NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
Hi,
wie bekomme ich das hin, dass die anderen Elemente unter dem Menü nicht durchkommen...

-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hi,
wie bekomme ich das hin, dass die anderen Elemente unter dem Menü nicht durchkommen...Glaube bei Allgemein dauernd anhaken
-
@sigi234
nee, das ist es nicht... oder zumindest habe ich das bereits... -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:

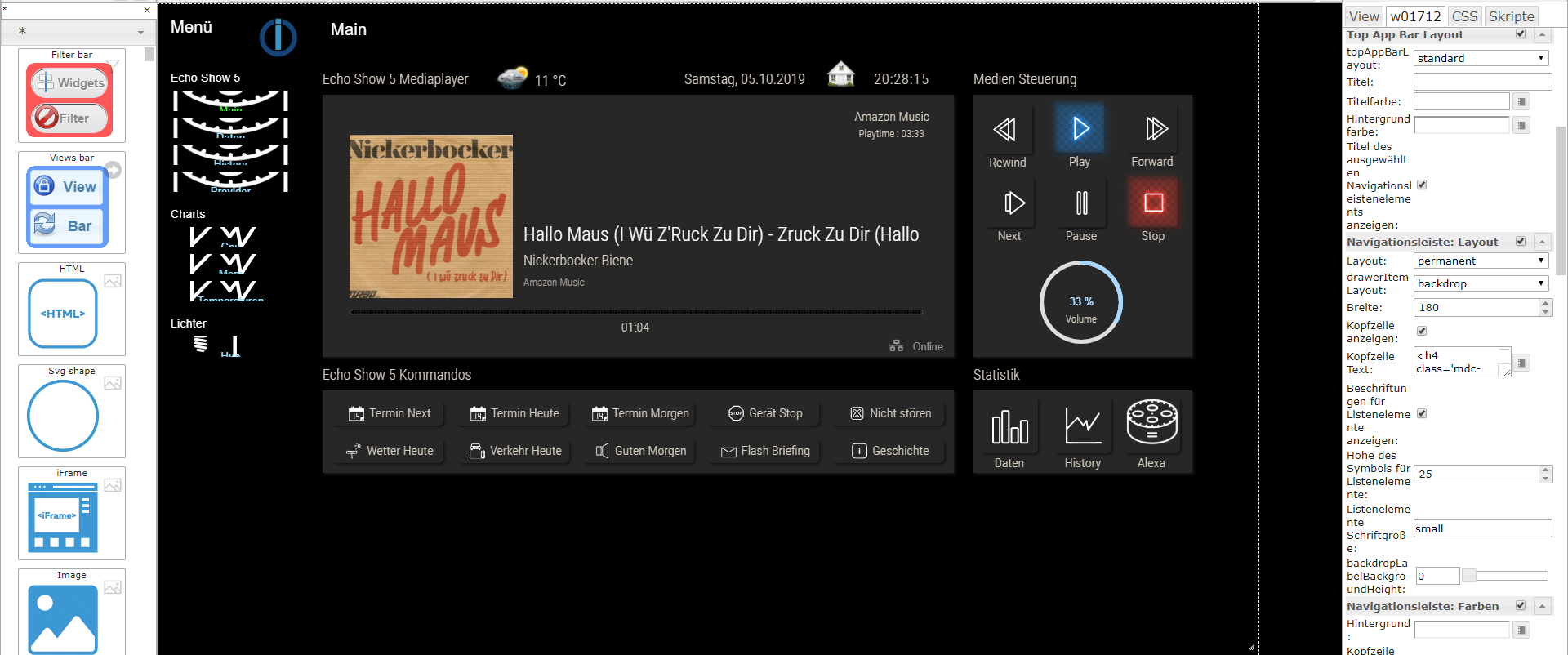
Musst hier mit höhe des Images und breite des drawers spielen, damit das vernünftig ausschaut. Am besten sollten die Images auch im 16:9 format sein. Ist eher für fanart / Photos / Backdrop gedacht, nicht für Icons.
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hi,
wie bekomme ich das hin, dass die anderen Elemente unter dem Menü nicht durchkommen...

