NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
-
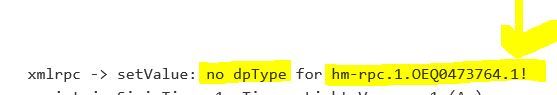
hm-rpc.1 2019-09-09 23:14:00.026 error xmlrpc -> setValue: no dpType for hm-rpc.1.OEQ0473764.1! javascript.0 2019-09-09 23:14:00.008 info script.js.Sigi.Timer_1: Timer: Licht_Vorraum:1 (An) javascript.0 2019-09-09 23:13:27.153 info script.js.Sigi.Timer_1: Schedule "Licht_Vorraum:1 #1": 1 | 14 23 * * 0,1,2,3,4,5,6 | hm-rpc.1.OEQ0473764.1 | true javascript.0 2019-09-09 23:13:27.153 info script.js.Sigi.Timer_1: Schedule für "Licht_Vorraum:1 #1" erstellen: -
-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:

.
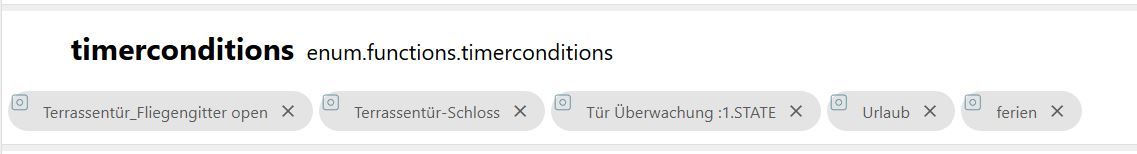
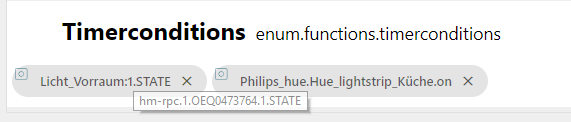
Du musst ein State oder Level (je nach Aktor ) in die Aufzählung ziehen .Hab ich ja gemacht:

-
Nochmal :
in den Timerconditions gehören nur Bedingungen rein nichts zum schalten bzw. was du schalten willst .
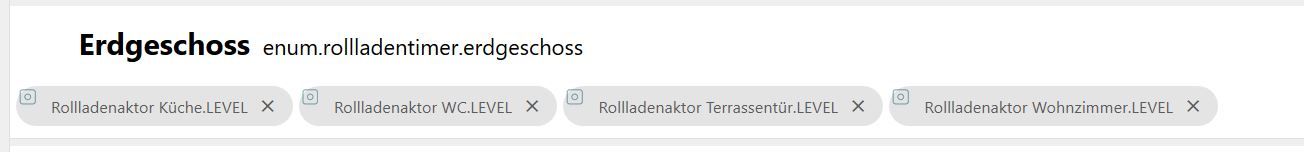
Die Aktoren die du schalten willst gehören in :

-
Ich gebe auf.
-
OK … ich weiß jetzt nicht warum … aber kein Problem

-
@sigi234
Er gab auf weil die Grundlagen des ersten Post nicht beachtet wurden.
Ich übrigens schon früher da mein Wecker bereits um 5 Uhr klingelt.Bei den Inhalten der zwei Datenpunkte, die du weiter oben als Code angefügt hattest, ist mir aufgefallen, dass in deinen ConditionJson Unterobjekte von deinen TimerJSON existieren. Aber unterhalb der in TimerJSON und somit in deiner Aufzählung Licht eingesetzten Objekte dürfte nichts stehen...
Daher nochmal die Bitte:
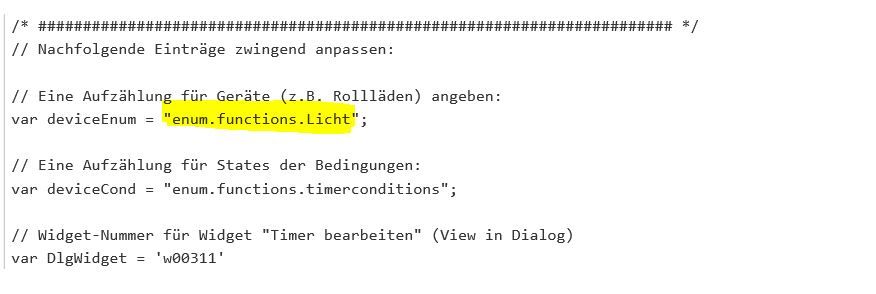
Prüfe und korrigiere die Inhalte, die in deiner Aufzählung "Licht" stehen. Es dürfen nur die States eines Objekts drin stehen (letzte Stufe bei den Objekten, drunter sollte keine Ebene mehr sein).
Wenn Du die Aufzählung Licht korrigiert hast, bitte stoppe das Skript, lösche das State "javascript.0.Timer.Devices.TimerJSON" und starte erneut das Skript.Bei den Bedingungen besteht auch nur die Pflicht States in der Aufzählung zu verwenden. Was du einsetzt, ist dir überlassen. ABER es dürfen eben nur States sein (also die Objekte der untersten Ebene, die übrigens im IoBroker Objekt-Reiter nicht als Ordner angezeigt werden).
Wenn ich die Zeit finde werde ich in den kommenden Tagen, oder am Wochenende, zwei Videos einstellen. Einmal die grundsätzliche Erklärung des Timers und dann noch die Einrichtung.
-
@sigi234
Darauf beziehe ich mich übrigens. In oberer Code Zeile ganz klar Unterobjekt von zweiter Zeile (Ergänzung ".STATE").

-
Habe ein kleines Update hochgeladen.
Mir war gestern aufgefallen, dass die Anzeige des nächsten Timers bei einem bestimmten Fall fehlerhaft war (wenn mehrere Timer anstehen, aber keiner davon am "heutigen" Tag). Habe die Funktion korrigiert, diese könnt ihr einfach in euren Skripten ersetzen:
// Zeigt alle kommenden Timer in Liste (optimiert für DropDown-Liste) function nextTimer(){ var TimerJSON = JSON.parse(getState("javascript.0.Timer." + path + ".TimerJSON").val); var timeStamp, checkTime, firstKey, splitKey, newKey; var allTimer = {}; Object.keys(TimerJSON).forEach(function(key) { for(var i = 1; i <= length(TimerJSON[key]); i++) { // Hier werden alle Timer durchlaufen if (TimerJSON[key][i].Aktiv && TimerJSON[key][i].ConditionsTrue){ // Timer ist Aktiv und Bedingungen sind erfüllt var tmp = TimerJSON[key][i].CronTage.split(","); for(var j = 0; j < tmp.length; j++) { tmp[j] = (tmp[j] == 0 ? 7 : tmp[j]); timeStamp = tmp[j] + " " + TimerJSON[key][i].Zeit; if (showValues){ if (allTimer.hasOwnProperty(timeStamp)) {allTimer[timeStamp] += ", " + key + " (" + TimerJSON[key][i].Sollwert + ")"} else {allTimer[timeStamp] = key + " (" + TimerJSON[key][i].Sollwert + ")";} } else { if (allTimer.hasOwnProperty(timeStamp)) {allTimer[timeStamp] += ", " + key} else {allTimer[timeStamp] = key;} } } } } }); var allTimerLength = length(allTimer); var d = new Date(); var actDay = (d.getDay() == 0 ? 7 : d.getDay()); var actTime = ('0' + d.getHours()).slice(-2) + ":" + ('0' + d.getMinutes()).slice(-2); var actTimeStamp = actDay + " " + actTime; if (allTimerLength == 0){ setState("javascript.0.Timer." + path + ".NextDevice", "Keine Timer"); setState("javascript.0.Timer." + path + ".NextDevices", "Keine Timer"); } else if (allTimerLength == 1){ firstKey = Object.keys(allTimer)[0]; splitKey = firstKey.split(" "); newKey = TageJSON[splitKey[0]] + " " + splitKey[1]; setState("javascript.0.Timer." + path + ".NextDevice", newKey + " - " + allTimer[firstKey]); setState("javascript.0.Timer." + path + ".NextDevices", newKey + " - " + allTimer[firstKey]); } else { firstKey = ""; var listBefore = ""; var listAfter = ""; var listComplete = ""; Object.keys(allTimer).sort().forEach(function(key) { if (key > actTimeStamp){ if (firstKey == "") {firstKey = key}; splitKey = key.split(" "); newKey = ( parseInt(splitKey[0]) == actDay ? "" : TageJSON[splitKey[0]]) + " " + splitKey[1]; listAfter += newKey + " - " + allTimer[key] + ";" ; } else { splitKey = key.split(" "); newKey = TageJSON[splitKey[0]] + " " + splitKey[1]; listBefore += newKey + " - " + allTimer[key] + ";" ; }; }); listComplete = listAfter + listBefore; setState("javascript.0.Timer." + path + ".NextDevice", listComplete.split(";")[0]); setState("javascript.0.Timer." + path + ".NextDevices", listComplete.slice(0, listComplete.length - 1)); } }Habe ansonsten noch alle Subscribes in Funktionen gepackt, und deren Ausführung am Ende der Main Funktion verzögert eingefügt. Somit entstehen nun nur noch zwei Fehler nach der ersten Ausführung des Skripts (also wenn noch keine States erstellt wurden). Wollte die Fehler eigentlich komplett eliminieren aber die letzten Beiden sind iwie sehr zäh

