NEWS
Tankerkönig in Grafana mit Ajax / SimpleAPI
-
@domi920 sagte in Tankerkönig in Grafana mit Ajax / SimpleAPI:
Allerdings wäre eine Alternative Lösung besser, die den Grafen trotzdem bis zum jetzigen Zeitpunkt anzeigt.
Moin,
ja, denke schon.
Diese Antwort hilft Dir ebenso wenig wie mir Deine Frage, wenn Du nicht zeigst, was Du, wie machst.
Also welche Version von
influxDB, das ist von Interesse, da die V 1.8 mit der Abfragesprache QL arbeitet und die V 2.x mit FLUX.Wie sieht Deine Query aus?
Wenn möglich als Text, nicht als Screenshot.VG
Bernd -
@dp20eic Vielen Dank für Deine schnelle Antwort!
Natürlich, da hast du recht.
Sorry bin ziemlich neu in der Thematik von Grafana & InfluxDB und hab auf verschiedene Konfigurationen gar nicht mehr gedacht.Grafana v9.4.3
Influx v2.6.1
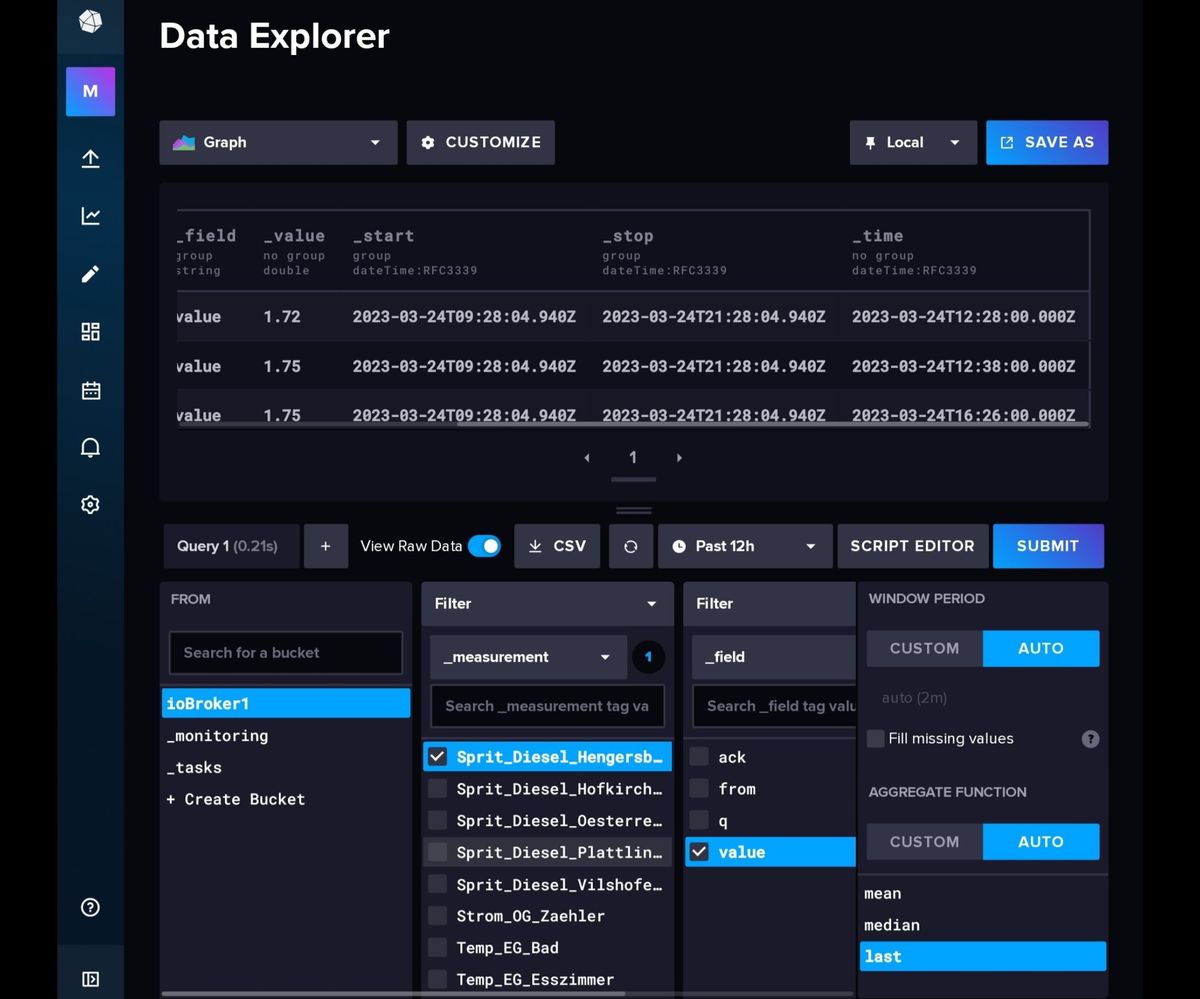
Arbeite mit der FLUX Sprache.Hier meine Query:
from(bucket: "ioBroker1") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Sprit_Diesel_Hengersberg_Freie") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false) |> yield(name: "last")
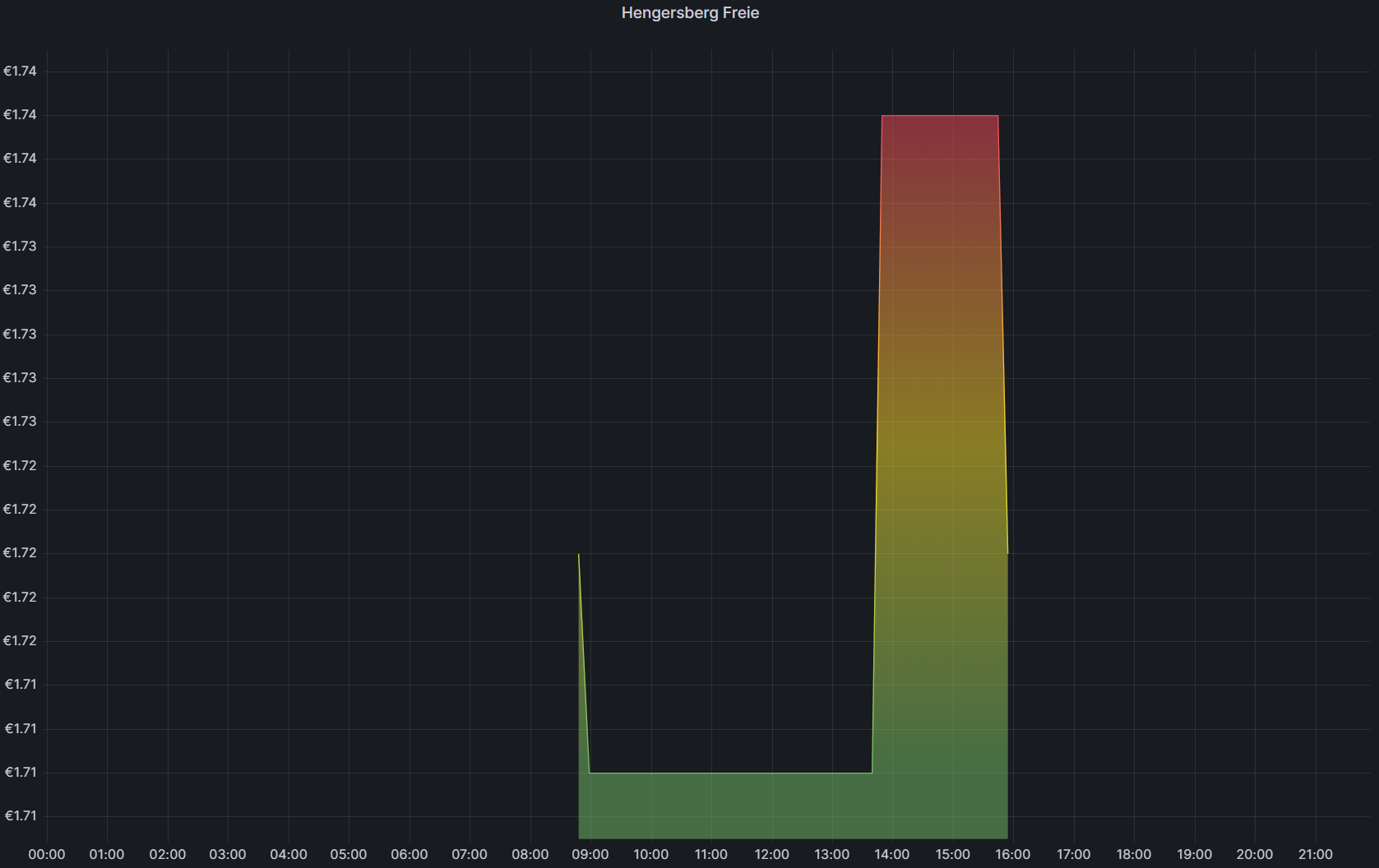
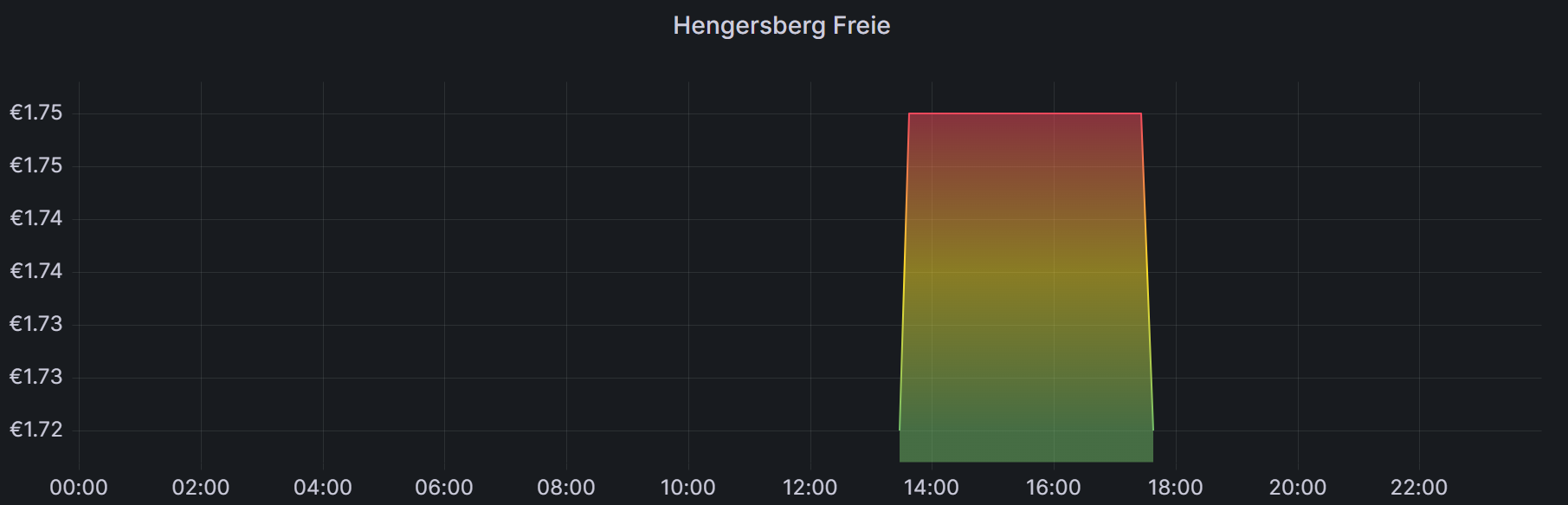
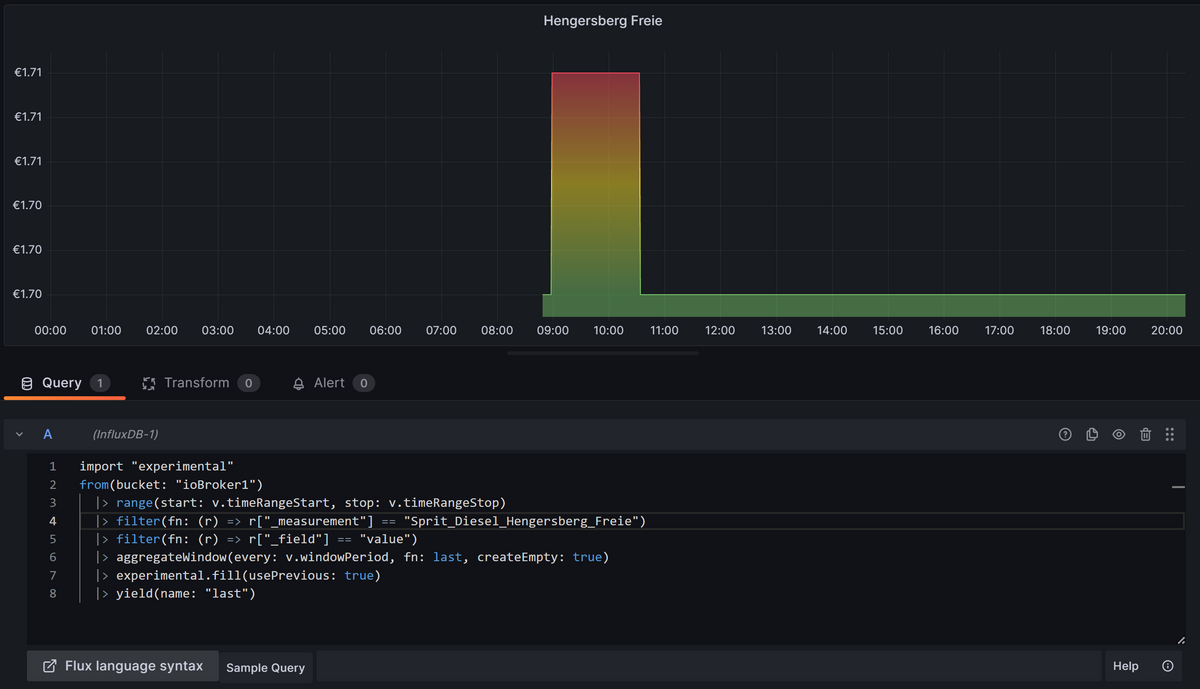
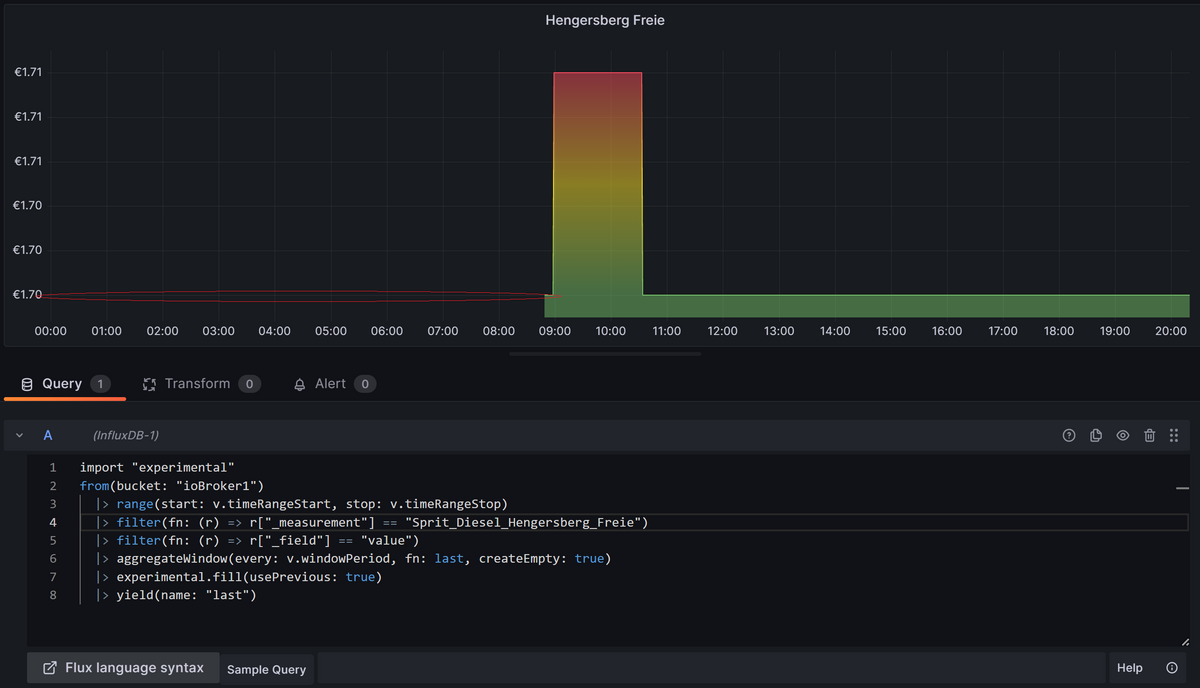
Hier sieht man das keine aktuellen Spritpreise vorhanden sind weil der letzte Wert um 15:54 Uhr geschrieben wurde.
Gleiches ist am Anfang.