Sind die Widgets die drüber gehen in einer eigene View und entsprechend eingebunden?
Oder hast du die Widgets in der gleichen View wie die App Bar? -
@Scrounger
es liegt am z-index.
auf den Seiten sind teilweise Elemente mit z-index 10 und höher
sobald ein z-index größer 5 vorhanden ist, überdeckt es das Menü.
im menu selbst den z-index zu erhöhen hilft nicht -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Musst hier mit höhe des Images und breite des drawers spielen, damit das vernünftig ausschaut. Am besten sollten die Images auch im 16:9 format sein. Ist eher für fanart / Photos / Backdrop gedacht, nicht für Icons.
Danke, hab es begriffen.

-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
es liegt am z-index.Habs gefixt, könnt jetzt für die NavBar seperat den z-index einstellen. Bitte aktuellen master branch laden.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Bitte aktuellen master branch laden.
Hallo,
beim aktualisieren und anschließenden upload ändert sich nichts.
Erst nach Eingabe in der Kommandozeile:
iobroker stop vis
iobroker upload vis
iobroker start vis
werden die Änderungen auch übernommen. Ist das normal? Denke weil er noch nicht im lastes ist. -
Sehr geil, die widgets wachsen mir immer mehr Anz Herz. Cool wäre noch eine card oder tile für view in widget und iframe
-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Sehr geil, die widgets wachsen mir immer mehr Anz Herz. Cool wäre noch eine card oder tile für view in widget und iframe
Ja, sind wirklich Top.
Super wären noch:Heizung
Fenster
Tür
Volume (Knob Syle)
RolllädenMan will ja bescheiden sein.

-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Cool wäre noch eine card oder tile für view in widget und iframe
Hast du eine konkrete vorstellungen wie das dann aussehen sollte? Also z.B. anstelle des Bildes bei der Card Html dann die view? Super wäre wenn du ein mockup mit deiner Vorstellung machen könntest.
Zum Thema iframe. Hab ich noch nie benutzt und weiß auch ehrlich nicht was ich damit überhaupt machen kann. Super wäre wenn mir jemand mal ein funktionierendes Beispiel zur verfügung stellen kann.@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
.... Ist das normal? Denke weil er noch nicht im lastes ist.
Weiß ich nicht, hab als Basis den create adapter genommen und nix geändert.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Super wären noch:
Heizung
Fenster
Tür
Volume (Knob Syle)
RolllädenSorry das ist aktuell nicht geplant. Ziel des Adapters ist es das Material Design laut Design Guidlines 1:1 abzubilden und alle Elemente die durch die API zur Verfügung gestellt werden zu implementieren. Da gibt es halt keine speziellen Heizung Widgets oder Volumen Knobs.
Bin der Meinung das man sich aus den Basis Elementen schöne Views für z.B. Heizungssteuerung bauen. Idee ist es später noch einen Thread zu eröffnen wo wir alle unsere zusammen gebauten Control Widgets dann teilen können. -
Klasse, erster Eindruck sehr gut! Werde mir das demnächst mal genauer anschauen!
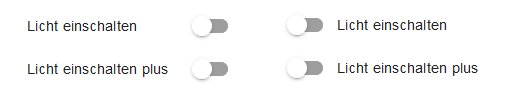
Was mir eben beim schnellen Testen des Check Box Widgets aufgefallen ist - das richtet sich Zentral aus - wenn man mehrere Untereinander anordnen möchte wird das dadurch schwierig.
Edit:
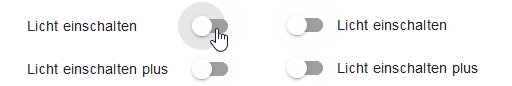
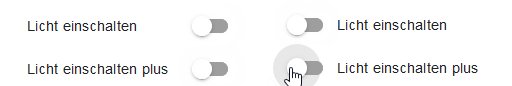
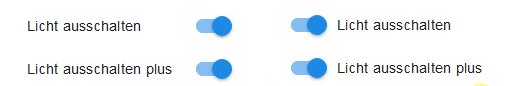
Noch was gefunden, für den Feinschliff: Bei Uhlas Material Design sind die 'switch' animiert wenn man sie (de)aktiviert. Das "fühlt" sich besser an

