NEWS
Array in state speichern
-
Jetzt sind ein paar Jahre vergangen und sicher hat sich etwas getan.
Wie ist der aktuell empfohlene Weg ein Array zu speichern und wieder einzulesen? -
@klassisch sagte: Wie ist der aktuell empfohlene Weg ein Array zu speichern und wieder einzulesen?
Man kann ein Array in einen Datenpunkt vom Typ "array" schreiben und aus diesem einlesen. Es wird als JSON gespeichert und vom JS-Adapter automatisch gewandelt.
-
@paul53 Vielen Dank für die Antwort. Das hatte ich naiverweise versucht, hat aber nicht funktioniert:
// test ArrayWrite const arrayId = '0_userdata.0.test.TestTest'; var myArray = [1,11,22,33,44,55]; console.log('myArray: ' + myArray); setState(arrayId,myArray); console.log('myArray stored'); console.log('print getState(arrayId): '+ getState(arrayId));Der Datenpunkt sieht in der Objektansicht leer aus.
2023-02-25 09:03:52.213 - info: javascript.0 (10756) Start javascript script.js.tests.testArrayWrite 2023-02-25 09:03:52.214 - info: javascript.0 (10756) script.js.tests.testArrayWrite: myArray: 1,11,22,33,44,55 2023-02-25 09:03:52.215 - info: javascript.0 (10756) script.js.tests.testArrayWrite: myArray stored 2023-02-25 09:03:52.215 - info: javascript.0 (10756) script.js.tests.testArrayWrite: print getState(arrayId): [object Object] 2023-02-25 09:03:52.215 - info: javascript.0 (10756) script.js.tests.testArrayWrite: registered 6 subscriptions and 0 schedules -
@klassisch sagte: Der Datenpunkt sieht in der Objektansicht leer aus.
Du hast wohl vergessen, dass setState() asynchron ausgeführt wird, also noch nicht fertig ist, wenn mit getState() eingelesen wird?
-
@paul53 Nein, ich habe mich narren lassen.
Beim Editieren von .val wurde etwas rot unterkringelt und ich dachte, es gehe syntaktisch nicht.Aber mit .val geht es doch
// test ArrayWrite const arrayId = '0_userdata.0.test.TestTest'; var myArray = [1,11,22,33,44,55]; console.log('myArray: ' + myArray); setState(arrayId,myArray); console.log('myArray stored'); console.log('print getState(arrayId): '+ getState(arrayId)); console.log('print getState(arrayId).val: '+ getState(arrayId).val);javascript.0 2023-02-25 12:52:52.967 info script.js.tests.testArrayWrite: print getState(arrayId).val: 1,11,22,33,44,55 -
Aber in der Objektansicht wird noch immer kein Wert angezeigt. Sieht aus wie leer. Kein json in Sicht

-
@klassisch
Browser-Refresh nötig? -
@paul53 Browser Refresch auch Ctrl F5 hat nichts gebracht.
Vielleicht ist der Datenpunkt verpfuscht. Den habe ich "umgewidmet". Muß jetzt leider weg. Werde heute Abend mal einen neuen anlegen. Vielleicht auch mal vom Script anlegen lassen. -
@klassisch sagte: log('print getState(arrayId).val: '+ getState(arrayId).val);
Wenn Log eines Objektes / Arrays mit String-Verkettung, dann so:log('print getState(arrayId).val: '+ JSON.stringify(getState(arrayId).val));Ohne Verkettung geht auch
log(getState(arrayId).val); -
@paul53 Das habe ich jetzt nicht ganz verstanden, da ich ja
console.log('print getState(arrayId).val: '+ getState(arrayId).val);nutze und das auch funktioniert.
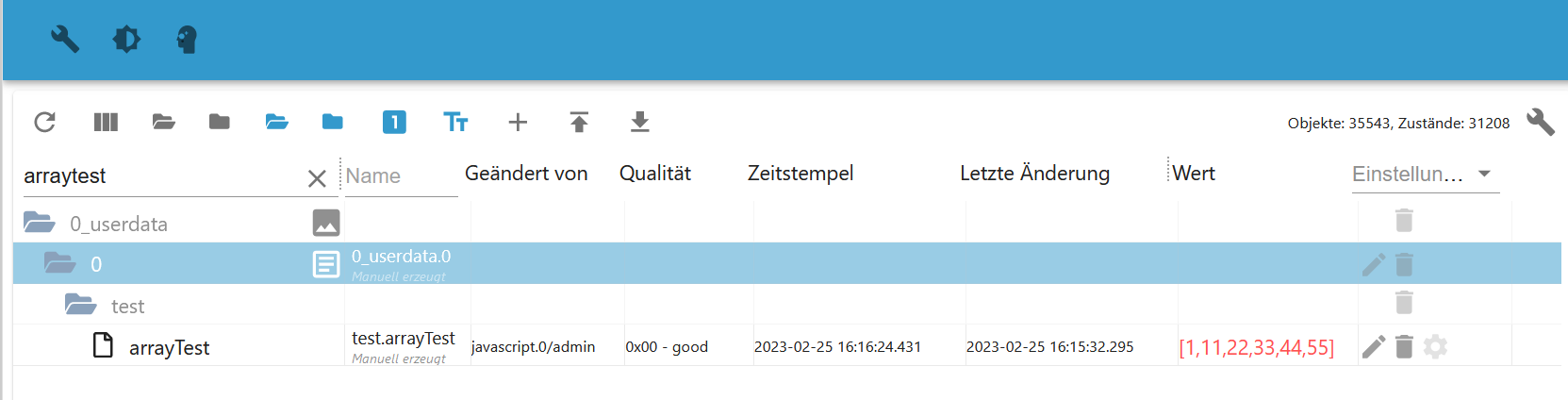
javascript.0 2023-02-25 16:16:24.429 info script.js.tests.testArrayWrite: myArray: 1,11,22,33,44,55Habe jetzt einen neuen Datenpunkt vom Typ array manuell angelegt und jetzt kann ich den auch in den Objekten sehen

Und wird so in Dateneditor angezeigt
[1,11,22,33,44,55]Also wie ein Objekt
Und ja, diesmal war setState zu langsam und getState hat überholt, was beim ersten Durchlauf zu einer Fehlermeldung führte. Und in einer echten Applikation dann auch zu richtigen Datenfehlern.
-
@klassisch sagte: Das habe ich jetzt nicht ganz verstanden
var myArray = [1,11,22,33,44,55]; log('Text ' + myArray); log('JSON ' + JSON.stringify(myArray)); log(myArray);Unterschiede:
16:27:45.930 info javascript.1 (2109) script.js.common.Neuer_Test: Text 1,11,22,33,44,55 16:27:45.931 info javascript.1 (2109) script.js.common.Neuer_Test: JSON [1,11,22,33,44,55] 16:27:45.931 info javascript.1 (2109) script.js.common.Neuer_Test: [1,11,22,33,44,55]Noch krasser bei einem Objekt:
16:31:37.582 info javascript.1 (2109) script.js.common.Neuer_Test: Text [object Object] 16:31:37.582 info javascript.1 (2109) script.js.common.Neuer_Test: JSON {"a":11,"b":22} 16:31:37.582 info javascript.1 (2109) script.js.common.Neuer_Test: {'a':11,'b':22} -
@paul53 Ah. jetzt, vielen Dank!