NEWS
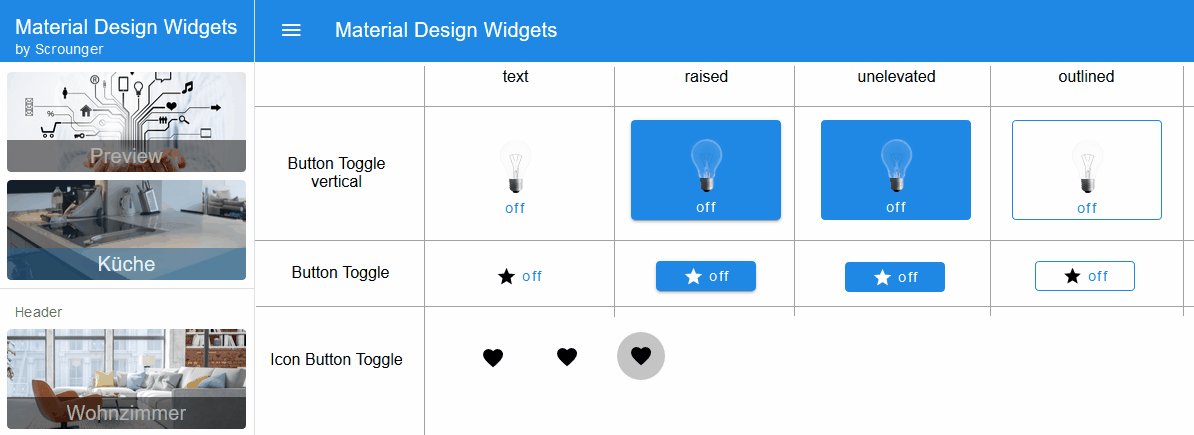
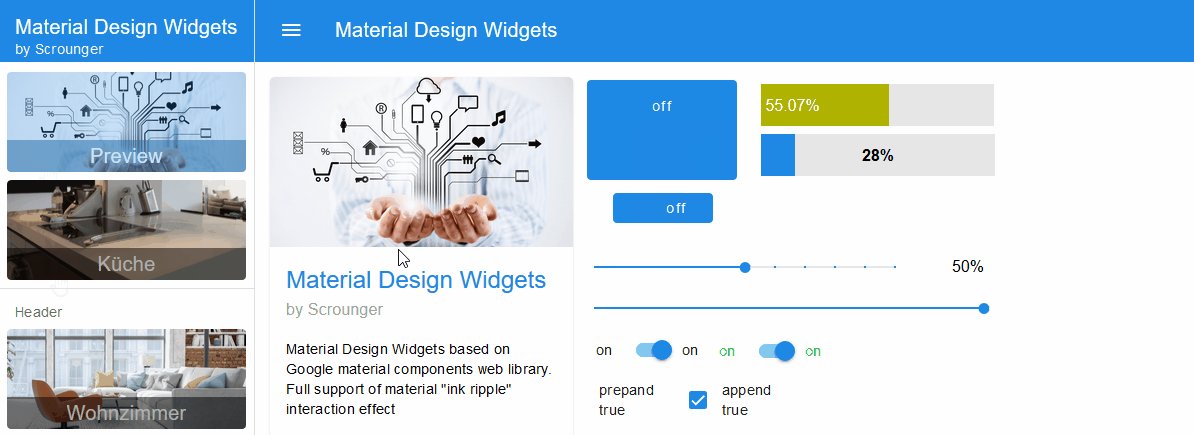
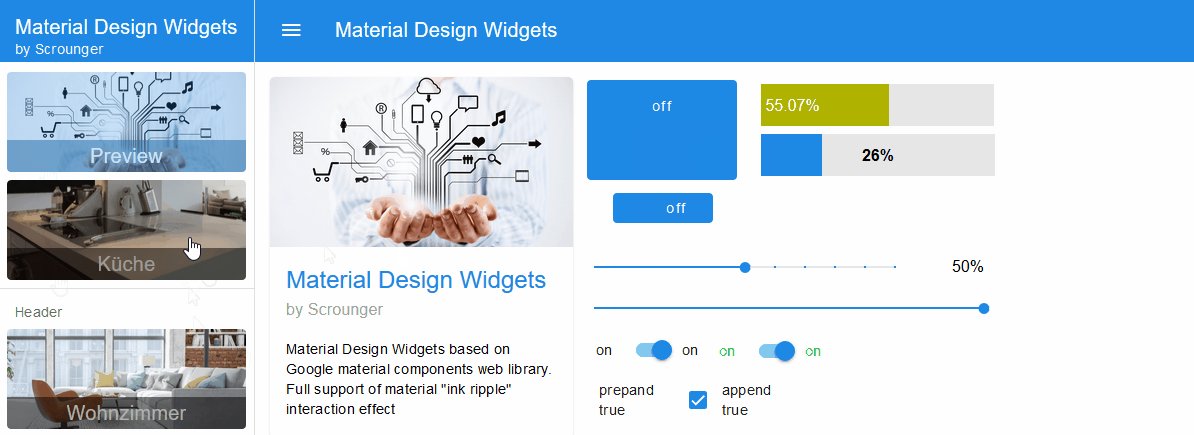
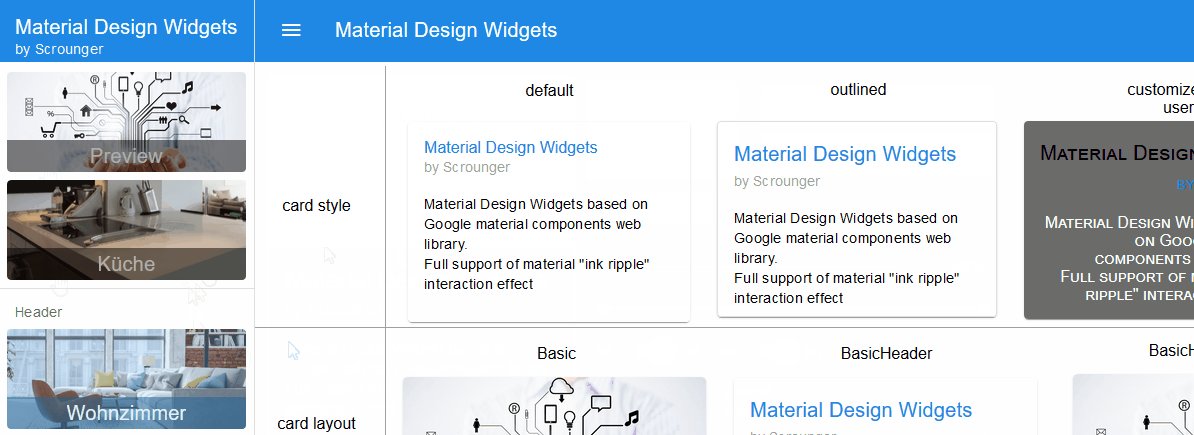
[Neuer VIS-Adpater] Material Design Widgets
-
@sigi234
Ja ist ein eigenes Widget.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Falls noch weitere konfigurations optionen gewünscht werden, dann bitte hier posten oder ein issue bei github aufmachen.
Einer der Besten Adapter!

Wünsche:
-
Navigationsleiste Trennlinien Farbe einstellbar
-
Bei allen Farben transparent auswählbar
-
Schriftart einstellbar
Danke vorerst.

-
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
Ja ist ein eigenes Widget.
Bei mir sieht es so aus , das Widget " Top Bar " ist kaum zu erkennen ( Version 0.0.6 )
Ist das richtig so !?( bei jedem Browser )

-
- Navigationsleiste Trennlinien Farbe einstellbar
Sachdienlicher Hinweise
 Mach ich rein
Mach ich rein- Bei allen Farben transparent auswählbar
Geht schon, musst einfach 'transparent' im color feld schreiben oder 'rgba(0, 0, 0, 0.37)' dort reinschreiben
- Schriftart einstellbar
Geht auch schon, siehe "Listenelemente Schriftgröße"

Alternativ kann man mit html tags für jedes Listenelement eine eigen schriftgröße, Frabe, Fett, kursiv etc. definieren, Beispiel: '<font size="13"><i>Hallo</></font>'
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
- Schriftart einstellbar
Geht auch schon, siehe "Listenelemente Schriftgröße"
Ups da habe ich mich Falsch ausgedrückt, ich meinte Font-Family
-
@sigi234
Achso das geht natürlich auch mit html tag, z.B. '<font face="verdana">Hallo</font>.
