NEWS
Test Adapter lovelace v0.2.x
-
Auf dem IPad oder IPhone kann die Webseite von Lovelace nicht geöffnet werden. Der Fehler: Unable to connect to ioBroker.
Ich kann die Webseite zwar über http://, aber nicht mit https:// öffnen. Gibt es eine Lösung für dieses Problem, oder gibt es vielleicht einen anderen Grund, warum ich die Webseite nicht über eines der Apple-Produkte öffnen kann?Grüß Snow
-
@Snowboy99 und vis oder flot gehen?
Ich vermute apple verweigert self-signed certificates -
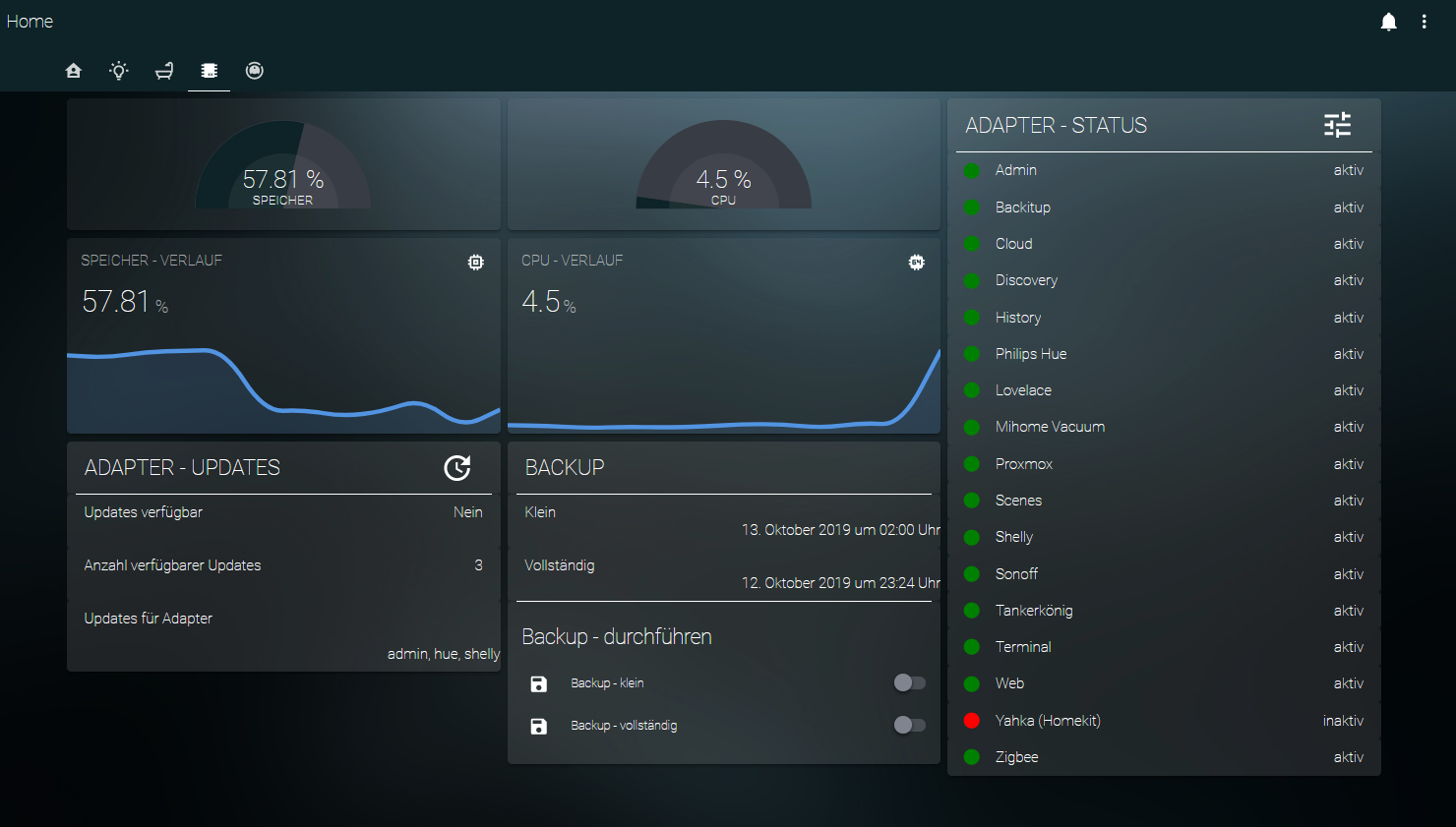
