NEWS
[gelöst] Philips Hue Lampen Gruppieren
-
Hi zusammen,
da mir hier schon viel geholfen wurde, hoffe ich, dass es auch für die Fragen einen Experten gibt, der helfen kann.
Ich möchte meine Philips Hue Lampen Gruppieren, und diese in VIS steuern.
Die App gibt es leider nur her Räume zu erstellen, und die Lampen können nur einmal pro Raum verwendet werden. Aber das wissen ja sicherlich alle. Mit Drittanbieter Apps, die das erzeugen von Gruppen zulassen, habe ich keine guten Erfahrungen gemacht, das ganze System wird sehr träge, fällt also auch aus.
Daher möchte ich die Lampen über ein Script Gruppieren und den Datenpunkt dann als Punkt in Vis verwenden.
Das "Philips hue dynamische Szenen" Script von ruhr70 habe ich mir angesehen und probiert, aber für meine Anforderung ist es doch überfrachtet, da ich nur die werte on, bri und sat steuern möchte.
Über Hilfe würde ich mich freuen.
Vielen Dank
-
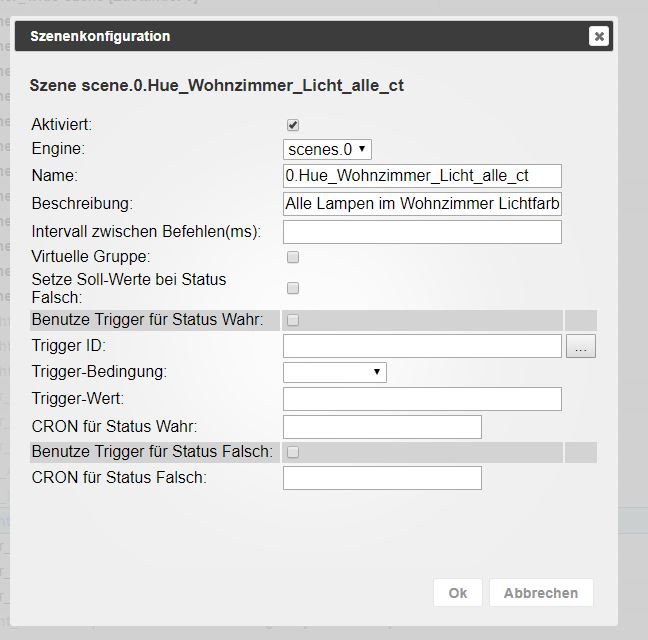
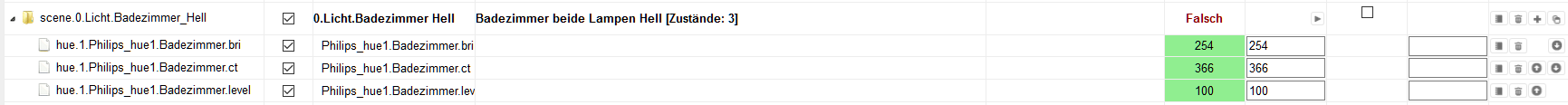
Szenen Adapter sollte reichen.
Gesendet vom Handy …
-
Szenen Adapter sollte reichen.
Gesendet vom Handy … `
HI, danke. Das hatte ich auch schon probiert, hatte ich vergessen zu schreiben, und es hat nicht funktioniert, leider. Vielleicht habe ich mich im Szenen Adapter auch zu blöd angestellt, aber da habe ich es auch nicht hinbekommen.
Den Logikwert on habe ich noch hinbekommen zu schalten, aber die Helligkeit oder der Weißwert konnten über den Szenen Adapter nicht gesteuert werden.