Es wäre schön, wenn die Linie einfach weiter gezogen wird (rückwärts & vorwärts), damit es schöner aussieht.Danke schon mal für deine Hilfe!
Gruß Dominik
-
Moin,
ich denke, dass Dir einfach nur das hier in Deiner Abfrage fehlt
|> fill(column: "_value", usePrevious: true)Damit werden die
nullWerte durch den Wert der davor gültig war ersetzt.Und hier Doku
fill()functionVG
Bernd -
@dp20eic Leider funktioniert es nicht.
Egal wo ich die Zeile einfüge bekomme ich kein anderes Ergebnis.Habe mit die Doku angeschaut aber die hilft mir nicht wirklich weiter.
Was mache ich falsch?
-
Moin,
wie sehen denn die Daten in der
InfluxDBaus, melde dich mal an der WebUI von `influxDB an:http://deine.ip.adresse:8086Um welchen Datenpunkt vom
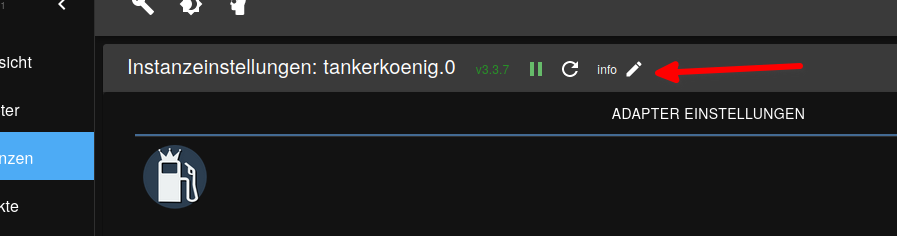
tankerkönig - Adapterhandelt es sich?
Hast du irgendwelchemin/maxeingerichtet?Hier sieht man das keine aktuellen Spritpreise vorhanden sind weil der letzte Wert um 15:54 Uhr geschrieben wurde.
Hat denn die Tanke zugemacht (Geschlossen) oder einfach nichts mehr gesendet, dann liegt das an der Tanke/Tankerkönig, bei mir kommen 0 Werte nur dann, wenn die Tanke geschlossen ist, dann sollen meine Diagramme ja auch nichts mehr anzeigen, da es ja auch keinen Sprit mehr zu kaufen gibt.
Hast du mehrere Tankstellen im
tankerkönigeingerichtet, zeigen die noch Werte an? -
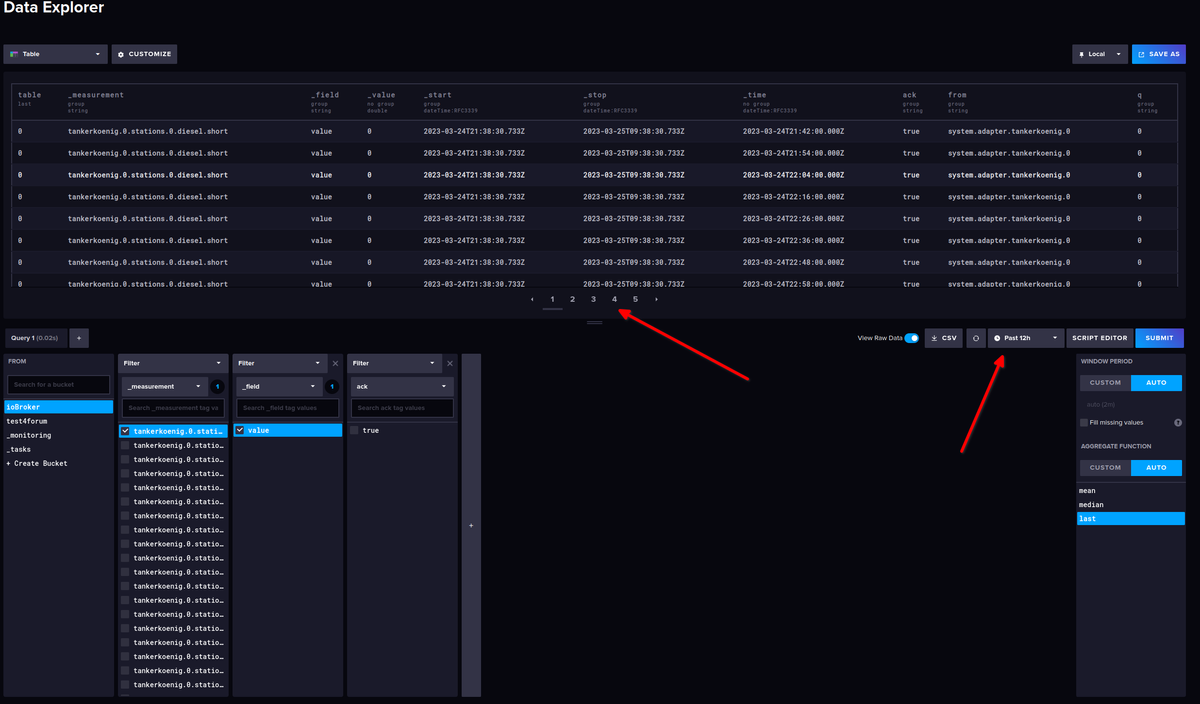
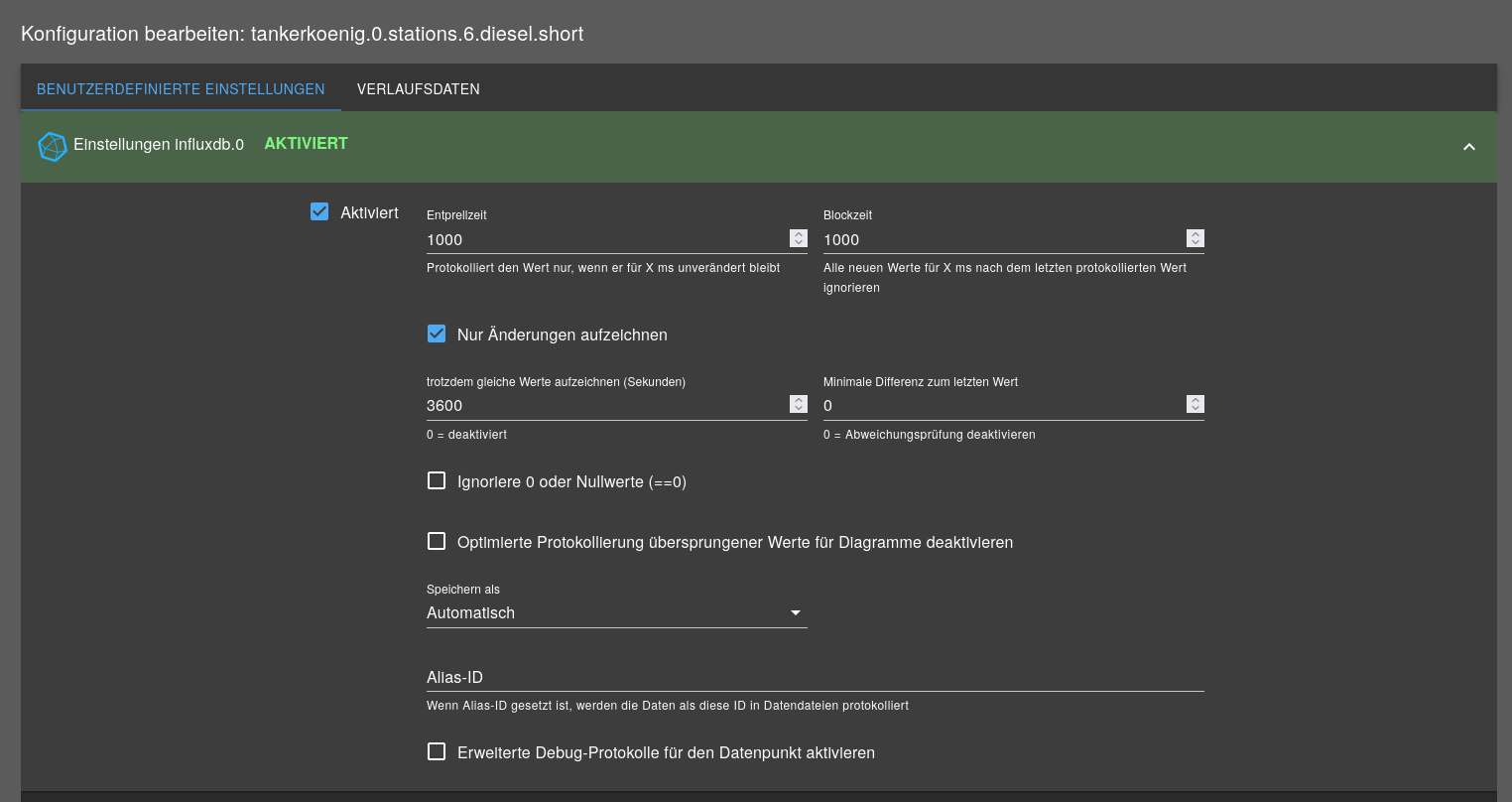
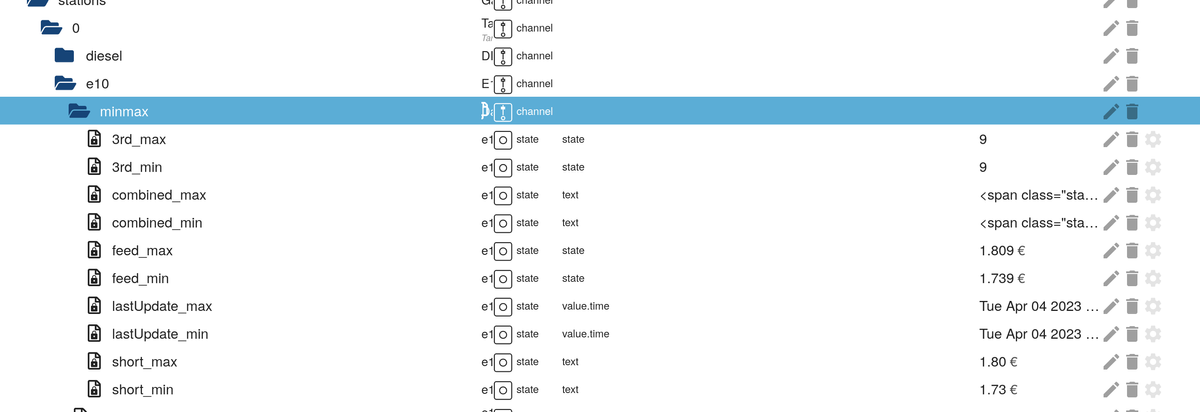
@dp20eic hier die Daten von InfluxDB:

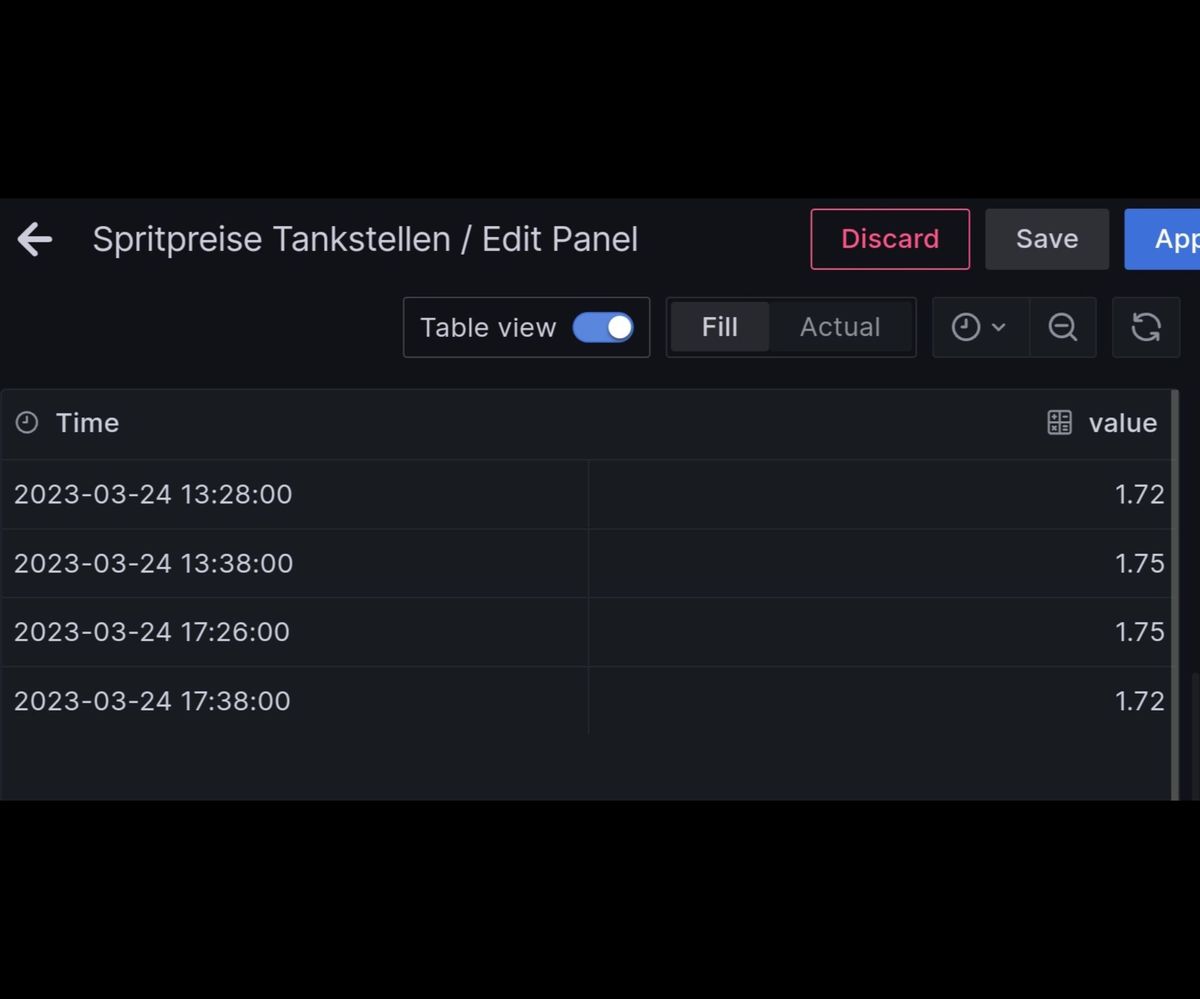
Und hier nochmal in Grafana:

So sieht die Grafik aus:

Ich logge nur die aktuellen Werte.
Die Tankstelle hat einen Tankautomaten, deshalb ist sie immer geöffnet.Andere Tankstellen, die aktuell geschlossen sind bekommen keine Aktualisierungen in der InfluxDB (habe ich in IOBroker beim Log eingestellt).
Du kannst mir auch gerne den kompletten Code schicken, dass wir 100% ausschließen können dass es mein Fehler ist.
Danke im Voraus für Deine großartige Hilfe!
-
Moin,
wenn ich das richtig sehe, dann hast Du in den vergangenen 12 Stunden nur diese drei/vier Werte bekommen, ansonsten schau mal bei einer anderen Tanke nach, denn da müssten für 12 Stunden mehr Werte sein und wenn geschlossen dann halt 0.
Wenn ich eine von meinen Tankstellen anschaue, dann sieht das so aus, wenn ich 12 Stunden abfrage, ich habe in der Zeit wenn geschlossen, dann einen 0 Wert in der Datenbank.

Du bekommst aber keine Werte von der Tankstelle geliefert, hast Du mal den Adapter
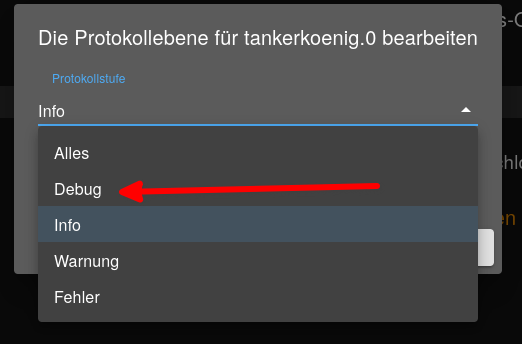
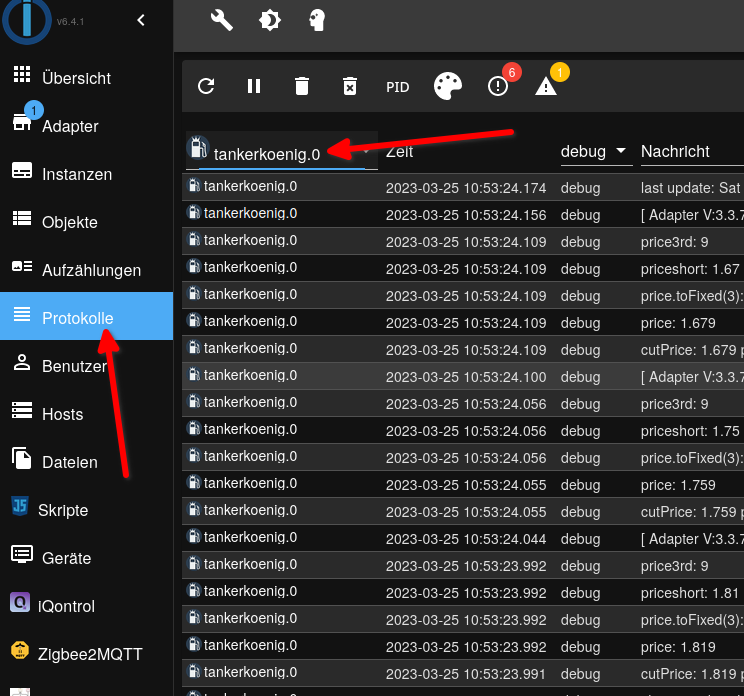
tankerkönigauf debug gestellt und dir dann das Log-File angeschaut was da bei der Tankstelle kommt?


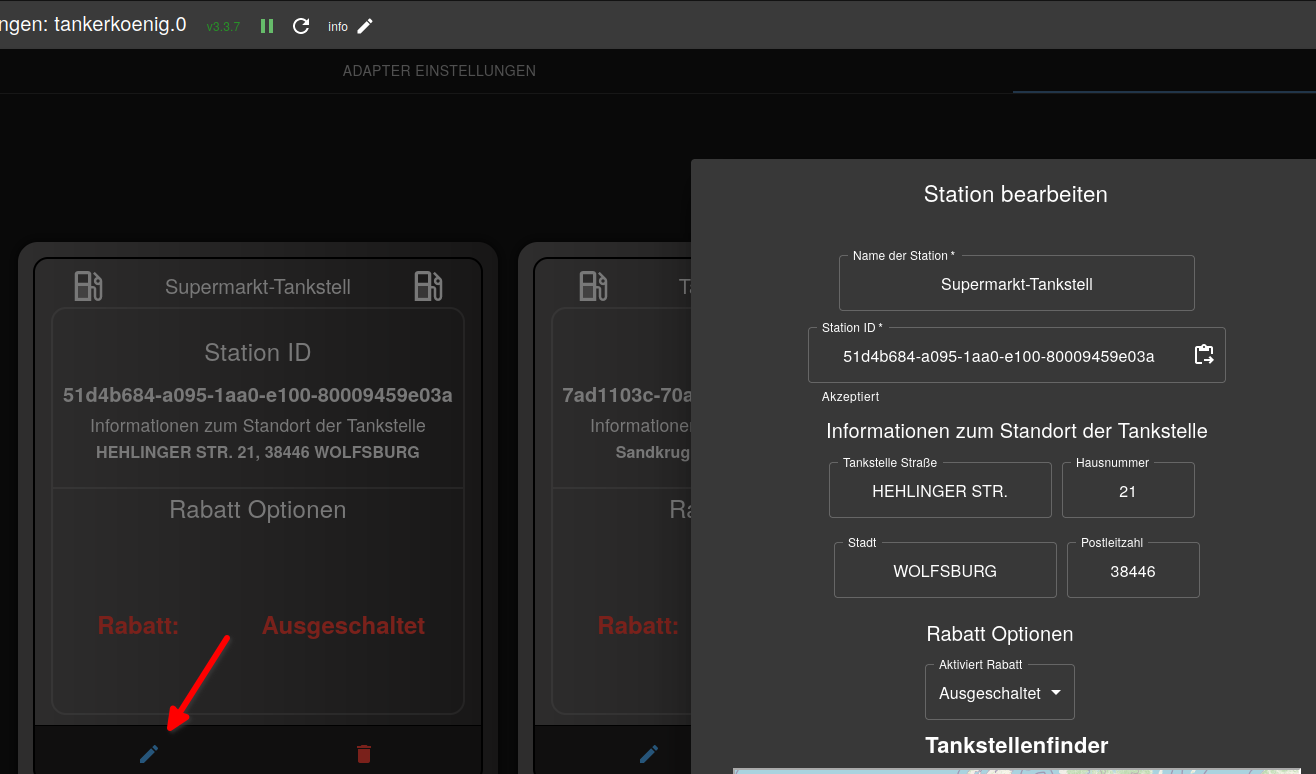
Gib mir mal die Daten der Tankstelle, ich richte mir die mal ein und schaue was da kommt

VG
Bernd -
@dp20eic Guten Morgen, ich bekomme nur wenige Werte, weil die Tankstelle sie nicht oft ändert.
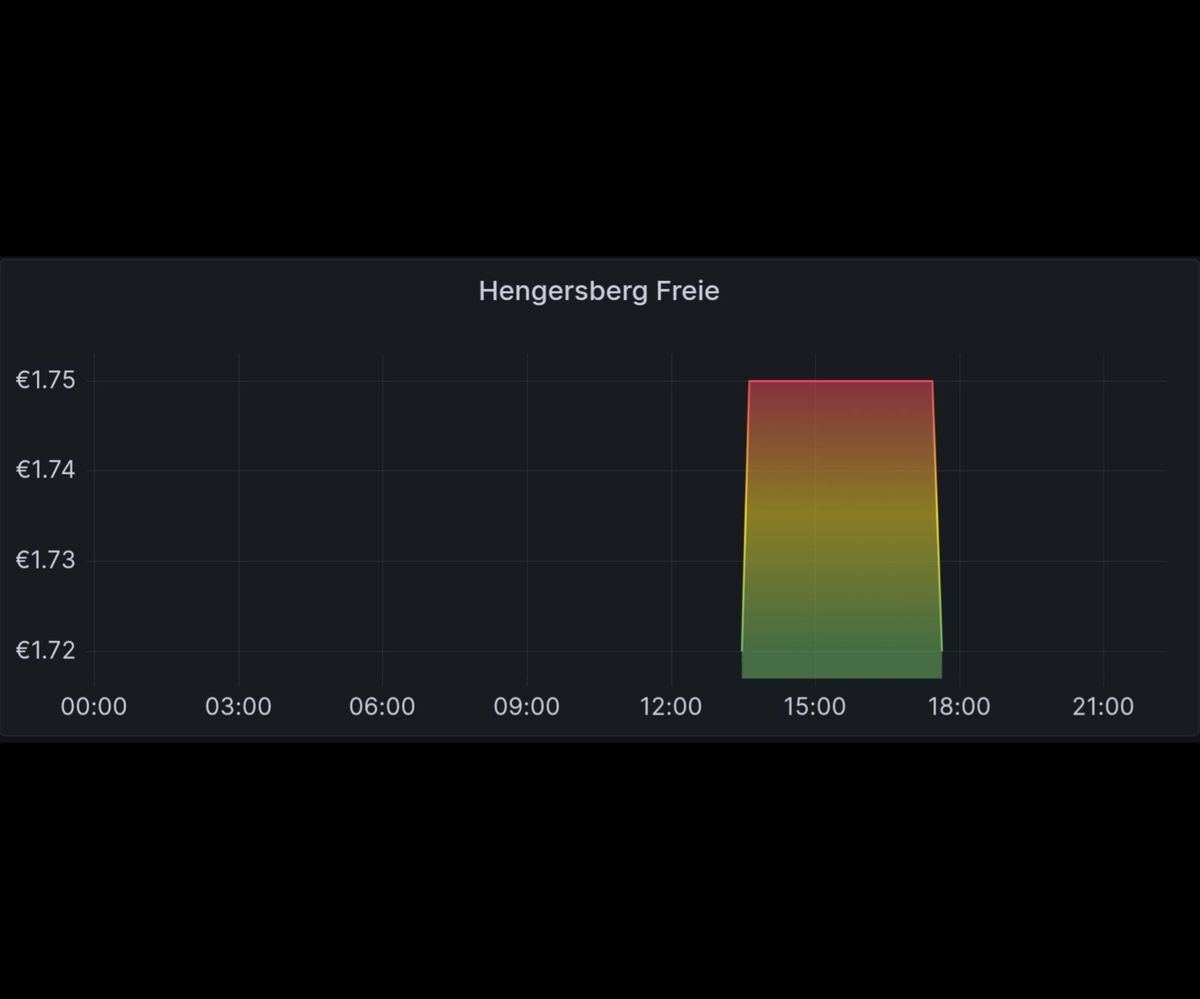
So wie ich das sehe, wird bei Dir oft mals immer wieder der gleiche Wert geloggt. Das wollte ich im besten Fall verhindern, weil "nur" Änderungen zu protokollieren wären.Ich möchte aus diesen Grafana:

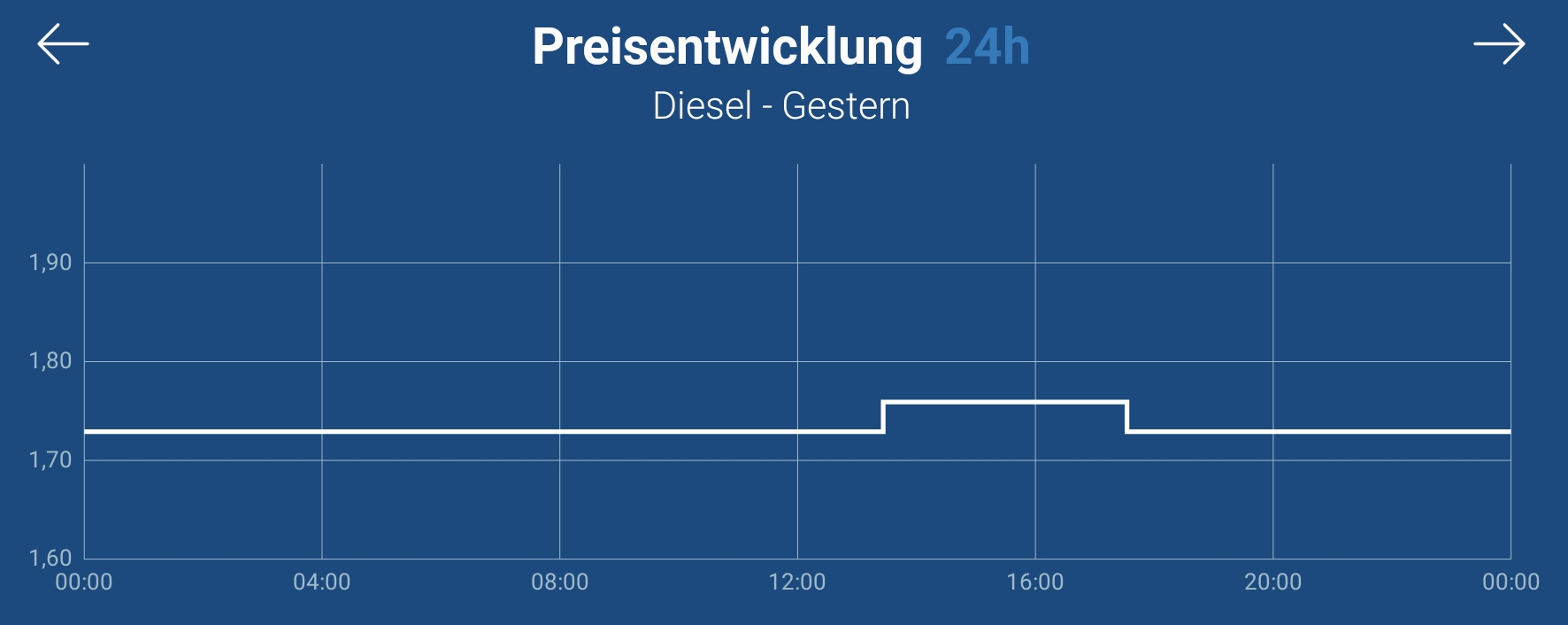
So einen Graf, wies mir z. B. in der App Clever Tanken angezeigt wird:

Das wäre möglich wenn ich z. B. alle x Sekunden bzw. Minuten den Wert mitloggen lasse.
Aber das möchte ich wenn möglich verhindern, so könnte ich die Verfallszeit auf 1 Jahr oder so lassen, weil nicht so viele Daten anfallen.
Weißt Du was ich meine?0 fällt z. B. in dieser Tankstelle nicht an, weil diese 24 Stunden geöffnet hat

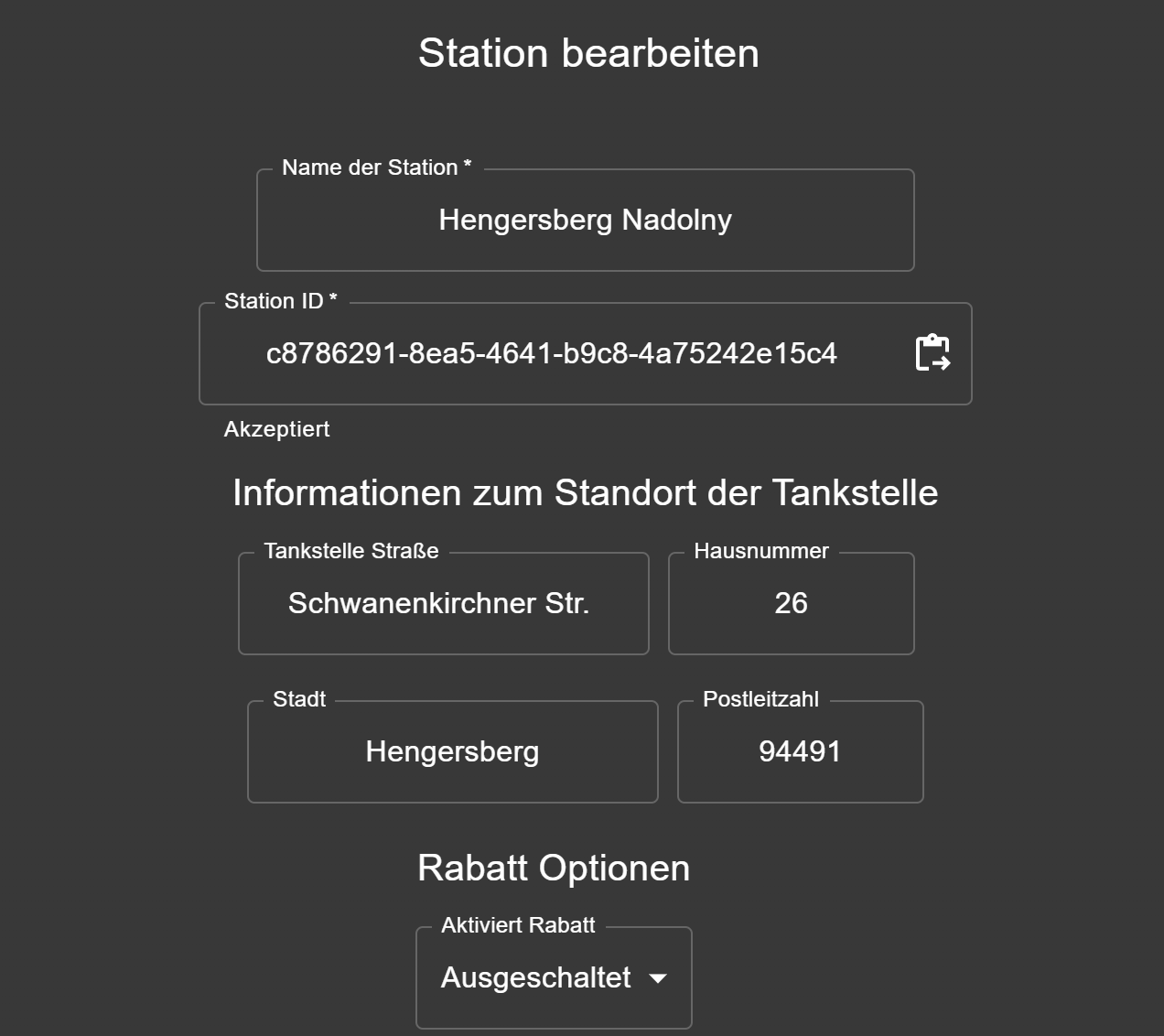
Schicke Dir aber trotzdem gerne die Daten von der Tankstelle:

Station ID:
c8786291-8ea5-4641-b9c8-4a75242e15c4Gruß Dominik
-
Moin,
habe mir die Tanke mal eingerichtet und schaue mal was da bei mir in den kommenden Stunden so reinkommt und verarbeite das dann in Grafana.
VG
Bernd -
@dp20eic danke für Deine Bemühungen.
Halte mich dazu gerne auf dem Laufenden.Gruß Dominik
-
Moin,
die Daten kommen, aber diese Tanke sendet wirklich nur alle paar Stunden etwas, ich werde jetzt mal die Sicherung so einstellen, dass ich alle stunde auch einen gleichen Wert sichere.
Gib mir mal noch ein/zwei Tage, um genügend Werte zu haben.
VG
Bernd -
Moin,
so, ich habe mal etwas geforscht.
Erst einmal die Rahmenbedingungen.
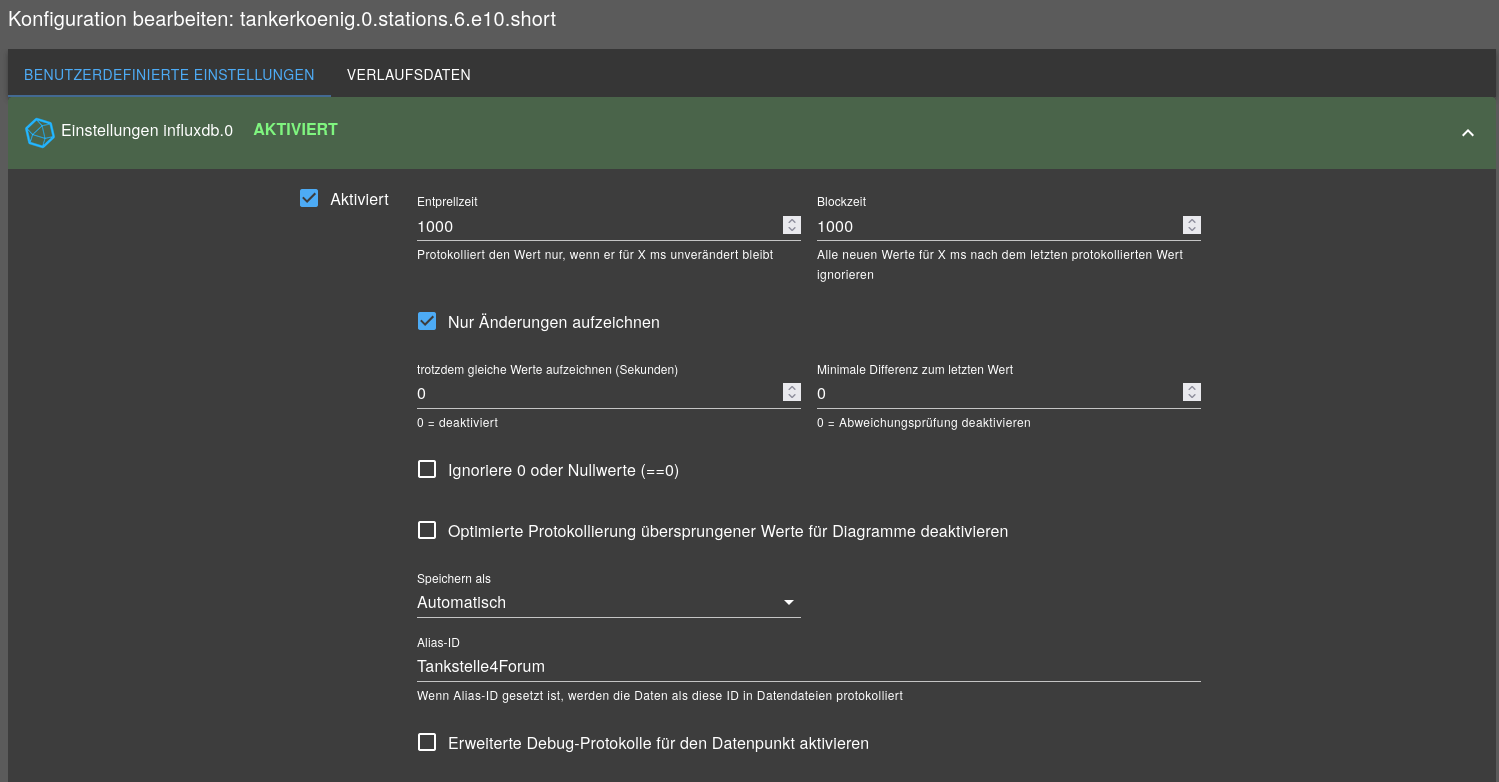
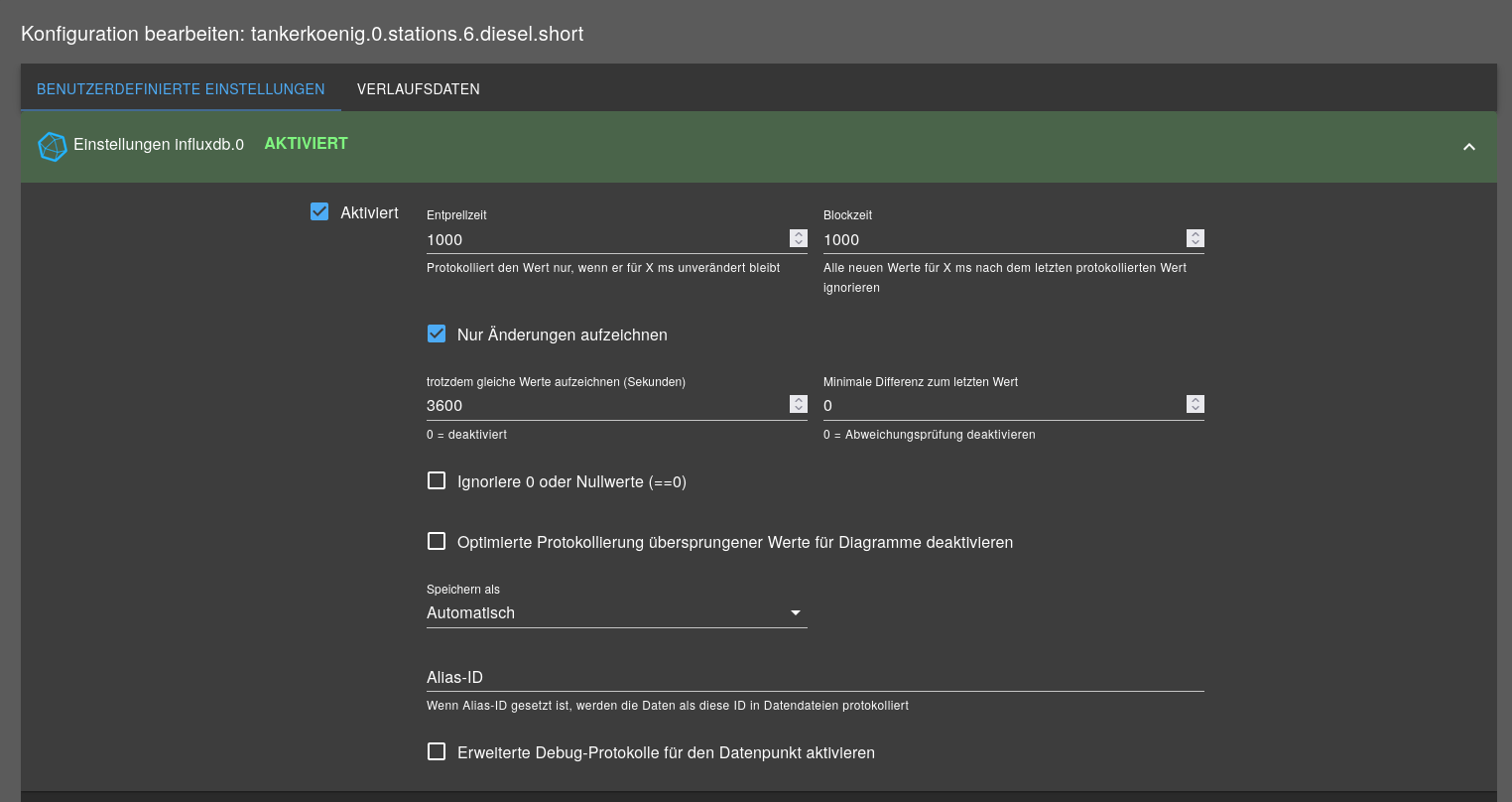
Datenpunkt E10, so wie ich ihn gerade in
influxDBsichere:

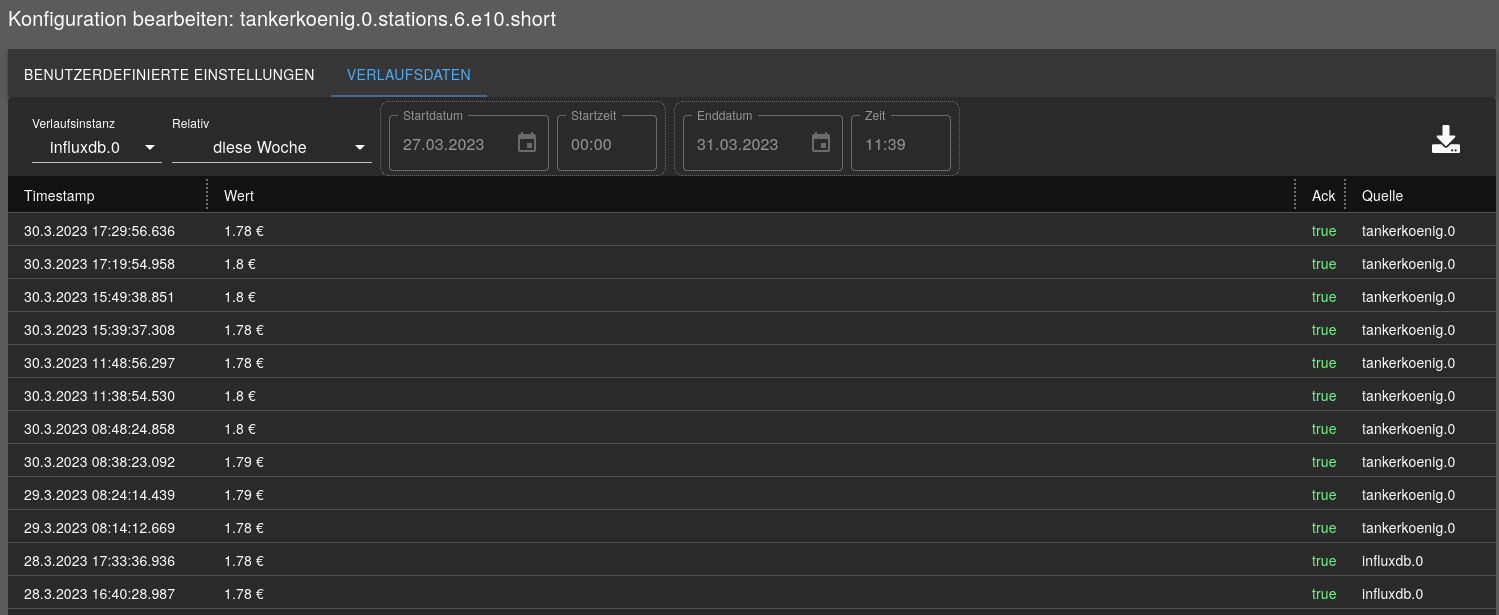
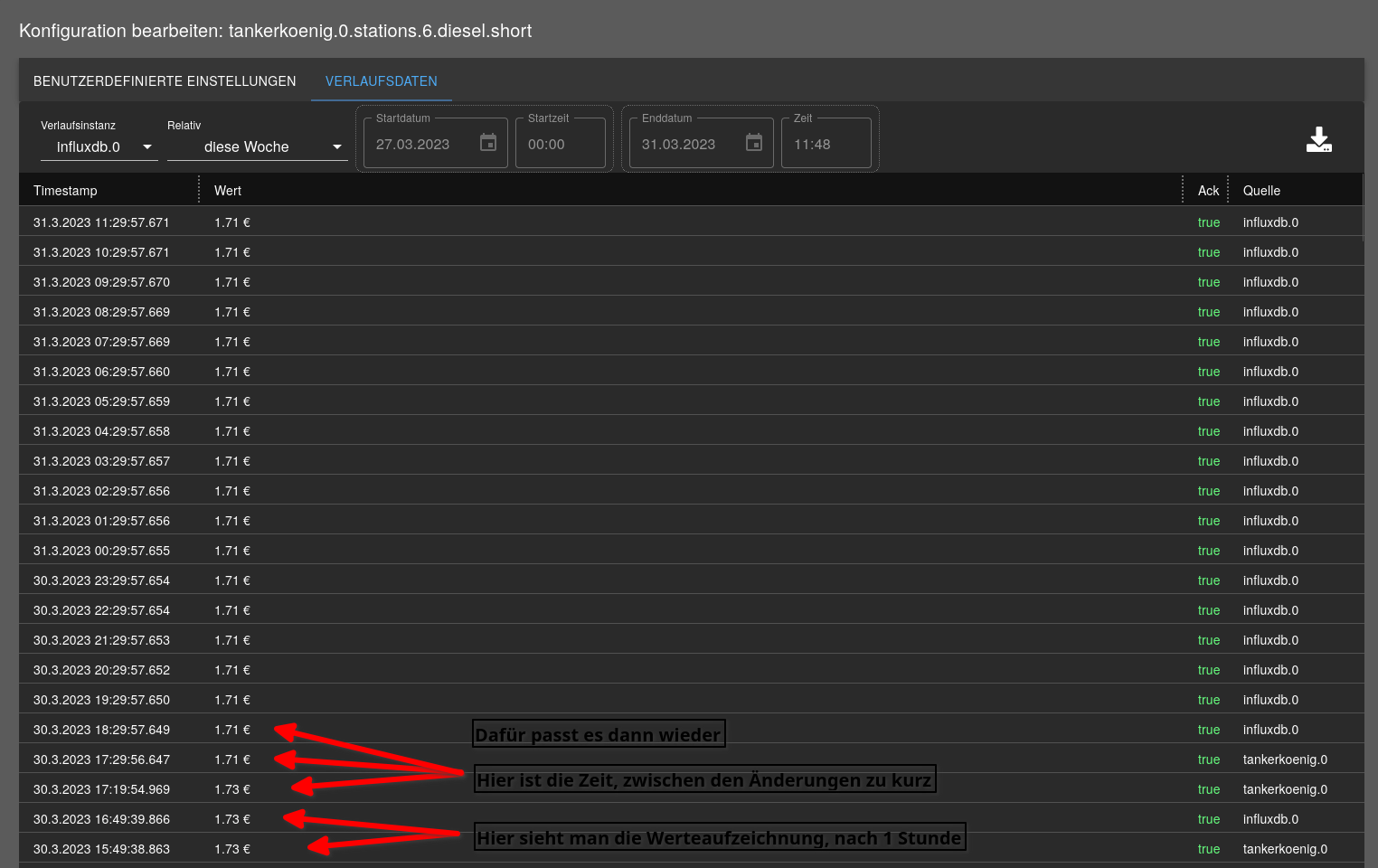
Aktuelle Werte des Datenpunkts:

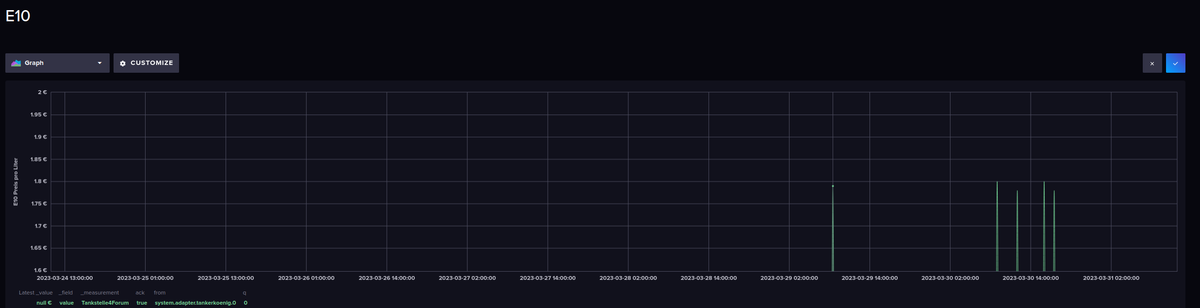
Ich habe die Grafik nicht in
Grafanaerstellt, da ich die Datenbank nicht eingebunden habe, ist aber egal, da die Query auch inGrafanafunktionieren sollte. So sieht die Query, aktuell aus, wenn ich nichts weiter beachte:from(bucket: "ioBroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Tankstelle4Forum") |> filter(fn: (r) => r["from"] == "system.adapter.tankerkoenig.0") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: true) |> yield(name: "last")
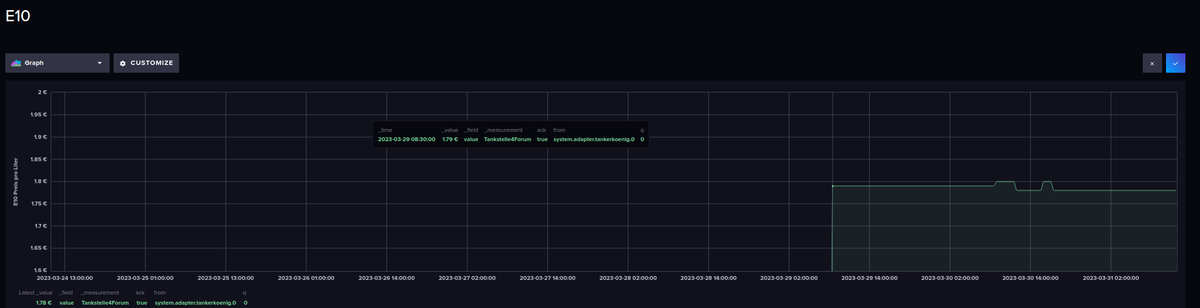
Und so, wenn ich etwas an den Einstellungen tune:
import "experimental" from(bucket: "ioBroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Tankstelle4Forum") |> filter(fn: (r) => r["from"] == "system.adapter.tankerkoenig.0") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: true) |> experimental.fill(usePrevious: true) |> yield(name: "last")
Datenpunkt Diesel, so wie ich ihn gerade in
influxDBsichere:

Aktuelle Werte:

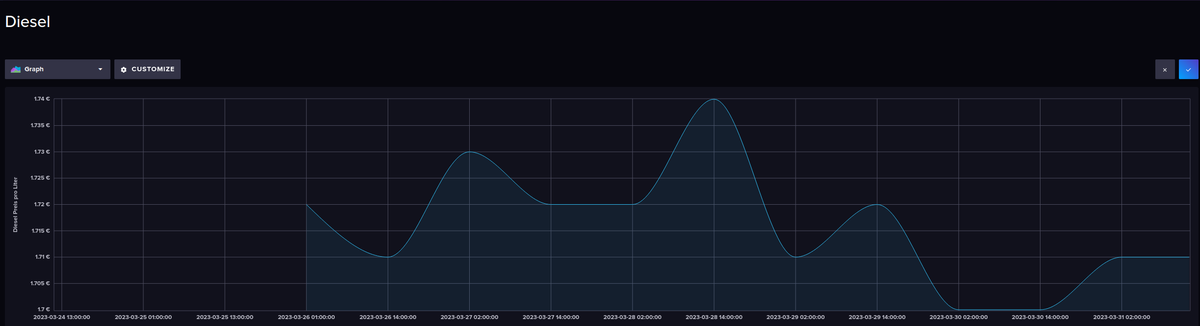
Die Query und die daraus erstellte Grafik:
from(bucket: "ioBroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "tankerkoenig.0.stations.6.diesel.short") |> filter(fn: (r) => r["_field"] == "value") |> filter(fn: (r) => r["from"] == "system.adapter.influxdb.0") |> aggregateWindow(every: 12h, fn: last, createEmpty: false) |> yield(name: "last")
VG
Bernd -
@dp20eic Vielen Dank für Deine viele Zeit die Du investiert hast!

Bei mir sieht es soweit schon ganz gut aus:
import "experimental" from(bucket: "ioBroker1") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Sprit_Diesel_Hengersberg_Freie") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: true) |> experimental.fill(usePrevious: true) |> yield(name: "last")
Die letzte Änderung scheint heute am 03.04.2023 um 10:33 Uhr gewesen sein.
Wenn ich als Zeitbereich "Today so far" einstelle, passt das auch.
Wenn ich aber als Zeitbereich "Last 3 hours" einstelle, gibt es im Diagramm keine Daten mehr
Ich schreibe nur die Änderungen in die Datenbank.
Gibt es eine Einstellung, dass es trotzdem Daten (halt nur eine Linie) anzeigt, auch wenn beispielsweiße keine Änderung in den letzten 3 Stunden vorgenommen wurde?
Dabei meine ich, ohne, dass ich die Logging Einstellungen ändere. Es sollten also weiterhin nur Daten bei Änderungen aufgezeichnet werden.Kann man das gleiche Prinzip auch auf die Vergangenheit anwenden?
Aktuell werden die Daten für die Gegenwart vervollständigt, wenn keine neue Daten vorliegen.

Es wäre noch sehr schön, wie die Linie bis zurück reichen würde. Also genau das selbe was Du bereits gemacht hast, nur noch zusätzlich in die andere Richtung.Wenn Du dafür eine Lösung hättest, wäre es das Nonplusultra

Am Rande ist mir noch eine Kleinigkeit eingefallen...

Ich weiß, dass man sich den min und max wert unter den Diagramm anzeigen lassen kann.
Gibt es dafür auch einen Zeit Stempel der automatisch eingefügt wird? (also wann z. B. der min Wert war)
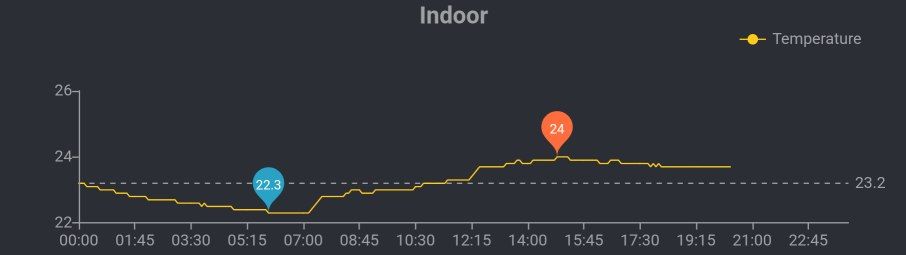
Was auch noch schön wäre, wenn man sich eine Markierung anzeigen lassen könnte, wie es z. B. meine Wetterstation mit der Temperatur macht:

Wie man hier im Bild die "blaue" und "orange" Markierung sieht.
Weißt Du eine Möglichkeit dazu?Gruß Dominik
-
@domi920 sagte in Tankerkönig in Grafana mit Ajax / SimpleAPI:
Die letzte Änderung scheint heute am 03.04.2023 um 10:33 Uhr gewesen sein.
Wenn ich als Zeitbereich "Today so far" einstelle, passt das auch.
Wenn ich aber als Zeitbereich "Last 3 hours" einstelle, gibt es im Diagramm keine Daten mehr
Ich schreibe nur die Änderungen in die Datenbank.Moin,
das ist meiner Meinung korrekt so, denn wenn Du den Anzeigebereich auf einen Bereich einschränkst, in dem es keine Daten gibt, dann bekommst Du halt in der Query/Abfrage auch nichts zurück, oder wo nichts ist, kann auch nichts angezeigt werden.
Das kannst Du nur ändern, wenn Du dort selbst Daten in dieinfluxDBschreibst, oder Du lässt, wie ich das im zweiten Beispiel gezeigt habe, den Datenpunkt erledigen, indem Du jede Stunde einen Wert auch bei nicht Änderung wegschreiben lässt.
VG
Bernd -
@domi920 sagte in Tankerkönig in Grafana mit Ajax / SimpleAPI:
Kann man das gleiche Prinzip auch auf die Vergangenheit anwenden?
Aktuell werden die Daten für die Gegenwart vervollständigt, wenn keine neue Daten vorliegen.Es wäre noch sehr schön, wie die Linie bis zurück reichen würde. Also genau das selbe was Du bereits gemacht hast, nur noch zusätzlich in die andere Richtung.
Moin,
da ist das gleiche Problem, wo nichts ist, kann man auch nichts anzeigen. Du musst Dir immer vorstellen, dass Du eine Anfrage auf Daten in einer Datenbank machst, wenn Du da fragst, gib mir mal die Werte von aktuell 04.04.2023 00:0 - 10:00 Uhr, aber der erste Wert, den die Abfrage findet, ist der um kurz vor 9:00 Uhr, davor kommt von der Datenbank
null→nichts, jetzt müsste es eine Datenbankfunktion geben, die mir sagt, wennnulldann schau, mal wann Du den ersten Wert hast und füge den auch an die Stelle davor ein.
So eine Datenbankfunktion gibt es meines Wissens nicht, wieder sind wir bei, einen Tot musst Du sterben, entweder Du akzeptierst es so wie es ist, oder Du schreibst auch werde, wenn sich nichts geändert hat, oder Du baust Dir eine eigene Funktion, in denen Du die Werte selber ermittelst und für die Anzeige benutzt.
Ich frage mich, wovor Du so viel Angst hast, und nicht einfach für diese Tankstelle jede Stunde ein Wert schreibst, egal ob er sich geändert hat oder nicht, das sind pro Tag so wenig Byte, dass das den Kohl nicht fett macht.VG
Bernd -
@domi920 sagte in Tankerkönig in Grafana mit Ajax / SimpleAPI:
Am Rande ist mir noch eine Kleinigkeit eingefallen...
Ich weiß, dass man sich den min und max wert unter den Diagramm anzeigen lassen kann.
Gibt es dafür auch einen Zeit Stempel der automatisch eingefügt wird? (also wann z. B. der min Wert war)
Was auch noch schön wäre, wenn man sich eine Markierung anzeigen lassen könnte, wie es z. B. meine Wetterstation mit der Temperatur macht:Moin,
ja, dazu musst Du Dich aber mal mit den Dokumentationen von
influxDBund/oderGrafanabeschäftigen und ob das so toll mit der Tankstelle funktioniert, stelle ich mal infrage.Als Anhaltspunkt für den
min./max.Wert schau mal min oder maxGrafanaz.b.Annotationsund/oderLegendeund Du kannst nicht einmal eine Grafik machen, die auf dem Preis beruht und dann auf die Zeit mitmin/max.Das umzusetzen ist dann schon etwas komplizierter,
mal ein Beispiel, das ich im WWW gefunden habe:
bucketName = "${bucket}" startTime = -${period} interval = ${interval} token = "${token}" minPrice = from (bucket: bucketName) |> range(start: startTime, stop: now()) |> filter(fn: (r) => r["_field"] == token) |> window(every: interval) |> min() |> duplicate(column: "_value", as: "low") |> keep(columns: ["low", "_start", "_stop"] ) maxPrice = from (bucket: bucketName) |> range(start: startTime, stop: now()) |> filter(fn: (r) => r["_field"] == token) |> window(every: interval) |> max() |> duplicate(column: "_value", as: "high") |> keep(columns: ["high", "_start", "_stop"] ) openPrice = from (bucket: bucketName) |> range(start: startTime, stop: now()) |> filter(fn: (r) => r["_field"] == token) |> window(every: interval) |> first() |> duplicate(column: "_value", as: "open") |> keep(columns: ["open", "_stop", "_start"] ) closePrice = from (bucket: bucketName) |> range(start: startTime, stop: now()) |> filter(fn: (r) => r["_field"] == token) |> window(every: interval) |> last() |> duplicate(column: "_value", as: "close") |> keep(columns: ["close", "_stop", "_start"] ) highLowData = join(tables: {min: minPrice, max: maxPrice}, on: ["_start", "_stop"]) openCloseData = join(tables: {open: openPrice, close: closePrice}, on: ["_start", "_stop"]) join(tables: {highLow: highLowData, openClose: openCloseData}, on: ["_start", "_stop"])Aber auch hier, ob das mit der Tankstelle gut funktioniert, bezweifle ich.
Welche Version von Tankerkoenig nutzt Du, denn mit der aktuellen Version gibt es die Daten schon, die Du Dir in die Visu Deiner Wahl holen kannst.


