NEWS
HM-Dis-WM55 Oled Display ansteuern
-
ah, ja klar. Danke für die Anfänger-Antwort. :roll:
script rennt.
11:46:54.795 [info] javascript.0 Start javascript script.js.common.e-Paper-Test
11:46:54.800 [info] javascript.0 script.js.common.e-Paper-Test: registered 4 subscriptions and 0 schedules
Tastendruck kommt im Script an.
Log sagt aber:
javascript.0 2017-05-29 12:09:59.027 warn State "hm-rpc.0.NEQ1462928.1.SUBMIT" not found
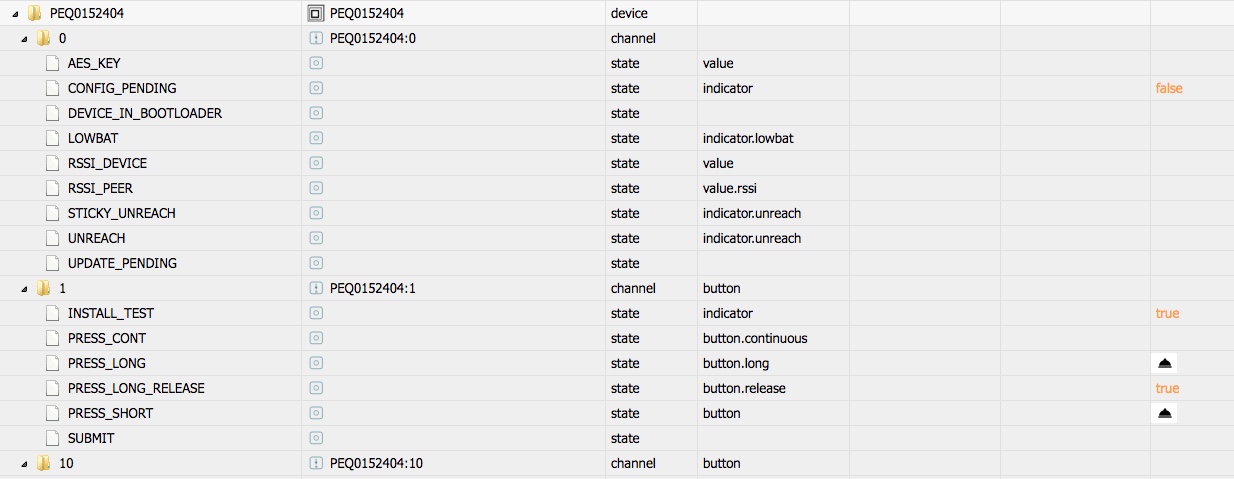
im Object Browser ist auch kein SUBMIT zu sehen
Hmm?
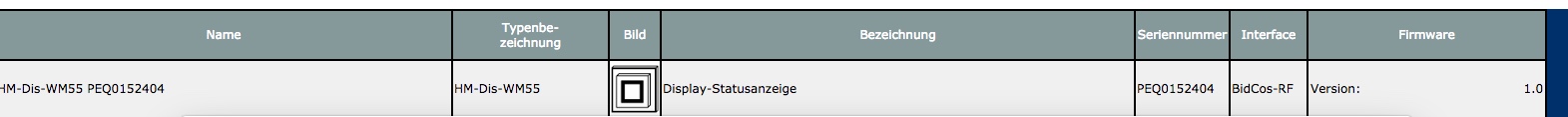
Liegt wohl daran dass das e-Paper dings nicht richtig erkannt wird.
Auf dem Raspberry ist ein Homematic Modul drauf. Vielleicht braucht das eine neue Firmware die das Device erkennt damit der rfd Daemon das Device überhaupt ordentlich erkennt.
-
Kann mir jemand ein Beispiel nennen, wie ich basierend auf dem Script von Frost eine Linie zeichne
Ausserdem habe ich noch ein weiteres Problem.
Jemand eine Idee wie ich mehr wie vier Zustände hinbekomme.
