NEWS
Speicherung von Daten
-
@Stephan-Gfrerer Schau mal hier
persistence context -
[{"id":"c7210494.f227d8","type":"inject","z":"c4ff82a5.335aa","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":118,"y":40,"wires":[["2e25eef9.97f0c2"]]},{"id":"244242d1.fcc53e","type":"debug","z":"c4ff82a5.335aa","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":1041.0000076293945,"y":39,"wires":[]},{"id":"c65a955a.cec0e8","type":"average-bars","z":"c4ff82a5.335aa","name":"Wassertemperatur","title":"","period":"week","yMin":"auto","yMax":"auto","showBarsValue":true,"showScaleValue":true,"showLastValue":true,"showAverageValue":true,"showMinimumValue":true,"showMaximumValue":true,"maxBar":30,"topColor":"#ff0000","bottomColor":"#ffff00","unit":"","fontColor":"#aaaaaa","barStyle":"Equalizer","decimal":"2","x":878.0000343322754,"y":204.99998664855957,"wires":[["5e9a0e66.e42ea"]]},{"id":"5e9a0e66.e42ea","type":"ui_template","z":"c4ff82a5.335aa","group":"4a81eb18.fdc154","name":"","order":0,"width":"12","height":"6","format":"<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1044.0000190734863,"y":204.99998426437378,"wires":[[]]},{"id":"a4d4021f.54783","type":"rpi-ds18b20","z":"c4ff82a5.335aa","topic":"","array":false,"name":"","x":544.0000228881836,"y":44,"wires":[["244242d1.fcc53e","c65a955a.cec0e8","75093bde.0c9844","a2d4e745.507ad8","685170f0.30e3a"]]},{"id":"75093bde.0c9844","type":"average-bars","z":"c4ff82a5.335aa","name":"Wassertemperatur","title":"","period":"month","yMin":"auto","yMax":"auto","showBarsValue":true,"showScaleValue":true,"showLastValue":true,"showAverageValue":true,"showMinimumValue":true,"showMaximumValue":true,"maxBar":30,"topColor":"#ff0000","bottomColor":"#ffff00","unit":"","fontColor":"#aaaaaa","barStyle":"Equalizer","decimal":"2","x":890.0000190734863,"y":262.9999842643738,"wires":[["32a15580.7f4dfa"]]},{"id":"32a15580.7f4dfa","type":"ui_template","z":"c4ff82a5.335aa","group":"4a81eb18.fdc154","name":"","order":0,"width":"12","height":"6","format":"<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1057.0000190734863,"y":262.9999842643738,"wires":[[]]},{"id":"a2d4e745.507ad8","type":"average-bars","z":"c4ff82a5.335aa","name":"Wassertemperatur","title":"","period":"year","yMin":"auto","yMax":"auto","showBarsValue":true,"showScaleValue":true,"showLastValue":true,"showAverageValue":true,"showMinimumValue":true,"showMaximumValue":true,"maxBar":30,"topColor":"#ff0000","bottomColor":"#ffff00","unit":"","fontColor":"#aaaaaa","barStyle":"Equalizer","decimal":"2","x":887.0000190734863,"y":318.9999842643738,"wires":[["50b725ec.04f97c"]]},{"id":"50b725ec.04f97c","type":"ui_template","z":"c4ff82a5.335aa","group":"4a81eb18.fdc154","name":"","order":0,"width":"12","height":"6","format":"<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1054.0000190734863,"y":318.9999842643738,"wires":[[]]},{"id":"2e25eef9.97f0c2","type":"dsm","z":"c4ff82a5.335aa","name":"RED settings","sm_config":"{\n \"methods\": {\n \"init\": [\n \"sm.userDir = RED.settings.userDir;\",\n \"sm.dsmVersion = require(sm.userDir+'/node_modules/node-red-contrib-dsm/package.json').version;\"\n ],\n \"onTransition\": [\n \"msg.payload = {};\",\n \"var s = RED.settings;\",\n \"msg.payload.nodeRedVersion = s.version;\",\n \"msg.payload.dsmVersion = sm.dsmVersion;\",\n \"msg.payload.coreNodesDir = s.coreNodesDir;\",\n \"msg.payload.userDir = s.userDir;\",\n \"msg.payload.settingsFile = s.settingsFile;\",\n \"msg.payload.logging = s.logging.console.level;\",\n \"msg.payload.functionGlobalContext = s.functionGlobalContext;\",\n \"msg.payload.contextStorage = s.contextStorage;\",\n \"output = true;\"\n ]\n }\n}","x":318.01424407958984,"y":43.005672454833984,"wires":[["a4d4021f.54783"]]},{"id":"685170f0.30e3a","type":"average-bars","z":"c4ff82a5.335aa","name":"Wassertemperatur","title":"","period":"hour","yMin":"auto","yMax":"auto","showBarsValue":true,"showScaleValue":true,"showLastValue":true,"showAverageValue":true,"showMinimumValue":true,"showMaximumValue":true,"maxBar":30,"topColor":"#ff0000","bottomColor":"#ffff00","unit":"","fontColor":"#aaaaaa","barStyle":"Equalizer","decimal":"2","x":878.0142135620117,"y":157.00566625595093,"wires":[["8ecd6a21.216fa8"]]},{"id":"8ecd6a21.216fa8","type":"ui_template","z":"c4ff82a5.335aa","group":"4a81eb18.fdc154","name":"","order":0,"width":"12","height":"6","format":"<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1044.0141983032227,"y":157.00566387176514,"wires":[[]]},{"id":"4a81eb18.fdc154","type":"ui_group","z":"","name":"Temperatur","tab":"34ba3506.e8346a","disp":true,"width":"12","collapse":false},{"id":"34ba3506.e8346a","type":"ui_tab","z":"","name":"WASSER","icon":"dashboard","disabled":false,"hidden":false}] -
irre ich mich oder wäre es nicht besser, das ganze in den history adapter zu integrieren - dann könnte man auch ein "schönes" diagram auf die vis bringen. die temp einfach in einen datenpunkt schreiben und aufzeichen - ist nur soi eine idee
-
also so wie du es formulierst kling es bei weiten besser und schöner, nur leider mit meinem technischem verständniss stehe ich wie der ochs vorm wald.
daher ich erst seit ein paar monaten damit beschädige und mein wissen aus youtube forum lesen und aus dem buch iot programmieren mit node red stammt muss ich gestehen das ich history adapter vis neuland für mich ist.

aber wass soll ich sagen learning by doing. glaube auch das es sicher einfacher geht den wert von ds18b20 in ein diagramm zu packen das mir die ganze saison auswertet. durchschnitt wassertemperatur -> tag, woche, monat.
und eventuell noch durchschnittstemperatur der letzten 56 stunden.
aber wie gesagt meine fährigkeiten sind bescheiden. -
Oder siehe:
-
na - jetzt hast du aber viel info bekommen - welches türchen hättest du gerne
- entweder bei node red bleiben und den persistence context richtig einrichten
- den histroy adapter in iobroker einrichten und mit flot ein diagramm erstellen
- oder den vorschlag von sigi mit dem source analytix adapter ausprobieren
-
@liv-in-sky said in Speicherung von Daten:
den histroy adapter in iobroker einrichten und mit flot ein diagramm erstellen
also habe mir alle drei möglichkeiten angesehen und werde mich an nummer 1 probieren

alleine vom lesen gehe ich nun einmal davon aus das ich diese settings.js datei mit ssh putty öffnen muss und irgendwo etwas hinein schreiben muss,
oder was schöner wäre wenn ich zwischen den sensor und dem diagram einen functions knoten einführen muss der einfach sagt speicher die temperatur und gebe diese wieder aus wenn ein neustart durchgeführt wird.
-
würde ich sowas machen , würde ich mich fragen , mit welchen dieser lösungen, es am einfachsten ist, die auswertung zu organisieren. du willst ja bestimmte duchschnittswerte haben und diese musst du irgendwie berechnen - daher würde ich die lösung bevorzugen, mit der das auswerten am einfachsten ist - die adapter versteht man schon irgendwie - das auswerten ist dann eher das spannende
-
also die einfachste lösung würde mir auch gefallen.
wie gesagt durchschnittswert der letzten 56 stunden wäre nur ein zuckerl.habe jetzt den file konten ausprobiert. daten werden gespeichert aber nach neustart nicht angezeigt sondern das diagram startet wieder neu.
ev könnte eine msql dazwischen die daten speichern.
-
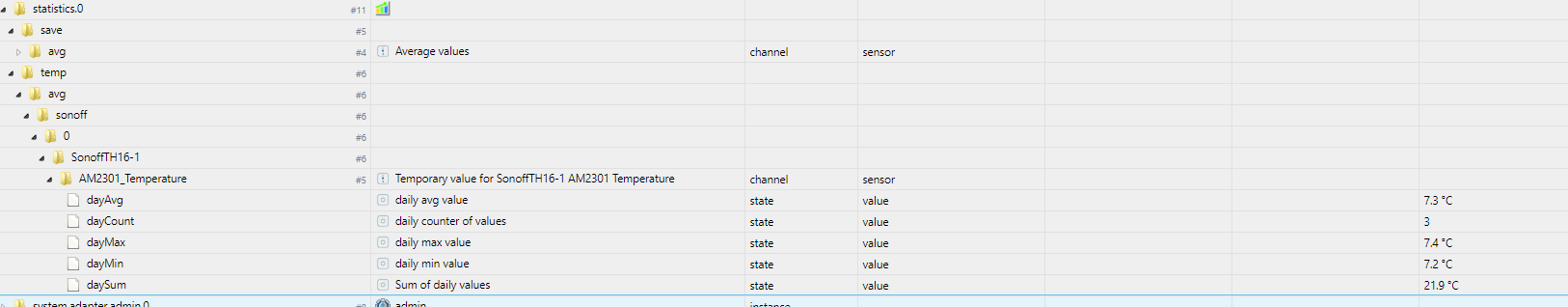
es gibt den statistic adapter - dieser errechnet schon mal einige dinge ohne script-aufwand - vielleicht reicht der schon

ich nehme selber kein nodered zur auswertung - daher bin ich da keine große hilfe
habe meine auswertungen über eine mysql datenbank gelöst - diese daten werden dann über flot angezeigt (wenn man eine datenbank installieren will? ) - geht auch übe history-adapter

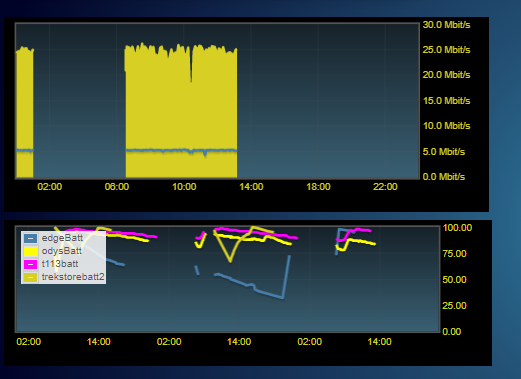
die "löcher" kommen daher - dass ich iobroker über nacht abschalte ! das obere bild zeigt meine dsl-geschw. - das untere sind batterie zustände meiner vis- tablets