NEWS
Голосовое управление
-
Есть ли в планах такой драйвер?
Подсмотрел у конкурентов и сделал себе так:
Ставим на андроид приложение https://play.google.com/store/apps/details?id=net.dinglisch.android.taskerm стоит 100 руб.
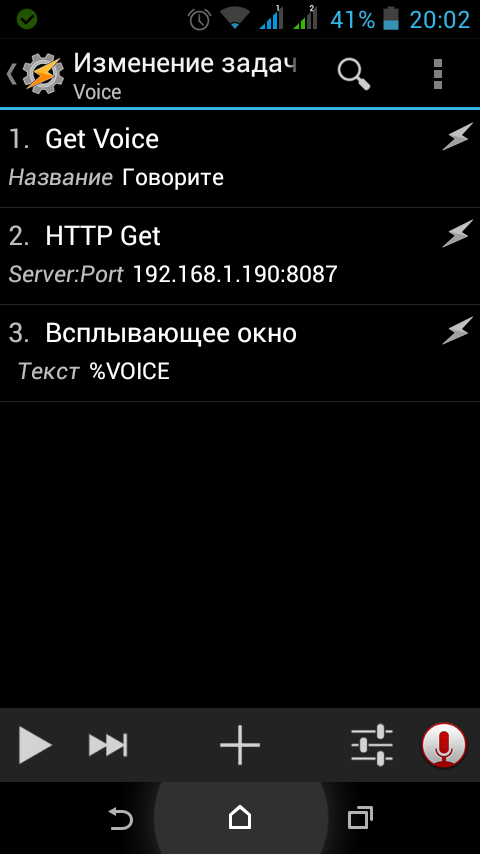
В Tasker создаем задачу Voice
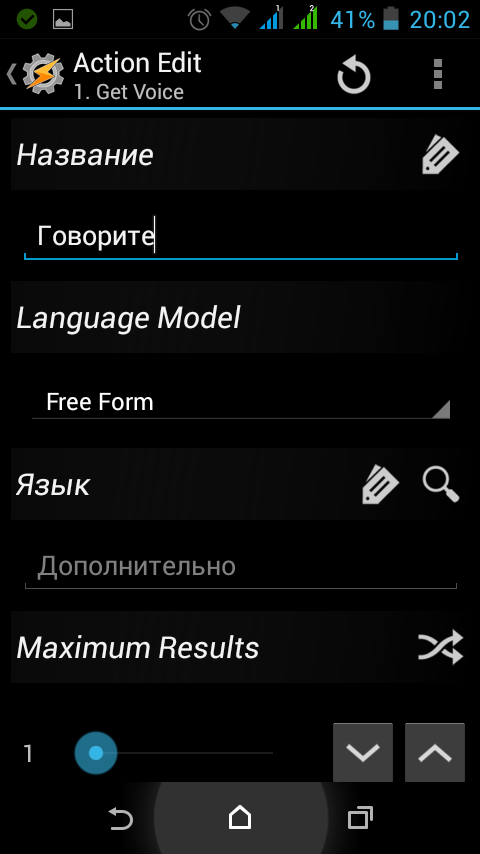
Добавляем действие - Ввод / Get Voice. В название пишем "Говорите"
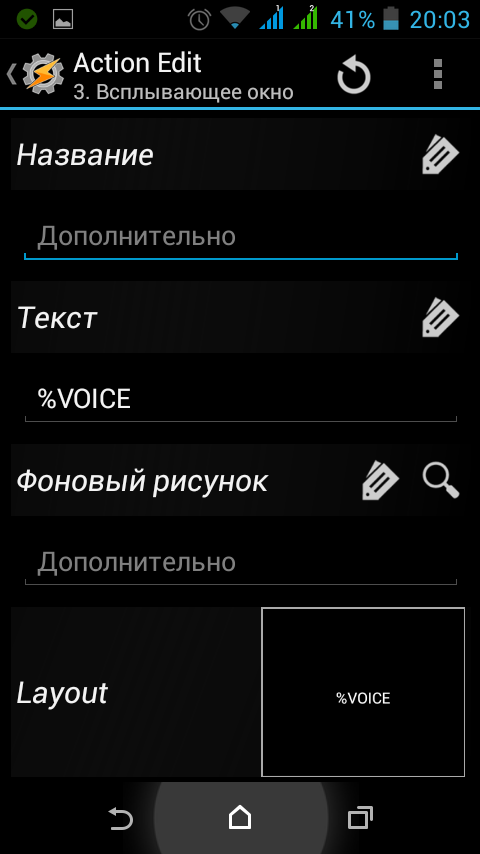
Добавляем действие - Сигнал / Всплывающее окно. Текст -> %VOICE (Это наша переменная с текстом)
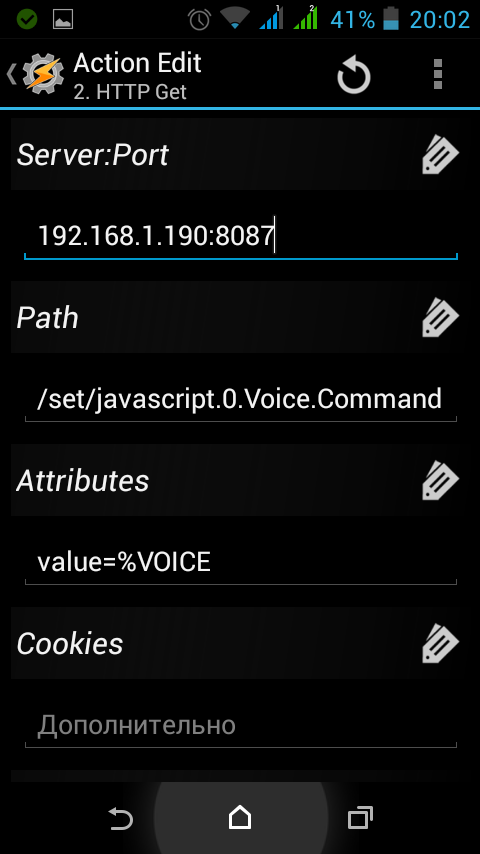
Добавляем действие - Сеть / HTTP Get. Настроим: Server -> 192.168.1.190:8087 ;Path -> /set/javascript.0.Voice.Command ; Attributes -> value=%VOICE
И добавляем скрипт:
createState('Voice.Command', ''); /////////////Голосовое управление///////////////////////////// on('javascript.0.Voice.Command', function (obj) { var voice = obj.newState.val.toLowerCase(); if (voice == 'включить+свет'){ setState('mqtt.0.myhome.Lighting.BedRoom_Main', '1'); } else if (voice == 'выключить+свет'){ setState('mqtt.0.myhome.Lighting.BedRoom_Main', '0'); } });



-
Накидал управление телевизором (переключение каналов)
Регулировка громкости.
var ArrayChannel = [10,11,12,13,14,15,16,17,18,19]; //10 - 19 /////////////Голосовое управление///////////////////////////// on('javascript.0.Voice.Command', function (obj) { if (obj.newState.val !== 'ok'){ // setState('sayit.0.tts.text', 'Хорошо'); var voice = obj.newState.val.toLowerCase(); var PlayerKodi = getState('javascript.0.Scenes.Kodi').val; ////////////////********Переключение каналов ТВ********************/ var voiceArr = voice.split('+'); log('Вся переменная - ' + voiceArr); if (voiceArr[0] == 'переключение' || voiceArr[0] == 'переключения' || voiceArr[0] == 'приключения' || voiceArr[0] == 'приключение' || voiceArr[0] == 'переключи' && voiceArr[1] !== 'на'){ voiceArr[2] = voiceArr[1];} if (voiceArr[1] == 'канал'){ voiceArr[2] = voiceArr[0];} if (voiceArr[2] == 'первый'){voiceArr[2] = 1;} if (voiceArr[2] == 'второй'){voiceArr[2] = 2;} if (voiceArr[2] == 'третий'){voiceArr[2] = 3;} if (voiceArr[2] == 'четвертый'){voiceArr[2] = 4;} if (voiceArr[2] == 'пятый'){voiceArr[2] = 5;} if (voiceArr[2] == 'шестой'){voiceArr[2] = 6;} if (voiceArr[2] == 'седьмой'){voiceArr[2] = 7;} if (voiceArr[2] == 'восьмой'){voiceArr[2] = 8;} if (voiceArr[2] == 'девятый'){voiceArr[2] = 9;} log('Массив - '+ voiceArr); if (voiceArr[0] == 'переключение' || voiceArr[0] == 'переключения' || voiceArr[0] == 'приключения' || voiceArr[0] == 'приключение' || voiceArr[0] == 'переключи' || voiceArr[1] == 'канал'){ if (voiceArr[2] > 0 && voiceArr[2] <= 9){ setState('mqtt.0.myhome.RS232.LGTV_RemoteKey', ArrayChannel[voiceArr[2]]); } else if(voiceArr[2]>=10/* && voiceArr[2]<=99*/){ var singlenumber = voiceArr[2].split( /(?