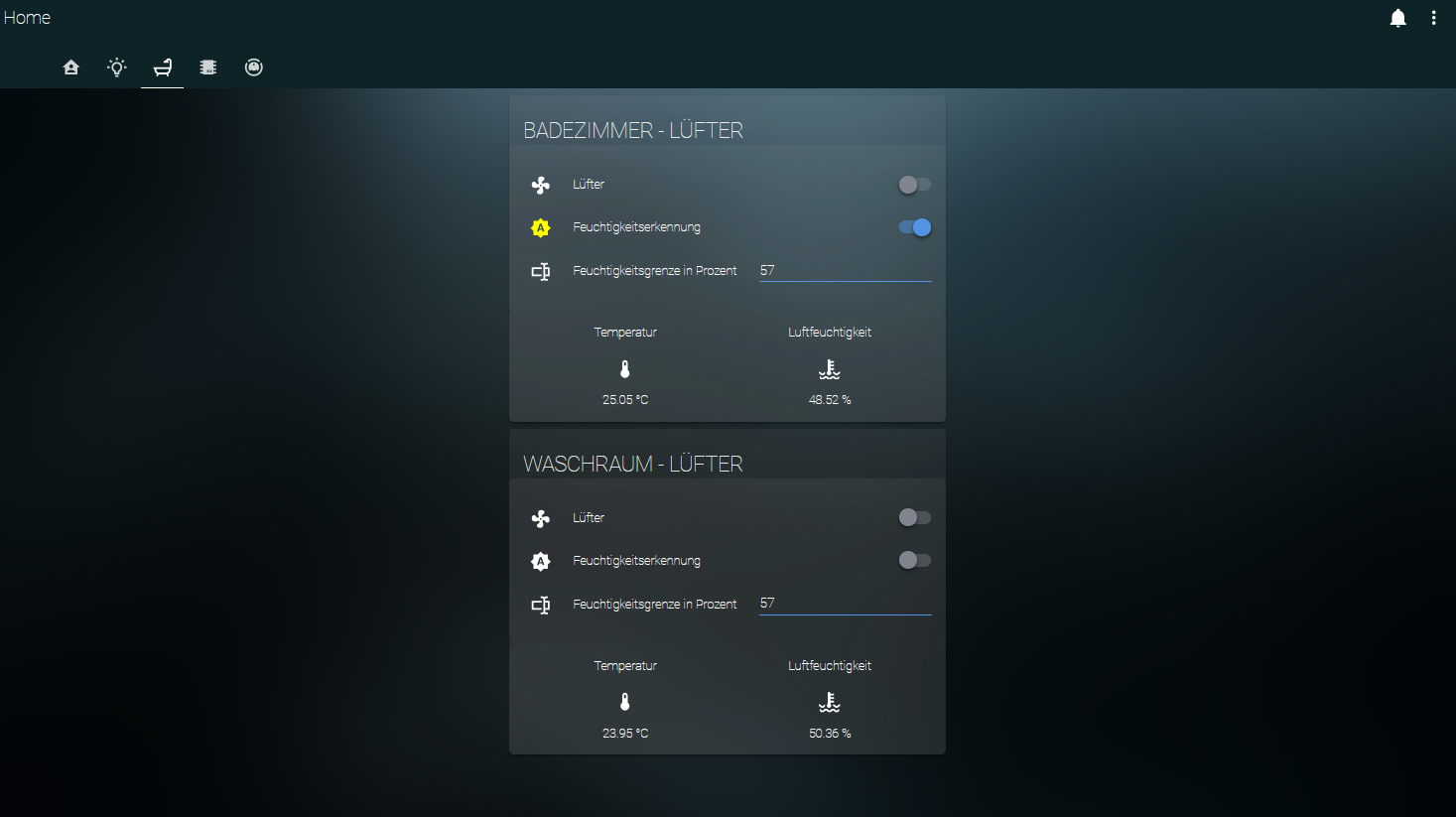
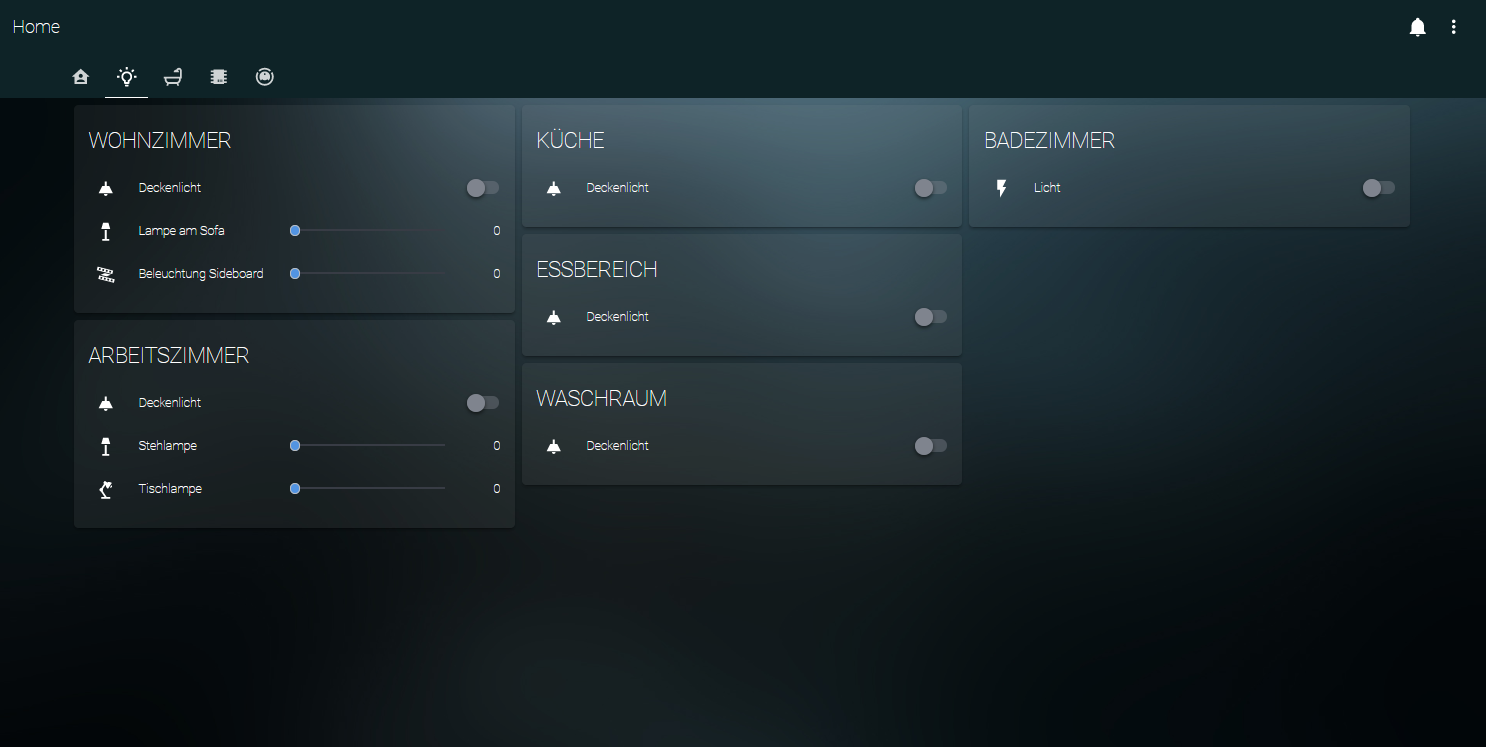
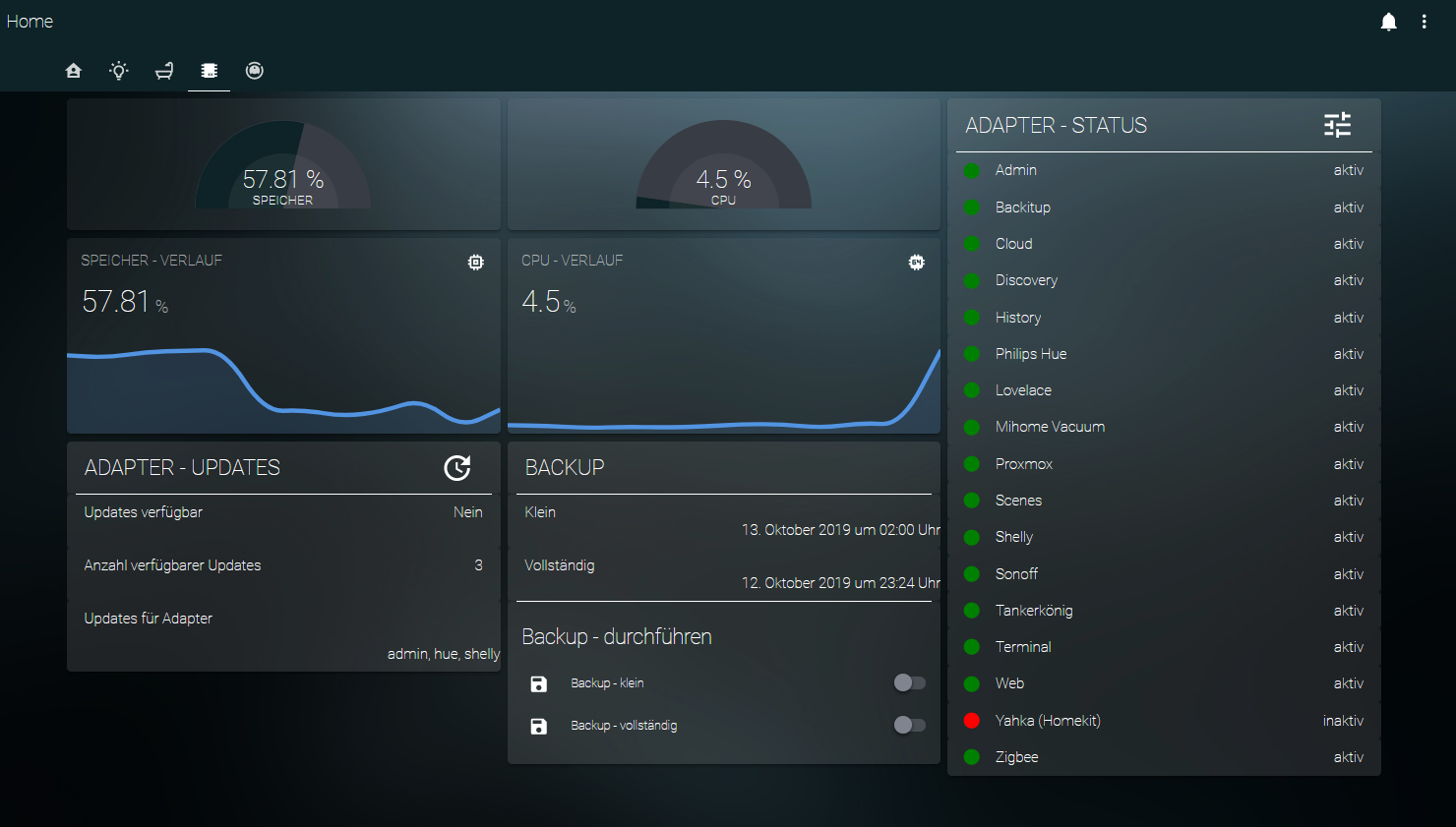
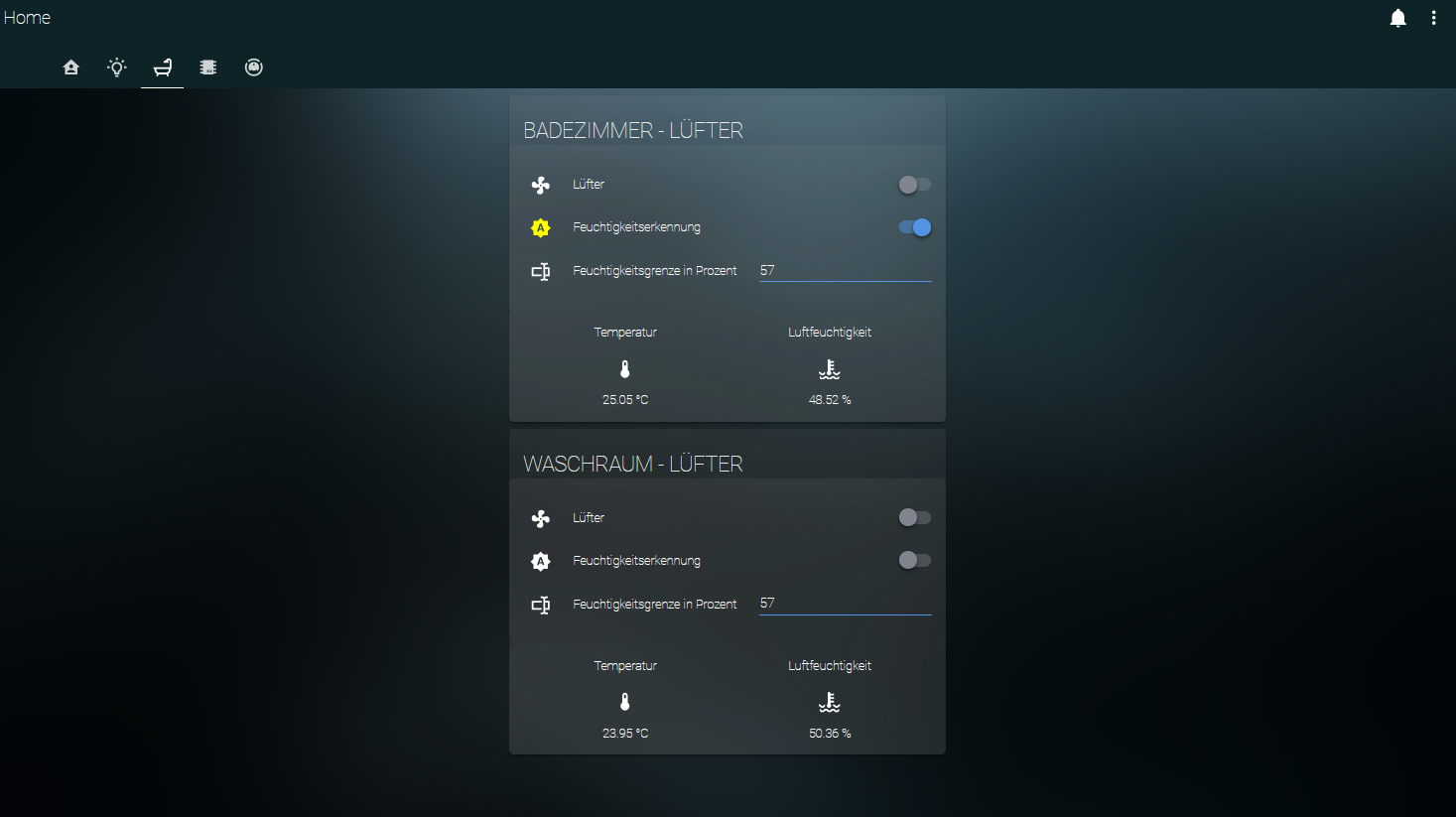
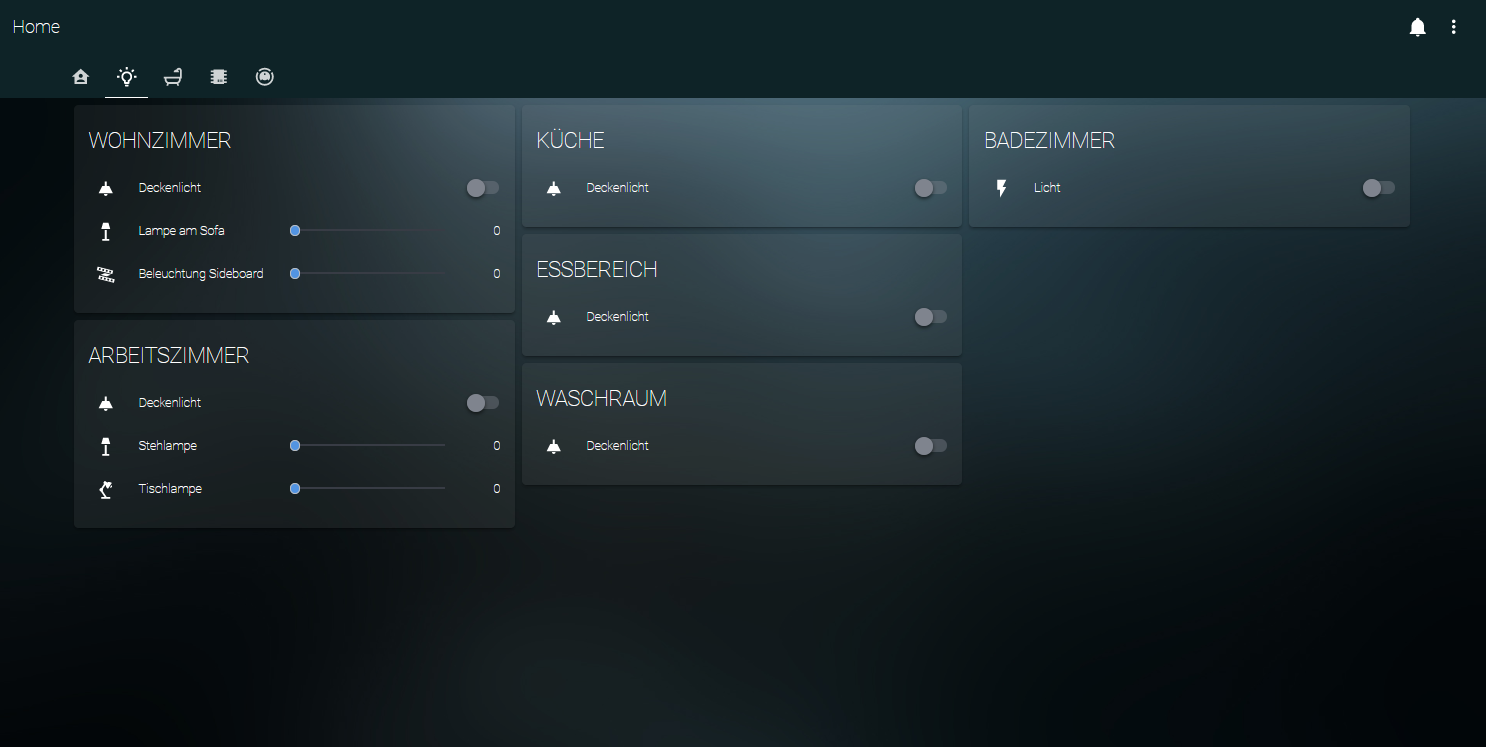
Hier mal paar Eindrücke. Habe es versucht schlicht zu halten:





-
@WW1983 Kannst Du bitte auch den Code teilen, so wie @Scrounger das bei seinen Beispielen gemacht hat?
Da kann man immer eine Menge von lernen.
Danke!
ak1 -
@WW1983 sagte in Test Adapter lovelace v0.2.x:
Hier mal paar Eindrücke. Habe es versucht schlicht zu halten:





Welches Theme ist das ?
