NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
-
Auch für SubItems?
-
Super funktioniert mit der neuen Version.
-
ja, alles in die Zeile des entsprechenden Bildes
-
@sigi234
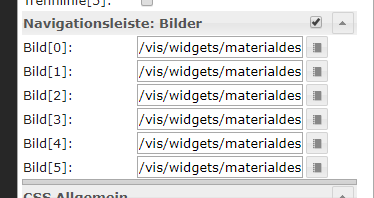
Ja auch für die Bilder:

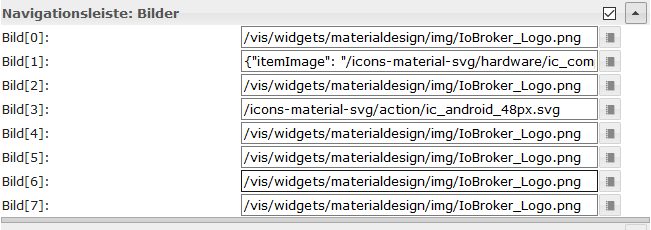
Bei Bild[1] habe ich folgendes hinterlegt
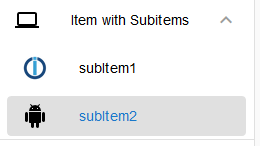
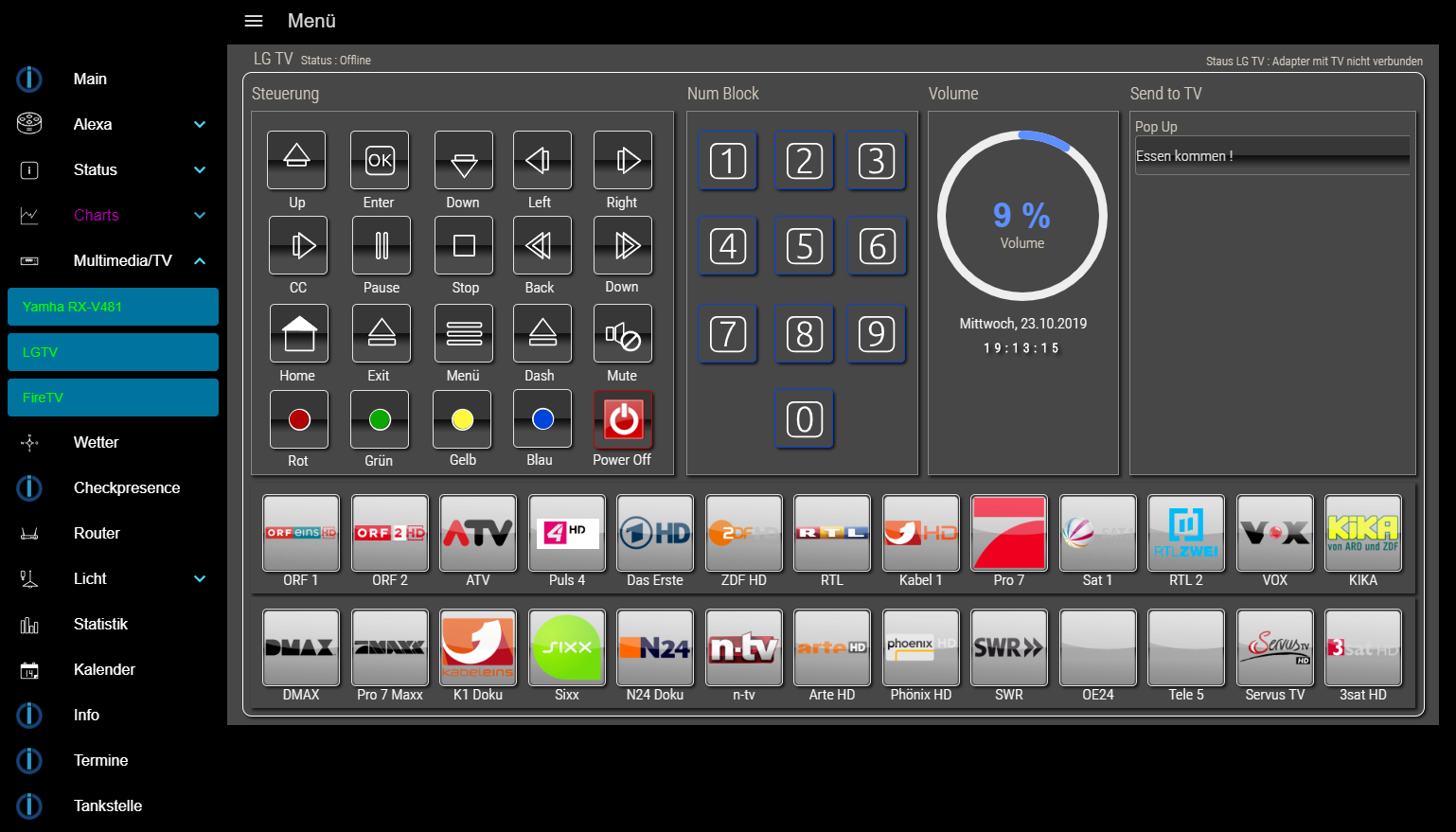
{"itemImage": "/icons-material-svg/hardware/ic_computer_48px.svg", "subItems": ["/vis/widgets/materialdesign/img/IoBroker_Logo.png", "/icons-material-svg/action/ic_android_48px.svg"]}was zu folgendem Ergebnis führt:

Für das Objekt 'itemImage' wird das Bild für das "MenuItem" angegeben, im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
