NEWS
API Dokumentation
-
Hallo,
wie/wo finde ich heraus, wie eine bestimmte Funktion (mich interessiert peziell getChannelsOf() ) funktioniert bzw. zu verwenden ist? Gibt es irgendwo ein Dokument, welches diese API beschreibt?
MfG
-
Hier gibt es dir Doku mit den Funktionen, ist nicht für alles Ausführlich. Aber die Funktionen sind immer gleich aufgebaut, daher lässt sich das ganz gut Ummünzen.
https://github.com/ioBroker/ioBroker/wi … umentation
Gesendet von meinem HTC U11 mit Tapatalk
-
Ja, dieses Dokument habe ich schon gesehen. Aber dort sind unter "functions" nur Funktionsheader aufgelistet (nicht klickbar, Erläuterung gibt es keine), in einem Format, das ich absolut nicht verstehe:
getStatesOf = function getStatesOf(parentDevice, parentChannel, callback)Ich habe inzwischen ein wenig damit herumgespielt, aber der einzige Weg, wie ich mit dieser Funktion überhaupt ein Ergebnis erhalte, scheint rein gar nichts mit dieser Spec gemein zu haben:
adapter.getStatesOf(function (err, _states) { adapter.log.info("states: "+JSON.stringify(_states, null, 2)); });Die Zahl der Parameter stimmt nicht (nur einer statt drei), die Funktion wird auf einem Objekt ("adapter") aufgerufen, es gibt kein "parentChannel", die Callback-Funktion stellt den ersten statt den dritten Parameter dar, daß die anonyme Funktion genau zwei Parameter haben soll scheint vom Himmel gefallen zu sein… Dafür wäre ja selbst die Beschreibung "lose Verwandschaft" übertrieben.
MfG
-
Wie genau ist denn deine Objektstruktur?
Wenn Du "device" und darunter "channels" nutzt kannst Du es nutzen wie angegeben, sonst kannst Du auch Dinge weglassen
-
Oft hilft auch ein direkter Blick in den Quellcode:
-
Oft hilft auch ein direkter Blick in den Quellcode: `
Das hab' ich probiert; das war leider gar nix: Ich habe vielleicht vergessen zu erwähnen, daß ich diesen Samstag meine ersten Zeilen JavaScript geschrieben habe. Normalerweise programmiere ich C. Da gibt es doch so die einen oder anderen kleinen und/oder feinen Unterschiedchen.
MfG
-
Wie genau ist denn deine Objektstruktur? `
Ich habe folgende Datenpunkte:device/channel0/…
device/channel1/...
device/channel2/channela/state[…]
device/channel2/channelb/state[…]
device/channel2/channelX/state[…]
Die Namen von /channela/ bis /channelX/ sind nicht bekannt. Die Namen von /state ebenso wie die übrigen Identifier sind bekannt.
Davon möchte ich alles in channel2 bearbeiten (weiter prüfen und u.U. löschen), nicht aber channel2 selbst. (Anhand des Zustands von /device/channel2/channelX/state soll entschieden werden, ob /device/channel2/channelX zu löschen ist oder nicht.)
Pseudocode:
foreach (channel in "/device/channel2") do { if (channel/state == deleteMe) then delete(channel) } }Meine Probleme:
1. Was ich eben als "channelX" aufgelistet habe, sind gar keine channels, sondern sind angelegt wie states. Mit getStatesOf() anstatt getChannelsOf() komme ich prinzipiell darum herum. Aber dann fällt es mir schwer, den Parent-Pfad ("device/channel2/channelX/") vom State ("stateX") zu trennen, den ich schließlich behandlen möchte. Das Ergebnis von getStatesOf() ist noch nicht einmal sortiert, die States kommen in völlig beliebiger Reihenfolge. Siehe Problem Nummer zwei:
2. Ich kann mit der Funktion getStatesOf() (bzw. getChannelsOf() ) einfach nicht umgehen:
Nach vielem Probieren konnte ich es immerhin bewerkstelligen, ein Array aller States meines Adapters zu bekommen. Wie ich einen "Basispfad" angeben kann ("ich möchte nur states unterhalb dieses Basispfads sehen"), konnte ich nicht herausfinden. Dieses Array könnte ich jetzt mit Schleifen und Stringfunktionen "beginnt mit…", "enthält substring" usw. per Hand auseinandernehmen. Aber es kann doch nicht sein, daß das so kompliziert sein muß.
Gute Erfahrung habe ich mit JSON-Strukturen. Wenn ich dieses Array in ein JSON konvertieren (oder besser gleich ein JSON von den Funktionen erhalten) könnte, dann könnte ich darauf entschieden einfacher zugreifen.
