NEWS
[Gelöst] Aufzählungen in Skripts verwenden
-
-
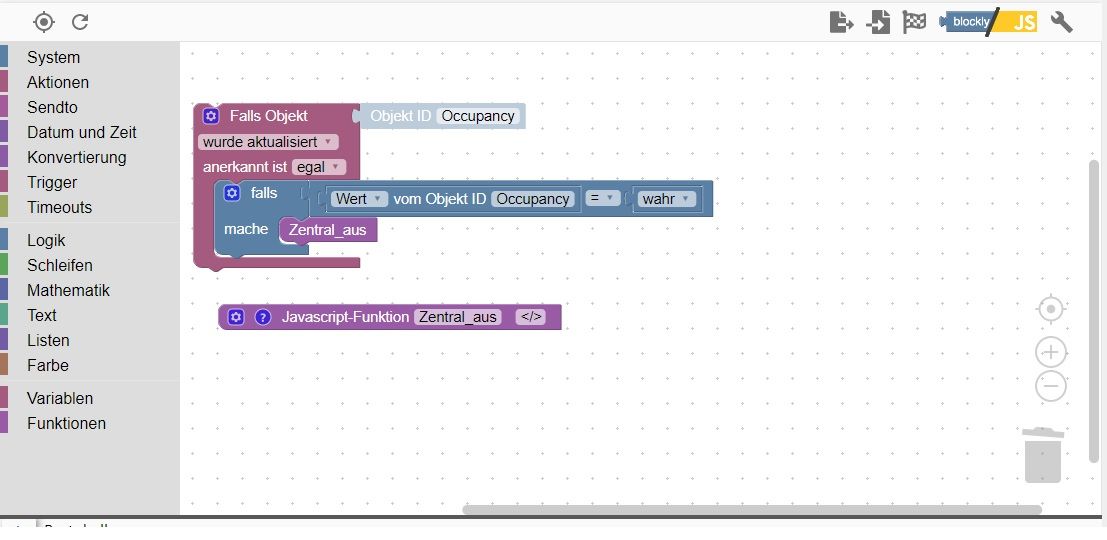
Ich habe es jetzt versucht, aber es kommt dieser Fehler:
javascript.0 2019-08-16 17:14:09.731 info Start javascript script.js.Zentral.Zentral_Steuerung javascript.0 2019-08-16 17:14:08.371 info Stop script script.js.Zentral.Test javascript.0 2019-08-16 17:13:36.162 error at Manager.<anonymous> (/opt/iobroker/node_modules/component-bind/index.js:21:15) javascript.0 2019-08-16 17:13:36.162 error at Socket.onpacket (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:228:12) javascript.0 2019-08-16 17:13:36.162 error at Socket.onevent (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:270:10) javascript.0 2019-08-16 17:13:36.162 error at Socket.Emitter.emit (/opt/iobroker/node_modules/socket.io-client/node_modules/component-emitter/index.js:133:20) javascript.0 2019-08-16 17:13:36.162 error at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInMemClient.js:52:30) javascript.0 2019-08-16 17:13:36.162 error at Object.change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:3706:37) javascript.0 2019-08-16 17:13:36.162 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:364:25) javascript.0 2019-08-16 17:13:36.162 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:973:38) javascript.0 2019-08-16 17:13:36.162 error at Object.<anonymous> (script.js.Zentral.Test:13:5) javascript.0 2019-08-16 17:13:36.161 error at Zentral_aus (script.js.Zentral.Test:5:67) javascript.0 2019-08-16 17:13:36.161 error Error in callback: TypeError: $(...).setValue is not a function

-
@marcuskl
Die Funktion ist nicht setValue(Wert), sondern setState(Wert) ! -
Der Fehler ist schon mal weg, aber es funktioniert weiterhin nicht
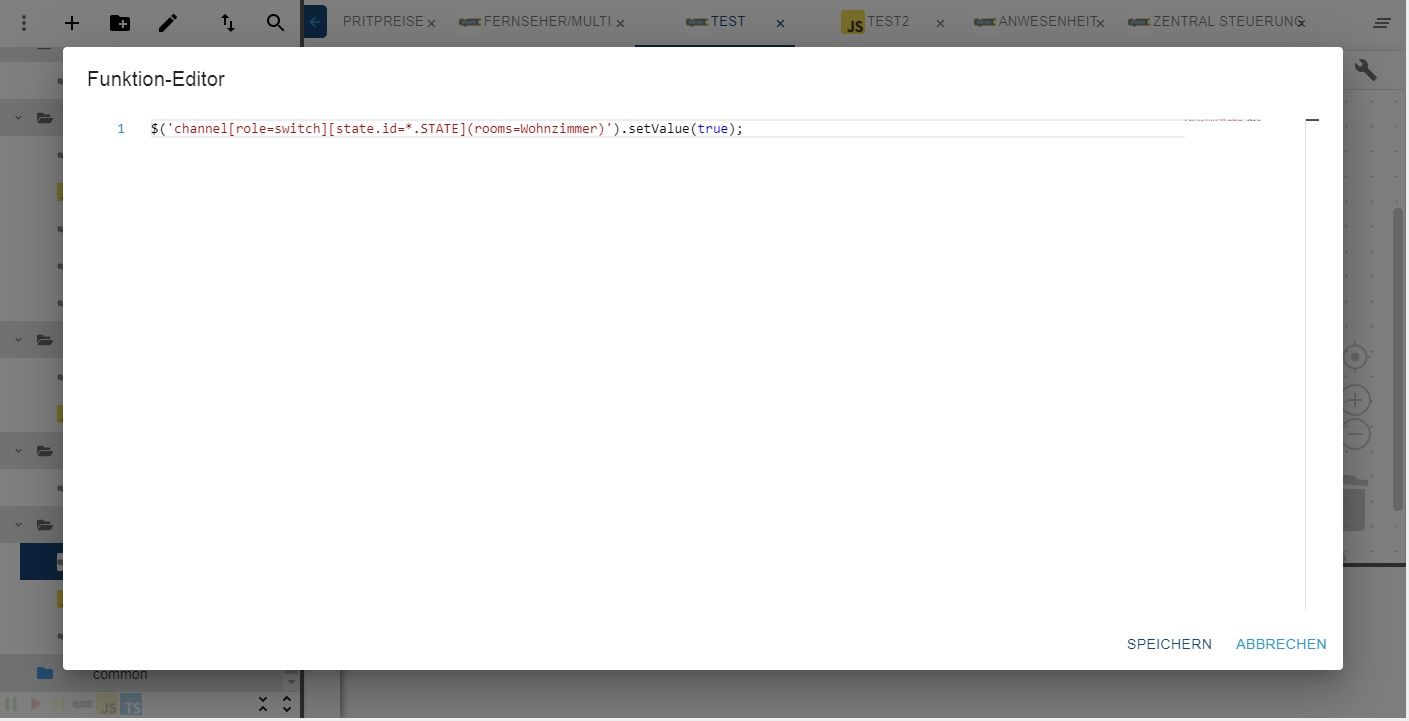
Ich habe jetzt dies in die Funktion eingetragen:
$('channel[role=switch][state.id=*.Switch](rooms=sleeping_room)').setState(true);Es ist diese ID in dem Raum
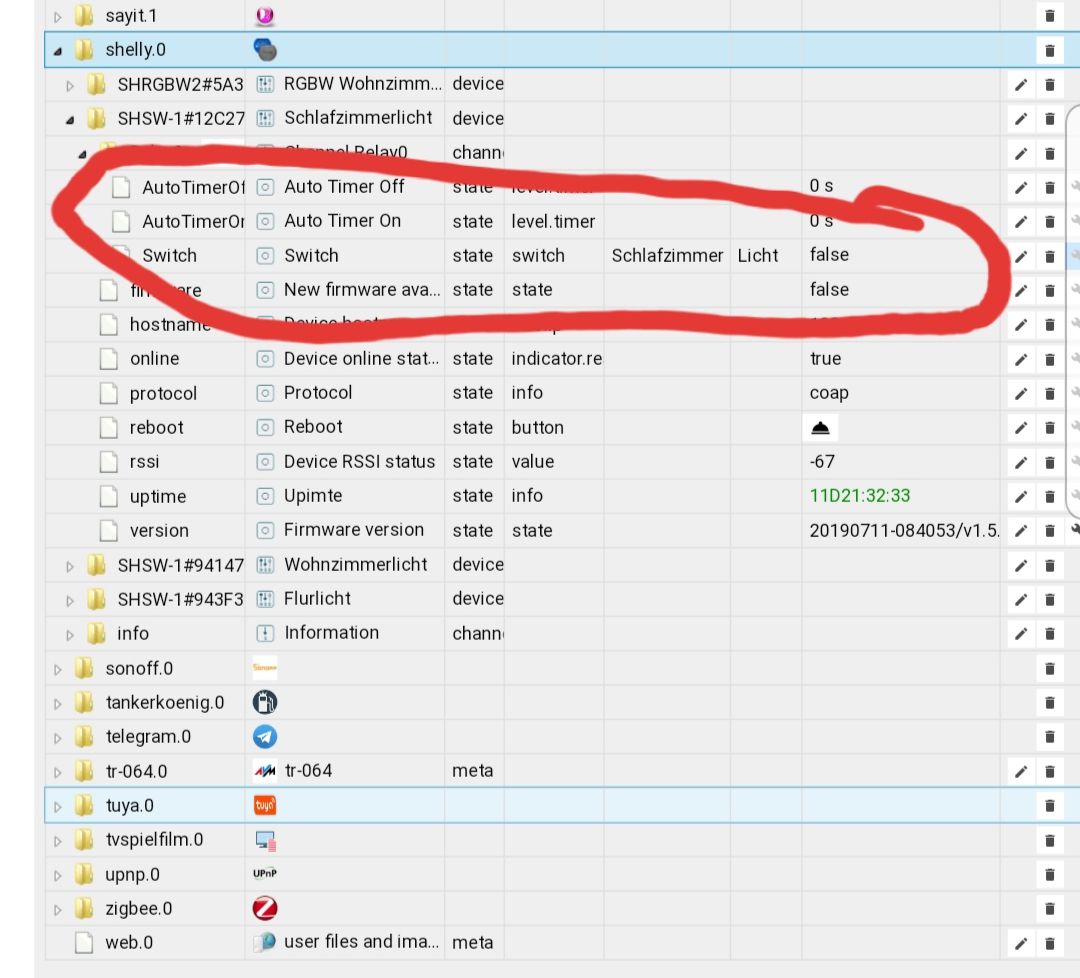
shelly.0.SHSW-1#12C27E#1.Relay0.SwitchHabe deswegen die state.id= .Switch gemacht, weil am ene .Switch an der ID steht.
-
@marcuskl
Wolltest du nicht ausschalten ?
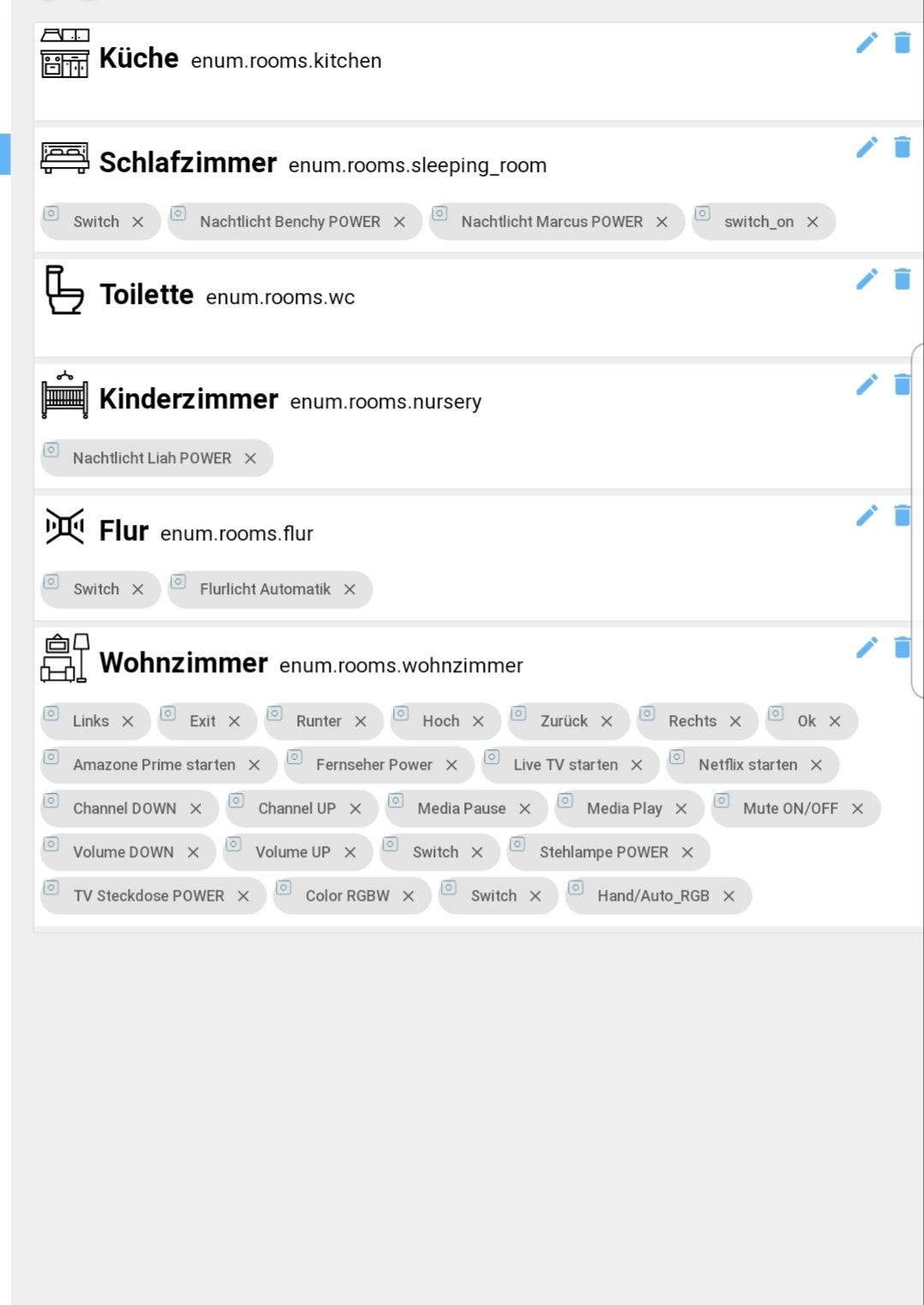
Wie sieht das Objekt "shelly.0.SHSW-1#12C27E#1.Relay0.Switch" inkl. Raumzuordnung im Reiter "Objekte" aus ? -
Ja aber zum testen lasse ich es mal einschalten.


-
@marcuskl
Der Raum ist dem Datenpunkt zugeordnet, nicht dem Kanal. Dann versuche es mal so:$('state[role=switch][id=*.Switch](rooms=sleeping_room)').setState(true); -
Danke hat geklappt!
Kann man nicht auch unabhängig ob am Ende der ID ".State oder .Switch" steht einfach alle geräte ind diesem Raum einschalten ?
Oder alle Lichter, also unabhängig vom Raum sondern nur nach der Funktion ausschalten?
-
@marcuskl sagte:
Kann man nicht auch unabhängig ob am Ende der ID ".State oder .Switch" steht einfach alle geräte ind diesem Raum einschalten ?
Ja, .Switch weglassen.
@marcuskl sagte in Aufzählungen in Skripts verwenden:
Oder alle Lichter, also unabhängig vom Raum sondern nur nach der Funktion ausschalten?
Ja, anstelle (rooms=...) (functions=...) verwenden.
-
Super danke dir, funktioniert einwandfrei!

