NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Der Schalter sollte außerhalb des PopUps eingestellt werden. Wenn der Schalter betätigt wird, wird nach 5s der Fokus auf den Timer gelöscht. Bedeutet: wenn der Timer aktiviert/deaktiviert wird, können gleichzeitig im popup nur für die folgenden 5s Änderungen durchgeführt werden.
Werde die Darstellungsoptionen nicht ändern, da bereits die kürzeste Version genutzt wird.
Aber werde in Abhängigkeit der Darstellung so viele Funktionen wie möglich auf einfache Klicks setzen. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Möglichkeiten für Darstellung wären dann wie folgt:
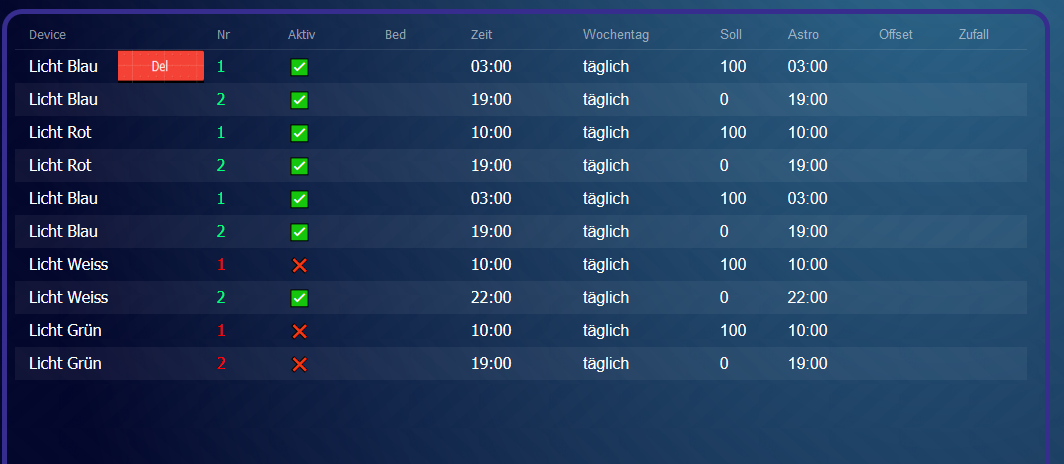
Entweder "Device" oder "Nr" muss dargestellt werden.
Spalte "Aktiv" muss immer dargestellt werden.Meinung von mir :
Baue nicht soviel mit Klick hier und Klick ... und Doppelklick dort .... da rein ...
wird für andere sehr kompliziert .. bzw..... für ein selber .Das mit der Übersicht ist schlecht für mich ... siehe oben ... aber das ist deine Entscheidung !
-
@Glasfaser
Ich überlege mir mal was unkompliziertes. War bisher doch auch unkompliziert zu bedienen
Hoffe ich
-
@GiuseppeS Ist ja auch eigentlich unkompliziert, habe ja nur techn. Bedienprobleme

-
@GiuseppeS Am liebsten wäre mir persönlich ein 'ADD' Button zum einfügen... und dann jeweils beim aktivieren einer Tabellenzeile innerhalb der Zeile je ein Aktiviere/Deaktiviere und ein DEL Button... aber das wäre zu schwierig , oder ?
-
Add und Del ist doch vorhanden ... er braucht es nur in der Sichbarkeit ändert ... und der Aktiv/Inaktiv Button ist noch von früher ...
Siehe mein Screenshot oben
-
So meinte ich das :

Oder alternativ: wäre auch statt dem 'DEL' der Edit button in der Zeile vorstelltbar, dann könnte man im Edit-Popup auch das löschen und Aktivieren/Deaktivieren sinnvoll.. Ich denke halt das logischste wäre wenn alle Funktion ( ausser Add) im Edit-Fenster zusammengefasst wären. Die shortcuts mit doppelklicks können ja gerne zur verfügung stehen. Aber für den WAF
 währe ein kpl. Edit Fenster am besten.. Mann/Frau muss sich keine Abkürzungen merken.. Es steht im Klarttext da was grade möglich ist, und für Touch sind grosse eindeutige Tasten immer das beste
währe ein kpl. Edit Fenster am besten.. Mann/Frau muss sich keine Abkürzungen merken.. Es steht im Klarttext da was grade möglich ist, und für Touch sind grosse eindeutige Tasten immer das besteGruß Ulrich
-
@Glasfaser welchen Screenshot meinst du ? den Button hab ich nirgendwo gefunden
-
@Zoidberg
Button hatte ich in den letzten Versionen entfernt, um die Komplexität zu verringern. Schließlich ist der Button nicht mehr notwendig. -
Zitat:
...... rechts die alte Einstellung von früherHabe ich oben angegeben

