NEWS
[gelöst] Exec Befehl im Multihost
-
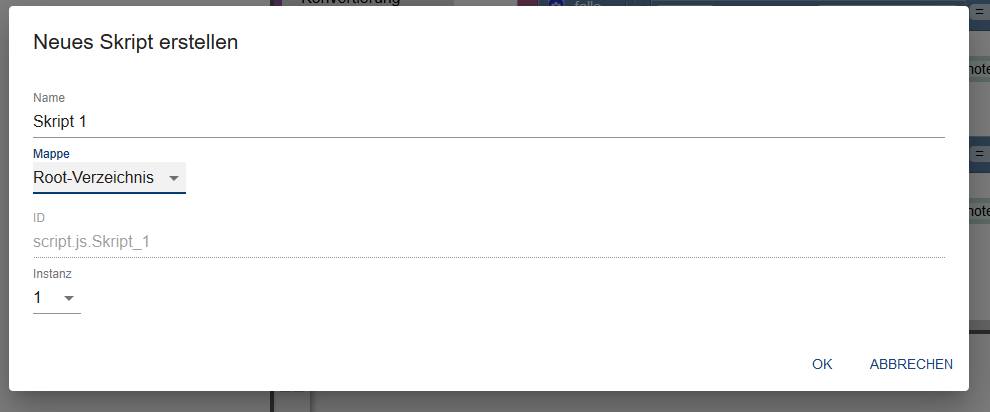
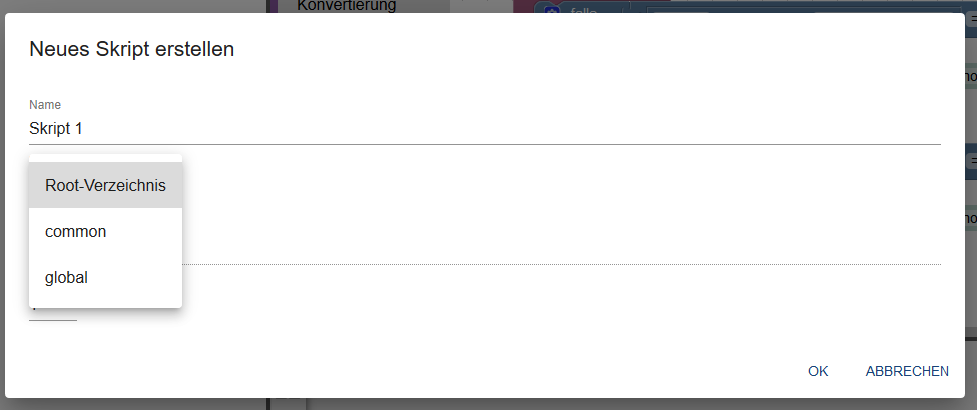
Wenn ich im JavaScript Adapter einen neues Skript anlege habe ich keine andere Verzeichnis-Ebene gewählt, es kommt nur die Auswahl "Root-Verzeichnis"



Die ablage in Enabled erfolgt automatisch.
Kann ich das ändern, und wenn ja wie?
Danke!
-
@bonafide sagte in Exec Befehl im Multihost:
Die ablage in Enabled erfolgt automatisch.
Kann ich das ändern, und wenn ja wie?Nein. Der Datenpunkt unter scriptEnabled wird automatisch erzeugt und dient zum Starten und Stoppen des Skripts. Dieser Datenpunkt darf nicht zum Triggern innerhalb des Skriptes verwendet werden ! Erzeuge einen eigenen Trigger-Datenpunkt innerhalb des Skripts mit dem Block Datenpunkt erzeugen und verwende diesen Datenpunkt als Trigger.
-
Vielen Dank für Deine Unterstützung, aber ich bekomme es nicht hin.
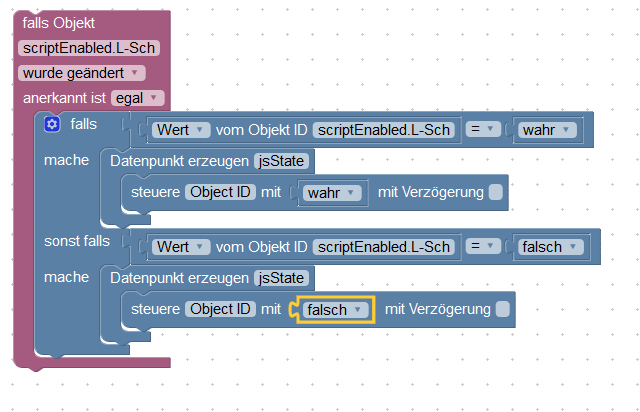
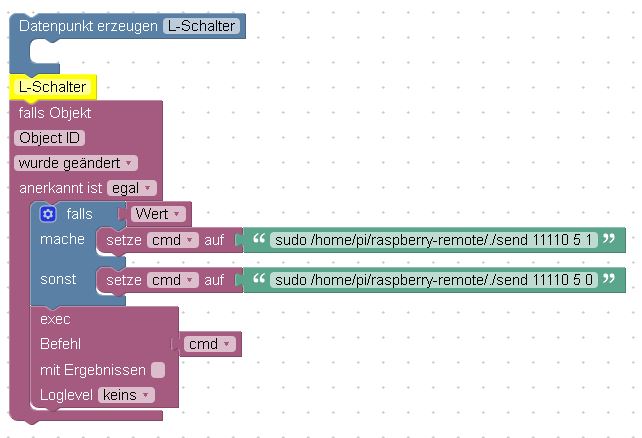
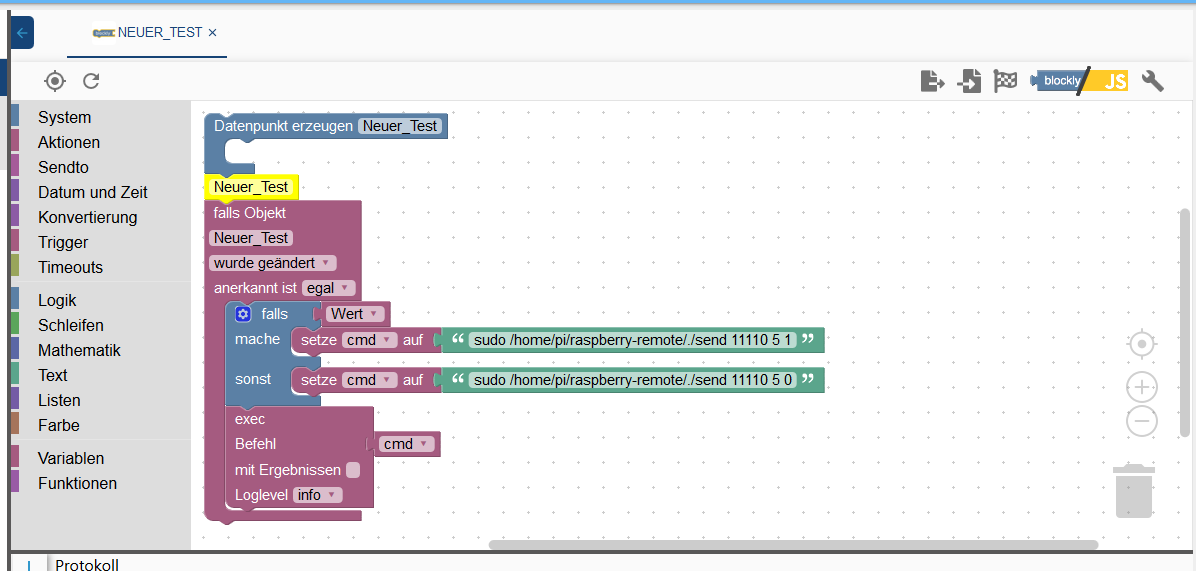
Irgendwie habe ich ein Brett vor dem Kopf.Ich habe jetzt folgendes versucht:

Das hat aber nicht geklappt.
Ich habe Dich schon richtig verstanden das ich in Blockly einen DP erzeugen soll?
Das Projekt lief bisher ohne Probleme auf einem Standalone PI problemlos.
Erst jetzt im Multihost bekomme ich es nicht hinh.Tobias
-
@bonafide sagte:
das ich in Blockly einen DP erzeugen soll?
Ja, den zum Triggern (Licht true/false).

Ob sudo in exec funktioniert, weiß ich nicht.
-
Es ist mir fast schon peinlich.....
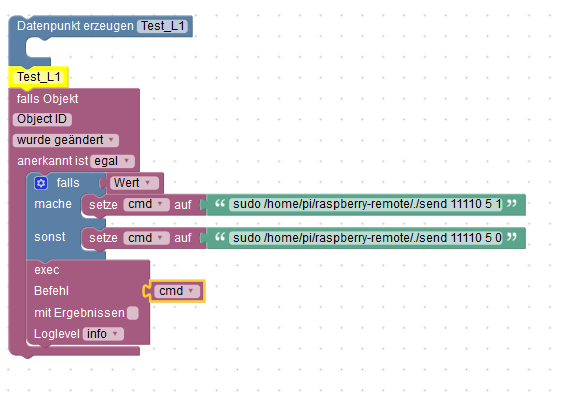
In Deinem Beispiel sind jetzt zwei Variablen, Wert und cmd.Ich habe versucht diese nachzustellen:

Der Datenpunkt ist auch jetzt in der Übersicht richtig eingeordnet, wenn ich jetzt hier den Wert ändere tut sich jedoch nichts....

var Wert, cmd; createState("Test_L1", function () { }); // Test_L1 on({id: "Object ID", change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (Wert) { cmd = 'sudo /home/pi/raspberry-remote/./send 11110 5 1'; } else { cmd = 'sudo /home/pi/raspberry-remote/./send 11110 5 0'; } exec(cmd); console.log("exec: " + cmd); });Heute klappt irgendwie gar nichts, an einer anderen Baustelle (Conbee Stick) geht auch nichts....
-
@bonafide Wert ist keine Variable, sondern eine Eigenschaft des Triggerdatenpunktes (unter Blöcke Trigger) ! Hat leider die gleiche Farbe

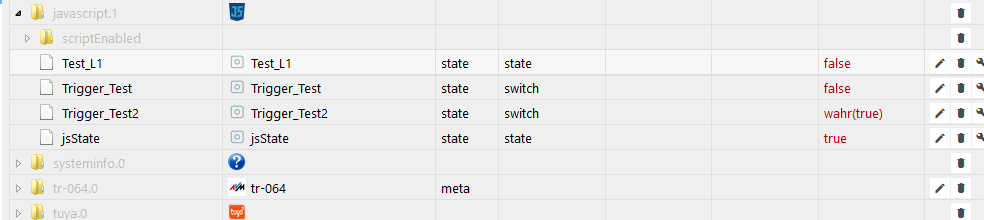
Weshalb befindet sich der Datenpunkt Test_L1 unter scriptEnabled ? createState() legt ihn direkt unter javascript.1 an.
-
Ok die Eigenschaft habe ich gefunden und getauscht.
Damit das ganze übersichtlicher wird habe ich die alten "Test-Skripts" gelöscht und ein neues erstellt.
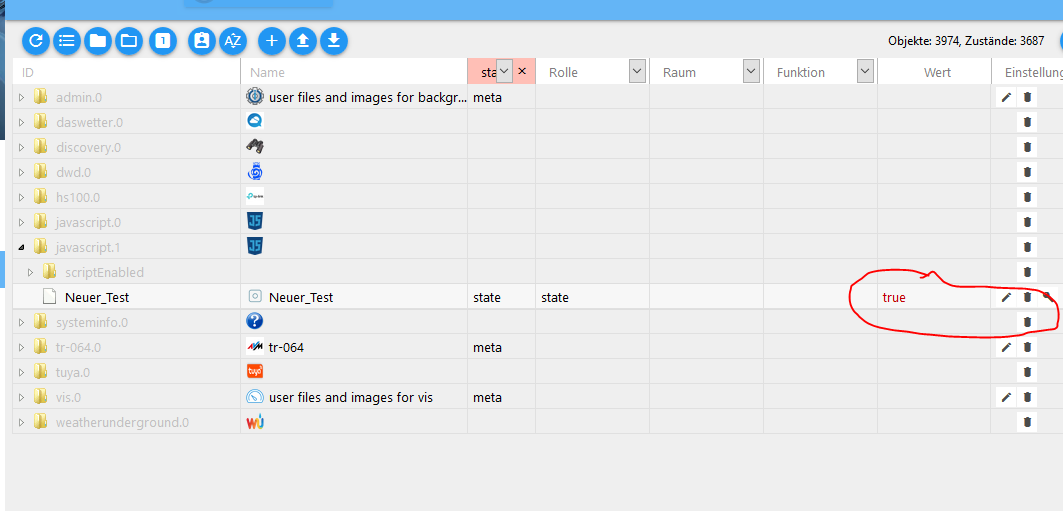
Dieses wird wieder an dieser Stelle abgelegt:
Allerdings nicht im Ordner "Enabled"
var cmd; createState("Neuer_Test", function () { }); // Neuer_Test on({id: "Object ID", change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "")) { cmd = 'sudo /home/pi/raspberry-remote/./send 11110 5 1'; } else { cmd = 'sudo /home/pi/raspberry-remote/./send 11110 5 0'; } exec(cmd); console.log("exec: " + cmd); });Wenn ich jetzt manuell den Wert ändere passiert nichts, auch kein Log-Eintrag.
-
@bonafide sagte:
on({id: "Object ID",
Ja, es muss auch erst die Datenpunkt-ID "javascript.1.Neuer_Test" zugeordnet werden, damit der Trigger darauf reagieren kann.
-
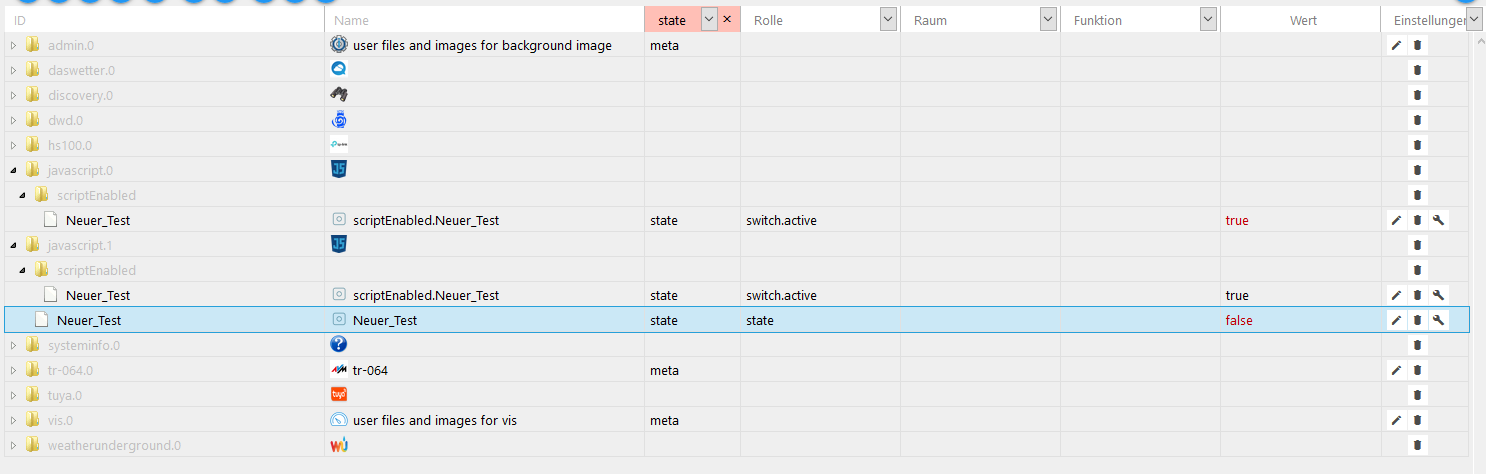
Ok das habe ich angepasst:

var cmd; createState("Neuer_Test", function () { }); // Neuer_Test on({id: "javascript.1.Neuer_Test"/*Neuer_Test*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "")) { cmd = 'sudo /home/pi/raspberry-remote/./send 11110 5 1'; } else { cmd = 'sudo /home/pi/raspberry-remote/./send 11110 5 0'; } exec(cmd); console.log("exec: " + cmd); });Bin ich richtig damit das wenn ich in den "Objekten" hier den Wert ändere zum. ein Log-Eintrag entstehen sollte?

Vielen vielen Dank für Deine Geduld!
-
@bonafide sagte:
Bin ich richtig damit das wenn ich in den "Objekten" hier den Wert ändere zum. ein Log-Eintrag entstehen sollte?
Ja.
-
Es passiert nichts, der Log bleibt leer.....
-
@bonafide sagte:
der Log bleibt leer
Kein Log-Eintrag im Reiter "Log" ?
Die Logs unter dem Skript sind immer leer, wenn man den Reiter wechselt. -
BINGO!!!
Ich bin ein Idiot!!
Arbeite mit zwei Bildschirmen und habe jeweils auf einem IOBroker geöffnet.
Bei Änderungen entstand so kein Log-Eintag auf dem anderen.Dein Tipp mit Sudo war dann auch absolut Richtig, das weggenommen und schon schalten die Stecker wieder!
Vielen vielen Dank für Deine Hilfe!!
Mach jetzt ein Bier auf Dich auf, und schreibe Skripte für meine 15 Steckdosen! -