NEWS
[Neuer Adapter] Countdown
-
@jackblackson Richtig, du brauchst ein Fake-Objekt für "system.common". Falls du hierzu noch Fragen hast (nach dem Lesen der Testing-Doku), schieß los.
-
@AlCalzone So - ich hab länger rumprobiert, aber keine Lösung gefunden, die funktioniert
 Auch die Doku hab ich natürlich gelesen. Aktueller Ansatz ist folgender:
Auch die Doku hab ich natürlich gelesen. Aktueller Ansatz ist folgender:system.common = { language: "de" };Trotzdem schreit er noch folgendes:
ReferenceError: system is not defined
Ich versteh nicht wirklich wie das aufgebaut werden muss, das er es akzeptiert bzw. diese Ausnahme funktioniert. -
@jackblackson sagte in [Neuer Adapter] Countdown:
ReferenceError: system is not defined
Ich versteh nicht wirklich wie das aufgebaut werden muss, das er es akzeptiert bzw. diese Ausnahme funktioniert.Siehe Doku:
// Run tests tests.unit(path.join(__dirname, ".."), { // ~~~~~~~~~~~~~~~~~~~~~~~~~ // This should be the adapter's root directory // [...] // optionally define an array of objects that need to be present in the objects DB // instance objects from io-package.json are pre-loaded by default predefinedObjects: [ { _id: "test.0.object1", common: { /* ... */ }, native: { /* ... */ }, } // ... ] // [...] }Das ist alles im JSON-Format. Statt "test.0.object" lautet deins halt "system.config". In
commonsteht dann"language": "de". -
@AlCalzone sagte in [Neuer Adapter] Countdown:
s führen nur den allernötigst
Hallo ,
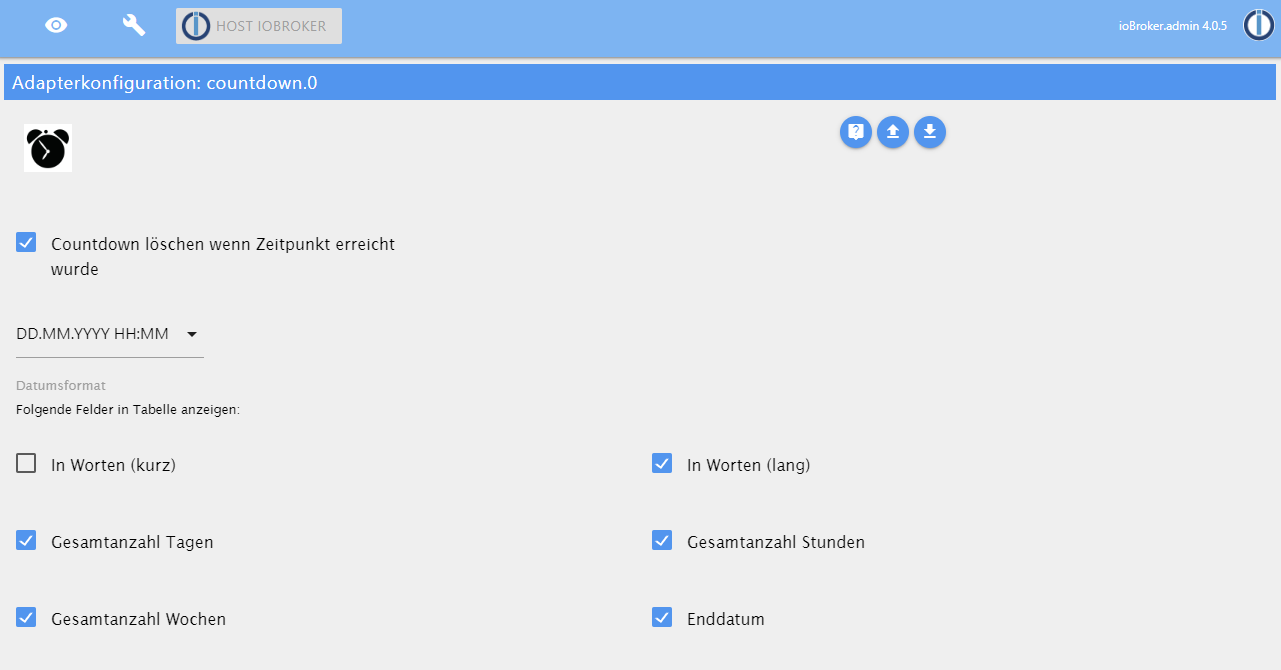
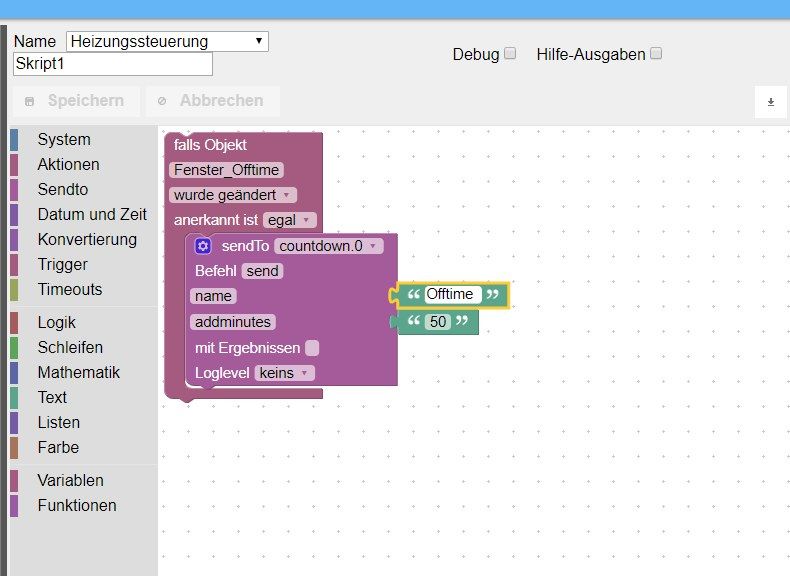
ich habe auch mal eine Frage. Habe den Adapter neu installiert und möchte eigentlich nur über addminutes einen Countdown einrichten. Leider gibt es aber Fehler.


