NEWS
Visualization for Dummies
-
@I-Punkt Thank you, off course. You can see from my questions that in my mind is to figure out how to setup an indicator (light) with variable color / text, so I was not thinking about control button sending command. So, advanced control is not used when "read only" is set.
-
@I-Punkt What widget would you use for indicator changing color and text based on Boolean state?
-
@ap2017 said in Visualization for Dummies:
@I-Punkt What widget would you use for indicator changing color and text based on Boolean state?
I think I found one way to do it, not sure if efficient:
- use basic Bool HTML, setup it with text based on Boolean status
- overlay it with basic Bool SVG, set behind the Bool HTML
- replace default star shape in SVG expression with rectangular, something like <polygon points='0,0 200,0 200,100 0,100' style='fill:yellow; stroke:purple; stroke-width:5; fill-rule:nonzero' transform='scale(0.4)'/>
Most likely #1 can be eliminated and done within #2, but I don't know how
Is there description of SVG syntax applicable to VIS? -
@ap2017 said in Visualization for Dummies:
@ap2017 said in Visualization for Dummies:
@I-Punkt What widget would you use for indicator changing color and text based on Boolean state?
I think I found one way to do it, not sure if efficient:
- use basic Bool HTML, setup it with text based on Boolean status
- overlay it with basic Bool SVG, set behind the Bool HTML
- replace default star shape in SVG expression with rectangular, something like <polygon points='0,0 200,0 200,100 0,100' style='fill:yellow; stroke:purple; stroke-width:5; fill-rule:nonzero' transform='scale(0.4)'/>
Most likely #1 can be eliminated and done within #2, but I don't know how
Is there description of SVG syntax applicable to VIS? -
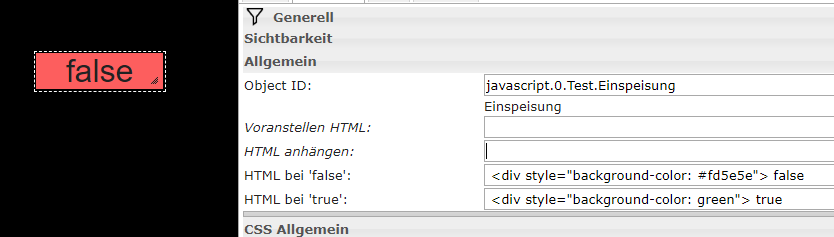
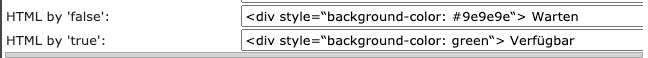
With the HTML-Widget you can use standard Html-Codes.