-
@marcuskl said in Test Adapter lovelace v0.2.x:
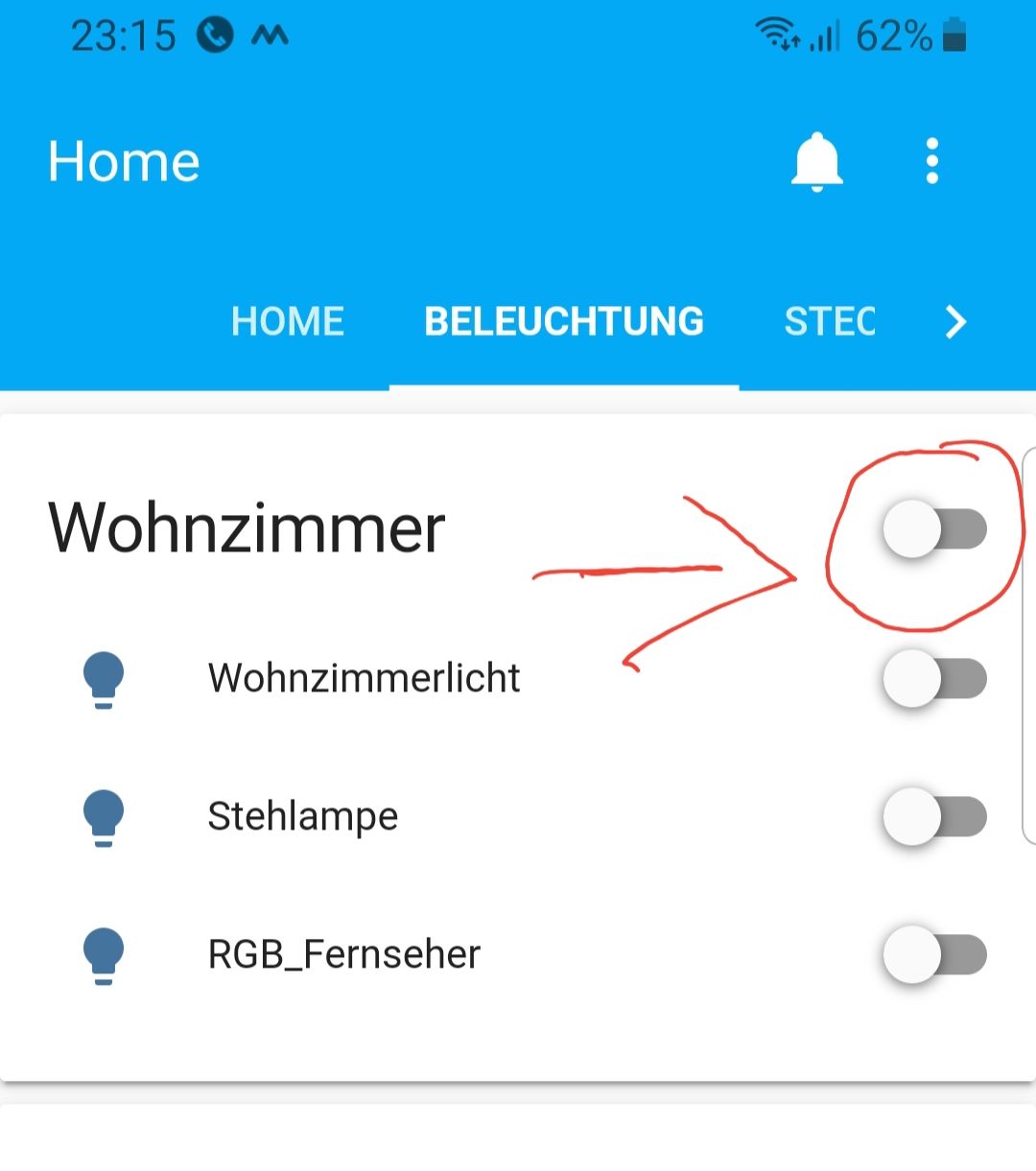
Der Header Toggle funktioniert garnicht, zum Beispiel um die ganze Beleuchtung ein oder aus zu schalten.
Oder muss man da noch was konfigurieren?

Hast du es hinbekommen?
Bei mir das gleiche. -
Hast du es hinbekommen?
Bei mir das gleiche.Ich habe auch keinen Erfolg mit dem Header Toggle.
-
@g-polat nein, bei mir funktioniert es immernoch nicht, ich weiß nicht was man da machen kann.
Ist schon schade -
@marcuskl
das ist das Theme. Habe nur den Hintergrund dunkler gemacht:
https://techleech.com/2019/04/11/diy-smart-home-bonus-content-home-assistant-theme/ -
@ak1
Klar:title: Home views: - cards: - type: glance entities: - entity: switch.WZ_Deckenlicht icon: 'mdi:ceiling-light' - entity: switch.WZ_Sideboard_on icon: 'mdi:led-strip-variant' - entity: switch.WZ_Lampe_am_Sofa_on icon: 'mdi:floor-lamp' - entity: switch.KU_Deckenlicht icon: 'mdi:ceiling-light' - entity: switch.EZ_Deckenlicht icon: 'mdi:ceiling-light' - entity: switch.WR_Luefter icon: 'mdi:fan' - entity: switch.WR_Deckenlicht icon: 'mdi:ceiling-light' - entity: switch.AZ_Stehlampe_on icon: 'mdi:floor-lamp' - entity: switch.AZ_Tischlampe_on icon: 'mdi:desk-lamp' - entity: switch.AZ_Deckenlicht icon: 'mdi:ceiling-light' - entity: switch.BZ_Lueftung icon: 'mdi:fan' - entity: switch.BZ_Licht icon: 'mdi:ceiling-light' title: ÜBERSICHT-LICHT show_state: true show_icon: true show_name: false - type: weather-forecast entity: weather.Wiesbaden__Hessen_Deutschland_ - type: 'custom:vertical-stack-in-card' title: DIESELPREISE cards: - type: glance entities: - entity: sensor.Spritt_Shell name: Shell icon: 'mdi:gas-station' - entity: sensor.Spritt_Esso name: ESSO icon: 'mdi:gas-station' - entity: sensor.Spritt_JET name: JET icon: 'mdi:gas-station' - type: 'custom:mini-graph-card' icon: 'mdi:gas-station' entities: - entity: sensor.Spritt_Shell name: Shell color: orange - entity: sensor.Spritt_Esso name: ESSO color: blue - entity: sensor.Spritt_JET name: JET color: yellow badges: [] path: default_view title: Übersicht panel: false icon: 'mdi:home-account' - cards: - type: entities entities: - entity: switch.WZ_Deckenlicht name: Deckenlicht icon: 'mdi:ceiling-light' - entity: input_number.WZ_Lampe_am_Sofa name: Lampe am Sofa icon: 'mdi:floor-lamp' - entity: input_number.WZ_Sideboardbeleuchtung name: Beleuchtung Sideboard icon: 'mdi:led-strip-variant' title: WOHNZIMMER show_header_toggle: false - type: entities entities: - entity: switch.AZ_Deckenlicht name: Deckenlicht icon: 'mdi:ceiling-light' - entity: input_number.AZ_Stehlampe name: Stehlampe icon: 'mdi:floor-lamp' - entity: input_number.AZ_Tischlampe name: Tischlampe icon: 'mdi:desk-lamp' title: ARBEITSZIMMER show_header_toggle: false - type: entities entities: - entity: switch.KU_Deckenlicht name: Deckenlicht icon: 'mdi:ceiling-light' title: KÜCHE show_header_toggle: false - type: entities entities: - entity: switch.EZ_Deckenlicht name: Deckenlicht icon: 'mdi:ceiling-light' title: ESSBEREICH show_header_toggle: false - type: entities entities: - entity: switch.WR_Deckenlicht name: Deckenlicht icon: 'mdi:ceiling-light' title: WASCHRAUM show_header_toggle: false - type: entities entities: - entity: switch.BZ_Licht name: Licht show_header_toggle: false title: BADEZIMMER badges: [] title: Licht path: licht icon: 'mdi:lightbulb-on-outline' - cards: - type: 'custom:vertical-stack-in-card' title: BADEZIMMER - LÜFTER cards: - type: entities entities: - entity: switch.BZ_Lueftung name: Lüfter icon: 'mdi:fan' - entity: switch.BZ_Feuchtigkeitsautoamtik name: Feuchtigkeitserkennung icon: 'mdi:brightness-auto' - entity: input_text.BZ_Feuchtigkeitswert name: Feuchtigkeitsgrenze in Prozent - type: glance entities: - entity: sensor.BZ_Temperatur name: Temperatur - entity: sensor.BZ_Feuchtigkeitssensor name: Luftfeuchtigkeit icon: 'mdi:coolant-temperature' title: Badezimmer columns: 2 show_icon: true show_state: true - type: 'custom:vertical-stack-in-card' title: WASCHRAUM - LÜFTER cards: - type: entities entities: - entity: switch.WR_Luefter name: Lüfter icon: 'mdi:fan' - entity: switch.WR_Feuchtigkeitsautomatik name: Feuchtigkeitserkennung icon: 'mdi:brightness-auto' - entity: input_text.WR_Feuchtigkeitswert name: Feuchtigkeitsgrenze in Prozent - type: glance entities: - entity: sensor.WR_Temperatur name: Temperatur - entity: sensor.WR_Feuchtigkeitssensor name: Luftfeuchtigkeit icon: 'mdi:coolant-temperature' columns: 2 show_icon: true show_state: true badges: [] title: Waschräume path: lufter icon: 'mdi:shower' - cards: - type: 'custom:vertical-stack-in-card' cards: - type: horizontal-stack cards: - type: gauge entity: sensor.Staubsauger_Status_Brush min: 0 max: 100 severity: green: 0 yellow: 0 red: 0 theme: default name: Hauptbürste - type: gauge entity: sensor.Staubsauger_Status_Filter min: 0 max: 100 severity: green: 0 yellow: 0 red: 0 theme: default name: Filter - type: horizontal-stack cards: - type: entity-button tap_action: action: none hold_action: action: none show_icon: true show_name: true entity: switch.Staubsauger_Reset_Brush icon: 'mdi:restart' name: Zurücksetzen icon_height: 30px - type: entity-button tap_action: action: none hold_action: action: none show_icon: true show_name: true entity: switch.Staubsauger_Reset_Filter icon: 'mdi:restart' name: Zurücksetzen icon_height: 30px - type: 'custom:vertical-stack-in-card' cards: - type: horizontal-stack cards: - type: gauge entity: sensor.Staubsauger_Status_Sensor min: 0 max: 100 severity: green: 0 yellow: 0 red: 0 theme: default name: Sonsoeren - type: gauge entity: sensor.Staubsauger_Status_SideBrush min: 0 max: 100 severity: green: 0 yellow: 0 red: 0 theme: default name: Seitenbürste - type: horizontal-stack cards: - type: entity-button tap_action: action: none hold_action: action: none show_icon: true show_name: true entity: switch.Staubsauger_Reset_Sensor icon: 'mdi:restart' name: Zurücksetzen icon_height: 30px - type: entity-button tap_action: action: none hold_action: action: none show_icon: true show_name: true entity: switch.Staubsauger_Reset_SideBrush icon: 'mdi:restart' name: Zurücksetzen icon_height: 30px - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: ZONENREINIGUNG icon: 'mdi:floor-plan' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - font-size: x-large - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: white - type: entities entities: - entity: switch.Staubsauger_WZ name: Wohnzimmer icon: 'mdi:sofa' - entity: switch.Staubsauger_EZ name: Esszimmer icon: 'mdi:table-chair' - entity: switch.Staubsauger_KU name: Küche icon: 'mdi:chef-hat' - entity: switch.Staubsauger_Flur name: Flur icon: 'mdi:shoe-print' - entity: switch.Staubsauger_WC name: Gäste-WC icon: 'mdi:paper-roll' - type: divider style: height: 2px margin-left: 10px margin-right: 10px background: white - type: horizontal-stack cards: - type: entity-button tap_action: action: toggle hold_action: action: none show_icon: true show_name: true entity: switch.Staubsauger_Start icon: 'mdi:play-circle-outline' name: Start icon_height: 50px - type: entity-button tap_action: action: toggle hold_action: action: none show_icon: true show_name: true entity: switch.Staubsauger_Pause icon: 'mdi:pause-circle-outline' name: Pause icon_height: 50px - type: entity-button tap_action: action: toggle hold_action: action: none show_icon: true show_name: true entity: switch.Staubsauger_GoHome icon: 'mdi:stop-circle-outline' name: Go Home icon_height: 50px - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: INFOS icon: 'mdi:robot-vacuum' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - font-size: x-large - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: white - type: entities entities: - entity: input_number.Staubsauger_Saugstufe name: Saugstufe - entity: input_number.Staubsauger_Lautstaerke name: Lautstärke icon: 'mdi:volume-high' - entity: sensor.Staubsauger_Battery name: Batterie icon: 'mdi:battery' - entity: sensor.Staubsauger_letzteTime icon: 'mdi:clock' name: Letzte Reiniung - Dauer - entity: sensor.Staubsauger_letzteArea icon: 'mdi:floor-plan' name: Letzte Reinigung - Fläche - entity: sensor.Staubsauger_Cleanups icon: 'mdi:counter' name: Gesamt - Reinigungen - entity: sensor.Staubsauger_CleaningArea icon: 'mdi:floor-plan' name: Gesamt - Fläche - entity: sensor.Staubsauger_Time name: Gesamt - Zeit icon: 'mdi:clock' badges: [] icon: 'mdi:robot-vacuum' - cards: - type: gauge entity: sensor.SYS_Speicher min: 0 max: 100 severity: green: 0 yellow: 0 red: 0 theme: default name: SPEICHER - type: 'custom:mini-graph-card' name: SPEICHER - VERLAUF icon: 'mdi:memory' entities: - entity: sensor.SYS_Speicher - type: gauge entity: sensor.SYS_CPU min: 0 max: 100 severity: green: 0 yellow: 0 red: 0 theme: default name: CPU - type: 'custom:mini-graph-card' name: CPU - VERLAUF icon: 'mdi:cpu-64-bit' entities: - entity: sensor.SYS_CPU - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: ADAPTER - STATUS icon: 'mdi:tune' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - font-size: x-large - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: white - type: 'custom:button-card' entity: sensor.AD_Adamin_Status name: Admin show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Backitup name: Backitup show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Cloud name: Cloud show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Discovery name: Discovery show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_History