NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
COOOL!
Funktioniert sehr gut, man muss aber die Datenfarben rausnehmen, sollte man sie vorher schon mal geändert haben.Achso ja korrekt, User defined überschreibt die Farben für den jeweiligen Dateneintrag. Bringt den Vorteil, sollte einem eine farbe im scheme nicht gefallen, so kann man nur diese gezielt ändern.
-
Hallo,
ich benötige Hilfe mit dem tollen Vis Adapter. Wie bekommt man es hin, dass bei jedem View der jeweilige Background angezeigt wird?
Ich habe ja ein View wo nur das Top App Bar Widget läuft, die Menüs sind ja zu den einzelnen Views verknüpft aber die Backgrounds werden ignoriert.
Wenn ich in der View mit dem App Bar Widget ein Background angebe, dann wird das für alle Views gesetzt. Ich blick da nicht so durch.Würde den Adapter sehr gerne nutzen, und ihr macht hier richtig coole Sachen aber für mich ist es absolut unklar wie das alles funktioniert.
-
Leider funktioniert jetzt nix mehr , habe ein Vis update gemacht.
Wenn ich einen neue Bar anlege geht es, die alte Version leider nicht mehr da komme ich nicht mehr zu den View.
Sind die wo gesichert?
-
-
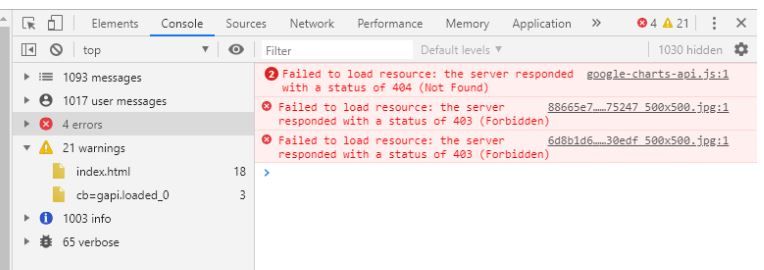
F12 im Browser
-
@Elektroniker86 sagte in [Neuer VIS-Adpater] Material Design Widgets:
ich benötige Hilfe mit dem tollen Vis Adapter. Wie bekommt man es hin, dass bei jedem View der jeweilige Background angezeigt wird?
Sofern ich das weiß, geht das beim 'view in widget 8' widget nicht. da kann man nur einen Hintergrund einstellen und da ich dieses Widget in der TopAppBar nutze, geht es doch auch nicht. Trick wäre ein Backgroudn Element bei jeder View zu erstellen z.B. mit dem html Widget.
@Elektroniker86 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Würde den Adapter sehr gerne nutzen, und ihr macht hier richtig coole Sachen aber für mich ist es absolut unklar wie das alles funktioniert.
Musst halt einfach mal mit den Einstellungen rumprobieren, schauen was sich ändert und dann bekommt man dreh schon raus. Die Einstellungen sind ja auch meist 'hoffentlich' eindeutig beschrieben;) Sorry aber für doku hab ich einfach keine Zeit, hatte gehofft das übernimmt hier jemand?
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:

Da ist noch ne alte refernz drin, hab ich grad raus gemacht -> master ziehen.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Da ist noch ne alte refernz drin, hab ich grad raus gemacht -> master ziehen.