Meine damit, das beim erstenmal Tastendruck kurz unten z.B. "An/Abwesenheiten" angezeigt werden, beim nächsten Tastendruck kurz unten z.B. Status angezeigt wird usw.
Danke
Gruß Zippolighter
-
Hallo, ich würde gerne nach einem Tastendruck das ein Text im Display angezeigt wird und nach 2,5 Sekunden ein zweiter Wert, ohne das ich die Taste drücke.
Verwende das Script von Frost
`/* Trennzeichen = , - Start of Text (0x02) - Device control 2 als Textbeginn (0x12) - Text in HEX oder vordefinierte Textnummer (0x80-0x93) - Device control 1 als Textfarbemarker (0x11) - Textfarbe (0x80-0x85) - Device control 3 als Iconmarker (0x13) - Icon-Nr (0x80-0x8B) - Line feed als Zeilenabschluss (0x0A) - End of Text (0x03) */ //------------------------------------------------- // definition device const DeviceString = "hm-rpc.0.OEQ0104566"; //HM-Dis-WM55 OEQ0104624 //------------------------------------------------- // definition of control statements const CTRL_STX = '0x02'; const CTRL_ETX = '0x03'; const CTRL_DC1 = '0x11'; // text color const CTRL_DC2 = '0x12'; // text const CTRL_DC3 = '0x13'; // icon const CTRL_LF = '0x0A'; //------------------------------------------------- // definition of color constants const COL_white = '0x80'; const COL_red = '0x81'; const COL_orange = '0x82'; const COL_yellow = '0x83'; const COL_green = '0x84'; const COL_blue = '0x85'; //------------------------------------------------- // definition of icon constants const IC_off = '0x80'; const IC_on = '0x81'; const IC_opened = '0x82'; const IC_closed = '0x83'; const IC_error = '0x84'; const IC_allgood = '0x85'; const IC_info = '0x86'; const IC_message = '0x87'; const IC_service = '0x88'; const IC_green = '0x89'; const IC_yellow = '0x8A'; const IC_red = '0x8B'; //------------------------------------------------- // line buffer var line_buffer = ['', '', '', '', '', '']; //------------------------------------------------- // Function SetLine: fills a line buffer function SetLine (line_nr, text, color, icon) { line_buffer[line_nr] = CTRL_DC2; for (var i = 0; i < text.length; i++) { //line_buffer[line_nr] = line_buffer[line_nr].concat (',0x', Number(text[i]).toString(16)); line_buffer[line_nr] = line_buffer[line_nr].concat (',0x', text.charCodeAt(i).toString(16)); } line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_DC1, ',', color); if (icon !== '') { line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_DC3, ',', icon); } line_buffer[line_nr] = line_buffer[line_nr].concat (',', CTRL_LF); } //------------------------------------------------- // Function ClrLine: empty a line buffer function ClrLine (line_nr) { line_buffer[line_nr] = ''; } //------------------------------------------------- // Function SendToDisplay: send all line buffers function SendToDisplay () { var SendBuffer = CTRL_STX + ','; for (var i = 0; i < 6; i++) { if (line_buffer[i].length > 0) { SendBuffer = SendBuffer.concat (line_buffer[i], ','); } else { SendBuffer = SendBuffer.concat (CTRL_LF, ','); } } SendBuffer = SendBuffer.concat (CTRL_ETX); setState (DeviceString + '.1.SUBMIT', SendBuffer); } function GetColorFromValue (temp_value) { var Color = 0; if (temp_value < 12.0) { Color = COL_blue; } else if (temp_value < 20.0) { Color = COL_green; } else if (temp_value < 25.0) { Color = COL_orange; } else if (temp_value >= 25.0) { Color = COL_red; } return Color; } on({id: (DeviceString + '.1.PRESS_SHORT')}, function(obj) { // Sofort -------------------------------------------- SetLine (0, 'An/Abwesend', COL_white, ''); line_buffer[1] = ''; line_buffer[2] = ''; line_buffer[3] = ''; line_buffer[4] = ''; line_buffer[5] = ''; SendToDisplay(); // Nach 2,5 Sekunden soll der folgende Block angezeigt werden. SetLine (0, 'Test1', COL_white, ''); line_buffer[1] = ''; line_buffer[2] = ''; line_buffer[3] = ''; line_buffer[4] = ''; line_buffer[5] = ''; SendToDisplay(); });` Unten im Script sind zwei Blöcke. Der Sofort soll und wird nach Tastendruck angezeigt. Aber ich habe keine Idee wie ich es hinbekomme das der zweite nach 2,5 Sekunden angezeigt wird. Denke für die Spezialisten hier, ist das kein Problem. Danke im voraus Gruß Zippo[/i][/i][/i] -
Der Thread ist ja jetzt schon 1 Jahr alt, aber vielleicht hat noch jemand das gleiche Problem.