=(?:\d)+(?!\d))/ ); // [1, 234, 567, 890] log('по цифрам - '+ singlenumber); setTimeout(function() {setState('mqtt.0.myhome.RS232.LGTV_RemoteKey', ArrayChannel[singlenumber[0]]); }, 100); setTimeout(function() {setState('mqtt.0.myhome.RS232.LGTV_RemoteKey', ArrayChannel[singlenumber[1]]); }, 700); } } ///////////**********Регулировка громкости*********///////////// if (voiceArr[0] == 'громкость' || voiceArr[0] == 'звук' && voiceArr[1] < 70 && voiceArr[1] > 0){ setState('onkyo.0.master-volume', voiceArr[1]); }} }); -
Вставить в Static HTML в визе, <u>http://192.168.1.34:8087</u> -заменить на свой айпишник и можно без Tasker пользоваться…
-
Вставить в Static HTML в визе, <u>http://192.168.1.34:8087</u> -заменить на свой айпишник и можно без Tasker пользоваться… `
не работает ни в одном браезере.В хроме на компе рабоатет, но постоянно запрашивает разрешение на использование микрофона.
На телефоне вообще не реагирует.
Да и придется тогда каждый раз сначала запускать браузер, ждать загрузки страницы потом только жать кнопку и говорить, не удобно и долго.
-
Вставить в Static HTML в визе, <u>http://192.168.1.34:8087</u> -заменить на свой айпишник и можно без Tasker пользоваться… `
А что лежит в javascript.0.Voice.Command ? скрипт инсталятора из первого поста?
3514_alexa2_keineahnung.log
3514_alexa2_meike.log -
Вставить в Static HTML в визе, <u>http://192.168.1.34:8087</u> -заменить на свой айпишник и можно без Tasker пользоваться…
А что лежит в javascript.0.Voice.Command ? скрипт инсталятора из первого поста?
Это скрипт инсталятора из первого поста создаёт переменную javascript.0.Voice.Command -
Вставить в Static HTML в визе, <u>http://192.168.1.34:8087</u> -заменить на свой айпишник и можно без Tasker пользоваться…
А что лежит в javascript.0.Voice.Command ? скрипт инсталятора из первого поста?Это переменная созданная так````
createState('Voice.Command', ''); -
на мобильном работает распознавание, но скрипту похоже не передается
да , на компе в хроме тоже работает распознование
2858_screenshot__1461_.png
2858_screenshot__1444_.png
2858_screenshot__1411_.png
2858_screenshot__1405__li.jpg
2858_screenshot__1316_.png
2858_screenshot__1218_.png
2858_screenshot__1147_.png
2858_screenshot__1147_.png
2858_screenshot__1476__li.jpg -
