NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst.Das Script ist dahingehend auch super, da man die Logs auch durchsehen kann.
Ich frage mich gerade, wie man das Script umbauen könnte, dass die Log zwar wie jetzt geschrieben werden und dieses auch in einem Json gepackt wird, jedoch eine Bediungung eintritt, die das löschen auslöst auch wieder aus der Json entfernt.Vorstellen könnte ich mir das so, Fenster links ist offen, ich schreiben ein Log, Fenster wieder zu, ich überprüfe die Json, finde "Fenster links ist offen" und lösche das aus der Json. Das schreiben und Filtern dürfte ja mit deinem Script so funktionieren, nur das löschen wäre dahingehend interessant.
Vielleicht wäre das ein Extra Script, was die Json dahingehend nachträglich bearbeitet, nur leider reichen meine Kenntnisse dafür leider nicht aus.

Vielleicht hast du beim Kaffee eine ruhige Minute, wie man das vielleicht umsetzen könnte, den Kaffee gebe ich dir gerne aus

-
Hallo,
top Script besten Dank an @mic noch mal.
Habe das Problem das bei mir die Blacklist-Global nicht berücksichtigt wird.


-
@Icube
Das Komma hinter dem letzten Eintrag in der global Blacklist muss weg, sonst erwartet er noch einen Eintrag.Gleiches gilt für die Filter. Wenn die eckige Klammer zugeht, darf davor kein Komma stehen.
Hoffe das löst dein Problem.
-
-
@Icube
Hab gerade gesehen, dass die Kommas auch im original Skript so drin sind, scheint also auch damit zu funktionieren.
Dann kann ich nicht helfen und überlasse wieder den Profis das Feld
-
@Icube
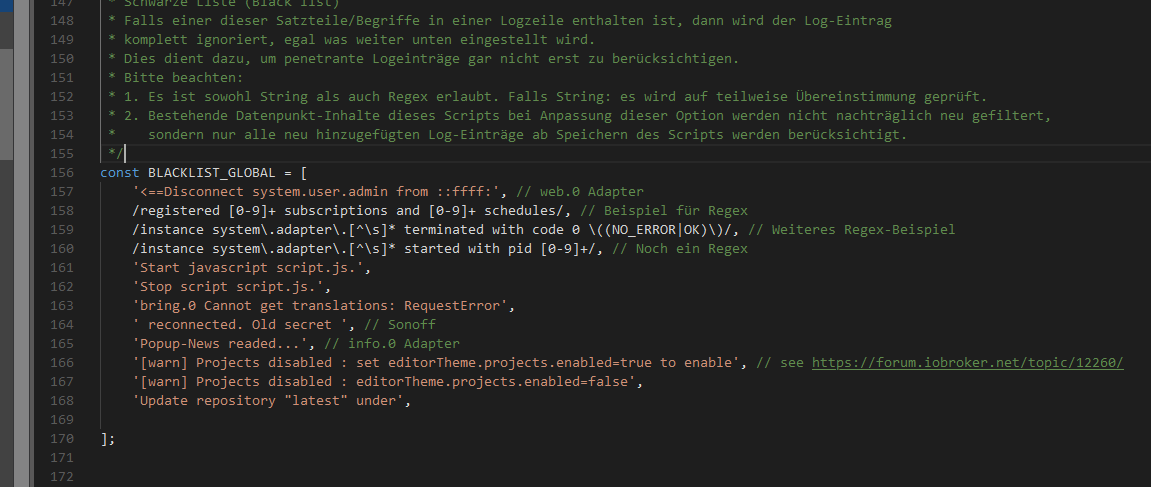
versuche mal diese Blacklist ( die ersten 2 Zeilen hab ich geändert):
const BLACKLIST_GLOBAL = [ 'Disconnect system.user.admin from', // web.0 Adapter 'Connected system.user.admin', /registered [0-9]+ subscriptions and [0-9]+ schedules/, // Beispiel für Regex /instance system\.adapter\.[^\s]* terminated with code 0 \((NO_ERROR|OK)\)/, // Weiteres Regex-Beispiel /instance system\.adapter\.[^\s]* started with pid [0-9]+/, // Noch ein Regex 'Start javascript script.js.', 'Stop script script.js.', 'bring.0 Cannot get translations: RequestError', ' reconnected. Old secret ', // Sonoff 'Popup-News readed...', // info.0 Adapter '[warn] Projects disabled : set editorTheme.projects.enabled=true to enable', // see https://forum.iobroker.net/topic/12260/ '[warn] Projects disabled : editorTheme.projects.enabled=false', 'Update repository "latest" under' ]; -
@Latzi danke dir funktioniert jetzt
-
@Kuddel sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ich habe das Skript gerade importiert, auf meine Umgebung angepasst und gestartet.
Ich erhalte folgedn Fehlermeldung:
javascript.0 2020-03-02 07:41:26.748 error (3135) at Script.runInContext (vm.js:133:20) javascript.0 2020-03-02 07:41:26.748 error (3135) at script.js.java.abfragen.log_vis_neu:540:1 javascript.0 2020-03-02 07:41:26.748 error (3135) at init (script.js.java.abfragen.log_vis_neu:544:5) javascript.0 2020-03-02 07:41:26.748 error (3135) ReferenceError: onLogUnregister is not defined javascript.0 2020-03-02 07:41:26.748 error (3135) ^ javascript.0 2020-03-02 07:41:26.748 error (3135) onLogUnregister(G_LogHandler); javascript.0 2020-03-02 07:41:26.748 error (3135) script.js.java.abfragen.log_vis_neu: script.js.java.abfragen.log_vis_neu:544Hat jemand eine Idee ?
-
@Kuddel sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
ReferenceError: onLogUnregister is not defined
Falsche Skript Engine Version , welche hast du !?
Dieses Script benötigt die JavaScript-Adapter-Version 4.3.0 (2019-10-09) oder höher.
-
@Glasfaser ah alles klar.
Admin und Javascript sind aktuell (laut) stable, aber nicht laut latets.
Werde es in meiner Test-VM mal testen
-
@Negalein hast du evtl. deine VIS Seiten der Logs hier iwo bereitgestellt?
-
@Kuddel sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
hast du evtl. deine VIS Seiten der Logs hier iwo bereitgestellt?
die muss ich in meiner Vorstellung erst noch austauschen.
Aber hier die aktuelle als Widget-Export.
[{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Log-Script.All.visView1.whichFilter","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","vibrateOnMobilDevices":"50","iconPosition":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"Debug","buttontext":" Debug ({v:0_userdata.0.Log-Script.logDebug.logJSONcount;v})","image":"alert-circle-outline","labelWidth":"","colorPress":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Debug\" ? \"#ffd71a\" : \"#8f8f8f\"}","class":"leftBarBtn","name":"btnLaura"},"style":{"left":"26px","top":"320px","z-index":"50","width":"180px","height":"32px","background-color":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Debug\" ? \"#4d4d4d\" : \"#2e2e2e\"}"},"widgetSet":"materialdesign"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"30000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Script is <span id=\"logScriptUpdateCheck\"></span>.\n<script>\n // Siehe https://forum.iobroker.net/topic/29851/socket-io-state-lesen-und-setzen/\n let objID = '0_userdata.0.Log-Script.All.lastTimeUpdated';\n servConn.getStates(objID, (error, states) => {\n let stateValue = states[objID].val;\n let result;\n if( (parseInt(stateValue)+30000) > Date.now() ) {\n result = '<span style=\"color:#4fa16c\">active</span>'\n } else {\n result = '<span style=\"color:#ff0000\">inactive</span>'\n }\n document.getElementById('logScriptUpdateCheck').innerHTML = result;\n });\n</script>","name":"txtScriptStatus","locked":false},"style":{"left":"30px","top":"642px","width":"171px","height":"22px","font-family":"RobotoCondensed-LightItalic","color":"#8f8f8f","text-align":"left","font-style":"normal","font-variant":"normal","font-weight":"normal","font-size":"14px","z-index":"100"},"widgetSet":"basic"},{"tpl":"tplTimeValue","data":{"oid":"0_userdata.0.Log-Script.All.lastTimeUpdated","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"format_date":"DD.MM.YYYY - hh:mm:ss Uhr ","show_interval":false,"html_prepend":"<span style=\"color:#8f8f8f\">Last Script Update:</span><br>","html_append":"","name":"txtLastScriptUpdate"},"style":{"left":"30px","top":"698px","width":"198px","height":"38px","color":"#d5d4de","text-align":"left","font-family":"RobotoCondensed-LightItalic","font-size":"14px","z-index":"50","line-height":"1.4em"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Current Item: <span style=\"color:#ffd71a;\">{0_userdata.0.Log-Script.All.visView1.whichFilter}</span>","name":"txtCurrentLog"},"style":{"left":"30px","top":"671px","color":"#8f8f8f","font-family":"RobotoCondensed-LightItalic","font-size":"14px","width":"200px","height":"17px","z-index":"54"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Status","html_append":"","class":"","labelColorTrue":"#fff","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","test_html":"","name":"menuStatus"},"style":{"left":"28px","top":"600px","z-index":"50","color":"#8f8f8f","font-family":"RobotoCondensed-LightItalic","font-size":"18px","width":"175px","height":"26px","text-align":"center","opacity":"","border-style":"","border-width":"","border-color":"","box-shadow":"0 