NEWS
Wunsch: Pollenflug-(Adapter/wasauchimmer)
-
Hallo pix,
danke für die erste Einschätzung;
@pix:Aber die Seite liefert sehr viele Daten. `
muss nicht die Seite sein, die nutzt meine Frau nur zur Zeit.@pix:Die leichteste Variante ist es, den Quellcode auch gleich für VIS zu nutzen, also die Liste (* ) mit den aufgezählten Pollen als Ganzes in einen Datenpunkt zu kopieren und die verwendeten CSS-Klassen selbst zu definieren. Das bringt eine gut Visualisierung `
bringt das sehr viel mehr, als diesen frame in einem iFrame darzustellen (oder geht das nicht?)?@pix:Um welche Pollen geht es dir? `
Wenn ich das wüsste - meine Frau hat erst seit ein paar Jahren damit im Frühjahr zu kämpfen und angeblich hat sie nix!@pix:ermöglicht kein Loggen der Daten. `
das wäre aber genau das diagnostische Mittel, wenn man sagen kann: Probleme von…bis in der Zeit gab es xxx, yyy, und zzz.beim nächsten Schub wieder - so dass man es irgendwann ggf. auf eine Sorte (oder wenige) eingrenzen könnte (Die Hoffnung stirbt zuletzt)
@pix:Muss die Vorhersage auch sein? Und wenn ja, wieviele Tage? `
erstmal höchstens ein - zwei Tage, wenn überhaupt.Danke schon mal ich seh mir mal an, was du aus dem Quellcode der Seite extrahiert hast - so weit war ich noch nicht

Gruß
Rainer
-
Hier das Einlesen der Werte für den aktueller Tag. Bitte den Ort entsprechend anpassen. Damit kannst Du eine History ansprechend anlegen.
Gruß Gerhard
`request = require('request'); var url="http://www.wetteronline.de/pollen/hannover"; Pollenarten = ['Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia']; var options = { url: url="http://www.wetteronline.de/pollen/garbsen", headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1' } }; for(var i=0;i<pollenarten.length;i++) 0/{/createstate("wetter.pollenvorhersage."+pollenarten[i].tolowercase(),0);/}/readpollenwetter();/schedule("5/*/*",/readpollenwetter());/function/readpollenwetter()/console.log("start");/try/request(options,/(error,/response,/body)/if/(!error/&&/response.statuscode="=" 200)/kein/fehler,/inhalt/in/body/");/for(var/i="0;i<Pollenarten.length;i++)" setstate("wetter.pollenvorhersage."+pollenarten[i].tolowercase(),getpollenindex(pollenarten[i],body));/else/console.log("statuscode="+response.statusCode); log(error,'error'); // Error beim Einlesen } }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } function GetPollenIndex(pflanze, html) { var code={'kein':0, 'schwach':1, 'mäßig':2, 'stark':3}; var result=" ";/var/start="html.indexOf(pflanze)+pflanze.length;" result="html.slice(start);" stop="result.indexOf('" ');/return/code[result];/string.prototype.replaceall="function(find," replace)/str="this;" str.replace(new/regexp(find.replace(/([.*+?^="!:${}()|[]\/\])/g," "\\$1"),/'g'),/replace);/};/<e=""></pollenarten.length;i++)>`[/i][/i][/i] -
Hallo Gerhard,
sehr schöne Art, die Seite zu parsen.

Die Funktion strip_tags fehlte noch.
function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, ""); return(rueckgabe); }Gruß,
Pix
-
Super,
habe eben das script kopiert und die function von pix noch zusätzlich unter Zeile 50 eingefügt (korrekt?)
Es wurden sofort Werte in javascript.0 - Wetter angelegt. Damit kann ich arbeiten
DANKE euch Beiden!
Eine Fehlermeldung hat es dann doch geworfen:
javascript-0 2016-05-06 11:07:03 error script.js.Pollenflug: schedule callback missingGruß
Rainer
-
Bekomme noch eine Fehlermeldung
javascript-0 2016-05-06 13:25:51 info script.js.readPollenwetter: registered 0 subscriptions and 0 schedules javascript-0 2016-05-06 13:25:51 error script.js.readPollenwetter: schedule callback missing javascript-0 2016-05-06 13:25:51 info Start javascript script.js.readPollenwetter -
Bekomme noch eine Fehlermeldung
javascript-0 2016-05-06 13:25:51 info script.js.readPollenwetter: registered 0 subscriptions and 0 schedules javascript-0 2016-05-06 13:25:51 error script.js.readPollenwetter: schedule callback missing javascript-0 2016-05-06 13:25:51 info Start javascript script.js.readPollenwetter ```` `Da ist ein Klammernpaar zuviel:
schedule("5 0 * * *", readPollenwetter()); ````durchschedule("5 0 * * *", readPollenwetter);
<u>Darstellung in VIS</u> >! Übrigens eignet sich das "neue" Widget "val Value & Indicatior" hervorragend für die Darstellung in VIS:   Beispiel für ein Widget (Achtung ID ggf. anpassen; ich habe den Pfad für die Objekte im Skript geändert):```` [{"tpl":"tplJustgageValueIndicatorColored","data":{"visibility-cond":"==","visibility-val":1,"equalAfter":"0","balance1":"50","balance2":"50","gestures-offsetX":0,"gestures-offsetY":0,"name":"Pollenflug Ambrosia","oid":"javascript.2.WetterOnline.pollenvorhersage.ambrosia","unit":"","min_oid":"0","mid_oid":"2","max_oid":"3","digits":"0","html_prepend":"Ambrosia","color1":"#23de02","color2":"#ffef24","color3":"#ff261f","up":" ↑","equal":" ≈;","down":" ↓","html_append_singular":"","html_append_plural":"","is_comma":false},"style":{"left":"795px","top":"819px","width":"213px","height":"21px","text-align":"right","z-index":"20"},"widgetSet":"justgage"}]Praktisch wäre auch die Ausgabe in JSON-Table, aber dann lassen sich nur über Umwege die Farben und Pfeile so schön einbinden. So ist es einfacher.
! Die Pfeile sind natürlich nur bei Änderung des Wertes sichtbar.
Gruß
Pix
-
Kleiner Hinweis noch:
Im Skript den Ort im Objekt options hinter url eingeben, nicht ganz oben (da wo garbsen steht, nicht da, wo hannover steht). Hat sonst keine Auswirkungen. 8-)
Gruß
Pix
-
@pix:Übrigens eignet sich das "neue" Widget "val Value & Indicatior" hervorragend für die Darstellung in VIS: `
in welchen Set sind die enthalten?
-
vis.justgage
-
Hier das Script noch mal überarbeitet.
`request = require('request'); Pollenarten = ['Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia']; var options = { url: url="http://www.wetteronline.de/pollen/hannover", headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1' } }; for(var i=0;i<pollenarten.length;i++) 0/{/createstate("wetter.pollenvorhersage."+pollenarten[i].tolowercase(),0);/}/readpollenwetter();/schedule("5/*/*",/readpollenwetter);/function/readpollenwetter()/console.log("start");/try/request(options,/(error,/response,/body)/if/(!error/&&/response.statuscode="=" 200)/kein/fehler,/inhalt/in/body/");/for(var/i="0;i<Pollenarten.length;i++)" setstate("wetter.pollenvorhersage."+pollenarten[i].tolowercase(),getpollenindex(pollenarten[i],body));/else/console.log("statuscode="+response.statusCode); log(error,'error'); // Error beim Einlesen } }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } function GetPollenIndex(pflanze, html) { var code={'kein':0, 'schwach':1, 'mäßig':2, 'stark':3}; var result=" ";/var/start="html.indexOf(pflanze)+pflanze.length;" result="html.slice(start);" stop="result.indexOf('" ');/return/code[result];/strip_tags(data)/rueckgabe="data.replace(/( |<([^">]+)>)/ig, ""); return(rueckgabe); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/\])/g, "\\$1"), 'g'), replace); };</pollenarten.length;i++)>` [/i][/i][/i] -
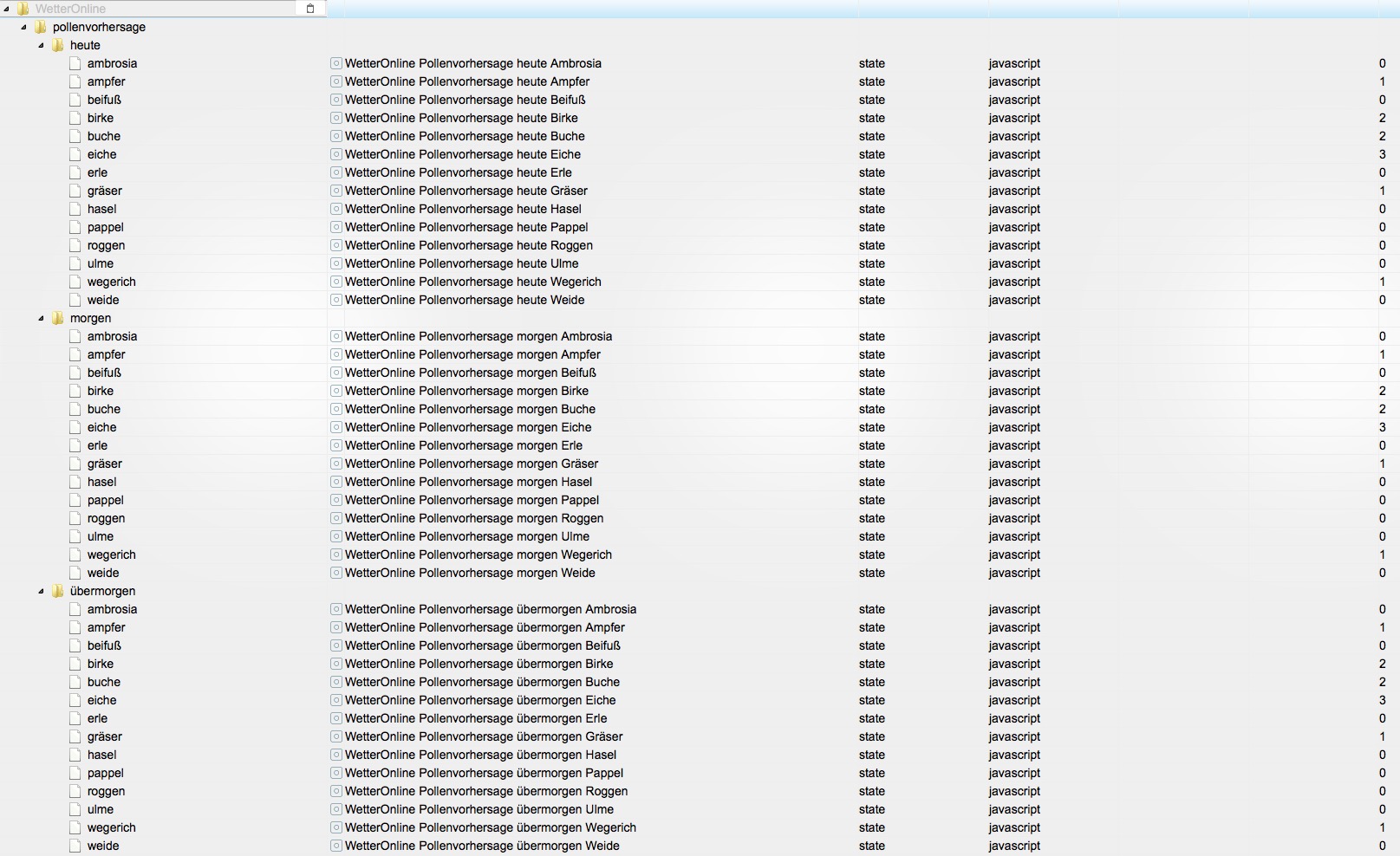
Hab das Skript um die Vorhersagen für "morgen" und "übermorgen" erweitert. Keine Ahnung, ob man das braucht. Ich wollte die Umsetzung mal testen.

! ```
/* Pollenflug Parser von wetteronline.de ! http://forum.iobroker.net/viewtopic.php?f=23&t=2799&sid=936235bdac98a70a1d8672897d334a07#p25266 ! 05.05.2016 erstellt von steinwedel für homoran 06.05.2016 Anpassung durch pix */ ! var url = "http://www.wetteronline.de/pollen/hamburg"; var pfad = "WetterOnline.pollenvorhersage."; var logging = false; ! // ab hier nix ändern var Pollenarten = ['Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia', 'Erle']; var tage_vorhersage = ['heute','morgen','übermorgen']; var request = require('request'); ! function dpAnlegen(y) { for(var i=0;i<pollenarten.length;i++) {/createstate(pfad/+/tage_vorhersage[y]/'.'/pollenarten[i].tolowercase(),0,/name:/'wetteronline/pollenvorhersage/'/pollenarten[i],/desc:/'vorhersage/für/pollenbelastung/durch/type:/'number'/});/}/function/readpollenwetter(x)/var/options="{" url:/((x="">0) ? url + '?fcdatstr=' + tag(x) : url), // korrekten Link erstellen headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1' } }; try { request(options, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body body=body.replaceAll(String.fromCharCode(13),""); body=body.replaceAll(String.fromCharCode(10),""); body=body.replaceAll(String.fromCharCode(9)," "); body=strip_tags(body); for(var i=0;i<pollenarten.length;i++) 0/60/1000/20160506/{/setstate(pfad/+/tage_vorhersage[x]/'.'/pollenarten[i].tolowercase(),{val:/getpollenindex(pollenarten[i],body),/ack:/true});/if/(logging)/log(pollenarten[i].tolowercase()/'/getpollenindex(pollenarten[i],body));/}/else/log("statuscode="+response.statusCode); log(error,'error'); // Error beim Einlesen } }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } ! function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");/return(rueckgabe);/function/getpollenindex(pflanze,/html)/var/code="{'kein':0," 'schwach':1,/'mäßig':2,/'stark':3};/result/;/start="html.indexOf(pflanze)+pflanze.length;" stop="result.indexOf('" ');/return/code[result];/string.prototype.replaceall="function(find," replace)/str="this;" str.replace(new/regexp(find.replace(/([.*+?^="!:${}()|[]\/\])/g," "\\$1"),/'g'),/replace);/};/tag/(abstand)/eingabe/0,/1,/2,/.../jetzt="new" date();/jetzt.sethours(0);/jetzt.setminutes(0);/jetzt.setseconds(0);/jetzt.setmilliseconds(0);/newdate="new" newdate.settime(jetzt.gettime()/(24/*/abstand)/);/heute/anzahl/tage/ins/millisekunden/date="newdate.getDate();" month="newdate.getMonth()+1;" year="newdate.getFullYear();" </10)/?/'0'/:/date;/month;/rueckgabe="year.toString()+month.toString()+date.toString();" log('datum/in/link:/rueckgabe);/(rueckgabe);/ausgabe/z.b./alle/aus/dem/array/durchgehen/(x)/main()/for/(var/x="0;" tage_vorhersage.length;/x++)/dpanlegen(x);/readpollenwetter(x);/main();/schedule("5/*",/main);/<e=""></pollenarten.length;i++)></pollenarten.length;i++)>

! Gruß
! Pix[/i][/i][/i][/i][/i][/i][/i] -
@pix:Ich wollte die Umsetzung mal testen.
 `
`
löblich ;.)aber bei mir sind nur die Datenpunkte "heute" vorhanden
EDIT:
Ganz großes SORRY!
Ist selbes Problem, wie bei hm-rpc: unter Objekte sind die Punkte nicht, aber unter zustände und unter vis komme ich auch ran

Gruß
Rainer
-
Bin jetzt am basteln

Erst noch einmal ein großes DANKE!
möchte jetzt folgendes realisieren.
So schön auch die justgage widgets sind, meine Holde möchte lieber eine Anzeige ähnlich einer Amperl - und ich will das natürlich noch besser

Ich kenne es von meiner Datenbank, dass man im Report einstellen kann, dass Werte =0 nicht angezeigt werden und auch keinen Platz in einer Liste wegnehmen. So etwas hätte ich auch gerne hier.
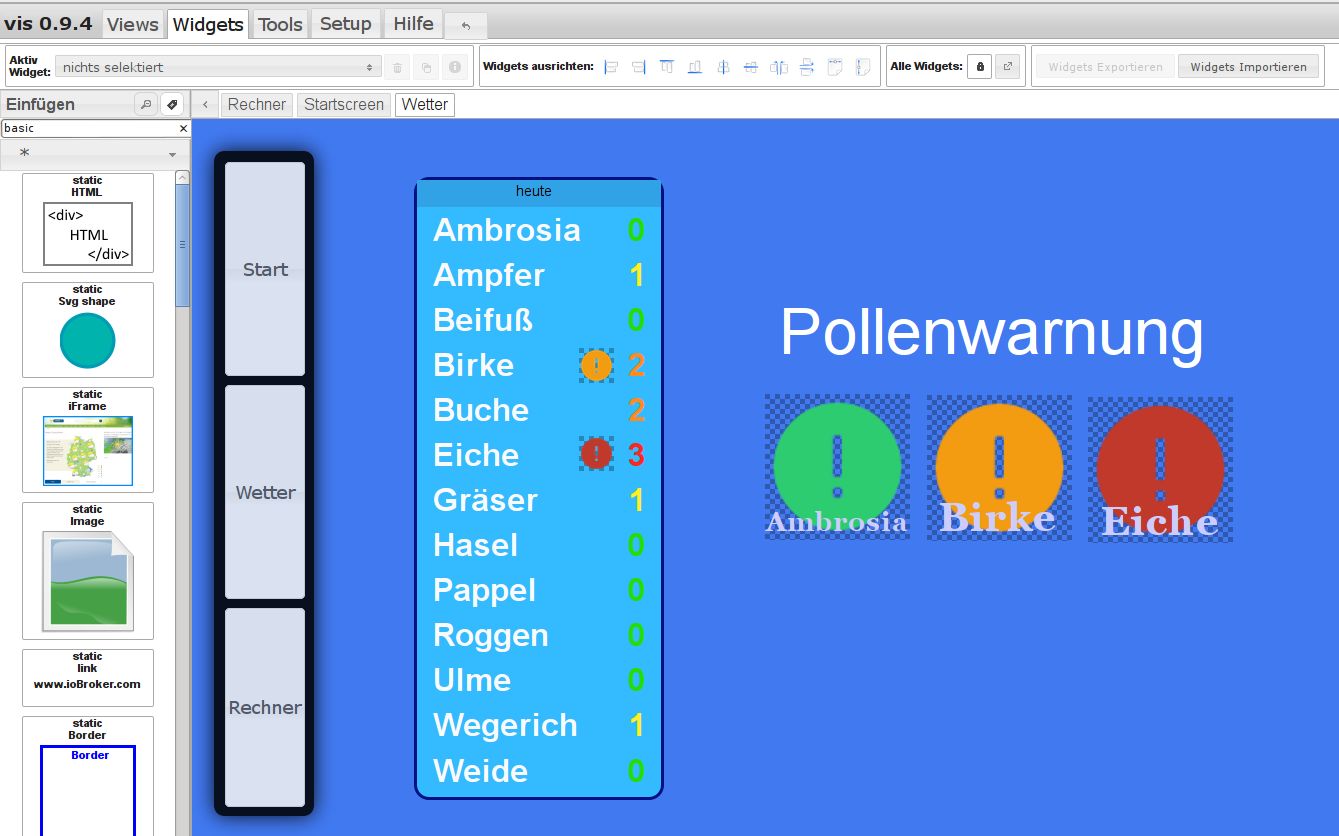
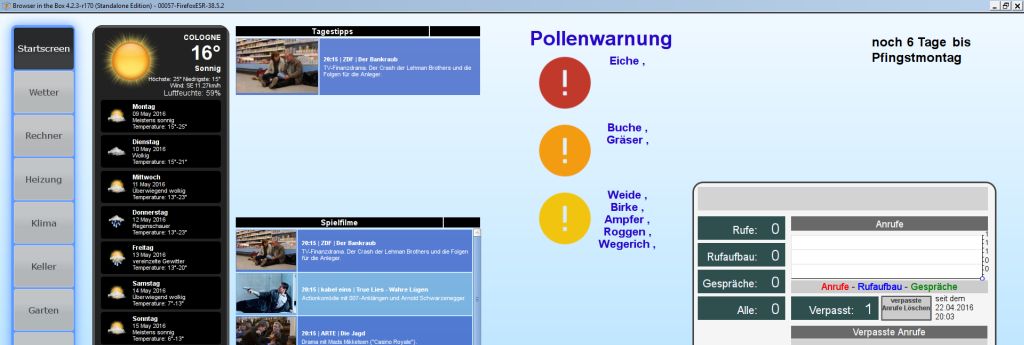
Im Moment sieht es so aus (erst einmal mit wenigen):
als Edit:

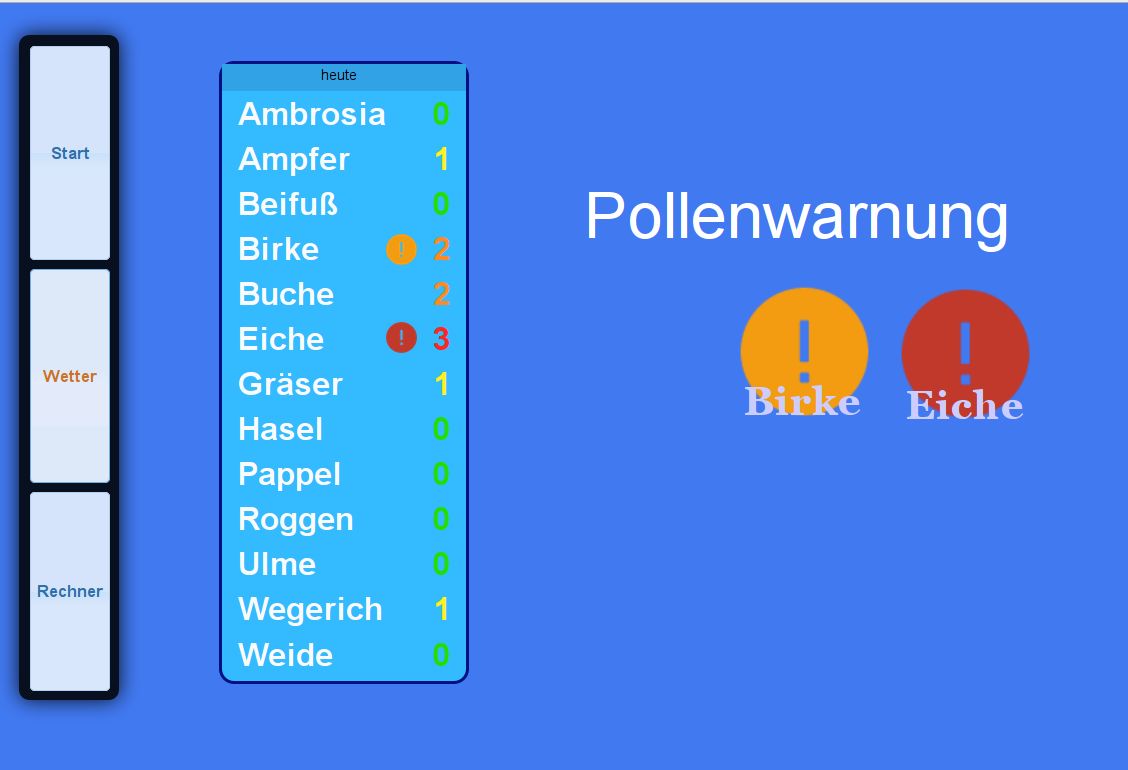
Wenn dann keine Warnung sieht es im View so aus:

Ich würde gerne diese "hässlichen" Leerstellen vermeiden, ggf alle untereinander auflisten , so dass nur die aktiven "hochrutschen".
Auch ein widget, in dem sich die Textfarbe von z.B. "Birke" von gelb auf orange oder rot ändert habe ich nicht gefunden. (ich kann natürlich die Worte in allen Farben als Bild abspeichern
 )
)Bevor ihr euch jetzt wieder an die Arbeit macht erst einmal die Frage gibt es so etwas von Haus aus?
Gruß
Rainer
-
Guter Plan.
Die erste Idee währe den "Anzeige-String" mit einem Script zusammen zu bauen.
so nach dem Motto
- for Blüte in
if Blüte = 3 dann >> Anzeigestring else for Blüte in if Blüte = 2 dann >> Anzeigestringusw.
Dann hast du einen Datenpungt (AnzeigeString) für den View
Gruß
Jürgen
-
Das hat mich nicht los gelassen,
nun habe ich meinen ersten script geschrieben.
Mehr schlecht als recht.
`var logging = true; var instanz = 'javascript.0'; instanz = instanz + '.'; var pfad = 'wetter.pollenvorhersage.'; // Pfad innerhalb der Instanz Pollenarten = ['Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia']; PollWarn0 = "" PollWarn1 = "" PollWarn2 = "" PollWarn3 = "" var code = {'kein':0, 'schwach':1, 'mäßig':2, 'stark':3}; viewPollenwetter(); function viewPollenwetter(){ for(var i=0;i <pollenarten.length;i++) {/objekt/in/variable/packen/var/varpoll="Pollenarten[i];" varpollart="pfad+Pollenarten[i].toLowerCase();" wert/des/objektes/auslesen/und/neuer/speichern/varpollwert="getState(varPollArt).val;" weiterverwerten/.../log(varpollart/+/"/-="">" + varPollWert); if (varPollWert == 3) { PollWarn3 = PollWarn3 + varPoll + " , "; } if (varPollWert == 2) { PollWarn2 = PollWarn2 + varPoll + " , "; } if (varPollWert == 1) { PollWarn1 = PollWarn1 + varPoll + " , "; } if (varPollWert == 0) { PollWarn0 = PollWarn0 + varPoll + " , "; } } log("Pollen stark : " +PollWarn3); log("Pollen mäßig : " +PollWarn2); log("Pollen schwach: " +PollWarn1); log("Pollen kein : " +PollWarn0); createState(pfad + "PollWarn.3.",0); createState(pfad + "PollWarn.2.",0); createState(pfad + "PollWarn.1.",0); createState(pfad + "PollWarn.0.",0); setState(pfad+"PollWarn.3.",PollWarn3); setState(pfad+"PollWarn.2.",PollWarn2); setState(pfad+"PollWarn.1.",PollWarn1); setState(pfad+"PollWarn.0.",PollWarn0); } schedule("5 0 * * *", viewPollenwetter);</pollenarten.length;i++)>` EDIT: nun werden die Werte auch gespeichert EDIT2 ein Widget dazu >! ~~[spoiler]~~[{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.2.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"mäßig :","html_append":"","test_html":""},"style":{"left":"689px","top":"140px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.3.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"stark :","html_append":"","test_html":""},"style":{"left":"689px","top":"114px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.1.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"schwach:","html_append":"","test_html":""},"style":{"left":"689px","top":"166px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.1.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"kein:","html_append":"","test_html":""},"style":{"left":"689px","top":"190px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"}][/spoiler] Gruß Jürgen[/i][/i] -
Danke,
sieht im Moent brauchbar aus.
Bis auf einen Nachteil:
@derAuge:EDIT2 ein View da `
Das war kein view, sondern ein Widget.Habe es versucht als view zu importieren, jetzt ist meine Installation zerschossen.
Wie bekomme ich einen defekten view (cannot render…) wieder raus.
über den editor lässt er sich nicht löschen

Gute Nacht
Rainer
-
Sorry Rainer.
das war nicht meine Absicht. Habe es angepasst. (Auch wenn es dir nicht direkt hilft)
Schau mal unter
iobroker-data\files\vis.0\main\vis-views.json
Dort sind die "Seiten" gespeichert. Vielleicht kannst du dort noch etwas retten
Gruß
Jürgen
-
das war nicht meine Absicht `
Klar doch - das weiß ich. Nur als Info dass du es oben änderstSchau mal unter
iobroker-data\files\vis.0\main\vis-views.json `
Danke, habe den ganzen Teil "Pollen" herausgelöscht. - schreibt sich immer wieder rein.Habe gerade den Raspi nach dem Löschen des Blocks rebooted
Mal sehen
Gruß
Rainer
-
Hat endlich geklappt. Danke für den Pfad.
Ändern - zurückschreiben - sofort RasPi neu bootn und vis wieder aufrufen.
vis neu starten hat nicht gereicht.
Sieht jetzt schon mal sehr gut aus:

Habe nur Stufe 1-3 auf dem Startscreen und pix' widget unter Wetter.
Jetzt muss ich nur noch herausbekommen, wie ich den Inhalt des Textfeldes vertikal zentrieren kann. vertical-align:middlein allen versionen funktioniert nicht

Gruß
Rainer</vertical-align:middle>
-
Hallo Rainer,
ich kenne mich zwar mit HTML noch gar nicht aus. Aber weil ich es auch irgendwann lernen will (kann man ja im Vis schöne Optik herzaubern..
 habe ich ein wenig zum Thema gegoogelt (ich gehe mal davon aus dass "ver<u>d</u>ical-align.." nur ein Tippfehler war). Ich habe da was http://stackoverflow.com/questions/1662 … ot-working gefunden was bestätigt dass es wohl ein Problem mit vertical-align gibt. Als Lösung wird dort folgendes vorgeschlagen:
habe ich ein wenig zum Thema gegoogelt (ich gehe mal davon aus dass "ver<u>d</u>ical-align.." nur ein Tippfehler war). Ich habe da was http://stackoverflow.com/questions/1662 … ot-working gefunden was bestätigt dass es wohl ein Problem mit vertical-align gibt. Als Lösung wird dort folgendes vorgeschlagen:
` > Try this, works for me very well:/* Internet Explorer 10 */
display:-ms-flexbox;
-ms-flex-pack:center;
-ms-flex-align:center;
/* Firefox */
display:-moz-box;
-moz-box-pack:center;
-moz-box-align:center;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
/* W3C */
display:box;
box-pack:center;
box-align:center; `
Vielleicht hilft's…