NEWS
Adapter-Entwicklung Dokumentation
-
Ahhh… als ich bei Punkt 5 angekommen bin war mir das Verzeichnis auch klar.
Erst komplett lesen und dann schreiben.


Ich würde die "Readme.DE.md" gerne machen. In welchem Format hättest Du die gerne? Dürfen Screenshots enthalten sein? `
Na ja. Git Hub kennt nur markdown (md). Am besten wäre in dem Format. Aber alle andere Formate auch mit Screenshots gehen auch. Muss dann konvertieren.Ich bin gerade dabei einen neuen Adapter nach der Anleitung zu erstellen. Parallel dazu schreibe ich auf Basis Deiner Anleitung eine deutsche Übersetzung (allerdings etwas ausführlicher Schritt für Schritt - mit Hinweis auf eventuelle Fallen in die man tappen kann). `
Klingt sehr interessant. was genau?
was genau?Ich entwickele auch unter Windows nun mit Linux habe ich auch jetzt genug zu tun.
Derzeit mache ich das in OneNote (Windows Fan eben
 )
)Aber ich nehme Dir gerne Arbeit ab. (Dann kannst Du Features machen) `
-
Ich hab mir heute mal ein paar Markdown Editoren angesehen. Im Laufe der Woche (oder kommendes Wochenende) schicke ich Dir eine Readme.de.md. Die Screenshots lasse ich erstmal weg. Im Prinzip geht es auch ohne Screenshots.
Erstmal mache ich die deutsche Übersetzung bis der Adapter im Admin sichtbar ist.
Dann wollte ich mich an die Funktionen im Adapter machen. (Settings, mynewadapter.js, index.html etc.)
Dort werde ich an der ein oder anderen Stelle sicher nochmal deine Hilfe in Anspruch nehmen.
-
Hallo htrecksler,
bist Du schon weiter gekommen? Ich würde mich auch gerne an der Adapterentwicklung
versuchen - da käme mir ein How-To mit konkretem Beispiel natürlich genau recht :lol:
Würde ich freuen von Dir zu hören.
Grüße
Dominic
-
Ich wollte auch mal nachfragen, ob schon jemand in Hinsicht auf Dokumentation weitergekommen ist.
Ich hatte mir heute vorgenommen, mal das Howto von https://github.com/ioBroker/ioBroker/wi … nvironment anzugehen. Ubuntu schon in einer VM installiert und schon beim 1. Schritt steht da Webstorm herunterladen. Bam! Das kostet ja Geld, ausser man nutzt die Evaluierung. Was ist aber nach 30 Tagen? 129 Öggen im ersten Jahr?
Geht das nicht ohne kostenpflichtige Tools? Ich meine ja nur, wenn wir schon kostenlos coden, dann bestimmt nicht mit Hilfsmitteln, welche Geld kosten!?
Wie habt ihr Eure Adapter gebaut? In CCU.IO ging das noch mit nem PS Pad Editor. Ich versuch mich heute Abend mal weiter einzulesen. Ich würde mich immer noch über eine Anleitung für Einsteiger freuen.
Gruß Eisbaeeer
-
Hi eisbaeeer, kannst auch mit notepad arbeiten. Das hab ich anfangs auch, dann hab ich mir doch webstorm installiert, um es zu testen. Und was soll ich sagen, damit geht die Entwicklung 10 mal schneller weil man mit einem klick testen kann und auch fehlerausgaben bekommt.
Webstorm lizenz gibts für um die 50€ oder für open source projekte kostenlos.
Bisher hab ich mich noch nicht entschieden ob ich die paar euros für webstorm ausgeb weil das echt sehr gut ist.
Eclipse ist eine Alternative, aber ich weiss nicht ob die noch immer kostenlos ist.
Bezüglich der Doku ist zu sagen das die Installation von js-controller falsch/veraltet ist. Das hab ich daran gemerkt das ein update des js-controller nicht möglich war. Es Empfiehlt sich der Anwenderanleitung für iobroker zu folgen um iobroker zu installieren.
