NEWS
Javascript Adapter Fehhlerlog nicht komplett
-
Ok, auf meinem Produktionssystem läuft noch immer der JS-Adapter V 3.6.4 und der Grund ist dass mein script nicht mehr funktionier ab V4 (ich verwende javascript und NICHT blocky!)!
Jetzt hab ich mal das angeschaut und finde folgendes großes Problem:
Erzeugt ein script einen Fehler dann hat der alte Adapter diesen und den Grund (mit callstack u.s.w) im log im Adapter angezeigt.
Der neue Adapter zeigt im internen log nur nicht die 1. Zeile des Fehlers und man muss ins admin-log gehen umd den ganzen Fehler und seine Ursache zu sehen! Das ist ja super umständlich!Dann hab ich bemerkt dass der Adapter die globalen scripts die ich hatte zwar importiert hat aber sie nicht anzeigt!
Wenn ich einen Ordner im rootverzeichnis anlege mit 'global' kommt der Fehler das er schon da ist, er wird mir aber nicht angezeigt

Nun, auf zu einem meiner Testrechner wo ich JS noch nie installiert hatte, drauf und 'common' ist da aber 'global' nicht!
'global' erscheint allerdings wenn man ein neues script dort kreiere, bei meinen Installationen wo ich vom alten Adapter auf den neuen umgestiegen bin funktioniert das leider nicht und die alten scripts im 'global' bleiben wie das 'global'-Verzeichnis unsichtbar, werden allerdings beim Start eines scripts mit eingebunden!Welches Objekt/State muss ich im Objektbaum löschen um die Ausgangssituation herzustellen und meine scripts neu einzubinden? Eigentlich hab ich ja nur ein script und 2x global scripts, ich könnte die ja normal in ein script zusammenführen aber es funktioniert nicht da die alten global scripte im hintergrund immer noch mitgeladen werden!
-
@frankjoke sagte:
die globalen scripts die ich hatte zwar importiert hat aber sie nicht anzeigt!
Expertenmodus einschalten ! (3 Punkte links oben)
-
@paul53
Super, das funktioniert schon mal, jetzt kann ich die globals wieder sehen und editieren um sie anzupassen.Das logging im adapter haut zwar immer noch nicht hin und ich bekomme ne Menge Lint-Fehler die keine sind (nicht bei Javascript, möglicherweise bei TS).
Hat jemand eine Idee wie ich die lint-options ändrn kann damit einige der Fehler nicht angezeigt werden (Anzahl der Argumente z.B.).
Wer weis welche script-Verstion unterstützt wird es2015,2016,2017 oder hängt das von der node-version ab?
-
@frankjoke sagte in Javascript Adapter Fehhlerlog nicht komplett:
Das logging im adapter haut zwar immer noch nicht hin und ich bekomme ne Menge Lint-Fehler die keine sind
Wenn du glaubst, dass Fehler keine sind, dann poste sie bitte, dass wir sie beheben oder ausbauen können

Hat jemand eine Idee wie ich die lint-options ändrn kann damit einige der Fehler nicht angezeigt werden (Anzahl der Argumente z.B.).
Optionen ändern geht nicht.
Die Beschwerden über Anzahl der Argumente kannst du entweder ignorieren, oder per JSDoc die Argumente als optional deklarieren.
Beispiel 1: arg1 ist ein erforderliches Argument vom Typ string:
/** * @param {string} arg1 */ function foo(arg1) { } foo(); // Fehler!Beispiel 2: arg1 ist ein optionales Argument vom Typ string:
/** * @param {string} [arg1] */ function foo(arg1) { } foo(); // OK! foo(1); // Fehler!Beispiel 3: arg1 ist ein optionales Argument ohne bestimmten Typ:
/** * @param [arg1] */ function foo(arg1) { } foo(); // OK! foo(1); // OK! -
@AlCalzone
Was ich meine ist folgendes:
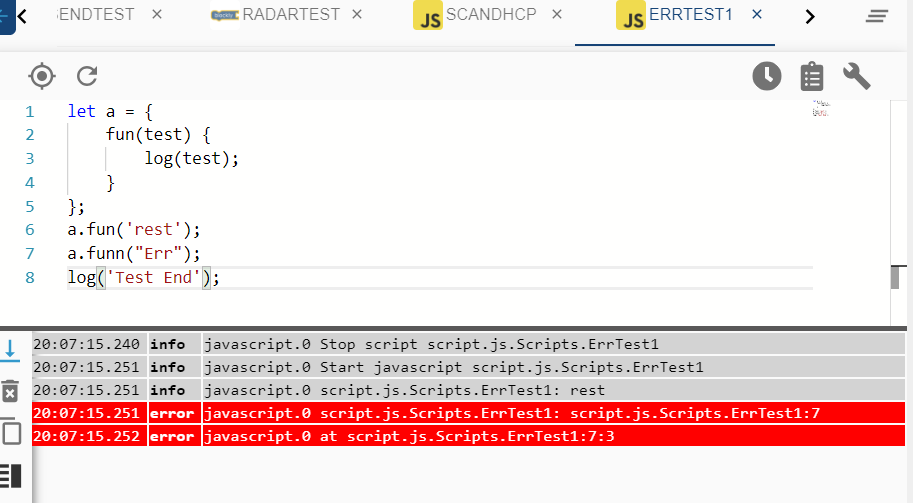
Bee diesem Programm in Javascript erscheint im Log der/die Fehler aber das ist nur eine Zeile davin!

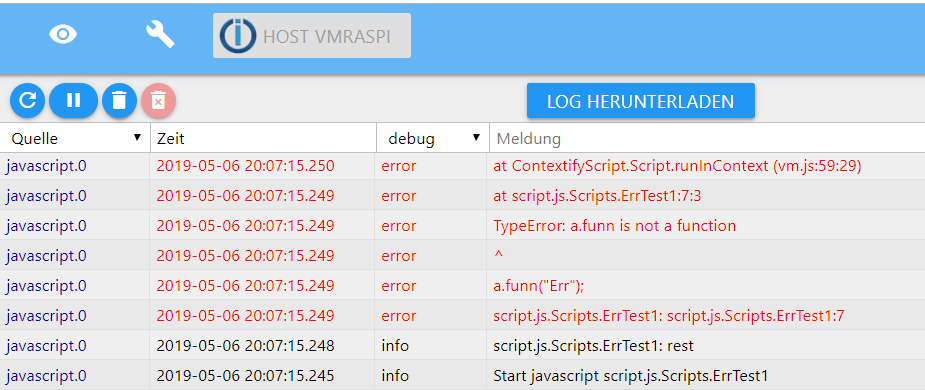
Im log erscheint der komplette Fehler:

Warum sehe ich das nicht im JS-Log? Muss immer auf den normalen log umschalten um mehr Hintergrund zum Fehler zu sehen!
-
@frankjoke Darauf habe ich mich nicht bezogen. Ich wollte Beispiele für:
ich bekomme ne Menge Lint-Fehler die keine sind
Aber zu deinem Code-Schnipsel:
Erkennt der Editor die fehlende Funktion als Fehler, wenn du als erste Zeile des Skripts// @ts-checkeinfügst? -
@AlCalzone
Das ist nicht das Problem,@ts-ckeckist bei default eingeschaltet, kann die Fehler mit// @ts-nocheckgenerell ausschalten was ich aber nicht will. Ich will nur TS-spezifische, aber nicht JS-checks ausschalten.let dl = 'debug'; log('Das geht OK','debug'); log('das nicht',dl); ---------------> Fehler auf dl: Argument of type string is not assignable to parameter of type Loglevel function a2(x,y) { let t = typeof x; t='array'; -----------------------> Fehler auf t: type string not assignable to type "string" | "number" | .... return t; } let s = Symbol('Symbol'); s = 10; ----------------------------> Fehler auf s: type 10 is not assignable to 'symbol'Diese Fehler sind keine in Javascript, möglicherweise in TS (das ich nicht kenn).
Ich will deshalb nur checks für JS einstellen können! -
@frankjoke Danke für die Beispiele. Der Code funktioniert wie geschrieben zwar korrekt, die (scheinbar false-positive) Checks lassen sich aber nicht ohne Weiteres für Einzelfälle abschalten. Hierfür müsste quasi eine weniger strenge Definitionsdatei erstellt werden, die damit aber zwangsläufig wieder Fehler übersieht. Und auch das würde nur die Funktionsaufrufe (Beispiel 1) betreffen.
Für viele Fälle gibt es Abhilfen (die meiner Erfahrung nach) die Intention hinter dem Code schärfen und mögliche Fehlerquellen von vornherein vermeiden.
Beispiel 1:
dlist keine Konstante, könnte daher beim Aufruf vonlogeinen inkorrekten Wert enthalten:let dl = 'debug'; log('Das geht OK','debug'); dl = 'ich bin kein loglevel'; log('das nicht',dl);Die Typprüfung erkennt
dlals Zeichenkette, prüft aber nicht, wie sich der Wert darin verändert (das wäre auch nicht immer statisch möglich). Abhilfe z.B. durch Definition vondlals Konstante:const dl = 'debug'; log('Das geht OK','debug'); log('das geht jetzt auch OK',dl);oder Angabe des Typs von
dl(was du vermutlich nicht willst)/** @type {iobJS.LogLevel} */ let dl = 'debug'; log('Das geht OK','debug'); dl = 'info'; log('das geht jetzt auch OK',dl); dl = 'kein loglevel'; // FEHLER!
Beispiel 2: Ich vermute du willst den common.type eines Objekts ableiten. In diesem Fall leider nicht ohne weiteres zu lösen, weil das davon abhängt wie sich TypeScript verhält. Die Fehlermeldungen bekommst du leider nur weg, wenn du die Typprüfung komplett ausschaltest, oder alternativ eine Typanmerkung bzw. Typecast verwendest:
function a2(x,y) { /** @type {iobJS.CommonType} */ let t = (typeof x); // Klammern sind nötig um den Typ zu erzwingen t='array'; // Klappt return t; }oder
function a2(x,y) { /** @type {string} */ let t = typeof x; // string ist allgemeiner als CommonType, daher keine Klammern nötig t='array'; // Klappt return t; }
Beispiel 3:
Sich im Laufe des Skripts veränderliche Typen sieht TypeScript nicht vor. Abhilfe nur durch komplettes Abschalten der Typprüfung oder Deklaration der Variable alsany:/** @type {any} */ let s = Symbol('Symbol'); s = 10;
Gerade der dritte Fall ist aus Sicht eines "reinen" JS-Entwicklers sicher nervig. Ich habe dieses Verhalten aber lieben gelernt - nach meiner Erfahrung verhindert es viele Fehler, die dir sonst nicht aufgefallen wären (oder debuggen nötig machen).
Ist zwar Geschmackssache, aber wenn eine Variable an unterschiedlichen Stellen im Code Daten unterschiedlichen Typs enthält, ist es beim Lesen IMO einfacher zu verstehen und nachvollziehen, wenn man stattdessen zwei Variablen nimmt.
Wenn es doch mal sein muss:
Die Typprüfung für einzelne Variablen kannst du durch Angabe des Typsanydeaktivieren, einzelne Fehler kannst du durch ein// @ts-ignorein der Zeile davor ausblenden. -
@AlCalzone
Das ist ja was ich meine, ein JS-Script sollte mit JS-Regeln gecheckt werden und ein TS-script mit TS-Regeln!Ich kann kein TS und programmier nur in JS und da gibt es zwar Klassen aber sonst nur die Basistypen und eine Variable kann alles beinhalten.
Also wäre meines Erachtens die Lösung für JS-scripts eine andere Definitionsdatei zu verwenden richtig. Ich krieg in VS-Code ja auch nur die TS-Fehler wenn ich eine .ts-Datei editiere.
-
@frankjoke Das geht so leider nicht - ich kann nicht sagen "prüfe diese Datei nach JS-Regeln". Vor allem: was sind diese "Regeln"? Würde man für alle Variablen den Typ
any(beliebig) annehmen, würde auch die Überprüfung von Funktionsargumenten nicht funktionieren.Mit einer anderen Definitionsdatei könnte man nur die Typprüfung für Funktionargumente abschalten bzw. abschwächen (Fall 1). die anderen "Probleme" (Fall 2 und 3) kriegst du nur durch
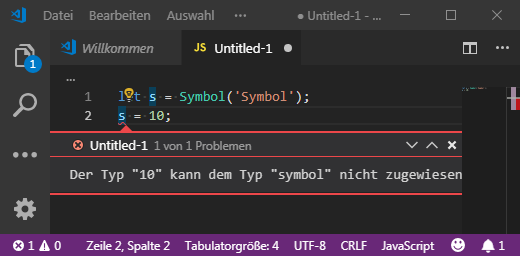
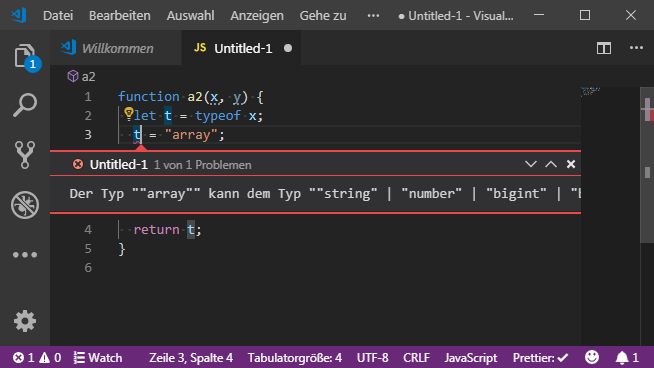
// @ts-nocheckweg - dann geht aber auch 1. nicht mehr richtig.Unter der Haube nutzt VSCode auch TypeScript für die Prüfung von JavaScripts. Ich habe deine Beispiele 2 und 3 mal 1:1 in VSCode kopiert (Dateiendung .js):


-
@AlCalzone
Al, das kommt wenn du immer alle settings auf typescript hast!Mein VS.Code verwendet Javascript settings für JS files und TS für TS.
