NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
Hallo,
gibt ein neues Widget List Beta, geht das bei wem?
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo,
gibt ein neues Widget List Beta, geht das bei wem?
Das geht noch nicht, da arbeite ich aktuell dran. Also alle widgets mit Beta Kennzeichnung sind in der Bearbeitung. Sobald es fertig und zum testen bereitsteht, gibt's hier ne Info
-

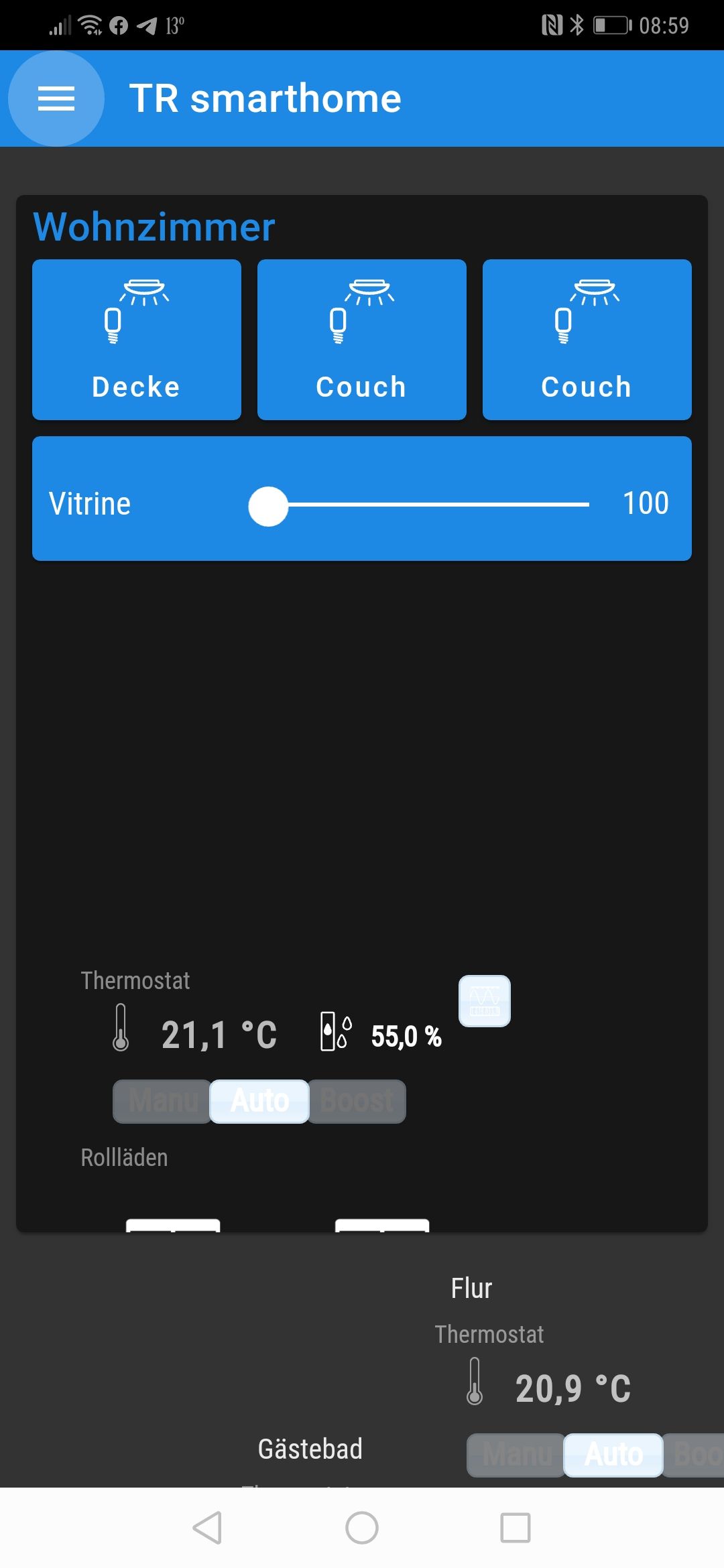
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hallo,
gibt ein neues Widget List Beta, geht das bei wem?
Das geht noch nicht, da arbeite ich aktuell dran. Also alle widgets mit Beta Kennzeichnung sind in der Bearbeitung. Sobald es fertig und zum testen bereitsteht, gibt's hier ne Info
Ok, könnte man noch Farben für Hintergrund und Beschriftung mit aufnehmen?
-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
Ohne es heute nochmal getestet zu haben, das hatte ich gestern auch mit der Firefox Developer Edition. Aufm Ipad mit Safari hats funktioniert.
-
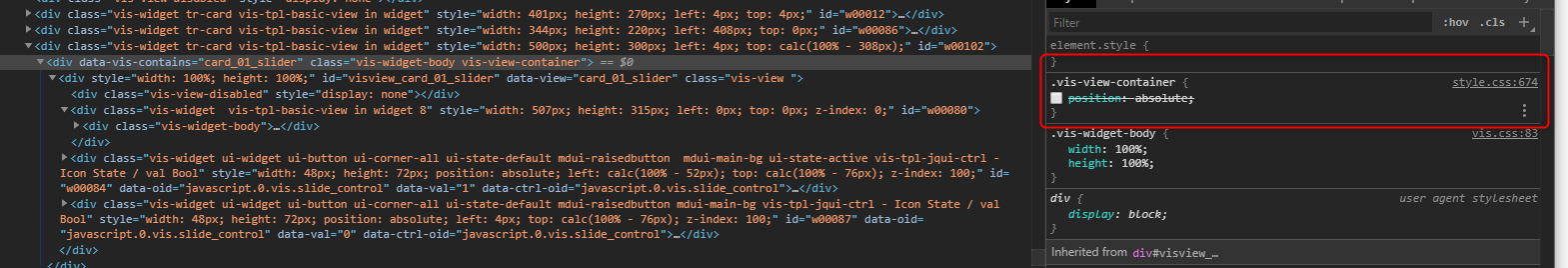
@Scrounger noch etwas ist mir gerade aufgefallen das widgetset hat wauswirkungen auf das normale view in 8 widget. in meinem hauprojekt nutze ich es und dort ist nun alles nach links verschoben Ursache sieh bild:

-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