Edit: Das Paket für die Entwicklung mit Nodejs von Eclipse nennt sich Nodeclipse und ist nicht auf der Eclipse seite zu finden sondern unter http://www.nodeclipse.org.
Gesendet von meinem Jolla mit Tapatalk
-
http://codecondo.com/best-ide-for-node-js/
Ich weiß noch, dass es VS+Node.JS Tools geht.
Atom sollte auch nicht schlecht sein.
-
Zu Webstorm:
Ich habe mich vor ca. 4 Wochen auf der Seite von Webstorm um eine Gratis-Lizenz (open source license) beworben. Um die Kriterien für eine Gratis zu erfüllen reicht ein simpler Adapter (oder anderes Projekt), welcher unter eigenem Namen auf Github veröffentlicht ist.
Also:
Bei Webstorm das Formular ausfüllen, dann 3 Wochen warten, und schon bekommt man eine Gratis-Lizens mit einem Jahr Gültigkeit
Tobias
Gesendet von meinem VT10416-2 mit Tapatalk
-
Zu Webstorm:
Bei Webstorm das Formular ausfüllen, dann 3 Wochen warten, und schon bekommt man eine Gratis-Lizens mit einem Jahr Gültigkeit `
Man kann dann Lizenz jedes Jahr verlängern lassen. -
Hallo,
ich habe damals viel Zeit in die Dokumentation von https://github.com/ioBroker/ioBroker/wi … nvironment reingesteckt
und freue mich sehr wenn es jemand gebrauchen kann.
Da wären wir auch schon bei der Frage:
- Was kann man noch verbessern?
Danke
Stefan `
Hi Stefan,
Ich habe jetzt alles nach deiner Anleitung in einer VM installiert. Läuft Super deine Anleitung. Ich hab keinen einzigen Fehler gefunden und die Umgebung läuft ohne Fehler auf Anhieb. Was mir jetzt noch fehlt 8-)
How to create the first own Adapter like HMM (Homematic Manager Integration?)
leider hört dort deine Anleitung hier auf

@all
Ich hab mir jetzt im Webstorm mal verschiedene Adapter angeschaut. Sicher macht es Sinn, einen bestehenden Adatper zu kopieren, um nicht die ganze Struktur selbst anlegen zu müssen!?
Ist es richtig, dass ich das meiste, funktionale des Adapters in der main.js finde?
Welche Dateien muss ich jetzt anfassen?
Was übernimmt Webstorm für mich?
Wo hilft mir hier Webstorm ausser beim debuggen und beim code highlight?
Wie integriere ich die node_module? Also wenn ich schon ein fertiges node_module vorliegen habe? Einfach reinkopieren?
Für was ist der versteckte Ordner .idea? Wird der von Webstorm erstellt?
Viele Fragen und ich freue mich schon auf die Antworten.
Ich muss schon sagen, das ganze ist um viele Stufen professioneller als ccu.io.
Ich hoffe nur, dass ich da noch mithalten kann

Grüße Eisbaeeer
-
So hab mich auch mal an die Adapter Entwicklung gesetzt. Webstorm free Lizens ist beantragt also mal warten.
Geht bei der Anleitung noch was ? Was auf Git steht iss ja eigentlich schon von anno Tabak
 . Komme damit gar nicht klar da schon ioBroker selber mittlerweile ganz anders aussieht und eine Installation von vorhandenem Adapter zum debugen laut Anleitung scheitert (npm läuft durch aber der Adapter wir im Admin nicht angezeigt)
. Komme damit gar nicht klar da schon ioBroker selber mittlerweile ganz anders aussieht und eine Installation von vorhandenem Adapter zum debugen laut Anleitung scheitert (npm läuft durch aber der Adapter wir im Admin nicht angezeigt)-
Wie nutze ich z.B. Git innerhalb von WebStorm ohne alles in zwei bis drei Ordnern unterzubringen ?
-
geht auch uploaden (auf Git) per Webstorm oder muss ich das extra machen ?
-
Ist die Installation von ioBroker immer noch so wie unter dev beschrieben oder muss ich eine voll Installation machen wie für Raspbian/Cubian ?