-
Keiner eine Idee wie ich das hin bekommen kann? :oops:
-
Reichen Dir eventuell auch Szenen…?
Dann kannst Du dieses Script nehmen. (IP-Adresse und Usernamen musstanpassen)
! ```
`var HueApi = require("node-hue-api").HueApi;
! // Replace IP and username!!!
var host = "192.168.180.15",
username = "cccccXHCo",
api = new HueApi(host, username);var groups_ = [],
lights_ = [],
objects_ = [];! // Log JSON results
var displayResults = function(result) {
console.log('Reponse: '+JSON.stringify(result, null, 2));
};
! // Parse Light Group 0 (All Lights)
var parseGroup0 = function(result) {
if (!result.lights){return} // Empty groupvar id = result.id, lights = result.lights, name = "All Lights"; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name;};
! // Parse Light Groups
var parseGroups = function(result) {
for (var i = 0; i < result.length; i++) {
if (!result[i].lights){continue} // Empty groupvar id = result[i].id, lights = result[i].lights, name = result[i].name; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; }};
! // Parse Lights
var parseLights = function(result) {
for (var i = 0; i < result.length; i++) {
var id = result[i].id,
name = result[i].name;
console.debug('light: '+name+', id: '+id);
lights_[id] = name;
}
};
! // Create States in ioBroker
var createStates = function(result) {
// Resync button
createState('PhilipsHue.Scenes.Resync', false, {role: "button", name: 'Resync Philips Hue Groups, Lights and Scenes'});
! for (var i = 0; i < result.length; i++) {
if (!result[i].appdata.data){continue} // skip internal szenes
! var id = result[i].id,
lights = result[i].lights,
name = result[i].name.replace(/"/g,''),
pathname = name.replace(/ /g,'_');// Get light names var light_names = []; for (var j = 0; j < lights.length; j++) { var light_name = lights_[lights[j]]; light_names.push(light_name); }! // Room, group or lights linked with scene
var group = 'Group: '+groups_[lights] || 'Lights: '+light_names.join(", ");// Create States and skip duplicates if (!objects_[lights+pathname]){ console.debug('scene: '+name+', '+group); createState('PhilipsHue.Scenes.'+pathname+'.'+id, false, {role: "button", name: 'Scene: '+name+' ('+group+')'}); objects_[lights+pathname] = true; } }};
! // Delete States
function deleteStates(){
console.log('Deleting current objects for scenes...');
objects_ = [];
$('javascript.0.PhilipsHue.Scenes.*').each(function (id) {
deleteState(id);
});
}
! // Fetch data from Hue API
function init(){
api.getGroup(0, function(err, group0) {
if (err) throw err;
console.log('Processing group 0...');
//displayResults(group0);
parseGroup0(group0);
});
api.groups(function(err, groups) {
if (err) throw err;
console.log('Processing ' + groups.length + ' groups...');
//displayResults(groups);
parseGroups(groups);
});
! api.lights(function(err, lights) {
if (err) throw err;
console.log('Processing ' + lights.lights.length + ' lights...');
//displayResults(lights);
parseLights(lights.lights);
});
! api.scenes(function(err, scenes) {
if (err) throw err;
console.log('Processing ' + scenes.length + ' scenes...');
//displayResults(scenes);
createStates(scenes);
});
}
! // Init on start
init();
! // Activate scene
on({id: /^javascript.0.PhilipsHue.Scenes./, val: true}, function (obj) {
if (obj.id == 'javascript.0.PhilipsHue.Scenes.Resync'){return}
sceneId = obj.id.split('.').pop();
console.log('Activating '+obj.name);
api.activateScene(sceneId, function(err, result) {
if (err) throw err;
displayResults(result);
});
setState(obj.id, false);
});
! // Resync
on({id: 'javascript.0.PhilipsHue.Scenes.Resync', val: true}, function (obj) {
console.log('Resync triggered...');
groups_ = [];
lights_ = [];
deleteStates();
init();
});
! schedule("0 3 * * *", function () {
console.log('Resync triggered...');
groups_ = [];
lights_ = [];
deleteStates();
init();
});`[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
Reichen Dir eventuell auch Szenen…?
Dann kannst Du dieses Script nehmen. `
Das Script habe ich schon seit einiger Zeit am Laufen. Ehrlich gesagt ist das Script der Grund warum ich nach dem suche, was ich hier suche. Denn das schalten der Szenen, über den Szenenadapter gruppiert, funktioniert über die erzeugten Datenpunkte, bei der Helligkeit oder dem Weißwert im Szenenadapter leider nicht.
Danke Dir für den Tipp
-
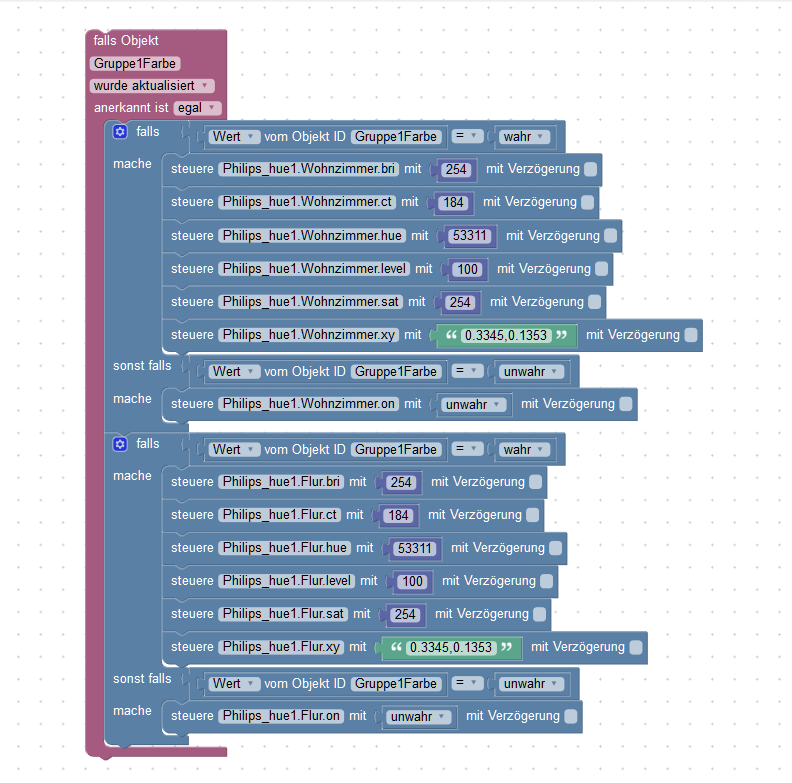
Hallo,
vielleicht hilf das Szene weiß und in Farbe


oder mit Blockly

Gruß Michael
-
Hallo,
vielleicht hilf das Szene weiß und in Farbe
Gruß Michael `
Hallo Michael,
danke für die Unterstützung. Allerdings ist dies nicht was ich suche. So steuere ich einzelne "Räume" bereits. Ich möchte aber die Werte einzelner Räume zu einem Datenpunkt zusammen fassen, und dies dynamisch steuern. Diesen Räumen sind über die App schon die entsprechenden Lampen zugeordnert.
Beispiel:
hue.1.philips_hue.Wohnzimmerdecke.bri
hue.1.philips_hue.Wohnzimmertvwand.bri
hue.1.philips_hue.Wohnzimmerleselampe.bri
soll z.B. den Datenpunkt
Javascript.0.philips_hue.Wohnzimmer.bri
füllen, mit dem eingestellten Wert im VIS und alle Lampen syncron auf diesen Wert steuern.
-
Über den Umweg des Alexa2 Adapters konnte ich es lösen.
Danke