-
@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Was mir eben beim schnellen Testen des Check Box Widgets aufgefallen ist - das richtet sich Zentral aus - wenn man mehrere Untereinander anordnen möchte wird das dadurch schwierig.
Ist gefixt, master laden.
@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Noch was gefunden, für den Feinschliff: Bei Uhlas Material Design sind die 'switch' animiert wenn man sie (de)aktiviert. Das "fühlt" sich besser an

Sind doch animiert und funktioniert exakt wie sie sollen -> vergeleiche API

Animationsspeed kannst du ändern in dem du css klasse überschreibst.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Sorry das ist aktuell nicht geplant. Ziel des Adapters ist es das Material Design laut Design Guidlines 1:1 abzubilden und alle Elemente die durch die API zur Verfügung gestellt werden zu implementieren. Da gibt es halt keine speziellen Heizung Widgets oder Volumen Knobs.
Bin der Meinung das man sich aus den Basis Elementen schöne Views für z.B. Heizungssteuerung bauen. Idee ist es später noch einen Thread zu eröffnen wo wir alle unsere zusammen gebauten Control Widgets dann teilen können.Ok, wie sieht es mit mdc-data-table aus?
Das basic Table ist schwer zum einstellen wenn man nicht weis wie. -
@sigi234
Ist geplant, wie ich das umsetzen werde weiß ich noch nicht.
Aber als erstes implementiere ich die Elemente, die ich für meine eigene VIS brauche.
Danke übrigens für das Bier war lecker
-
Zitiere mich mal selbst, da habe ich was gefunden:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Interessant wäre noch so eine Art Submenü.
https://material-components.github.io/material-components-web-catalog/#/component/menu
-
@sigi234
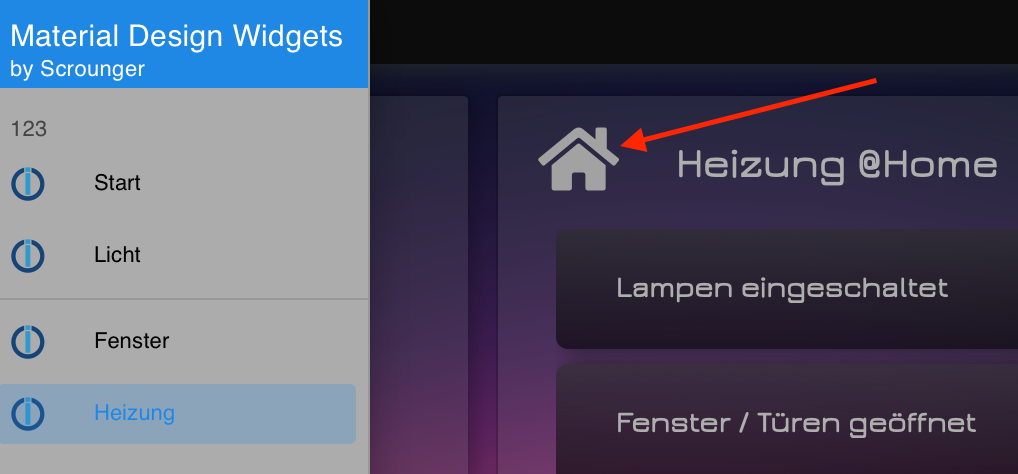
wenn ich dich richtig verstanden habe, hättest du das ja gerne in combi mit der Top App Bar - also ein item anklicken und dann öffnet sich ein submenu - item in submenu anklicken -> entsprechende view wird geladen? -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
wenn ich dich richtig verstanden habe, hättest du das ja gerne in combi mit der Top App Bar - also ein item anklicken und dann öffnet sich ein submenu - item in submenu anklicken -> entsprechende view wird geladen?JA

-
@sigi234 @Scrounger
von mir auch ein JA

-
hi,
ich habe nochmals eine Verständnis frage...

wenn ich mein Menü so aufbaue, kann ich dann auch von einem anderen Punkt aus wieder auf Start kommen