NEWS
[Script] Fully Kiosk Browser steuern und Informationen in Datenpunkten
-
Hi,
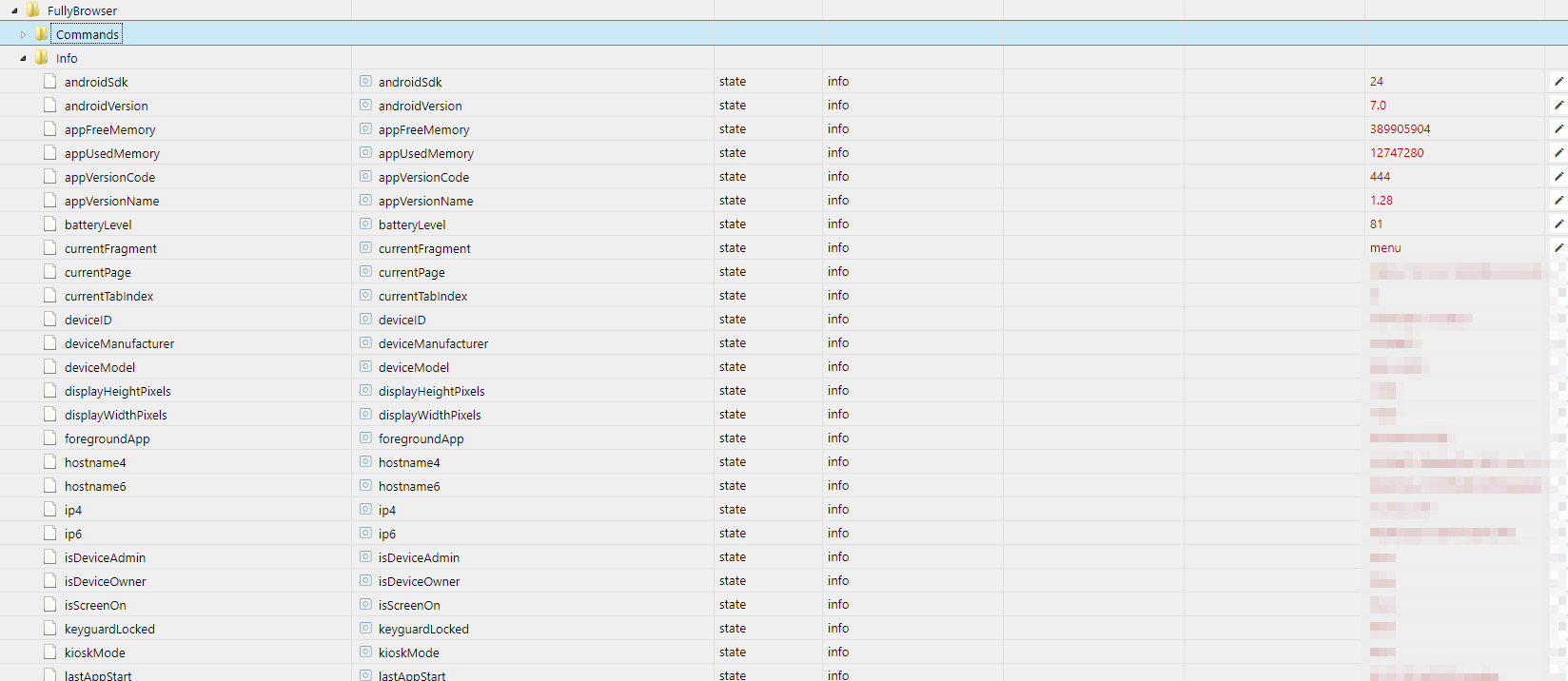
wie es scheint, gibt es für ioBroker noch gar keinen Adapter oder Script, um die ganzen Infos in Datenpunkten zur Verfügung zu haben und den https://www.ozerov.de/fully-kiosk-browser/ zu steuern. Daher habe ich nun ein Script erstellt, das regelmäßig (voreingestellt alle 2 Minuten) vom Fully Kiosk Browser diverse Informationen holt und in Datenpunkte schreibt:

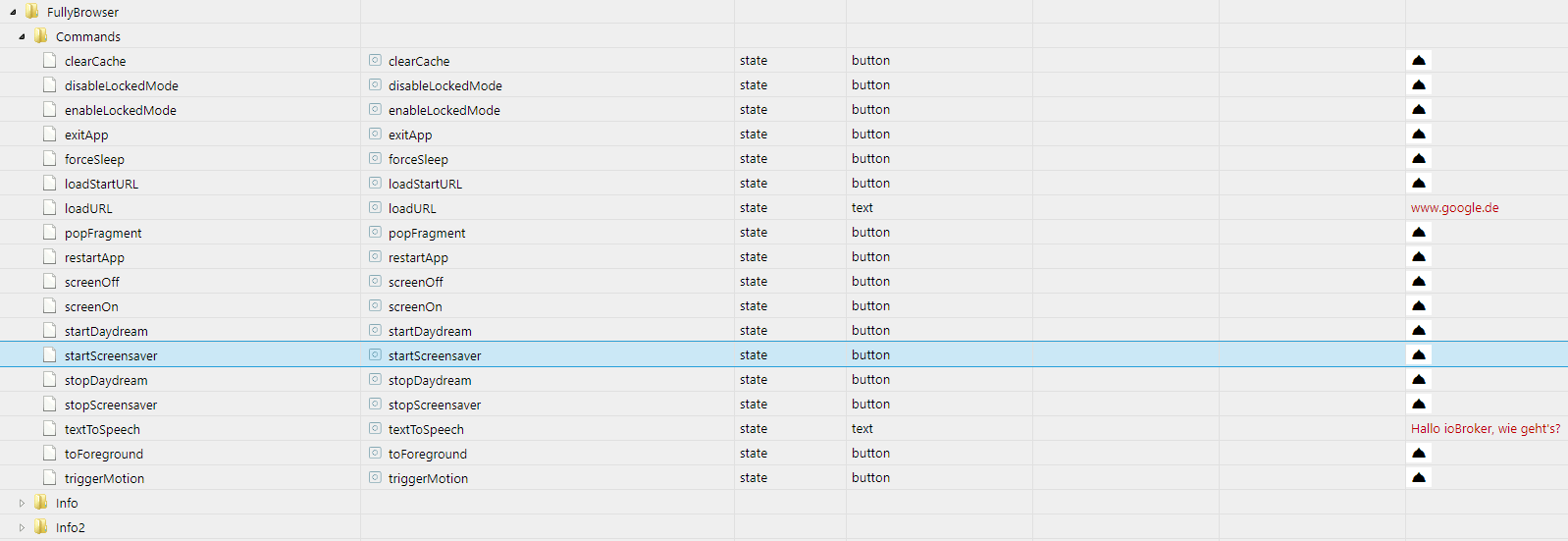
Außerdem lassen sich einige Aktionen steuern, Bildschirm an- und abschalten, Bildschirmschoner an/aus, Text to Speech (also Sprachausgabe am Tablet), eine beliebige URL aufrufen etc.

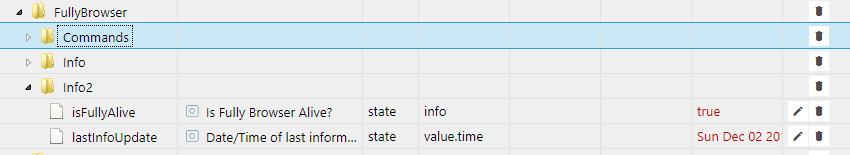
Dazu gibt es unter dem Datenpunkt Ordner "Info2" im Moment noch folgende States. "isFullyAlive" wird auf TRUE gesetzt, wenn dieser beim Holen der Informationen erreichbar war.

Das ganze war kein Hexenwerk, da der Fully ein REST-Interface mitbringt (https://www.ozerov.de/fully-kiosk-browser/de/#rest).
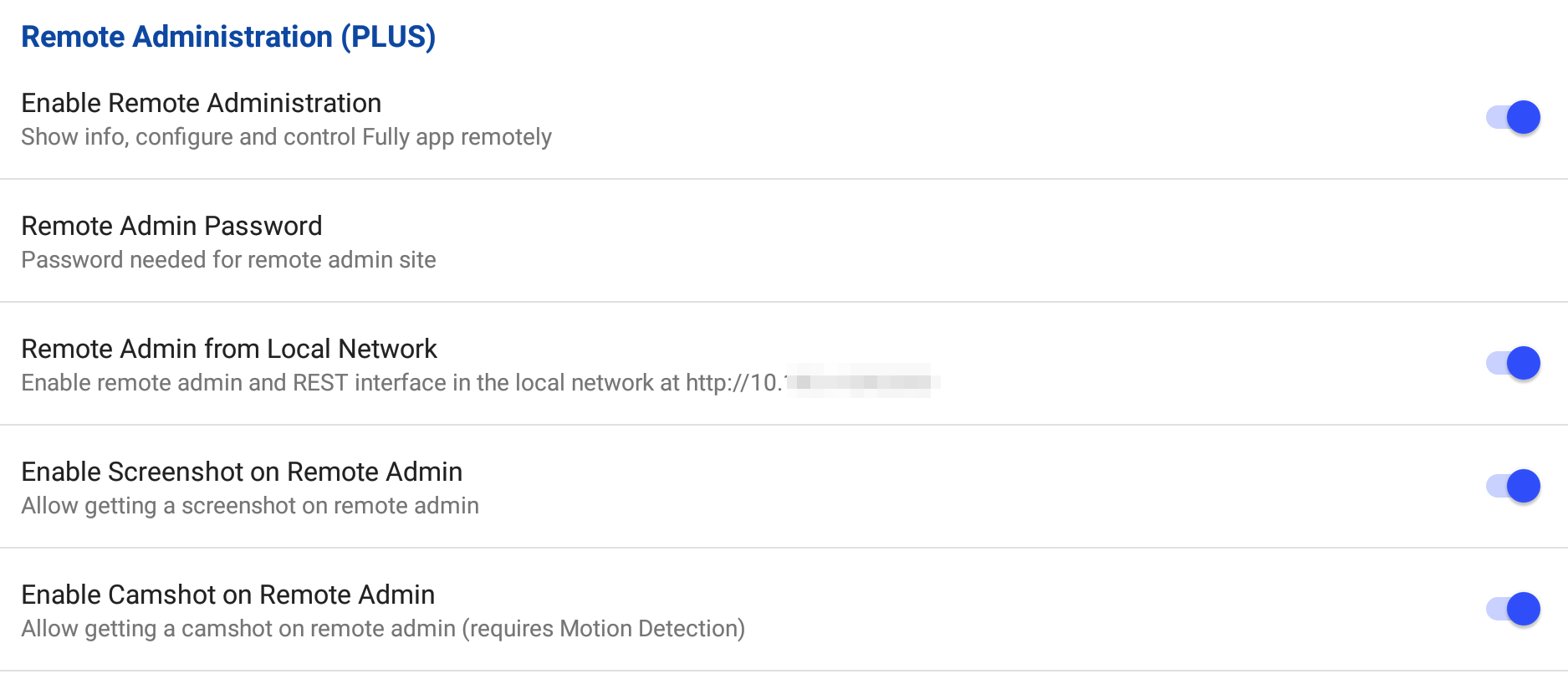
Voraussetzung für das Script ist, dass Ihr die "Plus-Version" vom Fully Browser verwendet und in den Settings im Untermenü "Remote Administration (PLUS)" den Punkt "Enable Remote Administration" aktiviert und unter "Remote Admin Password" ein Passwort setzt. "Remote Admin from Local Network" muss ebenso aktiviert sein, dort steht dann auch die URL, die Ihr dann im Browser testen könnt und im Script die IP-Adresse entsprechend einträgt.

Hier das Script auf Github: https://github.com/Mic-M/iobroker.fully-kiosk-browser-script/blob/master/fully-kiosk-browser-script.js
Viel Spaß beim Testen.
-
Beispiel-Script, um mittels dem Fully-Script das Tablet bei kleiner 25% Akkuzustand zu laden (USB-Stromversorgung an) und bei größer 75% das Laden zu beenden. Hierbei wird eine Osram-Steckdose angesteuert, an der der USB-Stecker für die Tablet-Stromversorgung hängt.
/************** * Tablet: Stromschalter an/aus je nach Akku-Zustand *************/ on({id: 'javascript.0.mic.FullyBrowser.Info.batteryLevel', change: 'ne'}, function(obj) { if (obj.state.val > 75) { // Tablet: Osram-Steckdose: AUS setState('javascript.0.mic.Hue-Schalter.HuaweiTablet', false); } else if (obj.state.val < 25) { // Tablet: Osram-Steckdose: AN setState('javascript.0.mic.Hue-Schalter.HuaweiTablet', true); } }); -
Danke, gefällt. Kann man ggf auf das paw Skript und den Adapter verzichten, wenn man ihn so wie ich nur genau dafür genutzt hat.
-
Super, ein sehr mächtiges Script!
Vielen Dank für die Arbeit!
Ist es möglich das Javascript Interface einzubinden? Damit ließe sich noch viel mehr auslesen und bedienen.
z.B. wäre es dann auch möglich die Helligkeit des Tabs über ein ioBroker Script zu steuern, oder Bewegungserkennungen aufzuzeichnen.
Gruß Manolo
-
Ich habe es mal installiert und es funktioniert :!:
Wie kann ich aber z.B. den Batteriestand als unterschiedliche Icon`s (4-5 stufig) im VIS darstellen? Sorry für die vielleicht blöde Frage, aber ich stehe noch sehr weit am Anfang mit iobroker.
-
Herzlichen Dank für das geniale Script.
Rein zum Laden des Akkus ist es zwar recht groß, aber es funktioniert tadellos.
Wer eine schlanke Variante sucht kann das auch direkt abrufen.
Auslesen "nur" des Akkustands:
var request = require('request'); var link = "http://IPdesTablet:2323/?cmd=deviceInfo&type=json&password=xxxx"; var state = "javascript.0.Allgemein.Akku_Tablet"/*Akku_Tablet*/; function fully() { request(link, function(error,response, body) { if(error) log('Fehler request: ' + error, 'error'); else { objects = JSON.parse(body); bat = objects.batteryLevel; setState(state, bat); log ("batteryLevel = " + bat); } }); } fully(); schedule('*/10 * * * *', fully);In Zeile 2 mus die IP Adresse und das Passwort eingetragen werden.
…und für die Steuerung der Schaltsteckdose und die VIS-Ladestandsanzeige werden dann für das View8 Widget noch die Datenpunkte benötigt:
const idBatt = 'javascript.0.Allgemein.Akku_Tablet'; // Batterielevel in % const idPlug = 'sonoff.0.Ladestecker.POWER'; // Ladegerät ein const idVis = 'Vis.Batterieanzeige'; // Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '20 %', 2: '40 %', 3: '60 %', 4: '80 %', 5: 'voll', 6: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 5; // full 80 % if(level <= 79) state = 4; // 79 % if(level <= 60) state = 3; // 60 % if(level <= 40) state = 2; // 40 % if(level <= 30) state = 1; // 20 % if(level <= 22) state = 0; // empty 20 % if(plug) state = 6; // Ladegerät ein setState(idVis, state, true); if(level >= 90 && plug) setState(idPlug, false); if(level <= 30 && !plug) setState(idPlug, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); });Ich halte meinen Akku zwischen 30 und 90%. Das kann man in Zeile 33 und 34 ändern.
-
Ist es möglich das Javascript Interface einzubinden? Damit ließe sich noch viel mehr auslesen und bedienen.
z.B. wäre es dann auch möglich die Helligkeit des Tabs über ein ioBroker Script zu steuern, oder Bewegungserkennungen aufzuzeichnen. `
Also lt. https://www.ozerov.de/fully-kiosk-brows … ntegration ist das wohl nur über eine Webseite zu machen, und nicht per ioBroker-Script. D.h. wenn dann müsste man dies direkt im VIS einbauen, aber das ist dann außerhalb des Scopes meines Scripts.
Lasse mich aber gerne eines besseren belehren.
-
Ich bekomme bei Verwendung deiner beiden Skripte immer diese beiden Fehlermeldungen. Irgend eine Idee was mir das sagen soll?
18:28:21.698 [warn] javascript.0 at script.js.common.Batterie_Level:21:13 18:30:22.324 [warn] javascript.0 at Request._callback (script.js.common.KioskBatterie:11:13)EDIT: Ich glaube ich weiß woran das liegen kann. Vermutlich muss dieser Datenpunkt von Hand angelegt werden oder?
var state = "javascript.0.Allgemein.Akku_Tablet"/*Akku_Tablet*/;der ist nämlich nicht da - aber wie macht man sowas?
-
Wie kann ich aber z.B. den Batteriestand als unterschiedliche Icon
s (4-5 stufig) im VIS darstellen? Sorry für die vielleicht blöde Frage, aber ich stehe noch sehr weit am Anfang mit iobroker.Es gibt hier im Forum mindestens ein Script, welches das macht, es legt States an (z.B. Ladezustand 0-10% -> Bild 1, 20-30% -> Bild 2). Musst mal danach suchen.
Man kann es auch noch anders lösen, wie ich finde eleganter:
-
Ein Batteriesymbol im VIS einfügen
-
Darüber ein Widget basic - Bar. Dieses Widget muss man dann von der Größe her so anpassen, dass es genau "in" die Batterie passt, dann vergibt man noch eine andere Farbe, z.B. ein grün. Als Objekt-ID wählt man dann javascript.0.mic.FullyBrowser.Info.batteryLevel
Dadurch wird der Ladezustand stets anhand des Balkens exakt angezeigt.
-
-
Das klingt so als wäre der Datenpunkt nicht angelegt.
Den musst du (wenn ich mich richtig erinnere) manuell anlegen.
-
Ich habe es gerade selber bemerkt - siehe oben.
Wie macht man sowas - Datenpunkt per Hand anlegen? Sorry aber wie bereits gesagt ich bin absoluter Anfänger.
So Datenpunkt habe ich hin bekommen - naja so halbwegs. Es wird mir zwar der aktuelle Wert vom Tablet dort reingeschrieben, jedoch steht im Log
javascript.0 2018-12-09 19:50:01.090 warn at process._tickCallback (internal/process/next_tick.js:181:9) javascript.0 2018-12-09 19:50:01.090 warn at _combinedTickCallback (internal/process/next_tick.js:139:11) javascript.0 2018-12-09 19:50:01.090 warn at endReadableNT (_stream_readable.js:1064:12) javascript.0 2018-12-09 19:50:01.090 warn at IncomingMessage.emit (events.js:208:7) javascript.0 2018-12-09 19:50:01.090 warn at emitNone (events.js:111:20) javascript.0 2018-12-09 19:50:01.090 warn at Object.onceWrapper (events.js:313:30) javascript.0 2018-12-09 19:50:01.090 warn at IncomingMessage. <anonymous>(C:\ioBroker\node_modules\iobroker.javascript\node_modules\request\request.js:1083:12) javascript.0 2018-12-09 19:50:01.090 warn at Request.emit (events.js:211:7) javascript.0 2018-12-09 19:50:01.090 warn at emitOne (events.js:116:13) javascript.0 2018-12-09 19:50:01.090 warn at Request. <anonymous>(C:\ioBroker\node_modules\iobroker.javascript\node_modules\request\request.js:1161:10) javascript.0 2018-12-09 19:50:01.090 warn at Request.emit (events.js:214:7) javascript.0 2018-12-09 19:50:01.090 warn at emitTwo (events.js:126:13) javascript.0 2018-12-09 19:50:01.090 warn at Request.self.callback (C:\ioBroker\node_modules\iobroker.javascript\node_modules\request\request.js:185:22) javascript.0 2018-12-09 19:50:01.090 warn at Request._callback (script.js.common.KioskBatterie:11:13) javascript.0 2018-12-09 19:50:01.090 warn Wrong type of javascript.0.Allgemein.Akku_Tablet: "number". Please fix, while deprecated and will not work in next versions.</anonymous></anonymous>Was auch immer das zu bedeuten hat, ich vermute das dass der Grund dafür ist, das die Auswertung immer ein "Ladegerät(6)" liefert, obwohl der Akkustand bei 71% liegt. An welchen Schrauben muss ich jetzt noch drehen, damit es funktioniert?