Aha, habe ich 6 Unterpunkte muss ich es 6 mal einfügen durch Komma getrennt.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
im Array 'subItems' dann die Bilder für die einzelnen Unterpunkte, jeweils durch ein Komma getrennt
Aha, habe ich 6 Unterpunkte muss ich es 6 mal einfügen durch Komma getrennt.
Korrekt.
Wenn du z.B. bei Unterpunkt 3 kein Bild haben willst, müsstest da dann "" eingeben. -
kann ich auch dem Hauptitem eine Seite zuweisen oder nur den Subitems?
Möchte mir folgende Struktur aufbauen:
-
System1 = System Seite 1
- Gerät1 = 1. Gerät von Seite 1
- Gerät2 = 2. Gerät von Seite 1
- usw.
-
System2 = System Seite 2
- Gerät20 = 1. Gerät von Seite 2
- Gerät21 = 1. Gerät von Seite 2
- usw.
-
-
@Oli
Nee geht leider nicht, nur den SubItems. -
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Kann man links im Menü die Icon Größe ändern?
Es gibt keine Einstellung dafür, müsste aber mit CSS überschreiben gehen. Das Icon ist Google Font Icon, d.h. mit css fontsize müsste man es ändern, hab ich aber noch nicht ausprobiert.
-
Hallo,
ich verwende für meine VIS auch den Adapter.
Super Arbeit, vielen Dank dafür!Aktuell habe ich ein Problem und komme einfach nicht weiter.
Ich muss noch dazusagen, dass ich das Material Design CSS für ioBroker.vis von Uhula nutze.
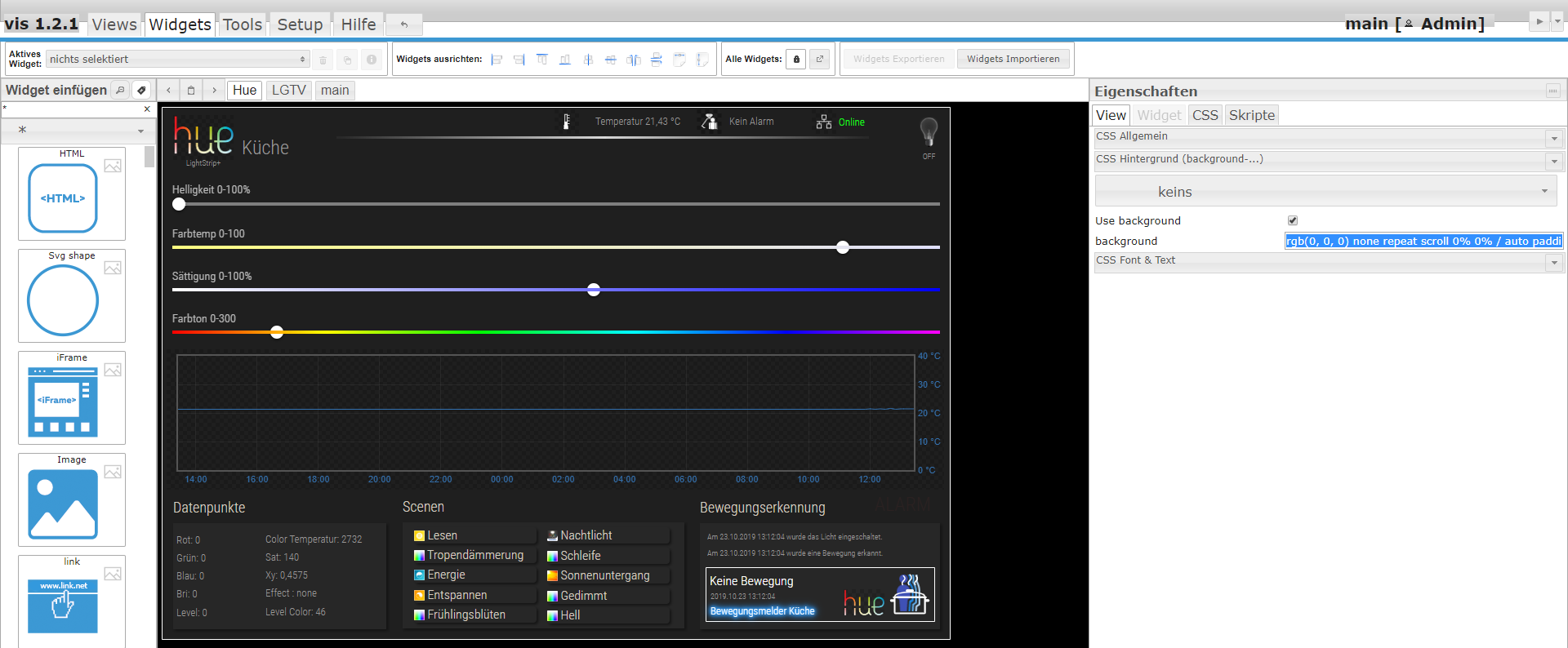
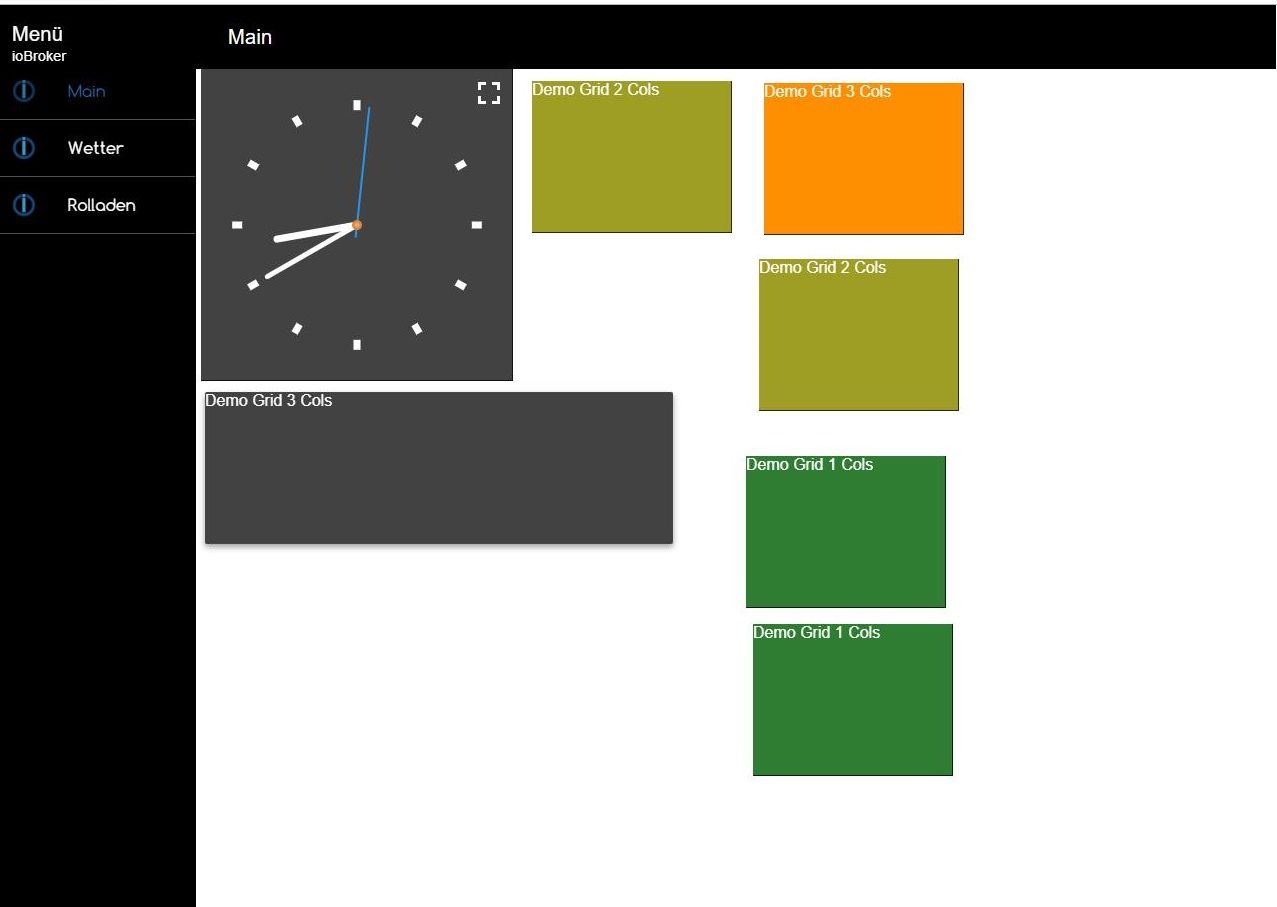