Aber stimmt ein Fled wo man das für alle Listenelemente setzen kann wäre natürlich komfortabler - schau ich mir an. -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
Achso das geht natürlich auch mit html tag, z.B. '<font face="verdana">Hallo</font>.
Aber stimmt ein Fled wo man das für alle Listenelemente setzen kann wäre natürlich komfortabler - schau ich mir an.Super, noch einige Fragen, wie kann ich die Menüfarbe (Hintergrund derzeit Blau) oben Links ändern?
Die Schriftfarbe bei den Navigationsleisten Überschrift ist Schwarz, kann ich die auch ändern? Ich glaube die ist mit den Trennlinien verbunden.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
Achso das geht natürlich auch mit html tag, z.B. '<font face="verdana">Hallo</font>.
Aber stimmt ein Fled wo man das für alle Listenelemente setzen kann wäre natürlich komfortabler - schau ich mir an.Super, noch einige Fragen, wie kann ich die Menüfarbe (Hintergrund derzeit Blau) oben Links ändern?
Die Schriftfarbe bei den Navigationsleisten Überschrift ist Schwarz, kann ich die auch ändern? Ich glaube die ist mit den Trennlinien verbunden.
Könntest Du vielleicht einmal deinen aktuellen Stand als export zur Verfügung stellen. Stehe da irgendwie noch auf dem Schlauch, mit einem Beispiel ist das immer wesentlich einfacher
-
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
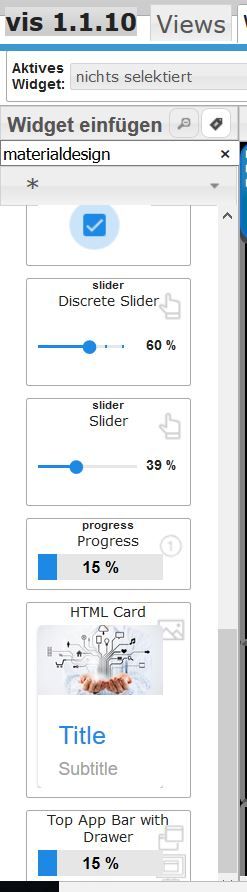
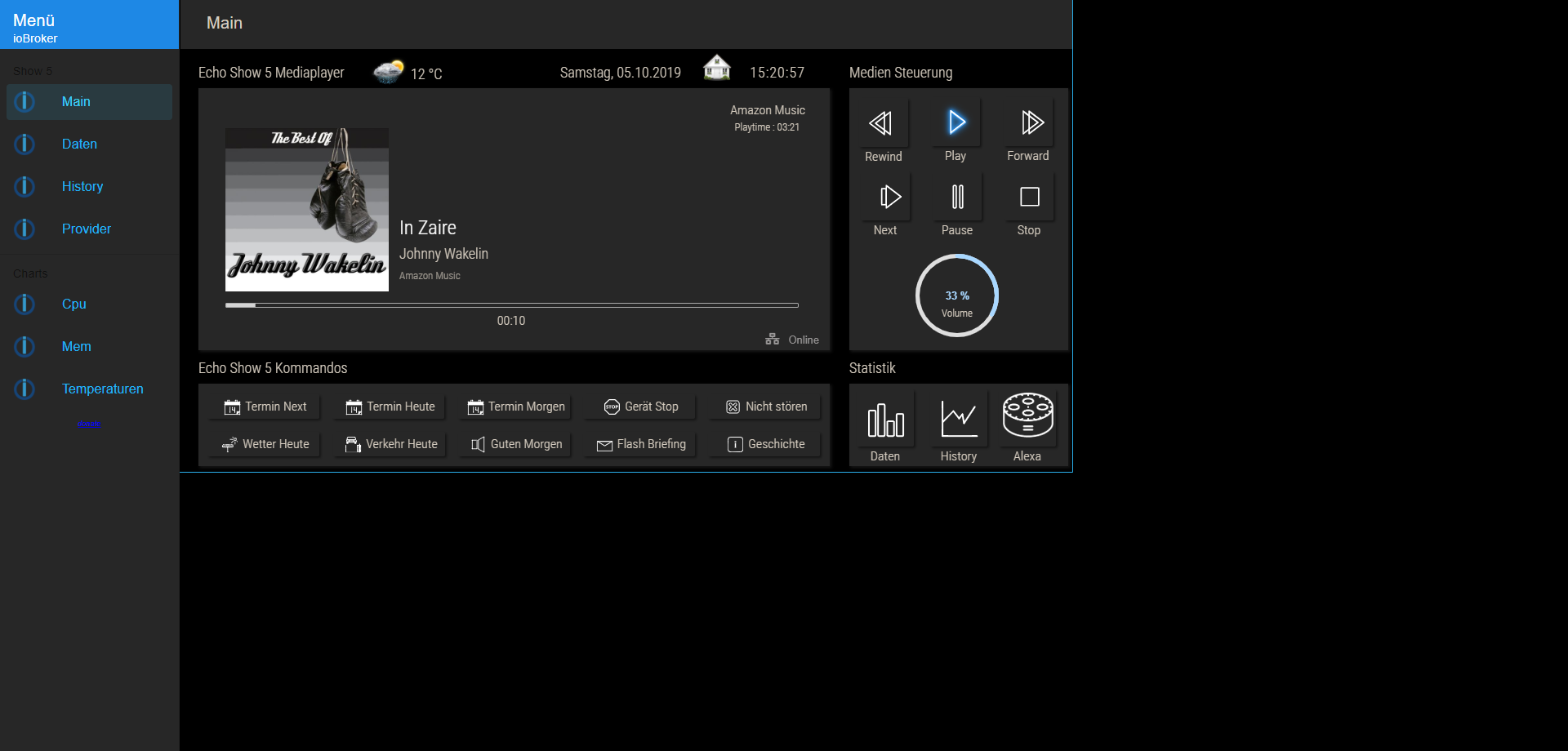
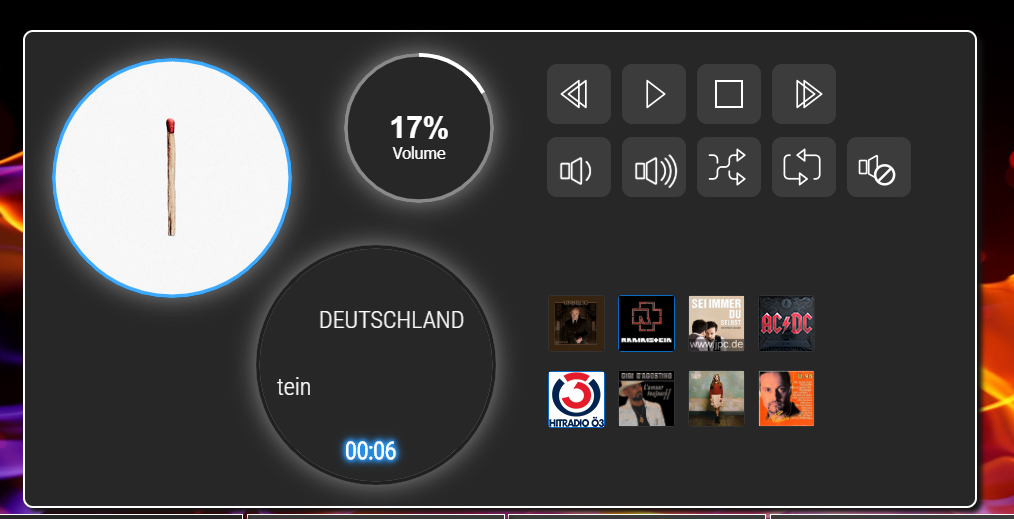
Der Volumen Regler sieht nice aus. Welches Widget ist das? Mach mal bitte ein Export.
ioBroker.vis-hqWidgets
Export Widget
[{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"alexa2.0.Echo-Devices.GXXXXXXXXXXXXX.Player.volume","min":"0","max":"100","digits":"0","step":"1","is_comma":false,"displayPrevious":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"descriptionLeft":"Volume to use for speak commands","thickness":"0.1","color":"#a8d7ff","bgcolor":"#dedede","caption":"Volume","hideNumber":false,"cursor":"","linecap":true,"anticlockwise":false,"unit":" %","class":""},"style":{"left":"900px","top":"251px","width":"102px","height":"108px","z-index":"5","font-size":"small","color":"#d7cec1","text-align":"left","font-family":"RobotoCondensed-Light"},"widgetSet":"hqwidgets"}] -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Der Volumen Regler sieht nice aus. Welches Widget ist das? Mach mal bitte ein Export.
ioBroker.vis-hqWidgets
Danke
Habs gleich eingebaut!

-
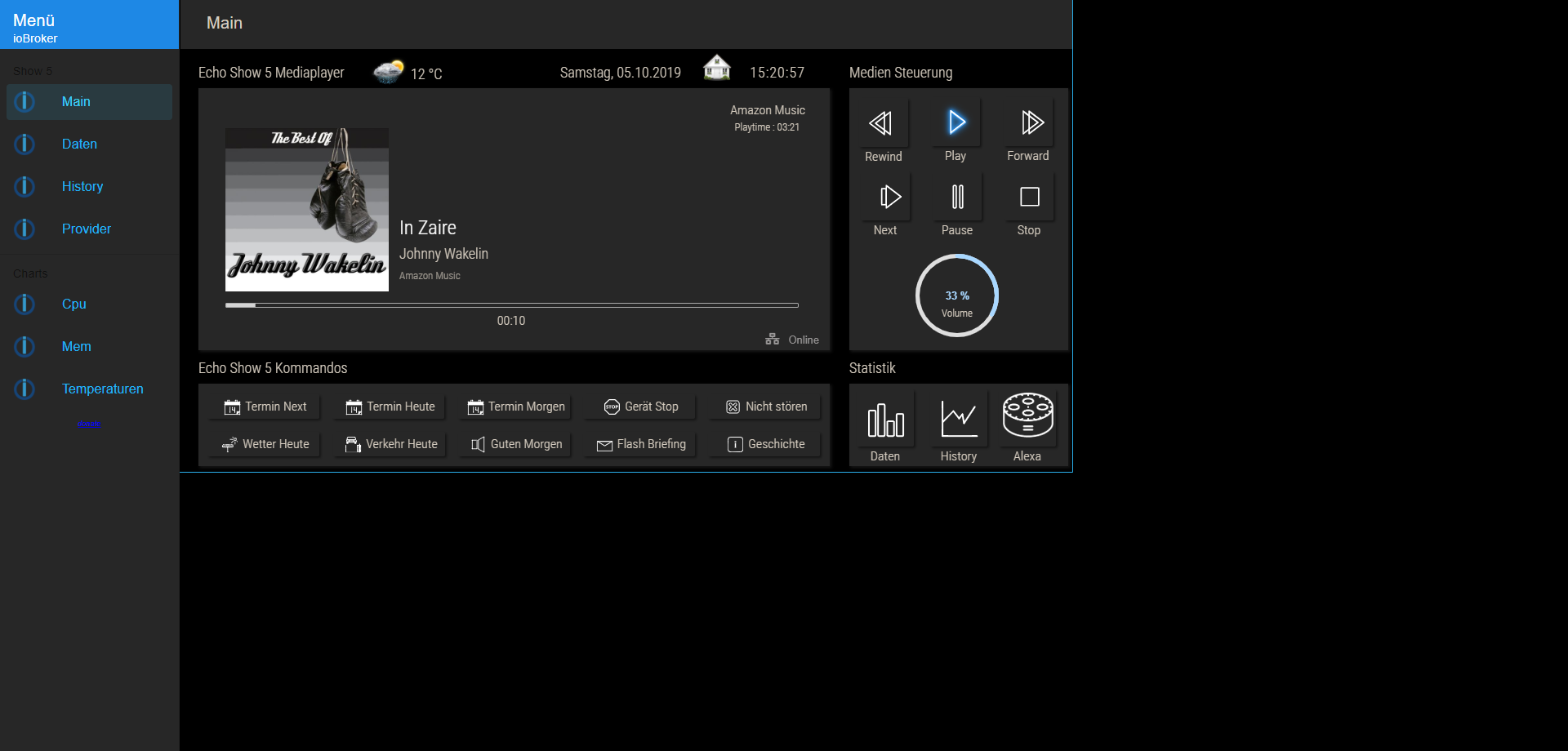
Das gibt es jetzt viele Möglichkeiten. Ich bin begeistert.

Interessant wäre noch so eine Art Submenü.
Also: Echo Show 5 = Hauptkategorie - klick auf diese und es öffnet sich die Unterkategorie
- Main
- Daten
- History
- ProviderIch habe so an die 60 Views, wenn ich die Alle ins Menü gebe wird es sehr lange.
Ich teste das mal.
-
just my 2 Cents!!
Eigentlich ein netter Adapter!
Aber ich bin ehrlich, mich stört das "Donate" und "by Scrounger" doch sehr!Wenn ein Entwickler auf seiner Plattform (Website, Github, ...) um Spenden bittet, dann mach ich das sehr sehr gerne.
Aber so im Design verankert, geht gar nicht. -
@sigi234
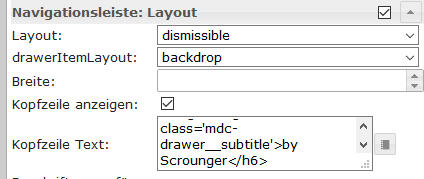
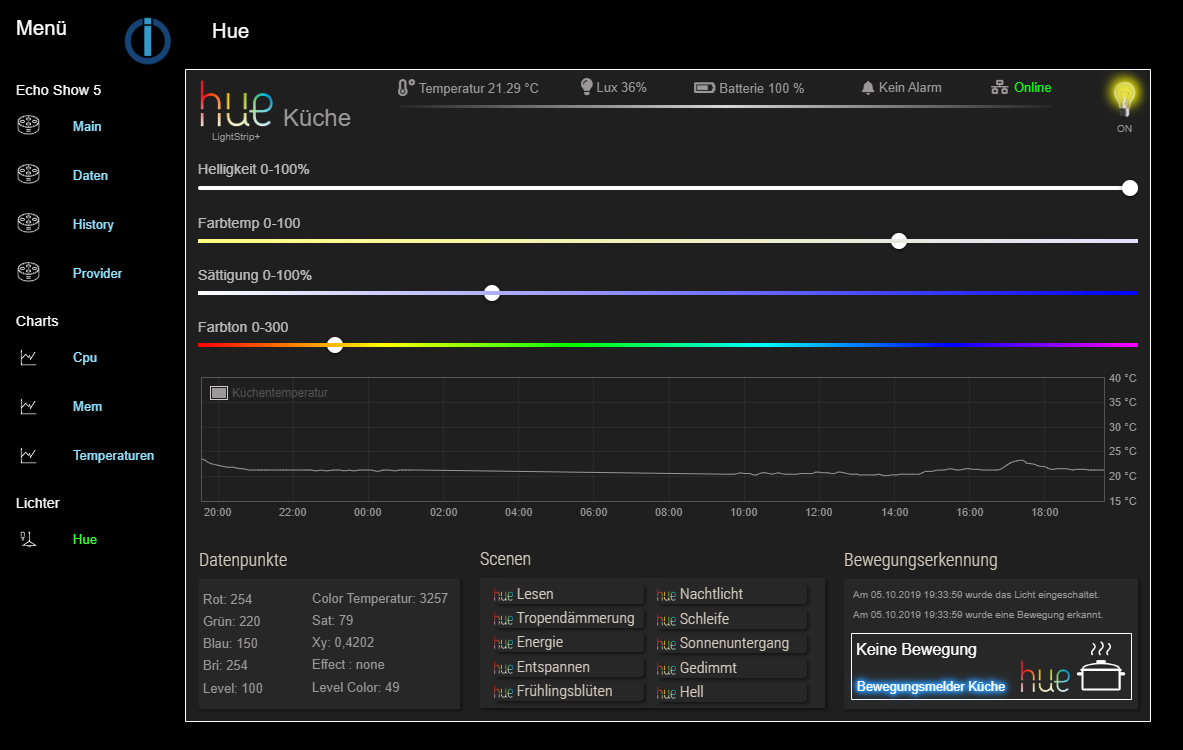
Sehr schön, wie hast du denn den Farbverlauf hinbekommen? Sind das slider aus meinem Adapter?Hab noch nen bissle weiter gebastelt. Gibt jetzt noch ein Layout backdrop


wer testen will, master von git ziehen.