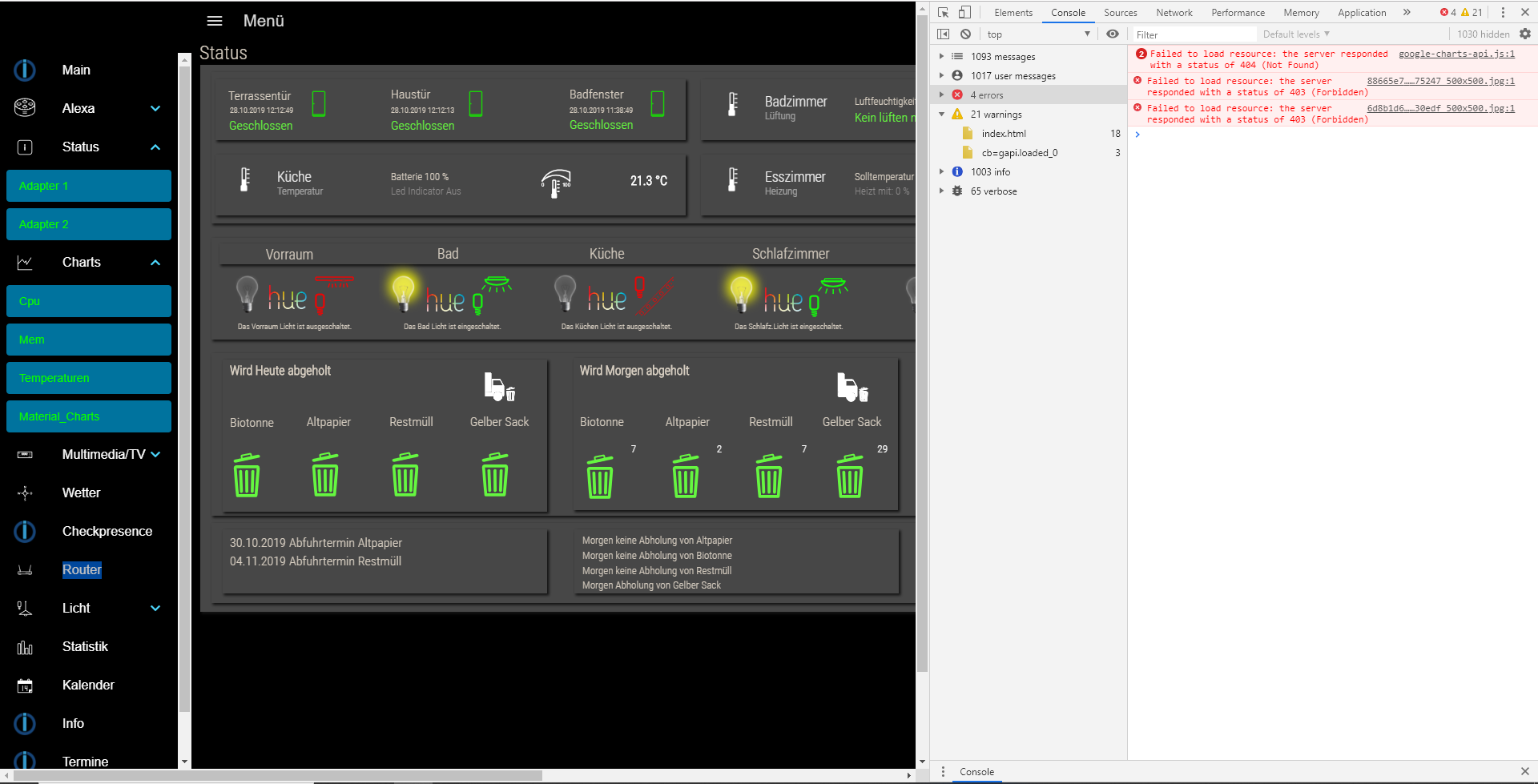
Leider Fehler noch immer:

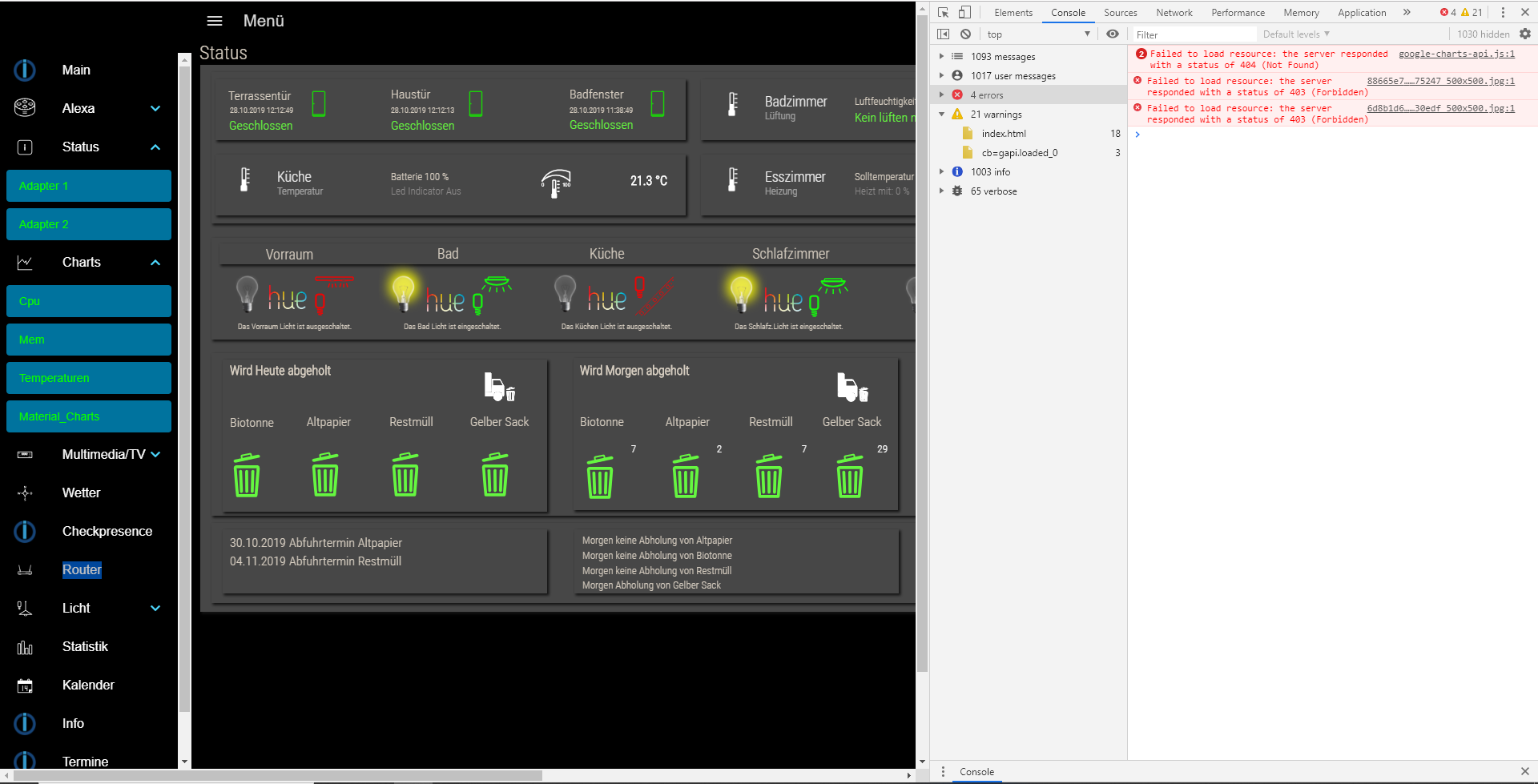
View Status
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Leider Fehler noch immer:
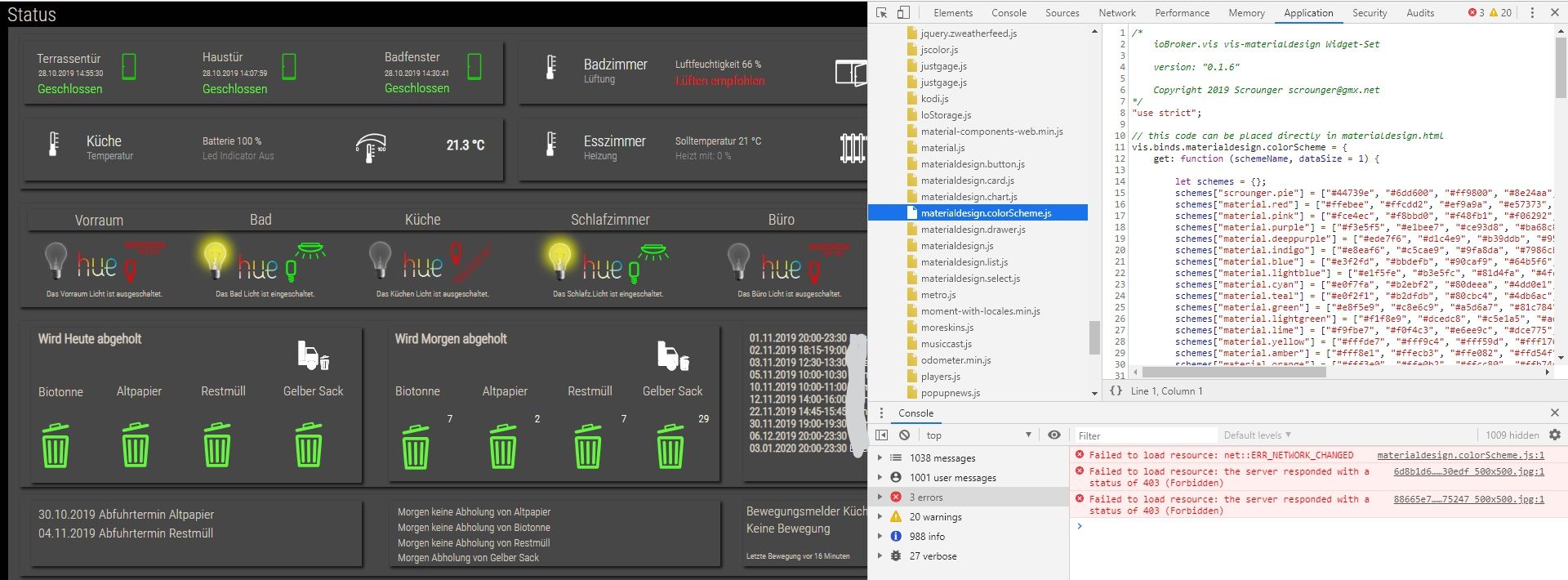
Ist aber ein anderer Fehler. Welche Version hast du laut Console?
-
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Leider Fehler noch immer:
Ist aber ein anderer Fehler. Welche Version hast du laut Console?
0.1.5
-
@Bluefox sagte in [Neuer VIS-Adpater] Material Design Widgets:
Weiß jemand wer die Hoheit über iobroker.click hat?
Wieso?
https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/214?page=3
-
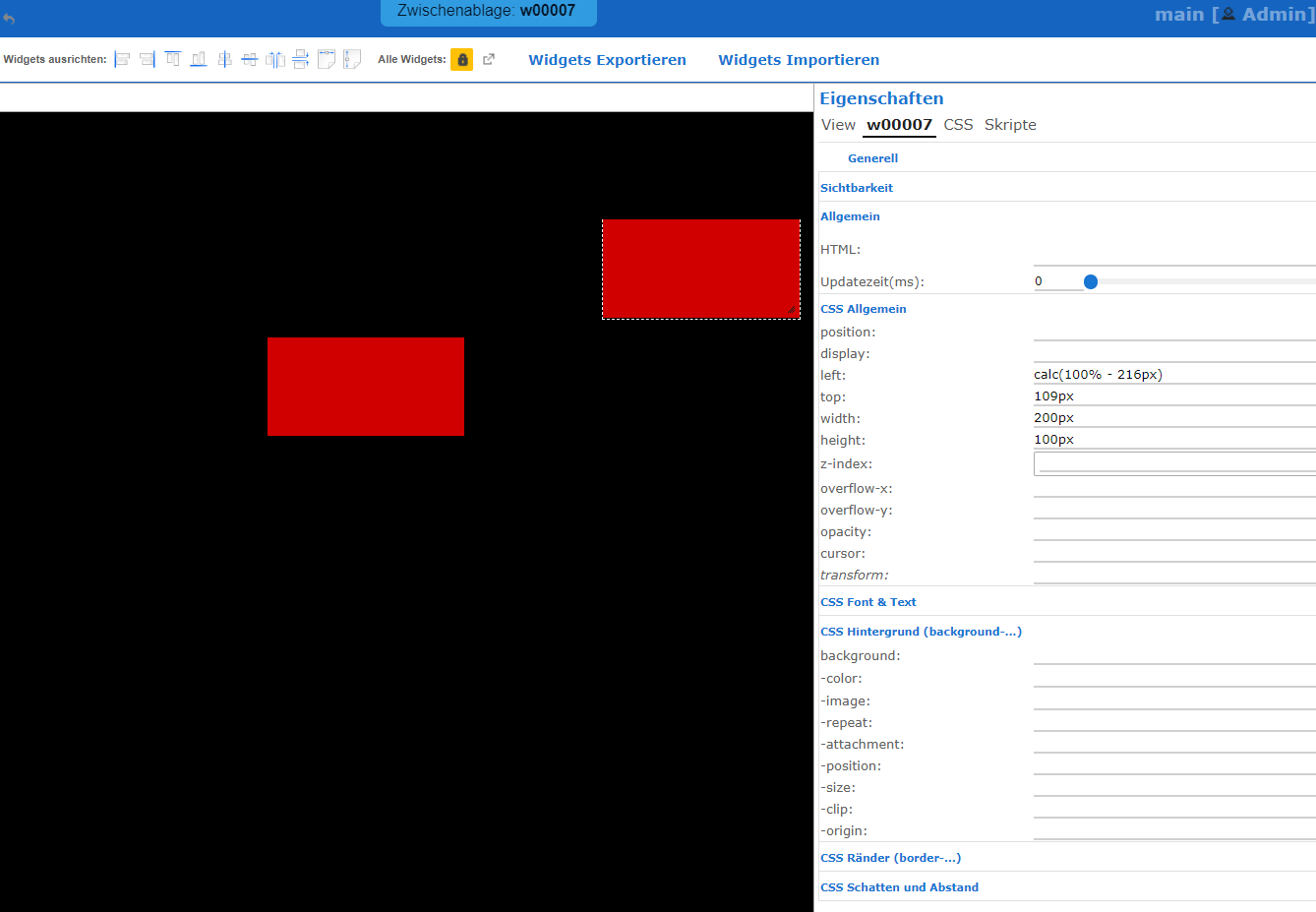
@Scrounger ich habe auf den verschieden seiten im menu elemente die ich zum beispiel mit calc(100% -xxx px) an der rechten Seite fixiere, sieht im editor auch gut aus, aber im betrieb sind die Elemente dann verschwunden oder besser gesagt aus dem Bild verschoben...
