NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
Das Editieren mit Einfach-Klick war zweitrangig. Im Großen und Ganzen eigentlich kein Hexenwerk, könnte man meinen, aber da passiert viel im Hintergrund.
Wichtiger und nützlicher war mir, das Aktivieren/Deaktivieren mit einem Klick machbar ist. Habe da ein/zwei Timer, die ich gerne toggle. Naja, es tut nicht jeder Klick weh. Aber bei dem Aufwand, der im Skript steckt, könnte man das meinen
-
-
@Glasfaser
Das passt. Kann auch alles auf github hochladen, wenn jemand Interesse hat daraus einen Adapter zu machen.
Finde den Adapter nur mit VIS Widgets sinnvoll, und das PopUp als einzelnes Widget zu erstellen trau ich mir dann doch nicht zu. Bzw. der Aufwand und der Mehrwert steht in keinem guten Verhältnis. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Finde den Adapter nur mit VIS Widgets sinnvoll
Und deshalb nutze ich dein Script und kein anderes !!!!
-
@GiuseppeS
Super werde gleich mal die neue Version bei mir testen -
@GiuseppeS Sorry für die verspätete Rückmeldung... aber jetzt ist es prima .. funktioniert perfekt der Einzel-Click.. Vielen Dank.
jetzt muss ich nur noch den dämlichen rechtsclick am Touch-Display loswerden
Gruss Ulrich
-
Guten Morgen zusammen.
Ich lasse mir beim editieren der Timer den Zustand der Bedingungen anzeigen.
Eventuell findet das der eine oder andere nützlich.
Hier die Änderungen:
im Script ab ca. Zeile 700, jeweils die letzte Zeile:// Trigger zum Erstellen der Bedingungen als String für späteres eval() (3x) on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond1State = getState("javascript.0.Timer." + path + ".Editor.Cond1State").val var Cond1Comp = getState("javascript.0.Timer." + path + ".Editor.Cond1Comp").val var Cond1Value = getState("javascript.0.Timer." + path + ".Editor.Cond1Value").val var strCond1 = "getState(\"" + ConditionJSON[Cond1State] + "\").val " + Cond1Comp + " " + Cond1Value setState("javascript.0.Timer." + path + ".Editor.Condition1", strCond1); setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(strCond1)); }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond2State = getState("javascript.0.Timer." + path + ".Editor.Cond2State").val var Cond2Comp = getState("javascript.0.Timer." + path + ".Editor.Cond2Comp").val var Cond2Value = getState("javascript.0.Timer." + path + ".Editor.Cond2Value").val var strCond2 = "getState(\"" + ConditionJSON[Cond2State] + "\").val " + Cond2Comp + " " + Cond2Value setState("javascript.0.Timer." + path + ".Editor.Condition2", strCond2); setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(strCond2)); }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond3State = getState("javascript.0.Timer." + path + ".Editor.Cond3State").val var Cond3Comp = getState("javascript.0.Timer." + path + ".Editor.Cond3Comp").val var Cond3Value = getState("javascript.0.Timer." + path + ".Editor.Cond3Value").val var strCond3 = "getState(\"" + ConditionJSON[Cond3State] + "\").val " + Cond3Comp + " " + Cond3Value setState("javascript.0.Timer." + path + ".Editor.Condition3", strCond3); setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(strCond3)); });und ab Zeile ca 1000:
