NEWS
Test js-controller v2.0.x (GitHub)
-
-
Habs eben installiert und check heut Abend wann wir wieder zuhause sind das Log

-
js-controller 2.0.25 startet - bisher keine fehler
-
@apollon77 hast Du gleich noch eine v2.0.27 nachgeschoben?
-
Ja und gerade noch 2.0.28. sind jetzt bei den echten Edge cases angelangt

-
@apollon77
Respekt ... Privatleben wird auch total überschätzt
-
@apollon77 also dann hier nochmal wegen dem log
da ja vorher diverse Adapter nicht mit der entsprechenden Logstufe funktionierten, habe ich nun mal bei sämtlichen Adaptern, die auf warn/error standen wieder auf Info gestellt.
Betroffen waren der Web, Chromcast, virtualpowermeter, die das log "zugemüllt" hatten
desweiteren, wurde z.b beim virtualpowermeter in der .25 Version trotz ändern der logstufe das log zugemüllt.
in der .28 stehen nun bei mir alle Adapter auf Logstufe Info und log verhält sich sehr, sehr ruhig,
fast nur noch Meldungen, wenn z.b. Adapter per cron aktualisieren -
2.0.28 konnte ich problemlos installieren. Ich musste allerdings anschließend den Installations-Fixer drüberlaufen lassen wegen einiger Berechtigungsprobleme. Danach startet das System ohne Auffälligkeiten im Log.
Gruß Marco
-
@apollon77
Ist zwar etwas offtopic, aber mir fällt in letzter Zeit extrem oft auf das User Nodejs und node nicht gleichzeitig schaffen zu updaten. Ich glaube viele User haben starke Probleme deswegen, weil eben noch node 6 genutzt wird. Deswegen laufen viele Sachen nicht mehr.
Könnte man dies irgendwie anfangen und eben die aptget Befehle für was update als Fehlermeldung anzeigen lassen?Habe es bewusst aber hier geschrieben obwohl andere threads gemeint sind.
-
@crunchip Hm ... kannst Du aus den "Gefühlen" irgendwie Fakten machen? Also beispielsweise: Vergleiche Admin log mit Logfile auf Platte oder so. Ist was anders?
Bei früheren controllern wurden zB immer die "info" Meldungen bei Adapterstarts an Admin weitergegeben und auch so teilweise obwhl ein anderrr Loglevel war. Das ist jetzt auch "gefixt". Also ja. Adapter mit nicht info sollten ruhiger sein als früher.
Ich habe bei mir nochmal gecheckt und da passts.
-
@e-s das ist nicht sei neuestem. Und auch keine Ahnung woher das kommt. Sollte an sich nie vorkommen. Aber ... naja
Ich hab gerade keine Idee wie man das absichern soll. Vor allem weil das keine Standard Dinge sein können. Irgendwas ist also bei denen vermurkst und das zu fixen ist ggf bei jedem anders
-
@apollon77 was heisst Fakten machen.
Ich sehe nur den Vergleich zu vorher, sprich bei js-controller1.5.x
was nun richtig oder falsch bzw zu wenig oder zuviel geloggt wird, kann ich schlecht beurteilen, denn das was geloggt wird, kommt ja vom controller.
admin log und logfile stimmen fast überein, also kaum Unterschiede.
als Beispiel
schalte ich das Licht irgendwo ein/aus, war das im log sichtbar, bzw
generell irgend eine aktion die per skript erfolgte wurde im log angezeigt. -
@crunchip hhhaaaaaa. Skripte. Hast du ggf JavaScript 4.3.0 installiert die Tage und nutzt dort log(„Info“,...) oder so? Wenn ja istvder scheinbar was im JavaScript Adapter. Issue gibts schon. Kann das sein?
Mit Fakten machen meinte ich genau das. Was fehlt denn was da sein sollte.
-
@apollon77 ja habe 4.3.0
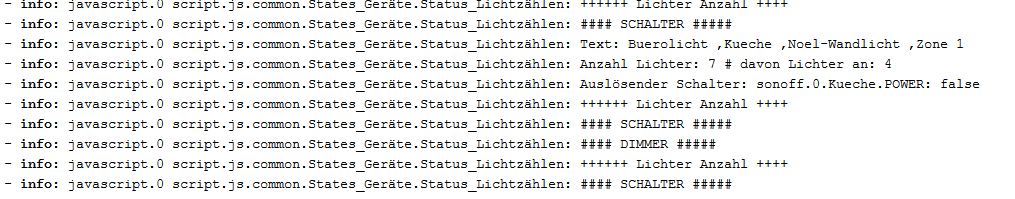
ja daran hatte ich nicht gedacht, da z.b. das Anwesenheitsskript mir die Ausgabe im log anzeigt, das Lichterzählenskript wieder nicht mehr.
sowas wird nicht mehr angezeigt

-
@crunchip siehe issue, scheinbar kommt’s drauf an wie du loggst

-
@apollon77 sagte in [Aufruf] js-controller 2.0 Beta Test:
Bei früheren controllern wurden zB immer die "info" Meldungen bei Adapterstarts an Admin weitergegeben und auch so teilweise obwhl ein anderrr Loglevel war. Das ist jetzt auch "gefixt".
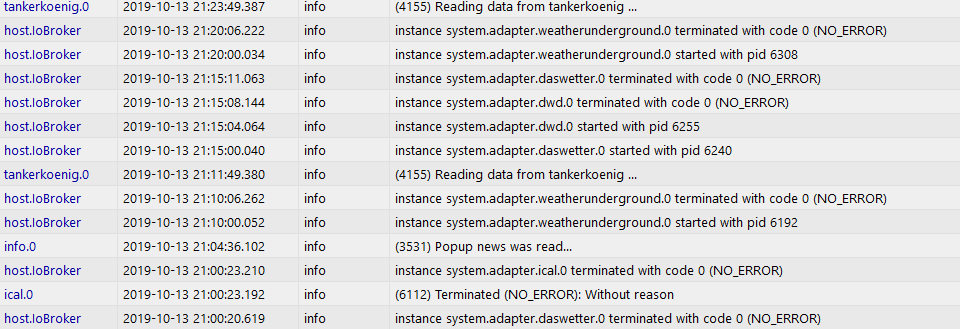
verstehe ich jetzt so, das wenn z.b der Adapter daswetter per cron neu startet, es nicht mehr angezeigt werden soll im log, ist das richtig?
habe alles Adapter mit cron auf logstufe warn, bekomme aber trotzdem die Meldungen

-
@crunchip meldungen vom Host (wie da zu sehen) werden nach dem Loglevel des Hosts geloggt ... und das steht bei dir auf info also kommen die noch. Die Adapter geben selbst noch ein "starting" aus ... das wäre weg
-
@crunchip Naja wie ist der Log Befehl im Skript wenns fehlt?
-
var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="licht")'); // Gewerk licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="licht")'); var cacheSelectorPOWER = $('state[id=*.POWER](functions="licht")'); // Sonoff var cacheSelectorSwitch = $('state[id=*.Switch](functions="licht")'); // Shelly var cacheSelectorMi = $('state[id=*.state](functions=licht)'); //Mi-Light function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorPOWER.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf("POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorSwitch.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name; var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorMi.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(" Switch ON/OFF")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorPOWER.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorSwitch.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorMi.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter ausgeschaltet'; setState(idAnsage, text); }); -
@crunchip passt denke ich zum javascript issue