NEWS
getState - warning log / JS Dokumentation
-
@_steven_ hast du eine Lösung dafür gefunden?
-
@SaschaS sagte in getState - warning log / JS Dokumentation:
@_steven_ hast du eine Lösung dafür gefunden?
var myState = $('state[state.id=javascript.0.test5.0.test]'); if (Array.isArray(myState) && myState[0] == 'javascript.0.test5.0.test') { console.log('da'); } else { console.log('weg'); } -
@ticaki @_steven_
Danke für deine Antwort @ticaki. Allerdings komme ich mit deinem Code nicht weiter. Kannst du noch einmal prüfen.
Er springt bei beiden Objekten in die Else-Bedingung..Nachtrag: Es liegt vermutlich am Array.isArray(myState). Wird der Array mit Einträgen beschrieben, dann hat er folgendes Format:
javascript.0 (13463) script.js.Tests.Statusabfrage: {'0':'javascript.0.LWZ.ABTAUEN_VERDAMPFER','1':'javascript.0.LWZ.HEIZEN','2':und dieses Format wird von Array.isArray() nicht wie erhofft interpretiert.
Array.isArray([1, 2, 3]); // true Array.isArray({foo: 123}); // false Array.isArray('foobar'); // false Array.isArray(undefined); // false// State ist true var myState = $('state[state.id=stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.SCHALTPROGRAMM_AKTIV]'); if (Array.isArray(myState) && myState[0] == 'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.SCHALTPROGRAMM_AKTIV') { console.log('da'); } else { console.log("State existiert: " + Array.isArray(myState)); console.log("State existiert: " + myState[0]); console.log('weg'); } //State existiert nicht var myState = $('state[state.id=stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.HEIZEN]'); if (Array.isArray(myState) && myState[0] == 'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.HEIZEN') { console.log('da'); } else { console.log("State existiert nicht: " + Array.isArray(myState)); console.log("State existiert nicht: " + myState[0]); console.log('weg'); }Im Log:
17:50:49.415 info javascript.0 (13463) Start javascript script.js.Tests.Statusabfrage 17:50:49.452 info javascript.0 (13463) script.js.Tests.Statusabfrage: State existiert: false 17:50:49.453 info javascript.0 (13463) script.js.Tests.Statusabfrage: State existiert: stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.SCHALTPROGRAMM_AKTIV 17:50:49.453 info javascript.0 (13463) script.js.Tests.Statusabfrage: weg 17:50:49.470 info javascript.0 (13463) script.js.Tests.Statusabfrage: State existiert nicht: false 17:50:49.471 info javascript.0 (13463) script.js.Tests.Statusabfrage: State existiert nicht: stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.HEIZEN 17:50:49.471 info javascript.0 (13463) script.js.Tests.Statusabfrage: weg 17:50:49.471 info javascript.0 (13463) script.js.Tests.Statusabfrage: registered 0 subscriptions and 0 schedules -
Irgendwas passt da nicht zusammen.
Ich gehe davon aus, dass beim obigen Code in der Zeilevar myState = $('state[state.id=stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.HEIZEN]');ein 'state' zu viel drin ist. Denn mit der Zeile
console.log($('state[id=stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.]'));erhalte ich:
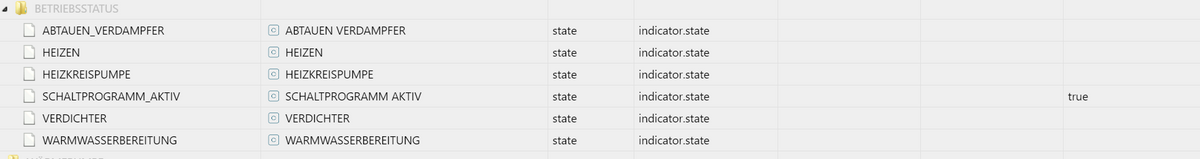
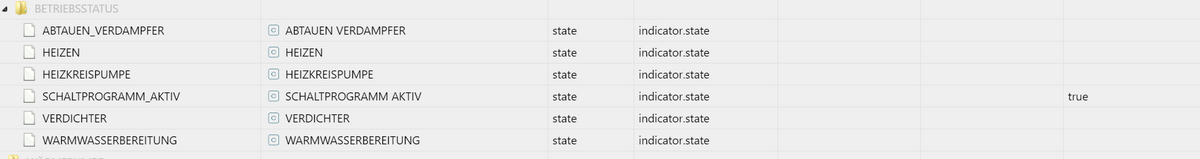
18:40:38.156 info javascript.0 (13463) script.js.Tests.Statusabfrage: {'0':'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.ABTAUEN_VERDAMPFER','1':'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.HEIZEN','2':'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.SCHALTPROGRAMM_AKTIV','length':3}Allerdings passt das nicht zu der Anzahl der states auf dem Bild... Ich erkenne keine Logik..

-
Ich muß jetzt mal kurz meinem Ärger Luft machen, dass alles was man nicht testet auch nicht so funktioniert wie man erhofft.

Jetzt gehts:
var myState = $('state[state.id=javascript.0.test5.0.test]'); if (myState['length'] > 0) { console.log('da'); } else { console.log('weg'); }Die 2 Bedingung in if ist unnötig.
Sry, hab dir bestimmt unnötige arbeit gemacht.
Zu deinen weiteren Anmerkungen hab ich mich noch nicht tief genug eingearbeitet. Diese Selektor werden dafür verwendet "Arrays" bzw. Json von Objekten zu bekommen.
z.B$('state[state.id=javascript.0.test5.0.*]');gibt dir alles unterhalb von ...test5.0.
-
@ticaki Danke, dass du dir das noch einmal angeschaut hast. Brauchst dir aber keine Vorwürfe machen. Ich hab in der Zeit einiges dazugelernt.
Muss dennoch noch einmal einhaken.
@ticaki said in getState - warning log / JS Dokumentation:
Zu deinen weiteren Anmerkungen hab ich mich noch nicht tief genug eingearbeitet. Diese Selektor werden dafür verwendet "Arrays" bzw. Json von Objekten zu bekommen.
z.B
$('state[state.id=javascript.0.test5.0.*]');gibt dir alles unterhalb von ...test5.0.
Bei mir stimmt das nicht. Mit
console.log($('state[id=stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.]'));oder
console.log($('state[id=stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.*]'));sollte ich ja erhalten:

Ich erhalte aber lediglich:
07:31:21.722 info javascript.0 (13463) script.js.Tests.Statusabfrage: {'0':'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.SCHALTPROGRAMM_AKTIV','length':1}Und gestern Abend habe ich mit selbiger Abfrage mehr erhalten:
18:40:38.156 info javascript.0 (13463) script.js.Tests.Statusabfrage: {'0':'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.ABTAUEN_VERDAMPFER','1':'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.HEIZEN','2':'stiebel-isg.0.Info.STATUS.BETRIEBSSTATUS.SCHALTPROGRAMM_AKTIV','length':3} -
Da muß ich passen, bei mir geht es in jedem von mir getesteten Zweig mit diesen beiden und zeigt auch den richtigen Inhalt an. Ist es möglich das die States garnicht existieren? Hast du unmittelbar um den Test herum ein Reload des Objekttab gemacht?
-
Das sollte glaube auch so gehen
let exists = $(idVomDp);Müsste dann false sein, wenn er nicht vorhanden ist.
bzw. prüfe ich dann immer
if(!exists) {} -
Hallo zusammen, nehmt doch einfach
existsState(id)
-
@AlCalzone sagte in getState - warning log / JS Dokumentation:
existsState
Die Funktion gibt es?
Ist gar nicht in der Doku beschrieben -
@CruziX Ja gibt es. Sollte eigentlich auch im Dropdown für autocomplete auftauchen:
/** * Checks if the state with the given ID exists */ function existsState(id: string): boolean; /** * Checks if the object with the given ID exists */ function existsObject(id: string): boolean;Wenn sie nicht in der Doku steht, ist natürlich doof.
-
@AlCalzone Das ist natürlich praktisch ^^
Wo kann man denn die Funktionen im Code direkt ansehen? -
@CruziX Diese Datei enthält die Definitionen für Auto-Complete und Syntax-Check:
https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.ts
Interessant wird es ab https://github.com/ioBroker/ioBroker.javascript/blob/5055cc9cb5e017c37eb9a64f0084e2a76fba26f2/lib/javascript.d.ts#L537Die Funktionen selbst kannst du dir hier anschauen (sandbox-Objekt):
https://github.com/ioBroker/ioBroker.javascript/blob/5055cc9cb5e017c37eb9a64f0084e2a76fba26f2/lib/sandbox.js#L452 -
@ticaki Der Cache des Browers hat mich in die Irre geführt.
-
@AlCalzone said in getState - warning log / JS Dokumentation:
Hallo zusammen, nehmt doch einfach
existsState(id)
Die macht das Leben so viel einfacher. Die kannte ich in der Tat noch nicht..Genial

-
@AlCalzone
Danke