MfG
-
Ich denke, ohne jetzt den code 1000%ig gecheckt zu haben, das die Methode mit "channel/channel" Strukturen nicht klarkommt. Aber da müsste man tiefer reinschauen.normalerweis ist die struktur device/channel/state (wenn man es so macht)
-
Hmja, genau deswegen habe ich auch alles als State angelegt. Ob channel/channel überhaupt erlaubt ist, war mir auch nicht klar.
Nachtrag:
Das…
> Wenn Du "device" und darunter "channels" nutzt kannst Du es nutzen wie angegeben, sonst kannst Du auch Dinge weglassen
… ist mir inzwischen geglückt. Optionalen Parameter einfach mal als Versuch dazuschreiben. Naja, ok, funktioniert. Trotzdem wäre eine Spec schön gewesen.
Jetzt habe ich also eine unsortierte Liste
device/channel2/channela/state1
device/channel2/channelb/state1
device/channel2/channelX/state2
device/channel2/channela/stateX
device/channel2/channelX/state1
device/channel2/channelb/state2
[usw.]
Die Namen von "channela" bis "channelX" sind wie gesagt nicht bekannt. Muß ich die jetzt wirklich einzeln mit Stringfunktionen auseinandernehmen? Gibt's da keine elegantere Möglichkeit?
MfG
-
Ich hab dasselbe Problem. Ich krieg getChannelsOf einfach nicht zum laufen. Meine Struktur ist
device/channelA/state1
device/channelA/state2
device/channelB/state1
device/channelB/state2this.getDevices((error, result?: Array<any>) => { result.forEach((item: ioBroker.BaseObject) => { let id_alternative_1 = item._id.substr(this.namespace.length + 1); let id_alternative_2 = item._id; this.getChannelsOf(item.common.name, (error, channels?: Array<any>) => {item._id.substr(this.namespace.length + 1)
getDevices liefert mir zwar die Liste der Devices. Aber getChannelsOf ergibt immer dasselbe. Egal ob ich als parent item.common.name, item._id oder item._id.substr(this.namespace.length + 1) angebe. Dabei wäre wohl item._id die elegante Variante.Auf Github finde ich auch kaum Projekte, welche diese Funktion einsetzen. Un dort wo die Funktion gebraucht wird, ist das ganze Inkonsistent.
-
Hi,
also der erste Parameter ist die ID des Device-Objekts von dem man die Channels will. Und es ist erwartet das das auf der obersten ebene liegt. Es sind als per Definition keine Punkte drin. Also unter der Annahme das bei Dir alles auf der ersten Ebene ist was Devices angeht dann sollter id_alternative_2 das sein was gehen sollte.
