NEWS
[gelöst] Einfacher Countdown in VIS von festem Datum gesucht
-
Mach ich gleich, wenn ich daheim bin.
Die Formatierungsoptionen und die Tag-Syntax vom neuen Forum machen mich wahnsinnig.
Wo muss man anstelle von "code" in eckigen oder spitzen Klammern drei Akzente eingeben oder anstelle von "b" in Klammern zwei Sternchen.
Ich kriege aus fast allen Beiträgen kaum einen Code mehr herauskopiert, ohne dass sich alles verschiebt, verrückt oder sich Zeilen und Zeichen einschleichen, die da nicht hingehören. Eben weil die ganzen html-Tags in den alten Beiträgen nicht mehr gelten.
Ich finde das für ein Forum, welches eigentlich mit Code-Schnipseln lebt echt Mist, dass die alten Beiträge fast alle nicht vernünftig portiert wurden.Kann natürlich grad auch aktuell hier an meinem Browser liegen (IE), dass ich das frische Skript hier nicht kopieren kann, ohne dass ich die Zeilennummern aus dem Code-Tag mit in der Zwischenablage habe.

Deshalb gleich von daheim mit einem etwas nutzerfreundlicherem Browser für das Forum.
-
mit chrome habe ich da keine probleme

-
@mehrwiedu es gibt ein update - habe festgestellt, dass nach dem booten oder nach einem neustart des adapters der countdown
nichtmehr anspringtdamit sollte es gehen - bitte im ersten post updaten - danke
gruß -
Aktueller Stand im ersten Post eingefügt.

Danke für Deine Arbeit @liv-in-sky -
Ich hab das Script mal bei mir eingefügt und einfach gestartet bekomme aber einen Fehler da ich mit Javascripten nicht viel anfangen kann vom Verständnis her frag ich hier mal nach
 wo mein Fehler liegt.
wo mein Fehler liegt.
-
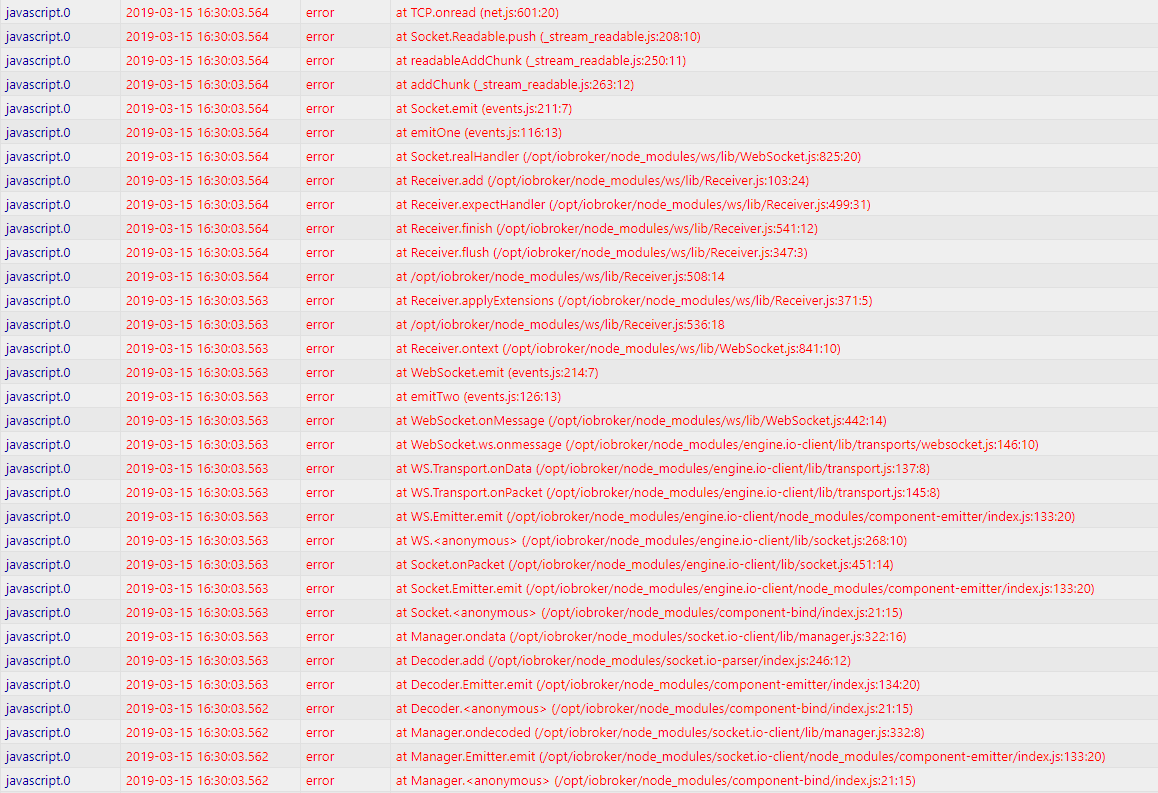
hättest du auch das log vom log-tab ?
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
hättest du auch das log vom log-tab ?
habs nicht auf ein bild bekommen.


-
du hast auch das neuste script vom ersten post geladen ?
-
@liv-in-sky ja habs einmal vom ersten post und einmal vom letzten ausprobiert sollten ja die gleichen sein.
-
@Camuri - stimmt
welche version vom js adapter ?
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
@Camuri - stimmt
welche version vom js adapter ?
4.1.12
-
ich bin nicht sicher
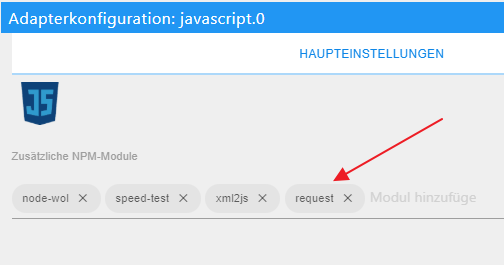
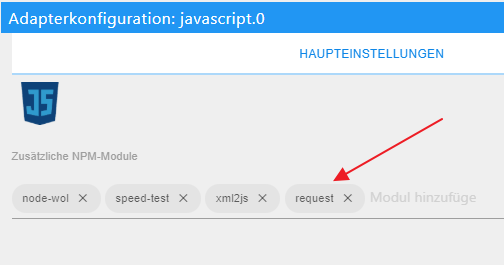
schreib mal in die einstellung vom js adapter unter zusätliche module "request" rein

-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
ich bin nicht sicher
schreib mal in die einstellung vom js adapter unter zusätliche module "request" rein

hat nicht geholfen Fehler ist immer noch da.
-
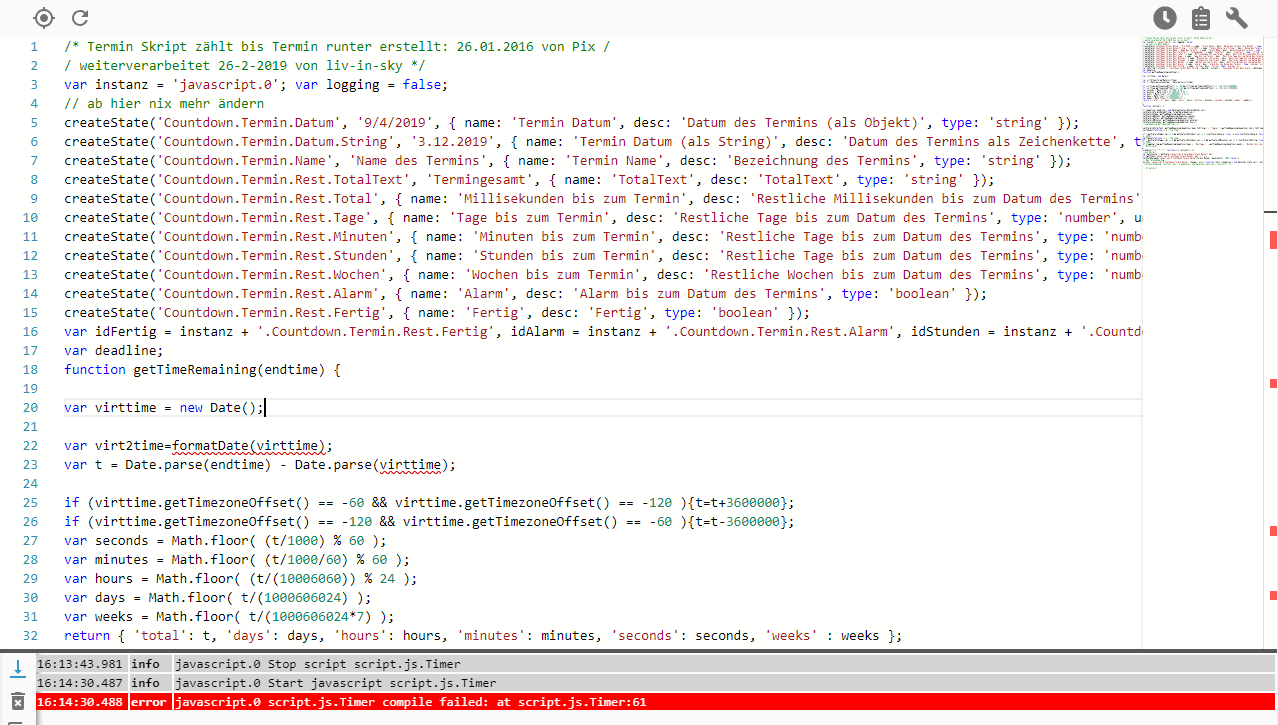
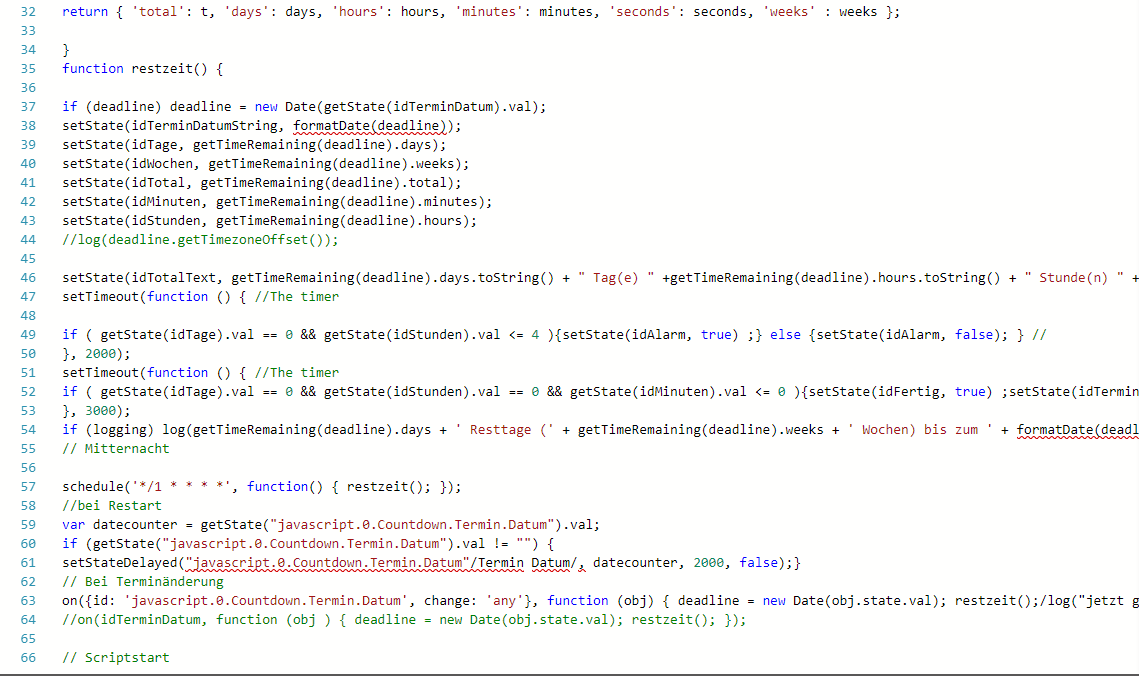
kannst du bitte ein bild vom script unter zeile 32 einfügen bis zum ende - auf den fall sollte alles um zeile 62 zu sehen sein
-

-
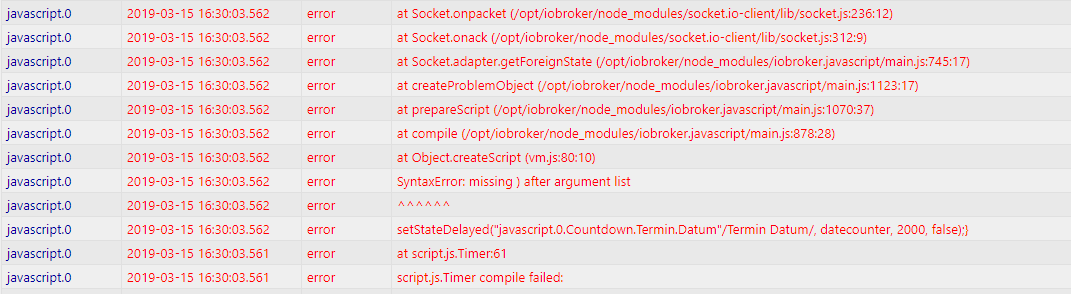
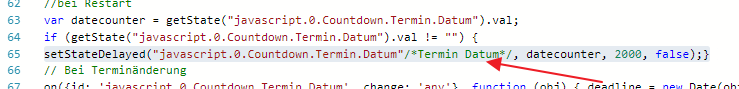
ändere mal diese zeile - da ist bei dir der wurm drin
setStateDelayed("javascript.0.Countdown.Termin.Datum"/*Termin Datum*/, datecounter, 2000, false);}das auskommentierte /Termin Datum/ ist bei dir nicht auskommentiert

-
bitte nutze dieses file
das forum verändert die sterne im script !!!
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
@Jey-Cee hallo jeycee - ist dieser fehler bekannt - wenn man als kommentar in einem javascript ein -stern-schrägstrich- verwendet, gibt es probleme beim kopieren
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
bitte nutze dieses file
das forum verändert die sterne im script !!!
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
@Jey-Cee hallo jeycee - ist dieser fehler bekannt - wenn man als kommentar in einem javascript ein -stern-schrägstrich- verwendet, gibt es probleme beim kopieren
Funktioniert muss ich jetzt mein Datum unter den Datenpunkten eintragen?
-
bei mir sieht es in der vis so aus

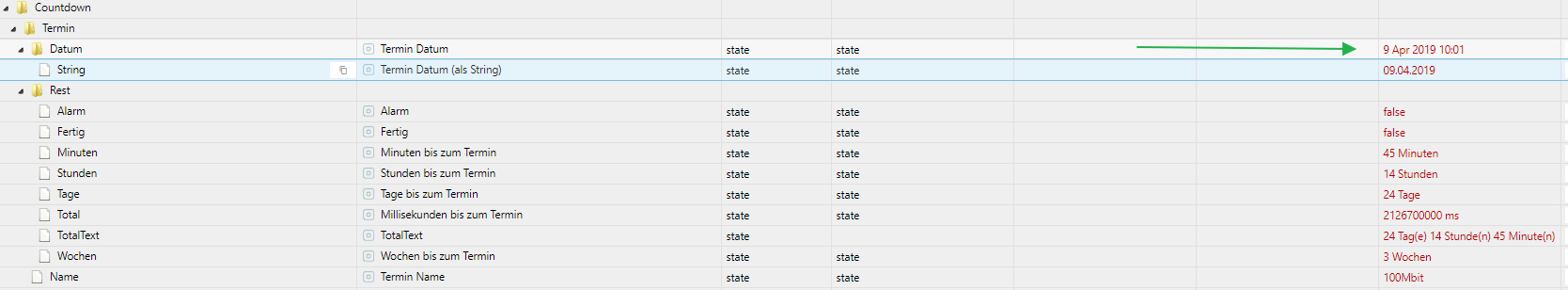
das datum muss genau so geschrieben werden
TAG - 3 Buchstaben Monat (engl. abkürzung!!) - jahr - uhrzeit (nicht pflicht!!!)
(beispiel Dec,Nov, Mar, Oct)das ist der datenpunkt:

auch der name ist nicht pflicht !!!
zum ausprobieren in der vis kannst du dieses widget in deine vis importieren:
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
Habe ich oben eingefügt und auch den Code-Tag erstmal entfernt.