Ich möchte eigentlich den kompletten Hintergrund schwarz haben.
Das klappt für die Navigationsleisten super, nur der Viewbereich im VIS bleibt immer weiss.
Im VIS Editor ist dieser immer schwarz.
Egal was ich bisher probiert habe, es ändert sich nichts.
Irgendjemand ne Idee?
Grüße
Thomas -
hast du den Hintergrund auf deiner verknüpften Seite schwarz?
-
-
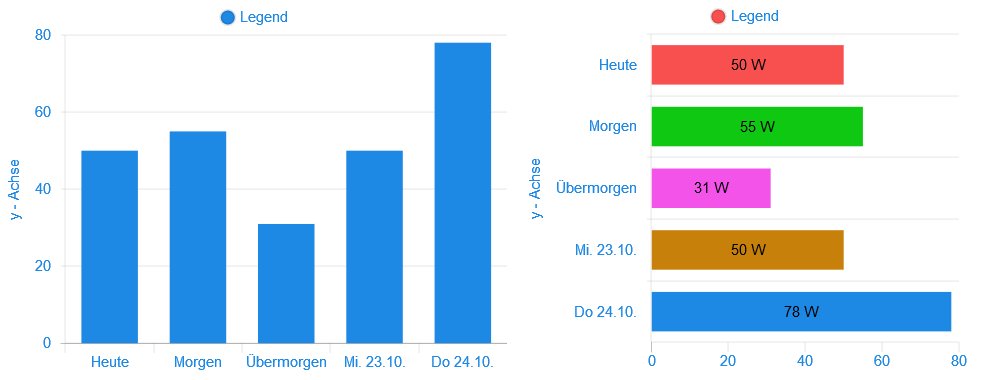
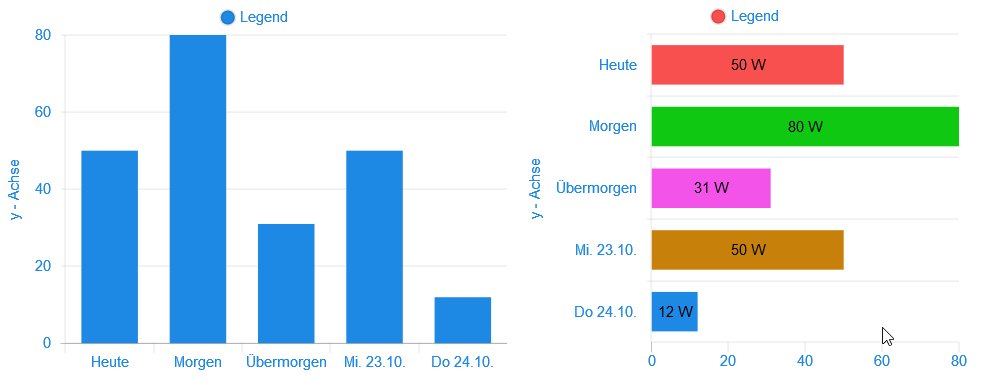
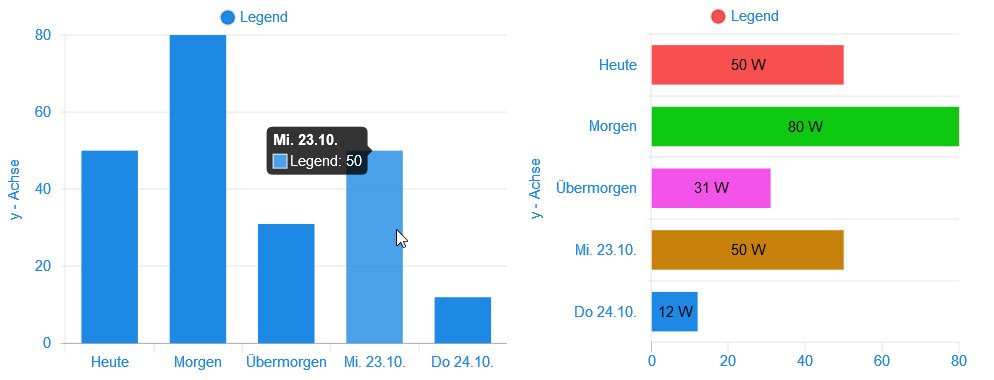
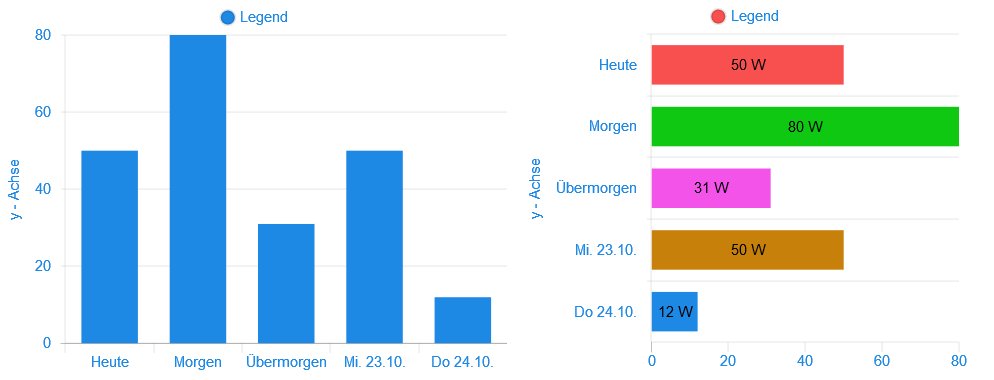
Hab eine vernünftige offline lib gefunden - chartjs.
Wer das BarChart testen möchte, kann sich den aktuellen Master ziehen. Viel Spaß beim konfigurieren, gibt ein paar Einstellungsmöglichkeiten


-
@Scrounger
Kurze Frage, hast du mal darüber nachgedacht, das mit dem Submenü umzusetzen... oder steht das auf deiner PlanungDanke
-
das funktioniert doch schon.
-
@Oli sagte in [Neuer VIS-Adpater] Material Design Widgets:
das funktioniert doch schon.
Jupp, sogar sehr gut!

-
Ahh, cool.
Tomaten auf den Augen, habe den Screenshot gesehen, aber nicht wahrgenommen.
Ich war einige Tage nicht hier und wollte jetzt am WE damit anfange.Bombe!!!
Danke,
-
Da ich noch relativ neu bei ioBroker und vis dabei bin ... es würde mir sehr helfen, wenn ich ein Beispiel zu Benutzung der Material Design Widgets hätte. Ich könnte daraus erkennen, wie die einzelnen views/widgets (e.g. cards) dann verlinkt sind. Wo kann ich das finden?
 image url)
image url)