1px grey"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Log-Script.All.clearAllJSON","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","vibrateOnMobilDevices":"50","iconPosition":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"true","buttontext":" All Logs","image":"trash-can-outline","labelWidth":"0","colorPress":"#8f8f8f","iconHeight":"18","imageColor":"#ffd71a","class":"leftBarBtn","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"btnClearAllLogs"},"style":{"left":"25px","top":"505px","z-index":"60","width":"180px","height":"32px","background-color":"","background":"#2e2e2e","box-shadow":"0px 0px 23px 6px rgba(0,0,0,0.75)"},"widgetSet":"materialdesign"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Menu","html_append":"","class":"","labelColorTrue":"#fff","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","test_html":"","name":"menuMenu"},"style":{"left":"28px","top":"110px","z-index":"50","color":"#8f8f8f","font-family":"RobotoCondensed-Regular","font-size":"18px","width":"175px","height":"26px","text-align":"center","opacity":"","border-style":"","border-width":"","border-color":"","box-shadow":"0 1px grey"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Clear Logs","html_append":"","class":"","labelColorTrue":"#fff","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","test_html":"","name":"menuClearLogs"},"style":{"left":"28px","top":"418px","z-index":"50","color":"#8f8f8f","font-family":"RobotoCondensed-LightItalic","font-size":"18px","width":"175px","height":"26px","text-align":"center","opacity":"","border-style":"","border-width":"","border-color":"","box-shadow":"0 1px grey"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Log-Script.All.visView1.clearJSON","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","vibrateOnMobilDevices":"50","iconPosition":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"true","buttontext":" Log: {v:0_userdata.0.Log-Script.All.visView1.whichFilter;v}","image":"trash-can-outline","labelWidth":"0","colorPress":"#8f8f8f","iconHeight":"18","imageColor":"#ffd71a","class":"leftBarBtn","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"btnClearCurrLog"},"style":{"left":"25px","top":"463px","z-index":"60","width":"180px","height":"32px","background-color":"","background":"#2e2e2e","box-shadow":"0px 0px 23px 6px rgba(0,0,0,0.75)"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Log-Script.All.visView1.whichFilter","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","vibrateOnMobilDevices":"50","iconPosition":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"Homematic","buttontext":" Homematic ({v:0_userdata.0.Log-Script.logHomematic.logJSONcount;v})","image":"alert-circle-outline","labelWidth":"0","colorPress":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Homematic\" ? \"#ffd71a\" : \"#8f8f8f\"}","class":"leftBarBtn","name":"btnHomematic"},"style":{"left":"26px","top":"272px","z-index":"50","width":"180px","height":"32px","background-color":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Homematic\" ? \"#4d4d4d\" : \"#2e2e2e\"}"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Log-Script.All.visView1.whichFilter","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","vibrateOnMobilDevices":"50","iconPosition":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"Error","buttontext":" Error ({v:0_userdata.0.Log-Script.logError.logJSONcount;v})","image":"alert-circle-outline","labelWidth":"0","colorPress":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Error\" ? \"#ffd71a\" : \"#8f8f8f\"}","class":"leftBarBtn","name":"btnError"},"style":{"left":"26px","top":"225px","z-index":"49","width":"180px","height":"32px","background-color":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Error\" ? \"#4d4d4d\" : \"#2e2e2e\"}"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Log-Script.All.visView1.whichFilter","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","vibrateOnMobilDevices":"50","iconPosition":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"Warn","buttontext":" Warn ({v:0_userdata.0.Log-Script.logWarn.logJSONcount;v})","image":"alert-circle-outline","labelWidth":"0","colorPress":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Warn\" ? \"#ffd71a\" : \"#8f8f8f\"}","class":"leftBarBtn","name":"btnWarn"},"style":{"left":"26px","top":"177px","z-index":"50","width":"180px","height":"32px","background-color":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Warn\" ? \"#4d4d4d\" : \"#2e2e2e\"}"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Log-Script.All.visView1.outputJSON","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"countCols":"3","tableLayout":"standard","showHeader":true,"headerTextSize":"18px","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":"true","colType1":"text","textAlign1":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"left","showColumn3":true,"colType3":"text","textAlign3":"left","label0":"Datum","label2":"Quelle","label1":"Level","padding_left0":"10","label3":"Log-Eintrag","dataJson":"","padding_left2":"","class":"tableLog","textSize3":"small","textColor2":"#8f8f8f","textSize2":"small","padding_right3":"","rowHeight":"","textSize0":"small","textSize1":"small","padding_left1":"","textColor0":"#8f8f8f","textColor1":"#8f8f8f","textColor3":"#8f8f8f","imageSize1":"","prefix3":"<span style=\"word-wrap:break-all\">","suffix3":"</span>","colorHeaderRowText":"#8f8f8f","colorHeaderRowBackground":"#202020","colorRowBackground":"#2e2e2e","colorRowText":"#fff","dividers":"","colorBackground":"transparent","prefix2":"","prefix1":"","suffix2":"","suffix1":"","columnWidth0":"130","columnWidth1":"70","columnWidth3":"","columnWidth2":"130","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","fontFamily1":"RobotoCondensed-LightItalic","fontFamily3":"RobotoCondensed-LightItalic","fontFamily2":"RobotoCondensed-LightItalic","fontFamily0":"RobotoCondensed-LightItalic","colTextSize2":"14px","colTextSize3":"16px","colTextSize1":"16px","colTextSize0":"16px","name":"table_Log","headerRowHeight":"38","headerFontFamily":"RobotoCondensed-LightItalic","colNoWrap1":false,"colNoWrap0":false,"colTextColor0":"#d5d4de","colTextColor1":"","colTextColor2":"#afaccd","colTextColor3":"#d5d4de","colNoWrap3":false},"style":{"left":"258px","top":"110px","width":"865px","height":"643px","z-index":"100","background":"rgba(32,32,32,0.5)","background-color":"","overflow-y":"auto","border-radius":"10px"},"widgetSet":"materialdesign"},{"tpl":"tplFrame","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"","name":"A_LeftBar","locked":false},"style":{"left":"0px","top":"85px","width":"231px","height":"698px","background":"#1F2129","border-width":"","z-index":"10","background-color":"#1F2129","border-style":"none"},"widgetSet":"basic"},{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.Log-Script.All.visView1.whichFilter","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"text","vibrateOnMobilDevices":"50","iconPosition":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Log-View-2/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"Alexa","buttontext":" Alexa ({v:0_userdata.0.Log-Script.logAlexa.logJSONcount;v})","image":"alert-circle-outline","labelWidth":"0","colorPress":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Alexa\" ? \"#ffd71a\" : \"#8f8f8f\"}","class":"leftBarBtn","name":"btnWarn"},"style":{"left":"26px","top":"367px","z-index":"50","width":"180px","height":"32px","background-color":"{b:0_userdata.0.Log-Script.All.visView1.whichFilter;b==\"Alexa\" ? \"#4d4d4d\" : \"#2e2e2e\"}"},"widgetSet":"materialdesign"}] -
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst.Das Script ist dahingehend auch super, da man die Logs auch durchsehen kann.
Ich frage mich gerade, wie man das Script umbauen könnte, dass die Log zwar wie jetzt geschrieben werden und dieses auch in einem Json gepackt wird, jedoch eine Bediungung eintritt, die das löschen auslöst auch wieder aus der Json entfernt.Vorstellen könnte ich mir das so, Fenster links ist offen, ich schreiben ein Log, Fenster wieder zu, ich überprüfe die Json, finde "Fenster links ist offen" und lösche das aus der Json. Das schreiben und Filtern dürfte ja mit deinem Script so funktionieren, nur das löschen wäre dahingehend interessant.
Vielleicht wäre das ein Extra Script, was die Json dahingehend nachträglich bearbeitet, nur leider reichen meine Kenntnisse dafür leider nicht aus.

Vielleicht hast du beim Kaffee eine ruhige Minute, wie man das vielleicht umsetzen könnte, den Kaffee gebe ich dir gerne aus

Ich verstehe noch nicht ganz deinen Anwendungsfall:
Du hast wohl diverse Fensteraktoren. Was genau soll in VIS angezeigt werden, wenn mind. 1 Fenster auf ist? Wenn alle Fenster zu, soll ja wohl nichts angezeigt werden? -
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst.Das Script ist dahingehend auch super, da man die Logs auch durchsehen kann.
Ich frage mich gerade, wie man das Script umbauen könnte, dass die Log zwar wie jetzt geschrieben werden und dieses auch in einem Json gepackt wird, jedoch eine Bediungung eintritt, die das löschen auslöst auch wieder aus der Json entfernt.Vorstellen könnte ich mir das so, Fenster links ist offen, ich schreiben ein Log, Fenster wieder zu, ich überprüfe die Json, finde "Fenster links ist offen" und lösche das aus der Json. Das schreiben und Filtern dürfte ja mit deinem Script so funktionieren, nur das löschen wäre dahingehend interessant.
Vielleicht wäre das ein Extra Script, was die Json dahingehend nachträglich bearbeitet, nur leider reichen meine Kenntnisse dafür leider nicht aus.

Vielleicht hast du beim Kaffee eine ruhige Minute, wie man das vielleicht umsetzen könnte, den Kaffee gebe ich dir gerne aus

Ich verstehe noch nicht ganz deinen Anwendungsfall:
Du hast wohl diverse Fensteraktoren. Was genau soll in VIS angezeigt werden, wenn mind. 1 Fenster auf ist? Wenn alle Fenster zu, soll ja wohl nichts angezeigt werden?Meine Beschreibungen, was ich umsetzen möchte sind nicht immer gerade der hit.
Eigentlich wollte ich mir was von Siemens TIA abgucken, da gibt es ein Meldefenster, was anzeigt, welche Störung gerade aktiv anliegt. Z. b. "Druckluft zu niedrig". Das wollte ich zu Hause auch gerne haben mit z.B. Fenster "Wohnzimmer links offen", "Beregnungsanlage eingeschaltet", "Abluft Badezimmer eingeschaltet" usw.
Mit deinem Script ab 4.10 kann ich defenierte Logs absenden und die rausfilter und einen Table erzeugen. Das ist soweit super. Nur leider ist es ja so, dass die Meldung ja immer noch angezeigt wird, wenn z.B. Die Abluft Badezimmer wieder ausgeschaltet ist.
Jetzt wäre es gut, wenn ich in den Bedinungen für die Log absetzen irgendwie bei false die Meldung aus der Json wieder rauslöschen kann. Wenn die einmal gelöscht ist, sollte die ja nicht wieder hochkommen, bis die Abluft wieder eingeschaltet wird. glaube du triggers auf logon.
Meine Anfänglichen versuche sehen so aus.
-
Ist das nicht ein unnötiger großer Aufwand was du machen willst .
Mic Skript ist zum loggen da...Du möchtest pro Schaltaktor (Zustand) es über den Log herrausfilteren und dann in einer Tabelle auf den Zustand anzeigen lassen.(Nur den Ist Zustand)
Warum nimmst du nicht z.B. das MaterialDesign List Widget oder In HTML-Widget States verarbeiten/anzeigen zum anzeigen .
-
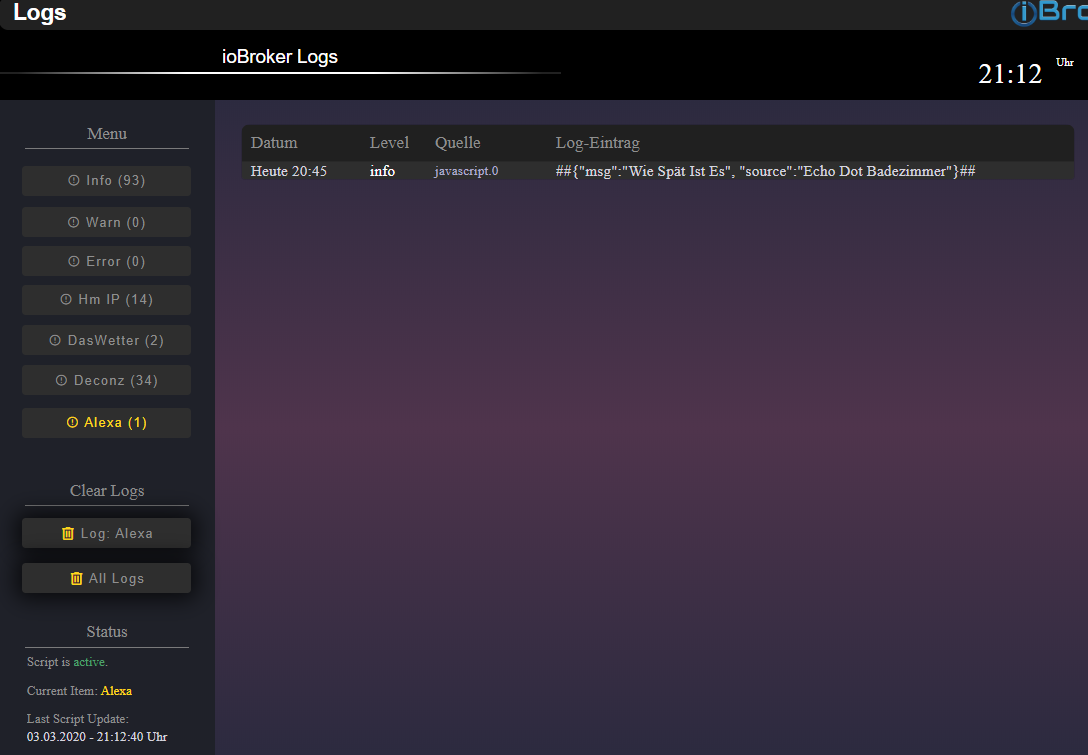
Hallo zusammen.