name: History show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Hue name: Philips Hue show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 're'; ]]] - type: 'custom:button-card' entity: sensor.AD_Lovelace name: Lovelace show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Mihome_Vacuum name: Mihome Vacuum show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 're'; ]]] - type: 'custom:button-card' entity: sensor.AD_Proxmox name: Proxmox show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 're'; ]]] - type: 'custom:button-card' entity: sensor.AD_Scenes name: Scenes show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Shelly name: Shelly show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Sonoff name: Sonoff show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Tankerkoenig name: Tankerkönig show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Terminal name: Terminal show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Web name: Web show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Yahka name: Yahka (Homekit) show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:button-card' entity: sensor.AD_Zigbee name: Zigbee show_icon: true show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "inaktiv"; else return "aktiv"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return 'red'; ]]] - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: ADAPTER - UPDATES icon: 'mdi:update' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - font-size: x-large - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: white - type: 'custom:button-card' entity: sensor.AD_Info_neuUpdate name: Updates verfügbar show_icon: false show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == false) return "Nein"; else return "Ja"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 4% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px - type: 'custom:button-card' entity: sensor.AD_Info_updatesNumber name: Anzahl verfügbarer Updates show_icon: false show_state: false show_label: true icon: 'mdi:circle' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 4% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px - type: 'custom:button-card' entity: sensor.AD_Info_updatesList name: Updates für Adapter show_icon: false show_state: true show_label: true icon: 'mdi:circle' styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 4% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: BACKUP styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - font-size: x-large - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: white - type: 'custom:button-card' entity: sensor.SYS_StatusBackup_klein layout: icon_name name: Klein show_icon: false show_state: true show_label: false icon: 'mdi:content-save' label: | [[[ if (entity.state == false) return "nein"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 4% 1fr 19% name: - justify-self: start - margin: 0px show_state: - font-size: x-large label: - justify-self: end - padding-right: 20px - type: 'custom:button-card' entity: sensor.SYS_Backup_komplett layout: icon_name name: Vollständig show_icon: false show_state: true show_label: false icon: 'mdi:content-save' label: | [[[ if (entity.state == false) return "nein"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 4% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: white - type: entities entities: - entity: switch.SYS_Backup_klein name: Backup - klein icon: 'mdi:content-save' - entity: switch.SYS_Backup_komplett icon: 'mdi:content-save' name: Backup - vollständig title: Backup - durchführen show_header_toggle: false badges: [] title: Systeminfos path: systeminfos icon: 'mdi:chip' hideToolbar: false background: center / cover no-repeat url("/cards/background.jpg") fixed resources: - type: jpg url: /cards/background.jpg - type: module url: /cards/button-card.js - type: module url: /cards/calendar-card.js - type: module url: /cards/compact-custom-header.js - type: module url: /cards/light-entity-card.js - type: module url: /cards/mini-graph-card-bundle.js - type: module url: /cards/more-info-card.js - type: module url: /cards/text-divider-row.js - type: module url: /cards/vertical-stack-in-card.js -
Hat jemand die Wetter-Card zum laufen gebracht? Bei mir werden keine Icons angezeigt. Das war aber nicht immer so.
-
@WW1983 Danke dir

-
@WW1983 sagte in Test Adapter lovelace v0.2.x:
Hat jemand die Wetter-Card zum laufen gebracht? Bei mir werden keine Icons angezeigt. Das war aber nicht immer so.
Hast Du die Icon irgendwann mal selbst kopiert/hochgeladen und kann es sein dass dies erst seit der Aktualisierung auf js-controller v2.x so ist?, dann könnte es mit den Hinweisen hier zu tun haben.