createState("Timer.ActiveTable"); createState("Timer." + path + ".NextDevice"); createState("Timer." + path + ".FilterDevice"); createState("Timer." + path + ".NextDevices"); createState("Timer." + path + ".clickTarget"); createState("Timer." + path + ".dblClickTarget"); createState("Timer." + path + ".AstroJSON"); createState("Timer." + path + ".DropDownDevice"); createState("Timer." + path + ".DropDownGruppe"); createState("Timer." + path + ".Editor.DropDownMinutes"); createState("Timer." + path + ".Editor.Gruppe"); createState("Timer." + path + ".Editor.Del"); createState("Timer." + path + ".Editor.OK"); createState("Timer." + path + ".Editor.CopyAll"); createState("Timer." + path + ".Editor.CopyCond"); createState("Timer." + path + ".Editor.DropDownAstro"); createState("Timer." + path + ".Editor.DropDownAstroWerte"); createState("Timer." + path + ".Editor.DropDownAstroTexte"); createState("Timer." + path + ".Editor.Device"); createState("Timer." + path + ".Editor.Nummer"); createState("Timer." + path + ".TimerJSON"); createState("Timer." + path + ".Editor.Aktiv"); createState("Timer." + path + ".Editor.Zeit"); createState("Timer." + path + ".Editor.Cron"); createState("Timer." + path + ".Editor.TageVIS"); createState("Timer." + path + ".Editor.CronTage"); createState("Timer." + path + ".Editor.WTagMo"); createState("Timer." + path + ".Editor.WTagDi"); createState("Timer." + path + ".Editor.WTagMi"); createState("Timer." + path + ".Editor.WTagDo"); createState("Timer." + path + ".Editor.WTagFr"); createState("Timer." + path + ".Editor.WTagSa"); createState("Timer." + path + ".Editor.WTagSo"); createState("Timer." + path + ".Editor.Std"); createState("Timer." + path + ".Editor.Min"); createState("Timer." + path + ".Editor.Sollwert"); createState("Timer." + path + ".Editor.SollwertDropDown"); createState("Timer." + path + ".Editor.Random"); createState("Timer." + path + ".Editor.RandPM"); createState("Timer." + path + ".Editor.Offset"); createState("Timer." + path + ".Editor.OffsetPM"); createState("Timer." + path + ".Editor.RememberTimer"); createState("Timer." + path + ".Editor.ConditionKeyDropDown"); createState("Timer." + path + ".Editor.Condition"); createState("Timer." + path + ".Editor.ConditionsNr"); createState("Timer." + path + ".Editor.Condition1"); createState("Timer." + path + ".Editor.Cond1State"); createState("Timer." + path + ".Editor.Cond1Comp"); createState("Timer." + path + ".Editor.Cond1Value"); createState("Timer." + path + ".Editor.Cond1Result"); createState("Timer." + path + ".Editor.Condition2"); createState("Timer." + path + ".Editor.Cond2State"); createState("Timer." + path + ".Editor.Cond2Comp"); createState("Timer." + path + ".Editor.Cond2Value"); createState("Timer." + path + ".Editor.Cond2Result"); createState("Timer." + path + ".Editor.Condition3"); createState("Timer." + path + ".Editor.Cond3State"); createState("Timer." + path + ".Editor.Cond3Comp"); createState("Timer." + path + ".Editor.Cond3Value"); createState("Timer." + path + ".Editor.Cond3Result");Jeweils die Zeile mit "Result"
Im Edit-View bei den Bedingungen als Hintergrundfarbe dann
{w:javascript.0.Timer.Devices.Editor.Cond1Result; w == "true" ? "#00AA00" : "#AA0000"}eintragen ("Cond1Result" entsprechend ändern)
-
@HelmutS
Hi, die Idee finde ich richtig gut. Bei der Umsetzung müsste man evtl. noch etwas beachten:Was passiert, wenn du gerade eine Bedingung "neu eingibst? D.h. Zeile der Bedingungen ist leer und tippst von links nach rechts deine Werte ein. Gut möglich, dass aktuell Error angezeigt werden, bis die Zeile vollständig ist, oder? Kannst Du das bitte testen?
