NEWS
Tvspielfilm.adapter TV Programm für VIS
-
@homoran said in Tvspielfilm.adapter TV Programm für VIS:
@driftkingisback So lange ich nichts weiss wie groß de7ne Seite ist und wie groß dein Widget und wie klein es wrrden soll, kann ich dir nicht helfen.
@driftkingisback sagte in Tvspielfilm.adapter TV Programm für VIS:
schrift etwas kleiner, finde dazu nichts
ehrlich?
keine Schriftgröße im Widget?Habs gefunden, wenn ich die CSS einfüge ändert sich das komplett auf meine ganze VIS das soll nur auf der Seite passieren wie stelle ich das ein?Sorry bin noch änfänger
-
@driftkingisback sagte in Tvspielfilm.adapter TV Programm für VIS:
Habs gefunden, wenn ich die CSS einfüge ändert sich das komplett auf meine ganze VIS das soll nur auf der Seite passieren wie stelle ich das ein?Sorry bin noch änfänger
dann solltest du unbedingt das hier
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge/1lesen und befolgen
mit deiner Aussage kann man nichts anfangen
-
@homoran ja hab ich verstanden,
ich mein ich habe nach Anleitung die CSS eingefügt und das hat auch alles gut funktioniert, leider ändern sich dann auch alle anderen VIS Seiten, wie kann ich das einstellen dass die CSS nur auf der VIS Seite Spielfilme sich ändert? -
@driftkingisback Hallo,
wenn Du - wie von Homoran geraten - die Dokumentaion des Adapters ansiehst, findest Du hier:
die entsprechenden CSS-Klassen, deren Parameter du ändern kannst, um die Erscheinung anzupassen. Dieses CSS bitte im Reiter Projekt (rehts im VIS Editor) einfügen.
Gruß
Pix -
Huhu, wollte den WAF erhöhen mit deinem Adapter, stattdessen kriege ich graue Haare

Wenn ich das CSS einfügen will ist
a) da schon was drin
b) wenn ich das lösche und deines eingebe, dann haben alle Tabellen in der VIS diese Einstellung
Ich schliesse mich meinem Vorfrager an, wie kann man eine CSS nur für das spezielle Widget eingeben.

Das kommt wenn ich CSS anklicke......gehört zu meiner Heizungsview
-
@haselchen
einfach unter deine vorhandene CSS mit einfügenHier mal ein Beispiel:
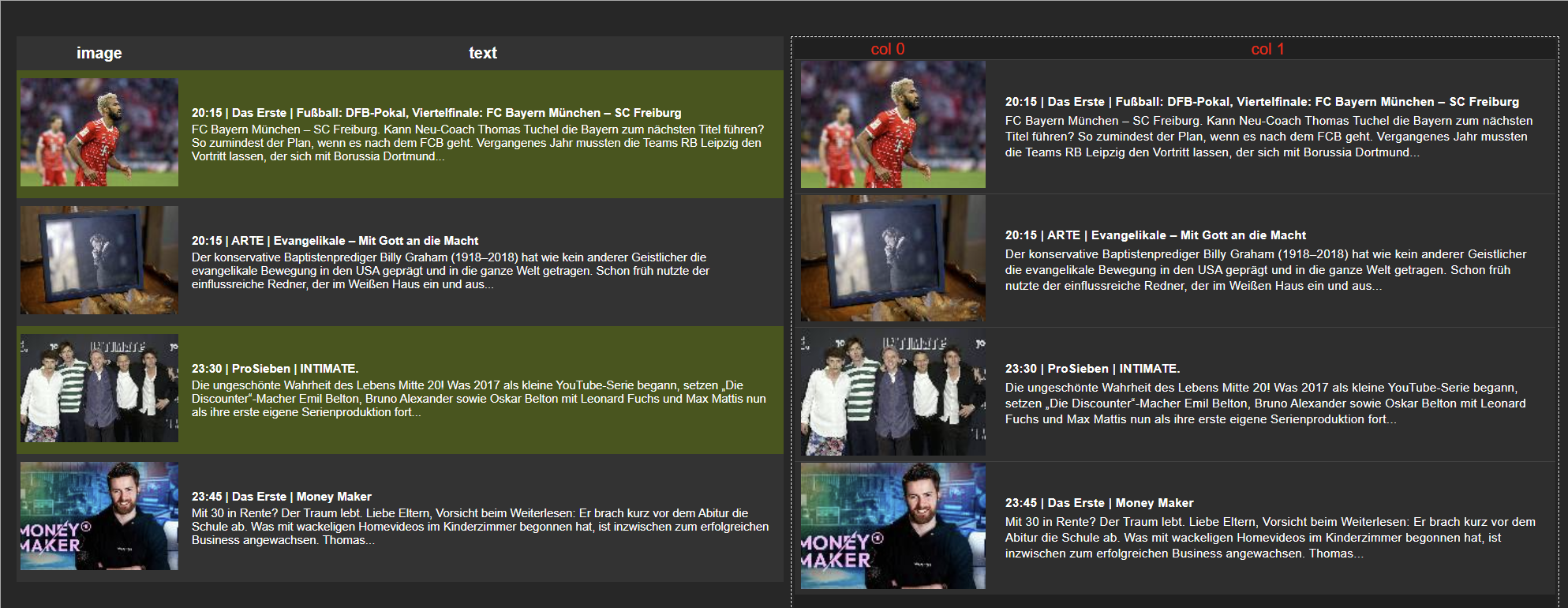
/* -------------------------------------------------- tv-spielfilm ------------------------------------------------- */ .tclass-th { /* Headerzeilen */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white; font-weight: bold; font-family: Arial; } .tclass-th1 { /* linker Header */ width: 20px; text-align: center; color: transparent; /* Text ausblenden */ /* display: none; */ /* ganze Spalte ausblenden */ } .tclass-th .tclass-th1 { display: none; /* Spaltenüberschrift überm Bild ausblenden*/ } .tclass-tr { color: red; } .tclass-tr:nth-child(odd) { background-color: darkgreen; background-color: rgba(50,120,80,0.6); } .tclass-tr:nth-child(even) { color: yellow; background-color: darkred; background-color: rgba(150,150,150,0.2); } .tv_tipps, .tv_jetzt, .tv_filme, .tv_heute2015, .tv_heute2200 { font-family: Arial; font-size: 75%; } .tv_tipps tr, .tv_jetzt tr, .tv_filme tr, .tv_heute2015 tr, .tv_heute2200 tr { background-color: transparent; color: white; } .tv_tipps tr td a, .tv_jetzt tr td a, .tv_filme tr td a, .tv_heute2015 tr td a, .tv_heute2200 tr td a { background-color: transparent; color: white; text-decoration: none; } /* JETZT ENHANCED */ .tv_jetzt tr td a { font-size: 130%; } -
Hab ich gemacht.
Dadurch ändern sich andere JSON Tabellen aber auch in meiner VIS -
@haselchen
hast du in deinen anderen Tabellen CSS verweise drin stehen?

-
Nein, da ich mit sowas noch nie gearbeitet habe
-
@haselchen
für was brauchst du dann die vorhandenen CSS Verweise? -
Na in welchem Thread sind wie hier?

Ich will die CSS Anweisung für das Widget übernehmen.
Dieses normale grau etc. find ich nicht so prall. -
@haselchen
stimmt, hast recht, gerade nochmal getestet, dass CSS ändert die Standarttabellen in der VIS mit um -
Jetzt kannst Du mit der Lösung zu meinem Tageshelden werden

-
@haselchen
Tabellen aus einem anderen VIS Adapter nehmen, so mache ich das, darum ist mir das auch nicht aufgefallen beim einrichten
-
Dann, wenn du möchtest, darfste mir gerne das Widget zeigen, was du genommen hast.
-
@haselchen
ich verwende für meine VIS hauptsächlich folgende Adapter: Material Design Widgets und vis-inventwo, ich glaube das TV-Spielfilm Widget ist die einzige Standarttabelle bei mir -
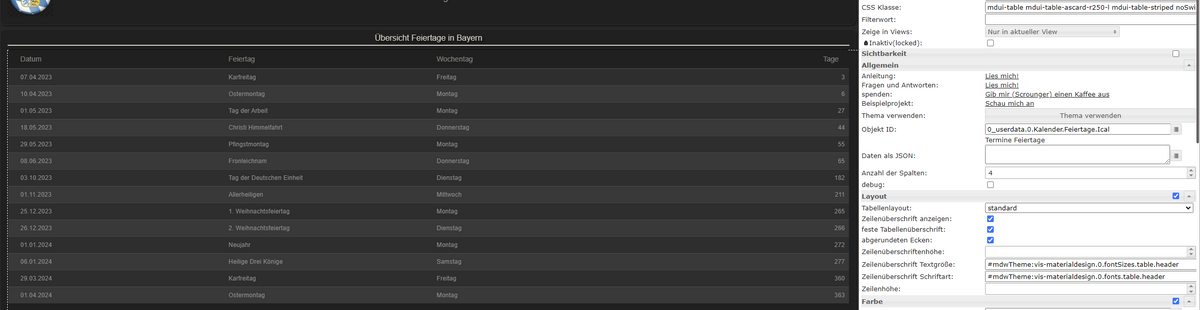
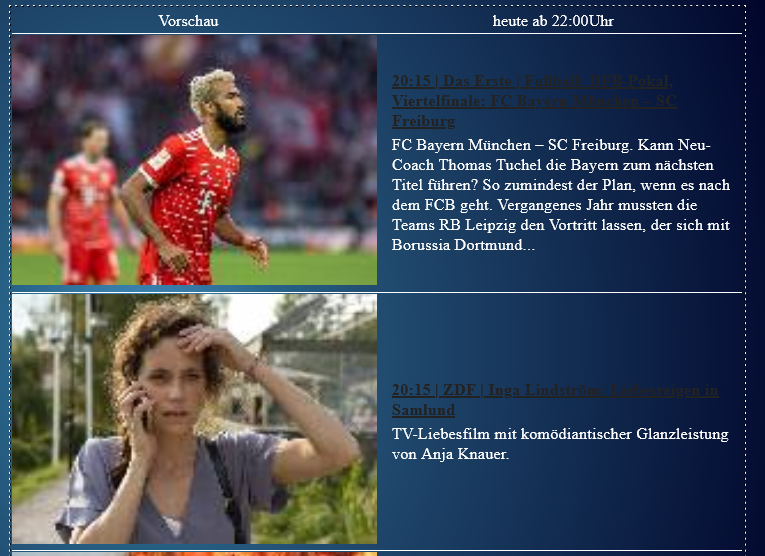
Ich hab jetzt das Material probiert.
Wie bekomme ich den Hintergrund transparent?
Egal welches Feld ich nehme, es bleibt weiss.
Edit: habs gefunden!
Material ist docht etwas mächtiger in den Einstellungen als das normale JSON Table.
Jetzt fehlt noch eine kleine Sache...
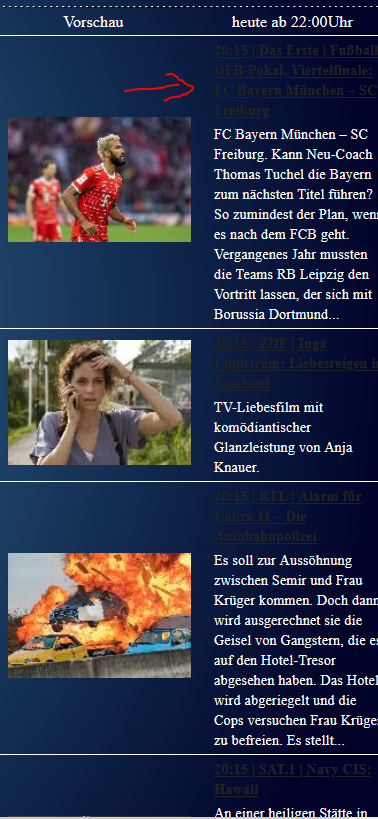
Die Sender sind in schwarzer Farbe.
Wie bekomme ich die geändert? Sehe vielleicht den Wald....
-
@haselchen
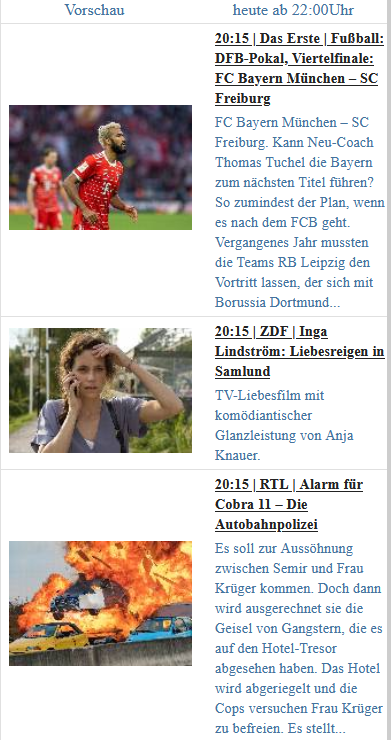
puh, bei mir ist die ganze Schrift weißLinks vis-inventwo, rechts Material Design Widgets

-
Ich werde wahnsinnig. Ich bekomme ums Verrecken die Farbe nicht geändert und die Icons kleiner.

Haste dafür nen Tipp?
-
@haselchen
Die Bilder solltest du über die Spaltenbreite kleiner bekommen, mit der Schrift bin ich momentan selbst überfragt