NEWS
Драйвер Telegram Adapter
-
поэкспериментировал с драйвером получились кнопочки при старте
! } else {
! adapter.log.debug('Send message to "' + name + '": ' + text);
! options = {
! reply_markup: JSON.stringify({
! one_time_keyboard: true,
! keyboard: [['test'],['test1'],['test2'],['test3'],['test4']]
! })
! }
! if (bot) bot.sendMessage(dest, text, options).then(function () {
! adapter.log.debug('Message sent');
! }, function (error) {
! adapter.log.error('Cannot send message: ' + error);
! });
! } -
Доброго времени суток. Установил драйвер телеграмм по инструкции. Но столкнулся с следующей проблемой. При отправки сообщений боту, в ответ приходит "Сообщение проигнорировано: /текст сообщения/
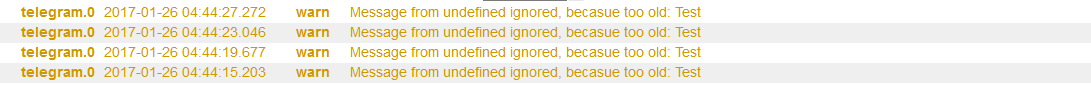
При этом в логах появляется следующие
!

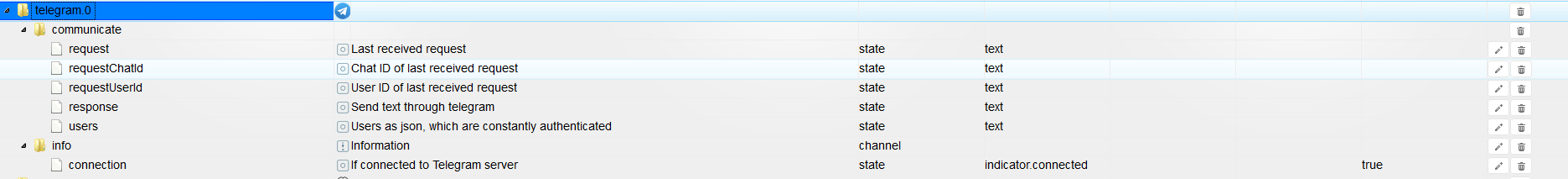
В состояние объекта не появляется ни каких изменений!

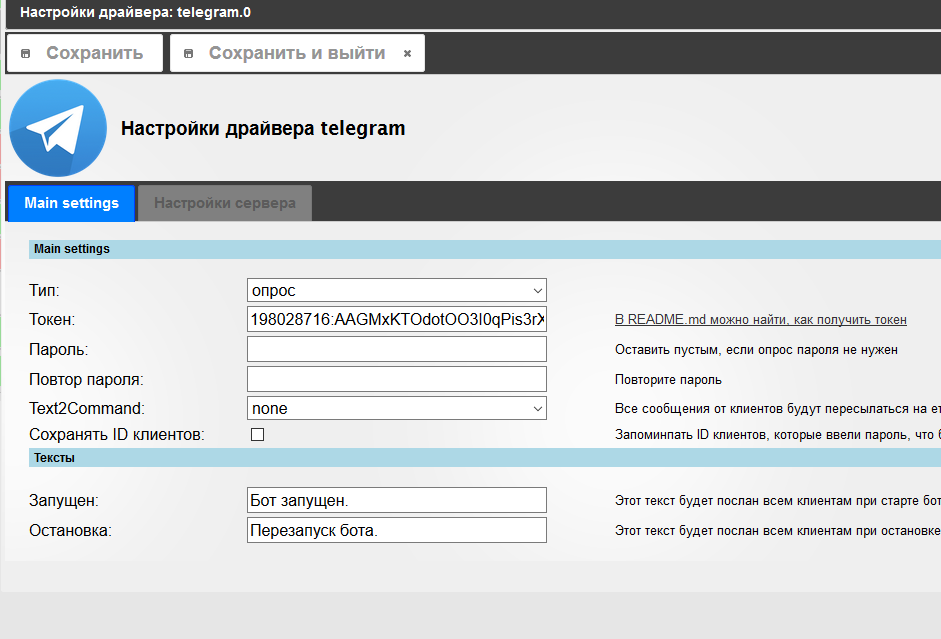
При попытке отправлять сообщение через драйвер из скриптов, тоже глухоК боту подключается. И сами настройки
!


-
Доброго времени суток. Установил драйвер телеграмм по инструкции. Но столкнулся с следующей проблемой. При отправки сообщений боту, в ответ приходит "Сообщение проигнорировано: /текст сообщения/
При этом в логах появляется следующие
! 1.PNG
В состояние объекта не появляется ни каких изменений! 2.PNG
При попытке отправлять сообщение через драйвер из скриптов, тоже глухоК боту подключается. И сами настройки
! 3.PNG
! 4.PNG `
А системное время правильное? -
создал скрипт для работы с кнопками в телеграмм, но не могу найти как можно отловить нажатие кнопки. Может кто уже делал?
! var chatname = '[Ник]';
! var idTelegramRequest = "telegram.0.communicate.request";
! function Klava_4() {
! sendTo('telegram.0', { text: 'Тестовая кнопка',
! parse_mode: 'markdown',
! disable_web_page_preview: false,
! reply_markup: JSON.stringify({
! inline_keyboard: [
! [{ text: 'Knopka', callback_data: 'Test menu' }]]
! }) }); }
! on(idTelegramRequest, function (obj) {
! // Вход*********************************************************************
! if (obj.state.val == chatname + "Вход" || obj.state.val == chatname + "/Вход")
! {
! Klava_4();
! }
! }
! ); -
Подпишись:
!
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { command = obj.state.val.substring(obj.state.val.indexOf(']')+1); user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']')); prev_command = obj.oldState.val.substring(obj.oldState.val.indexOf(']')+1); }); !
И смотри что у тебя в command. -
Подпишись:
!
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { command = obj.state.val.substring(obj.state.val.indexOf(']')+1); user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']')); prev_command = obj.oldState.val.substring(obj.oldState.val.indexOf(']')+1); }); !
И смотри что у тебя в command. `Отловить нажатие кнопки не получилось. Он отлавливает только то, что я ему пишу. В моем скрипте хотелось бы чтобы он при нажатии на кнопку принимал следующее:
callback_data: 'Test menu'
и отрабатывал команду 'Test menu'
Пока "ломаю" голову…
-
Подпишись:
!
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { command = obj.state.val.substring(obj.state.val.indexOf(']')+1); user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']')); prev_command = obj.oldState.val.substring(obj.oldState.val.indexOf(']')+1); }); !
И смотри что у тебя в command. `Отловить нажатие кнопки не получилось. Он отлавливает только то, что я ему пишу. В моем скрипте хотелось бы чтобы он при нажатии на кнопку принимал следующее:
callback_data: 'Test menu'
и отрабатывал команду 'Test menu'
Пока "ломаю" голову… `
то есть то что ты пишешь? Я вот так использую.
!
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { log(obj.state.val); command = obj.state.val.substring(obj.state.val.indexOf(']')+1); user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']')); prev_command = obj.oldState.val.substring(obj.oldState.val.indexOf(']')+1); switch(command){ case 'включить': break; } }); !
Клавиатуру шлю так:!
sendTo('telegram.0', { user: user, text: 'Что необходимо сделать?', reply_markup: { keyboard: [ ['включить', 'выключить'], ['показать', 'заказы'], ['банк'], ], resize_keyboard: true, // one_time_keyboard: true } }); !
И все отлично работает. Еще могу предположить что callback_data в драйвере не реализована, поэтому и не работает, точнее скажет только разработчик. -
Подпишись:
!
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { command = obj.state.val.substring(obj.state.val.indexOf(']')+1); user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']')); prev_command = obj.oldState.val.substring(obj.oldState.val.indexOf(']')+1); }); !
И смотри что у тебя в command. `Отловить нажатие кнопки не получилось. Он отлавливает только то, что я ему пишу. В моем скрипте хотелось бы чтобы он при нажатии на кнопку принимал следующее:
callback_data: 'Test menu'
и отрабатывал команду 'Test menu'
Пока "ломаю" голову… `
то есть то что ты пишешь? Я вот так использую.
!
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { log(obj.state.val); command = obj.state.val.substring(obj.state.val.indexOf(']')+1); user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']')); prev_command = obj.oldState.val.substring(obj.oldState.val.indexOf(']')+1); switch(command){ case 'включить': break; } }); !
Клавиатуру шлю так:!
sendTo('telegram.0', { user: user, text: 'Что необходимо сделать?', reply_markup: { keyboard: [ ['включить', 'выключить'], ['показать', 'заказы'], ['банк'], ], resize_keyboard: true, // one_time_keyboard: true } }); !
И все отлично работает. Еще могу предположить что callback_data в драйвере не реализована, поэтому и не работает, точнее скажет только разработчик. `Да, с этой клавиатурой я работаю, но хотелось найти выход через callback_data. Возможно Вы и правы, что в драйвере не реализована данная функция.
Спасибо за попытку помощи. Будем надеяться что может и эту функцию реализуют
-
добрый день. поставил данный драйвер. прописал токен. пароль . режим - пуш.
при запуске статус желтый. нет соединения с телеграм. в логах при перезапуске:
telegram.0 2017-02-10 13:37:20.377 info starting. Version 1.0.2 in C:/ioBroker/node_modules/iobroker.telegram, node: v7.5.0
host.majordomo 2017-02-10 13:37:15.867 info instance system.adapter.telegram.0 started with pid 1556
host.majordomo 2017-02-10 13:37:13.355 info instance system.adapter.telegram.0 terminated with code null ()
host.majordomo 2017-02-10 13:37:13.355 warn instance system.adapter.telegram.0 terminated due to SIGTERM
host.majordomo 2017-02-10 13:37:13.308 info stopInstance system.adapter.telegram.0 killing pid 3308
host.majordomo 2017-02-10 13:37:13.308 info stopInstance system.adapter.telegram.0
host.majordomo 2017-02-10 13:37:13.293 info object change system.adapter.telegram.0
и висит бесконечно долго.
интернет конечно присутвует. и никак на выход не ограничен
-
Пример скрипта для inline кнопок
! ````
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) {
//log(obj.state.val);
command = obj.state.val.substring(obj.state.val.indexOf(']')+1);
user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']'));if (command ==="меню") { // ждем сообщение от пользователя "меню" sendTo('telegram', { user: user, text: 'Выберите кнопку', reply_markup: { inline_keyboard: [ [{ text: '\u{2714} Button 1_1', callback_data: '1_1' }, { text: '\u{2705} Button 1_2', callback_data: '1_2' }], [{ text: 'Button 1_3', callback_data: '1_3' }], ], } }); } if (command ==="1_1") { // нажата кнопка Button 1_1 log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); sendTo('telegram', { user: user, text: 'Замена кнопок', editMessageReplyMarkup: { options: { chat_id: getState("telegram.0.communicate.requestChatId").val, message_id: getState("telegram.0.communicate.requestMessageId").val }, reply_markup: { inline_keyboard: [ [{ text: 'button 1', callback_data: '2_1' }], [{ text: 'button 2', callback_data: '2_2' }] ], } } }); } if (command ==="1_2") { // нажата кнопка Button 1_2 log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); sendTo('telegram', { user: user, text: 'Кнопка 1_2 нажата', answerCallbackQuery: { text: "Есть нажатие!", showAlert: false } }); } if (command ==="2_1") { // нажата кнопка Button 2_1 log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); sendTo('telegram', {// user: user,
text: 'Назад',
editMessageReplyMarkup: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val
},
reply_markup: {
inline_keyboard: [
[{ text: '\u{2714} Button 1_1', callback_data: '1_1' }, { text: '\u{2705} Button 1_2', callback_data: '1_2' }],
[{ text: 'Button 1_3', callback_data: '1_3' }],
],
resize_keyboard: true,
one_time_keyboard: true
}
}
});
}
if (command ==="1_3") { // нажата кнопка Button 1_3
sendTo('telegram', {
user: user,
text: 'Конец',
editMessageText: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val,
}
}
});
}
}); -
Пример №2 Структура меню и действия
! ```
`var button = [{name: 'меню',button: ['Комната 1','Комната 2','Закрыть','меню']},
{name: 'Комната 1',button: ['Сценарии','Ручное управление','Назад','Закрыть','меню']},
{name: 'Сценарии', button: ['Сцена 1','Сцена 2','Назад','Закрыть','Комната 1']},
{name: 'Ручное управление', button: ['Действие 3','Действие 4','Назад','Закрыть','Комната 1']},
{name: 'Комната 2', button: ['Действие 1','Действие 2','Назад','Закрыть','меню']}
];
! var menuUp = 'меню';
var first_tap = false;
! on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) {
command = obj.state.val.substring(obj.state.val.indexOf(']')+1);
user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']'));
//************************************
// меню
//************************************
var menu = {
reply_markup: {
inline_keyboard: [[],[]],
}
};log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); log("menuUp = " + menuUp); if (command === 'меню') first_tap = true; if (command === 'Назад') command = menuUp; var but1 = getButtonArray(button, 'name', command).toString(); if (but1.length > 0) { // проверяем, что строка не пустая var but2 = but1.split(','); //преобразуем в массив menuUp = but2.pop(); //вырезаем последний элемент log ("but2 = " + JSON.stringify(but2)); if (but2.length > 0) { // проверяем что массив не пуст var index = 0; for (var i=0, len=but2.length; i <len; i++)/{/if/((i="">1)&&(index < 1)) index = ++index; menu.reply_markup.inline_keyboard[index].push({ text: but2[i], callback_data: but2[i]}); } log(JSON.stringify(menu.reply_markup.inline_keyboard)); if (first_tap) { sendTo('telegram.0', {user: user, text: 'Меню ' + command, reply_markup: menu.reply_markup}); first_tap = false; } else sendTo('telegram', { user: user, text: 'Меню ' + command, editMessageText: { options: { chat_id: getState("telegram.0.communicate.requestChatId").val, message_id: getState("telegram.0.communicate.requestMessageId").val, reply_markup: menu.reply_markup } } }); } } else log("but1 пуст");//************************************
// Команды
//************************************
// ищем в тексте команды
if (command ==="Действие 1") {
//тут код что надо сделать
CommandDone();
}! if (command ==="Закрыть") {
sendTo('telegram', {
user: user,
text: 'Конец',
editMessageText: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val,
}
}
});
}
});
! function CommandDone(){
sendTo('telegram', {
user: user,
text: 'Выполняю...',
editMessageText: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val,
}
}
});
}
! function getButtonArray(obj, keyName, Name) {
var result = [];
for (var attr in obj) {
if (obj[attr] && typeof obj[attr] === 'object') {
result = result.concat(getButtonArray(obj[attr], keyName, Name));
}
if (attr === keyName && obj[attr] === Name) {
result.push(obj.button);
}
}
return result;
}</len;>`
! ЗЫ. Код до конца не оптимизирован, есть еще куда стремиться ;)[/i][/i] -
Пример скрипта для inline кнопок
! ````
on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) {
//log(obj.state.val);
command = obj.state.val.substring(obj.state.val.indexOf(']')+1);
user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']'));if (command ==="меню") { // ждем сообщение от пользователя "меню" sendTo('telegram', { user: user, text: 'Выберите кнопку', reply_markup: { inline_keyboard: [ [{ text: '\u{2714} Button 1_1', callback_data: '1_1' }, { text: '\u{2705} Button 1_2', callback_data: '1_2' }], [{ text: 'Button 1_3', callback_data: '1_3' }], ], } }); } if (command ==="1_1") { // нажата кнопка Button 1_1 log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); sendTo('telegram', { user: user, text: 'Замена кнопок', editMessageReplyMarkup: { options: { chat_id: getState("telegram.0.communicate.requestChatId").val, message_id: getState("telegram.0.communicate.requestMessageId").val }, reply_markup: { inline_keyboard: [ [{ text: 'button 1', callback_data: '2_1' }], [{ text: 'button 2', callback_data: '2_2' }] ], } } }); } if (command ==="1_2") { // нажата кнопка Button 1_2 log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); sendTo('telegram', { user: user, text: 'Кнопка 1_2 нажата', answerCallbackQuery: { text: "Есть нажатие!", showAlert: false } }); } if (command ==="2_1") { // нажата кнопка Button 2_1 log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); sendTo('telegram', {// user: user,
text: 'Назад',
editMessageReplyMarkup: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val
},
reply_markup: {
inline_keyboard: [
[{ text: '\u{2714} Button 1_1', callback_data: '1_1' }, { text: '\u{2705} Button 1_2', callback_data: '1_2' }],
[{ text: 'Button 1_3', callback_data: '1_3' }],
],
resize_keyboard: true,
one_time_keyboard: true
}
}
});
}
if (command ==="1_3") { // нажата кнопка Button 1_3
sendTo('telegram', {
user: user,
text: 'Конец',
editMessageText: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val,
}
}
});
}
});
```` `Попробовал у себя данный скрипт, но почему у меня не получается вылавливать нажатие inline кнопок…
-
tinick код скрипта напиши сюда
-
tinick код скрипта напиши сюда `
! on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) {
! //log(obj.state.val);
! command = obj.state.val.substring(obj.state.val.indexOf(']')+1);
! user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']'));
! if (command ==="меню") { // ждем сообщение от пользователя "меню"
! sendTo('telegram', {
! user: user,
! text: 'Выберите кнопку',
! reply_markup: {
! inline_keyboard: [
! [{ text: 'Кнопка', callback_data: 'OK' }],
! ],
! }
! });
! }
! if (command ==="OK") { // нажата кнопка
! sendTo('telegram', {
! user: user,
! text: 'Конец',
! editMessageText: {
! options: {
! chat_id: getState("telegram.0.communicate.requestChatId").val,
! message_id: getState("telegram.0.communicate.requestMessageId").val,
! }
! }
! });
! }
! });
При нажатии на кнопку высвечиваются часы, но дальнейшая команда не проходит. В телеграмме висит команда "меню"
1226_______1.png
1226_______2.png -
Драйвер какой версии стоит? Должен быть 1.0.6, сужу по тому, что у тебя в объектах телеграмма нет telegram.0.communicate.requestMessageId.
Если версия 1.0.6, то надо удалить установленный драйвер и еще раз его поставить, чтобы появился выше указанный объект. Без него inline не будет работать.
Ты в коде как раз пытаешься считать несуществующий объект
message_id: getState("telegram.0.communicate.requestMessageId").val,
-
Пример №2 Структура меню и действия
! ```
`var button = [{name: 'меню',button: ['Комната 1','Комната 2','Закрыть','меню']},
{name: 'Комната 1',button: ['Сценарии','Ручное управление','Назад','Закрыть','меню']},
{name: 'Сценарии', button: ['Сцена 1','Сцена 2','Назад','Закрыть','Комната 1']},
{name: 'Ручное управление', button: ['Действие 3','Действие 4','Назад','Закрыть','Комната 1']},
{name: 'Комната 2', button: ['Действие 1','Действие 2','Назад','Закрыть','меню']}
];
! var menuUp = 'меню';
var first_tap = false;
! on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) {
command = obj.state.val.substring(obj.state.val.indexOf(']')+1);
user = obj.state.val.substring(obj.state.val.indexOf('[')+1,obj.state.val.indexOf(']'));
//************************************
// меню
//************************************
var menu = {
reply_markup: {
inline_keyboard: [[],[]],
}
};log("message_id = " + getState("telegram.0.communicate.requestMessageId").val); log("menuUp = " + menuUp); if (command === 'меню') first_tap = true; if (command === 'Назад') command = menuUp; var but1 = getButtonArray(button, 'name', command).toString(); if (but1.length > 0) { // проверяем, что строка не пустая var but2 = but1.split(','); //преобразуем в массив menuUp = but2.pop(); //вырезаем последний элемент log ("but2 = " + JSON.stringify(but2)); if (but2.length > 0) { // проверяем что массив не пуст var index = 0; for (var i=0, len=but2.length; i <len; i++)/{/if/((i="">1)&&(index < 1)) index = ++index; menu.reply_markup.inline_keyboard[index].push({ text: but2[i], callback_data: but2[i]}); } log(JSON.stringify(menu.reply_markup.inline_keyboard)); if (first_tap) { sendTo('telegram.0', {user: user, text: 'Меню ' + command, reply_markup: menu.reply_markup}); first_tap = false; } else sendTo('telegram', { user: user, text: 'Меню ' + command, editMessageText: { options: { chat_id: getState("telegram.0.communicate.requestChatId").val, message_id: getState("telegram.0.communicate.requestMessageId").val, reply_markup: menu.reply_markup } } }); } } else log("but1 пуст");//************************************
// Команды
//************************************
// ищем в тексте команды
if (command ==="Действие 1") {
//тут код что надо сделать
CommandDone();
}! if (command ==="Закрыть") {
sendTo('telegram', {
user: user,
text: 'Конец',
editMessageText: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val,
}
}
});
}
});
! function CommandDone(){
sendTo('telegram', {
user: user,
text: 'Выполняю...',
editMessageText: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val,
}
}
});
}
! function getButtonArray(obj, keyName, Name) {
var result = [];
for (var attr in obj) {
if (obj[attr] && typeof obj[attr] === 'object') {
result = result.concat(getButtonArray(obj[attr], keyName, Name));
}
if (attr === keyName && obj[attr] === Name) {
result.push(obj.button);
}
}
return result;
}</len;>! ЗЫ. Код до конца не оптимизирован, есть еще куда стремиться ;) ! Использую твое меню с небольшими доработками. Прошу помочь с редактированием сообщений. Такой код:~~[code]~~if (command ==="Действие 1") {
sendTo('telegram', {
user: user,
text: 'Что-нибудь написано',
editMessageText: {
options: {
chat_id: getState("telegram.0.communicate.requestChatId").val,
message_id: getState("telegram.0.communicate.requestMessageId").val,
}
}
});
}[/code]! меняет сообщение на "Что-нибудь написано" и затирает клавиатуру. ! А хотелось бы, чтобы клавиатура оставалась на месте, а вывод был в сообщение над клавиатурой. Вот так: ! ~~[img]~~[http://pics.4minipc.ru/images/2018/03/2 ... -19-56.png](http://pics.4minipc.ru/images/2018/03/28/2018-03-28_00-19-56.png)[/img] ! Буду благодарен за подсказку.[/i][/i] ``` -
актуально еще?
тебе надо в options добавить клавиатуру с этими кнопками reply_markup : … описание кнопок.
Т.к. ты этого не делаешь, драйвер предыдущие затирает
-
Вашу м…ть...... Обновил Драйвер и получил вот это
telegram.0 2018-04-16 21:42:30.175 error polling_error:EFATAL, EFATAL: Error: read ECONNRESET
как с этим бороться.
-
Или это последствия Суда…...
-
Или …
