NEWS
Flot URL in VIS über flot.0 Objekt anstatt iFrame
-
Guten Morgen,
Flot Diagramme werden aktuell in VIS über ein iFrame eingebunden. Zum Ändern eines Diagramms muss man somit immer wieder die URL aus dem Flot Edit in das View kopieren.
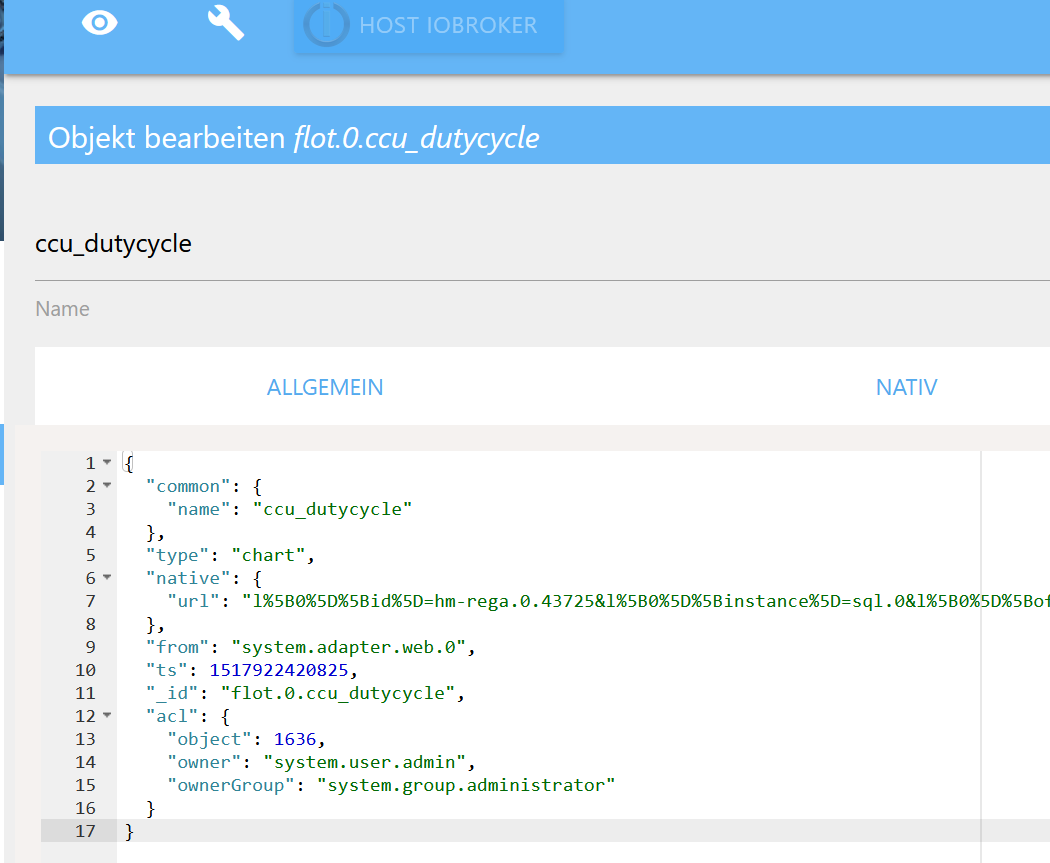
Vorschlag: Die Flot-Objekte werden Datentechnisch ja auch unter Objekte geführt. Hier ist bei jemdem Flot auch die URL abgebildet.
Wenn ein Widget (das so ticket wie ein iFrame-Widgeht) sich diese Daten hier holen würde, dann wäre das ganze Flot > VIS Konstrukt deutlich flexibler.
Was meint ihr?

-
Flot-Diagramme, die ich auf die Bedürfnisse meiner VIS anpasse, speichere ich mit dem Präfix VIS. So stehen sie ganz unten in den Vorlagen und stören mich nicht weiter. Das reicht mir eigentlich auch.
-
Stören tun die Nicht, bei mir sind auch so ziemlich alle die es in Flot gibt auch in VIS. Meine Idee war ja auch das ganze flexibler/dynamischer zu gestalten. Ggf. durch Widget das wie ein iFrame Widget tickt, aber als input das Flot Objekt bekommt.
-
Achso, also im Prinzip ein iFrame-Widget, bei dem man statt eine URL einzugeben eine zuvor abgespeicherte Flot-Vorlage auswählen kann?
Ja, das wäre tatsächlich ganz nett. -
Genau so - ich habe z.B. in mehren Projekten oder auch Views oft das selbe Flot. Passe ich dieses an muss ich erstmal schauen wo es überall eingesetzt wird und dann über Copy & Paste entsprechend ändern.
-
würde das nicht mit "View in Widget" funktionieren!
Für jeden Flot einen eigenen View (nennen wir es zB aaa) anlegen.
Dann mit View in Widget in zB View xxx, xxz, xxy, xxt einbinden.Bei Änderung des Flot reicht dann einfach nur die 1 View aaa zu ändern.
Im View xxx, xxz, xxy, xxt wird es automatisch übernommen.
-
Ja und nein. Innerhalb eines Projektes würde das funktionieren. Aber nur, wenn das Flot dann auch immer die gleiche Größe haben soll.