возможно без SimpleAPI адаптера не работает, через него рестфул организован как я понял, по поводу браузеров, я кроме хрома ни чем не пользуюсь, но предустановленные на телефонах и планшетах что у меня, все пашет, только графика ломается, поэтому сразу хром ставлю, с запросом на использование микрофона, можно справиться если не по айпи по ссылке ходить а например прописать название сайта и привязать к айпи, на локалхосте к примеру стоит один раз добавить разрешение и больше окошко невылазит…
-
возможно без SimpleAPI адаптера не работает, через него рестфул организован как я понял, по поводу браузеров, я кроме хрома ни чем не пользуюсь, но предустановленные на телефонах и планшетах что у меня, все пашет, только графика ломается, поэтому сразу хром ставлю, с запросом на использование микрофона, можно справиться если не по айпи по ссылке ходить а например прописать название сайта и привязать к айпи, на локалхосте к примеру стоит один раз добавить разрешение и больше окошко невылазит… `
Вобщем добавил для пользования с компа. С телефона все таки через таскер намного удобнее, я добавил иконку на главный экран или есть возможность активировать по "встряхиванию" телефона (отключил так как были ложные срабатывания) и не надо браузеров запускать и ждать, нажал иконку сказал и тут же все включилось\выключилось и тд и тп. К тому же на таскере организована передача входящих вызовов, активация wifi по геоданным, передача уровня заряда телефона….. -
на мобильном работает распознавание, но скрипту похоже не передается
да , на компе в хроме тоже работает распознование `
if (voice == 'включить+свет'){ пропиши без + 'включить свет' -
на мобильном работает распознавание, но скрипту похоже не передается
да , на компе в хроме тоже работает распознование
if (voice == 'включить+свет'){ пропиши без + 'включить свет'
Это ничего не изменит, так как уже добавлено:var voice = obj.newState.val.toLowerCase().toString().replace(/\ /g, "+");И с компа у мня работает этот скрипт, а вот на телефоне ни в одном браузере нет, даже не просит сказать фразу, вообще не реагирует на кнопку.
-
на мобильном работает распознавание, но скрипту похоже не передается
да , на компе в хроме тоже работает распознование
if (voice == 'включить+свет'){ пропиши без + 'включить свет'
Это ничего не изменит, так как уже добавлено:var voice = obj.newState.val.toLowerCase().toString().replace(/\ /g, "+");И с компа у мня работает этот скрипт, а вот на телефоне ни в одном браузере нет, даже не просит сказать фразу, вообще не реагирует на кнопку. `
