NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
setState zu spielen.
habe wirklich schon alles durch ....
sogar von außerhalb per Api Befehl geschaltet , kein muckser von Popup View , nur mit dem Blind Button im Hintergrund .Habe alles wieder gelöscht / zurückgesetz ....
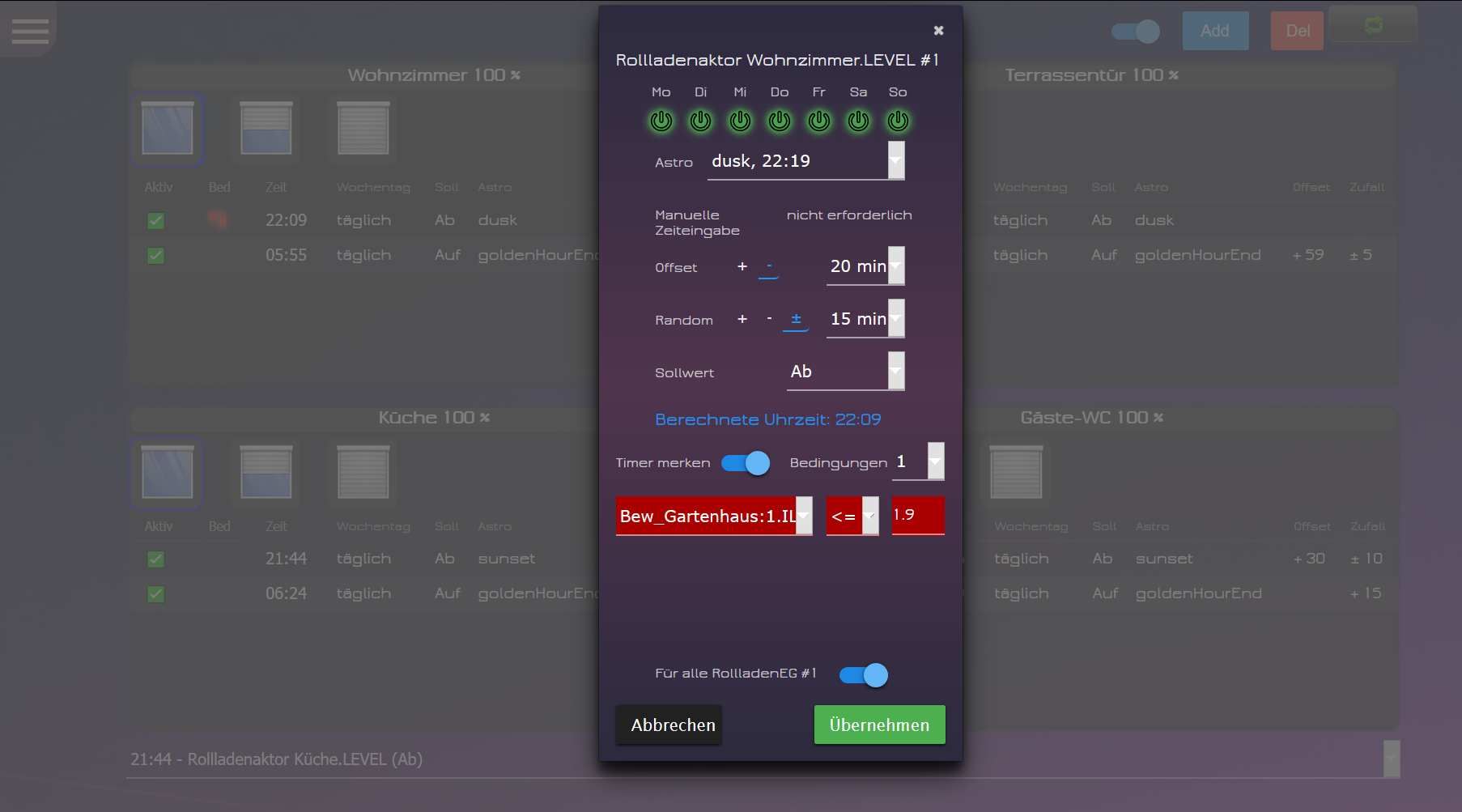
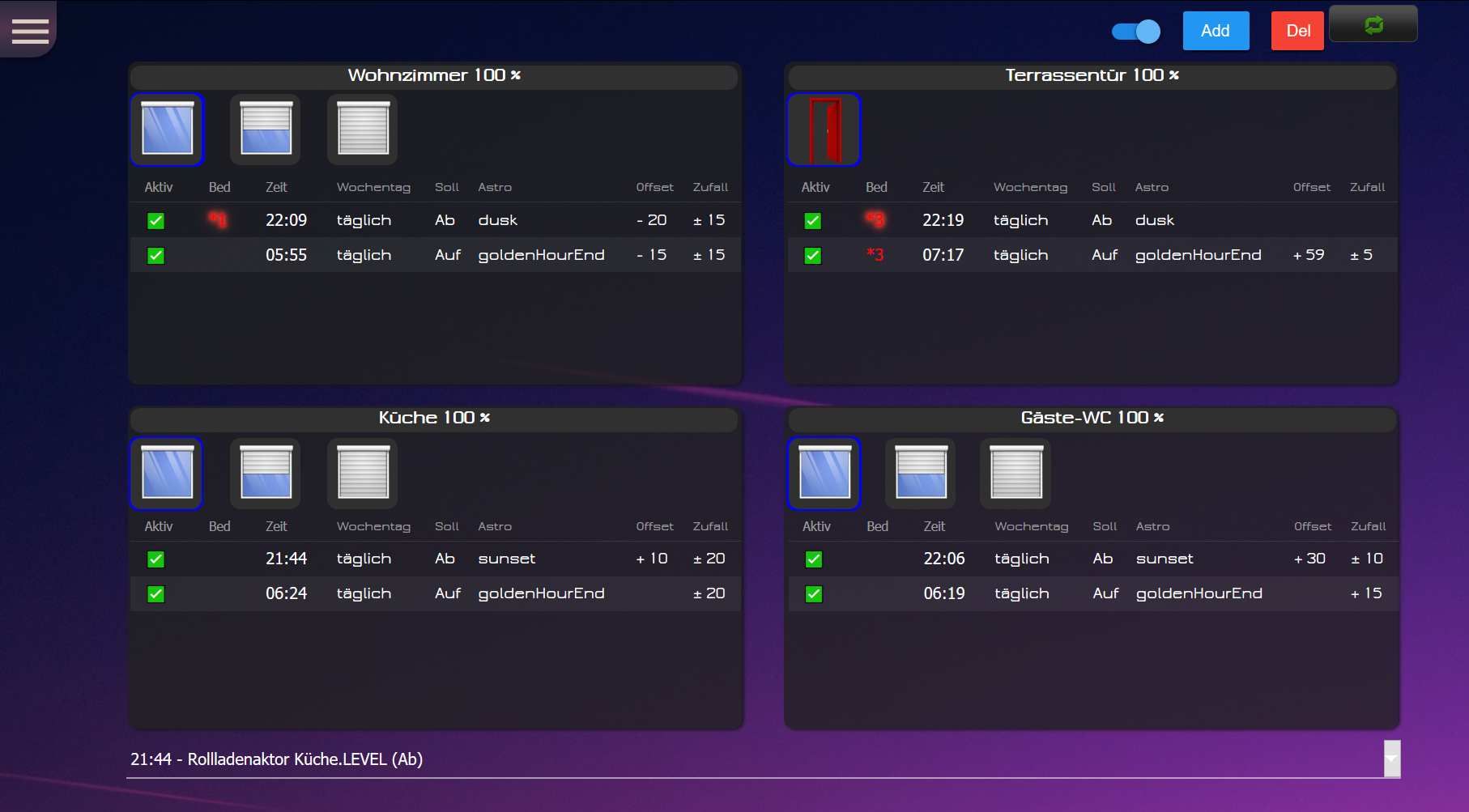
Sieht doch auch so gut aus :
.

.