Weiterhin wird der ioBroke-Eigene-Dateibereich (im Normalfall bisher unter <ioBroker-Verzeichnis>/iobroker-data/files/...) nun strikter behandelt und manuell oder per Skript (fs.write) dort direkt abgelegte/hinkopierte Dateien sind ggf. nicht mehr in Visualisierungen anzeigbar! Skripte müssen angepasst werden (Nutzung von writeFile) bzw. die Dateien müssen in offiziell definierte Adpater-Basisverzeichnisse (z.B. vis.0, iqontrol.meta u.ä.) abgelegt werden. Nutzt am besten auch die offiziellen Uploader via Vis oder iqontrol, damit diese Dateien korrekt registriert sind. Diese Änderung wurde auch zur Erhöhung der Sicherheit umgesetzt! Der positive Nebeneffekt ist auch das die Files dann mit im Backup landen, was bisher nicht gegeben war! -
@WW1983 Ich habe den Code kopiert, jedoch ändert sich nicht am Theme.
# Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
@WW1983 sagte in Test Adapter lovelace v0.2.x:
Hat jemand die Wetter-Card zum laufen gebracht? Bei mir werden keine Icons angezeigt. Das war aber nicht immer so.
Hier das gleiche, hast du eine Lösung gefunden?
-
@Scrounger sagte in Test Adapter lovelace v0.2.x:
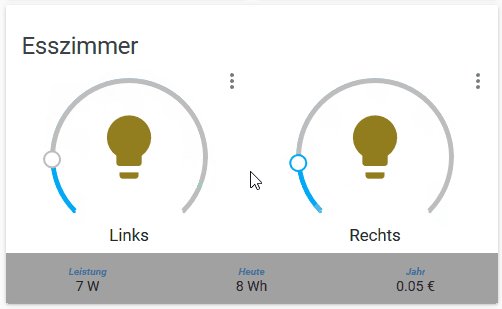
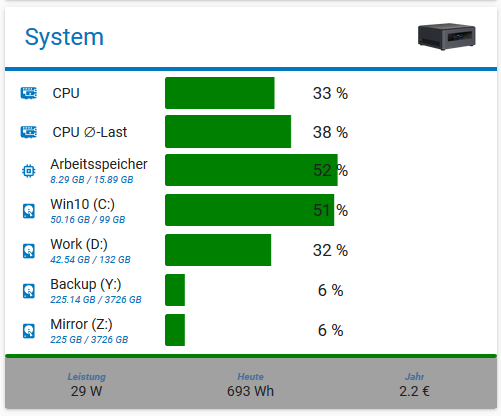
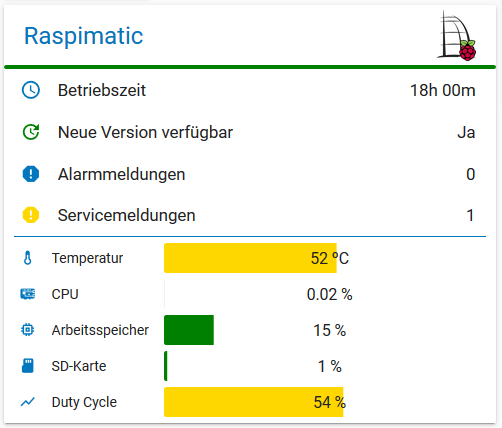
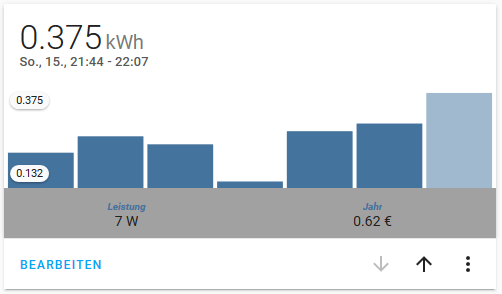
Hier mal ein paar Beispiele, was ich so mit lovelace realisiert habe.
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Anwesenheit

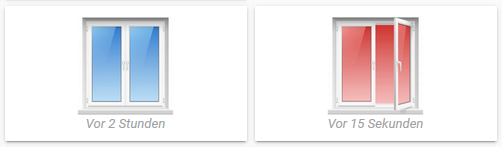
Fenster

Licht - Schalter

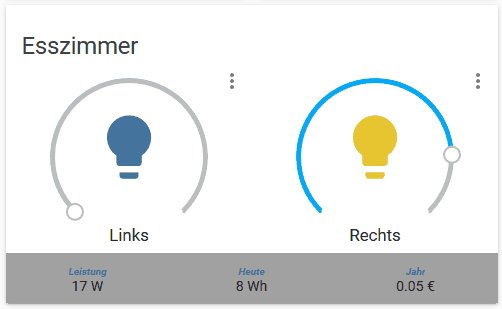
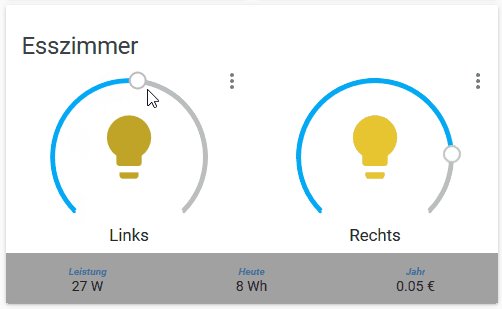
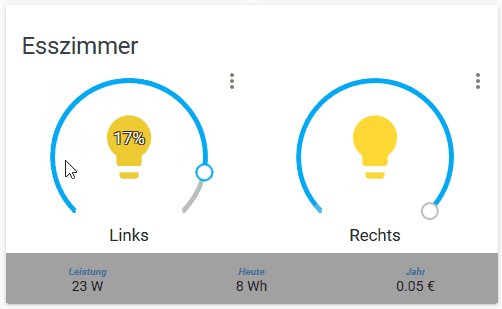
Licht - Dimmer

Geräte



Bar-Chart

tolle arbeit, wie hast u das mit den Pictures gelöst. Wie lautet der Pfad im Iobroker?
Gruß -
Hat bei mir auch nicht so funktioniert.
Du musst vorher "transparent:" hinzufügen, so:transparent: # Main colors primary-color: '#5294E2' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks ........dann funktioniert es.
Ich habe noch das Hintergrund Bild bei den Cards hochgeladen und die Zeile Backround image hinzugefügt.
#Background images background: center / cover no-repeat url("/cards/background.jpg") fixed -
@BBTown
Habe eigentlich nichts selbst kopiert / hochgeladen. Sind die Icons von DasWetter -
@g-polat
Leider nein -