Inzwischen gibt es auch ne tolle Unterstützung im RPC der direkt im iobroker object baum die Display Zeilen und Icons ansteuerbar macht.
Damit ist das Script oben eigentlich überflüssig.
Vielen Dank an Bluefox und andere die das eingebaut haben.
Falls jemand (wie ich zuerst) diese Objekte nicht sieht und der Schalter nur als normaler Schalter erscheint, liegt das daran, dass der Schalter die aktuelle Firmware braucht. Viele Homematic ePapers im Handel scheinen noch mit der ersten Version 1.0 zu kommen. Dann erscheinen die Objekte nicht. Umdate auf den Schalter, ggf. neu Anlernen, RPC resync. fertig.
Bei mir schreibt jetzt Node-Red direkt auf das ePaper Display ohne das obige Script. Finde ich sehr cool!
Vielen Dank für die tolle Integration!
2714_epaper.png
2714_epaper2.png -
Hallo, der Feed ist ja schon etwas älter aber bei mir funktioniert das Homematic Display leider nicht korrekt. Das E-Paper Display soll wohl einwandfrei funktionieren, allerdings mit der Firmware 1.1. für das OLED Display gibt es meines Wissens aber kein Update auf die Version 1.1 und ich nütze noch die Version 1. Kann mir vielleicht jemand helfen?
So sehen die Iobroker Objekte aus


-
würde mich auch interessieren.
Ich finde das OLED Display schon nett um wichtige Status z.B. an der Haustür anzuzeigen.
Ein Tablet ist da eventuell zu gross (und muss ja auch immer geladen werden
-
aktuelle Homematic Firmware auf das Display und alles geht automatisch….
-
würde mich auch interessieren.
Ich finde das OLED Display schon nett um wichtige Status z.B. an der Haustür anzuzeigen.
Ein Tablet ist da eventuell zu gross (und muss ja auch immer geladen werden `
Einfach mal mehr als den ersten Post von vor 3 Jahren lesen

-
Was meinst du damit.
Ich habe das gleiche Problem und alle Posts gelesen. Ein Firmwareupdate auf eine Version > 1.0 existiert, soweit ich weiß, nicht.Helft mir bitte auf die Sprünge
-
Ich habe gestern mal ein wenig "gebastelt" und das Skript "erweitert" - es läuft alles im ioBroker und es können Seiten (ähnlich wie im Original zum HM-Script) durchgeblättert werden.
Das Skript ist noch im Test-Layout, doch es läuft ohne Probleme.

Damit alles läuft gibt es auch noch Datenpunkte:
und hier das Skript:
Display.jsich hoffe es Hilft.
Ergänzende Info: Ich setze Firmware 1.0 ein.
-
Hab dein Script gerade versuch bei mir in den IOBroker ein zu bauen. Bekomme aber leider folgenden Meldung. Eventuell kannst du mir dabei sagen, was mir da Fehlt.
LG
EyesOnly10.7.2019, 20:35:01.762 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:207:2)
10.7.2019, 20:35:01.767 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:208:2)
10.7.2019, 20:35:01.769 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:212:19)
10.7.2019, 20:35:01.772 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:215:14)
10.7.2019, 20:35:01.775 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:224:2)
10.7.2019, 20:35:48.047 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:149:2)
10.7.2019, 20:35:48.051 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:150:2)
10.7.2019, 20:35:48.054 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:154:19)
10.7.2019, 20:35:48.058 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:157:14)
10.7.2019, 20:35:48.061 [warn ]: javascript.0 at Object.<anonymous> (script.js.common.Skript_1:166:2) -
Die Datenpunkte fehlen bei Dir.
z.B. javascript.0.Datenpunkte.System_Hilfe.Homematic...…………
Es fehlt im Skript die Erstellung von den Datenpunkten ( createState )
-
@Glasfaser said in HM-Dis-WM55 Oled Display ansteuern:
javascript.0.Datenpunkte.System_Hilfe.Homematic
bedeutet genau?
Sorry, beschäftige mich seit heute erst mit dem IOBroker.
Was müsste ich denn tun, damit das Scipt von "TorSil Fri" läuft? -
Entweder alle benötigten Datenpunkte händisch anlegen oder per Skript alle Datenpunkte anlegen lassen.
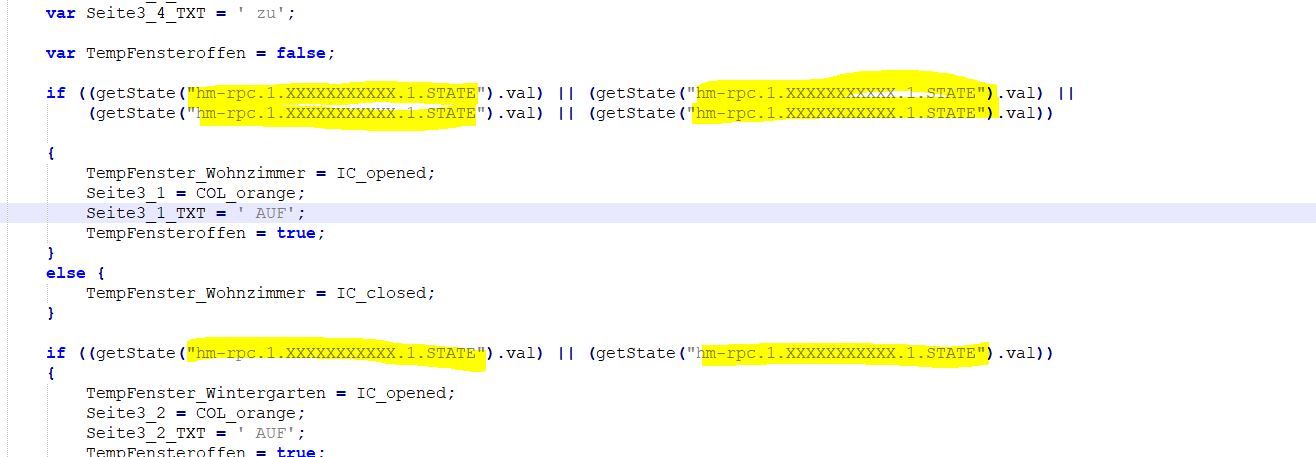
Das Problem ist noch , das alle Aktorenpunkte im Skript auf deine Aktor händisch herausgesucht werden müssen und auf deine geändert werden müssen.
Beispiel:

-
danke für deinen Hinweis, hat nun alles geklappt. Nun hab ich ein wenig mehr Einblick in das System IOBroker.
Werde mich heute mal daran machen, die Ausgaben dynamisch aus meinem Loxone an das Display weiter zu geben. -
@Glasfaser Kann mir jemand kurz erklären, wie ich die Datenpunkte erstelle per Skript oder händisch? Am besten mit Beispiel und was ich bei mir dann ändern muss.
Mein Display reagiert auf den Tastendruck, ich habe aber das gleiche Problem wie @EyesOnly gehabt mit den fehlenden Datenpunkten und leider nicht so viel Ahnung, das alleine hinzubekommen.