NEWS
[Neuer Adapter] Countdown
-
@SBorg Sehe ich auch so. Ich werd mir was überlegen
-
@jackblackson sagte in [Neuer Adapter] Countdown:
@sigi234 Ja, das habe ich gesehen. Mein Gedanke war, etwas zu bauen für Personen, die sich nicht mit den Skripten beschäftigen wollen/können, aber schnell eine Ausgabe für ein längerfristiges Ziel in VIS anzeigen möchten. Wo ich mir noch unsicher bin ist die Frage, was macht hier neben der Eingabe per Setup Sinn.
So, ich möchte nicht, dass Du Dich am WE langweilst..... daher jetzt ein paar Ideen von mir,
bitte nicht falsch verstehen .... aber Du wolltest es ja wissen.
Besonders klasse finde ich immer Ideen oder Features die das Projekt besonders machen.
Früher, in meinen jungen Jahren, als ich noch selbst programmiert habe, hat mir das immer besonders viel Antrieb gegeben.Fangen wir also an ...

Ich wünsche mir einen Timer / Counter,
1.) Eingabe von Endzeit möglich in der Form ( Uhr 23:44 Uhr )
2.) Eingabe von Endzeit möglich in der Form ( in 7 Stunden und 12 Minuten )
alternativ natürlich zusätzlich Tag sofern dies benötigt wird
3.) Schnellstart über vorher definierte Kurzzeittimer
also z.B , 5 Minuten, 10 Minuten, 20 Minuten
wird benötigt für Eierkocher, oder lüften, oder Brötchen aufbacken etc.
OneClick Start .....Natürlich kann man jeden Timer Counter abbrechen, oder aber im laufenden Betrieb editieren
( plötzlich sagt sie Frau die Gäste kommen 45 Minuten früher )
)
4.) Optik und Design ist wichtiger als viele denken
Von daher benutzt Du das CircleKnop Widget, gibts als Adapter.
Das geniale daran ist, das Du Zeiten ( also Zahlen ) als Kreis angezeigt bekommst,
und diesen Kreis als Touch bedienen kannst. Kann ich schlecht erklären, guck es Dir mal an.
guck
Beweg mal den Kreis mit der Mouse oder Touch
Wie gesagt, das Ding gibt es als Adapter (Widget), frag mich jetzt aber bloß nicht wie das
konfiguriert wird ....
Jetzt stell Dir mal ne VIS vor bei der drei dieser Dinger nebeneinander rückwärts laufen, geil oder ?
Wie gesagt, alles nur Ideen, und natürlich spaßig gemeint,.....ich schätze Deine Arbeit und kann mir grob vorstellen was da an Arbeit drin steckt.p.s. viel Erfolg

-
Kann mir jemand von euch helfen? Ich versuche einen Wert von einem Objekt auszulesen, aber irgendwie bekomme ich das nicht hin.
Der Code:
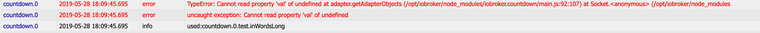
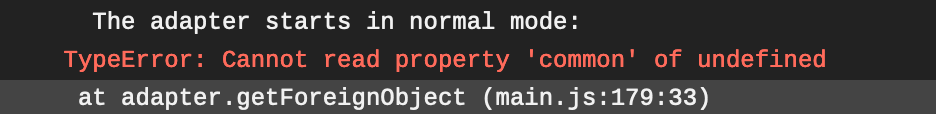
var objNameLong = id1 + '.inWordsLong' adapter.log.info('used:' + objNameLong); var CountDowninWordsLong = adapter.getState(objNameLong).val;führt zu:

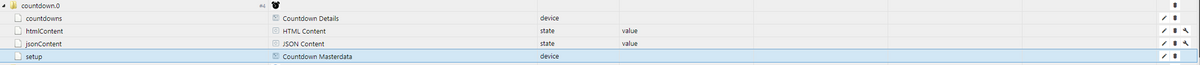
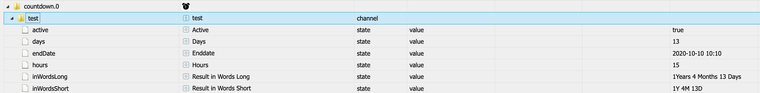
So sieht das Objekt aus:

-
@skokarl @SBorg Auch für euch die Info, eine neue Version des Adapters (0.4) liegt bereit, bei der einerseits über SendTo und über Objekte, und nicht mehr über das Setup, neue Countdowns hinzugefügt bzw. bestehende bearbeitet werden können. Weiters liegen zwei Objekte bereit, die eine automatisch generierte json-Tabelle beinhalten. Würd mich über Feedback freuen.
-
@AlCalzone Darf ich dich nochmal wegen Travis fragen? Ich frage die Systemsprache folgendermaßen ab:
adapter.getForeignObject('system.config', (err, systemConfig) => {Daran stößt sich nun aber Travis. Ich vermute ich muss hier wieder einen Eintrag in der unit.js erstellen, oder?

-
@jackblackson Richtig, du brauchst ein Fake-Objekt für "system.common". Falls du hierzu noch Fragen hast (nach dem Lesen der Testing-Doku), schieß los.
-
@AlCalzone So - ich hab länger rumprobiert, aber keine Lösung gefunden, die funktioniert
 Auch die Doku hab ich natürlich gelesen. Aktueller Ansatz ist folgender:
Auch die Doku hab ich natürlich gelesen. Aktueller Ansatz ist folgender:system.common = { language: "de" };Trotzdem schreit er noch folgendes:
ReferenceError: system is not defined
Ich versteh nicht wirklich wie das aufgebaut werden muss, das er es akzeptiert bzw. diese Ausnahme funktioniert. -
@jackblackson sagte in [Neuer Adapter] Countdown:
ReferenceError: system is not defined
Ich versteh nicht wirklich wie das aufgebaut werden muss, das er es akzeptiert bzw. diese Ausnahme funktioniert.Siehe Doku:
// Run tests tests.unit(path.join(__dirname, ".."), { // ~~~~~~~~~~~~~~~~~~~~~~~~~ // This should be the adapter's root directory // [...] // optionally define an array of objects that need to be present in the objects DB // instance objects from io-package.json are pre-loaded by default predefinedObjects: [ { _id: "test.0.object1", common: { /* ... */ }, native: { /* ... */ }, } // ... ] // [...] }Das ist alles im JSON-Format. Statt "test.0.object" lautet deins halt "system.config". In
commonsteht dann"language": "de". -
@AlCalzone sagte in [Neuer Adapter] Countdown:
s führen nur den allernötigst
Hallo ,
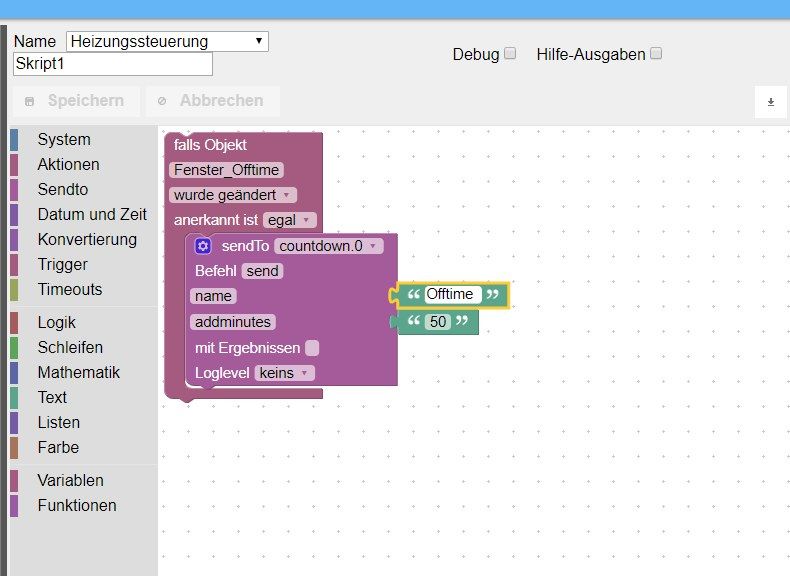
ich habe auch mal eine Frage. Habe den Adapter neu installiert und möchte eigentlich nur über addminutes einen Countdown einrichten. Leider gibt es aber Fehler.


Hat jemand eine Idee was das sein kann?
-
ich habe mir mal den Adapter installiert, aber leider scheitere ich schon daran einen neuen Countdown anzulegen.
Wo trage ich den denn ein, geht das nur über Blocky?
Wenn ja kann mir bitte jemand eins zum download zur Verfügung stellen?Ich habe mich mit Blocky noch nie beschäftigt
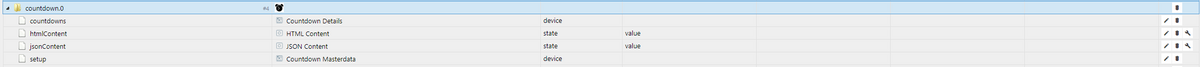
Es wurden bei mir auch nur folgende Datenpunkte angelegt, ist das richtig so?

-
@Oli Hallo Oli! Du findest eine Anleitung hier im ReadMe: https://github.com/jack-blackson/ioBroker.countdown. Falls du noch Fragen hast, einfach wieder hier posten.
-
die habe ich mir schon zig mal durchgelesen und begreife es leider immer noch nicht
-
@Oli Was genau möchtest du denn mit dem Adapter machen - was ist dein Anwendungsfall?
-
Ich möchte mir 2 Countdowns anlegen, für Hochzeitstag und Jahrestag, sobald diese abgelaufen sind sollen sie automatisch wieder für das Folgejahr starten.
Momentan realisiere ich das mit dem Script von @liv-in-sky
-
@Oli Meine Idee wäre hier, das du erstmal die beiden Countdowns schnell manuell in den Objekten anlegst. Dazu einfach den Adapter starten, und unter "Setup" jeweils pro Countdown ein Objekt mit dem Datum anlegen, das sollte ja in der Zukunft liegen. Dann kurz abwarten, bis die entsprechenden Objekte automatisch erstellt werden.
Danach könntest du in Blocky dann jeweils auf das Objekt "reached" triggern, falls das false ist, soll er dann im Setup das Datum um ein Jahr erweitern.
-
-
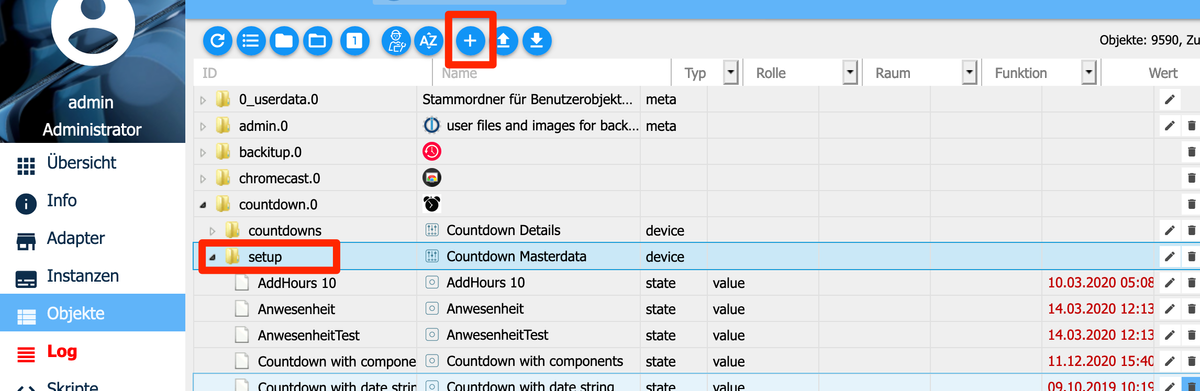
@Oli Nicht direkt im Setup des Adapters, sondern bei den Objekten.

Den Ordner Setup markieren, dann oben auf das Plus, und dann den Namen definieren und den Typ Datenpunkt auswählen und auf ok. Dann kannst du das Datum reinschreiben. Danach 1 Minute warten, und du solltest im ordner über setup, in Countdowns, die Daten dazu finden.
-
-
@Oli Der Ordner ist schon vorhanden. Soweit ich das sehe wird er nur nicht als Ordner angezeigt weil er keine Objekte drinnen hat.
-
Habe dasselbe Problem, wie @Oli und diese Setup-Datei taucht nur sehr kurzfristig auf und verschwindet dann wieder, sodass mir keine Zeit bleibt hier manuell in dieser Struktur einen Eintrag hinzuzufügen. Wenn ich "setup" neu anlegen möchte, dann kommt eine Fehlermeldung ("existiert bereits..."), aber ich sehe es nicht.
Kann jemand helfen ?
danke euch.
P.S.: Hat nun geklappt, nachdem ich auf Expertenmodus umgeschaltet hatte, war auch der manuell angelegte Setup-Ordner wieder zu erkennen. Läuft auch sehr gut @jackblackson
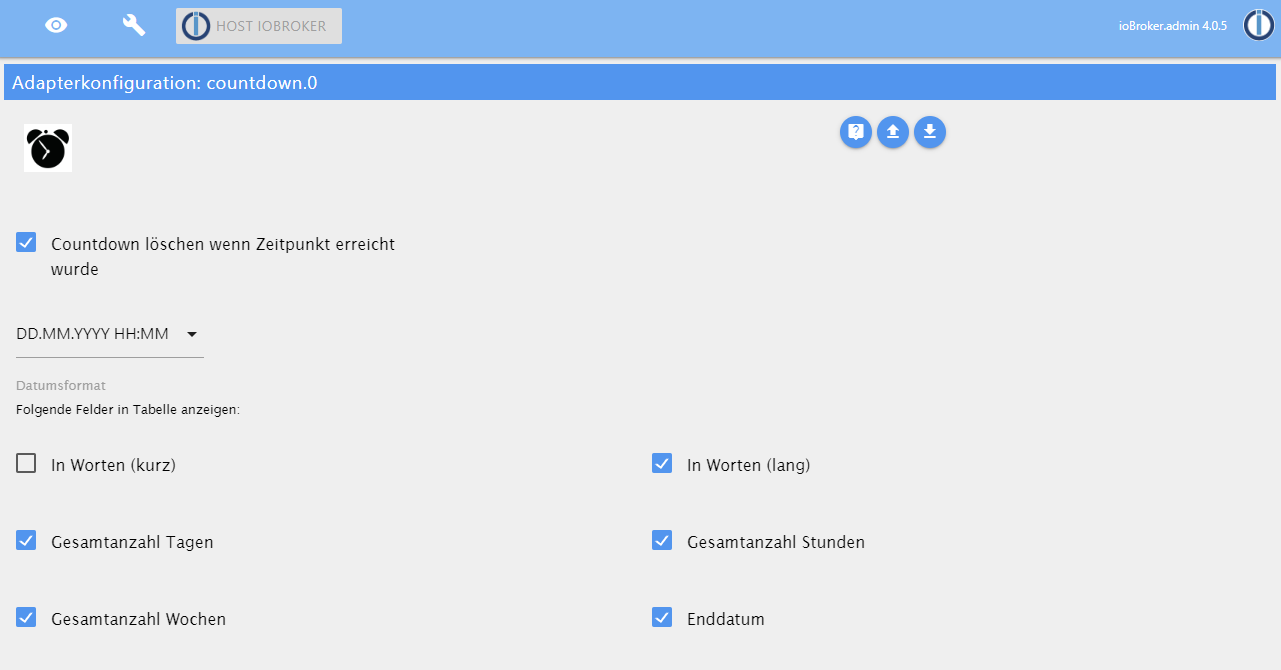
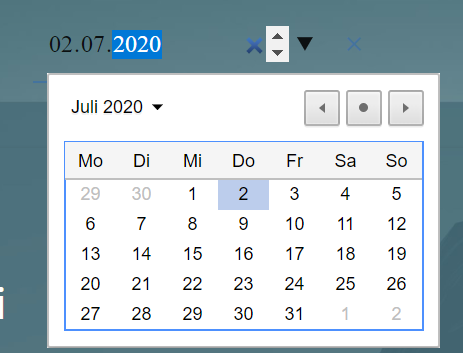
Wäre es machbar in der Konfiguration ein Datumsformat (JJJJ-MM-TT) zu definieren, das mit dem Input-Widget des material-design von @Scrounger harmonisiert ? Dann könnte man im VIS selber ganz elegant per "Input" direkt den Countdown ädnern / konfigurieren und lässt den Wert in die Config des Countdown eintragen.
Input Widget mit Kalenderauswahl sogar!

Eintrag im Objekt / Countdown: