NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@Hundefreund ja - kann ich nur empfehlen - vereinfacht das ganze (trashschedule)
-
@Glasfaser
hallo erst mal danke für die Infos,
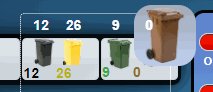
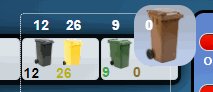
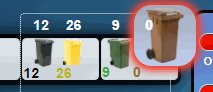
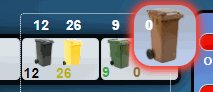
ich suche jedoch das Widget mit den 4 "echten Mülltonnen" die bei Tag 0 graphisch angehoben werden und rot
eingerahmt blinken.. -
-
-
@liv-in-sky Hallo, ich wurde dieses auch gerne Verwenden ich nutze den Trash
ich hatte die css-classe angepasst aber es funktioniert nicht so wie ich es will
{val:trashschedule.0.type.Altpapier.daysleft;val=="true"? "blink-red": "blink-red"}Ich würde gerne wenn der Wert trashschedule.0.next.daysleft <=1 ist das der Rote Rahmen angezeigt wird.
Kann mir da wer Helfen ?
Danke -
@salmi siehe weiter oben...nur deinen Datenpunkt anpassen
https://forum.iobroker.net/post/268118 -
@liv-in-sky
erst mal Danke..
Ich benutze gerade noch die beiden alten Müllscripte und das dazugehörige Widget.
Dort ist aber alles anders eingestellt und ich finde nicht die Stelle,wo man
deine Mülltonnen einverlinkt..
Einfacher wäre es für mich ,wenn du
mir einen Widget Export von deiner Müll-Vis zur Verfügung stellen würdest!
VIELEN Dank -
@Hundefreund in sachen vis bin ich kein wirklicher profi, was design und ideen angeht - da gibt es echte experten - wie z.b @sigi234 dafür
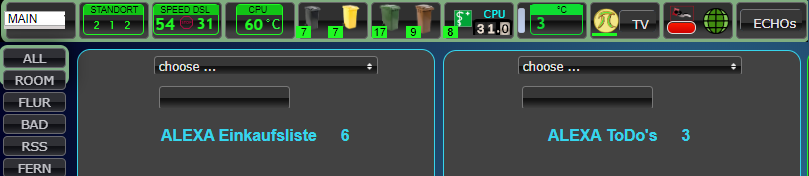
bei meiner vis gibt es oben einen bereich, der auf jeder view angezeigt wird und darin sind z.b. auch die tonnen mit drin

in Klasse steht:
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "anime": val>= 2 ? "": ""}anime dreht das widget
damit blinkt es rot
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "blink-red": val>= 2 ? "": ""}css:
.blink-red { animation: mdui-red-blink-ani 3s linear infinite; } @keyframes mdui-red-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 51% {filter: none;} }bei deinem beispiel - siind einige fehler drin - zum einem ist val eine zahl - also must du eine zahl im vergleich haben. wäre es eine boolean(true,false) dürfte du true nicht in anführungsstrichen setzen, da dies mit einem string vergleicht
-
@liv-in-sky
das muss ich erst alles entsprechend
ändern und an welcher Stelle werden denn die Mülltonnen (*.png ) verlinkt ??? -
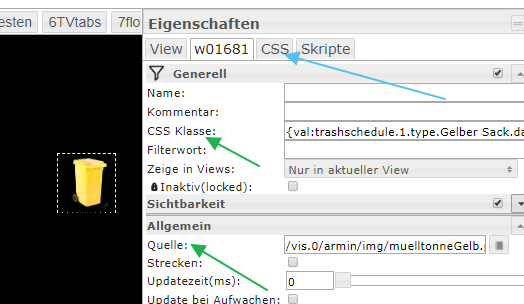
meinst du das:

in der vis ist das ein image-widget - rechts steht die Klasse unter quelle steht das bild selbst
der css eintrag ghört in den "blauen" pfeil
-
@liv-in-sky
danke ,genau das meinte ich !
Vielen Dank noch mal für deine Mühe.
Jetzt blick ich da schon besser durch...
Muss dann jetzt noch alles entsprechend ändern und auch noch den trash-schedule Adapter installieren! -
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
boolean
Hallo würde da blinken auch gerne bei meiner Abwesenheit Einsätzen
würde das so stimmen ?{boolean:radar2.1.Stefan._here; boolean=true ? "blink-green": boolean=false ? "blink-red": ""}weil irgendwie funktioniert es nicht hab es schon mit mehreren varianten versucht !
DANKE -
probier mal das boolean ist ungut für eine bennenung einer variablen
{var:radar2.1.Stefan._here; var=true ? "blink-green" : "blink-red": ""} -
@liv-in-sky funktioniert auch nicht
-
sorry nochmal - bin gerade nicht richtig bei der sache
{var:radar2.1.Stefan._here; var==true ? "blink-green" : "blink-red": ""} -
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
sorry nochmal - bin gerade nicht richtig bei der sache
{var:radar2.1.Stefan._here; var==true ? "blink-green" : "blink-red": ""}Funktioniert auch nicht keine Ahnung warum !
-
dies ist jetzt getestet - true gehört tatsächlich in anführungzeichen
{val:controll-own.0.Luefter3; val=="true" ? "blink-red":"blink-green"}
-
@liv-in-sky DANKE es funktioniert !!
-
-
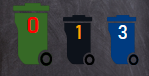
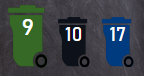
Ich habe es dann auch endlich mal völlig unspektakulär geschafft es umzusetzen:


Ganz (oder fast) ohne Widget, CSS etc. Ist eine SVG per HTML-Widget die über einen Datenpunkt gesteuert wird.
Je nach Art der Tonne wird die SVG anders eingefärbt, genauso wie die Resttage: 0 rot, 1 orange, 2 gelb, >2 weiß
Da ich nicht unbedingt der "Blinky-blinky" Typ bin, habe ich darauf verzichtet. Würde aber dank SVG auch funktionieren, genauso wie eine Animation der Tonne wenn sie raus muss, drehende Räder bei zB. 0 Tagen...
Die kleinere Tonne wurde einfach per "transform" um 20% verkleinert.
...und weil es so schön war, geht es jetzt zur Animation der Heizungsübersicht