-
<size size="150">Update - Script-Version 0.3</size>
Der Fully-Browser wird aktiv weiterentwickelt und es kommen wohl regelmäßig neue Info-States hinzu, wie zuletzt locationLatitude, locationLongitude, etc.). Ich habe daher das Script so umgestellt, dass neu hinzukommende Infos automatisch als States angelegt werden.
-
Hallo,
ich hab das Script heute mal testen wollen. Leider kommt im Log nur der Fehler und es werden keine Datenpunkte angelegt.
JavaScript.js.Vis.Steuerung_Fully-Browser: Fully Browser: Folgender Fehler bei http-Request aufgetreten: Error: ETIMEDOUT -
ich hab das Script heute mal testen wollen. Leider kommt im Log nur der Fehler und es werden keine Datenpunkte angelegt.
JavaScript.js.Vis.Steuerung_Fully-Browser: Fully Browser: Folgender Fehler bei http-Request aufgetreten: Error: ETIMEDOUT ```` `Wird gerade auf Github behandelt, daher verweise ich, damit nicht doppelt geschrieben werden muss:
-
Was auch immer das zu bedeuten hat, ich vermute das dass der Grund dafür ist, das die Auswertung immer ein "Ladegerät(6)" liefert, obwohl der Akkustand bei 71% liegt. An welchen Schrauben muss ich jetzt noch drehen, damit es funktioniert? `
Poste doch mal deine Veränderung am Script. Vielleicht ist es dort zu erkennen.
-
ich habe angefangen dies ganze in einen Adapter zu pressen.. ich sag bescheid
-
fettisch
-
Top! Dachte mir auch, das wäre ideal für einen Adapter, danke noch mal Arteck dass Du Dich dem annimmst!
-
Herzlichen Dank für das geniale Script.
Rein zum Laden des Akkus ist es zwar recht groß, aber es funktioniert tadellos.
Wer eine schlanke Variante sucht kann das auch direkt abrufen.
Auslesen "nur" des Akkustands:
var request = require('request'); var link = "http://IPdesTablet:2323/?cmd=deviceInfo&type=json&password=xxxx"; var state = "javascript.0.Allgemein.Akku_Tablet"/*Akku_Tablet*/; function fully() { request(link, function(error,response, body) { if(error) log('Fehler request: ' + error, 'error'); else { objects = JSON.parse(body); bat = objects.batteryLevel; setState(state, bat); log ("batteryLevel = " + bat); } }); } fully(); schedule('*/10 * * * *', fully);In Zeile 2 mus die IP Adresse und das Passwort eingetragen werden.
…und für die Steuerung der Schaltsteckdose und die VIS-Ladestandsanzeige werden dann für das View8 Widget noch die Datenpunkte benötigt:
const idBatt = 'javascript.0.Allgemein.Akku_Tablet'; // Batterielevel in % const idPlug = 'sonoff.0.Ladestecker.POWER'; // Ladegerät ein const idVis = 'Vis.Batterieanzeige'; // Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '20 %', 2: '40 %', 3: '60 %', 4: '80 %', 5: 'voll', 6: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 5; // full 80 % if(level <= 79) state = 4; // 79 % if(level <= 60) state = 3; // 60 % if(level <= 40) state = 2; // 40 % if(level <= 30) state = 1; // 20 % if(level <= 22) state = 0; // empty 20 % if(plug) state = 6; // Ladegerät ein setState(idVis, state, true); if(level >= 90 && plug) setState(idPlug, false); if(level <= 30 && !plug) setState(idPlug, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); });Ich halte meinen Akku zwischen 30 und 90%. Das kann man in Zeile 33 und 34 ändern. `
Vielen Dank dafür! Auch an den Ersteller des Skripts

-
Super !
Vielen Dank für das Script.
Läuft 1a.Ich würde jetzt gerne noch die Bildschirmhelligkeit steuern.
Hat das schon jemand geschafft?Im Javascript gibt es ja offenbar die Möglichkeit mit
void fully.setScreenBrightness(float level)