-
@Glasfaser
Gefällt mir farblich echt gut
Dann muss ich bzgl. des Themas auch aufgeben.
@micklafisch
Könntest auf Scrounger zugehen oder allgemein das Thema mit der Widget-Steuerung in Erfahrung bringen. Könnte dann einen Schalter im Skript hinterlegen, wie das PopUp gesteuert werden soll.
Vielleicht wollen zukünftig mehr Anwender @Scrounger PopUp Widget verwenden. -
@GiuseppeS @Glasfaser
wow, ihr haut echt rein bezüglich Fehlersuche
Ich hatte ja @Scrounger auf diesen Thread verlinkt, ggf. kann er sich als Schöpfer dazu äußern bzw. hier Abhilfe schaffen.
Mal warten ob er sich rührt.
-
@micklafisch
Hab schon brav mitgelesen:-) allerdings kann ich nicht ganz folgen und hab auch leider nicht die Zeit alles durchzulesen, sorry!Wenn etwas bei den mdw nicht funktioniert, dann bitte ausführlich im Testing Thread beschreiben oder noch besser nen issued auf GitHub erstellen.
-
@Scrounger
In Beitrag 490 hat Glasfaser ein Test durchgeführt, wie das Dialog Widget aus deinem Paket per JS aufgerufen werden kann.
Result:
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht. Wird das Boolean State aber mit einem Bool Button gesteuert öffnet sich der gewünschte Dialog.
Aber da es abstrakt gesehen, ausschließlich das Widget betrifft, ist ein Issue auf github für richtige Adresse. Falls die das Verhalten bekannt ist, könntest Du allerdings auch hier kurz eine Rückmeldung geben
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht. Wird das Boolean State aber mit einem Bool Button gesteuert öffnet sich der gewünschte Dialog.
Nee ... so :
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht.
Wird ein Boolean State im View gelegt als Dummy (nicht betätigt nur den Datenpunkt zugewiesen )
öffnet sich der gewünschte Dialog per JS -
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht. Wird das Boolean State aber mit einem Bool Button gesteuert öffnet sich der gewünschte Dialog.
Nee ... so :
Wird das Boolean per JS auf true gesetzt, öffnet sich der Dialog nicht.
Wird ein Boolean State im View gelegt als Dummy (nicht betätigt nur den Datenpunkt zugewiesen )
öffnet sich der gewünschte Dialog per JSOK dann weiß ich was das Problem ist, Werd ich in der nächsten Version beheben
Edit: Habs grad eingebaut, könnt also die aktuelle github version testen.
-
Es klappt bei mir weiterhin nicht, aber verbessert mich wenn ich etwas falsch gemacht habe:
im ioB Admin auf "latest" umgestellt und per Katze von Github das materialdesign installiert. Habe zur Sicherheit nochmal das Zeitschaltuhr-Skript deaktiviert und aktiviert und die WidgetID gecheckt.
Das Popup geht weiterhin nicht auf - egal ob im Skript oneclick oder doubleclick hinterlegt ist.
-
Muss per Datenpunkt wie ich oben erwähnt getriggert werden , dazu kann @GiuseppeS es einbauen .
oder du baust mein Snipsel ein
-
@Glasfaser
achso, sorry mein Fehler . Dachte mit der Anpassung von @Scrounger hätte sich das erledigt.
. Dachte mit der Anpassung von @Scrounger hätte sich das erledigt. -
Hat er denn schon eine Anpassung in der Version die du runtergeladen hast durchgeführt !?
-
@micklafisch
Werde im oberen Bereich der Variablen eine neue Variable erstellen:let mdAdapterID = false;
Ist diese ID false oder nicht existent, wird alles so gehandhabt wie bisher, Standard Widget.
Steht in diese Variable auf true, wird das PopUp über eine ID mit true/false gesteuert.
Die ID werde ich mit dem Skript automatisch erstellen.
Im Hauptpfad die ID "MdAdapterID".Korrigiert mich falls ich falsch liege:
- true: Dialog wird angezeigt
- false: Dialog ist nicht geöffnet
Wenn es so funktioniert, ist das echt geschickt gelöst.