Ansonsten würde ich die Zeilen direkt übernehmen. -
Nachtrag
Im Script ab ca. Zeile 820 noch folgende Änderung:setState("javascript.0.Timer." + path + ".Editor.Aktiv", TimerJSON[device][nr].Aktiv, true); setState("javascript.0.Timer." + path + ".Editor.Zeit", TimerJSON[device][nr].Zeit, true); setState("javascript.0.Timer." + path + ".Editor.Cron", TimerJSON[device][nr].Cron, true); setState("javascript.0.Timer." + path + ".Editor.TageVIS", TimerJSON[device][nr].TageVIS, true); setState("javascript.0.Timer." + path + ".Editor.CronTage", TimerJSON[device][nr].CronTage, true); setState("javascript.0.Timer." + path + ".Editor.WTagMo", TimerJSON[device][nr].Mo, true); setState("javascript.0.Timer." + path + ".Editor.WTagDi", TimerJSON[device][nr].Di, true); setState("javascript.0.Timer." + path + ".Editor.WTagMi", TimerJSON[device][nr].Mi, true); setState("javascript.0.Timer." + path + ".Editor.WTagDo", TimerJSON[device][nr].Do, true); setState("javascript.0.Timer." + path + ".Editor.WTagFr", TimerJSON[device][nr].Fr, true); setState("javascript.0.Timer." + path + ".Editor.WTagSa", TimerJSON[device][nr].Sa, true); setState("javascript.0.Timer." + path + ".Editor.WTagSo", TimerJSON[device][nr].So, true); setState("javascript.0.Timer." + path + ".Editor.Std", TimerJSON[device][nr].Std, true); setState("javascript.0.Timer." + path + ".Editor.Min", TimerJSON[device][nr].Min, true); setState("javascript.0.Timer." + path + ".Editor.Sollwert", TimerJSON[device][nr].Sollwert, true); setState("javascript.0.Timer." + path + ".Editor.DropDownAstro", TimerJSON[device][nr].Astro, true); setState("javascript.0.Timer." + path + ".Editor.Random", TimerJSON[device][nr].Random, true); setState("javascript.0.Timer." + path + ".Editor.RandPM", TimerJSON[device][nr].RandPM, true); setState("javascript.0.Timer." + path + ".Editor.Offset", TimerJSON[device][nr].Offset, true); setState("javascript.0.Timer." + path + ".Editor.OffsetPM", TimerJSON[device][nr].OffsetPM, true); setState("javascript.0.Timer." + path + ".Editor.RememberTimer", TimerJSON[device][nr].RememberTimer, true); setState("javascript.0.Timer." + path + ".Editor.ConditionsNr", TimerJSON[device][nr].ConditionsNr, true); setState("javascript.0.Timer." + path + ".Editor.Condition1", TimerJSON[device][nr].Conditions[1].ConditionStr, true); setState("javascript.0.Timer." + path + ".Editor.Cond1State", TimerJSON[device][nr].Conditions[1].CondState, true); setState("javascript.0.Timer." + path + ".Editor.Cond1Comp", TimerJSON[device][nr].Conditions[1].CondComp, true); setState("javascript.0.Timer." + path + ".Editor.Cond1Value", TimerJSON[device][nr].Conditions[1].CondValue, true); setState("javascript.0.Timer." + path + ".Editor.Condition2", TimerJSON[device][nr].Conditions[2].ConditionStr, true); setState("javascript.0.Timer." + path + ".Editor.Cond2State", TimerJSON[device][nr].Conditions[2].CondState, true); setState("javascript.0.Timer." + path + ".Editor.Cond2Comp", TimerJSON[device][nr].Conditions[2].CondComp, true); setState("javascript.0.Timer." + path + ".Editor.Cond2Value", TimerJSON[device][nr].Conditions[2].CondValue, true); setState("javascript.0.Timer." + path + ".Editor.Condition3", TimerJSON[device][nr].Conditions[3].ConditionStr, true); setState("javascript.0.Timer." + path + ".Editor.Cond3State", TimerJSON[device][nr].Conditions[3].CondState, true); setState("javascript.0.Timer." + path + ".Editor.Cond3Comp", TimerJSON[device][nr].Conditions[3].CondComp, true); setState("javascript.0.Timer." + path + ".Editor.Cond3Value", TimerJSON[device][nr].Conditions[3].CondValue, true); setState("javascript.0.Timer." + path + ".Editor.Gruppe", TimerJSON[device][nr].Gruppe, true); if (TimerJSON[device][nr].Conditions[1].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(TimerJSON[device][nr].Conditions[1].ConditionStr)); } if (TimerJSON[device][nr].Conditions[2].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(TimerJSON[device][nr].Conditions[2].ConditionStr)); } if (TimerJSON[device][nr].Conditions[3].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(TimerJSON[device][nr].Conditions[3].ConditionStr)); } -
@GiuseppeS
Stimmt, beim ersten Aufruf kommt ein Fehler.
Ich habe es jetzt so gelöst:// Trigger zum Erstellen der Bedingungen als String für späteres eval() (3x) on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond1Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond1State = getState("javascript.0.Timer." + path + ".Editor.Cond1State").val var Cond1Comp = getState("javascript.0.Timer." + path + ".Editor.Cond1Comp").val var Cond1Value = getState("javascript.0.Timer." + path + ".Editor.Cond1Value").val var strCond1 = "getState(\"" + ConditionJSON[Cond1State] + "\").val " + Cond1Comp + " " + Cond1Value setState("javascript.0.Timer." + path + ".Editor.Condition1", strCond1); if (Cond1State != "" && Cond1Comp != "" && Cond1Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(strCond1)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond2Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond2State = getState("javascript.0.Timer." + path + ".Editor.Cond2State").val var Cond2Comp = getState("javascript.0.Timer." + path + ".Editor.Cond2Comp").val var Cond2Value = getState("javascript.0.Timer." + path + ".Editor.Cond2Value").val var strCond2 = "getState(\"" + ConditionJSON[Cond2State] + "\").val " + Cond2Comp + " " + Cond2Value setState("javascript.0.Timer." + path + ".Editor.Condition2", strCond2); if (Cond2State != "" && Cond2Comp != "" && Cond2Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(strCond2)); } }); on({id: new RegExp('javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Comp' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3State' + "|" + 'javascript\\.0\\.Timer\\.' + path + '\\.Editor\\.Cond3Value'), change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript.0.Timer." + path + ".ConditionJSON").val); var Cond3State = getState("javascript.0.Timer." + path + ".Editor.Cond3State").val var Cond3Comp = getState("javascript.0.Timer." + path + ".Editor.Cond3Comp").val var Cond3Value = getState("javascript.0.Timer." + path + ".Editor.Cond3Value").val var strCond3 = "getState(\"" + ConditionJSON[Cond3State] + "\").val " + Cond3Comp + " " + Cond3Value setState("javascript.0.Timer." + path + ".Editor.Condition3", strCond3); if (Cond3State != "" && Cond3Comp != "" && Cond3Value != "") { setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(strCond3)); } });Oder fällt dir eine bessere Lösung ein? Du kennst den Script besser
-
Ich überlege auch schon, wie man das am effektivsten anpasst. Ich denke, den Fehler einfach mit try/catch abzufangen, wird die einfachste Lösung sein, ohne zuviel komplexen Code zu nutzen.
Werde deinen Code daher weitestgehend übernehmen und innerhalb des if-Statements ein try/catch einbauen. Muss aber ehrlich gesagt testen, ob es mit eval() überhaupt funktioniert. Habe es noch nie getestet...
-
Habe den Code von dir nun 1:1 übernommen. Try/Catch habe ich mal weggelassen. Wenn jemand seinen Boolean-State mit einem Zahlenwert vergleichen würde, würde dieser Fehler auch abgefangen werden, was nicht für die Fehlersuche im Nachgang nicht sinnvoll wäre.
Meine einzige Anpassung war nur folgende. Statt
if (TimerJSON[device][nr].Conditions[1].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond1Result", eval(TimerJSON[device][nr].Conditions[1].ConditionStr)); } if (TimerJSON[device][nr].Conditions[2].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond2Result", eval(TimerJSON[device][nr].Conditions[2].ConditionStr)); } if (TimerJSON[device][nr].Conditions[3].ConditionStr != ""){ setState("javascript.0.Timer." + path + ".Editor.Cond3Result", eval(TimerJSON[device][nr].Conditions[3].ConditionStr)); }habe ich folgendes eingesetzt:
for (let i = 1; i <= 3; i++){ setState("javascript.0.Timer." + path + ".Editor.Cond" + i + "Result", eval(TimerJSON[device][nr].Conditions[i].ConditionStr)); // weitere States werden gesetzt.... weiter oben entfernt }Werde jetzt allgemein nur eine Kleinigkeit ergänzen: Wenn die Anzahl der Bedingungen verringert wird, möchte ich die nicht mehr genutzten States leeren. Aktuell stehen weiterhin Werte in den States bzw. im Main-JSON, was mich schon länger stört.
-
So Update ist hochgeladen. Für ein manuelles Update einfach das Skript unterhalb des Variablen-Bereichs übernehmen (Falls vom letzten Update kommend). Zusätzlich könnt ihr das PopUp View neu importieren. Alternativ können auch die Farbeinstellungen der 9 Bedingungs-Widgets übernommen werden.
Changelog 26.04.2020
- Minütliches Flackern der nächsten Timer abgestellt. Nur noch bei Änderungen gibts ein Flackern
- Bedingungen werden während der Eingabe ausgewertet und farblich im Editor hervorgehoben (Danke an HelmutS)
- Wenn Bedingungen leer oder fehlerhaft sind, wird das PopUp-Fenster nicht geschlossen. Log wird ausgegeben.
Wenn Bedingungen fehlerhaft sind, wird das PopUp beim Schließen über Button "Übernehmen" nicht geschlossen. Im iobroker Log wird auch entsprechend eine Ausgabe erzeugt. Hatte jetzt bestimmt eine Stunde versucht, diese Ausgabe dynamisch im PopUp direkt anzeigen zu lassen, aber erfolglos. Wollte das Error-Textfeld über html-Widget und dynamischer Sichtbarkeit realisieren, aber leider werden dahinterliegende Widgets überdeckt (Steuerung nicht möglich) trotz "Unsichtbarkeit" des zusätzlichen Widgets.
Danke @HelmutS
-
@GiuseppeS
Ich danke dir für die viele Arbeit -
Super Arbeit vielen Dank,
du benutzt den Timer doch auch fürs Handy oder?
Welche app benutzt du den dafür?
Ich habe die io-app und da wird es nicht richtig dargestellt, widget Eigenschaften nicht übernommen, view zu groß dargestellt.
Mache ich was falsch? -
@Lachi
Ich verwende ein Android Handy und darin rufe ich mit Google Chrome die VIS Seite im Browser auf. Auf dem Android Handy nutze ich nicht die App da ich schon unabhängig von dem Timer Probleme mit der Darstellung hatte.
Meine bessere Hälfte nutzt die offizielle ios ioBroker App. Darin wird sich alles korrekt angezeigt. -
@GiuseppeS
Bin gerade auf deine Zeitsteuerung mithilfe von VIS gestoßesen. Mich würde nur einmal interessieren wie du die verschiedenen Geräte ansteuerst? Bei mir sind alle Jalousien und Markisen über fhem angeschlossen und müssten daher dort geschaltet werden. Ist das innerhalb deines Skriptes irgendwo einstellbar?Trotzdem erstmal vielen Dank für deine Arbeit und das bereitstellen.
LG, Manuel -
@manu96
Sind deine Geräte von ioBroker aus erreichbar?
Grundsätzlich funktioniert das Einbinden im Skript über eine ioBroker Aufzählung.
Wenn Du deine fhem Geräte in ioBroker siehst, müsstest Du einfach diese Geräte in eine Aufzählung setzen und diese wiederum im Skript ganz oben eingeben.Es müssten mit dem Skript alle Arten von Geräten steuerbar sein, insofern diese nur ein State zum Steuern benötigen. In die Aufzählung dürfen nur States, keine übergeordnete Ordner (Channels bzw. Devices genannt).
-
@GiuseppeS said in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@manu96
Sind deine Geräte von ioBroker aus erreichbar?
Grundsätzlich funktioniert das Einbinden im Skript über eine ioBroker Aufzählung.
Wenn Du deine fhem Geräte in ioBroker siehst, müsstest Du einfach diese Geräte in eine Aufzählung setzen und diese wiederum im Skript ganz oben eingeben.Es müssten mit dem Skript alle Arten von Geräten steuerbar sein, insofern diese nur ein State zum Steuern benötigen. In die Aufzählung dürfen nur States, keine übergeordnete Ordner (Channels bzw. Devices genannt).
Ok vielen Dank für die Info. Dann teste ich mal.