У меня на телефоне всё работает в хроме, а вот твой скрипт начал выполнять действия когда убрал "+"
Даже пикает как окей гугл.
-
У меня на телефоне всё работает в хроме, а вот твой скрипт начал выполнять действия когда убрал "+"
 `
`
Это потому что таскер отдает с + вместо пробела, добавь строчку как я написал выше -
У меня на телефоне всё работает в хроме, а вот твой скрипт начал выполнять действия когда убрал "+"

Это потому что таскер отдает с + вместо пробела, добавь строчку как я написал выше
Строчку добавлю, спасибо. У тебя заработал в хроме?P.S добавил строчку работает с "+".
-
У меня на телефоне всё работает в хроме, а вот твой скрипт начал выполнять действия когда убрал "+"

Это потому что таскер отдает с + вместо пробела, добавь строчку как я написал выше
Строчку добавлю, спасибо. У тебя заработал в хроме? `
Я же говорю что на телефоне вообще не реагирует на кнопку, на компе работает. С телефона я пользуюсь таскером, и в браузере на телефоне мне эта функция не нужна. -
if (voice == 'включить+свет'){ пропиши без + 'включить свет' `
как по мне так лучше не сравнивать на полное совпадение по фразе, а искать вхождения подстроки в строке тогда можно построить более гибкую логику распознавания команд, под брокер пока не делал а в охабе у меня так:if (command.contains("вет") && command.contains("спал") && command.contains("вкл")) {
sendCommand(Light_FF_Bed_Ceiling, "ON")
say(command)
}
-
if (voice == 'включить+свет'){ пропиши без + 'включить свет' `
как по мне так лучше не сравнивать на полное совпадение по фразе, а искать вхождения подстроки в строке тогда можно построить более гибкую логику распознавания команд, под брокер пока не делал а в охабе у меня так:if (command.contains("вет") && command.contains("спал") && command.contains("вкл")) {
sendCommand(Light_FF_Bed_Ceiling, "ON")
say(command)
} `
Я думал над этим, и хочу полностью переписать свой скрипт, думаю как сделать обучаемую систему, чтобы при новых командах можно было назначить действие… Хотя это уже нужен не скрипт а драйвер, чтобы было что то на подобии таблицы команд("синонимов") и действий.А вообще в идеале прикрутить нейронку

-
А вообще в идеале прикрутить нейронку
 `
`
да не слишком жирно
я вижу такую реализацию, массив многомерный:
команды голосом–
место- устройство-свойства-параметр-действие
зал++++свет+++ яркость+++50%
зал++++свет++++++++++++++++вкл
зал++++свет++++++++++++++++выкл
зал++++телек++громкость++30%
функция проходит по таблице и возвращает вхождения по столбцам строкам в виде чисел, а на числа ставим уже обработчик...
