// Anwesenheitsliste aus TR064 bauen
// Autor Looxer01 01.01.2017
// Das Programm basiert auf den Adapter TR064 der die WLAN verfügbarkeit von allen Geräten überwacht
// Die States fuer USER1 - USERx müssen aus dem Adapter TR064 entnommen werden
// Funktionen:
// Ermittlung ob irgendwer anwesend ist
// Speichern von kommt und gehtzeiten
// Speichern der Anwesenheitsliste mit kommt und geht als Json
// Log schreiben für jede Atkualisierung der Anwesenheit
//-----------------------------------------------------------------------------------------------------
// Einstellbereich
//-----------------------------------------------------------------------------------------------------
// Hier ist der State für den die Deviceermittlung der durch den TR064 ermittelt wird
var StateTR064Device = "tr-064-community.0.devices.";
// Hier ist der State für den die Anwesenheitssimulation. Bei True wird die AWS (separates Programm) gestartet
var IDAWSAktiv = "javascript.0.Anwesenheitssteuerung.AWSAktiv"; // ID AWS flag
// Falls die Anwesenheitssimulation verknüpft werden soll dann hier TRUE eintragen und dann die Zeit in Sekunden nach Abwesenheit, die vergehen soll bis die Simulation aktiviert wird
var AWSCheckAktiv = false; // auf true setzen, wenn die Anwesenheitssimulation genutzt wird
var AWSZeit = 600; // nach diesen Sekunden verzoegerung wird die Simulation aktiviert // Maximale Anzahl der User mit Anwesenheitsueberwachung
// die Deviceliste aus TR064, die ueberwacht werden soll muss hier eingetragen werden
var User = { "Dennis-S10": "Dennis", "Yvonne-S9": "Yvonne"};
// Allgemeine Anwesenheiten. Die Namen koennen geändert werden
var UserAllText = "JemandDa";
var UserString = "Liste";
// Pfad für die userliste nach .0. kann der Name frei vergeben werden und wird entsprechend in die Objektliste geschrieben
var path = 'javascript.0.Anwesenheitssteuerung.'; // Pfad für create states
//Logging
var logflag = false; // logging enabled
var LogPath = "/opt/iobroker/iobroker-data/Anwesenheiten.csv"; // Pfad und Dateiname des externen Logs
//-----------------------------------------------------------------------------------------------------
// Ende Einstellbereich
//-----------------------------------------------------------------------------------------------------
for (var key in User){
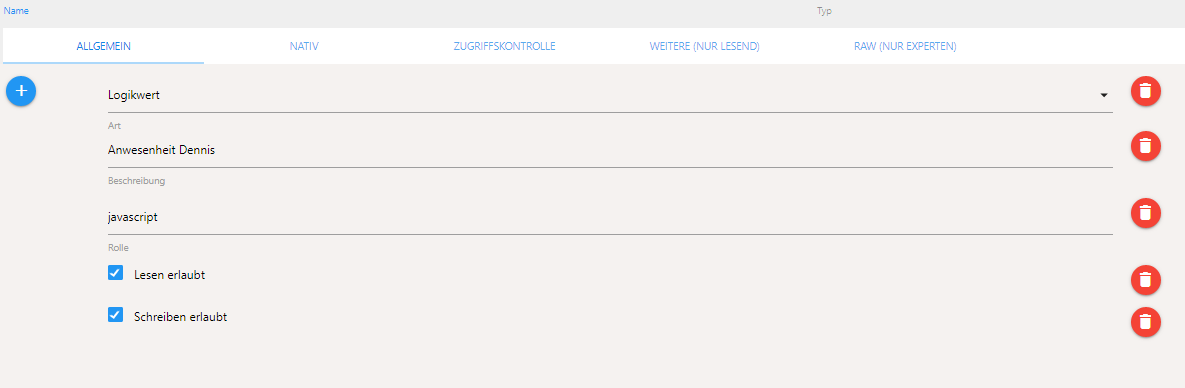
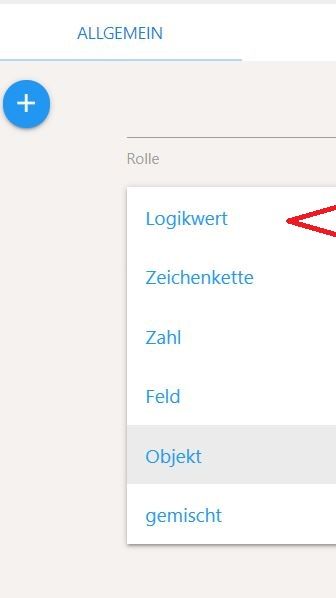
createState(path + 'Userlist.' + User[key], false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit '+User[key], desc: 'Anwesenheit '+User[key]});
createState(path + 'Userlist.KommtGeht.' + User[key]+"Geht", CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen '+User[key]});
createState(path + 'Userlist.KommtGeht.' + User[key]+"Kommt", CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen '+User[key]});
}
var CreationTime = " ";
var fs = require('fs'); // enable write fuer externes log
// Datenpunkte erzeugen
createState(path + 'Userlist.' + UserString, "Niemand", {read: true, write: true, type: 'string', name: 'Anwesenheit Userliste', desc: 'Anwesenheit Userliste'});
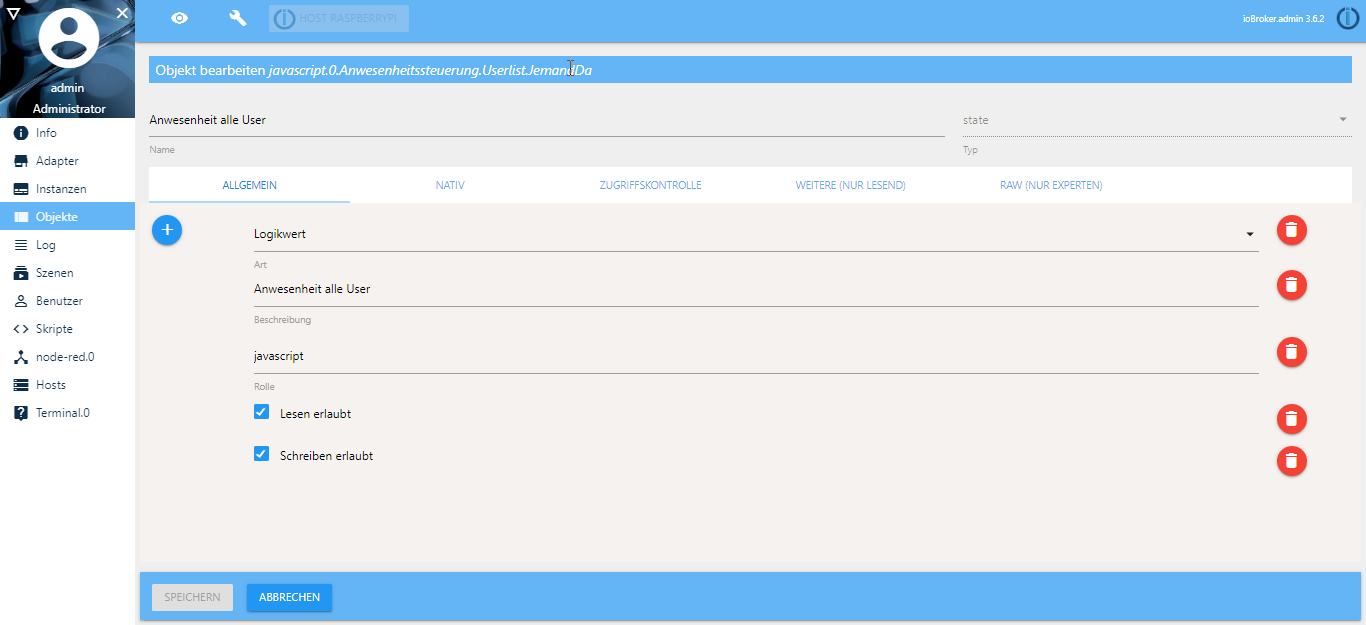
createState(path + 'Userlist.' + UserAllText, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit alle User', desc: 'Anwesenheit alle User'});
createState(path + 'Userlist.KommtGeht.' + "AnwesenheitJson", CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheitsstatus Json Liste', desc: 'UserListe als Json'});
createState(path + 'Userlist.KommtGeht.' + "AnwesenheitHTML", CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheitsstatus HTML String', desc: 'UserListe als HTML String'});
if (AWSCheckAktiv === true){
createState(IDAWSAktiv,false);
}
// Funktion synchronisiert Status mit TR064 beim Aufruf des Programmes
anwesenheit("ProgramInitialisierung",0);
for (var key in User){
on({id: StateTR064Device + key, valNe: 0 }, function(obj) {
if (obj.state.ack) {
anwesenheit('UserKommtGeht',obj.id.split(".").pop(-1));
}
});
}
//-----------------------------------------------------------------------------------------------------
// Funktion Erstellung der Anwesenheitsliste
//-----------------------------------------------------------------------------------------------------
function anwesenheit (Ausloeser, Userkey) {
log ("Ausloeser: " + Ausloeser,"info");
CreationTime = formatDate(new Date(),"TT.MM.JJJJ SS:mm:ss");
var CurrentUserList = "";
var StatusCurrentUser = false;
var StatusAllUser = false;
var JsonString = "[";
var HTMLString = "<table style='width:100%'><thead><tr><th style='text-align:left;'>Name</th><th style='text-align:left;'>Status</th><th style='text-align:left;'>Kommt</th><th style='text-align:left;'>Geht</th></tr></thead><tbody>";
var kommttime = "";
var gehttime = "";
for (var key in User){
StatusCurrentUser = getState(StateTR064Device + key).val; // Lesen des status des users
setState(path + 'Userlist.' + User[key], StatusCurrentUser); // Den Status aus TR64 setzen
kommttime = getState(path + 'Userlist.KommtGeht.' + User[key]+"Kommt").val;
gehttime = getState(path + 'Userlist.KommtGeht.' + User[key]+"Geht").val;
if (key === Userkey) {
setState(path + 'Userlist.KommtGeht.' + User[key]+(StatusCurrentUser ? "Kommt": "Geht"),CreationTime); // Schreibe den Zeitstempel für den user der grerade gegangen ist
if(StatusCurrentUser) kommttime = CreationTime; else gehttime = CreationTime;
writelog(User[key] + ";" + (StatusCurrentUser ? "Kommt": "Geht"));
}
if (StatusCurrentUser === false && StatusAllUser !== true) { // user geht mmt es ist niemand mehr da
StatusAllUser = false; // jetzt wird der Status "niemand mehr da" gesetzt
} // Ende Anwesenheit auf false gesetzt
if (StatusCurrentUser) { // Wenn der user der gerade gecheckt wird anwesend ist
CurrentUserList += User[key] + " "; // user in der userlist aufnehmen
StatusAllUser = true;
} // Ende Anwesenheit auf true gesetzt
log("Anwesenheit " + User[key] +" " + StatusCurrentUser,"info");
JsonString += JsonCreate ("Name", User[key], "Status", StatusCurrentUser, "Kommt", kommttime, "Geht", gehttime) + ",";
HTMLString+="<tr>";
HTMLString+="<td>"+User[key]+"</td>"
HTMLString+="<td>"+(StatusCurrentUser ? '<div class="mdui-green-bg mdui-state mdui-card">anwesend</div>' : '<div class="mdui-red-bg mdui-state mdui-card">abwesend</div>')+"</td>"
HTMLString+="<td>"+kommttime+"</td>"
HTMLString+="<td>"+gehttime+"</td>"
HTMLString+="</tr>";
} // ende for
JsonString += "]";
HTMLString += "</body></table>";
setState(path + 'Userlist.KommtGeht.' + "AnwesenheitJson", JsonString);
setState(path + 'Userlist.KommtGeht.' + "AnwesenheitHTML", HTMLString);
if (!StatusAllUser) {
CurrentUserList = "Niemand"; // es ist niemand da
}
setState(path + 'Userlist.' + UserAllText,StatusAllUser); // Setzen des All Status
setState(path + 'Userlist.' + UserString,CurrentUserList); // userlist speichern
log("Anwesenheit genereller Status " + StatusAllUser,"info");
log("Anwesenheitsliste " + CurrentUserList,"info");
// Anwesenheitssimulation ein-oder ausschalten
if (AWSCheckAktiv === true){
if (StatusAllUser === true) {
setState(IDAWSAktiv,false);
} else {
if (getState(IDAWSAktiv).val === false) { // prüfe status AWS flag
setStateDelayed(IDAWSAktiv,true,AWSZeit*1000);
log("EVENT Anwesenheit ist auf false gesetzt - AWSFlag wird aktiviert in " + AWSZeit + " Sekunden","info");
} // endif AWS aktiv
} // endif StatusAllUser
} // AWSCheckAktiv
} // Ende Funktion Anwesenheit
//-----------------------------------------------------------------------------------------------------
// Erstellung von json strings zur Tabellendarstellung
//-----------------------------------------------------------------------------------------------------
function JsonCreate (Desc1, Wert1, Desc2, Wert2, Desc3,Wert3, Desc4,Wert4,anzahlzeilen,aktuellezeile) {
var buildzeile = "{";
buildzeile += '"' + Desc1+ '":';
buildzeile += '"' + Wert1 + '"' + ",";
buildzeile += '"' + Desc2 + '"' + ":";
buildzeile += '"' + Wert2 + '"' + ",";
buildzeile += '"' + Desc3 + '"' + ":";
buildzeile += '"' + Wert3 + '"' + ",";
buildzeile += '"' + Desc4 + '"' + ":";
buildzeile += '"' + Wert4 + '"' + "}";
return buildzeile;
} // Ende Funktion
//-----------------------------------------------------------------------------------------------------
// Funktion schreibt einen Logeintrag in das Filesystem und auch in das interne Log-System
//-----------------------------------------------------------------------------------------------------
function writelog(string) {
if (logflag === true) {
var logdate = formatDate(new Date(),"TT.MM.JJJJ");
var logtime = formatDate(new Date(),"SS:mm:ss");
if (fs.existsSync(LogPath)) {
fs.appendFileSync(LogPath, logdate+" ;"+logtime+" ;"+string + "\n"); // Füge Satz in Datei ein
} else {
log("Logfile nicht gefunden - wird angelegt"), "info";
var headerLine= "Datum;Uhrzeit;Name;Kommt-Geht";
fs.appendFileSync(LogPath, headerLine + "\n"); // Füge Satz in Datei ein
fs.appendFileSync(LogPath, logdate+" ;"+logtime+" ;"+string + "\n"); // Füge Satz in Datei ein
} // endif Filecheck
} // Ende check on logflag
} // Ende Funktion "tr-064.0.devices.Davens-S10.active"/active/
 setze es händlisch um !
setze es händlisch um !