NEWS
Letzte Bewegung erkannt im Raum …
-
Hallo,
ich bin noch nicht so lange dabei, daher sitze ich nun schon eine ganze weile vor einem Problem, welches ich scheinbar nicht lösen kann.
Ich möchte mir die letzte Bewegung eines Bewegungsmelders in eine Variable speichern und in VIS anzeigen lassen.
Ich hab zwar ein script gefunden, welches die letzte Bewegung erkennt und mir auch die Meldung gibt, in welchem Raum diese stattgefunden hat, allerdings wird Sie (wenn der Bewegungsmelder seinen Status verändert) wieder gelöscht.
Nun möchte ich diesen Wert (Raumname) in eine Variable speichern, um auch nach einiger Zeit sehen zu können, wo die letzt Bewegung stattgefunden hat.
Ich weiss nur nicht, wie ich das ganze anfangen soll.
Hab mich schon an Blockly versucht, aber das bekomme ich einfach nicht hin.
Gruß
Marcus
-
Hi,
wenn es dir nur um eine reine VIS Anzeige geht, die anzeigen soll wann das letzte mal eine Bewegung war, könnte dir vielleicht auch das Vis-Widget "Last-Change Timestamp" helfen.
-
Hallo 0018,
vielen Dank für deine Antwort.
Ja es geht mit Primär um die VIS Anzeige.
Allerdings will ich mir nicht anzeigen lassen, wann ein Bewegungsmelder ausgelöst wurde, sondern in welchem Raum zuletzt eine Bewegung erkannt wurde.
Das Skript zeigt diesen ja auch schon an, verschwindet allerdings wieder, wenn sich der Status vom Bewegungsmelder von "true" auf "false" ändert.
Zurück bleibt eine leere Variable und somit kann ich nicht mehr sehen, wo die letzte Bewegung stattgefunden hat.
Anbei mal das Skript, von welchem ich die ganze Zeit spreche / schreibe.
/* Status Zahl Bewegung zählt die Bewegung in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Bewegung" 23.12.2016 Script von pix; geändert von Bahnuhr auf Bewegung */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Bewegung.Anzahl_ein', idAnzahl = 'javascript.0.Status.Bewegung.Anzahl', idRaum = 'javascript.0.Status.Bewegung.Raum'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Bewegung type: 'number', name: 'Anzahl aller Bewegung', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Bewegung, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der vorhandenen Bewegung', min: 0, def: 0, role: 'value' }); createState(idRaum, { type: 'string', name: 'Räume mit Bewegung', desc: 'Namen der Räume, in denen Bewegung ist', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.MOTION](functions="Bewegung")'); // Gewerk Bewegungsmelder function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Bewegung auf 0 var anzahlBewegungAn = 0; var anzahlBewegung = 0; var textRaum = []; if (logging) { log('++++++ Bewegung Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Bewegung var obj = getObject(id); var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Bewegung hochgezählt ++anzahlBewegungAn; textRaum.push(raumname.enumNames); } ++anzahlBewegung; // Zählt die Anzahl der vorhandenen Bewegung unabhängig vom Status }); // Funktion: Doppelte Einträge aus Array entfernen (für Räume) www.okco.de (c) codemaster function deleteDuplicates(arr) { var temp = {}; for (var i = 0; i < arr.length; i++) temp[arr[i]] = true; var r = []; for (var k in temp) r.push(k); return r; } textRaum = deleteDuplicates(textRaum); // Löscht doppelte Einträge in den Objekt Räume // Array mit Bewegungsmeldernamen sortieren textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Anzahl Bewegung: " + anzahlBewegung + " # davon Bewegung an: " + anzahlBewegungAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idAnzahl, anzahlBewegung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Bewegung setState(idAnzahlEin, anzahlBewegungAn); setState(idRaum, textRaum.join(', ')); // Räume, in denen Bewegung ist } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Bewegung if (logging) log('Auslösende Bewegung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-AuslöserAhhhhhh :idea:
während ich diese Zeilen geschrieben habe, ist mir eine Idee gekommen, wie man das ganz einfach lösen kann.
Also Antworte ich mir hier mal selbst
 bzw. vielleicht braucht das ja noch jemand.
bzw. vielleicht braucht das ja noch jemand. 
Einfach einen Datenpunkt erstellen (bei mir "letzte Bewegung")
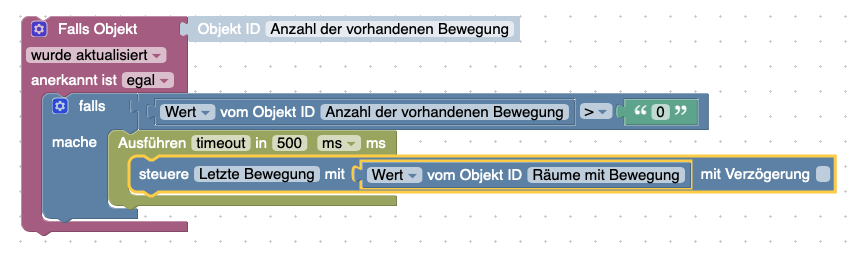
und dann folgendes Blockly erstellen.
Damit trigger ich nur, wenn eine Bewegung erkannt wurde und schreibe den Wert von "Räume mit Bewegung" in die Variable "Letzte Bewegung".
Wenn der Bewegungsmelder nun wieder auf "False" geht, bleibt der Wert trotzdem erhalten.

Gruß
Marcus
-
Hi,
ich nutze das Skript auch, vielen Dank dafür. Ich würde mir aber gerne noch bei den Räumen ausgeben lassen wann die letzte Bewegung war.
Wie ginge das ?
Bin da etwas planlos