-
kann ich auch mein live System zum entwickeln hernehmen ? (Server per SSH oder lieber per Samba)
-
usw.
-
-
Hallo kleiner Drache, ja die Anleitung ist alt, dennoch taugt sie zum Entwickeln.
Die Installation sollte nur zum Entwickeln genutzt werden. Installatieren würde ich nach der regulären Anleitung.
Sonst sollte das mit der Doku passen, musst halt nur die pfade entsprechend deiner installstion ändern und berücksichtigen das sich die Struktur der ordner geändert hat. Der Template Adapter wurde überarbeitet, kann sein das du die Alte version instsllierst aufgrund der Anleitung. Schau mal auf GitHub nach iobroker-template, da ist auch eine Anleitung zur Installation dabei.
Webstorm kann direkt mit Git genutzt werden, kann sein das man git händisch installieren muss. Für eine Anleitung am besten google nutzen.
Gesendet von meinem Jolla mit Tapatalk
-
Klar Pfade müssen angepasst werden.
Github auch klar aber was clone ich da ? ioBroker, iobBroker.js-controller oder was?
Einen Adapter nach Anleitung installieren funktioniert nicht weder mit z.B. iobroker.hmm noch mit dem iobroker.template also bleib ich beim Debuggen hängen !?!
Unter Windows muss ich da als Administrator ran ?
Sorry ich hoffe ich nerve mit so vielen Fragen Net

-
Nein du nervst nicht, ich finde es gut wenn jemand sich an die Entwicklung wagt. Leider ist der einstieg nicht ganz einfach und ich hab das bisher erst einmal gemacht.
Du clonest gar nichts, du erstellst ein neues projekt in github. Danach holst du dir den template Adapter und passt ihn an wie es in der Readme beschrieben ist. Wenn das erledigt ist lädst du das ganze in dein Projekt hoch. Von dort installierst du es dann in iobroker. Das geht auf der Admin seite von iobroker. Dort ist auf der Adapter übersicht links oben ein symbol, das dritte von links, dort drauf klicken. Im nächsten Fenster gibst du den link zu deinem projekt auf github ein, dann wird der Adapter installiert. Auf der instanzen übersicht muss der Adapter deaktiviert sein.
Wie du webstorm mit dem git repository verknüpfst kann ich dir nicht erklären, das ist zu lange her. Dafür finden sich tutorials im internet.
Wie man Webstorm dann Konfiguriert ist in der Developer Dokumentation sehr gut beschrieben.
Gibt es beim versuch Adapter zu installieren fehler? Bitte log anhängen wenn dem so ist.
Adminrechte sind bei der installation von iobroker und Adaptern nötig. Bei der Arbeit mit Webstorm geht es ohne.
Gesendet von meinem Jolla mit Tapatalk
-
Also das mit Git und WebStorm hab ich begriffen.
Adapter installieren zum Debuggen geht in der aktuellen Version von Js-Controller nur wenn ich sie aus der Repo oder per link im Admin Panel installiere.
Installiere ich den Adapter wie in der Anleitung beschrieben per npm im ordner ".. /iobroker/node_modules/" tauchen sie im Controller nicht auf.
Installiere ich den Adapter im Ordner ".. /iobroker/node_modules/iobroker.js-controller/" (Steht irgendwo in der Adapter Entwicklung wäre zum Debuggen) ist er zwar nachher im Controller vorhanden es lässt sich aber keine Instanz hinzufügen.
Naja funktioniert jetzt erstmal. Wenn ich noch Unterschiede zur Anleitung finde poste ich sie.
-
ich muss hier nochmal was nachfragen.
Irgendwie vermisse ich ein paar Erklärungen in der Anleitung:
1. Wie Debuge ich z.B. das Admin zu meinem Adapter ?
2. auf welche events reagiert Adapter.0n('message'…...?
3. wie genau funktioniert das mit "getForeignObjects"?
-
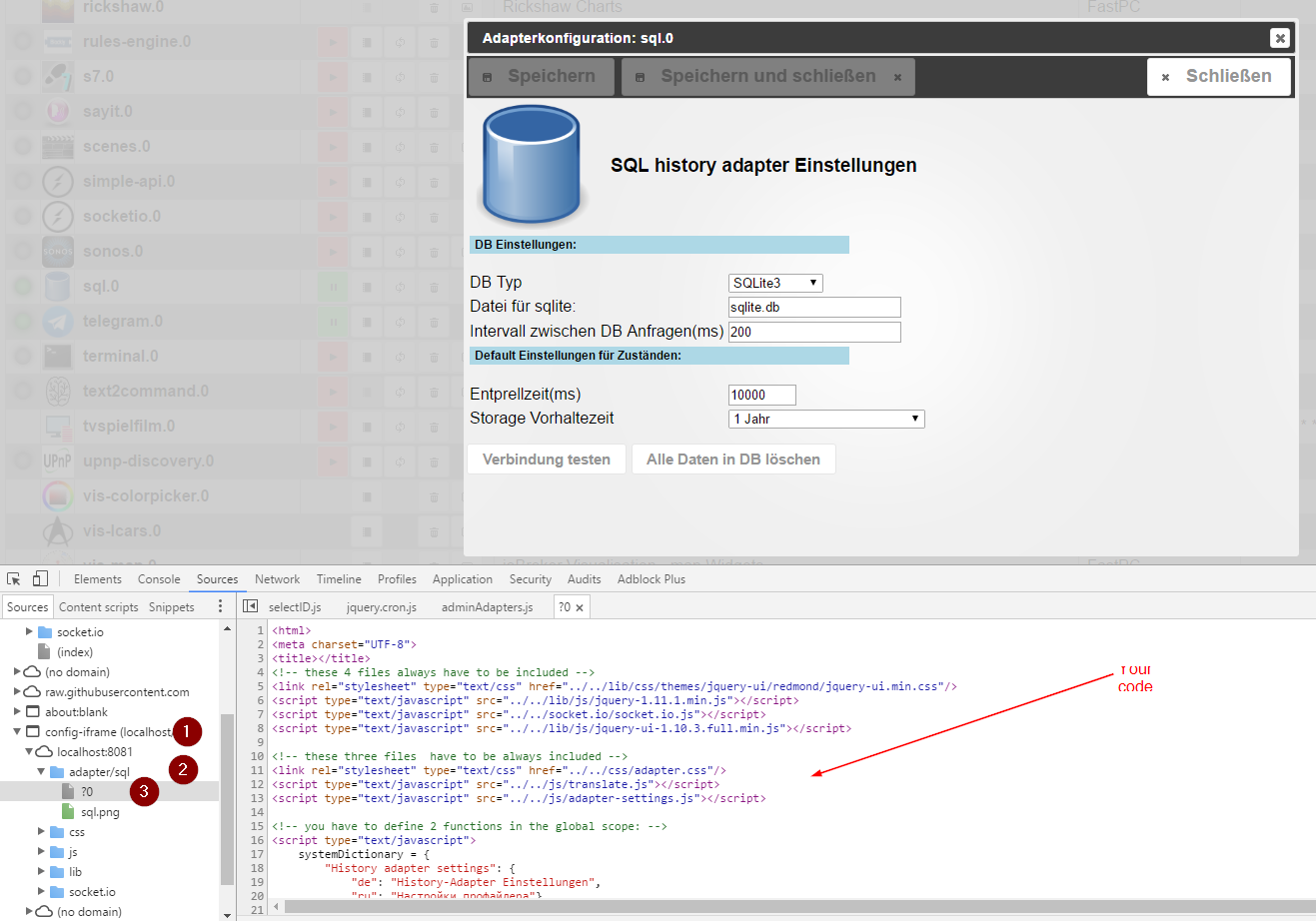
1. Wie Debuge ich z.B. das Admin zu meinem Adapter ? `
Nach jeder Änderung "iobroker upload adapterName" aufrufen.Und dann im admin F5 zu drucken. (Wichtig)
Ich benutze Chrome fürs debuggen.