-
Hi Zusammen,
ich hatte das Script und die View bereits mit Stand aus Septemper 2019 am laufen. Jetzt habe ich heute die aktuellsten Versionen des Scripts und des Views bei mir eingespielt und bin auf ein Problem gestoßen. Ich kann keine Einträge mehr editieren

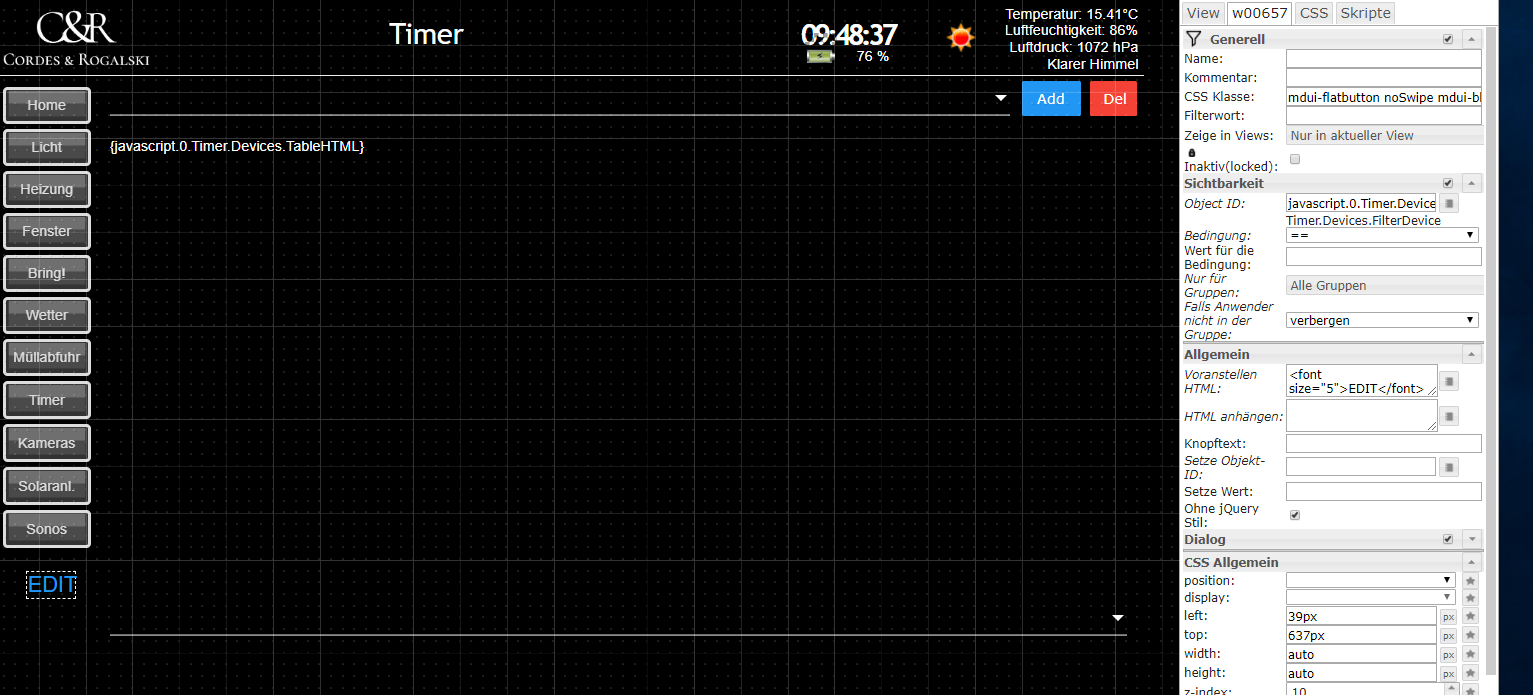
Im Editor sieht meine View aktuell so aus:

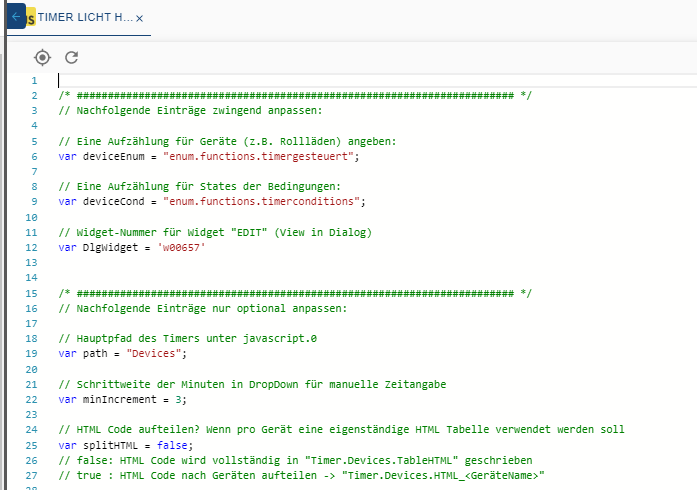
Wie man sieht, habe ich das "EDIT"-View nach links unten verschoben, dieses hat bei mir die ID "w00657".Im Script selbst habe ich dies natürlich auch angepasst:

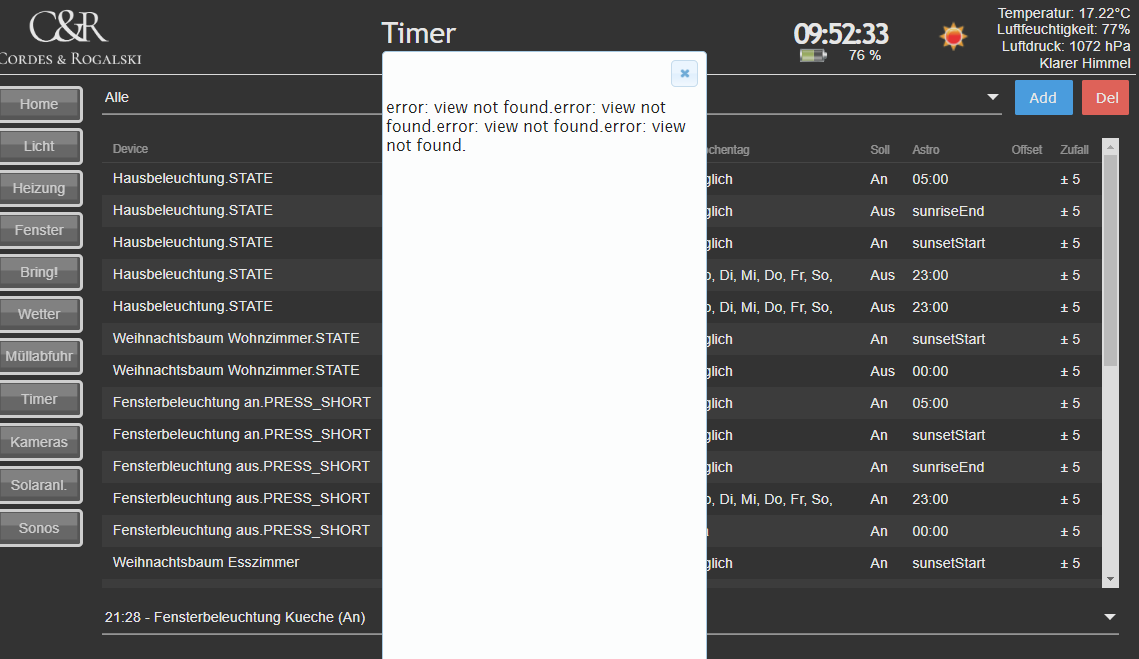
Wenn ich nun jedoch am Tablet oder wie hier am Rechner im Browser einen Eintrag editieren möchte bekomme ich die Fehlermeldung, das der View nicht existieren würde (error: view not found.error: view not found.error: view not found.error: view not found.):

Was ich schon probiert habe, ist, dass ich mal ein neues View angelegt habe und dort alles importiert habe. Danach habe ich das Skript mit dem Widget entsprechend angepasst. Leider funktionierte das aber auch nicht.
Vielleich hat jemand einen Tipp wie ich die Einträge wieder editieren kann? Wäre echt dankbar dafür.