NEWS
[Neuer Adapter] Countdown
-
Hallo!
Wie hier beschrieben würde ich gerne einen Adapter programmieren, der es ermöglicht, einen oder mehrere Countdowns zu berechnen, in Minuten, Stunden, Tage, Monate,usw. (Link Text). Dabei sollten die verschiedenen Countdowns einen Namen und jeweils einen Zieltermin haben - diese sollten über das Setup oder direkt über die Datenpunkte verwaltet werden können, damit eine Änderung auch über VIS möglich ist. Danach sollten jeweils als Datenpunkte die Unterschiede zwischen dem Datenpunkt und "jetzt" berechnet werden.
Ich habe bereits mit einem Github Repository angefangen, bin jedoch noch ziemlicher anfänger. Ich hab mir ein bisschen andere Projekt angesehen, und versucht, mit dem Admin Setup anzufangen - jedoch scheitere ich aktuell daran, das beim Klicken auf + neue Zeilen angelegt werden..hat mir hier jemand einen Tipp?
-
schau dir mal meinen hs100 Adapter an
-
@arteck sagte in [Neuer Adapter] Countdown:
schau dir mal meinen hs100 Adapter an
der übrigens klasse funktioniert. Danke dafür.
Leiser stiller Adapter der einfach nur seine Arbeit tut.
-
@arteck Danke für den Tipp - hab das Problem anhand deines Codes gefunden, das funktioniert soweit. Nun startet jedoch leider mein Adapter nicht (Code ist noch keiner Verbaut - aber ich hätte gerne ma einen Log-Eintrag gesehen). Es kommt der Fehler:
instance system.adapter.countdown.0 terminated with code 10 (Cannot find start file of adapter)Im package.json ist der Eintrag "main": "main.js" verwaltet - dieses File ist auch im Paket enthalten..hab den Adapter schon ein paar mal gelöscht und neu importiert..
-
Hat jemand einen Tipp, wie ich am besten aus verschiedenen Datumskomponenten (Tag, Jahr, Monat, Stunde, Minute) ein Datumsvariable errechne, die ich dann zum vergleichen mit dem aktuellen Zeitpunkt nutzen kann? Ich dachten an diese Lösung, aber hier fehlen mir dann die Komponenten/sind unbekannt. Ich bin leider noch ziemlich neu im Java-Umfeld. Muss ich die irgendwo importieren?
String string = "January 2, 2010"; DateTimeFormatter formatter = DateTimeFormatter.ofPattern("MMMM d, yyyy", Locale.ENGLISH); -
@jackblackson sagte in [Neuer Adapter] Countdown:
Ich bin leider noch ziemlich neu im Java-Umfeld
Leider hilft dir Java hier nicht weiter. Du benötigst JavaScript, was außer dem Namen nicht viel mit Java zu tun hat.
Eine relativ mächtige Library hierfür ist moment.js, welche du im Skript-Adapter unter den Einstellungen importieren und dann in eigenen Skripten nutzen kannst.
-
@AlCalzone Danke für deinen Tipp, das hilft mir schon weiter. Das moments.js muss ich im package.json unter devDependencies verwalten, richtig? Dann werd mich mich mal damit beschäftigen

-
@jackblackson sagte in [Neuer Adapter] Countdown:
Das moments.js muss ich im package.json unter devDependencies verwalten, richtig?
devDependenciesist für dependencies, die du NUR während der Entwicklung benötigst.dependenciesfür diejenigen, die bei der Ausführung nötig sind.Also: in
dependencies -
Langsam wirds
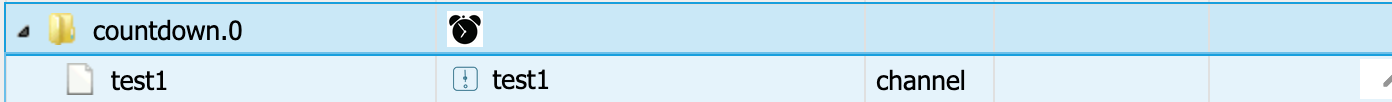
 nun hänge ich bei einem simplen aber leider für mich nicht lösbaren Thema. Wie loope ich durch Objekte in der Root Ebene?
nun hänge ich bei einem simplen aber leider für mich nicht lösbaren Thema. Wie loope ich durch Objekte in der Root Ebene?
const objects = adapter.objects; for (const object of objects){ adapter.log.info('Check object '+ object.name); }Hab mir so was vorgestellt, das geht aber nicht..ich möchte durch alle Channelnamen loopen.
-
@jackblackson Channels kannst du mit
adapter.getChannelsermitteln, das setzt aber voraus, dass deine Objekte in der Strukturadapter.0.device.channel.stateangelegt wurden.
Für deine Zwecke kannst duadapter.getAdapterObjectsnutzen und dann nach den IDs filtern oder Objekttypchannel. -
@AlCalzone sagte in [Neuer Adapter] Countdown:
getAdapterObjects
@AlCalzone Danke für den Tipp - genau das suche ich, einen Filter auf den Objekttyp channel.
Würde das dann so aussehen? Ich hab leider nirgends eine Doku dazu gefunden. Mein Ziel ist es , zu überprüfen, welche Einträge ich im Setup habe, und welche Kanäle angelegt werden, und je nach Setupeinträgen die "veralteten" Kanäle zu löschen.
const objectsState = adapter.getAdapterObjects('states'); for (const objectState of objectsState){ ... } -
@jackblackson sagte in [Neuer Adapter] Countdown:
Würde das dann so aussehen? Ich hab leider nirgends eine Doku dazu gefunden.
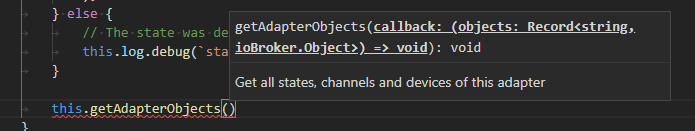
Hast du deinen Adapter mit einem aktuellen Template erstellt? Dann sollte VSCode und andere Editoren, die TypeScript verstehen, dir Syntaxhilfe anbieten. Hier für ein sehr aktuelles Beispiel:

Richtig wäre also:
adapter.getAdapterObjects((objects) => { for (const id of Object.keys(objects)) { const obj = objects[id]; // Mit ID oder dem Objekt selbst weiterarbeiten... } });Bedenke dass der Callback asynchron ausgeführt wird - also nach dem Code, der unter dem Funktionsaufruf steht.
-
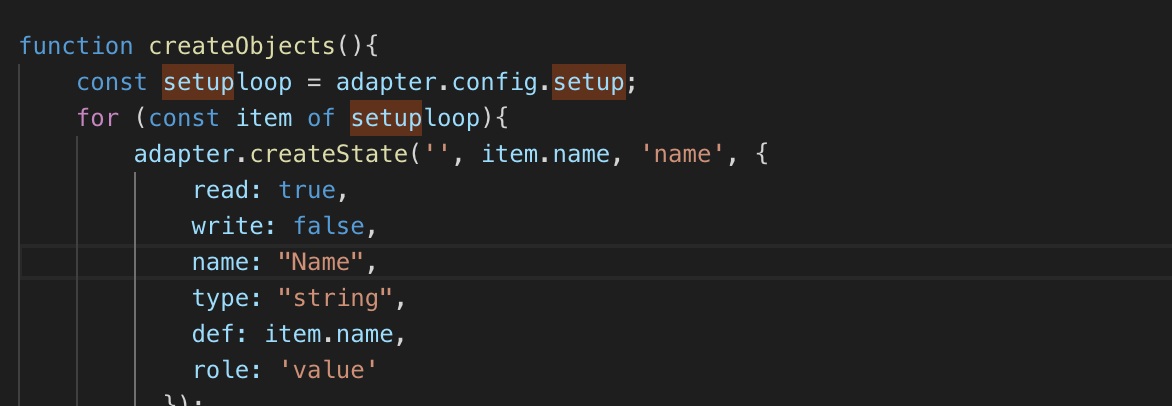
So, soweit funktioniert das mal. Technisch funktionert der Adapter so, wie ich es gerne hätte. Ich habe nun auch Travis und Appveyor eingebaut, dort failen aber die builds immer. Scheinbar mag er diesen Code nicht:

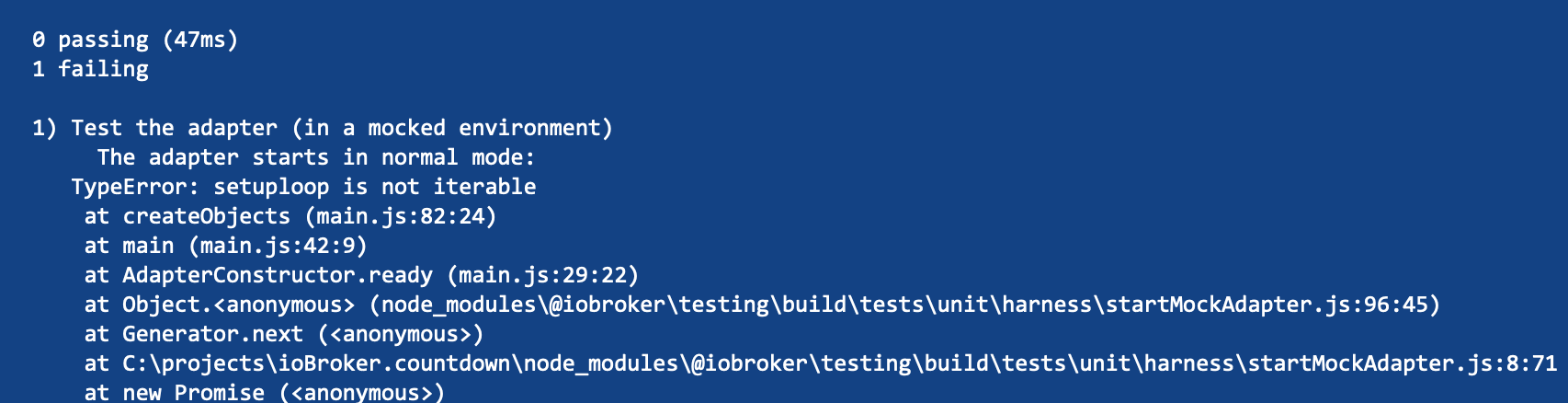
Das ist das Ergebnis von Appveyor:

Wie kann es hier zu einem Problem in den Tests kommen, es aber keine gibt, wenn ich den Adapter importiere und nutze? -
@jackblackson Die Unit-Tests führen nur den allernötigsten Code aus, dafür laufen sie in wenigen Millisekunden anstatt teils mehreren Sekunden bis Minuten im Gegensatz zu den Integration-Tests.
Das geht, weil sie ohne einen "echten" ioBroker im Hintergrund laufen. Der Nachteil ist, dass man externe Module mocken muss und die Objekte, die in io-package.json nicht definiert sind, selbst anlegen muss.
Der Fehler würde auch auftreten, wenn der Config-Wert
setupnicht definiert ist. Zur Lösung musst du die Konfiguration im Test selbst anlegen. Anleitung hier:
https://github.com/ioBroker/testing#adapter-startup-unit-test
In deinem Fall wäre es vermutlich lediglich folgendes:// test/unit.js: const path = require('path'); const { tests } = require('@iobroker/testing'); // Run unit tests - See https://github.com/ioBroker/testing for a detailed explanation and further options tests.unit(path.join(__dirname, '..'), { overwriteAdapterConfig(config) { // Ein leeres Array reicht, damit der Wert iterable ist config.setup = []; return config; }; }); -
@AlCalzone Vielen Dank - hat funktioniert, und ich hab grünes Licht bei Travis

-
Moin,
wie ist eigentlich der Stand hier ? Gibt's schon Bilder wie sowas in der VIS aussehen könnte ?
Auf jedenfall interessantes Projekt. -
@skokarl Hallo! Prinzipiell läuft das ganze. Aktuell beschäftige ich mich mit dem Thema Übersetzung der Textaufgabe, Prüfung der Eingaben und das Einfügen von Setups über Blocky und Skripte mit SendTo.
-
@skokarl sagte in [Neuer Adapter] Countdown:
Moin,
wie ist eigentlich der Stand hier ? Gibt's schon Bilder wie sowas in der VIS aussehen könnte ?
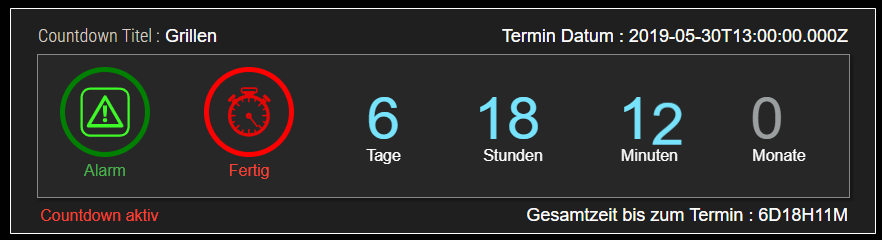
Auf jedenfall interessantes Projekt.Bin gerade dabei..........
Datum ist noch 2 Stunden hinten.........

-
@sigi234 sagte in [Neuer Adapter] Countdown:
@skokarl sagte in [Neuer Adapter] Countdown:
Moin,
wie ist eigentlich der Stand hier ? Gibt's schon Bilder wie sowas in der VIS aussehen könnte ?
Auf jedenfall interessantes Projekt.Bin gerade dabei..........
Datum ist noch 2 Stunden hinten.........
Cool !!!
-
@sigi234 Schau ich mir an, woran das liegt - bin froh über jedes Feedback. Ist wie gesagt mein erster Adapter, habt daher etwas Nachsicht