VG
Bernd -
@dp20eic Danke für Deine Info, da hast du natürlich Recht!
-
@dp20eic habe auch schon Google gefragt, aber bin auch nicht fündig geworden.
Wenn Du auch keine Möglichkeit kennst, wird es wohl keine geben.
Ich habe nur "Angst" weil ich die Verfallszeit aktuell auf 1 Jahr gestellt habe und ich des Öfteren gelesen habe, dass zu viele Daten in der Datenbank zu Lasten des Arbeitsspeichers und evtl. auch auf die Geschwindigkeit meines Raspberry Pi 4 gehen.
Mir ist bekannt, dass man die Daten auch aggregieren und in ein "Langzeit-Bucket" verschieben kann.
Aber das sehe ich dann auch nicht als sinnvoll bei den Spritpreisen.
Da ich noch ganz am Anfang in der Materie bin, will ich besonders jetzt aufpassen, dass ich nicht zu viel an unnötigen Daten speichere.
Du hast natürlich wieder recht...wenn ich jede Stunde den Preis logge dann sind das auf das Jahr gerechnet "nur" 8760 Werte. Das wird hoffentlich nicht die Performance beeinträchtigen. -
@dp20eic Danke nochmals für Deine Recherche!
Da werde ich mich mal etwas umschauen.Das Beispiel probiere ich auf jeden Fall noch.
Ja die neue Adapterversion nutze ich bereits.
Ich weiß auch dass ich die Daten anzeigen lassen kann, aber es wäre noch schön gewesen, wenn diese direkt im höchsten & niedrigsten Punkt im Diagramm markiert werden. -
@dp20eic Hätte letztens versucht ein Dashboard in die ioBroker Vis einzubinden, was auch funktioniert hat.
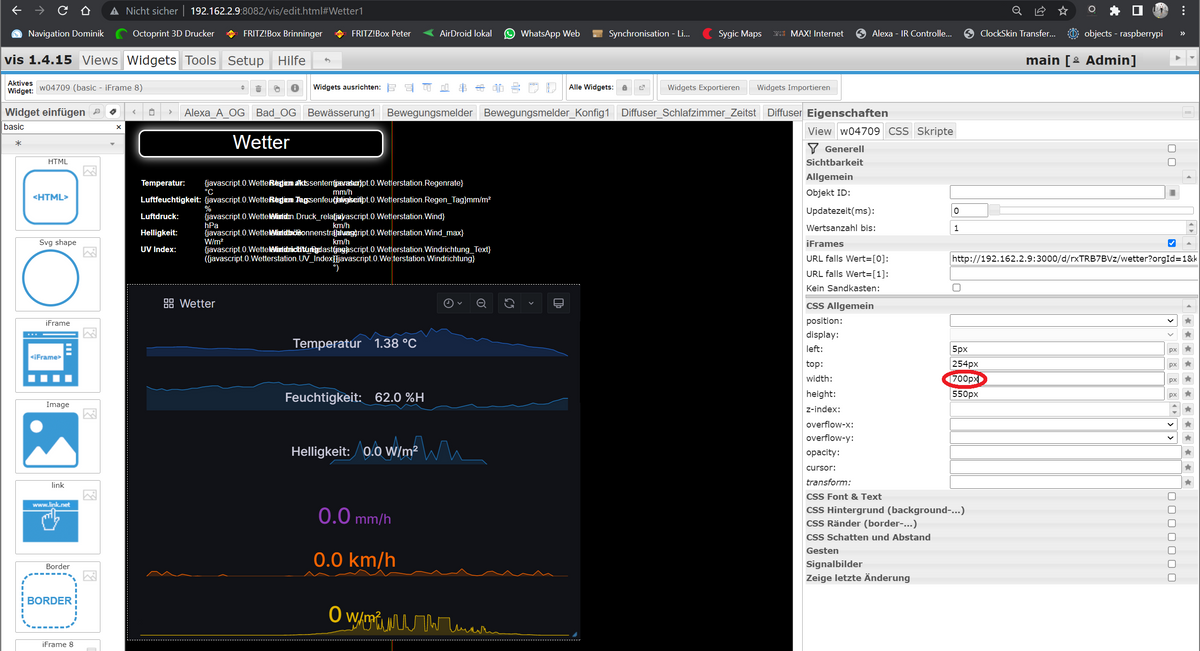
Allerdings werden die Diagramme, nicht wie in Grafana nebeneinander dargestellt, sondern untereinander:

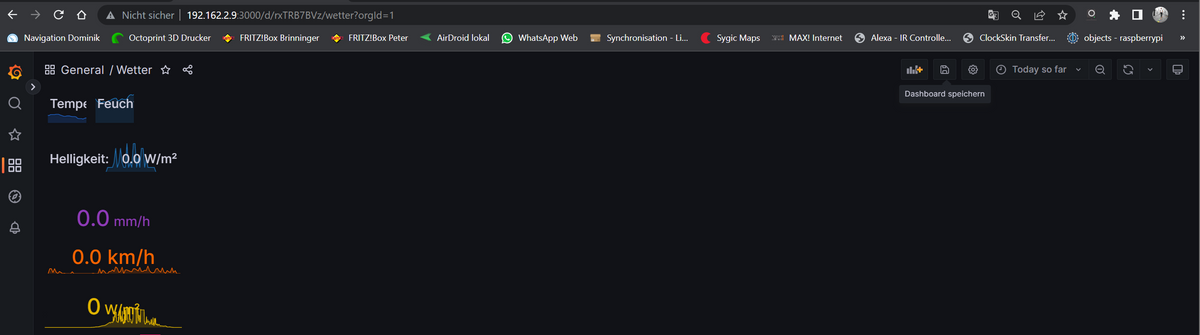
so würde es in Grafana ausehen:

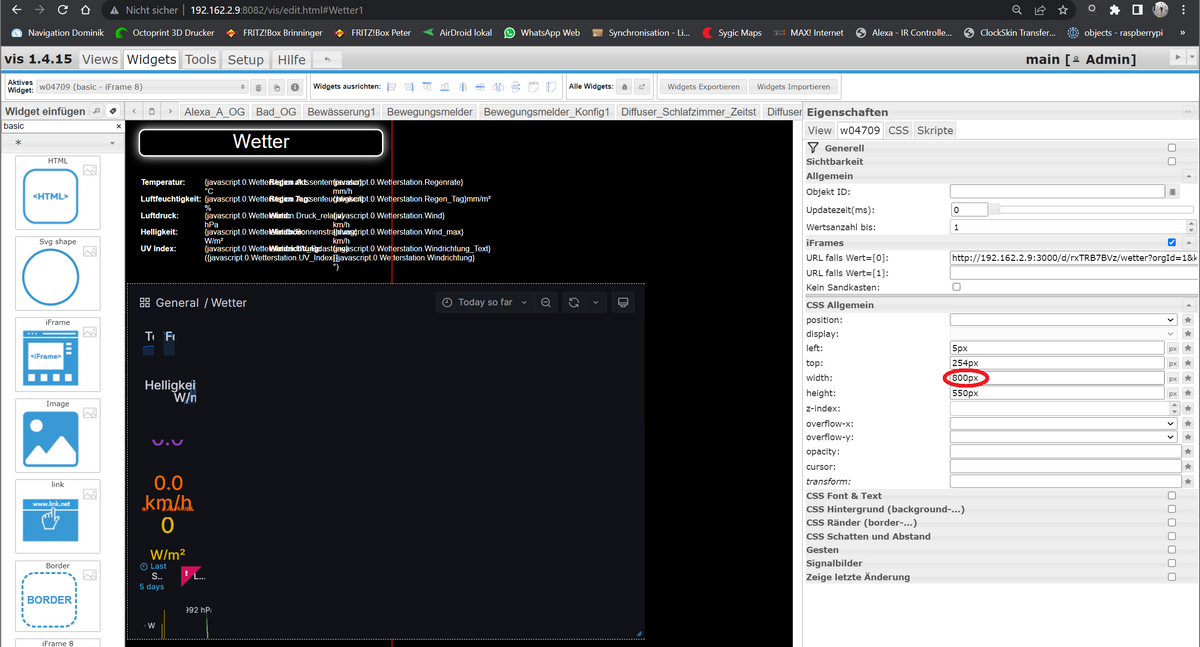
Erst wenn ich in der ioBroker Vis die breite des iFrame Widgets erhöhe auf eine Breite von 800 px, dann werden die Diagramme, wie eig in Grafana richtig, untereinander dargestellt:

Wegen der Darstellung auf meinen Handy, sollte die Seitenbreite von der Vis View 400 px nicht überschreiten.
Zur Not müsste ich jedes Panel von Grafana einzeiln teilen & in der ioBroker Vis View einfügen.
Weißt Du zufälligerweise einen Trick?
Gruß Dominik
