NEWS
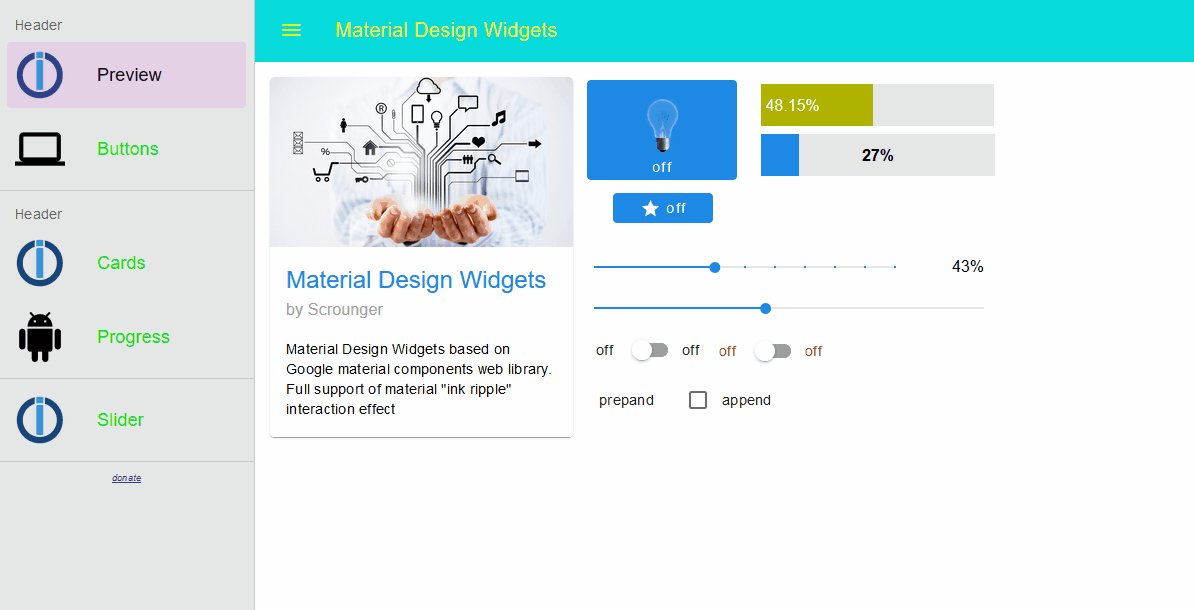
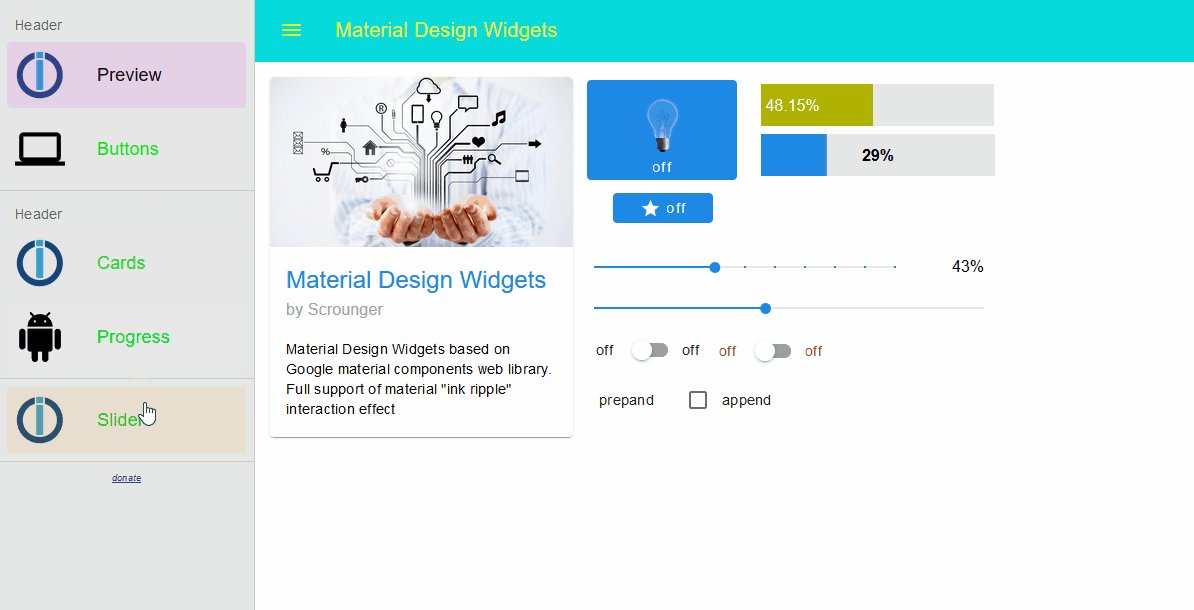
[Neuer VIS-Adpater] Material Design Widgets
-
@dos1973 Ich hoffe das er noch was macht diesbezüglich
-
Also bei mir funktioniert es auch im Fully, ist ja auch kein eigener Browser sondern greift auf irgendeinen anderen zurück soweit ich weiß
-
Der fully Browser greift auf Chrome zurück soweit ich weiß
-
@Meistertr kriege es nicht angezeigt obwohl ich 2 versch. Widgets eingebaut habe
-
@helfi9999 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Meistertr kriege es nicht angezeigt obwohl ich 2 versch. Widgets eingebaut habe
Screenshot bitte.
-
@helfi9999 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@dos1973 Ich hoffe das er noch was macht diesbezüglich
Sorry Leute, dass kann ich leider nicht.
Wie oben geschrieben nutze ich die Google material components web Bibliothek.
Die geben vor welche Browser unterstützt werden -> https://github.com/material-components/material-components-web/blob/master/docs/supported-browsers.mdIhr könnt aber versuchen dort ein Issue zu erstellen.
-
Hallo @Scrounger ,