Wir haben ja früher auch nur einen JS-Lint beim JS-Adapter gehabt!VS-Code offeriert ESLint und TSLint, und damit kann ich beides getrennt betrachten. Habe gehört dass ESLint irgendwann beides können soll und nur ein flag umgesetzt werden musss...
Egal, laut letztem Javascript-report verwenden nur 13% der Entwickler TS und ich finde es nicht richtig es allen aufzuzwingen.
-
@frankjoke sagte in Javascript Adapter Fehhlerlog nicht komplett:
Mein VS.Code verwendet Javascript settings für JS files und TS für TS.
Mir sind keine solchen Einstellungen bekannt. Kannst du deine vielleicht mal zeigen? Das einzige was ich diesbezüglich aktiv habe ist
"javascript.implicitProjectConfig.checkJs": true, was nichts anders tut als//@ts-checkam Anfang jeder Datei.@frankjoke sagte in Javascript Adapter Fehhlerlog nicht komplett:
VS-Code offeriert ESLint und TSLint, und damit kann ich beides getrennt betrachten. Habe gehört dass ESLint irgendwann beides können soll und nur ein flag umgesetzt werden musss...
ESLint/TSLint hat grundsätzlich erst mal nix mit der Typprüfung zu tun, die auch im ioBroker-Editor aktiv ist. Das sind Plugins, die den Language Service nutzen.
Kann es sein, dass das was du mit JavaScript-Einstellungen meinst, Typprüfung=aus und ESLint=an ist?
Edit: Das könnte tatsächlich möglich sein, umzusetzen. Ich hab mal ein Issue aufgemacht: https://github.com/ioBroker/ioBroker.javascript/issues/377 -
@AlCalzone
Hmm, kann sein, ich habe ESLint und TSLint installiert und in TSLint das Flag auf false, damit werden JS-Dateien von ESLint gecheckt.. -
@frankjoke Ja dann hast du die Typprüfung wohl komplett aus, es sei denn du aktivierst sie mit
// @ts-check. Wenn ich mal wieder Zeit für sowas habe, schaue ich mir mal an wie man die Prüffunktionen im ioBroker-Editor flexibler gestalten kann.BTW, ESLint kann jetzt auch TypeScript: https://github.com/AlCalzone/node-zwave-js/commit/497ca22284d2100a372253581c37347f284ed8c9
-
@AlCalzone
Kein großes Problem momentan, hab nur ein einziges script in meiner producktions-maschine welches ich mit meinem nächsten Adapter ersetzten kann. Sonst verwend' ichs nur zum Test.Was mich noch mehr stört ist dass anscheined Control-S für 'Save' nicht mehr funktioniert! Muss immer auf den button klicken...
-
@frankjoke sagte in Javascript Adapter Fehhlerlog nicht komplett:
Was mich noch mehr stört ist dass anscheined Control-S für 'Save' nicht mehr funktioniert! Muss immer auf den button klicken...
Dann mach am besten mal ein Issue auf
-
@frankjoke sagte in Javascript Adapter Fehhlerlog nicht komplett:
Egal, laut letztem Javascript-report verwenden nur 13% der Entwickler TS
Moin Frank, ich bin gerade zufällig auf diese Statistik gestoßen:
https://2018.stateofjs.com/javascript-flavors/overview/
Danach wird TS von 46% der Entwickler verwendet.Aber da man keiner Statistik trauen soll, die man nicht selbst gefälscht hat... Auf welchen Report beziehst du dich?
-
Habe das in einem Artikel gelesen der sich auf die Git-Statistik bezog (https://www.benfrederickson.com/ranking-programming-languages-by-github-users/).
Sorry, habe dann selbst nachgerechnet und es sind fast 15% aus Git (wenn ich Javascript und TS zusammenzähle und das als 100% ansehe).Bei deiner Statistik würde ich auch unter die 46% fallen da ich TS in einem einzigen Projekt das nur unter TS-lief verwendet habe (eigentlich nur js-code auf TS umgeschrieben), aber nie in meinen eigenen Projekten.
-
@frankjoke Danke für den Link. Das bestätigt wieder meine Hypothese mit dem selbst fälschen...