Tritt das verhalten nur auf wenn die View Teil von der TopAppBar ist, oder genrell?
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger noch etwas ist mir gerade aufgefallen das widgetset hat wauswirkungen auf das normale view in 8 widget. in meinem hauprojekt nutze ich es und dort ist nun alles nach links verschoben Ursache sieh bild:
Hab gard ein fix dafür hochgeladen. Bitte testen, kann das verhalten bei mir nicht nachstellen.
-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der slider Knopf beilbt auf dem Handy und wenn ich am PC bei Chrome f12 drücke nur auf der linken Seite und lässt sich ncith bedienen.
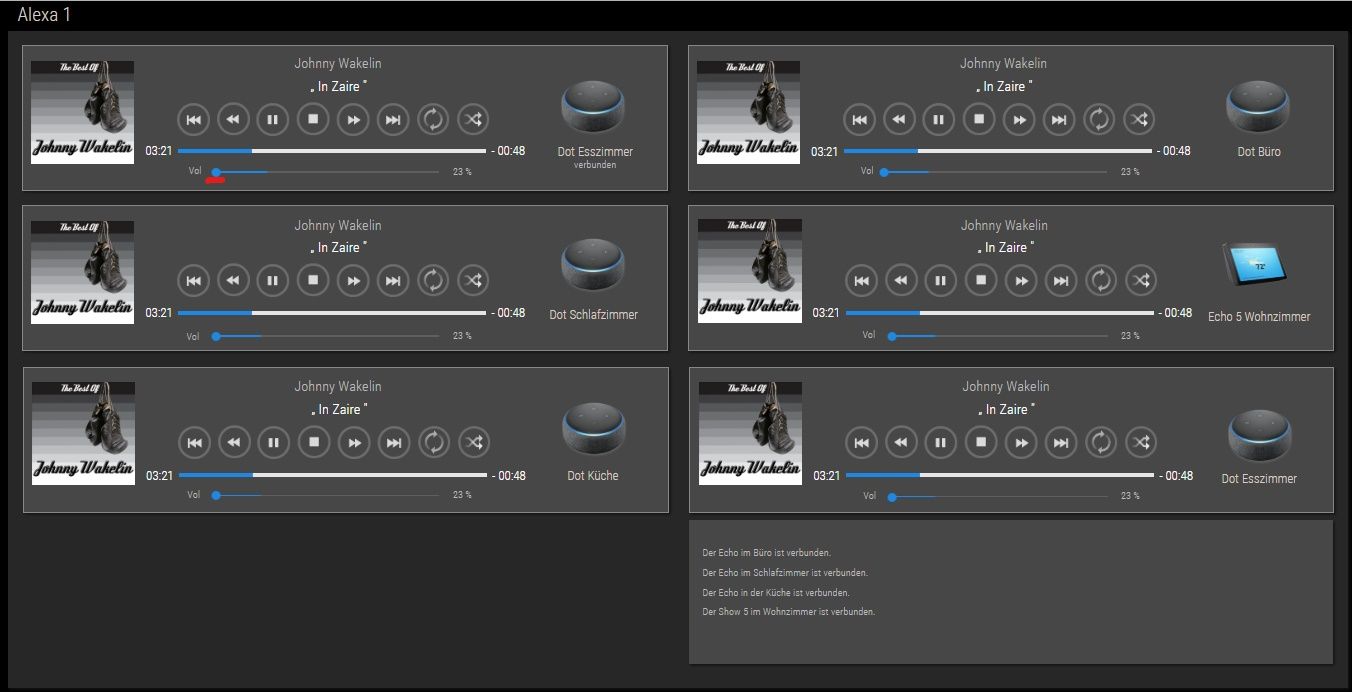
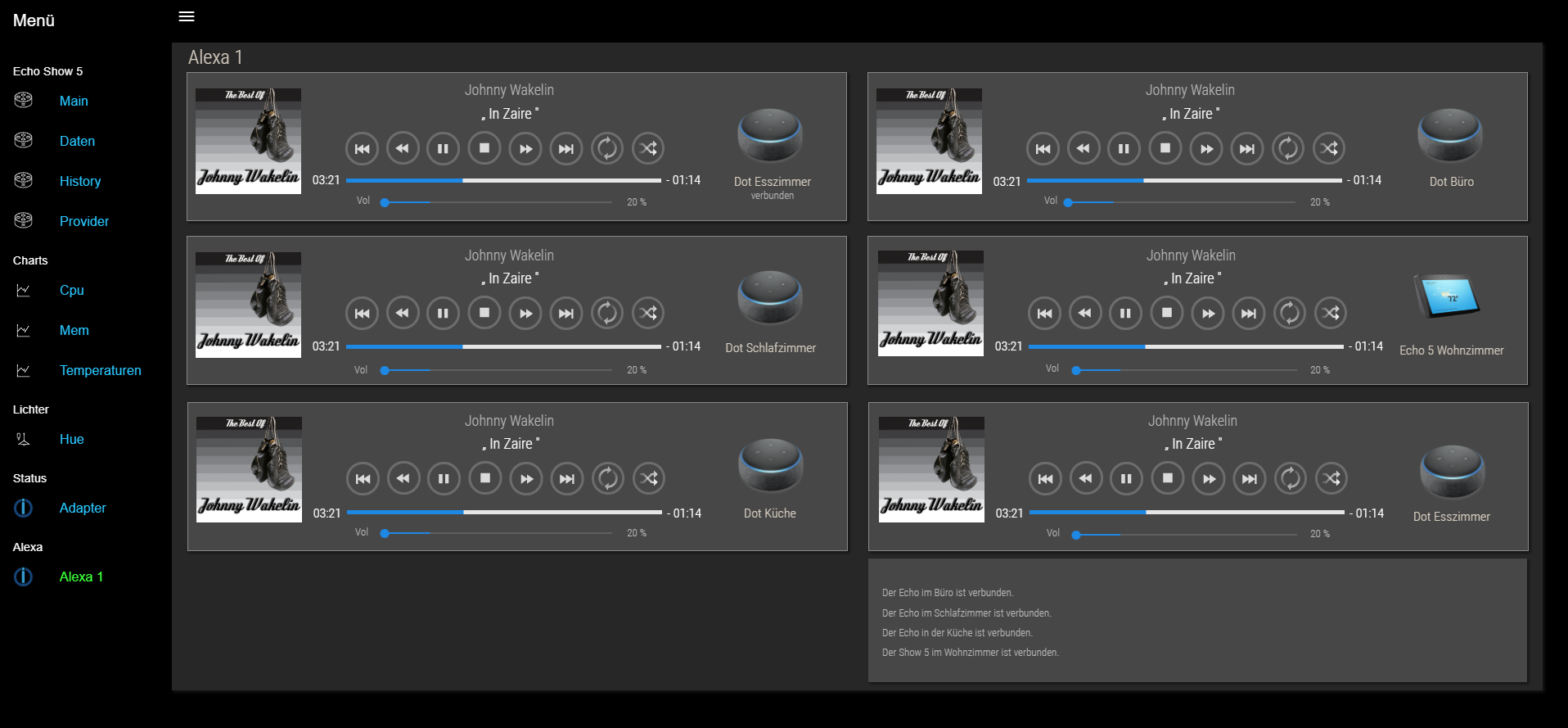
Kann ich bestätigen. Habe ihn als Volume drinnen für Alexa Dot.
Wenn ich im Editor den Slider verschiebe geht es.
In der Runtime nicht, da geht der Wert sofort auf 100 % und der Slider ist nicht verschiebbar.
Welche Unterschiede gibt es eigentlich zwischen den 2 Slider?
View in Bearbeitung -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
In der Runtime nicht, da geht der Wert sofort auf 100 % und der Slider ist nicht verschiebbar.
d.h. die Slider sind bei dir nicht in der View der TopAppBar?
Welche Unterschiede gibt es eigentlich zwischen den 2 Slider?
siehe https://github.com/Scrounger/iobroker.vis-materialdesign#slider
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
siehe https://github.com/Scrounger/iobroker.vis-materialdesign#slider
Step marker

-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
d.h. die Slider sind bei dir nicht in der View der TopAppBar?
Nein, in einer View die ich dann einblende.
Stelle fast alles auf deine Widgets um.
Aber auch in der View in der TopBar das selbe:
-
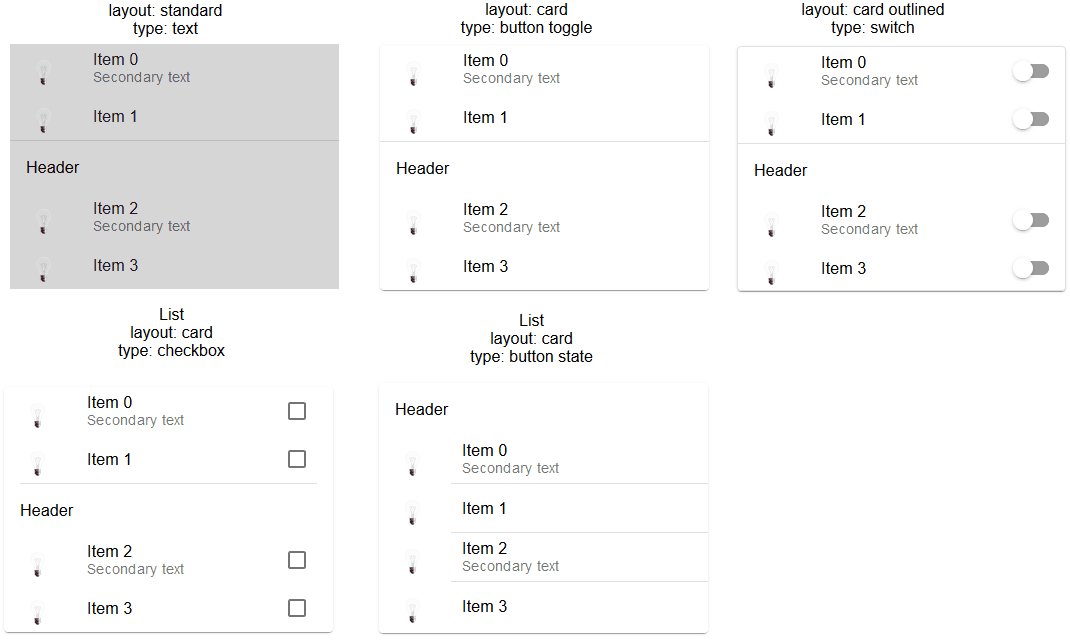
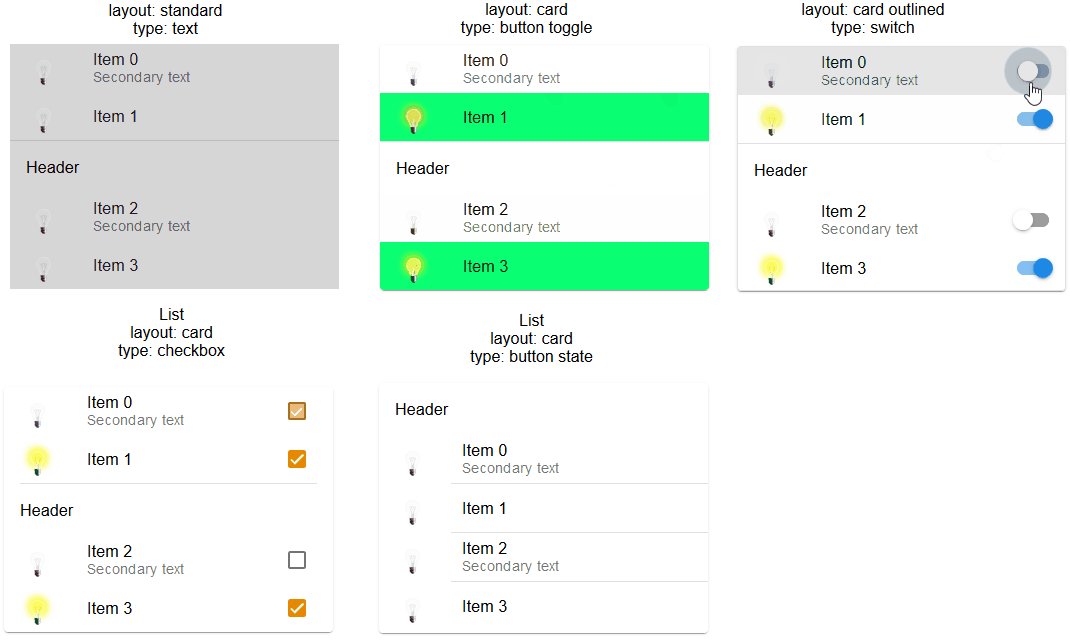
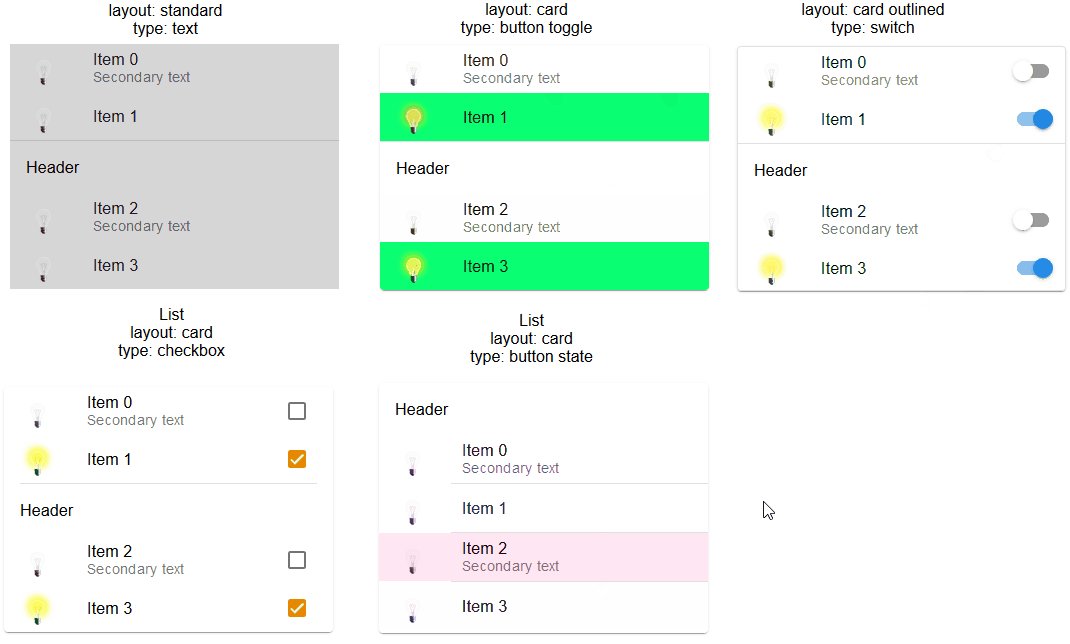
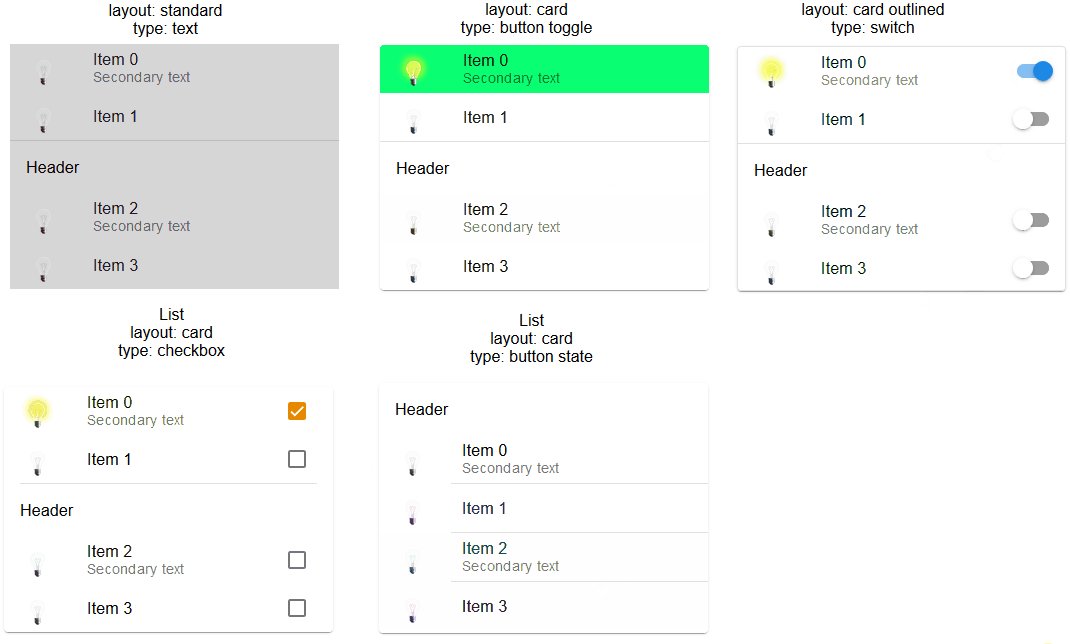
Die List ist fertig zum testen. Folgende Funktionen sind implementiert:
- checkbox
- switch
- text
- button state
- button toggle
- button link
- button navigation

-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Nein, in einer View die ich dann einblende.
Stelle fast alles auf deine Widgets um.
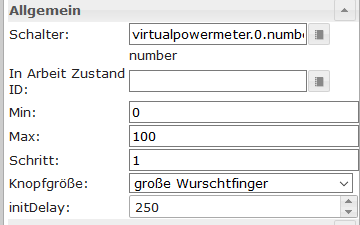
Aber auch in der View in der TopBar das selbe:Ich habe eine Attribut 'initDelay' beim slider hinzugefügt. Mit dem könnt ihr die Verzögerung beim Initialisieren des Sliders einstellen - Eingabe in ms.

Testet bei euren Browsen ob höhere Wert das Phänom beheben.
Falls ja, dann bitte rückmelden welchen Wert ihr eingestellt habt und welchen Browser ihr benutzt. -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Testet bei euren Browsen ob höhere Wert das Phänom beheben.
Leider nein, in Edit Modus geht es einwandfrei. In der Runtime mit Chrome und FF nicht.
Die Linie geht Richtig mit, aber der Knopf nicht. Auch beim betätigen am Dot selbst von + und - funktioniert alles bis auch den Knopf. Die Werte werden auch Richtig angezeigt.
Ich teste mal weiter. -
Weiterhin, klasse Arbeit - das werden die neuen Standard Widgets!!
Mir ist es jetzt schon öfters passiert, das ich über die EDIT Vis Werte verändert habe beim Slider anklicken - kannst du das unterbinden?

-
Bei der Liste wird aktuell die Änderung der font-family ignoriert - bevor ich jetzt anfange mit CSS zu tricksen, kannst du dir das mal anschauen?
-
@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Weiterhin, klasse Arbeit - das werden die neuen Standard Widgets!!
Mir ist es jetzt schon öfters passiert, das ich über die EDIT Vis Werte verändert habe beim Slider anklicken - kannst du das unterbinden?

Das habe ich auch beim Slider den ich als Volume für Alexa Dot einsetze. Wenn ich im Edit Modus raufklicke geht Volume sofort auf 100 % in der Runtime reagiert er gar nicht.
-
Ich hab nochmal einen fix Versuch für den Slider hochgeladen.
Bei mir (Firefox 69, Firefox Android 68 & Chrome Android 77.0.x) funktioniert das jetzt mit einem initDelay von 1.
Wenn die Slider bestandteil einer View sind, die in der TopAppBar angeizeigt werden, muss ich den initDelay auf 100 setzen.Bitte testen!
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ich hab nochmal einen fix Versuch für den Slider hochgeladen.
Bei mir (Firefox 69, Firefox Android 68 & Chrome Android 77.0.x) funktioniert das jetzt mit einem initDelay von 1.
Wenn die Slider bestandteil einer View sind, die in der TopAppBar angeizeigt werden, muss ich den initDelay auf 100 setzen.Bitte testen!
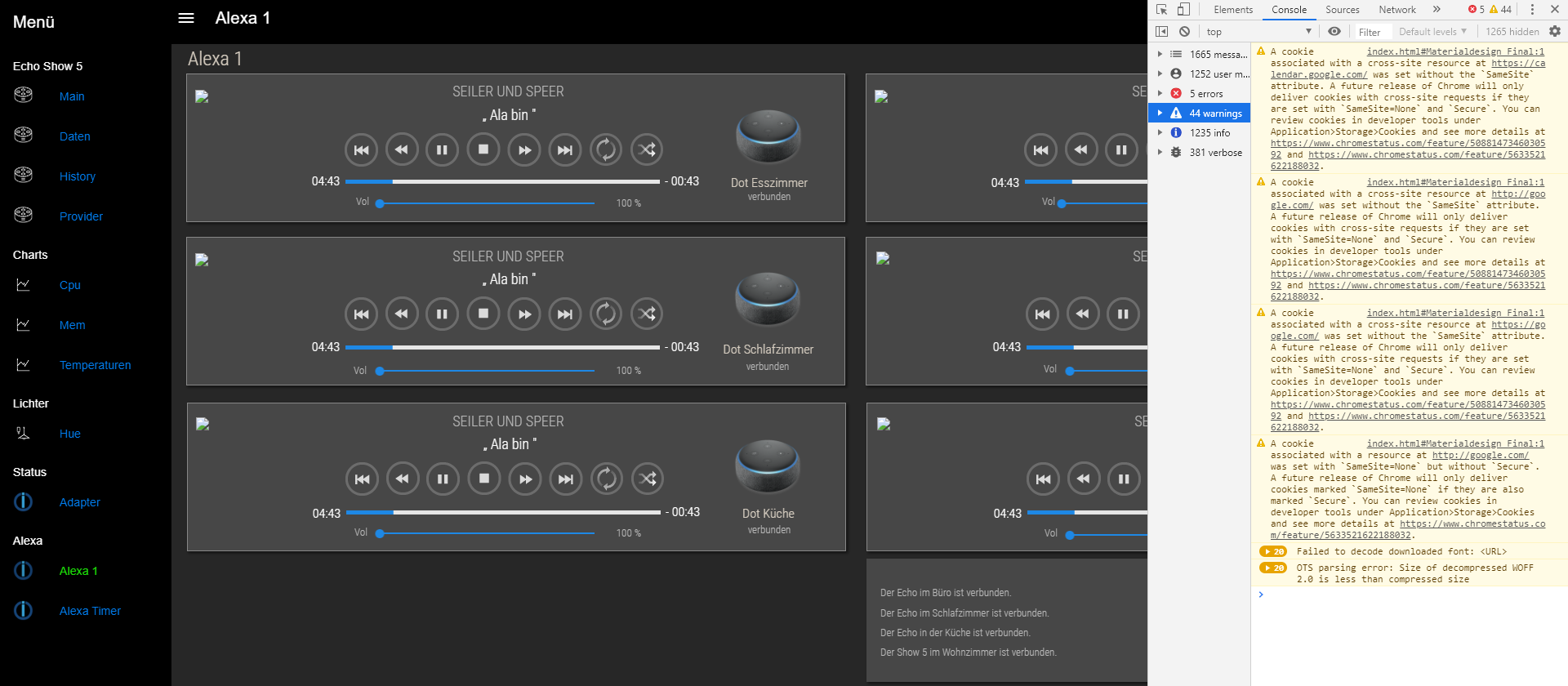
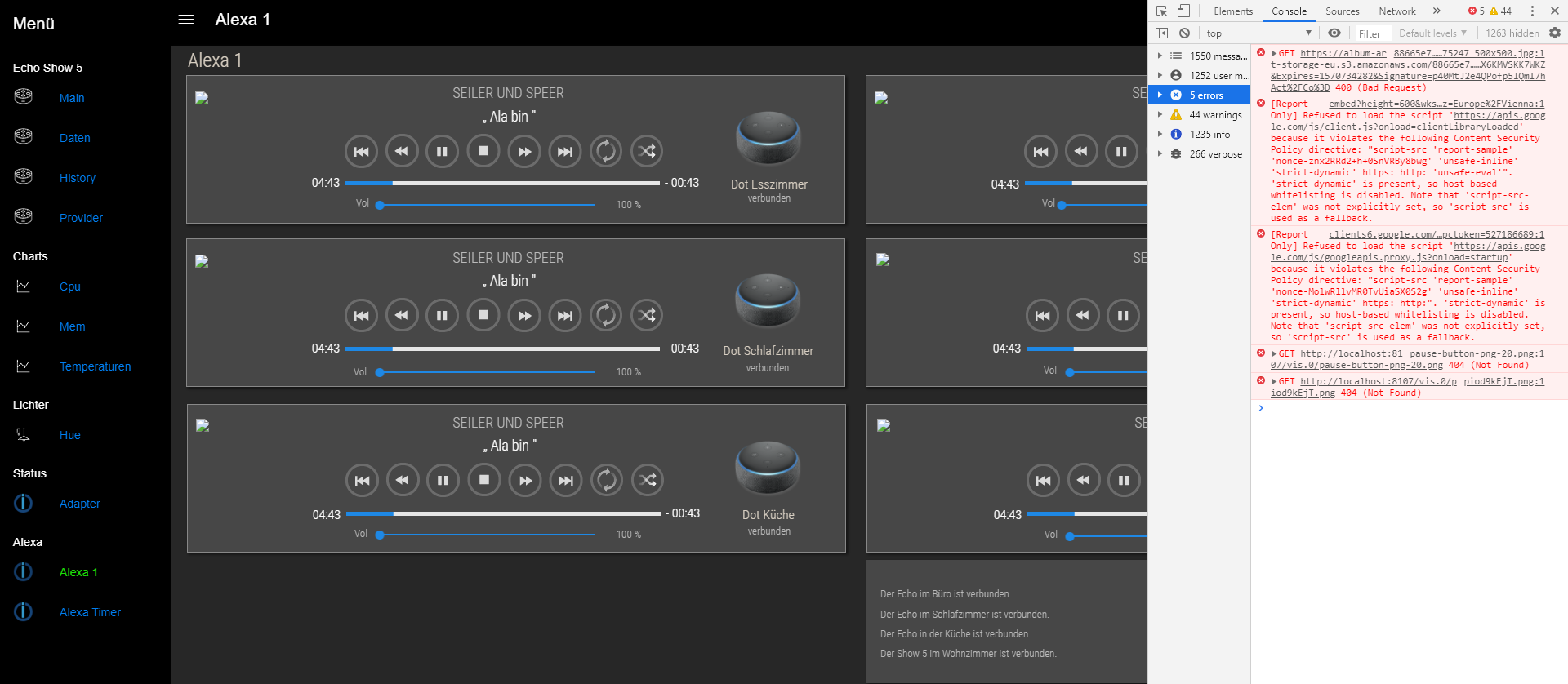
Geht teilweise, wenn ich auf F12 in Chrome gehe dann reagiert der Slider. Hab mal ein Screenshot gemacht.


-
Noch eine Idee: Wäre es Möglich bei den SubLabels der Listen ein Objekt zu hinterlegen?Edit:
Vergiss die Idee, ich hab gestern nicht an die VIS Bindings gedacht, damit geht das ja schon heute