Habe ihn noch bei mir drinn ....
-
@Zoidberg sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Es steht im Klarttext da was grade möglich ist, und für Touch sind grosse eindeutige Tasten immer das beste
Das war mal ganz am Anfang von @GiuseppeS View´s mit den Buttons
 , wurde halt nur optimiert ....
, wurde halt nur optimiert .... -
Wie wäre folgendes:
Alle Funktionen werden mit einfachen Klick ausgeführt.
Klick auf Status togglet den Status. Klick auf Uhrzeit öffnet PopUp.
Ansonsten wird egal was man klickt "Add" und "Del" für 5s angezeigt.
Doppel-Klick wäre somit obsolet (muss ich noch im Detail anschauen, aber sollte klappen).
Wären keine großen versteckten Funktionen.
Um die einzelnen Einträge, z.B. für Tablets größer darzustellen, habe ich oben eine Variable im Skript für die Schriftgröße. Steht default auf 1.0em.
Hier könnt ein größerer Wert auch die Bedienung optimieren.Ich will die Tabelle auch für das Smartphone bedienbar halten (mein Hauptnutzen) und nicht viel breiter gestalten.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
ich will die Tabelle auch für das Smartphone bedienbar halten
Sage ich doch ... optimiert

Also auf ein Tablett habe ich keine Probleme mit Klick .. Doppelklick .
Ich denke mit der Lösung einmal klick ,wird dann @Zoidberg zufrieden sein

@Zoidberg
Oder baue dein View nach deinem Geschmack um ... habe ich ja auch gemacht .
. -
Werde es morgen wie weiter oben beschrieben umsetzen. Allerdings ist dieses Verhalten dann optional.
Es wird eine Variable geben, die dieses Verhalten steuert.
Steuerung der View ist dann entweder so wie aktuell ODER umgestellt auf 1-Klick.Ich werde persönlich die 1-Klick Variante anwesenden.
@Zoidberg
Der Grund, wieso die beiden Buttons oben nicht dauerhaft angezeigt werden, ist dass nicht aus Versehen etwas strukturelles geändert werden kann.
Ein Del-Button direkt neben einem Funktions-Button ist da erst Recht nicht optimal platziert.
Vorschläge sind immer herzlich willkommen. -
@GiuseppeS Wie wäre es mit einem Burger-Menü wie in der MD-Demo wie bei der Zoom Funktion bei Bildern?
-
@BoehserWolf
Dann würde ich automatisch annehmen, dass jeder Anwender Uhula's CSS benutzt. Ohne diese Klassen bzw Uhula's Skript wären Funktionen nicht nutzbar, das möchte ich vermeiden.
Ich müsste dieses Menü außerdem in jede Tabellen-Zeile einbinden, da wäre mir noch unklar, wie das funktionieren könnte. -
Einmal Klick für alles Funktion klingt gut, würde das, sobald verfügbar bei mir einbauen.. auch prima zu erfahren das es eine möglchkeit gibt die schriftgrösse anzupassen.
Schönen Abend noch
Ulrich -
@Zoidberg
Update gibt's heute noch. -
Neue Version ist hochgeladen. Einfach- und Doppel-Klick ist über zusätzliche Variable (optional) einstellbar.
Hatte zuletzt meinen PopUp-Editor überarbeitet, siehe Screenshot im ersten Post. Ohne PNGs bleibt mehr Platz für die Zeile der Gruppen-Darstellung, ist nicht mehr so "gequetscht".Hoffe mit dieser Version einen guten Mittelweg gefunden zu haben. Werde selbst die Variante mit "Einfach-Klick" anwenden.
Bei Einfach-Klick ist eine kurze Verzögerung bis zur Ausführung bemerkbar, weil die Schrittkette [Auswahl Timer] -> [Funktion ausführen] eingehalten werden muss. Falls als störend empfunden, kann diese evtl. verkürzt werden.
Changelog 15.04.2020
- PopUp-Editor ohne zusätzliche PNGs für Tage, rein als HTML-Button (siehe Screenshot)
- Funktionen innerhalb Tabelle können nun wahlweise mit Einfach-Klick statt Doppelklick ausgeführt werden (außer in Spalte "Device", diese Spalte dient als Haupt-Markierung für ADD/DEL, hier wird immer mit Doppelklick der Editor geöffnet).
- Neue Variable "oneClick" im Variablen-Bereich hinzugefügt (Default: oneClick = false)
- Neue Variablen müssen ab dieser Version bei einem manuellen Update nicht zwingend übernommen werden!
Falls neue Variablen im oberen Bereich nicht existieren, wird der Default-Wert der neuen Variable angenommen. So soll sichergestellt werden, dass neue Funktionen die Funktionsweise älterer Versionen nicht beeinflusst
EDIT:
Hatte einen Bug bemerkt und behebe ihn noch schnell. Lade es dann nochmal hoch. Ist gerade entfernt...
-
Bug behoben. Korrigierte Version wieder hochgeladen...