NEWS
[gelöst] Einfacher Countdown in VIS von festem Datum gesucht
-
@liv-in-sky sagte in Einfacher Countdown in VIS von festem Datum gesucht:
bin dran - dauert noch ein wenig
Alles gut. Lass Dir Zeit, soviel Du magst.
 Vor heute Abend kann ich das leider eh nicht einbinden und außerdem bin ich total glücklich, dass Du da überhaupt für mich Deine Zeit opferst.
Vor heute Abend kann ich das leider eh nicht einbinden und außerdem bin ich total glücklich, dass Du da überhaupt für mich Deine Zeit opferst.Vielen Dank.
-
du hast mich daran erinnert, dass ich sowas auch haben wollte - also gern geschehen
der schedule steht auf jede minute - kannst du ja auf " */10 * * * " ändern (10 minuten interval)
jetzt müßte es funktionieren - es gibt wochen, tage, stunden, minuten als einzelne datenpunkte - damit kann man sich ein schönes vis bauen
das einzige , was mich noch stört, ist die eingabe des datums - bekomm ich leider nicht hin - es ist das amerikanische format zu wählen
- 26 Oct 2019
- 26 Oct 2019 11:09
- 10/26/2019
- 10/26/2019 12:03
falls du einen zweiten counter benötigst einfach script nochmal kopieren und alle Countdown. in Countdown1. usw umwandeln
/* Termin Skript zählt bis Termin runter http://www.sitepoint.com/build-javascript-countdown-timer-no-dependencies/ erstellt: 26.01.2016 von Pix */ var instanz = 'javascript.0'; var logging = true; // ab hier nix mehr ändern createState('Countdown.Termin.Datum', '9/4/2019', { name: 'Termin Datum', desc: 'Datum des Termins (als Objekt)', type: 'string' }); createState('Countdown.Termin.Datum.String', '3.12.2019', { name: 'Termin Datum (als String)', desc: 'Datum des Termins als Zeichenkette', type: 'string' }); createState('Countdown.Termin.Name', 'Name des Termins', { name: 'Termin Name', desc: 'Bezeichnung des Termins', type: 'string' }); createState('Countdown.Termin.Rest.TotalText', 'Termingesamt', { name: 'TotalText', desc: 'TotalText', type: 'string' }); createState('Countdown.Termin.Rest.Total', { name: 'Millisekunden bis zum Termin', desc: 'Restliche Millisekunden bis zum Datum des Termins', type: 'number', unit: 'ms' }); createState('Countdown.Termin.Rest.Tage', { name: 'Tage bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Tage' }); createState('Countdown.Termin.Rest.Minuten', { name: 'Minuten bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Minuten' }); createState('Countdown.Termin.Rest.Stunden', { name: 'Stunden bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Stunden' }); createState('Countdown.Termin.Rest.Wochen', { name: 'Wochen bis zum Termin', desc: 'Restliche Wochen bis zum Datum des Termins', type: 'number', unit: 'Wochen' }); createState('Countdown.Termin.Rest.Alarm', { name: 'Alarm', desc: 'Alarm bis zum Datum des Termins', type: 'boolean' }); createState('Countdown.Termin.Rest.Fertig', { name: 'Fertig', desc: 'Fertig', type: 'boolean' }); var idFertig = instanz + '.Countdown.Termin.Rest.Fertig', idAlarm = instanz + '.Countdown.Termin.Rest.Alarm', idStunden = instanz + '.Countdown.Termin.Rest.Stunden', idMinuten = instanz + '.Countdown.Termin.Rest.Minuten', idTotalText = instanz + '.Countdown.Termin.Rest.TotalText', idTerminDatum = instanz + '.Countdown.Termin.Datum', idTerminDatumString = instanz + '.Countdown.Termin.Datum.String', idTerminName = instanz + '.Countdown.Termin.Name', idTotal = instanz + '.Countdown.Termin.Rest.Total', idTage = instanz + '.Countdown.Termin.Rest.Tage', idWochen = instanz + '.Countdown.Termin.Rest.Wochen'; var deadline; function getTimeRemaining(endtime) { var t = Date.parse(endtime) - Date.parse(new Date()); log(t); var seconds = Math.floor( (t/1000) % 60 ); var minutes = Math.floor( (t/1000/60) % 60 ); var hours = Math.floor( (t/(1000*60*60)) % 24 ); var days = Math.floor( t/(1000*60*60*24) ); var weeks = Math.floor( t/(1000*60*60*24*7) ); //setState("javascript.0.Countdown.Termin.Rest.TotalText",days.toString() + hours.toString() + minutes.toString()); return { 'total': t, 'days': days, 'hours': hours, 'minutes': minutes, 'seconds': seconds, 'weeks' : weeks }; } function restzeit() { if (deadline) deadline = new Date(getState(idTerminDatum).val); setState(idTerminDatumString, formatDate(deadline)); setState(idTage, getTimeRemaining(deadline).days); setState(idWochen, getTimeRemaining(deadline).weeks); setState(idTotal, getTimeRemaining(deadline).total); setState(idMinuten, getTimeRemaining(deadline).minutes); setState(idStunden, getTimeRemaining(deadline).hours); setState(idTotalText, getTimeRemaining(deadline).days.toString() + " Tag(e) " +getTimeRemaining(deadline).hours.toString() + " Stunde(n) " + getTimeRemaining(deadline).minutes.toString() + " Minute(n) "); setTimeout(function () { //The timer if ( getState(idTage).val == 0 && getState(idStunden).val <= 4 ){setState(idAlarm, true) ;} else {setState(idAlarm, false); } // }, 2000); setTimeout(function () { //The timer if ( getState(idTage).val == 0 && getState(idStunden).val == 0 && getState(idMinuten).val <= 0 ){setState(idFertig, true) ;setState(idTerminName, "FERTIG");setState(idTerminDatum, "FERTIG");} else {setState(idFertig, false); } // }, 3000); if (logging) log(getTimeRemaining(deadline).days + ' Resttage (' + getTimeRemaining(deadline).weeks + ' Wochen) bis zum ' + formatDate(deadline) + ' (' + getState(idTerminName).val + ')'); } // Mitternacht schedule('*/1 * * * *', function() { restzeit(); }); // Bei Terminänderung on(idTerminDatum, function (obj ) { deadline = new Date(obj.state.val); restzeit(); }); // Scriptstartansicht vis

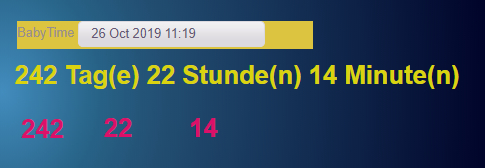
jetzt kann der BABYTIMER ja starten
-
@liv-in-sky sagte in Einfacher Countdown in VIS von festem Datum gesucht:
jetzt kann der BABYTIMER ja starten
Wow, vielen lieben Dank. Das werde ich nachher sofort einbinden und testen. Hoffe, dass ich da auch mal soweit komme, dass ich solche Dinge für mich "problemlos" adaptieren kann. Ideen habe ich genug für eine persönliche Visualisierung, oftmals finde ich nur den Einstieg nicht und bin drauf angewiesen, dass jemand anderes eine ähnliche Idee bereits hatte. Danke nochmal.

Wenn es nicht zu unverschämt ist, könntest Du mir das Widget auch hier einstellen?
Dann kann ich davon auch ein wenig lernen bei der Gestaltung und Farbgebung. -
der einstieg ist immer das schlimmste - war bei mir auch so -
das widget - diesmal nicht als test sondern richtig in meine vis eingebunden
- ich habe noch einen alarm datenpunkt eingeführt - dieser geht von false auf true, wenn es unter 5 stunden sind. damit kann man dann etwas schalten - ich zeige z.b. unter 5 stunden einen größeren text in der vis an. das wird damit gesschalten - siehe weiter unten (kann man natürlich im script ändern) - außerdem - wenn man alexa, google oder andere soundausgabe hat, kann man dann auch dort eine audioausgabe starten!
- zusätzlich gibt es noch einen datenpunkt "Fertig".
ich bin in sachen vis kein wirklicher profi - es gibt einige forum themen die wirklich tolle andsichten haben z.b https://forum.iobroker.net/topic/19611/vorstellung-meine-zweite-visualisierung/181
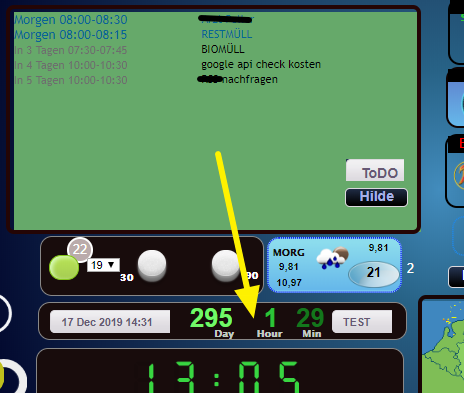
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"110px","top":"490px","background-color":"#180c0c","width":"459px","height":"46px","border-radius":"15px","z-index":"0"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Countdown.Termin.Rest.Tage","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"294px","top":"493px","width":"59px","height":"35px","font-weight":"bold","font-size":"xx-large","color":"#72f769","z-index":"15","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Countdown.Termin.Rest.Stunden","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"364px","top":"493px","width":"46px","height":"38px","font-weight":"bold","font-size":"xx-large","color":"#2cc33a","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Countdown.Termin.Rest.Minuten","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"419px","top":"493px","width":"49px","height":"39px","font-weight":"bold","font-size":"xx-large","color":"#13771c","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplJquiInput","data":{"oid":"javascript.0.Countdown.Termin.Datum","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"","digits":"0","size":"22","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"125px","top":"500px","color":"#998f8f","width":"150px","height":"33px","background-color":"#180c0c","z-index":"15","text-align":"center","font-weight":"bold","font-size":"smaller"},"widgetSet":"jqui"},{"tpl":"tplJquiInput","data":{"oid":"javascript.0.Countdown.Termin.Name","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"","digits":"0","size":"22","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"477px","top":"500px","color":"#998f8f","width":"75px","height":"33px","background-color":"#180c0c","z-index":"15","font-weight":"bold","font-size":"smaller","text-align":"center"},"widgetSet":"jqui"}]und so sieht es aus

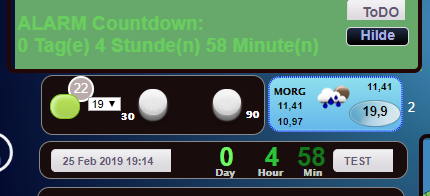
und so, wenn der alarm (unter 5 stunden) aktiv ist

-
@liv-in-sky sagte in Einfacher Countdown in VIS von festem Datum gesucht:
der einstieg ist immer das schlimmste - war bei mir auch so -
das widget - diesmal nicht als test sondern richtig in meine vis eingebunden
- ich habe noch einen alarm datenpunkt eingeführt - dieser geht von false auf true, wenn es unter 5 stunden sind. damit kann man dann etwas schalten - ich zeige z.b. unter 5 stunden einen größeren text in der vis an. das wird damit gesschalten - siehe weiter unten (kann man natürlich im script ändern) - außerdem - wenn man alexa, google oder andere soundausgabe hat, kann man dann auch dort eine audioausgabe starten!
- zusätzlich gibt es noch einen datenpunkt "Fertig".
Vielen Dank dafür. Ich freue mich schon auf nachher, wenn ich es einbinden kann.
ich bin in sachen vis kein wirklicher profi - es gibt einige forum themen die wirklich tolle andsichten haben z.b https://forum.iobroker.net/topic/19611/vorstellung-meine-zweite-visualisierung/181
Ja, Kuddels View ist wirklich toll und echt umfangreich. Davon habe ich viel lernen und selbstverständlich auch profitieren können. Ich habe das quasi für mich auch 1:1 in Teilen übernommen, weil ich auch das Layout absolut gelungen finde. Meine eigenen Vorstellungen habe ich dann ergänzt. Durch austauschen oder adaptieren. Die beiliegenden Skripte sind auch eine Bereicherung gewesen.
Nur, wenn man einmal damit anfängt, sprudeln die Ideen nur so heraus und man wird sich erstmal bewusst darüber, was trotz solch umfangreicher Vorlagen für den eigenen Bedarf noch alles fehlt. Das ist erschreckend.
Ich habe wieder angefangen, Sachen aus meinem Keller zu holen, von denen ich dachte, ich brauche sie gar nicht mehr.Habe jetzt noch eine ganze Palette von ToDo`s auf meinem Zettel, die ich umsetzen möchte und die Liste wird immer länger.

Meine Frau hat schon mehrmals ungläubig geschaut, als ich die alten Bose Soundtouch wieder auf dem Schreibtisch stehen hatte und so weiter.
-
kann ich absolut nachvollziehen - bei mir ist die vis immer die letzte baustelle - sowas wie kuddels vis werd ich wohl nie haben - bin immer mehr an etwas progrmmieren oder eine neue günstige hardware/sensor interessiert
die vis habe ich eigentlich erst beachtet, als alexa ausgefallen war und ich quasi nichts steuern konnte - da war der morgen nicht nur verschlafen sondern quaotisch

-
übrigens: wenn mir das scripten in javascript zu anstrengend ist, hilft mit oft nodered
-
@liv-in-sky sagte in Einfacher Countdown in VIS von festem Datum gesucht:
übrigens: wenn mir das scripten in javascript zu anstrengend ist, hilft mit oft nodered
Und da habe ich noch gar nichts mit gemacht, weil ich dachte, dass wäre noch komplexer.
Bin ja froh, dass ich einfache Sachen mit Blockly umsetzen kann und mit viel Hilfe, wie jetzt von Dir, auch mal das ein oder andere Javascript eingebunden und angepasst kriege. -
Kann das sein, dass das Skript irgendwie eine Stunde vor geht? Hehe...
Ich habe im System die richtige Zeit. 22:57UHr und der Timer zeigt 0 Stunden an.
Mal gleich in 3 Minuten gucken, ob da dann 23 Stunden stehen.
/edit
Jepp.
Springt um auf 198 Tage, 23 Stunden und 59 Minuten. Funktioniert also, hat nur eine falsche Zeitzone.

Wobei meine Systemzeit korrekt ist.

-
Ich finde keinen Fehler bei mir. Alles was irgendwie ne Zeitzone beinhalten könnte, hat die richtige Zeitzone.
Javascript Adapter steht auf Systemzeit, Systemzeit ist korrekt.Ich habe jetzt dem Skript einfach eine Uhrzeit mitgegeben. Und zwar 13.09.2019 01:00:00. Also eine Stunde vorgestellt.

Jetzt passt es.Muss ich nur dran denken, wenn ich mal irgendwann was anderes per Astrozeit oder so timen will. Das wäre dann nicht so schön.
Also wissen, woran sowas liegt, würde ich schon ganz gerne. Wenn also jemand das hier mal liest und weiß, was zu tun ist, bin ich sehr dankbar.
-
es könnte sein, dass man bei der zeitabfrage noch etwas einfügen muss - werd mal nachkucken - vermute sommerzeit thematik
wenn das baby in der winterzeit kommen könnte - wäre das für unsere programm besser
hübscher baby timer !
-
Also für mich ist es für genau diesen einen Timer nun auch nicht wichtig. Ich habe ihm ne Stunde mehr gegeben und nun passt es ja auch.
Insgesamt allerdings für andere Skripte, die dann auf die korrekte Zeit angewiesen sind, wäre das natürlich fatal.
Von daher suche ich auch bei mir mal weiter.Und nochmal vielen Dank für Deine Mühe. Ich freue mich, dass ich nun diesen Timer in der VIS habe.
Das Baby bekommt übrigens meine Schwester. Ich bin mit drei Kindern in allen Altersstufen vom Kindergarten bis zur Ausbildung bereits fertig und tue mir das nicht mehr an.
Ach so. Kann ich das Logging eigentlich irgendwo ausschalten im Skript, oder kommt das von der Javascript Instanz?
Hab jetzt jede Sekunde im Log die Ausgabe der Restzeit über alle Datenpunkte. -
zeile 2 - logging = false setzen - dann sollte es weg sein
-
hatte diese sommertime problem schon mal bei einem wemos d1 arduino project - zum haareraufen
mir ist aber eigentlich aufgefallen, das es keinen wirklichen unterschied macht, denn die now-zeit geht ja mit - dh. geht man über die sommer/winterzeit-grenze stimmt der countdown wieder und man hat am ende die richtige restzeit
aber - ich habe es trotzdem mal probiert und mit diesem script sollte es jetzt funktionieren/richtig sein
/* Termin Skript zählt bis Termin runter erstellt: 26.01.2016 von Pix */ /* weiterverarbeitet 26-2-2019 von liv-in-sky */ var instanz = 'javascript.0'; var logging = false; // ab hier nix mehr ändern createState('Countdown.Termin.Datum', '9/4/2019', { name: 'Termin Datum', desc: 'Datum des Termins (als Objekt)', type: 'string' }); createState('Countdown.Termin.Datum.String', '3.12.2019', { name: 'Termin Datum (als String)', desc: 'Datum des Termins als Zeichenkette', type: 'string' }); createState('Countdown.Termin.Name', 'Name des Termins', { name: 'Termin Name', desc: 'Bezeichnung des Termins', type: 'string' }); createState('Countdown.Termin.Rest.TotalText', 'Termingesamt', { name: 'TotalText', desc: 'TotalText', type: 'string' }); createState('Countdown.Termin.Rest.Total', { name: 'Millisekunden bis zum Termin', desc: 'Restliche Millisekunden bis zum Datum des Termins', type: 'number', unit: 'ms' }); createState('Countdown.Termin.Rest.Tage', { name: 'Tage bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Tage' }); createState('Countdown.Termin.Rest.Minuten', { name: 'Minuten bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Minuten' }); createState('Countdown.Termin.Rest.Stunden', { name: 'Stunden bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Stunden' }); createState('Countdown.Termin.Rest.Wochen', { name: 'Wochen bis zum Termin', desc: 'Restliche Wochen bis zum Datum des Termins', type: 'number', unit: 'Wochen' }); createState('Countdown.Termin.Rest.Alarm', { name: 'Alarm', desc: 'Alarm bis zum Datum des Termins', type: 'boolean' }); createState('Countdown.Termin.Rest.Fertig', { name: 'Fertig', desc: 'Fertig', type: 'boolean' }); var idFertig = instanz + '.Countdown.Termin.Rest.Fertig', idAlarm = instanz + '.Countdown.Termin.Rest.Alarm', idStunden = instanz + '.Countdown.Termin.Rest.Stunden', idMinuten = instanz + '.Countdown.Termin.Rest.Minuten', idTotalText = instanz + '.Countdown.Termin.Rest.TotalText', idTerminDatum = instanz + '.Countdown.Termin.Datum', idTerminDatumString = instanz + '.Countdown.Termin.Datum.String', idTerminName = instanz + '.Countdown.Termin.Name', idTotal = instanz + '.Countdown.Termin.Rest.Total', idTage = instanz + '.Countdown.Termin.Rest.Tage', idWochen = instanz + '.Countdown.Termin.Rest.Wochen'; var deadline; function getTimeRemaining(endtime) { var virttime = new Date(); var virt2time=formatDate(virttime); var t = Date.parse(endtime) - Date.parse(virttime); if (virttime.getTimezoneOffset() == -60 && virttime.getTimezoneOffset() == -120 ){t=t+3600000}; if (virttime.getTimezoneOffset() == -120 && virttime.getTimezoneOffset() == -60 ){t=t-3600000}; var seconds = Math.floor( (t/1000) % 60 ); var minutes = Math.floor( (t/1000/60) % 60 ); var hours = Math.floor( (t/(1000*60*60)) % 24 ); var days = Math.floor( t/(1000*60*60*24) ); var weeks = Math.floor( t/(1000*60*60*24*7) ); return { 'total': t, 'days': days, 'hours': hours, 'minutes': minutes, 'seconds': seconds, 'weeks' : weeks }; } function restzeit() { if (deadline) deadline = new Date(getState(idTerminDatum).val); setState(idTerminDatumString, formatDate(deadline)); setState(idTage, getTimeRemaining(deadline).days); setState(idWochen, getTimeRemaining(deadline).weeks); setState(idTotal, getTimeRemaining(deadline).total); setState(idMinuten, getTimeRemaining(deadline).minutes); setState(idStunden, getTimeRemaining(deadline).hours); //log(deadline.getTimezoneOffset()); setState(idTotalText, getTimeRemaining(deadline).days.toString() + " Tag(e) " +getTimeRemaining(deadline).hours.toString() + " Stunde(n) " + getTimeRemaining(deadline).minutes.toString() + " Minute(n) "); setTimeout(function () { //The timer if ( getState(idTage).val == 0 && getState(idStunden).val <= 4 ){setState(idAlarm, true) ;} else {setState(idAlarm, false); } // }, 2000); setTimeout(function () { //The timer if ( getState(idTage).val == 0 && getState(idStunden).val == 0 && getState(idMinuten).val <= 0 ){setState(idFertig, true) ;setState(idTerminName, "FERTIG");setState(idTerminDatum, "FERTIG");} else {setState(idFertig, false); } // }, 3000); if (logging) log(getTimeRemaining(deadline).days + ' Resttage (' + getTimeRemaining(deadline).weeks + ' Wochen) bis zum ' + formatDate(deadline) + ' (' + getState(idTerminName).val + ')'); } // Mitternacht schedule('*/1 * * * *', function() { restzeit(); }); // Bei Terminänderung on(idTerminDatum, function (obj ) { deadline = new Date(obj.state.val); restzeit(); }); // Scriptstartum das script besser findbar zu machen - für andere - könntest du bitte dieses script in deinen ersten post irgendwie - evt. farbig auffallend - integrieren und falls wir nochmal etwas ändern immer wieder updaten - mittlerweile sind es doch mehrere scriptvarianten, die in den posts versteckt sind - da glaube ich, dass sich niemand mehr zurecht findet !
-
Mach ich gleich, wenn ich daheim bin.
Die Formatierungsoptionen und die Tag-Syntax vom neuen Forum machen mich wahnsinnig.
Wo muss man anstelle von "code" in eckigen oder spitzen Klammern drei Akzente eingeben oder anstelle von "b" in Klammern zwei Sternchen.
Ich kriege aus fast allen Beiträgen kaum einen Code mehr herauskopiert, ohne dass sich alles verschiebt, verrückt oder sich Zeilen und Zeichen einschleichen, die da nicht hingehören. Eben weil die ganzen html-Tags in den alten Beiträgen nicht mehr gelten.
Ich finde das für ein Forum, welches eigentlich mit Code-Schnipseln lebt echt Mist, dass die alten Beiträge fast alle nicht vernünftig portiert wurden.Kann natürlich grad auch aktuell hier an meinem Browser liegen (IE), dass ich das frische Skript hier nicht kopieren kann, ohne dass ich die Zeilennummern aus dem Code-Tag mit in der Zwischenablage habe.

Deshalb gleich von daheim mit einem etwas nutzerfreundlicherem Browser für das Forum.
-
mit chrome habe ich da keine probleme

-
@mehrwiedu es gibt ein update - habe festgestellt, dass nach dem booten oder nach einem neustart des adapters der countdown
nichtmehr anspringtdamit sollte es gehen - bitte im ersten post updaten - danke
gruß -
Aktueller Stand im ersten Post eingefügt.

Danke für Deine Arbeit @liv-in-sky -
Ich hab das Script mal bei mir eingefügt und einfach gestartet bekomme aber einen Fehler da ich mit Javascripten nicht viel anfangen kann vom Verständnis her frag ich hier mal nach
 wo mein Fehler liegt.
wo mein Fehler liegt.
-
hättest du auch das log vom log-tab ?