Colors can be discribe as words (red, green,...) or as Hex (#fd5e5e,....).
-
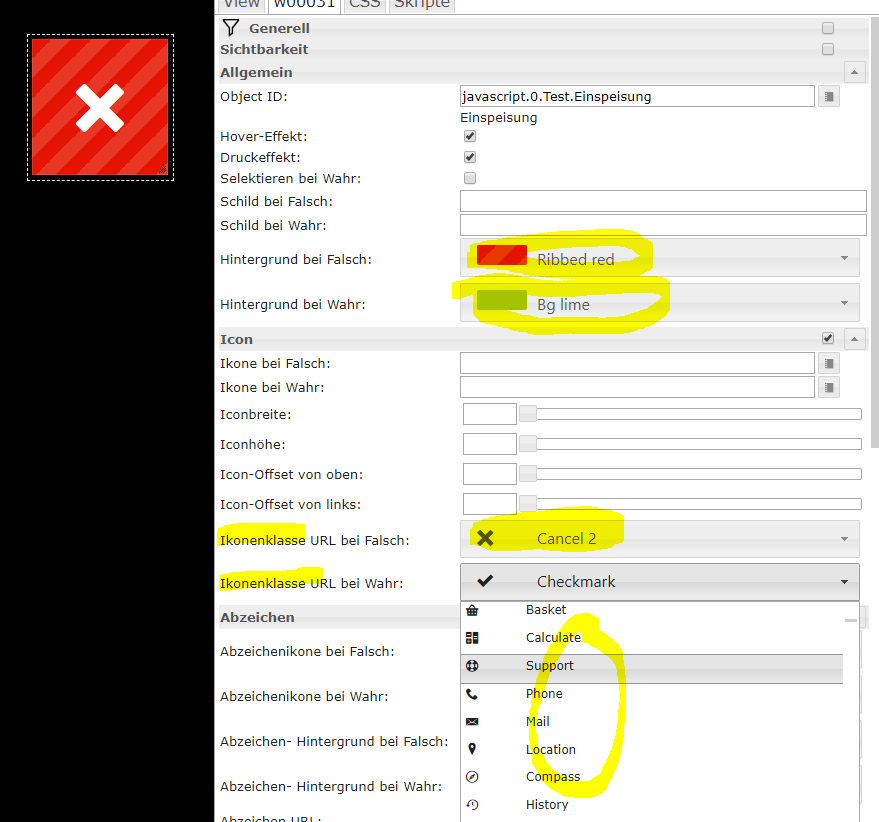
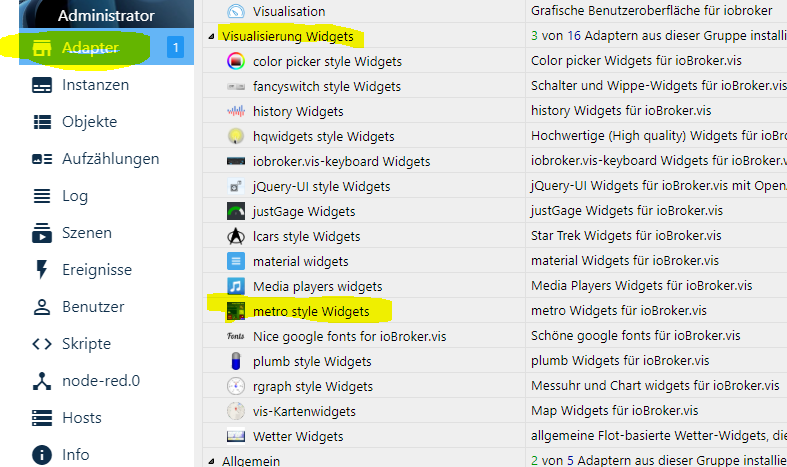
I often use the Metro-Widgets. Lots of settings to play with.

You have to install them first via adapters.

-
@I-Punkt Thank you! Now we are talking, it works exactly as I wanted! What was missing here is an example that you provided since I have no experience with HTML.
Part of a problem with most open source efforts is that support forums or blogs are not setup to efficiently store and retrieve lessons learned information, they are typically get drowned in tons of unrelated messages. I wish IOBroker adapts different way of storing lessons learned, perhaps overseen by few senior members, cleaned up from unnecessary garbage. What you provided would go into VIS adapter section, HTML widgets example of implementation. Some day I would love to participate.
-
@I-Punkt Thank you, trying it now
-
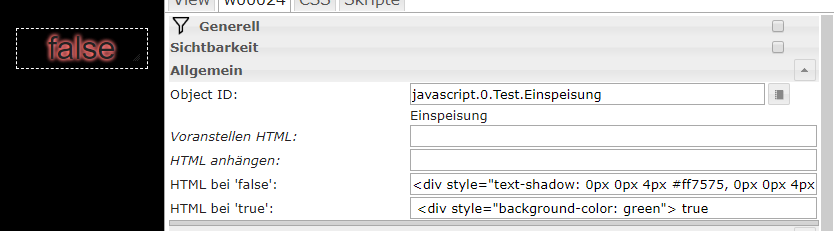
Here is another Html-Code I sometimes use for a nice Glow-Effect:

<div style="text-shadow: 0px 0px 4px #ff7575, 0px 0px 4px #ff7575, 0px 0px 4px #ff7575">The triple use of the same sequence (0px 0px 4px #ff7575) is only to intensify the color. One time is barely visible on black background.
You can find another examples here. You can combine this with other html-settings.
-
@I-Punkt Thank you, will try it
-
@I-Punkt
Hi I-PunktWhat you propose is not working in my case.
<div style=“background-color: green“> true
It doesn't do anythingCan somebody help?
Thanks
-
@solarimpulse
Hi solarimpulse
just a little hint (maybe you don't know it yet): These settings only work in the "final view" (runtime) and not within the editor. Hope this helps.
Ingo -
@I-Punkt
Hi again
just tried again. But it doesn't do anything also in the "final view". Text is changing but not the background. the widgets is transparent.

Thanks for the help. -
@solarimpulse
Just found the problem! the Quotation mark have been wrong...