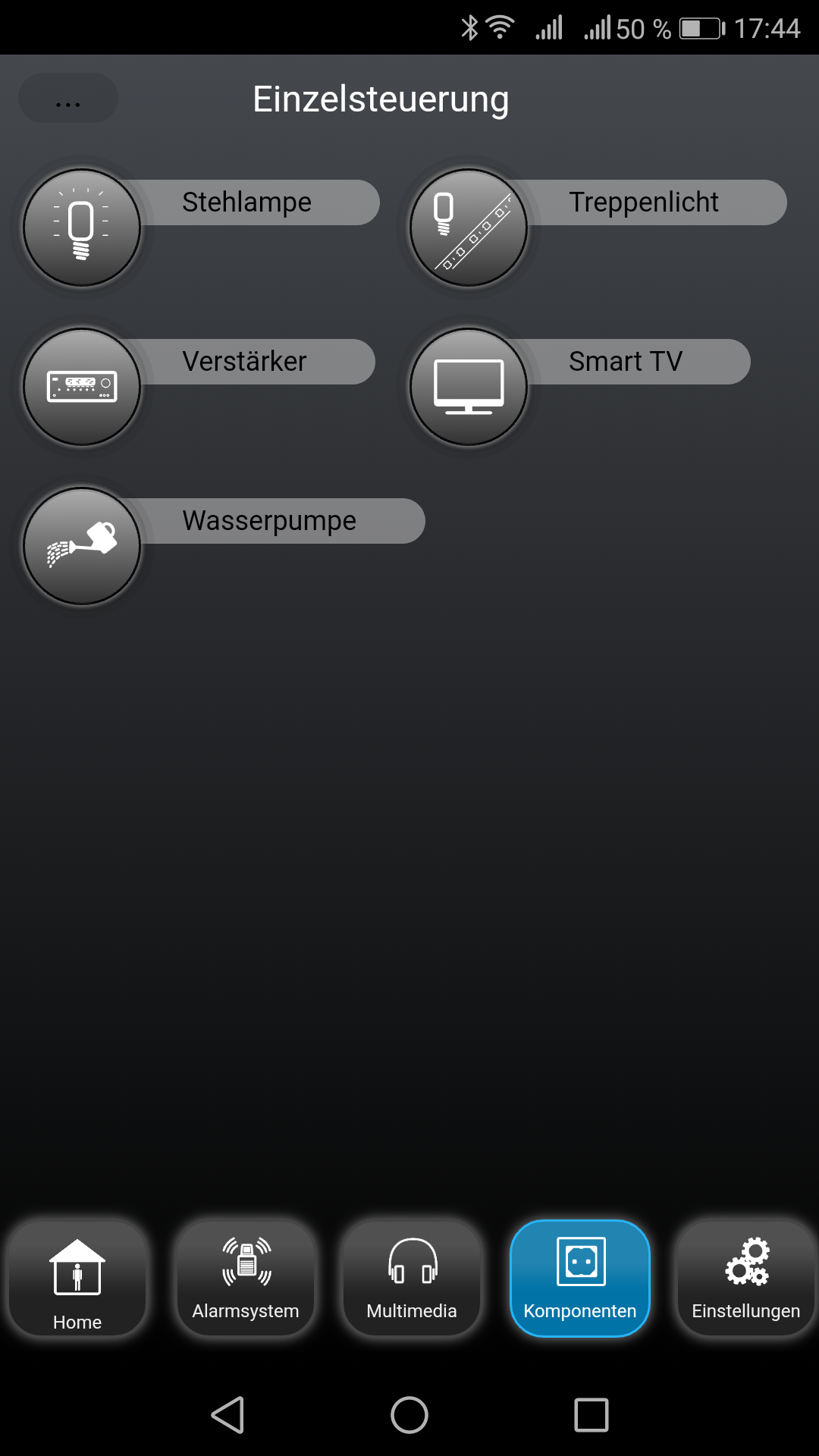
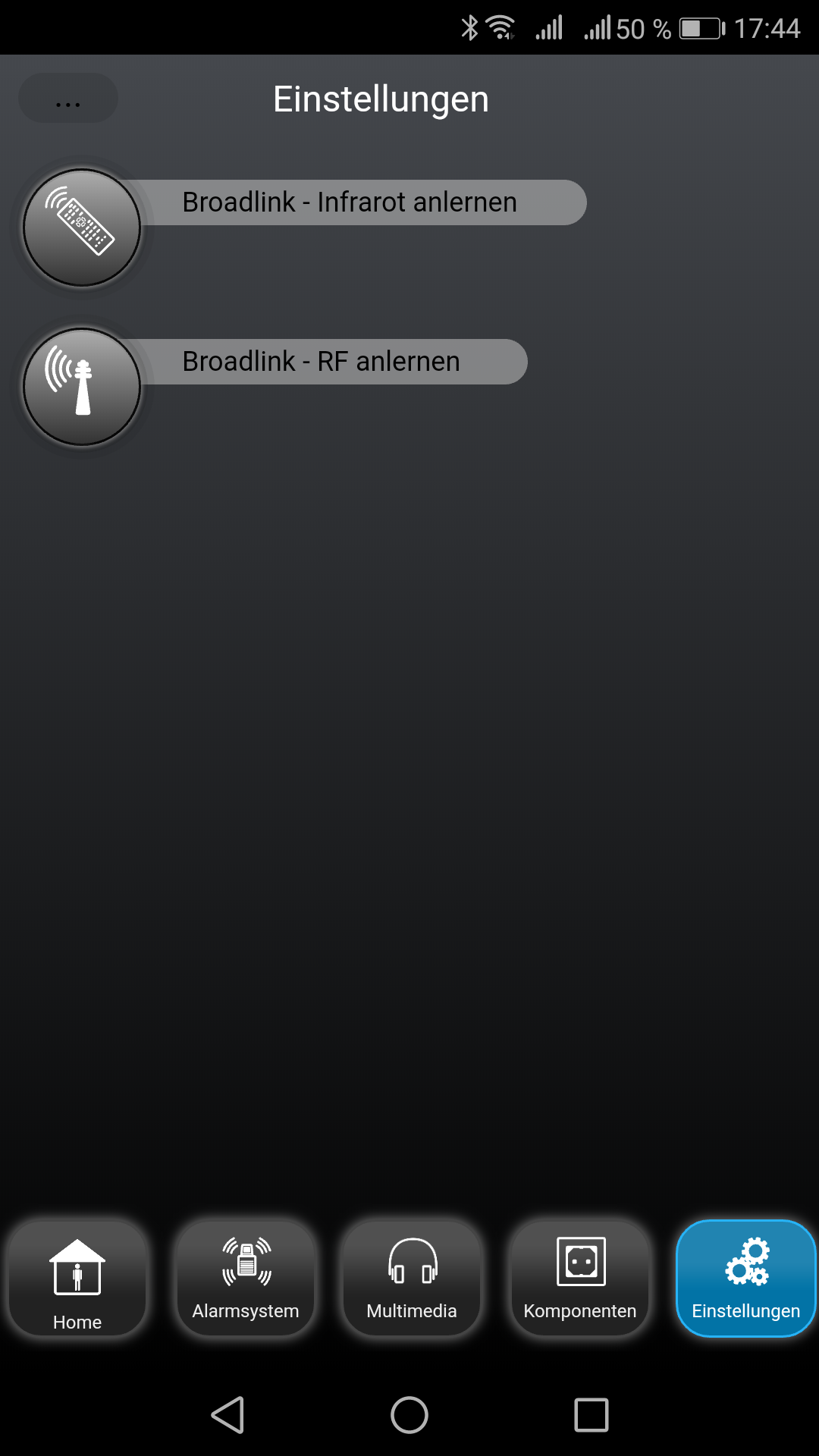
Da mein Tablet Projekt noch nicht ganz fertig ist, zeige ich erst mal mein Smartphone UI.
Ihr findet das ganze auch auf YouTube: https://youtu.be/mLnzey2sco4
Screenshot_20180611-233805.jpg
! Screenshot_20180611-234003.jpg
! Screenshot_20180611-233944.jpg `
Da ich nun schon über andere Quellen angesprochen wurde, ob ich nicht meine VIS zur Verfügung stellen kann, habe ich sie mal hier mit angehängt, für alle die auch Interesse daran haben.
Icons sind entweder selbst erstellt oder von https://www.flaticon.com/
7700_op5t.7z

-
Hallo
ich kann dein Projekt importieren dann habe ich main mit dem demoview und das neue Projekt. gehe ich auf IP:8082 dann wird standardmaessig der demoview geladen. loesche ich diesen view dann wird der hergestellt. ich habe keine einstellung gefunden wo ich einen default view in einem anderen project (nicht in main) lade, wenn ich nur die IP angebe. Das ist doch echt verflixt. Es gibt mehrere Threads dazu aber ohne Loesung.
Das einzige was geht, ist einen View aus deinem Projekt zu exportieren, den code zu markieren, und im projekt main ein neuen view zu erzeugen und dort den code einzufuegen. Loescht man dann den demoview wird der soeben eingepasstete view sogar standartmaessige geladen. Allerdings sind auch alle CSS und Bezüge zu den SVGs usw weg. Also irgendwie faehlt es mir hier ein einer vernünftigen Funktion ein Projekt zu importieren und als default zu markieren. hat jmd ne idee?
-
viewtopic.php?f=35&t=5369&start=380#p126465 `
@tempestas: Deine Zeitschaltung ist genau was ich suche. Würdest du auch die Widgets dazu veröffentlichen? Danke vorab!