-
@Bluefox sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wieso?
Würde gerne ein Beispiel Projekt anlegen, hilft sicher vielen beim Konfigurieren des Adapters.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
0.1.5
aktueller master hat die Version 1.6.0, da hab ich die von Dir beschriebenen Punkte auch gefixt.
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger ich habe auf den verschieden seiten im menu elemente die ich zum beispiel mit calc(100% -xxx px) an der rechten Seite fixiere, sieht im editor auch gut aus, aber im betrieb sind die Elemente dann verschwunden oder besser gesagt aus dem Bild verschoben...
Mach mal bitte nen export von der view und screenshot wo du das eingestellt hast. Versteh es so leider nicht.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
aktueller master hat die Version 1.6.0, da hab ich die von Dir beschriebenen Punkte auch gefixt.
Komme nicht auf die 1.6.0
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Komme nicht auf die 1.6.0
Dann versuch mal bitte folgendes -schritt für schritt:
- vis-materialdesign deinstallieren
- Ordner
\ioBroker\iobroker-data\files\vis\widgets\materialdesign\löschen - Datei
\ioBroker\iobroker-data\files\vis\widgets\materialdesign.htmllöschen - Ordner
\ioBroker\node_modules\iobroker.vis\www\widgets\materialdesign\löschen - Datei
D:\Projekte\ioBroker\node_modules\iobroker.vis\www\widgets\materialdesign.htmllöschen - iobroker restart
- vis-materialdesign installieren
- Befehl
iobroker upload visausführen - iobroker restart
Dadurch hast dann nur noch die aktuelle version drauf und es sichergestellt das da keine "Leichen" mehr sind.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Dadurch hast dann nur noch die aktuelle version drauf und es sichergestellt das da keine "Leichen" mehr sind.
Ist dann meine schon erstellte View weg? Kann ich die wo sichern? View exportieren und importieren geht das?
-
hier der view:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "calc(100% - 216px)", "top": "109px", "background-color": "#d10000", "width": "200px", "height": "100px" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "50%", "top": "229px", "background-color": "#d10000", "width": "200px", "height": "100px" }, "widgetSet": "basic" } }, "name": "test", "filterList": [] } -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Dadurch hast dann nur noch die aktuelle version drauf und es sichergestellt das da keine "Leichen" mehr sind.
Erledigt, Fehler noch da, V 1.5.0
Hinweis:
Habe VIS Version 1.2.2 -
Aktuellen master direkt von gut gezogen?
Hab auch die 1.2.2. geht auf beiden Systemen.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Aktuellen master direkt von gut gezogen?
Hab auch die 1.2.2. geht auf beiden Systemen.
https://github.com/Scrounger/iobroker.vis-materialdesign
So installiert: