NEWS
[Vorlage] Automatischer View-Wechsel u. Slideshow
-
Ich wollte mich mal hier mit anschließen, da ich mit Javascript nicht viel zu tun habe, habe ich da mal mit nem Blockly versucht.

Leider klappt das mit der Schleife nicht, sollte so lange in Schleife laufen, bis der Screen off ist.
Des weiteren sehe ich hier grad, was ich auch schon versucht habe zu realisieren.
@boronsbruder said in [Vorlage] Automatischer View-Wechsel u. Slideshow:
Wenn ich den auf den TouchScreen tippe oder im Browser klicke, wird die Variable, wie gewünscht auf "TRUE" gesetzt.
P.S.: Die "setzeWert"-Funktion ist nur extra, weil ich die auch in anderen Elementen der VIS nutzeIch hab ein fireHD 10 Tablet und nutze den Fully Browser, leider habe ich hier nichts gefunden, was einen Touch als DP wieder gibt. Damit könnte ich den View Wechsel stoppen, wenn man z.b. im Menu unterwegs ist.
-
@boronsbruder said in [Vorlage] Automatischer View-Wechsel u. Slideshow:
@Peoples said in [Vorlage] Automatischer View-Wechsel u. Slideshow:
Du müsstest irgendwie erfassen dass das display einen Touch erkennt und den Timer stoppen, aber wie man das umsetzen soll ist ne gute Frage
Ich habe mal folgendes zum Test benutzt und es scheint zu funktionieren...
Im VIS-Editor unter Skripte:
function setzeWert(variablenName, Wert){ this.servConn._socket.emit('setState', variablenName, Wert); } function myClick(){ setzeWert('javascript.0.vis.onClick',true); } window.onclick=myClick;Wenn ich den auf den TouchScreen tippe oder im Browser klicke, wird die Variable, wie gewünscht auf "TRUE" gesetzt.
P.S.: Die "setzeWert"-Funktion ist nur extra, weil ich die auch in anderen Elementen der VIS nutze
Was für ein Tablet nutzt du ? Nutzt du darauf Fully Browser, oder wie erkennst du die Touchberührung ?
@peoples said in [Vorlage] Automatischer View-Wechsel u. Slideshow:
Hi Leute,
ich möchte euch mal wieder eines meiner Scripte zur Verfügung stellen.Da hier immer wieder die Frage aufkommt wie man in seinem Vis-Projekt die Seiten automatisch durchlaufen lassen bzw. nach eingestellter Zeit zurück auf die "Home-View" schalten lassen kann habe ich für mich mal etwas gebastelt das der Eine oder Andere vielleicht auch verwenden kann.
Folgende Funktionen gibt es:
- Automatischer Wechsel auf HomeView nach eingestellter Zeit
(Anzeigezeit für jede View separat einstellbar) - "Slideshow", ausgewählte Views laufen der Reihe nach durch
(Anzeigezeit fest oder für jede View separat einstellbar) - View Wechsel durch Auslöse-Trigger, bspw. Bewegungsmelder -> KameraView
- Screensaver Seitenwechsel
Erläuterungen habe ich ins Script eingepflegt, wenn dennoch Fragen sind einfach hier schreiben.
// // Seitenwechsel-Script // Autor: Peoples // // // Funktionen: 1. Bei Viewwechsel wird geprüft ob eine andere View als Home gewählt ist // wenn das der Fall ist wird ein Timer gesetzt nach dessen Ablauf wieder zurück // auf Home gewechselt wird. // 2. Wenn die Alarmanlage eingeschalten ist wird die PinEingabeView angezeigt. // 3. Bei SystemView läuft kein Timer // // // v2.0.0 - 30.09.2018 Neue Version - Grundaufbau geändert // v2.0.1 - 09.03.2019 Slideshow aller gewünschen Views integriert // v2.0.2 - 23.03.2019 Zusatzfunktion zum steuern der Sonderdatenpunkte eingebaut // v2.0.3 - 28.03.2019 Zahlenwerte durch parseInt konvertiert // v2.0.4 - 21.05.2019 Fehlerkorrekturen // v2.0.5 - 14.09.2019 AutoViewWechsel als Screensaver möglich // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = false; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.'; // // var pfad0 = 'System.Iobroker'; pfad0 = pfad0 + '.'; // Pfad innerhalb der Instanz var timerTout; var timerAutoSV; var DefaultView = 'Home'; // Standard-View // Aus Datenpunkt vis.0.control.data entnehmen // der Teil vor dem Slash ist der Projektname: // "Wandtablet/Home" var project = "Wandtablet"; project = project + '/'; // Name des Vis-Projekts var DisplayTime = '25'; // Darstellungszeit der Views bei Autowechsel var startView = 1; // Startview bei Autowechsel var screenSv_time = 20; // Zeit nach der der ScreenSaver Seitenwechsel angeht in Minuten //Alle vorhandenen Views var VisViews = [ /* View Name */ /* Anzeigezeit */ /* In Slideshow anzeigen? */ {'view':'Alarmanlage_code', 'SWSec':180, 'ShowIAV':'no'}, {'view':'Backup_Konfiguration', 'SWSec':180, 'ShowIAV':'no'}, {'view':'Batterie', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Fenster', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Fritzbox', 'SWSec':120, 'ShowIAV':'yes'}, {'view':'Garten', 'SWSec':60, 'ShowIAV':'yes'}, {'view':'Heizung_Diagramme', 'SWSec':40, 'ShowIAV':'no'}, {'view':'Heizung_EG', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Heizung_UG', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Heizung_Vitoladens300C', 'SWSec':90, 'ShowIAV':'yes'}, {'view':'Home', 'SWSec':0, 'ShowIAV':'yes'}, {'view':'Kameras', 'SWSec':90, 'ShowIAV':'yes'}, {'view':'Kamera_Garage', 'SWSec':60, 'ShowIAV':'no'}, {'view':'Kamera_Garten_Hinten', 'SWSec':60, 'ShowIAV':'no'}, {'view':'Kamera_Bilder_Haustuere', 'SWSec':180, 'ShowIAV':'no'}, {'view':'Kamera_Bilder_Klingel', 'SWSec':180, 'ShowIAV':'no'}, {'view':'Konfiguration', 'SWSec':0, 'ShowIAV':'no'}, {'view':'Licht_EG', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Licht_KG_Aussen', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Netzwerk', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Raumklima', 'SWSec':120, 'ShowIAV':'no'}, {'view':'Saugroboter', 'SWSec':120, 'ShowIAV':'yes'}, {'view':'Sonos', 'SWSec':180, 'ShowIAV':'no'}, {'view':'Statistik', 'SWSec':0, 'ShowIAV':'yes'}, {'view':'Strom', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'System', 'SWSec':0, 'ShowIAV':'no'}, {'view':'Wetter', 'SWSec':60, 'ShowIAV':'yes'}, {'view':'Wetter_Diagramme', 'SWSec':60, 'ShowIAV':'no'} ]; // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekt für Alle Automatischen Abläufe createState(pfad0 + 'Timer_View_Switch', {def: '0',type: 'number',name: 'Timer für Wechsel auf DefaultView'}); createState(pfad0 + 'Auto_Switch_View', {def: 'false',type: 'boolean',name: 'Alle Views durchlaufen lassen'}); createState(pfad0 + 'ScreenSaverAcitve', {def: 'false',type: 'boolean',name: 'Bildschirmschoner'}); if(logging)log("Total "+Object.keys(VisViews).length+" entries"); // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Funktion zum automatischen Viewwechsel nach Timerablauf # // # # // ############################################################################# function switchToHomeView() { timerTout = setTimeout(function () { var timer = parseInt(getState(pfad0 + 'Timer_View_Switch').val, 10); if (timer > 1) { setState(pfad0 + 'Timer_View_Switch',timer - 1); switchToHomeView(); } else{ setState(pfad0 + 'Timer_View_Switch', 0); setState('vis.0.control.instance', 'FFFFFFFF'); //getState("vis.0.control.instance").val/*Control vis*/); setState('vis.0.control.data', project + DefaultView); setState('vis.0.control.command', 'changeView'); } }, 1000); } // ############################################################################# // # # // # Funktion zum automatisch umlaufenden Viewwechsel # // # # // ############################################################################# function autoSwitchView(dspTime,i) { if(i === '') i = 0; if(logging) log(i); if(i < Object.keys(VisViews).length){ if(VisViews[i].ShowIAV == 'yes'){ timerAutoSV = setTimeout(function () { var timer = parseInt(getState(pfad0 + 'Timer_View_Switch').val, 10); if (timer > 1) { setState(pfad0 + 'Timer_View_Switch', timer - 1); autoSwitchView(dspTime, i); } else{ setState(pfad0 + 'Timer_View_Switch', 0); if(getState(pfad0 + 'Auto_Switch_View').val === true) switchView(project+VisViews[i].view); startAutoSwitchView(dspTime,(i+1)); } }, 1000); } else{ startAutoSwitchView(dspTime,(i+1)); } } else{ startAutoSwitchView(dspTime,startView); } } // ############################################################################# // # # // # Funktion zum Starten und Stoppen des automatischen Viewwechsel # // # # // ############################################################################# function startAutoSwitchView(dspTime,i){ if(getState(pfad0 + 'Auto_Switch_View').val === true){ if(dspTime !== ''){ setState(pfad0 + 'Timer_View_Switch',parseInt(dspTime, 10)); } else{ setState(pfad0 + 'Timer_View_Switch',15); } autoSwitchView(dspTime,i); } else{ if(timerTout) clearTimeout(timerTout); switchView(project + DefaultView); setStateDelayed(pfad0 + 'Timer_View_Switch',0,2000); } } // // Beobachten des View Datenpunktes on({id:"javascript.0.System.Iobroker.Auto_Switch_View", change: "ne"}, function (dp) { // if(dp.state.val === true){ startAutoSwitchView(DisplayTime,startView); // } }); // ############################################################################# // # # // # Funktion zum Scriptbasierten Viewwechsel # // # # // ############################################################################# function switchView(view){ setState('vis.0.control.instance', 'FFFFFFFF'); setState('vis.0.control.data', view); setState('vis.0.control.command', 'changeView'); } // ############################################################################# // # # // # Funktion zum Prüfen der Wunsch View und zum auslesen der Darstellzeit # // # # // ############################################################################# function checkView(wishView){ if(logging) log('View to check:'+wishView); if(getState(pfad0 + 'Auto_Switch_View').val === false ){ for(var i = 0; i < Object.keys(VisViews).length; i++) { if(project+VisViews[i].view == wishView) { if(logging) log('View found in:' + i); if(timerTout) clearTimeout(timerTout); setState(pfad0 + 'Timer_View_Switch', 0); if(VisViews[i].SWSec !== 0){ setState(pfad0 + 'Timer_View_Switch', VisViews[i].SWSec); switchToHomeView(); } } } } } // ############################################################################# // # # // # Zusatzfunktion um ZusatzDatenpunke zu steuern # // # # // ############################################################################# function additionalActions(dp){ if(dp == "Wandtablet/System"){ setState(pfad0 + "Letzte_System_Meldungen_prio", ''); } if(dp == "Wandtablet/Kamera_Bilder_Haustuere"){ setState(pfad0 + "Tuerklingel_in_Abwesenheit", false); } } // ############################################################################# // # # // # ScreenSaver Funktion zum Durchschalten der Views als Bildschirmschoner # // # # // ############################################################################# function screenSaver(){ svTimer = setTimeout(function() { if(getState(pfad0 + 'ScreenSaverAcitve').val === true){ if((new Date().getTime() - getState('vis.0.control.data').lc)/60000 > screenSv_time){ setState(pfad0 + 'Auto_Switch_View', true); } else{ setState(pfad0 + 'Auto_Switch_View', false); } screenSaver(); } }, 60000); } // Beobachten des Datenpunktes Screensaver um die Autoview einzuschalten on({id:'javascript.0.System.Iobroker.ScreenSaverAcitve'/*Bildschirmschoner*/, change: "ne"}, function (dp) { if(dp.state.val === true){ screenSaver(); if(logging) log('Screensaver On'); } else{ if(svTimer) clearTimeout(svTimer); setState(pfad0 + 'Auto_Switch_View', false); switchView(project + DefaultView); } }); // Beobachten des View Datenpunktes für Auswertung on({id:"vis.0.control.data", change: "ne"}, function (dp) { checkView(dp.state.val); // Zusatzfunktion um den Datenpunkt zurück zu setzten additionalActions(dp.state.val); }); //Bei aktiver Alarmanlage auf Pin-View umschalten on({id: "javascript.0.Alarmanlage.Status.Status"/*Status für Scharfmeldung*/, change: 'any'}, function (dp) { if(dp.state.val == 2 || dp.state.val == '2'){ switchView('Alarmanlage_code'); } else{ switchView(DefaultView); } }); //Bei Bewegung auf Kamerabild umschalten on({id:"hm-rpc.0.XXXXXXXXXX.1.MOTION"/*Bewegungsmelder.Aussen.Haustuere.XXXXXXXXX:1.MOTION*/, change: 'any'}, function (dp) { if(dp.state.val === true ){ if(getState("javascript.0.Alarmanlage.Status.Status").val != 2 || getState("javascript.0.Alarmanlage.Status.Status").val != '2'){ switchView('Kamera_Garage'); } else{ switchView('Alarmanlage_code'); } } });Edit - 28.03.2019 parsInt wegen warning im Log eingepflegt
Edit - 14.09.2019 Screensaver Funktion eingebaut (Wunsch von Web4wash)Gruß
SteffenKann ich hier auch
var logging = false; // Logging on/off var instanz = '0_userdata.0'; instanz = instanz + '.'; //Es tut sich leider nichts, keine DP oder Ordner werden angelegt, in der Log sehe ich auch nichts.
- Automatischer Wechsel auf HomeView nach eingestellter Zeit
-
@d3ltoroxp
Ist ein noname-asia-Android-Tab mit Fully -
@boronsbruder said in [Vorlage] Automatischer View-Wechsel u. Slideshow:
@d3ltoroxp
Ist ein noname-asia-Android-Tab mit FullyGibt es da nen Datenpunk im Fully, oder woher weißt du das darauf herum getouched wird. Wäre gut für den View Wechsel, damit der stoppt, wenn man darauf unterwegs ist.
-
@d3ltoroxp
Nein.Mit dem Quellcode, den ich gepostet habe, wird nur ein vorher im Iobroker angelegter Datenpunkt "javascript.0.vis.onClick" befüllt.
Den Rest müsste man dann im einbinden View-Wechsel-Code.
-
@boronsbruder Aber durch was wird er befüllt, ich hatte das jetzt so verstanden, das wenn das Tablet nen Touch registriert, dieses Script den State setzt ?
-
@d3ltoroxp
Genau das tut es
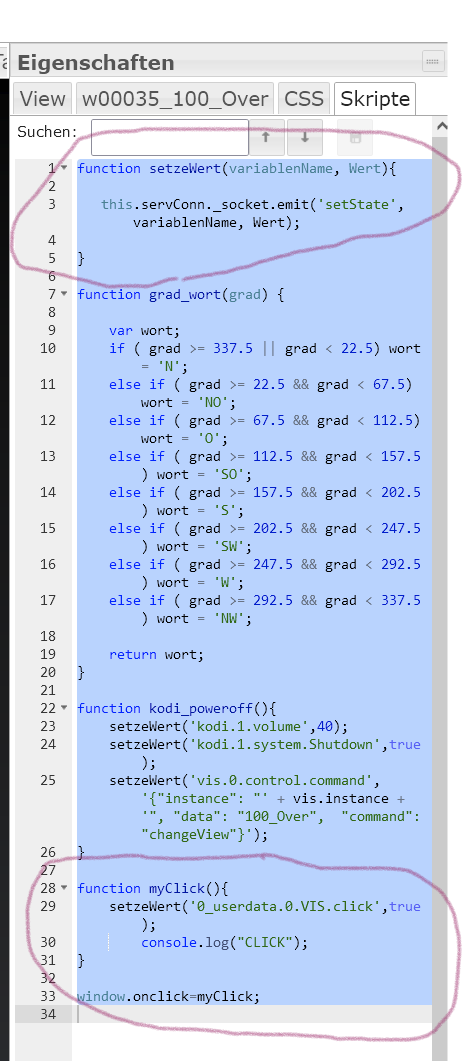
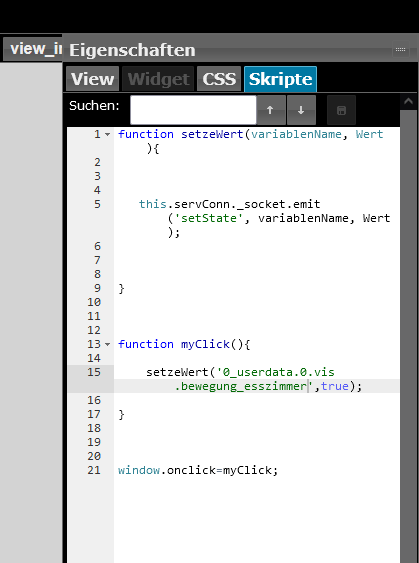
im Vis-Editor auf der rechten Seite bei "Eigenschaften" in "Skripte" eintragen:

und natürlich die Seite dann im Fully neuladen
-
@boronsbruder Hast du dann ein extra Script was den Wert nach einem Timeout wieder auf false setzt ? Oder wie verhält sich das, theoretisch ist ja dann permanent Tocuhbedienung gemeldet, wenn man den Wert nicht zurück setzt.
Irgendwas scheine ich falsch zu machen, wenn ich jetzt am Tablet den touch berühre tut sich nichts.
 Der angelegte DP bleibt auf false.
Der angelegte DP bleibt auf false. -
@d3ltoroxp
ich hab es so gemacht, dass wenn der DP sich auf true ändert, ein timer (für jede ausführende VIS-Instanz) von 10s gestartet wird, nachdem der DP zurückgesetzt wird.
Die 10s hab ich als Puffer drin, dass das Skript nicht dauernd getriggert wirdvar last_click = 10; // Zeit in Sekunden, die der Timer läuft, bevor zurückgesetzt wird on({id:'0_userdata.0.VIS.click'/*click*/,change:"ne", val:true}, function(click){ console.log("CLICK"); if (click.state.val){ var clicked_view = getState("vis.0.control.data").val; var clicked_inst = getState('vis.0.control.instance'/*Control vis*/).val; setTimer(clicked_view); if (typeof timer_noclick[clicked_inst] != 'undefined') { clearTimeout(timer_noclick[clicked_inst]); } timer_noclick[clicked_inst] = setTimeout(function (){ setState("0_userdata.0.VIS.click",false); },last_click *1000); } } );Der Benutzer unter der die VIS läuft, darf aber in den Datenpunkt schreiben?
Und die VIS auf dem Tablet ist neugeladen? -
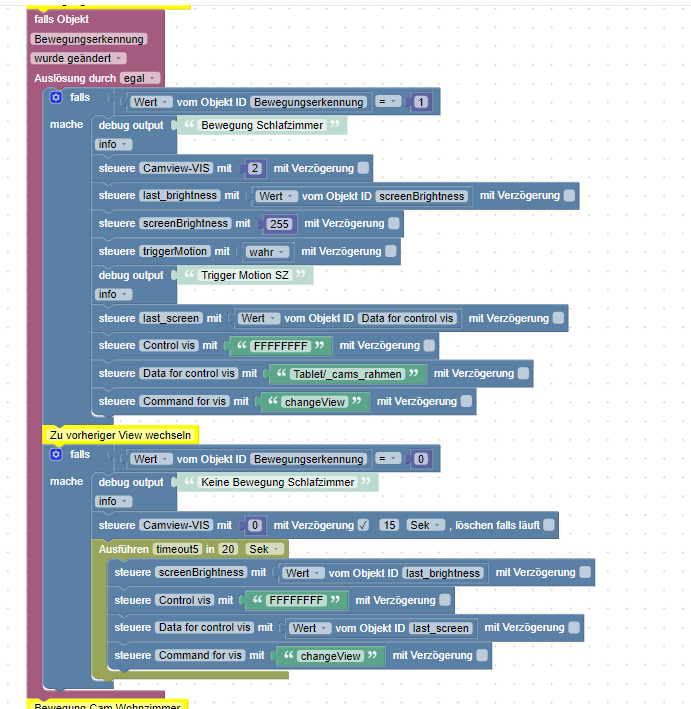
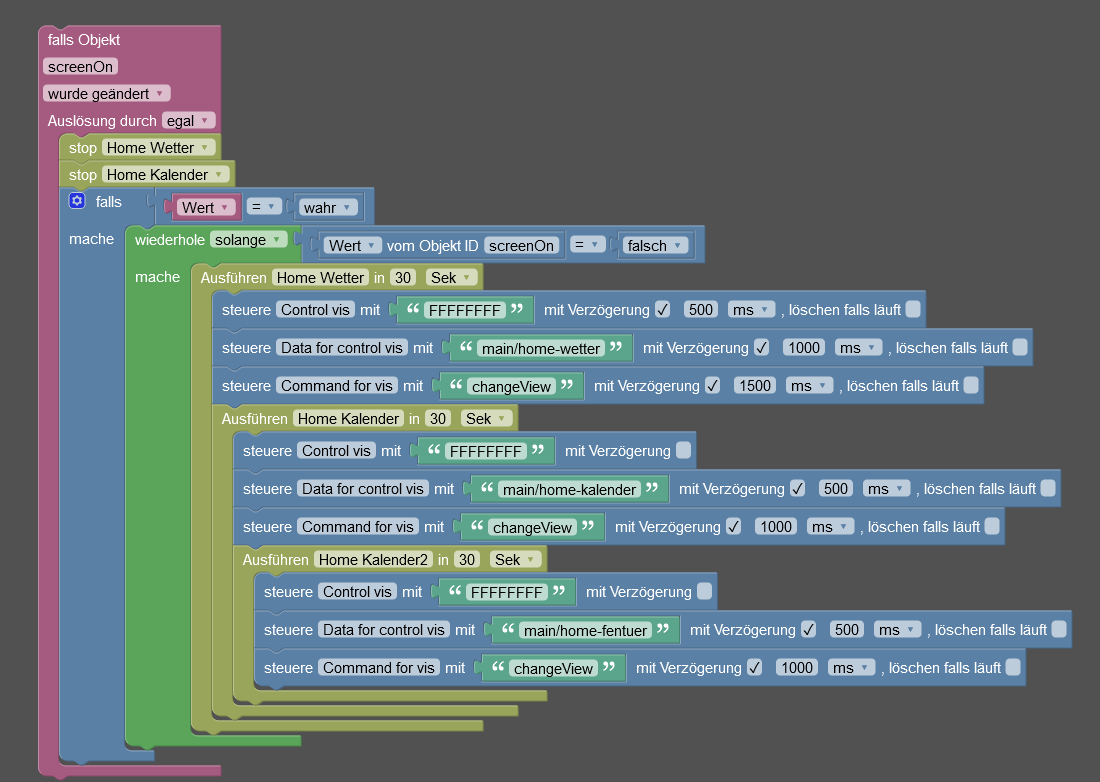
Ich habe ein Skript in Blockly was nicht richtig laufen will.
Wenn ich es so lasse wie auf dem Screenshot dann funktioniert es zumindest das auf dem Wandtablet das Display angeht und auch das View eingestellt wird.
Wenn ich allerdings statt "FFFFFFF" die Instanz-ID vom Tablet eintrage dann wechslet auf dem Wand-Tablet das View gar nicht mehr.
Zweites Problem ist wenn innerhalb kurzer Zeit wieder eine Bewegung erkannt wird speichert er unter "last_screen" nicht die Seite die man vor der Bewegung händisch bedient hat am Tablet sondern zeigt wieder die Cam_View_Bewegung.
Jemand eine Idee wie ich die Probleme lösen kann? Wäre für jeden Vorschlag dankbar