2. auf welche events reagiert Adapter.0n('message'…...? `
auf alle die mit sendTo('adapterName.0', …) gesendet werden. Z.B. aus javascript Adapter (aus admin Seite, oder aus anderen Adapter)3. wie genau funktioniert das mit "getForeignObjects"? `
Wenn du getForeignObjects('')* aufrufst, dann bekommst du nur die Objekte für alle Adapter (kann SEHR viel sein)Die Objekte sehen dann wie folgt aus:
getForeignObjects(adapter.namespace + '.*', function (err, objs) { console.log(JSON.stringify(objs, null, 2)); }); => { "sonos.0.root.192_168_1_55.state_simple": { "type": "state", "common": { "def": "false", "type": "boolean", "read": "true", "write": "true", "role": "media.state", "desc": "Play or pause", "name": "state_simple", "mobile": { "visible": true, "admin": {} } }, "native": { "topic": "sonos/0/root/192_168_1_55/state_simple" }, "_id": "sonos.0.root.192_168_1_55.state_simple", "enums": {}, "children": [] }, "sonos.0.root.192_168_1_55.state": { "type": "state", "common": { "def": "stop", "type": "string", "read": "true", "write": "true", "values": "stop,play,pause,next,previous,mute,unmute", "role": "media.state", "desc": "Play, stop, or pause, next, previous, mute, unmute", "name": "state", "mobile": { "visible": true, "admin": {} } }, "native": { "topic": "sonos/0/root/192_168_1_55/state" }, "_id": "sonos.0.root.192_168_1_55.state", "enums": {}, "children": [] }, ... }Normalerweise muss ein Adapter auf die andere Objekte nicht zugreifen.
Ich empfehle die Funktion getStatesOf zu nutzen:
adapter.getStatesOf(function (err, _states) { console.log(JSON.stringify(_states, null, 2)); });Zurück kommt ein Array mit der Liste von allen Objekten, die zu dieser Instanz gehören:
[ { "type": "state", "common": { "name": "Sensor1", "def": 0, "type": "number", "read": true, "write": false, "role": "level.temperature", "desc": "1wire sensor", "unit": "°C" }, "native": { "id": "10.C8F148010800", "property": "temperature" }, "_id": "owfs.0.wires.Sensor1" }, { "type": "state", "common": { "name": "Sensor2", "def": 0, "type": "number", "read": true, "write": false, "role": "level.temperature", "desc": "1wire sensor", "unit": "°C" }, "native": { "id": "10.040349010801", "property": "temperature" }, "_id": "owfs.0.wires.Sensor2" } ] -
Danke damit komme ich erstmal weiter hoffe ich

-
Danke damit komme ich erstmal weiter hoffe ich
 `
`Das hoffe ich auch [emoji12][emoji23]
Gesendet von meinem iPhone mit Tapatalk
-
hmpf
Ich denke ich werds wohl aufgeben. Ich kapiere einfach die Struktur von ioBroker nicht (iss ja auch nirgends beschreiben) welche Funktionen gibt es überhaupt ??
Gibt es irgendwo ne KOMPLETTE Funktionsliste von ioBroker ? (mit Parametern bitte)
Bin leider nur Javascript Anfänger.
Sorry ioBroker ist ein erstklassiges Projekt aber ohne vernünftige Doku ist jeder der nicht mindestens Studiert hat aufgeschmissen. Und ich hab weder Lust noch Zeit den ganzen Code erst zu durchforsten (wer macht was) um einen Adapter zu bauen den Ihr als Profis wahrscheinlich in 20 Minuten dahinklatscht.
Soll jetzt keine Abwertung eurer Arbeit sein. Der Broker ist allemal besser als z.B. Fhem oder Openhab aber ohne Doku geht mal gar nicht.
Trotz allem meine Hochachtung an die Programmierer von ioBroker ich bin dafür anscheinend zu blöde

-
Ohh nein …... [emoji22][emoji25][emoji21]
Gesendet von meinem iPhone mit Tapatalk