-
@Negalein sagte in [Neuer VIS-Adpater] Material Design Widgets:
Aber ich bin ehrlich, mich stört das "Donate" und "by Scrounger" doch sehr!
Das kann man ausblenden
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Negalein sagte in [Neuer VIS-Adpater] Material Design Widgets:
Aber ich bin ehrlich, mich stört das "Donate" und "by Scrounger" doch sehr!
Das kann man ausblenden
Die Kopfzeile als "Ganzes" geht zum ausblenden. Nur für das "by Scrounger" hab ich nichts gefunden!
Und das "Donate" geht auch nicht zum ausblenden.
Leider -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Sehr schön, wie hast du denn den Farbverlauf hinbekommen? Sind das slider aus meinem Adapter?
Nein, Uhula Material Design
-
@Negalein
Ist mir jetzt erst wieder aufgefallen, dass das 'donate' da noch drin ist, schmeiß ich gleich noch raus - die var heißt ja nicht ohne grund 'tmp'
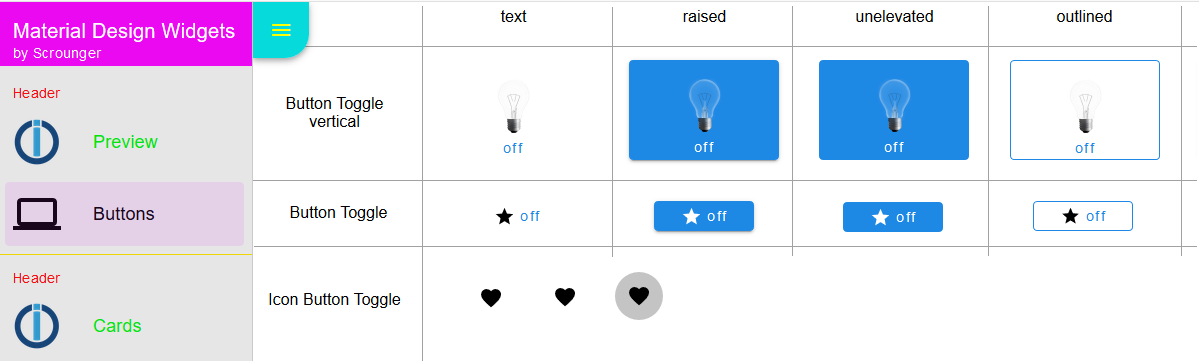
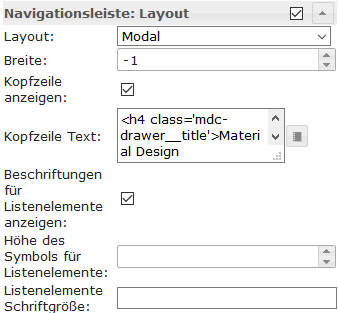
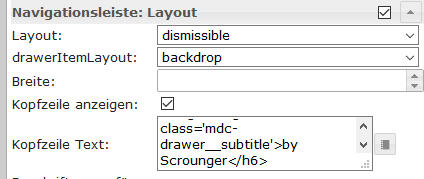
Header kannst du ganz individuell gestalten:

Ist nur ein Platzhalter, dass zu beginn überhaupt was angezeigt wird
-
@Negalein sagte in [Neuer VIS-Adpater] Material Design Widgets:
Und das "Donate" geht auch nicht zum ausblenden.
Habe ein Widget drüber gelegt.


-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Negalein
Ist mir jetzt erst wieder aufgefallen, dass das 'donate' da noch drin ist, schmeiß ich gleich noch raus - die var heißt ja nicht ohne grund 'tmp'
Header kannst du ganz individuell gestalten:

Ist nur ein Platzhalter, dass zu beginn überhaupt was drin steht.
Danke für die Info!
Dann werd ich mal weiterbasteln!