-
Guten Morgen @Negalein, das wäre eine Lösung mit Kompromissen - mach ich so zum Teil auch schon. Die andere wäre die flexiblere - zumal die Objekte von Flot die benötigten Daten ja auch heute schon kennen.
Ich hab dazu mal ein issue aufgemacht:
https://github.com/ioBroker/ioBroker.flot/issues/56 -
@darkiop und @Negalein
ich würde sogar einen Schritt weiter gehen, denn mein Problem ist das gleiche wie bei Euch aber zusätzlich auch das ich die charts nicht nur aus VIS benutze (z.B. direkt aus beliebigen Browsern od er anderen Webseiten).
Das optimale (für mich) wäre das jedes chart mit seinem Namen aufgerufen werden kann anstellen von den ganzen Parametern
der link heute sieht so aus:
http://tinkerboard.fritz.box:8082/flot/index.html?l[0][id]=hm-rega.0.24298&l[0][instance]=sql.0&l[0][offset]=0&l[0][aggregate]=onchange&l[0][color]=%23FF0000&l[0][thickness]=3&l[0][shadowsize]=3&l ...u.s.w.einfacher und common wäre z.B.
http://tinkerboard.fritz.box:8082/flot/index.html?MeinChartNameFlot kann dann den link zwischen Name und parameter selber herstellen und das chart genauso generieren wie heute. Der Programmieraufwand sollte sich in Grenzen halten
Damit kann jede Änderung im chart auf alle chart user ohne jeglichen Aufwand übernehmen werden. Und das nicht nur im VIS sondern an jeder beliebigen Stelle
Was meint Ihr?
-
@ukl Ich habe Flot mittlerweile fast vollständig verbannt und mache alles mit Grafana. Das ist deutlich schöner, flexibler und einfacher handzuhaben. Dort funktioniert es übrigens, dass Änderungen am Layout des Diagramms überall automatisch aktualisiert werden, ohne dass man VIS anpassen muss.
-
@Hiltex sagte in Flot URL in VIS über flot.0 Objekt anstatt iFrame:
@ukl Ich habe Flot mittlerweile fast vollständig verbannt und mache alles mit Grafana.
Benötigt man bei Grafana einen eigenen mySQL-Server? Oder geht das 1:1 aus ioBroker mit einem Adapter?
-
@Negalein dafür benötigt man eine Datenbank. SQL oder InfluxDB stehen zur Auswahl.
-
@Hiltex sagte in Flot URL in VIS über flot.0 Objekt anstatt iFrame:
@Negalein dafür benötigt man eine Datenbank. SQL oder InfluxDB stehen zur Auswahl.
Danke, dann werde ich mal eine DB auf der Synology installieren.
Welche ist dMn besser?
-
@Negalein ich habe keinen direkten Vergleich, habe mich aber schon ganz am Anfang auf InfluxDB festgelegt. Ich hatte mich früher schonmal mit Grafana beschäftigt und damals war nur InfluxDB möglich.
Beides läuft bei mir als Docker-Container ebenfalls auf Synology.
-
@ukl sagte in Flot URL in VIS über flot.0 Objekt anstatt iFrame:
Was meint Ihr?
Die Ideen finde ich super! Am besten noch in das Issue von mir auf Github packen:
https://github.com/ioBroker/ioBroker.flot/issues/56
@Hiltex Grafana läuft hier auch, ebenfalls im Container und Anbindung an den ioBroker Datenbank Container über die Simple API - das spart viel SQL Arbeit in Grafana.
Allerdings läuft Grafana bei mir noch für sich im Container - die Charts habe ich noch nicht in der VIS. Wie hast du die da integriert? Meine mich zu erinnern, das dies nicht direkt über die URL möglich ist?
-
@Hiltex sagte in Flot URL in VIS über flot.0 Objekt anstatt iFrame:
@Negalein ich habe keinen direkten Vergleich, habe mich aber schon ganz am Anfang auf InfluxDB festgelegt. Ich hatte mich früher schonmal mit Grafana beschäftigt und damals war nur InfluxDB möglich.
Beides läuft bei mir als Docker-Container ebenfalls auf Synology.
Servus!
Ich hab jetzt auch Influx und Grafana auf der Syno im Docker installiert.
Kann ich dir dazu ein paar Fragen (in einem eigenen Thread) stellen?Danke
-
@Negalein sicher, aber ob ich dir da helfen kann ist dann natürlich eine ganz andere Sache

-
Ich weiß, der Thread ist schon recht alt, dennoch würd ich das gerne noch mal aufgreifen. Gibts hier inzwischen irgendwie eine praktikable Lösung?
Grafana scheint für mich keine richtige Option zu sein, in meinem Use-Case gibts eigentlich nur den Raspberry-Pi vor Ort auf dem der iobroker läuft.In den einzelnen Objekten findet man ja die im OP genannten Daten. Wenn man vor die in Zeile 7 angegebene URL einfach ein [IP]:[Port]/flot/index.html? voranstellt bekommt man ja genau die komplette URL.
Wenn es auf "schönem" Weg noch nicht geht, bekommt man die Daten aus dem Objekt einzeln raus, sodass man sich die URL einfach per Script selbst basteln kann?