-
Und noch ein Update hinterher: Keine neue Funktionalität, aber höherer Komfort.
- Die Sollwerte-Auswahl im PopUp wird entsprechend der hinterlegten Devices angezeigt. Ist es ein Boolean Device (true/false), wird in der Auswahl nur An/Aus zur Auswahl dargestellt.
- Wenn kein boolean, dann wird der Rest angezeigt (Zahlenwerte + Auf/ab)
Theoretisch könnte ich diese Auswahl auf für die Bedingungen vorgeben. Besteht hierbei Interesse?
Bei den Bedingungen hatte ich Vorgaben bisher nicht integriert, damit diese möglichst frei genutzt werden können.Für das Update in bestehende Skripte würde ich empfehlen komplett neu zu importieren. Auch das PopUp!
Einfacher Import:
Nur Skript-Inhalt unter Zeile 40 kopieren und im eigenen Skript alles unter Zeile 40 damit ersetzen. Es kamen oben keine neuen Variablen dazu, daher bleiben eure Voreinstellungen davon unberührt. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Und noch ein Update hinterher: Keine neue Funktionalität, aber höherer Komfort.
- Die Sollwerte-Auswahl im PopUp wird entsprechend der hinterlegten Devices angezeigt. Ist es ein Boolean Device (true/false), wird in der Auswahl nur An/Aus zur Auswahl dargestellt.
- Wenn kein boolean, dann wird der Rest angezeigt (Zahlenwerte + Auf/ab)
Update durchgeführt , Werte der DropDown-Liste werden je nach Aktor erfüllt .
Wie immer ….
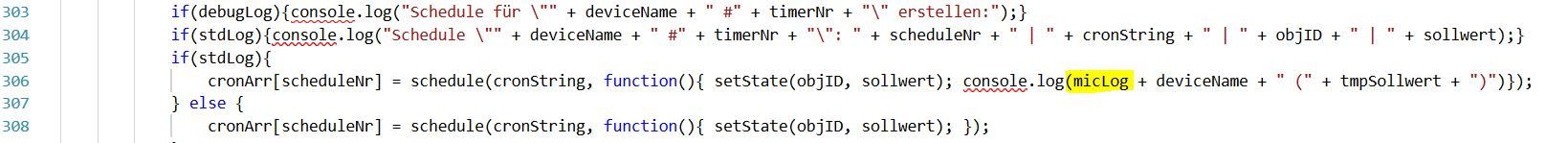
Frage ……., bei den Updates muss ich immer händisch die Werte ändern , könntest du es nicht mit reinnehme , dann ist es kompatibel mit @Mic Log Script .

.

.

-
@Glasfaser
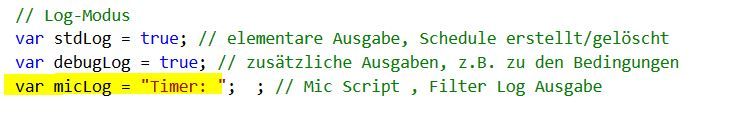
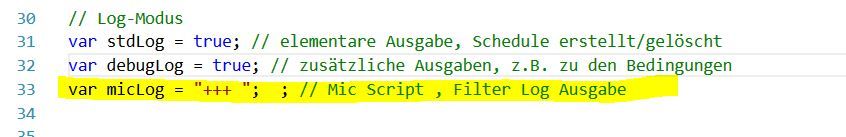
Wie verwendest du denn die Zusatzangaben "Timer: " und "+++ " zur Filterung im Log-Script?
Evtl. geht es auch ohne diese Zusätze, wenn du auf den Script-Namen alleine filterst.
Also falls GiuseppeS dies nicht in sein Script einbaut, Zusatz-Strings zur Logausgabe zu ermöglichen.@GiuseppeS - nur nebenbei: vielen Dank für deine tolle Arbeit
 , ich setze dein Script zwar noch nicht ein, aber werde ich bald machen
, ich setze dein Script zwar noch nicht ein, aber werde ich bald machen 
-
@Mic sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Wie verwendest du denn die Zusatzangaben "Timer: " und "+++ " zur Filterung im Log-Script?
Evtl. geht es auch ohne diese Zusätze, wenn du auf den Script-Namen alleine filterst.
Also falls GiuseppeS dies nicht in sein Script einbaut, Zusatz-Strings zur Logausgabe zu ermöglichen.Ich benutze nur die "+++ " anstatt " Timer: " zum Filtern in meiner Liste
{ id: 'javascript', filter_all: ['+++'], filter_any: [''], blacklist: ['Error'], clean: ['script.js.Timer.Rollladen.Timer_Rollladen_EG:','script.js.Timer.Aktor.Timer_Aktor:','script.js.Timer.Rollladen.Timer_Rollladen_OG:','.LEVEL','.STATE','script.js.Fritzbox.QRCode:','Timer.Außen.Steckdose_Carport_prüfen_und_aus:','script.js.Synology.Backup1: ','script.js.Synology.Backup2: ','script.js.Homematic_CCU.Gartenbeleuchtung_an_aus:','script.js.Kalender_Zeit.Astrocheck_Dusk:','script.js.Kalender_Zeit.Astrocheck_Sunset:','+++ ',' +++'], columns: ['date','msg'], },
-
@Glasfaser
Ich kann die Variable einbauen. Würde sie "logPraefix" taufen und in die Log-Ausgabe einbinden.
Da sich die Variable im Bereich der erweiterten Optionen befinden wird, sehe ich keine Probleme für Nutzer der Script-Kategorie "Anfänger".
Werde ich nachher schnell einbinden...@Mic
Kann die netten Worte nur zurückgeben. Habe selbst des öfteren von deinem Script gehört und werde es auch demnächst einsetzen
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Ich kann die Variable einbauen. Würde sie "logPraefix" taufen und in die Log-Ausgabe einbinden.
Da sich die Variable im Bereich der erweiterten Optionen befinden wird, sehe ich keine Probleme für Nutzer der Script-Kategorie "Anfänger".
Werde ich nachher schnell einbinden...Ja danke … muß nicht sofort sein , kannst Du demnächst mal in einem Update mit einbinden !
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Mic
Kann die netten Worte nur zurückgeben. Habe selbst des öfteren von deinem Script gehört und werde es auch demnächst einsetzen
Dito …..., deshalb mache ich hier Werbung

-
@Glasfaser
Danke Ich will diesen Thread nicht übernehmen, falls mehr Austausch notwendig, dann besser im Log-Script-Thread.
Ich will diesen Thread nicht übernehmen, falls mehr Austausch notwendig, dann besser im Log-Script-Thread.
Aber wie sieht es aus, wenn du unter "filter_all" statt+++einfachscript.js.Timer.eingibst? Oder nimmst du das+++für alles, was du loggen willst? Dann macht es das natürlich einfacher...
Alternativ könntest du alle Anfangs-Bestandteile der zu loggenden Scripte unter "filter_any" hinzufügen, alsoscript.js.Timer.,script.js.Synology.etc. -
@Mic sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Aber wie sieht es aus, wenn du unter "filter_all" statt+++einfachscript.js.Timer.eingibst?Nee … lass mal …. Danke
 , für mich ist es kein Problem es so zu lassen , es sind nicht nur die Rollladen hinterlegt …. sonst funktionieren die anderen Meldungen nicht .
, für mich ist es kein Problem es so zu lassen , es sind nicht nur die Rollladen hinterlegt …. sonst funktionieren die anderen Meldungen nicht .PS: Lese auch deine Änderung …. Trotzdem Danke für die Tips
-
Passt
 Habe oben meine Nachricht noch korrigiert und ergänzt...
Habe oben meine Nachricht noch korrigiert und ergänzt... -
Danke für die Tipps , kann man immer gebrauchen