Hat jemand eine Idee was das sein kann?
-
ich habe mir mal den Adapter installiert, aber leider scheitere ich schon daran einen neuen Countdown anzulegen.
Wo trage ich den denn ein, geht das nur über Blocky?
Wenn ja kann mir bitte jemand eins zum download zur Verfügung stellen?Ich habe mich mit Blocky noch nie beschäftigt
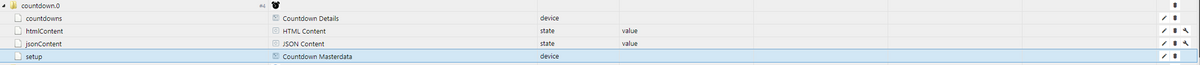
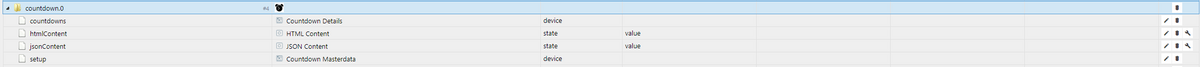
Es wurden bei mir auch nur folgende Datenpunkte angelegt, ist das richtig so?

-
@Oli Hallo Oli! Du findest eine Anleitung hier im ReadMe: https://github.com/jack-blackson/ioBroker.countdown. Falls du noch Fragen hast, einfach wieder hier posten.
-
die habe ich mir schon zig mal durchgelesen und begreife es leider immer noch nicht
-
@Oli Was genau möchtest du denn mit dem Adapter machen - was ist dein Anwendungsfall?
-
Ich möchte mir 2 Countdowns anlegen, für Hochzeitstag und Jahrestag, sobald diese abgelaufen sind sollen sie automatisch wieder für das Folgejahr starten.
Momentan realisiere ich das mit dem Script von @liv-in-sky
-
@Oli Meine Idee wäre hier, das du erstmal die beiden Countdowns schnell manuell in den Objekten anlegst. Dazu einfach den Adapter starten, und unter "Setup" jeweils pro Countdown ein Objekt mit dem Datum anlegen, das sollte ja in der Zukunft liegen. Dann kurz abwarten, bis die entsprechenden Objekte automatisch erstellt werden.
Danach könntest du in Blocky dann jeweils auf das Objekt "reached" triggern, falls das false ist, soll er dann im Setup das Datum um ein Jahr erweitern.
-
-
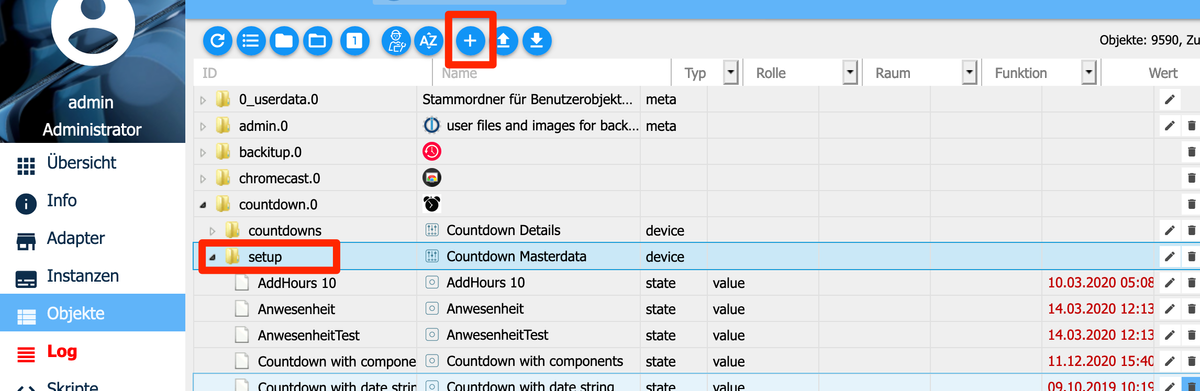
@Oli Nicht direkt im Setup des Adapters, sondern bei den Objekten.

Den Ordner Setup markieren, dann oben auf das Plus, und dann den Namen definieren und den Typ Datenpunkt auswählen und auf ok. Dann kannst du das Datum reinschreiben. Danach 1 Minute warten, und du solltest im ordner über setup, in Countdowns, die Daten dazu finden.
-
-
@Oli Der Ordner ist schon vorhanden. Soweit ich das sehe wird er nur nicht als Ordner angezeigt weil er keine Objekte drinnen hat.
-
Habe dasselbe Problem, wie @Oli und diese Setup-Datei taucht nur sehr kurzfristig auf und verschwindet dann wieder, sodass mir keine Zeit bleibt hier manuell in dieser Struktur einen Eintrag hinzuzufügen. Wenn ich "setup" neu anlegen möchte, dann kommt eine Fehlermeldung ("existiert bereits..."), aber ich sehe es nicht.
Kann jemand helfen ?
danke euch.
P.S.: Hat nun geklappt, nachdem ich auf Expertenmodus umgeschaltet hatte, war auch der manuell angelegte Setup-Ordner wieder zu erkennen. Läuft auch sehr gut @jackblackson
Wäre es machbar in der Konfiguration ein Datumsformat (JJJJ-MM-TT) zu definieren, das mit dem Input-Widget des material-design von @Scrounger harmonisiert ? Dann könnte man im VIS selber ganz elegant per "Input" direkt den Countdown ädnern / konfigurieren und lässt den Wert in die Config des Countdown eintragen.
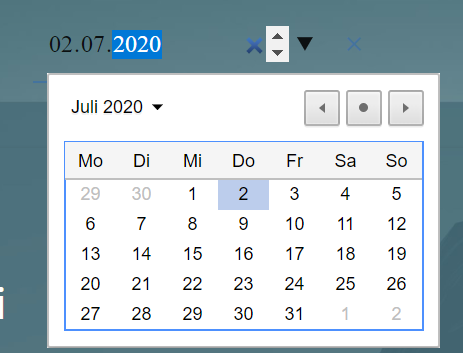
Input Widget mit Kalenderauswahl sogar!

Eintrag im Objekt / Countdown:

-
@Bostil Hallo! Das schau ich mir gerne an, was sich hier machen lässt
-
@jackblackson Wäre wirklich genial !!!
 Danke dir
Danke dir -
@Bostil Welches Widget nutzt du da?
Edit: Hat sich erledigt

-
@Bostil So, hab zwar den Adapter gefunden (vermute es ist dieser hier, der noch nicht im stable ist, oder?)

Welches Widget hast du hier, mit dem man das Datum eingeben kann? Hab nur eines mit Kalender gefunden -
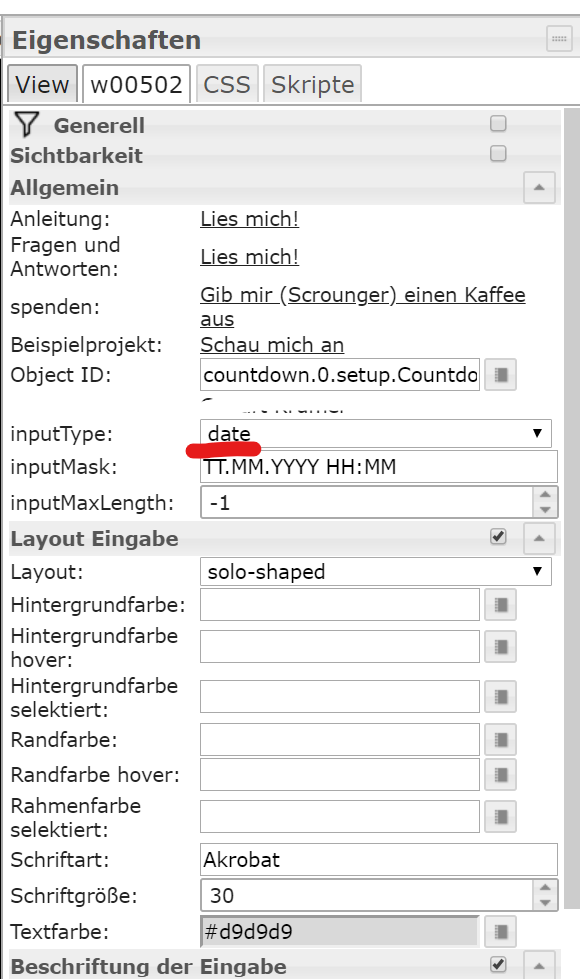
Hi @jackblackson , es handelt sich hier um "Material Design - input" . Genügt dies ? (Sorry für die verspätete Rückmeldung)
Im Widget selber kannst du den Eingabetyp dann auf "Date" setzen: