NEWS
Frage: Widget Farbe 1 bei 0, Farbe 2 bei >=1
-
Ich mache mir das Leben wahrscheinlich gerade viel zu schwer…
Ich suche ein Widget, das sich wie folgt verhält:
-
ID Wert 0: Hintergrundfarbe: X1, Textfarbe: Y1
-
ID Wert >= 1: anderer Hintergrund, andere Textfarbe
Ich habe mir ein Schwellwertskript gebaut, mit dem ich Datenpunktgruppen beliebige Schwellwerte mit zugehörigen Farben definieren kann (Hintergrund/Text). Alles wunderbar.
Für so Datenpunkte, wie Homematic Alarme, in den ich nur zwei Markierungen benötige (für 0 oder <>0), ist es Overkill.
Ich habe gerade Tomaten auf den Augen. Gibt es ein Widget dafür?

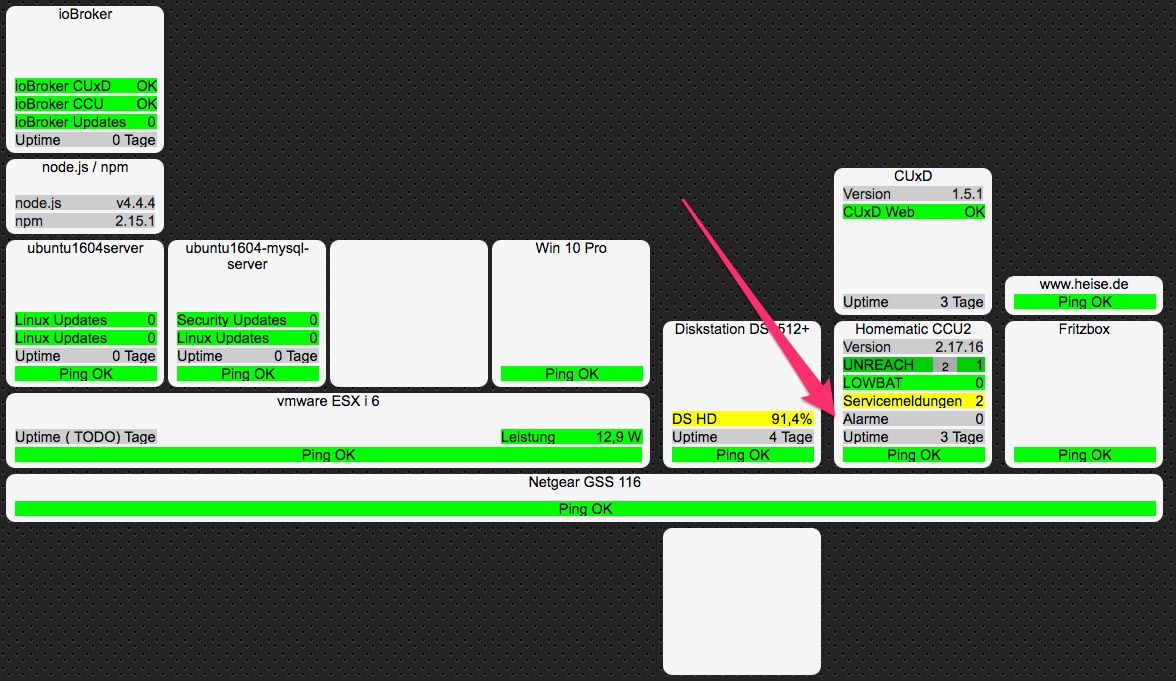
Beispiel. Die CCU Alarme sollen bei 0 grün (Lime) dargestellt werden und bei <> 0 rot.
-
-
Hallo,
mir fällt nur dieses Widget ein: val ValueList HTML Style
[{"tpl":"tplValueListHtml8","data":{"oid":"javascript.0.VIS.Webcam.Rotation.Nummer","visibility-cond":"==","visibility-val":1,"count":"5","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"Alarm","test_list":"0","value0":"0","value1":"1","value2":"2","value3":"3","style0":"color: black; background: grey;","style1":"color: yellow; background: grey;","style2":"color: white, background: red"},"style":{"left":"769px","top":"505px","z-index":"20","width":"181px","height":"20px","text-align":"right","margin-right":"","padding-right":""},"widgetSet":"basic"}]Und dann musst du für die geschätzte Maximalzahl von alarmen den Wert "wertsanzahl bis" ändern und jeweils bei "Wert[x]" und "Stil für [x|" die Stilvorgabe eintragen. Hab zum Probieren mal 50 eingetragen. Das geht

Gruß
Pix
-
danke Pix
mh… da Du die Widgets wie Deine Westentasche kennst habe ich wenig Hoffnung auf ein anderes Widget.
für die Fälle, um die es geht, komme ich mit Sicherheit auch mit 10 Einträgen aus, werde es dann aber mit den Schwellwerten umsetzen.
ideal wäre, wenn man für die Visualisierung mit der Object-ID rechnen könnte, wie bei der Lösung mit {Objekt.id;max(1)}
Danke!
Michael
Gesendet von iPhone mit Tapatalk
-
Eine Variante ist noch das justgae -Colored Widget. Aber das kann den Hintergrund nicht formatieren.
Hier eine Variante für die Ausgabe Alarme (bei 0 weiße Schrift, ab 1 rote Schrift)
[{"tpl":"tplJustgageValueColored","data":{"visibility-cond":"==","visibility-val":1,"balance1":"50","balance2":"50","gestures-offsetX":0,"gestures-offsetY":0,"oid":"","min_oid":"0","mid_oid":"1","max_oid":"200","digits":"0","html_prepend":"Alarm","color1":"#FFFFFF","color2":"#ff0f15","color3":"#ff0f15"},"style":{"left":"771px","top":"536px","z-index":"20","text-align":"right","width":"100px","height":"20px"},"widgetSet":"justgage"}]Du könntest ein weißes HTML Widget für den Hintergrund drunterlegen (z-index 15), dann ein rotes HTML Widget darüber (z-index 16). Dann stellst du die Sichtbarkeit vom Roten auf aus, wenn der Wert < 1 ist. Dann wären es drei Widgets übereinander (das mit der Zahl mindestens z-index 17)
Gruß
Pix
-
Hi Pix,
und noch einmal Danke! Du gibst nie auf, bis es eine Lösung gibt.

Mir reicht es schon, dass es kein Widget gibt und ich mir nicht unnötig das Leben schwer mache.
Das justage -Colored Widget hatte ich mir auch schon angeschaut. Ich hatte es das erste Mal in Deiner Pollenalarm-Lösung gesehen. Auch dafür noch einmal danke. Da Du viel probierst, viel hilfst und die Ergebnisse auch immer fleissig postet, hilft das immer wieder was Neues zu entdecken.
Auch die Formatierung oben (Text links, Zahl rechts) habe ich erst in Deiner Pollenflug-Lösung gesehen

Für mein Thema werde ich das jetzt so machen, wie bei allen anderen Widgets. Mein Schwellwertskript und dann über {Objekt-ID} die Text- und Hintergrundfarbe ändern. Hat auch den Vorteil, das ich alle Widgets mit identischer Funktion auf einen Schlag anpassen kann, wenn mir mal etwas nicht mehr gefällt.
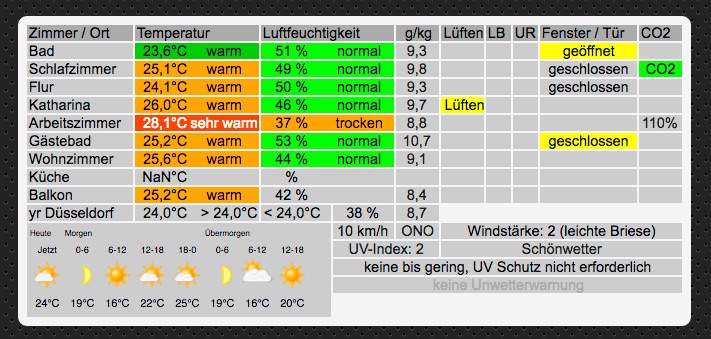
Beispiel:

Es gibt für die Themen, wie Temperatur oder Feuchtigkeit Schwellwerttabellen, mit jeweiligen Farben für kalt bis warm. Sollte ich Werte oder Farben ändern wollen, mache ich das einmal zentral.
Gruß
Michael