-
Hi,
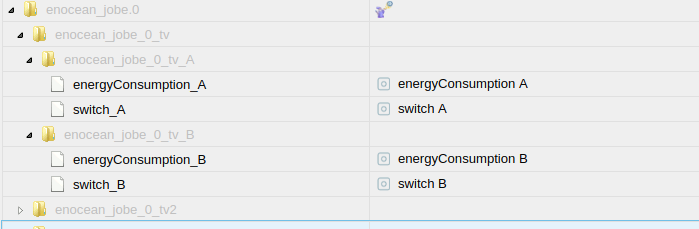
Leider will das nicht so ganz.Hier ist ein Screenshot der Objekte:

"enocean_jobe.0" ist die Instanz meines Adapters. enocean_jobe_0_tv ist das erste von 4 Devices. Dann kommte jeweils Channel A und B und je zwei States. Entsprechend sind die devices auf der obersten Ebene des Adapters.On ready führe ich alles mögliche aus, was irgendwie sinnvoll sein könnte:
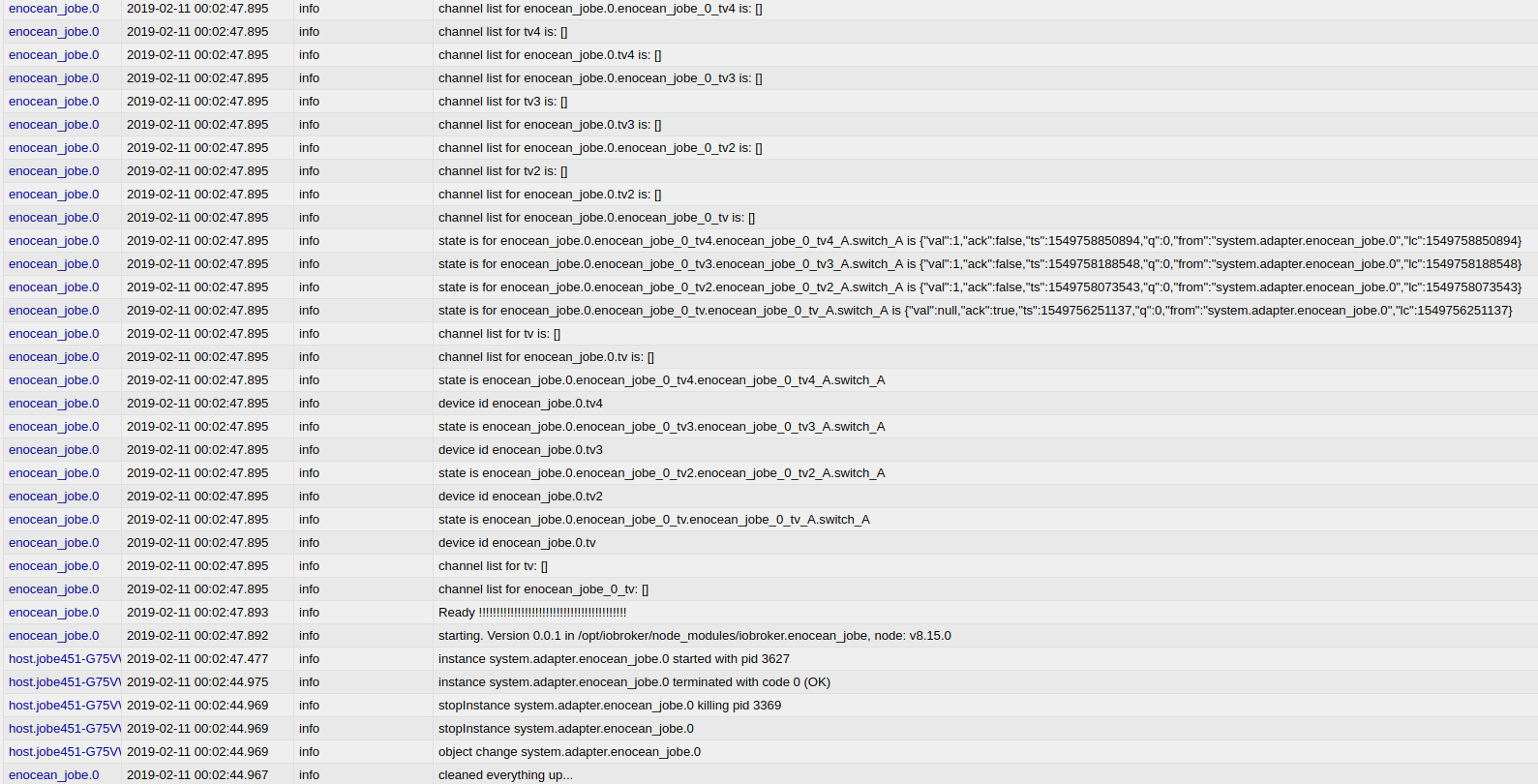
this.getChannels("enocean_jobe_0_tv", (err, list) => { this.log.info("channel list for enocean_jobe_0_tv: " + JSON.stringify(list)); }) ; this.getChannels("tv", (err, list) => { this.log.info("channel list for tv: " + JSON.stringify(list)); }) ; this.getDevices((error, deviceList?: Array<any>) => { if(deviceList) { deviceList.forEach((item) => { this.log.info("device id " + item._id); this.getChannels(item._id, (err, list) => { this.log.info("channel list for " + item._id + " is: " + JSON.stringify(list)); }); let shortId = item._id.substr(this.namespace.length + 1); this.getChannels(shortId, (err, list) => { this.log.info("channel list for " + shortId + " is: " + JSON.stringify(list)); }); let deviceId = item._id.substr(this.namespace.length + 1); let ns_id = this.namespace.replace(/[.\s]/g, "_") let longId = this.namespace + "." + ns_id + "_" + deviceId; this.getChannels(longId, (err, list) => { this.log.info("channel list for " + longId + " is: " + JSON.stringify(list)); }); let stateId = longId + "." + ns_id + "_" + deviceId + "_A.switch_A"; this.log.info("state is " + stateId); this.getState(stateId, (error: string | null, obj: ioBroker.State | null | undefined) => { this.log.info("state is for " + stateId + " is " + JSON.stringify(obj)); }); }); } });Das Resulat ist dann sehr ernüchternd:

Interessant dabei ist, dass ich zwar einen State abfragen kann, indem ich aus der deviceId eine
StateId zusammenbaue. Aber die Channels kann ich nicht abfragen, auch wenn ich das analoge Schema wie für die Device-Id anwende. Auch alle anderen sinnvollen Varianten führen nicht zum Ziel. -
Und es sind wirklich objekte mit dem type "channel"? Sieht man in deinem Screenshot leider nicht.