Werde das Timer Skript morgen anpassen und hochladen.Bisherige Anwender ohne Material Design Adapter müssen nichts anpassen.
Wichtig:
Wenn Du Scroungers letzte Version installiert hast. Bitte teste das PopUp zunächst unabhängig vom Timer Skript. Nur um zu bestätigen, dass es bei dir funktioniert.
Kannst ja die ID des md Widgets direkt im Objekt -
@Glasfaser @GiuseppeS
Argh, ich dreh gerade hohl und hab den Wald vor lauter Bäumen nicht gesehen.Mit dem Codeschnippsel von @Glasfaser funktioniert das Popup jetzt. Ich dachte ich hätte die Codezeilen noch drin, dem war aber nicht so

Ich sehe es auch so, wenn State "true" dann sollte der Dialog offen sein.
Habe es gerade noch einmal zur Sicherheit in einem blanken Projekt getestet. Wenn ich im Admin manuell den DP triggere, geht in der VIS das Popup auf. Dort ist der Boolsche DP als trigger hinterlegt.
-
@micklafisch
Klasse!
Dann werde ich im Skript direkt den von Glasfaser vorgeschlagenen Namen für die ID nehmen.Evtl. lasse ich auch zusätzliche Variable weg. Wenn die angegebene Widget Bezeichnung existiert, werden wohl keine Fehler ausgegeben, auch wenn es ein MD Widget und nicht das Standard Widget ist.
Oder werden bei dir Fehler ausgegeben @micklafisch ?
-
@GiuseppeS
nein, es werden bei mir keine Fehler ausgegeben.Hört sich elegant gelöst an

-
-
@Glasfaser
Danke für die Unterstützung
Werde die zwei Zeilen einfach im Skript ergänzen. Dann braucht man keine Variable für die Unterscheidung. Sehr schön

-
Neues Update ist hochgeladen. Da nicht absehbar ist, ob zukünftig noch weitere Dialog-Widgets dazukommen, habe ich im Skript das Öffnen und Schließen der DialogBox in eine Funktion "dialogCtrl" ausgelagert. So wird auch verhindert, dass ein und derselbe Code mehrfach angepasst werden muss (Dialogbox öffnen wird an drei Stellen im Skript genutzt).
Es wird nun grundsätzlich ein State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen" erstellt. Dieses State ist auf true wenn die Dialogbox geöffnet ist, ansonsten auf false.
Ich bitte um eine kurze Rückmeldung, ob die DialogBox mit Scroungers MD-Adapter einwandfrei läuft. DialogBox im Test bitte sowohl mit "Abbrechen" als auch mit "Übernehmen" schließen. Ich weiß nicht, ob die Dialogbox selbstständig den State auf false setzt, wenn auf "Abbrechen" geklickt wird.Was in dieser Version als Kleinigkeit dazugekommen ist: Wenn eine Bedingung falsch eingegeben wird, lässt sich die Dialogbox nicht mit "übernehmen" schließen und es wird eine Laufschrift im PopUp als Hinweis angezeigt.
Changelog 29.05.2020
- Steuerung des Dialog Widgets vom "Material Design Adapter" über State "javascript.0.Timer." + path + ".MaterialDialogWidgetOpen"
- Meldung bei fehlerhaften Bedingungen in PopUp
-> Bei manuellem Update, Widgets "Berechnete Uhrzeit" und "ErrorMsg" aus Export übernehmen
-
@GiuseppeS
Guten Abend,
ich hab die neue Version direkt geladen und getestet. Über Abbrechen passiert nichts, der Dialog bleibt geöffnet. Übernehmen funktioniert, der Eintrag wird angepasst und der Dialog schließt sich. -
@micklafisch
Hatte das den gestern mit dem von dir angepassten Skript funktioniert? Wahrscheinlich auch nicht, oder?Der Abbrechen-Button ist ein Widget für den Standard Dialog.
Werde morgen eine neue Version nachschieben und es korrigieren bzw. anders lösen.
Aktuelle Version wird kurz aus dem Download entfernt!