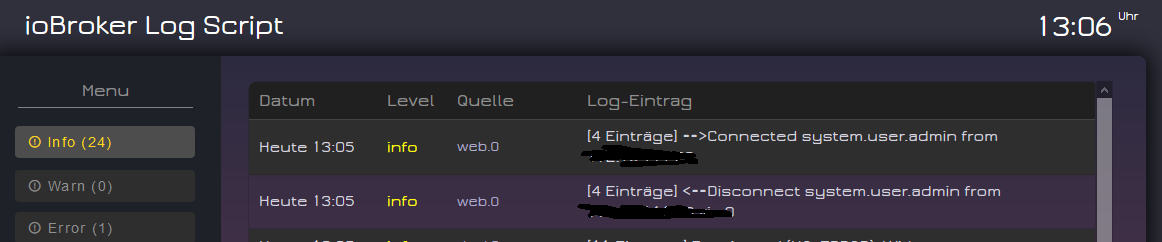
Ich habe auch das Log-Skript, sowie das Alexa-Skript eingebunden. Allerdings fehlt bei mir irgendwas? Die Log-Einträge werden nicht optimal dargestellt.

Was habe ich übersehen?
-
Anzahl der Spalten erhöhen.
-
Mir geht es ja darum, dass die Anzeige so wie hier aussieht. Also die Quelle und der Log-Eintrag schöner aussieht als bei mir jetzt.

-
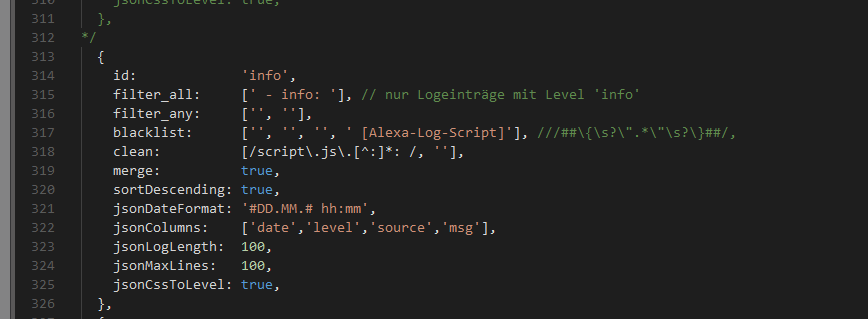
@DennisMenger du musst die "clean " Liste ergänzen mit dem was nicht angezeigt werden soll z.B. :
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
@DennisMenger sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Mir geht es ja darum, dass die Anzeige so wie hier aussieht. Also die Quelle und der Log-Eintrag schöner aussieht als bei mir jetzt.

Bitte hier Lesen zur Einbindung:
1.) https://forum.iobroker.net/post/386960
2.) https://github.com/Mic-M/iobroker.logfile-script#5-neues-feature-ab-410-per-log-json-spalteninhalte-ändernEs scheint, du hast das nicht zu 100% umgesetzt lt. deinem obigen Screenshot. Setzt du wirklich die aktuelle Script-Version 4.10 ein? Hast du von einer vorherigen Version upgedated?
Am besten mal frisch neu starten, und nach Anleitung neu einrichten.