-
@150d said in API Dokumentation:
wie/wo finde ich heraus, wie eine bestimmte Funktion
Noch eine Info am Rande:
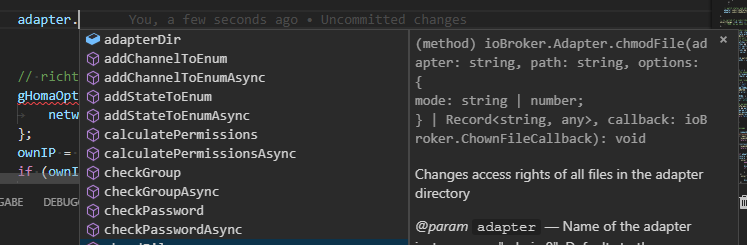
Wenn du VSCode oder einen ähnlichen Editor verwendest, der TypeScript versteht, bekommst du neuerdings Hilfe zu den Funktionen mitgeliefert.Dazu musst du das Paket
@iobroker/adapter-coreeinbinden und deinen Adapter wie folgt instanziieren:const utils = require("@iobroker/adapter-core"); const adapter = utils.adapter( ... );Dann siehst du einerseits, welche Methoden existieren

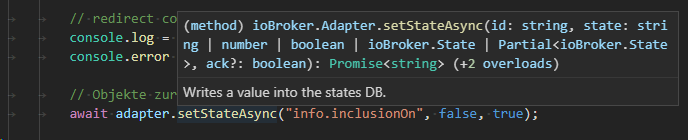
und bekommst Infos zu den möglichen Aufrufsignaturen und Kontexthilfe:

-
@apollon77
Ja, ich denke es sollten schon channels sein auf zweiter Stufe. Zumindest verwende ich was, was sich "createChannel" nennt zum erstellen. In vereinfachter Form sieht das so aus:this.createDevice(label, {name: label,}, {}, (err: any, obj: any)=>{ this.createChannel(obj.id, 'A', (err: string | null, channel: any) => { this.createState(obj.id, channel.id, "someSwitch", { type: "boolean", role: "switch", read: true, write: true, }, (err: string | null, state: any) => { }); }) } );@AlCalzone
VSCode mit @iobroker/adapter-core verwende ich schon. Hilft auch oft, navgier da oft und gern mit F12 durch die Definitionen durch. Debuggen von VSCode aus schaff ich auch. Der Typescript-Code mit dem ich arbeite basiert hab ich mit ioBroker gemäss Doku generiert.Allerdings simmen die Defintionen nicht unbedingt immer mit der Realität überein.
"getDevices" hat zum Beispiel einen Callback vom Typ "GetObjectsCallback3<DeviceObject>" entsprechnd sollte ich nach Definition im Callback neben einem Error|null auch ein Attribut vom Typ Array<GetObjectsItem<DeviceObject>> zurück kommen. In Tat und Wahrheit bekomm ich aber ein Array<DeviceObject> zurück. -
@jobe451 said in API Dokumentation:
Allerdings simmen die Defintionen nicht unbedingt immer mit der Realität überein.
"getDevices" hat zum Beispiel einen Callback vom Typ "GetObjectsCallback3<DeviceObject>" entsprechnd sollte ich nach Definition im Callback neben einem Error|null auch ein Attribut vom Typ Array<GetObjectsItem<DeviceObject>> zurück kommen. In Tat und Wahrheit bekomm ich aber ein Array<DeviceObject> zurück.Ich habe die Definitionen nach bestem Wissen und Gewissen anhand des Quelltextes abgeleitet. Wenn du Unstimmigkeiten findest, bitte ein Issue in https://github.com/ioBroker/adapter-core aufmachen.
Für deinen erwähnten Fall würde ich gern die JSON-Darstellung des zweiten Parameters sehen. Also
adapter.log(JSON.stringify(devices))oder wie dein zweiter Parameter auch heißt. -
@AlCalzone
Vielen Dank für diese Type-Definitionen. Die sind extrem hilfreich, um sich in dem Projekt zurechtzufinden! Ich hab für den getDevice diesen Issue eröffnet:
https://github.com/ioBroker/adapter-core/issues/6Leider löst das nicht das getChannelsOf-Problem. Ich würd immer noch behaupten, dass die Funktion einfach kaputt ist.
-
@jobe451 Das Issue mit den Definitionen sollte demnächst gelöst sein.
Um deinen Fehler mitgetChannelsOfeinzugrenzen, kannst du bitte mal die Funktion ohneparentDeviceaufrufen, also nurthis.getChannelsOf((err, channels) => { ... }) -
Wenn ich in meiner onReady Funktion das hier mache:
this.getChannelsOf((error, channellist?: Array<any>) => { console.log("***************************************"); console.log(JSON.stringify(channellist)); });Krieg ich ein leeres array zurück.
-
Ok dann ist da grundlegend was kaputt:
https://github.com/ioBroker/ioBroker.js-controller/issues/333