bis jetzt klappt alles bestens. (auch mit Fully)

Vielen Dank für die tollen Widgets....
Gruß
-
@Home4-0 welche Einstellung hast du beim Fully gemacht
-
-
bei mir läuft er auch im Fully.
hat echt Potenzial, sieht sehr "schick" aus. Ich konnte alle auch die Slider reinziehen, konfigurieren und funktionieren auch. HUE->leveldie Top Bar funktioniert zwar noch nicht, aber diese Menüführung wäre Klasse!
-
Hab die Top App Bar mit Navigationsleiste implementiert, auf basis des "view in widget 8" widget vom vis Adapter.
folgende wichtigen Infos dazu, weil die nur so funtkioniert:
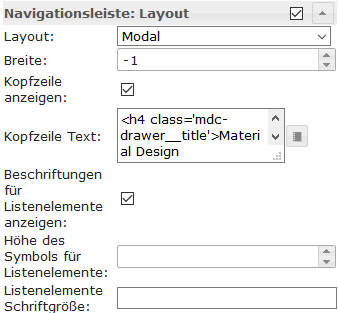
- Position ist fix (hardcoded), d.h. die App Bar ist immer in der oberen linken Ecke. Man kann nur Höhe und Breite einstellen. Deshalb heißt sie ja auch Top App Bar

- Im Editor werden Effekte, wie scrollen, etc. nicht korrekt dargestellt.
- Checkbox 'persitent' (Dauernd) muss aktiviert sein.
Es gibt drei layouts:
-
modal:

-
dismissible:

-
permanent:

Falls noch weitere konfigurations optionen gewünscht werden, dann bitte hier posten oder ein issue bei github aufmachen.
Viel Spaß beim testen

- Position ist fix (hardcoded), d.h. die App Bar ist immer in der oberen linken Ecke. Man kann nur Höhe und Breite einstellen. Deshalb heißt sie ja auch Top App Bar
-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
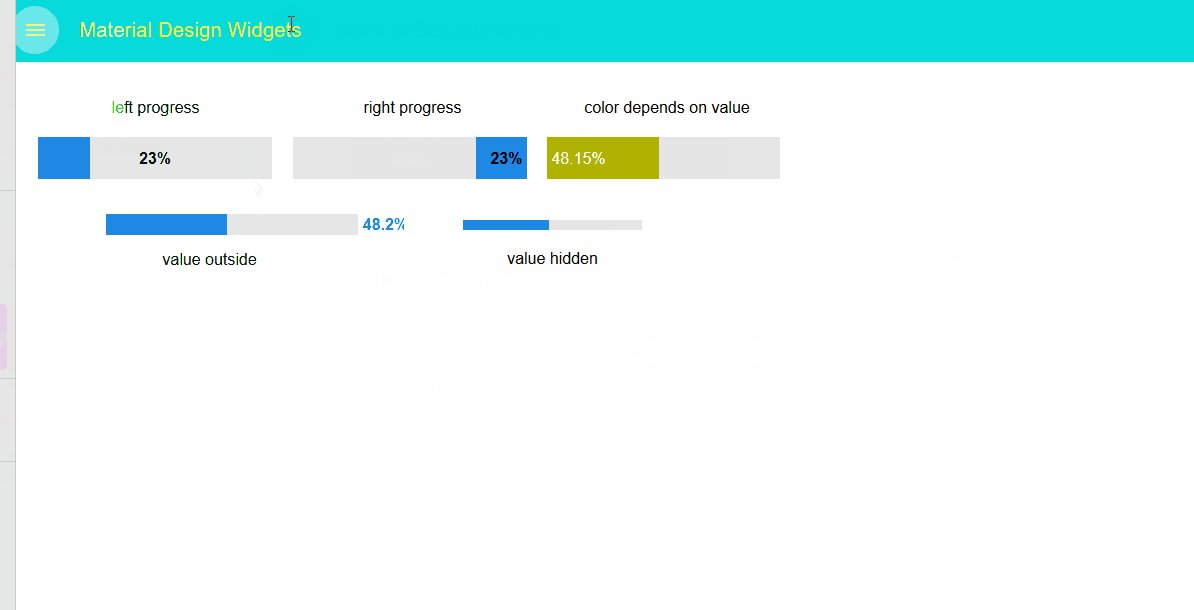
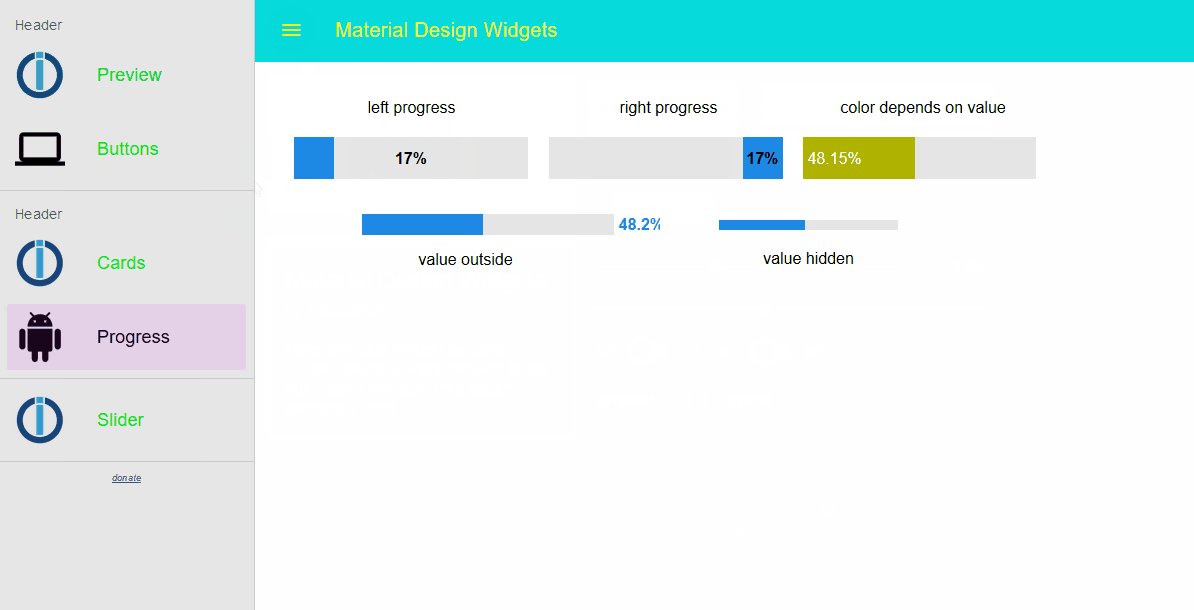
die Top Bar funktioniert zwar noch nicht, aber diese Menüführung wäre Klasse!
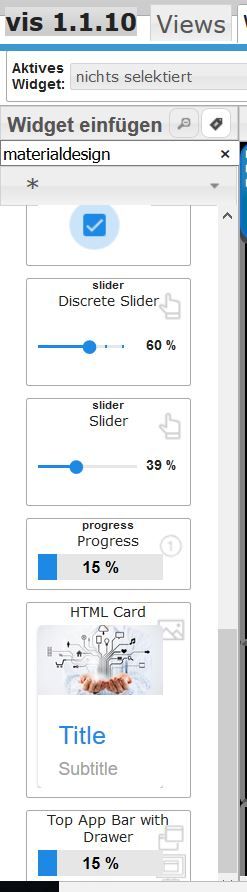
Wo ist die Top Bar? Ist das ein eigenes Widget?
-
@sigi234
Ja ist ein eigenes Widget.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Falls noch weitere konfigurations optionen gewünscht werden, dann bitte hier posten oder ein issue bei github aufmachen.
Einer der Besten Adapter!

Wünsche:
-
Navigationsleiste Trennlinien Farbe einstellbar
-
Bei allen Farben transparent auswählbar
-
Schriftart einstellbar
Danke vorerst.

-
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
Ja ist ein eigenes Widget.
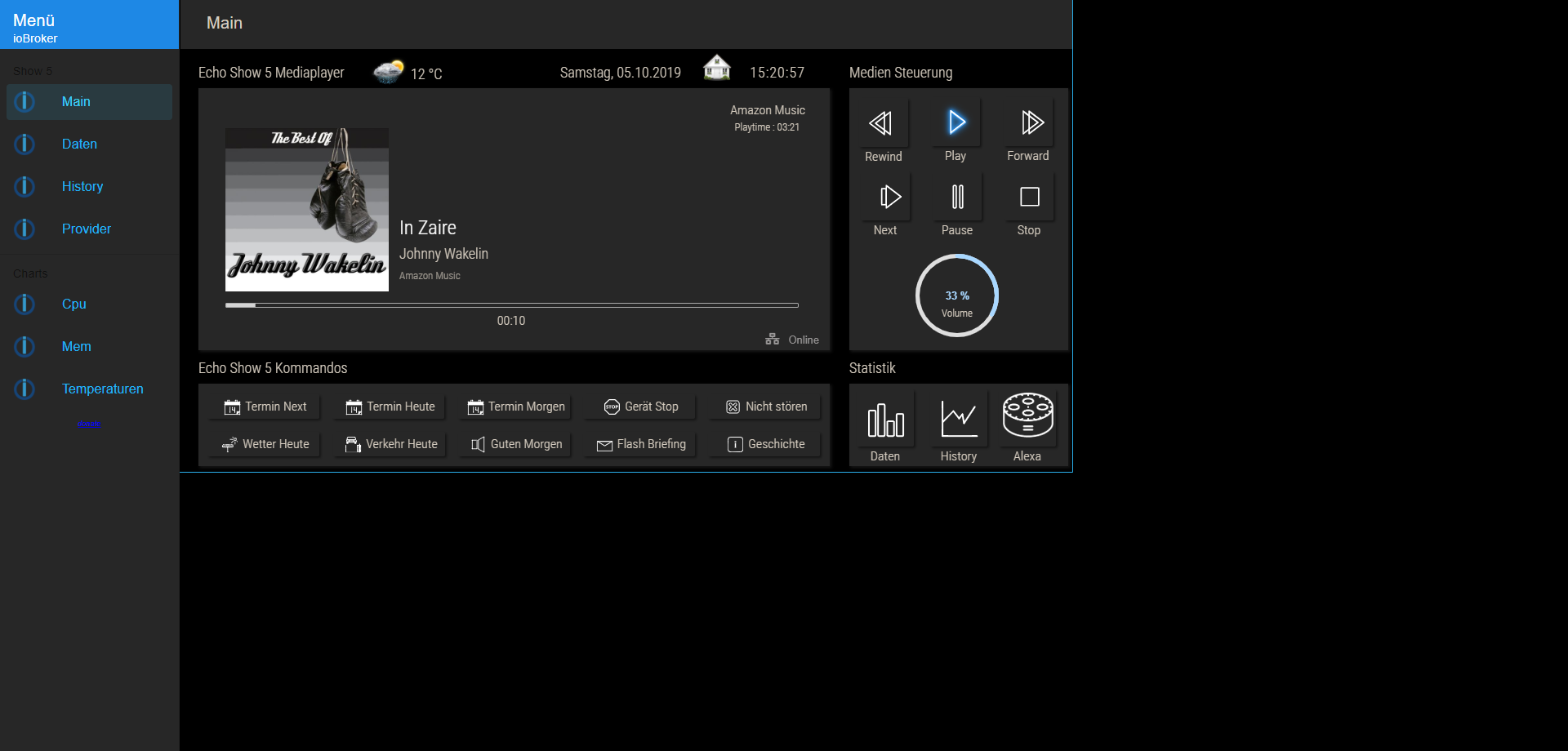
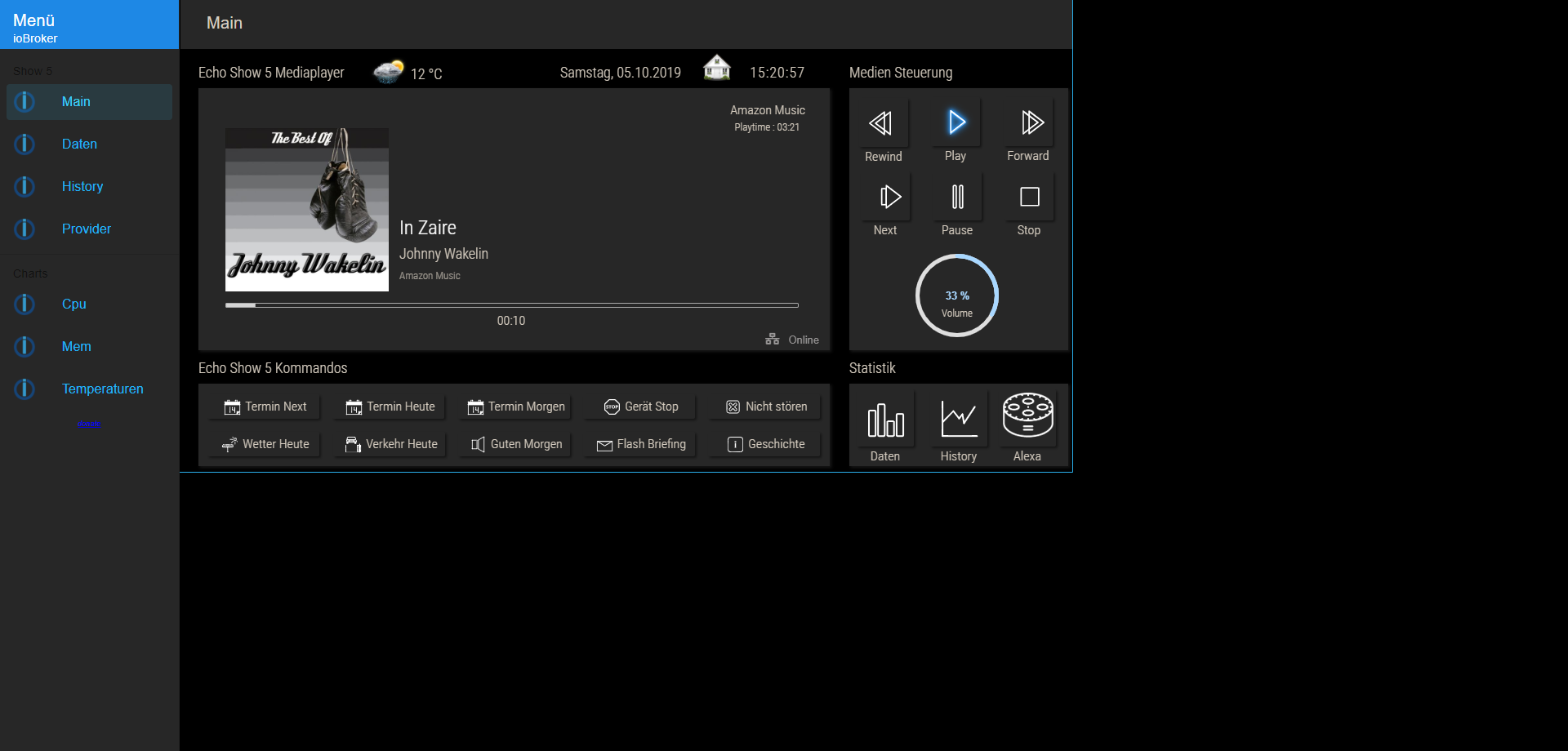
Bei mir sieht es so aus , das Widget " Top Bar " ist kaum zu erkennen ( Version 0.0.6 )
Ist das richtig so !?( bei jedem Browser )

-
- Navigationsleiste Trennlinien Farbe einstellbar
Sachdienlicher Hinweise
 Mach ich rein
Mach ich rein- Bei allen Farben transparent auswählbar
Geht schon, musst einfach 'transparent' im color feld schreiben oder 'rgba(0, 0, 0, 0.37)' dort reinschreiben
- Schriftart einstellbar
Geht auch schon, siehe "Listenelemente Schriftgröße"

Alternativ kann man mit html tags für jedes Listenelement eine eigen schriftgröße, Frabe, Fett, kursiv etc. definieren, Beispiel: '<font size="13"><i>Hallo</></font>'
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
- Schriftart einstellbar
Geht auch schon, siehe "Listenelemente Schriftgröße"
Ups da habe ich mich Falsch ausgedrückt, ich meinte Font-Family
-
@sigi234
Achso das geht natürlich auch mit html tag, z.B. '<font face="verdana">Hallo</font>.
Aber stimmt ein Fled wo man das für alle Listenelemente setzen kann wäre natürlich komfortabler - schau ich mir an. -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
Achso das geht natürlich auch mit html tag, z.B. '<font face="verdana">Hallo</font>.
Aber stimmt ein Fled wo man das für alle Listenelemente setzen kann wäre natürlich komfortabler - schau ich mir an.Super, noch einige Fragen, wie kann ich die Menüfarbe (Hintergrund derzeit Blau) oben Links ändern?
Die Schriftfarbe bei den Navigationsleisten Überschrift ist Schwarz, kann ich die auch ändern? Ich glaube die ist mit den Trennlinien verbunden.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
Achso das geht natürlich auch mit html tag, z.B. '<font face="verdana">Hallo</font>.
Aber stimmt ein Fled wo man das für alle Listenelemente setzen kann wäre natürlich komfortabler - schau ich mir an.Super, noch einige Fragen, wie kann ich die Menüfarbe (Hintergrund derzeit Blau) oben Links ändern?
Die Schriftfarbe bei den Navigationsleisten Überschrift ist Schwarz, kann ich die auch ändern? Ich glaube die ist mit den Trennlinien verbunden.
Könntest Du vielleicht einmal deinen aktuellen Stand als export zur Verfügung stellen. Stehe da irgendwie noch auf dem Schlauch, mit einem Beispiel ist das immer wesentlich einfacher