-
Скрипт разросся, решил немного переписать и унифицировать.
Часть моего скрипта второй итерации:
! ````
/////////////Голосовое управление/////////////////////////////
on({id: 'javascript.0.Voice.Command', change: 'any'}, function (obj) {
var voice = obj.newState.val.toLowerCase();
VoiceCommands (voice);
});
! function VoiceCommands (voice){var SceneKodi = getState('javascript.0.Scenes.Kodi').val; var SceneTV = getState('javascript.0.Scenes.TV').val; var tempKitchen = getState('mqtt.0.myhome.Kitchen.Temp_room').val; var tempBedroom = getState('mqtt.0.myhome.Bedroom.Temp_room').val; var tempBathroom = getState('mqtt.0.myhome.Bathroom.Temp_room').val; var tempin = getState('mqtt.0.myhome.Bedroom.Temp_in').val; var Volume = parseInt(getState('onkyo.0.master-volume').val, 10); var ttsVolume = parseInt(getState('sayit.0.tts.volume').val, 10); var voiceArr = voice.split('+'); log('Вся переменная - ' + voice); log('Массив - '+ voiceArr);! function found (cmd){
cmd = String(cmd);
if (~voice.indexOf(cmd)){
return true;
} else {
return false;
}
}var FoundNum = function(voice){
var num =parseInt(voice.replace(/\D+/, ''), 10);
if (num !== isNaN){
return num;
} else {
return false;
}
};
/***************Регулировка громкости/////////////
if ((found('тише') || found('тиши') || found('убавь') || found('кеша') || found('сделайте+же') || found('ты+же')) && !found('говор') && !found('оповещ') && !found('помещ')){
if (FoundNum(voice) && found('на')){
setState('onkyo.0.master-volume', Volume - FoundNum(voice));
}
else if (FoundNum(voice) && !found('на')){
setState('onkyo.0.master-volume', FoundNum(voice));
}
else if (!FoundNum(voice)){
setState('onkyo.0.master-volume', Volume - 3);
}
}if ((found('громче') || found('прибавь') || found('громк')) && !found('говор') && !found('оповещ') && !found('помещ')){ if (FoundNum(voice) && found('на')){ setState('onkyo.0.master-volume', Volume + FoundNum(voice)); } else if (FoundNum(voice) && !found('на')){ setState('onkyo.0.master-volume', FoundNum(voice)); } else if (!FoundNum(voice)){ setState('onkyo.0.master-volume', Volume + 3); } }/Управление громкостью Sayit**/
if (found('говор') || (found('оповещ') || found('помещ'))){ //помещения оповещени
if (FoundNum(voice)){
setState('sayit.0.tts.volume', FoundNum(voice));
ttsVolume = getState('sayit.0.tts.volume').val;
setState('sayit.0.tts.text', 'Громкость оповещения установлена на ' + ttsVolume+'.');
}
else {
if (found('гром')){
setState('sayit.0.tts.volume', ttsVolume+10);
ttsVolume = getState('sayit.0.tts.volume').val;
setState('sayit.0.tts.text', 'Громкость оповещения установлена на ' + ttsVolume+'.');
}
if (found('тише')){
setState('sayit.0.tts.volume', ttsVolume-10);
ttsVolume = getState('sayit.0.tts.volume').val;
setState('sayit.0.tts.text', 'Громкость оповещения установлена на ' + ttsVolume+'.');
}
}
}
/Аквасторож************************/
if (found('воду') || found('вода') || found('году') || found('лада')){
if (found('закр') || found('выкл') || found('пере')){
setState('mqtt.0.myhome.NRF.AquaStoroj.ButtonClose', '1');
setState('sayit.0.tts.text', 'Вода перекрыта');
}
if (found('откр')){
setState('mqtt.0.myhome.NRF.AquaStoroj.ButtonOpen', '1');
setState('sayit.0.tts.text', 'Вода открыта');
}
}
/Приточка*************/
if (found('приточ') || found('проточ') || found('вентил')){
var BedRoomMin = 70;
var BedRoomMax = 131;
var GuestRoomMin = 94;
var GuestRoomMax = 163;
if (found('спал')){
if (FoundNum(voice) && FoundNum(voice) >= 0 && FoundNum(voice) <= 100){
setState('mqtt.0.myhome.Bedroom.Servo', ((BedRoomMax - BedRoomMin) / 100) * FoundNum(voice) + BedRoomMin); //70+(*0.61)
}
if (found('откр')){
setState('mqtt.0.myhome.Bedroom.Servo', BedRoomMax);
}
if (found('закр')){
setState('mqtt.0.myhome.Bedroom.Servo', BedRoomMin);
}
}
if (found('зал')){
if (FoundNum(voice) && FoundNum(voice) >= 0 && FoundNum(voice) <= 100){
setState('mqtt.0.myhome.Guestroom.Servo', ((GuestRoomMax - GuestRoomMin) / 100) * FoundNum(voice) + GuestRoomMin);
}
if (found('откр')){
setState('mqtt.0.myhome.Guestroom.Servo', GuestRoomMax);
}
if (found('закр')){
setState('mqtt.0.myhome.Guestroom.Servo', GuestRoomMin);
}
}
}
/*****************Освещение///////////////
function Invert (id){
if (!found('вкл') && !found('выкл')){
IdVal = getState(id).val;
if (IdVal === 1 || IdVal === '1'){
setState(id, '0');
} else {
setState(id, '1');
}
} else {
if (found('вкл')){
setState(id, '1');
}
if (found('выкл')){
setState(id, '0');
}
}
}if (found('свет') || found('глазк')){ if (found('спал')){ if (found('глаз')){ Invert ('mqtt.0.myhome.Lighting.BedRoom_Additional'); } else { Invert ('mqtt.0.myhome.Lighting.BedRoom_Main'); } } if (found('зал')){ if (found('весь')){ Invert ('mqtt.0.myhome.Lighting.GuestRoom_Additional'); Invert ('mqtt.0.myhome.Lighting.GuestRoom_Main'); Invert ('mqtt.0.myhome.Lighting.GuestRoom_Main2'); } if (found('глаз')){ Invert ('mqtt.0.myhome.Lighting.GuestRoom_Additional'); } else { Invert ('mqtt.0.myhome.Lighting.GuestRoom_Main2'); Invert ('mqtt.0.myhome.Lighting.GuestRoom_Main'); Invert ('mqtt.0.myhome.Lighting.GuestRoom_Additional'); } } if (found('кухн')){ if (found('глаз')){ Invert ('mqtt.0.myhome.Lighting.Kitchen_Additional'); } else { Invert ('mqtt.0.myhome.Lighting.Kitchen_Main'); } } if (found('ванн')){ if (found('зерк')){ Invert ('mqtt.0.myhome.Lighting.BathRoom_Additional'); } else { Invert ('mqtt.0.myhome.Lighting.BathRoom_Main'); } } if (found('кор') || found('при')){ Invert ('mqtt.0.myhome.Lighting.Hall_Main'); } }/******************************************************************/
if ( found('домоф') || found('двер') ){
var DomofonRing = getState('mqtt.0.myhome.Mother.DomofonRing').val;
if ((DomofonRing === '1' || DomofonRing === 1)){
setState('mqtt.0.myhome.Mother.DomofonOpen', '1');
} else {
setState('sayit.0.tts.text', 'Режим автооткрытия домофОна активирован! ');
setState('javascript.0.Scenes.DomofonAutoOpen', '1');
}
if (found('откл') || found('выкл')){
setState('sayit.0.tts.text', 'Режим автооткрытия домофОна отключен!');
setState('javascript.0.Scenes.DomofonAutoOpen', '0');
}
}
}Добавлено: Скрипт получился удобный, можно давать несколько команд УД в одном предложении.